UE5 材质常用大全
| 名称 | 快捷方式 | 类别 | 计算方式/简介 | 用法/说明 |
|---|---|---|---|---|
| Contant | 1+鼠标左键 | 基础常量 | 定义浮点数,与多通道运算时,自动影响多通道。 | 各种基础参数 |
| Constant2Vector | 2+鼠标左键 | 基础常量 | 2维向量,2通道,影响2个通道。 | R/G,用于调整UV |
| Constant3Vector | 3+鼠标左键 | 基础常量 | 3维向量,3通道,影响3个通道 | R/G/B,分别表示:颜色、方向、位置 |
| Constant4Vector | 4+鼠标左键 | 基础常量 | 4维向量,4通道,影响4个通道。 | R/G/B/A,一个带有透明度颜色。 |
| TextureSample |
相关文章:

UE5 材质常用大全
名称快捷方式类别计算方式/简介用法/说明Contant1+鼠标左键基础常量定义浮点数,与多通道运算时,自动影响多通道。各种基础参数Constant2Vector2+鼠标左键基础常量2维向量,2通道,影响2个通道。R/G,用于调整UVConstant3Vector3+鼠标左键基础常量3维向量,3通道,影响3个通道R…...

笔记本安装centos操作系统
一、下载centos镜像 centos官方历史版本:Index of / 常用的镜像文件类型介绍: DVD ISO:普通光盘完整安装版镜像,可离线安装到计算机硬盘上,包含大量的常用软件(一般选择这种jing)。 Everythi…...

Polarion工作流插件(自定义)
创建插件命名插件配置插件Condition&Function package com.polarion.capital.example.conditions;import com.polarion.alm.tracker.model.IWorkItem; import com.polarion.alm.tracker.workflow.IArguments; import com.polarion.alm.tracker.workflow.ICallContext; impo…...

JavaScript库:jQuery,简化编程
1. jQuery介绍 官方网站 : https://jquery.com jQuery 是一个 JavaScript 库 。极大地简化了 JavaScript 编程,例如 JS 原生代码几十行 实现的功 能, jQuery 可能一两行就可以实现,因此得到前端程序猿广泛应用。 发展至今࿰…...

[springboot]菜鸟学习- JdbcTemplate用法浅尝
JdbcTemplate 是 Spring Framework 提供的一个非常强大的 JDBC 工具类,它可以显著简化 JDBC 编程的代码量,并提供了许多便捷的方法来执行 SQL 查询、更新等操作。 使用 JdbcTemplate 的步骤如下: 1. 创建 JdbcTemplate 对象:可以…...

11.无监督学习之主成分分析
11.1 降维 降维的两种应用:一是数据压缩;二是可视化数据。 11.1.1 数据压缩 将相关性强的两个特征导致冗余,可以直接去掉其中一个特征,或者将两个特征进行某种转换,得到一个特征。 11.1.2 可视化数据 直接看数据可…...

「HTML和CSS入门指南」figcaption 标签详解
什么是 figcaption 标签? 在 HTML 中,figcaption 标签用于为与 figure 元素相关的媒体内容提供说明性文本。通常用于包含图像、音频或视频等媒体元素的说明文本。 figcaption 标签的基本语法 以下是 figcaption 标签的基本语法: <figure><!-- 在这里放置您的媒体…...

电子企业实施数字化工厂建设之前,需要注意哪些
随着工业4.0时代的到来,数字化工厂建设已成为越来越多电子企业的重要议题。数字化工厂管理系统能够提高生产效率、降低成本、提高产品质量等多个方面的优势,对于企业的可持续发展具有重要意义。然而,在实施电子企业数字化工厂建设之前&#x…...

迅捷pdf实现多页插入
之前我们使用福昕阅读器实现了在每一页插入logo 这里我们用迅捷pdf再来一次,别问,问就是公司买了会员 首先声明,这里已经有会员了,所以不知道别人操作是不是需要会员,担心的话可以看看上一篇福昕阅读器版本 打开编辑…...

调用阿里云API实现证件照生成
目录 1. 作者介绍2. 算法介绍2.1 阿里云介绍2.2 证件照生成背景2.3 图像分割算法 3.调用阿里云API进行证件照生成实例3.1 准备工作3.2 实验代码3.3 实验结果与分析 参考(可供参考的链接和引用文献) 1. 作者介绍 王逸腾,男,西安工…...

PHP 转换 excel中读取的时间
首先,我们需要知道PHPExcel的时间和日期格式是以Excel内部的“1900年1月1日”为基础,以天为单位来计算的。即Excel日期与PHP时间戳之间存在一个时间偏移量。通过查阅PHPExcel的官方文档,我们可以得到以下的计算公式: // 读取exce…...

Cmake工具的简单使用
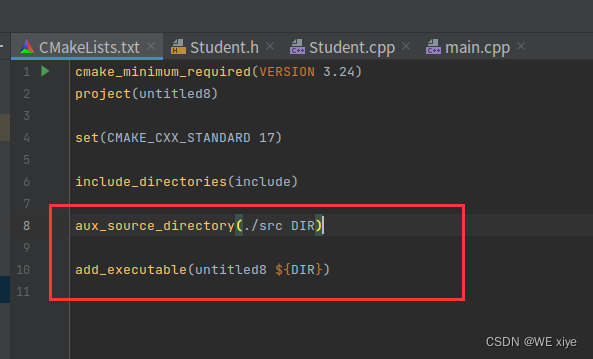
引言 本篇文章讲述如何简单的使用cmake工具构建一个项目,帮助入门的c新手学会如何使用cmake. 我们在Clion新创建一个项目时,会发现,除了main.cpp文件之外,还存在一个build-debug目录和一个CMakelists.txt文件,如图: …...

html选择器
基本选择器 基本选择器 : 标签选择器 , 类选择器 , ID选择器 标签选择器 代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEed…...

Leetcode 剑指 Offer II 030. 插入、删除和随机访问都是 O(1) 的容器
题目难度: 中等 原题链接 今天继续更新 Leetcode 的剑指 Offer(专项突击版)系列, 大家在公众号 算法精选 里回复 剑指offer2 就能看到该系列当前连载的所有文章了, 记得关注哦~ 题目描述 设计一个支持在平均 时间复杂度 O(1) 下,执行以下操作…...

django实现读取数据导出生成excel表格
目录 一、简单示例: 1.创建文件对象: 2.添加工作表: 3.写入数据: 二、实践出真理 需要先安装xlwt模块 pip install -i https://pypi.douban.com/simple xlwt一、简单示例: import xlwt# 创建一个Excel文件对象 …...

DevOps系列文章之 Docker-compose
一,Docker-compose全集 1,Docker-compose简介 Docker-Compose项目是Docker官方的开源项目,负责实现对Docker容器集群的快速编排。 Docker-Compose将所管理的容器分为三层,分别是工程(project),…...

Vue Router入门:轻松构建单页应用程序
Vue.js是一种流行的前端JavaScript框架,可以让开发人员轻松构建动态用户界面。Vue.js的一个关键特性是其路由系统,它使得开发人员可以轻松创建具有多个视图和页面的单页应用程序(SPA)。在本文中,我们将探讨如何使用Vue Router在Vue.js中构建SPA。我们将介绍如何安装和配置…...

ITSM 如何帮助制造业企业
ITSM在现代制造业中的作用 在过去的几年中,制造业已经看到了快速的数字化,以智能制造技术改进生产技术。在工业4.0和工业5.0的推动下,制造商正在摆脱陈旧 以及利用物联网、人工智能、机器学习和大数据等先进技术的互联智能制造系统ÿ…...

leecode
leecode20,有效的括号,栈 class Solution:def isValid(self, s: str) -> bool:def check(ch1,ch2):if ch1 [ and ch2 ]:return Trueelif ch1 ( and ch2 ):return Trueelif ch1 { and ch2 }:return Trueelse:return Falsestack []for i in ran…...
<未来补全>)
2023-06-09 LeetCode每日一题(修改图中的边权)<未来补全>
2023-06-09每日一题 一、题目编号 2699. 修改图中的边权二、题目链接 点击跳转到题目位置 三、题目描述 给你一个 n 个节点的 无向带权连通 图,节点编号为 0 到 n - 1 ,再给你一个整数数组 edges ,其中 edges[i] [ai, bi, wi] 表示节点…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...
