前端框架笔记
Vue.js的安装
安装Vue.js有两种方法:
(1)类似于Bootstrap或jQuery,直接通过HTML文件中的标签引用。为了方便开发者使用,Vue.js提供了相关的CDN,通过如下代码可以引用最新版本的Vue.js:
` <script src="https://cdn.jsdelivr.net/npm/vue"></script>`
通过指定版本号,可以引用不同版本的Vue.js,这样项目工程不会因为新版本的Vue.js而出现不兼容的问题。
` <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>`
除了CDN方式外,还可以下载源代码直接引入。对于一个大型项目而言,直接引入JavaScript文件的方式可能并不便捷,所以笔者采用npm的安装方式。
(2)npm安装方式。
新建项目文件夹,使用npm init命令初始化项目,然后使用如下命令安装Vue.js,与Express的安装步骤一样。
npm install vue
package.json文件会自动添加Vue.js的依赖项,代码如下:
` {"name": "2-3-2","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC","dependencies": {"vue": "^2.6.10"}}`用Vue.js编写Hello World——CDN方式
介绍了安装Vue.js的两种方式,第一种是通过CDN方式或引入静态文件,通过CDN方式编写Hello World程序较为简单,下面直接演示。
【示例】用Vue.js编写HelloWorld——1。
新建HTML文件,命名为index.html,引入Vue.js。完整的代码如下:
`
01 <!--HelloWorld-->02 <html lang="en">03 <head>04 <meta charset="UTF-8">05 <title>Title</title>06 </head>07 <body>08 <div id="app">09 <!--显示文字内容-->10 {{text}} 11 </div>12 <!--引入Vue--> 13 <script src="https://cdn.jsdelivr.net/npm/vue"></script>14 <script>15 <!--实例化Vue-->16 var vm = new Vue({17 el: '#app', //指定属性id里的app18 //数据内容19 data: {20 text: 'hello world!!!'21 }22 })23 </script>24 </body>25 </html> `
通过浏览器打开index.html,网页效果如图

用Vue.js编写Hello World——Webpack方式
对于Vue.js框架而言,输出一个简单的Hello World程序可能并不简单,浏览器本身不识别后缀为vue的文件,所以vue文件不能通过浏览器直接打开,类似于HTML这样的页面也无法直接引入vue文件。
如果想要使用Vue.js编写程序,需要Webpack打包工具将.vue文件编译成普通的JavaScript文件,再通过页面的引入去执行这个JavaScript文件。
【示例2-5】用Vue.js编写HelloWorld——2。
(1)新建项目工程,使用npm init初始化项目代码,此时生成package.json文件,接着安装Webpack,命令如下:
npm install webpack
(2)Webpack安装后需要再安装webpack-cli(一个使用Webpack的命令行工具),命令如下:
npm install webpack-cli
(3)安装Vue.js,命令如下:
npm install vue
(4)安装vue-loader和vue-template-compiler,这样才可以让Webpack识别Vue.js,安装命令如下:
npm install vue-loader
npm install vue-template-compiler
安装完成后的package.json文件如下:
`{"name": "2-3-2","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC","dependencies": {"vue": "^2.6.10","vue-loader": "^15.7.1","vue-template-compiler": "^2.6.10"},"devDependencies": {"webpack": "^4.39.3","webpack-cli": "^3.3.7"}`
(5)新建一个webpack.config.js文件,用于配置Webpack打包工具。Webpack的配置需要指定入口文件并且引入vue-loader,完整的代码如下:
`01 const path = require('path');02 const VueLoaderPlugin = require('vue-loader/lib/plugin');03 04 module.exports = {05 //指定入口文件06 entry:path.join(__dirname, 'app.js'),07 //指定输出的文件位置和文件名称08 output: {09 path: path.join(__dirname,'dist'),10 filename: 'build.js'11 },12 plugins: [13 //在使用新版的vue-loader时,必须引入这个插件14 new VueLoaderPlugin()15 ],16 module: {17 //指定不同格式的规则18 rules: [19 //解析.vue文件20 {21 test: /\.vue$/,22 loader: 'vue-loader'23 },24 ]25 }26 }`
这里指定了入口文件导出的位置和引入模块时的一些规则,通过这个配置让Webpack可以编译同级目录中的app.js文件,并且在dist文件夹中建立新的build.js作为导出的文件。
(6)编辑app.js中的内容。在app.js中需要引入Vue.js、获取页面中的body节点,并且将所有需要显示的内容挂载在上面,完整的代码如下:
` 01 //引入vue02 import Vue from 'vue'03 import Hello from './helloworld.vue';04 05 const root = document.createElement('div')06 document.body.appendChild(root)07 08 //mount将Hello模块挂载到root根节点中09 new Vue({10 render: (h) => h(Hello)11 }).$mount(root)`
(7)上述代码引入了一个还未建立的Hello模块,其文件名为helloworld.vue,也就是本例的Vue.js部分,该文件中指定了一个变量,赋值为HelloWorld并显示在页面上。
01 <template>02 <div>03 <p>{{text}}</p>04 </div>05 </template>06 07 <script>08 export default{09 name: "Hello",10 data(){11 return {12 text: 'HelloWorld!!!'13 }14 }15 }16
其中,{{text}}部分显示下方script/data中text的值“HelloWorld!!!”,而模板的部分将会被挂载在一个HTML文件的body节点中,最终将所有的内容显示在页面中。
(8)Hello World实例到此就完成了。在命令行中使用如下命令打包:
webpack --config webpack.config.js
也可以将此命令添加到package.json中,通过webpack-cli的方式使用,这样会更加方便。修改后的代码如下:
{"name": "2-3-2","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "webpack --config webpack.config.js"},"author": "",……}
在命令行窗口中使用如下命令完成打包操作,
npm run build
相关文章:

前端框架笔记
Vue.js的安装 安装Vue.js有两种方法: (1)类似于Bootstrap或jQuery,直接通过HTML文件中的标签引用。为了方便开发者使用,Vue.js提供了相关的CDN,通过如下代码可以引用最新版本的Vue.js: <sc…...

详细设计文档
1. 引言 1.1 目的 1.2 范围 1.3 定义、缩略语和缩写 1.4 参考文献 1.5 概述 2. 系统架构设计 2.1 总体架构 2.2 模块划分 2.3 数据流程设计 2.4 接口设计 3. 模块详细设计 3.1 登录模块详细设计 3.1.1 类设计 3.1.2 方法设计 3.1.3 数据库表设计 3.1.4 界面设计 3.2 文章管理模…...
)
Java011——Java数据类型转换(基本数据类型)
回顾:Java八大基本数据类型 大类 类型名称 关键字 占用内存 取值范围 --------------------------------------------------------------------------------------------|字节型 byte 1 字节 -128~127 整型 |短整型 short 2 字节 -32768~32…...

mybatis-plus用法(二)
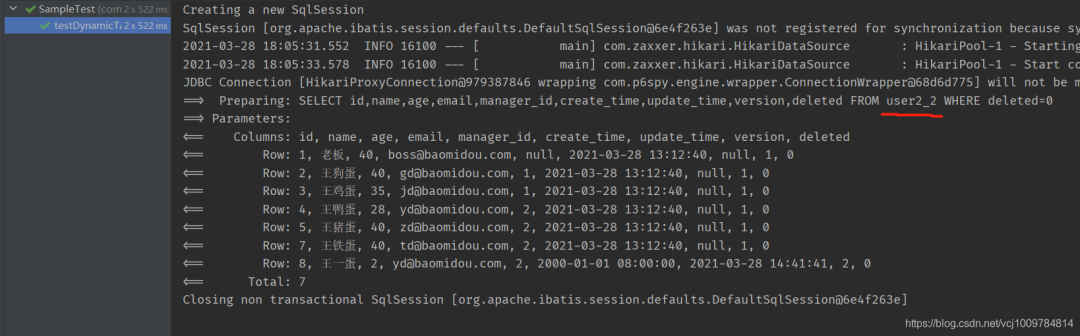
(5条消息) mybatis-plus用法(一)_渣娃工程师的博客-CSDN博客 AR模式 ActiveRecord模式,通过操作实体对象,直接操作数据库表。与ORM有点类似。 示例如下 让实体类User继承自Model package com.example.mp.po; import com.bao…...

SQL笔记-存储过程+循环
存储过程循环使用方法 Oracle Oracle中存储过程的循环使用方法如下: DECLAREi NUMBER; BEGINi : 1;WHILE i < 10 LOOPDBMS_OUTPUT.PUT_LINE(i || i);i : i 1;END LOOP; END;其中,DECLARE用于声明变量,BEGIN和END用于标识存储过程的开始…...

HNU-操作系统OS-作业1(4-9章)
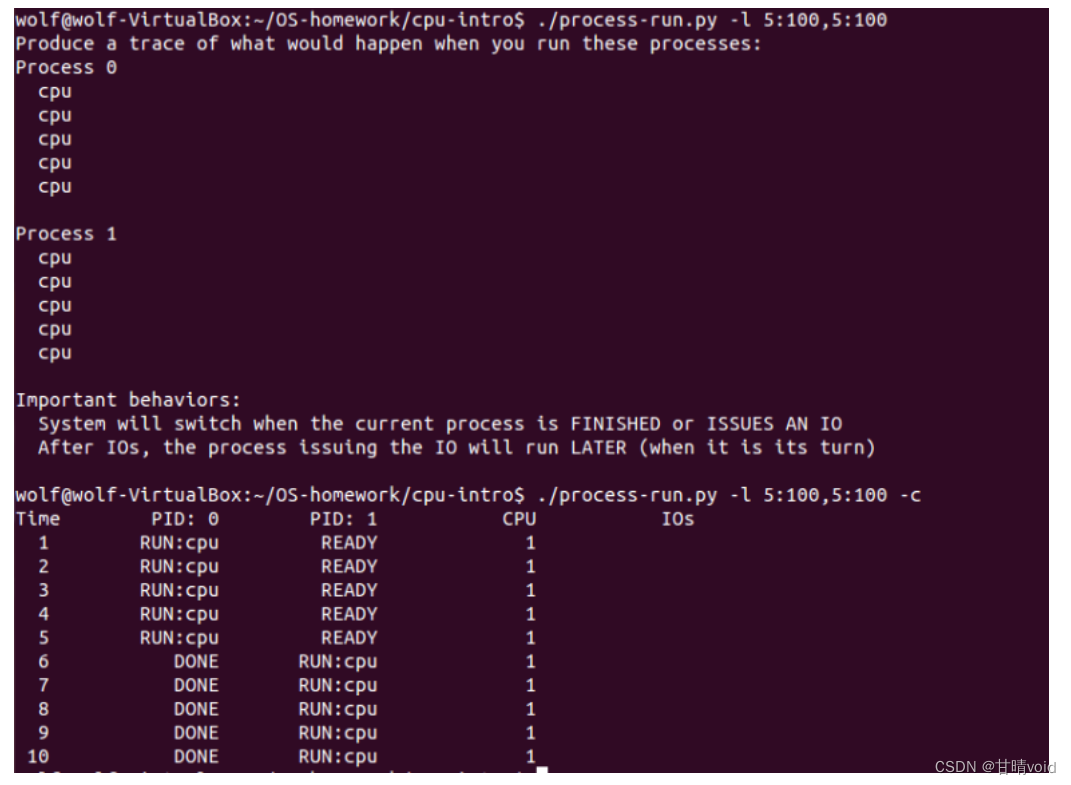
这份文件是OS_homework_1 by计科2102 wolf 202108010XXX 文档设置了目录,可以通过目录快速跳转至答案部分。 第四章 4.1用以下标志运行程序:./process-run.py -l 5:100,5:100。CPU 利用率(CPU 使用时间的百分比)应该是多少?为什么你知道这一点?利用 -c 标记查看你…...

springboot 精华
一、基础 官方文档地址:Spring Boot 注:以下部分例子 有些用到 .properties 方式,有些用 .yml方式,两者可自行学习,这里部分是为了省空间而写 .properties 方式。 1、泛谈 (1)优势 快速构建…...
:新课标I卷)
我用ChatGPT写2023高考语文作文(三):新课标I卷
2023年 新课标I卷 适用地区:山东、福建、湖北、江苏、广东、湖南、河北、浙江 好的故事,可以帮我们更好地表达和沟通,可以触动心灵、启迪智慧;好的故事,可以改变一个人的命运,可以展现一个民族的形象……故…...

HTML 标签的学习
1.HTML 的结构 前端三剑客: HTML CSS JS,本章我们学习的是HTML HTML > 超文本标记语言 HTML代码是由"标签"构成的. 形如 <body>hello</body>标签名 (body) 放到 < > 中大部分标签成对出现. 为开始标签, 为结束标签.少数标签只有开始标签…...
)
计算耗时为微秒的方法(包含:时/分/秒/毫秒/微秒/纳秒)
计算耗时为微秒的方法1 #include<stdio.h> #include <windows.h> int main() {int a[10002];int i 0;double run_time;_LARGE_INTEGER time_start; //开始时间_LARGE_INTEGER time_over; //结束时间double dqFreq; //计时器频率LARGE_INTEGER f; //计时器频率Qu…...

通过 Python 封装关键词搜索阿里巴巴商品api接口
以下是使用 Python 封装关键词搜索阿里巴巴商品列表数据的步骤: 使用 requests 库向阿里巴巴搜索接口发送 HTTP 请求,可以使用 GET 或 POST 方法,请求参数中应包含搜索关键词、每页展示数量、当前页码等信息。 解析返回的 response 中的 HTM…...

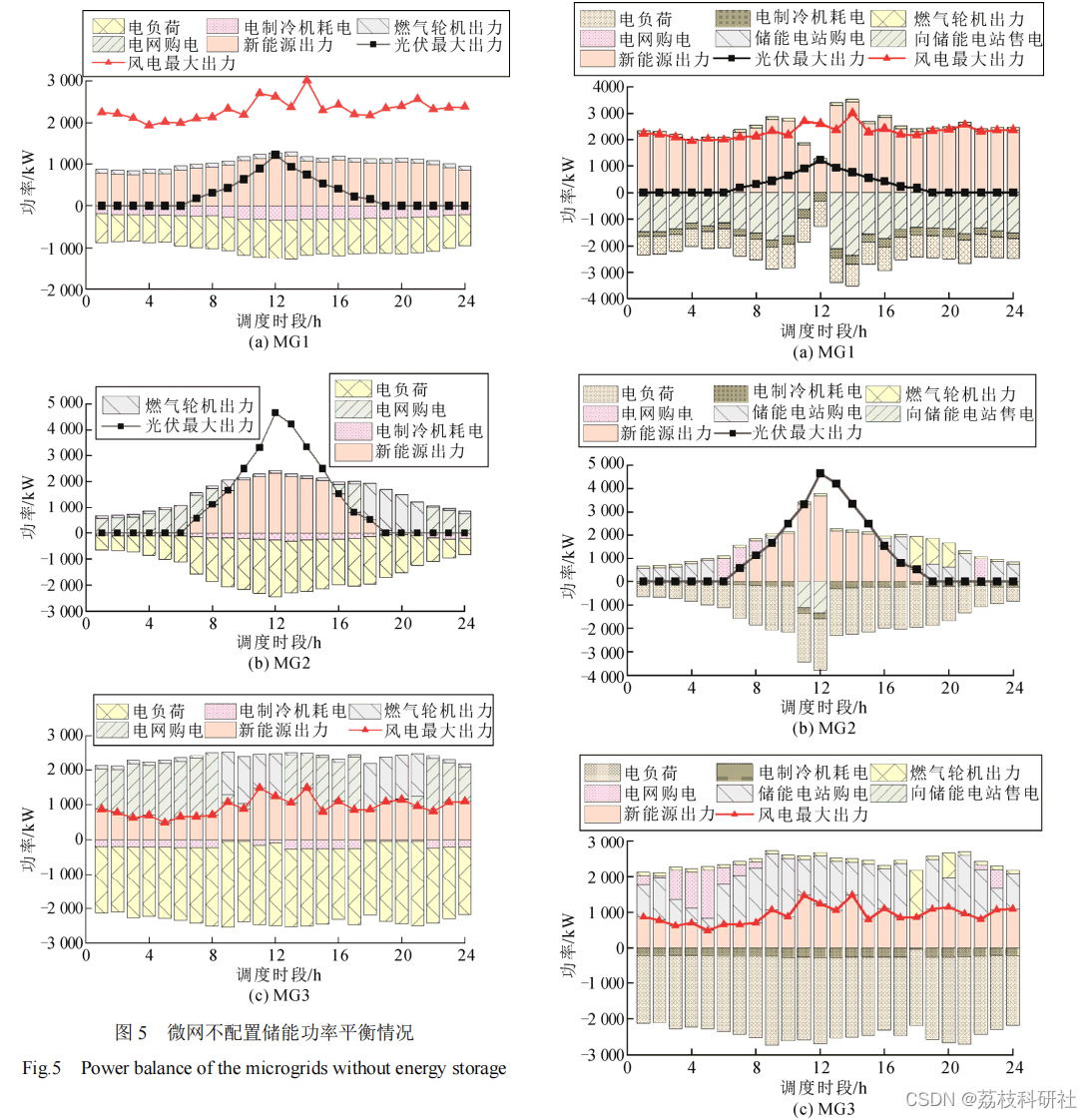
分布式光伏消纳的微电网群共享储能配置策略研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

C语言写网络爬虫总体思路
使用C语言编写爬虫可以实现网络数据的快速获取和处理,适用于需要高效处理海量数据的场景。与其他编程语言相比,C语言具有较高的性能和灵活性,可以进行底层操作和内存管理,适合处理较复杂的网络请求和数据处理任务。 但是…...

机器学习实战六步法之训练模型、优化模型、部署模型(七)
要落地一个机器学习的项目,是有章可循的,通过这六个步骤,小白也能搞定机器学习。 看我闪电六连鞭!🤣 训练模型 当确定好机器学习算法之后,就可以通过训练数据集中的特征和标签,根据样本数据的…...

《C++高级编程》读书笔记(七:内存管理)
1、参考引用 C高级编程(第4版,C17标准)马克葛瑞格尔 2、建议先看《21天学通C》 这本书入门,笔记链接如下 21天学通C读书笔记(文章链接汇总) 1. 使用动态内存 1.1 如何描绘内存 在本书中,内存单…...

Scrum团队的三个角色
Scrum团队中包括三个角色,他们分别是产品负责人、开发团队和 Scrum Master。 Scrum 团队是自组织、跨职能的完整团队。自组织团队决定如何最好地完成他们的工作,而不是由团队外的其他人来指挥他 们。 跨职能的团队拥有完成工作所需要的全部技能,不需要依赖团队外部…...

python环境中使用 requirement.txt 安装依赖
在 Python 项目中,我们通常使用 requirement.txt 文件记录项目所依赖的第三方库,以便在其他机器上部署项目时更方便地安装这些依赖。在使用 requirement.txt 安装依赖时,可以按照以下步骤进行: 安装 pip 要使用 requirement.txt…...

UE5 材质常用大全
名称快捷方式类别计算方式/简介用法/说明Contant1+鼠标左键基础常量定义浮点数,与多通道运算时,自动影响多通道。各种基础参数Constant2Vector2+鼠标左键基础常量2维向量,2通道,影响2个通道。R/G,用于调整UVConstant3Vector3+鼠标左键基础常量3维向量,3通道,影响3个通道R…...

笔记本安装centos操作系统
一、下载centos镜像 centos官方历史版本:Index of / 常用的镜像文件类型介绍: DVD ISO:普通光盘完整安装版镜像,可离线安装到计算机硬盘上,包含大量的常用软件(一般选择这种jing)。 Everythi…...

Polarion工作流插件(自定义)
创建插件命名插件配置插件Condition&Function package com.polarion.capital.example.conditions;import com.polarion.alm.tracker.model.IWorkItem; import com.polarion.alm.tracker.workflow.IArguments; import com.polarion.alm.tracker.workflow.ICallContext; impo…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...

基于Uniapp的HarmonyOS 5.0体育应用开发攻略
一、技术架构设计 1.混合开发框架选型 (1)使用Uniapp 3.8版本支持ArkTS编译 (2)通过uni-harmony插件调用原生能力 (3)分层架构设计: graph TDA[UI层] -->|Vue语法| B(Uniapp框架)B --&g…...
