【HTML】form标签
<form> 标签用于创建 HTML 表单,它是用于收集用户输入的重要元素。表单可以包含各种输入字段、按钮和其他交互元素,用于向服务器发送用户输入数据。
下面是一个简单的 <form> 标签的示例:
<form action="/submit-form" method="POST"><!-- 表单内容 -->
</form>
<form> 标签有两个主要属性:
action:指定表单数据提交的目标 URL。当用户提交表单时,浏览器会将数据发送到该 URL。这个属性通常与method属性一起使用。method:指定发送表单数据的 HTTP 请求方法。常见的值有GET和POST。GET方法将表单数据附加在 URL 的末尾,并在浏览器中显示,而POST方法将数据作为请求的一部分发送,并且不在 URL 中可见。
表单中可以包含各种输入字段,如文本框、复选框、单选按钮等。这些输入字段使用不同的 <input> 元素进行定义。例如:
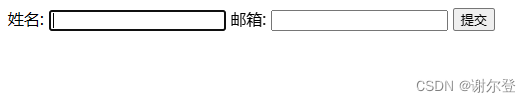
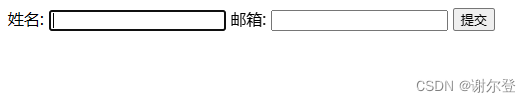
<form action="/submit-form" method="POST"><label for="name">姓名:</label><input type="text" id="name" name="name"><label for="email">邮箱:</label><input type="email" id="email" name="email"><input type="submit" value="提交">
</form>

在上面的示例中,使用了 <label> 元素来为输入字段添加标签,并使用 <input> 元素创建文本输入框和电子邮件输入框。最后,使用 <input type="submit"> 创建一个提交按钮。
当用户点击提交按钮时,浏览器将发送表单数据到指定的 action URL,使用指定的 method 方法。在服务器端,可以使用相应的后端技术(如PHP、Node.js等)来处理表单数据。
此外,还有一些HTML标签,它们通常一起使用来创建交互式表单元素,并提供更好的可访问性。
<input> 标签用于创建用户输入字段,可以是文本输入框、复选框、单选按钮、密码框等等。它的具体类型由 type 属性决定。
下面是几个常见的 <input> 类型示例:
- 文本输入框:
<label for="name">姓名:</label>
<input type="text" id="name" name="name">
- 复选框:
<label for="agree">同意条款:</label>
<input type="checkbox" id="agree" name="agree">
- 单选按钮:
<label for="gender-male">男性</label>
<input type="radio" id="gender-male" name="gender" value="male"><label for="gender-female">女性</label>
<input type="radio" id="gender-female" name="gender" value="female">
- 密码输入框:
<label for="password">密码:</label>
<input type="password" id="password" name="password">
<label> 标签用于创建与输入字段相关联的标签。这个标签的 for 属性通常与对应输入字段的 id 属性值相匹配,以建立关联关系。
关联标签和输入字段的好处是,当用户点击标签时,关联的输入字段会获得焦点,提高了可用性和可访问性。
例如,对于上面的文本输入框示例,使用 <label> 来创建标签,并通过 for 属性将其与输入框关联起来。当用户点击标签时,相关的输入框会自动获取焦点。
<label for="name">姓名:</label>
<input type="text" id="name" name="name">
此外,使用 <label> 标签还有一个重要的好处是,它可以增加可访问性。
name 属性用于定义表单元素的名称。它提供了一个用于标识和引用表单字段的名称,以便在提交表单数据时可以识别和处理各个字段的值。
name 属性通常与表单元素(如输入字段、复选框、单选按钮、下拉列表等)一起使用。它的值可以是任意字符串,但应该具有描述性,以便在处理表单数据时能够识别每个字段。
当用户提交表单时,表单数据将被发送到服务器或通过 JavaScript 进行处理。name 属性的值将用作表单字段的键,而用户输入的值将作为该键的值。
以下是几个示例,展示了不同类型的表单字段及其 name 属性的用法:
<input type="text" name="username">
在上面的示例中,创建了一个文本输入框,并为它指定了 name 属性为 “username”。当用户填写此字段并提交表单时,服务器或其他处理逻辑可以通过该名称来访问用户输入的值。
<input type="checkbox" name="subscribe" value="newsletter">
在上述示例中,创建了一个复选框,并指定了 name 属性为 “subscribe”。value 属性指定了复选框被选中时发送给服务器的值。当用户选中此复选框并提交表单时,服务器将接收到一个键为 “subscribe”,值为 “newsletter” 的数据。
name 属性对于表单处理非常重要,因为它提供了一种标识和区分不同表单字段的方式。在服务器端处理表单数据时,可以使用表单字段的名称来获取用户输入的值,并执行相应的逻辑。
required 属性是 HTML 表单元素的一个属性,用于指示某个表单字段必须在提交表单之前进行填写或选择。如果应用了 required 属性,那么用户在提交表单时必须提供该字段的有效值,否则表单将无法提交并显示错误提示。
required 属性可以应用于各种表单元素,如文本输入框、复选框、单选按钮、下拉列表等。
以下是一些示例,展示了 required 属性的使用:
<input type="text" name="username" required>
在上面的示例中,创建了一个文本输入框,并将 required 属性应用于它。这意味着用户在提交表单之前必须填写该输入框,否则浏览器会显示一个验证错误。
<input type="checkbox" name="agree" required>
<label for="agree">我同意条款和条件</label>
在上述示例中,创建了一个复选框,并将 required 属性应用于它。这意味着用户在提交表单之前必须选中该复选框,表示同意相应的条款和条件。
<select name="country" required><option value="">选择一个国家</option><option value="usa">美国</option><option value="uk">英国</option>
</select>
在上面的示例中,创建了一个下拉列表,并将 required 属性应用于它。用户必须选择一个国家选项,否则表单将无法提交。
使用 required 属性可以增加表单的完整性和验证性。它可以在客户端(由浏览器执行)进行基本验证,防止用户提交未填写或未选择必需的字段。然而,为了确保数据的安全性和完整性,后端服务器也应该进行额外的验证和处理。
相关文章:

【HTML】form标签
<form> 标签用于创建 HTML 表单,它是用于收集用户输入的重要元素。表单可以包含各种输入字段、按钮和其他交互元素,用于向服务器发送用户输入数据。 下面是一个简单的 <form> 标签的示例: <form action"/submit-form&q…...

基于SPAD / SiPM技术的激光雷达方案
激光雷达(LiDAR)是一种测距技术,近年来越来越多地用于汽车先进驾驶辅助系统(ADAS)、手势识别和3D映射等应用。尤其在汽车领域,随着传感器融合的趋势,LiDAR结合成像、超声波、毫米波雷达,互为补足,为汽车提供全方位感知…...

使用MATLAB工具模拟单/双频GPS和载波相位差分GPS
第一部分:介绍和背景 在我们的日常生活中,全球定位系统(GPS)发挥了重要的作用。无论是在我们的手机中,还是在各种应用中,GPS都是实现精确位置定位的关键技术。然而,有时候我们可能需要对GPS进行…...

当社恐成为技术面试官
前言 在被不知道多少个面试官拒绝之后,毕业四年之际,我这个社恐也成为了一位面试官。至于社恐为什么能成为面试官,我想放到文末讲,感觉不是重点。 之前被面试,最讨厌的话就是:请简单介绍一下自己 我的内心…...

Jetpack Compose:使用PagerIndicator和Infinity实现滚动的HorizontalPager
Jetpack Compose:使用PagerIndicator和Infinity实现滚动的HorizontalPager 可能你已经知道,Jetpack Compose 默认不包含内置的ViewPager组件。然而,我们可以通过在 build.gradle 文件中添加 accompanist 库依赖,将 ViewPager 功能…...

2023年杭州/广州/东莞/深圳软考(中/高级)认证,618报名特惠
软考是全国计算机技术与软件专业技术资格(水平)考试(简称软考)项目,是由国家人力资源和社会保障部、工业和信息化部共同组织的国家级考试,既属于国家职业资格考试,又是职称资格考试。 系统集成…...

springboot项目外卖管理 day03-公共字段填充与新增删除分类
文章目录 一、公共字段自动填充1.1、问题分析1.2、代码实现1.2.1、在实体类的属性上加入TableField注解,指定自动填充的策略1.2.2按照框架要求编写元数据对象处理器,在此类中统一为公共字段赋值,此类需要实现MetaObjectHandler接口1.2.3 功能…...

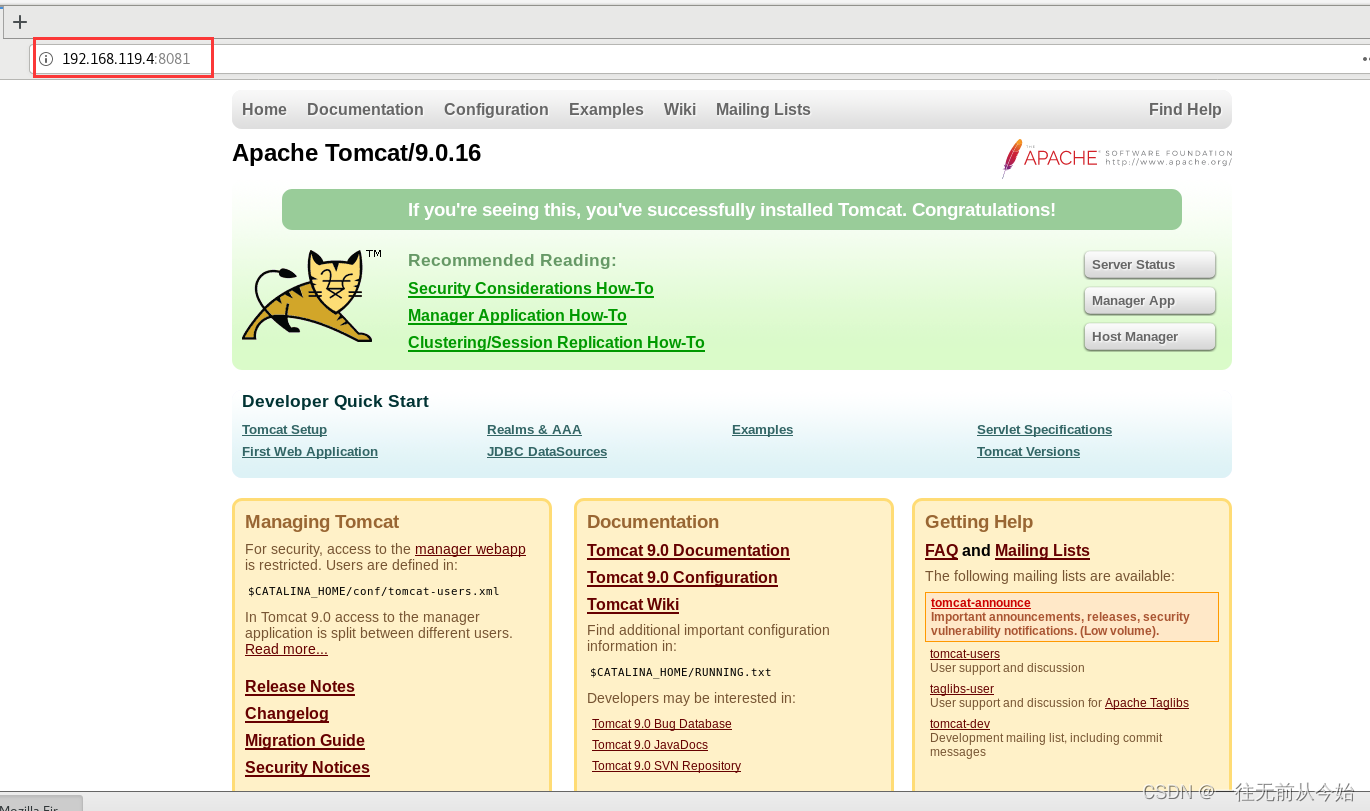
Nginx:Tomcat部署及优化(一)
Nginx:Rewrite 一、Tomcat介绍1.1 Tomcat 简介1.2 Tomcat 核心的组件1.2.1 什么是 servlet1.2.2 什么是 JSP 1.3 Tomcat 功能组件结构1.3.1 Container 结构分析 1.4 Tomcat 请求过程 二、Tomcat 服务部署三、Tomcat 虚拟主机配置四、Tomcat多实例部署 一、Tomcat介绍…...

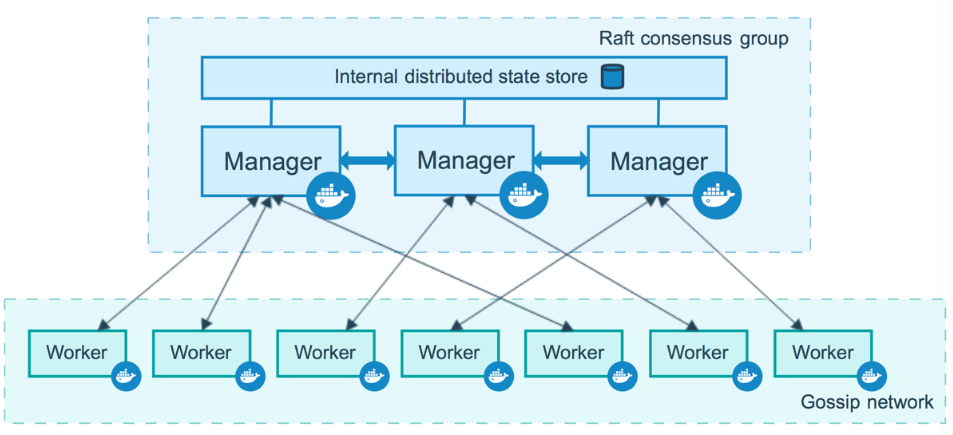
Docker Swarm 集群搭建和使用 —— 筑梦之路
简单介绍 swarm 集群由管理节点(Manager)和工作节点(Worker)构成。 管理节点:主要负责整个集群的管理工作包括集群配置、服务管理等所有跟集群有关的工作。诸如监控集群状态、分发任务至工作节点等操作。 工作节点:主要负责执行运行服务的任务。 官方文档:docker swarm…...

是否需要更换CRM系统如何评估?如何确保更换成功?
很多企业在使用CRM客户管理系统的过程中,并没有达到预期的效果,甚至出现了实施失败的情况。部分企业可能会考虑更换CRM系统,以期获得更好的结果。但是,更换CRM系统是否值得呢?下面我们就来说说。 一、是否该更换CRM …...

CSDN竞赛57期题解
总结 交卷时一看才六十多分还有点吃惊,一看非编程题部分还是丢了二十分。填空题是这类竞赛最大的诟病,答案是名词的必然不唯一,答案需要计算的给定的参考答案必然计算错误,更离谱的是题目出成这样,反馈后官方竟然一点…...

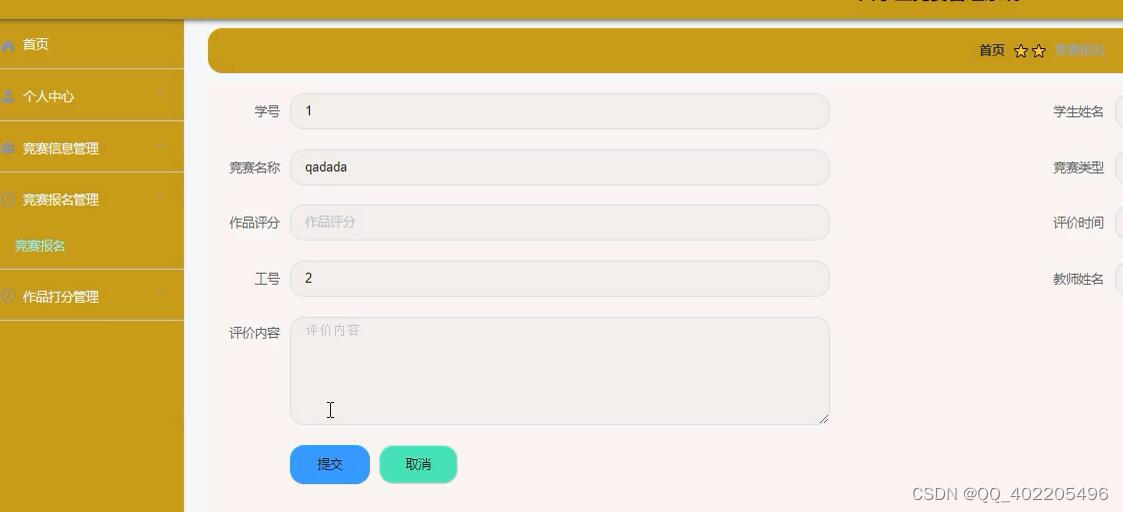
springboot+vue.js大学生竞赛报名作品评分管理系统
本文介绍了大学生竞赛管理系统的开发全过程。通过分析大学生竞赛管理系统管理的不足,创建了一个计算机管理大学生竞赛管理系统的方案。文章介绍了大学生竞赛管理系统的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数…...

Python爱好者的自我修养(1):简单输入与输出
Python简单输入与输出 1.输出1.1 简单输出1.2 转义字符1.2.1 定义1.2.2 常见的转义字符用法 2.输入3.温馨提示 终于…… 终于…… 我开始玩Python了 (不是C不学了哈,C还是照更~) 今天先来简单讲下输入和输出 1.输出 1.1 简单输出 输出的函…...

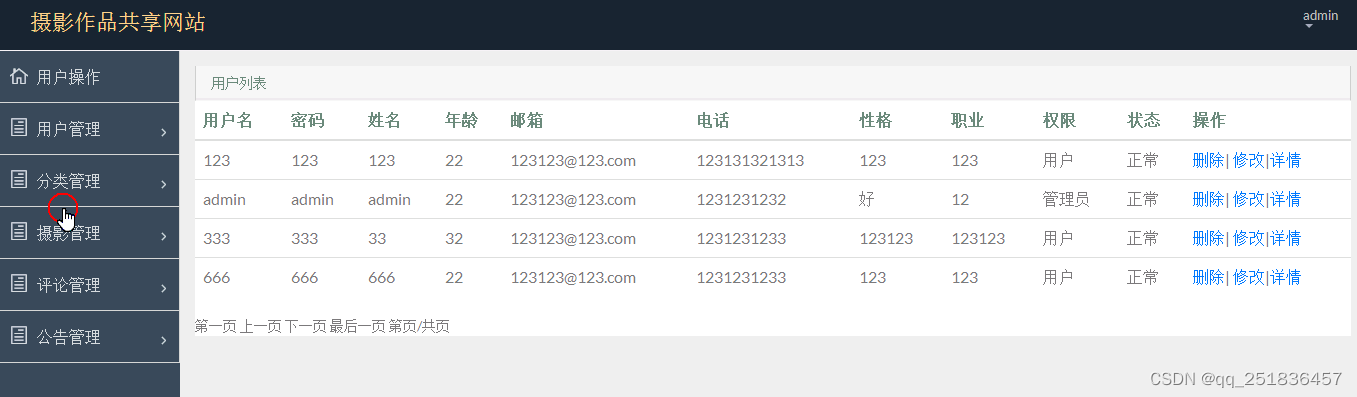
java SSM 摄影作品网站myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 java SSM 摄影作品网站系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源代 码和数据库,系统主要采…...

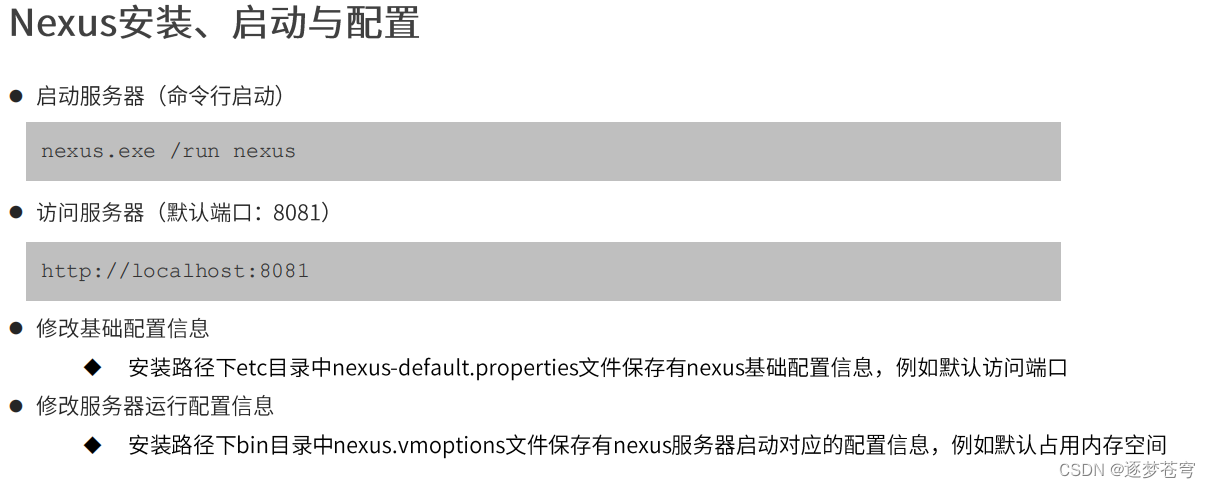
[Maven高级]->近万字文章带你深入了解Maven
⭐作者介绍:大二本科网络工程专业在读,持续学习Java,努力输出优质文章 ⭐作者主页:逐梦苍穹 ⭐所属专栏:JavaEE ⭐如果觉得文章写的不错,欢迎点个关注一键三连😉有写的不好的地方也欢迎指正&…...

物联网Lora模块从入门到精通(五)光照与温湿度传感器
一、前言 在程序开发中,光照与温湿度的获取是十分常见与重要的,本文我们主要是使用M21温湿度光照三合一传感器,其中温湿度数据通过协议获取,而光照通过ADC获取。 二、代码实现 本文内容较为简单,且后续文章将在本文基…...

【网络编程】计算机网络基础知识总结 | 运输层 |TCP协议
文章目录 前言一、计算机网络层次结构二、网络层三、运输层3.1、TCP/IP协议介绍3.2、端口(协议端口号)3.3、套接字3.4、TCP实现原理3.4.1、TCP的特点3.4.2、停止等待协议3.4.3、滑动窗口协议3.4.4、拥塞控制3.4.5、TCP连接的三个阶段 3.5、UDP实现原理 前…...

python关键知识点
1. 变量:在程序中存储值或对象的名称。 2. 数据类型:指变量的数据类型,例如 str、int、float、list、tuple、dict、set 等。 3. 操作符:表示运算符号,例如加号 和减号 -。 4. 循环:通过重复执行某个代码…...

c# 从零到精通 数组的操作-将两个一维数组合并成一个二维数组
c# 从零到精通 数组的操作-将两个一维数组合并成一个二维数组 using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace Test07 { class Program { static void Main(string[] args) { //定义两个一维数组 int[] arr1 new int[] {…...

Linux目录结构(与window目录结构对比+绝对路径和相对路径)
一、Linux目录结构 Linux目录结构是一个标准化的文件系统层次结构,非常有组织性并且易于管理。而与Windows 操作系统不同,Linux将所有文件和设备都组织在一个单一的根目录下。以下是Linux的标准目录结构: /:根目录,包含…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
