EasyX实现简易贪吃蛇

📝个人主页:认真写博客的夏目浅石.
📣系列专栏:夏目的C语言宝藏
文章目录
- 前言
- 一、头文件包含
- 二、创建蛇与食物的结构体
- 三、游戏的初始化
- 四、游戏的绘画事件
- 五、蛇的移动事件
- 六、输入方向
- 七、生成食物
- 八、吃食物
- 九、游戏失败的判定
- 十、main函数
- 总结
前言
我们曾经都玩过贪吃蛇游戏,所以我今天学习了C语言就想学习然后写一下。
一、头文件包含
#include<stdio.h>
#include<graphics.h> //图形处理需要包含的库文件
#include<mmsystem.h> //windows多媒体接口
#include<conio.h> //读取键盘输入
#include<time.h> //随机数种子
#include<stdlib.h> //内存分配
包含完头文件后进行一些预处理操作:
#pragma comment(lib,"winmm.lib")//多媒体接口
#define NUM 200;
#define SIZE 10
enum Ch{ up=72,down=80,left=75,right=77} ;
二、创建蛇与食物的结构体
贪吃蛇是基于帧驱动,而不是事件驱动的程序。
开发者只需要处理每一帧蛇的变化,而不是处理出现的事件(用户输入,蛇吃到食物)。
easyX提供了绘制填充矩形的API fillrectangle。
我们把窗口分割成无数个小方格,蛇的身体和食物绘制在方格的点中。
贪吃蛇中的蛇,是一个集合,储存是每个方块的x和y坐标。
蛇移动的本质是 头 向当前方向移动一个单元格,然后其他的身体格坐标变成上一个格的坐标。
食物是一个点,只需要储存x和y坐标就可以表示。
只有蛇头碰到食物才算吃到食物,蛇的身体变长,实质上是蛇是吃到食物后移动时,加入一个位置,并设置成移动前最后一个位置的坐标
根据上述描述,我们可以构建对应的结构体;
struct pos //蛇身坐标
{int x;int y;
};
struct snake
{int n; //初始化蛇身长度Ch ch; //蛇前进的方向pos szb[3265]; //蛇的坐标数组
};
struct food
{int x;int y;bool iseat; //判断食物是否被吃
};//创建一个蛇与食物snake s;
food f;
三、游戏的初始化
代码如下(示例):
void gameinit()
{srand((unsigned int)time(NULL));//随机数种子,用于随机生成食物s.n = 2; //蛇的初始长度,可以自己设定s.ch = right;//蛇的初始方向;s.szb[0].x=100;s.szb[0].y=100;s.szb[1].x = 90;s.szb[1].y = 100;//蛇的初始位置坐标f.iseat = true;
}
四、游戏的绘画事件
代码如下(示例):
cleardevice(); //每次绘画都要进行一次清屏setfillcolor(RED); //蛇头颜色fillrectangle(s.szb[0].x, s.szb[0].y,s.szb[0].x + SIZE, s.szb[0].y + SIZE);//SIZE在预处理是已经定义表示每个蛇身的大小for (int i = 0; i < s.n; i++) {rectangle(s.szb[i].x, s.szb[i].y,s.szb[i].x + SIZE, s.szb[i].y + SIZE);} //生成矩形蛇setfillcolor(GREEN);//食物颜色fillroundrect(f.x, f.y, f.x + SIZE, f.y + SIZE,5,5);//生成圆形食物
五、蛇的移动事件
代码如下(示例):
{for (int i = s.n - 1; i > 0; i--){s.szb[i].x = s.szb[i - 1].x;s.szb[i].y = s.szb[i - 1].y; //通过数组的变换来实现蛇的移动}switch (s.ch)//ch枚举类型在预处理时已经定义{case up:s.szb[0].y -= SIZE;//由于在窗口坐标系中y方向是向下的所以向上移动需要减去一个sizebreak;case down:s.szb[0].y += SIZE;break;case left:s.szb[0].x -= SIZE;break;case right:s.szb[0].x += SIZE;break;}
}六、输入方向
代码如下(示例):
void changech()
{char key;key = _getch();switch (key){case up:if (s.ch != down)s.ch = up;break;case down:if (s.ch != up)s.ch = down;break;case left:if (s.ch != right)s.ch = left;case right:if (s.ch != left)s.ch = right;}
}七、生成食物
代码如下(示例):
void creatfood()
{bool flag = false;if (f.iseat == true) {while (1){flag = false;//设定flag判断食物是否与蛇身重合f.x = rand() % 68*10;f.y = rand() % 48*10;//食物的随机生成for (int i = 0; i < s.n; i++){if (f.x == s.szb[i].x && f.y == s.szb[i].y){flag = true;break;}}if (!flag){f.iseat = false;break;}//上面部分为判断食物是否与蛇身重合}}
}
八、吃食物
代码如下(示例):
void eatfood()
{if (s.szb[0].x == f.x && s.szb[0].y == f.y)//如果蛇头与食物重合那么食物就被吃掉了{f.iseat = true;s.n++;}
}
九、游戏失败的判定
代码如下(示例):
因为我初始化的窗口为640*480,if判断的范围打击可以根据自己窗口大小设定。
int gameover()
{if (s.szb[0].x < 0 || s.szb[0].x>640 || s.szb[0].y < 0 || s.szb[0].y>480){return 1;}for (int i = 1; i < s.n; i++){if (s.szb[0].x == s.szb[i].x && s.szb[0].y == s.szb[i].y){return 1;}}return 0;
}
十、main函数
代码如下(示例):
int main()
{initgraph(680,480);mciSendString(L"open 7895.mp3", 0, 0, 0);mciSendString(L"play 7895.mp3", 0, 0, 0);//添加音乐必须加上这个预处理指令#pragma comment(lib,"winmm.lib")int n = 0;gameinit();while (1) {while (!_kbhit()){snakemove();drawgame();creatfood();eatfood();n = gameover();if (n)break;Sleep(100);}if (n)break;changech();}closegraph();getchar();return 0;
}
总结
贪吃蛇游戏的难点就在于蛇身的变化与移动,只要这两个问题解决后其他的都很好想。封面就是运行后的结果。
相关文章:

EasyX实现简易贪吃蛇
📝个人主页:认真写博客的夏目浅石. 📣系列专栏:夏目的C语言宝藏 文章目录 前言一、头文件包含二、创建蛇与食物的结构体三、游戏的初始化四、游戏的绘画事件五、蛇的移动事件六、输入方向七、生成食物八、吃食物九、游戏失败的判定…...

Linux下ElasticSearch7.9.2安装配置(包含服务器配置、启动停止脚本、开放端口和elasticsearch-head插件的使用)
Linux下ElasticSearch7.9.2安装配置 前言1.下载安装1.1 使用wget的方式下载1.2 官网下载 2.上传到服务器并解压3.修改es配置文件3.1 es目录简介3.2 修改配置文件 4. 创建用户并赋权5. 服务器修改配置5.1 修改文件句柄数和线程数5.2 关闭swapping5.3 修改虚拟内存 6. 启动es6.1 …...

JS 之 事件Event对象详解(属性、方法、自定义事件)
一、Event对象 1、简介 事件event对象是指在浏览器中触发事件时,浏览器会自动创建一个event对象,其中存储了本次事件相关的信息,包括事件类型、事件目标、触发元素等等。浏览器创建完event对象之后,会自动将该对象作为参数传…...

65寸电视长宽多少厘米
65寸电视的长和宽分别是多少 65寸电视机尺寸是不确定的,要看电视的品牌和具体型号。一般来说,16:9屏幕比例下,65英寸电视的长宽分别为143.90厘米和80.94厘米。电视尺寸指的是电视屏幕对角线的长度,目前电视尺寸普遍以英…...

Python爬取影评并进行情感分析和数据可视化
Python爬取影评并进行情感分析和数据可视化 文章目录 Python爬取影评并进行情感分析和数据可视化一、引言二、使用requestsBeautifulSoup进行影评的爬取1、分析界面元素2、编写代码 三、情感分析1、数据预处理2、情感分析3、数据可视化 一、引言 前几天出了《航海王࿱…...

ubuntu22.04.2安装onlyoffice(不更改默认端口版)
目录 一、配置阿里源 二、postgresql数据库 (一)安装postgresql (二)创建postgresql数据库和用户 三、安装 rabbitmq 四、安装nginx-extras 五、安装ONLYOFFICE Docs (一)Add GPG key (…...

企业如何有效制定企业信息化发展规划?(附信息化模板)
如何有效制定企业信息化发展规划?企业信息化发展规划是一个宏大而又复杂的命题,这篇来掰开揉碎讲一下企业应该如何有效制定信息化发展规划。 这里不给大家灌鸡汤,也不给大家画大饼,就说些实在的。 如果你想找经验方法࿰…...

计算机网络填空题
我会写下自己的答案和理解 希望自己可用在学习中体会到快乐,而不是麻木。 1. 网络协议三要素中语义是指 需要发出何种控制信息,完成何种动作以及做出何种响应 1.在计算机网络中要做到有条不紊的交换数据,就必须遵守一些事…...

【HashMap】为什么用自定义的类做HashMap的Key时需要重写hashcode方法和equals方法
【HashMap】为什么用自定义的类做HashMap的Key时需要重写hashcode方法和equals方法 【一】为什么有这个问题【二】Object类的中的hashcode方法和equals方法【三】重写hashcode【四】重写equals方法【五】hashmap中使用hashcode和equals方法 【一】为什么有这个问题 因为HashMa…...

Flutter自定义对话框返回相关问题汇总
Flutter自定义对话框返回相关问题汇总,详细解释 Flutter是一款流行的移动应用开发框架,它提供了很多内置的对话框,但是有时候我们需要自定义对话框来满足特定需求。在使用自定义对话框时,可能会遇到一些问题,下面是一…...
002docker 安装
官网安装https://docs.docker.com/engine/install/ 系统要求 Centos7 Linux 内核:官方建议 3.10 以上查看Linux内核版本 用于打印当前系统的相关信息(内核版本号,硬件架构,主机名称和操作系统类型等 cat /proc/version uname -a 更新YUM源 生产环境中此步操作…...

软件工程师,全面思考问题很重要
为什么要全面思考问题 □ 在软件开发中,对一个问题思考得越全面,编写出的代码就会越严谨,出现bug的几率就越低;反之,如果没有对一个问题进行全面而深入的思考,编写出的代码就会漏洞百出,出现各种莫名其妙、无法复现的bug的几率也就急剧增加。 □ 软件就是数据加逻辑,数…...

1.Apollo部署-linux
一.官方文档 https://www.apolloconfig.com/#/zh/deployment/quick-start-docker 二.环境准备 1.MySql 5.6.51.单独服务器192.168.2.13 https://downloads.mysql.com/archives/installer/ 2.JDK 1.8.X https://www.oracle.com/java/technologies/downloads/ 三.Apollo部署…...

【HTML】form标签
<form> 标签用于创建 HTML 表单,它是用于收集用户输入的重要元素。表单可以包含各种输入字段、按钮和其他交互元素,用于向服务器发送用户输入数据。 下面是一个简单的 <form> 标签的示例: <form action"/submit-form&q…...

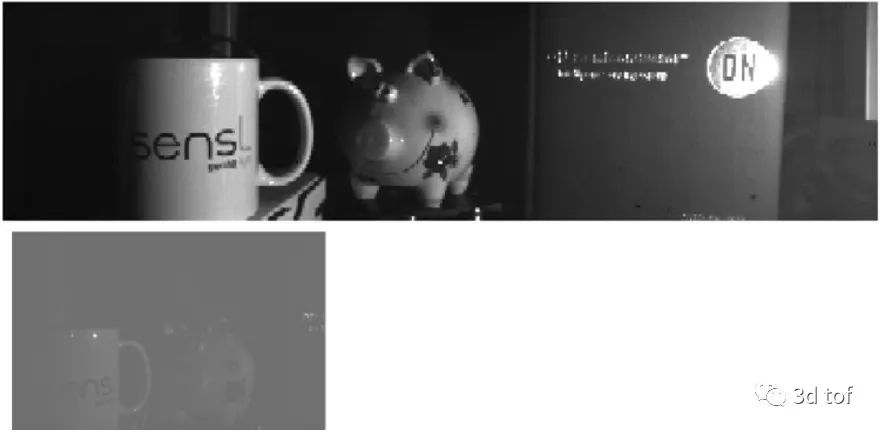
基于SPAD / SiPM技术的激光雷达方案
激光雷达(LiDAR)是一种测距技术,近年来越来越多地用于汽车先进驾驶辅助系统(ADAS)、手势识别和3D映射等应用。尤其在汽车领域,随着传感器融合的趋势,LiDAR结合成像、超声波、毫米波雷达,互为补足,为汽车提供全方位感知…...

使用MATLAB工具模拟单/双频GPS和载波相位差分GPS
第一部分:介绍和背景 在我们的日常生活中,全球定位系统(GPS)发挥了重要的作用。无论是在我们的手机中,还是在各种应用中,GPS都是实现精确位置定位的关键技术。然而,有时候我们可能需要对GPS进行…...

当社恐成为技术面试官
前言 在被不知道多少个面试官拒绝之后,毕业四年之际,我这个社恐也成为了一位面试官。至于社恐为什么能成为面试官,我想放到文末讲,感觉不是重点。 之前被面试,最讨厌的话就是:请简单介绍一下自己 我的内心…...

Jetpack Compose:使用PagerIndicator和Infinity实现滚动的HorizontalPager
Jetpack Compose:使用PagerIndicator和Infinity实现滚动的HorizontalPager 可能你已经知道,Jetpack Compose 默认不包含内置的ViewPager组件。然而,我们可以通过在 build.gradle 文件中添加 accompanist 库依赖,将 ViewPager 功能…...

2023年杭州/广州/东莞/深圳软考(中/高级)认证,618报名特惠
软考是全国计算机技术与软件专业技术资格(水平)考试(简称软考)项目,是由国家人力资源和社会保障部、工业和信息化部共同组织的国家级考试,既属于国家职业资格考试,又是职称资格考试。 系统集成…...

springboot项目外卖管理 day03-公共字段填充与新增删除分类
文章目录 一、公共字段自动填充1.1、问题分析1.2、代码实现1.2.1、在实体类的属性上加入TableField注解,指定自动填充的策略1.2.2按照框架要求编写元数据对象处理器,在此类中统一为公共字段赋值,此类需要实现MetaObjectHandler接口1.2.3 功能…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...
