Highcharts.Chart
Highcharts 是一个使用javascript 脚本来生成图表的工具,和jfreechart 作用类似,都用来生成各种图表,并支持图片的导出和打印。
从官网 www.highcharts.com 上下载的压缩表中的example中有各种图表的例子。
要编写生成图表的例子建议从 文件名后带 basic 的文件看起,看到例子后你会发现,highcharts使用起来时非常简单的,我们要做的仅仅是把数据组织好,让在页面onload时把数据设置到 组件(Highcharts.Chart)中即可。
一、 改改自带的例子
先来个例子:
第一步: 下载Highcharts-2.1.3.zip 包 和 jquery-min-1.4.2.js
以下两个文件的下载地址:
http://www.highcharts.com/download
http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js
第二步: 创建一个html文件在文件的head标签部分,加入对相关js文件的引入:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
Highcharts的核心文件
<script type="text/javascript" src="../js/highcharts.js"></script>
处理导出图片功能的js文件
<script type="text/javascript" src="../js/modules/exporting.js"></script>
第三步:编写相关js代码
在上面的导入js文件代码后继续加入以下代码:
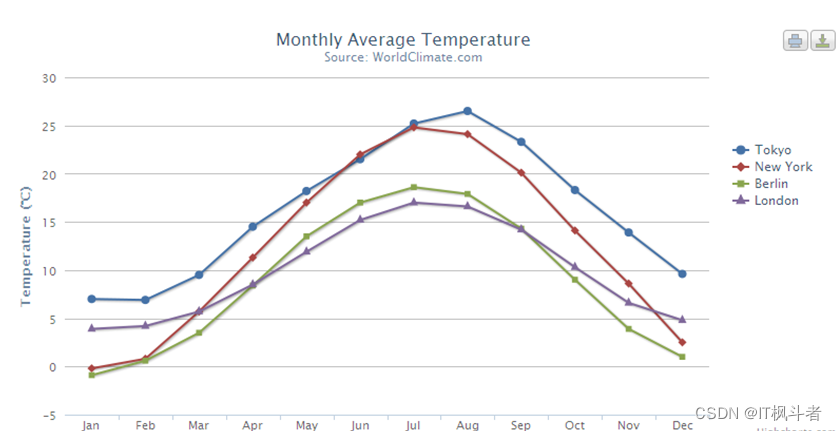
<!-- 2. Add the JavaScript to initialize the chart on document ready --><script type="text/javascript">var chart;$(document).ready(function() {chart = new Highcharts.Chart({chart: {renderTo: 'container',defaultSeriesType: 'line',marginRight: 130,marginBottom: 25},title: {text: 'Monthly Average Temperature',x: -20 //center},subtitle: {text: 'Source: WorldClimate.com',x: -20},xAxis: {categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']},yAxis: {title: {text: 'Temperature (°C)' },plotLines: [{value: 0,width: 1,color: '#808080'}]},tooltip: {formatter: function() {return '<b>'+ this.series.name +'</b><br/>'+this.x +': '+ this.y +'°C';}},legend: {layout: 'vertical',align: 'right',verticalAlign: 'top',x: -10,y: 100,borderWidth: 0},series: [{name: 'Tokyo',data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]}, {name: 'New York',data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]}, {name: 'Berlin',data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]}, {name: 'London',data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]}]});});</script>第四步:准备存放图片的容器
在<body> 标签中加入:
<div id="container" style="width: 800px; height: 400px; margin: 0 auto"></div>运行下试试。
这样就完成了一个最基本的曲线图的例子。
接下来的是如果我们要自己实现一个该怎么弄?
很简单,修改例子代码就可以了,用不着自己重新写代码。
先对比刚才写的例子的代码和 效果,看看那些东西我们可以修改:

很明显,标题的文字、纵轴的单位,横轴的文字,这些都要修改,数据部分先不管。
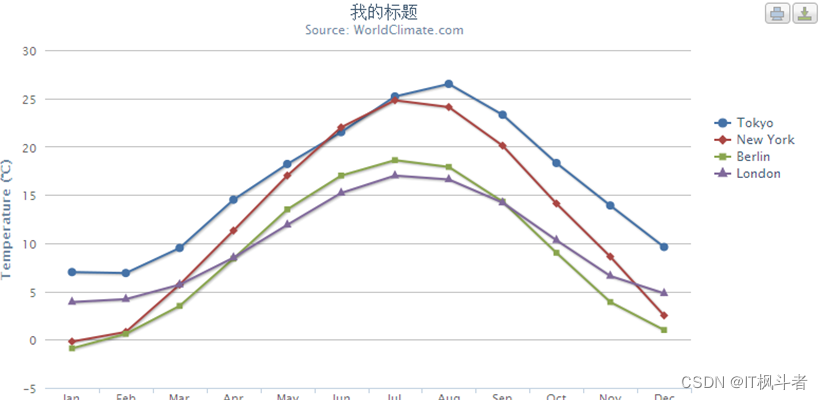
于是,在html文件中,修改 标题为: 我的标题
修改代码为:
title: {text: '我的标题',x: -20 //center}保存再打开html, 我自己在试验的使用用的是ultraEdit 编辑器编辑的html文件,发现文件里面的摄氏度出现乱码,
当时没在意,用firefox查看源文件,把 摄氏度这个符号给copy 过来了,保存后打开时没出现效果。
然后查看源文件的时候出现乱码,应该是编辑器把文件的编码修改了,所以在改的时候最好用记事本,保存时,保存为utf-8编码的。或者干脆放在我们的开发工具中修改。
改后的效果如下:

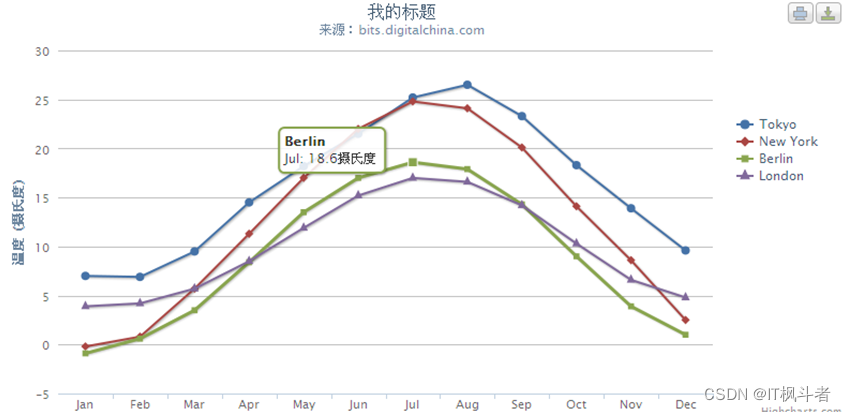
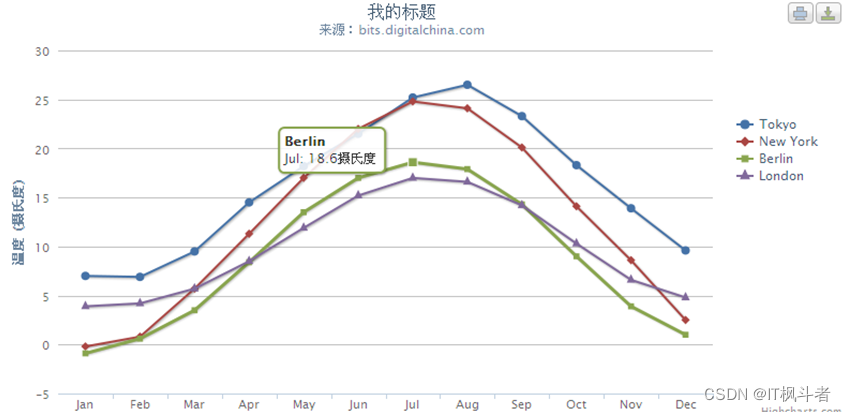
接着把 子标题、纵轴的单位 和 鼠标移上图片时提示中的内容也进行修改
subtitle: {//修改子标题text: '来源:bits.digitalchina.com',x: -20},yAxis: {//修改纵轴单位文字title: {text: '温度 (摄氏度)'},plotLines: [{value: 0,width: 1,color: '#808080'}]},tooltip: {formatter: function() {return '<b>'+ this.series.name +'</b><br/>'+this.x +': '+ this.y +'摄氏度';}},
修改这些东西都很简单,只用在html中找到这些字符,然后替换就可以了。
接下来的是数据了。
我们看一下横轴的数据,这些值都定义在:
xAxis: {categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},我们再想想,这个曲线是怎么画出来的?
无非是X、y轴的值确定一点,多点连成线。
查看代码中表示数据的部分:
series: [{name: 'Tokyo',data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]}, {name: 'New York',data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]}, {name: 'Berlin',data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]}, {name: 'London',data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]}]上面的series 属性是一个数组,该数组中有四个json 对象,而图上刚好是四条线,所以应该是一个json对象对应一条线,而且name属性值也说明了这点。
我们现在只要弄懂一条线是怎么来的,就好办了。
拿其中一条来说
{name: 'Tokyo', data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]}表示的是Tokyo 的数据,data里面存放的是一维数组,查看tokyo对应的那条线发现
这些值刚好是那些点的纵轴的值。 那横轴呢?
横轴刚好是xAxis:
{categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},这时你会想到,原来xAxis 就是表示点的x轴线值,而xAxis 这个数组的长度也肯定和data的长度一样,这样刚好一个确定纵轴,一个确定横轴。
这样就可以表示tokyo这个城市 Jan 的温度 是 7.0
Feb 的温度是 6.9
...........
现在问你,如果只要一条线呢?把 series 中只保留一个元素即可。如:
series: [{name: 'Tokyo',data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]}]如果只要 Jan, Feb , Mar 这三个月的温度呢? 修改 data,只要前三个月的数字,当然还要修改 xAxis
series: [{name: 'Tokyo',data: [7.0, 6.9, 9.5]}]xAxis: {categories: ['Jan', 'Feb', 'Mar']
},现在我想图片上最明显的要修改的部分,都可以改了,我们应该可以使用它了。
二、自己动手写一个jsp,加载从服务端获取的数据。
第一步、在web工程下 新建一个jsp, 将相关的js文件放到项目中
还是拷贝刚才的javascript 和 html代码 到jsp中
发布项目,打开这个jsp以确保引入的js文件路径没有问题。
第二步、准备服务端代码,我们准备还是用刚才的那个气温的例子,
在服务端拼接好series 属性需要的字符串,可以就用servlet完成,
核心代码如下:
doPost(......){
//........
Out.println(
"["+
"{name: 'Tokyo',data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]}, "+
"{name: 'New York',data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]}, "+
"{name: 'Berlin',data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]}, "+
"{name: 'London',data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]}"+
"]"
);
//......
}Web.xml 中的配置:
<servlet><servlet-name>pp</servlet-name><servlet-class>cn.dc.serverlt.HighChartsServlet</servlet-class></servlet><servlet-mapping><servlet-name>pp</servlet-name><url-pattern>/pp.do</url-pattern></servlet-mapping>第三 步、修改jsp:
<script type="text/javascript">$(document).ready(function() {var options = {chart: {renderTo:'container',defaultSeriesType: 'line',marginRight: 130,marginBottom: 25},credits:{href:'http://bits.digitalchina.com',text:'bits'},title: {text: '昨日系统访问数量统计图',x: -20 //center},subtitle: {text: 'Source: bits',x: -20},xAxis: {categories: []},yAxis: {title: {text: '个/小时'},plotLines: [{value: 0,width: 1,color: '#808080'}]},tooltip: {formatter: function() {return '<b>'+ this.series.name +'</b><br/>'+this.x +': '+ this.y +'个';}},legend: {layout: 'vertical',align: 'right',verticalAlign: 'top',x: -10,y: 100,borderWidth: 0},exporting: {filename: "chart",type: "image/png",url: 'http://localhost:8888/dcweb/pp.do',width: 800},series:[]};$.get('/infoAdmin/visitorStatistics.do', function(data) {// Create the chartalert(data);data = eval("("+data+")");alert(data);options.series.push(data);var chart = new Highcharts.Chart(options);});});</script>这里我没有先定义chart, 而是先定义一个普通的javascript 对象options,
然后给其设置一个series 的数组属性(值是空的),
然后发送异步请求获取数据,
将响应数据做处理,被设置到options 对象的series属性上。
这样options 对象实际上有了Highcharts.Chart 所需的所有配置属性信息。
我们在用options 来构建一个 Highcharts.Chart 对象。
之所以没有直接先定义 Highcharts.Chart 是因为,定义之后不能直接在初始化时设置值,而图表是在产生new Highcharts.Chart 对象后立即生成的,所以肯定就没有数据了。
到现在,我也不清楚里面的每个参数是做什么的,但是可以查文档,以下是文档的访问地址:http://www.highcharts.com/ref/, 文档还不知道怎么下载下来,大家只能先看在线的文档了。
注意看的时候对照例子中的js代码,这样你大概就能知道一些基本参数的作用了。
我们的项目中用的话,应该不会要很复杂的功能,所以能基本应付开发需要。
二、怎么去掉图表右下角的 Highcharts.com 的标志?
1.最笨的方法: 改源码,查找 highcharts.com 这是我首先想到的。
2. 查看api时发现了
credits:{href:'http://bits.digitalchina.com',text:'bits'}这样就可以随意修改成我们自己的了。
二、图片导出,怎么变成我们自己的呢,而不是每次都请求
Exports.highcharts.com?
本来如果要是没有中文乱码的话,我也不会去找替代方案。
我们点击导出图片的时候实际上是吧svg图片数据以post请求的方式发送给了
Exports.highcharts.com, 该站点是以php程序出来这些数据的。
(有兴趣的同志可以用firebug或httpwatch工具查看下发送的请求数据)
现在知道是发svg图片数据发送给服务端去处理的,那么要解决中文乱码就小菜一碟了,
request.setCharacterEncoding("utf-8");
就可以搞定了。
这个是从某位高手那里找来的,老外写的,用java来处理svg 图片数据导出各种图片。
使用的是apache 的batik, 必须下载batik的jar包,
这个包是干嘛的?我现在只知道是用来将svg 图片数据转成各种格式图片的。
代码如下
package cn.dc.serverlt;import java.io.IOException;
import java.io.StringReader;import javax.servlet.ServletException;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;import org.apache.batik.transcoder.Transcoder;
import org.apache.batik.transcoder.TranscoderException;
import org.apache.batik.transcoder.TranscoderInput;
import org.apache.batik.transcoder.TranscoderOutput;
import org.apache.batik.transcoder.image.JPEGTranscoder;
import org.apache.batik.transcoder.image.PNGTranscoder;
import org.apache.fop.svg.PDFTranscoder;/**
* Servlet implementation class for the batik Transcoder
* @Thanks przemyslaw
*/
public class HighChartsServlet extends HttpServlet {private static final long serialVersionUID = 3920224595120519682L;public HighChartsServlet() {super();} protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request,response);} protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{request.setCharacterEncoding("utf-8");String type = request.getParameter("type");String svg = request.getParameter("svg");ServletOutputStream out = response.getOutputStream();if (null != type && null != svg){// This line is necessary due to a bug in the highcharts SVG generator for IE// I'm guessing it wont be needed later.svg = svg.replaceAll(":rect", "rect"); String ext = "";Transcoder t = null;if (type.equals("image/png")) {ext = "png";t = new PNGTranscoder();} else if (type.equals("image/jpeg")) {ext = "jpg";t = new JPEGTranscoder();} else if (type.equals("application/pdf")) {ext = "pdf";t = new PDFTranscoder();} else if (type.equals("image/svg+xml")) {ext = "svg"; }response.addHeader("Content-Disposition", "attachment; filename=chart."+ext);response.addHeader("Content-Type", type);if (null != t){TranscoderInput input = new TranscoderInput(new StringReader(svg));TranscoderOutput output = new TranscoderOutput(out);try {t.transcode(input,output);} catch (TranscoderException e){out.print("Problem transcoding stream. See the web logs for more details.");e.printStackTrace();}} else if (ext == "svg"){out.print(svg);} else {out.print("Invalid type: " + type);}} else {response.addHeader("Content-Type", "text/html");out.println("Usage:\n\tParameter [svg]: The DOM Element to be converted.\n\tParameter [type]: The destination MIME type for the elment to be transcoded.");}out.flush();out.close(); }
}相关文章:

Highcharts.Chart
Highcharts 是一个使用javascript 脚本来生成图表的工具,和jfreechart 作用类似,都用来生成各种图表,并支持图片的导出和打印。 从官网 www.highcharts.com 上下载的压缩表中的example中有各种图表的例子。 要编写生成图表的例子建议从 文…...

遍历map的几种方法
#先往map加入几个数据 Map<Integer,String> mapnew HashMap<>(); map.put(1,"美好的周一"); map.put(2,"美好的周二"); map.put(3,"美好的周三"); 1 2 3 4 方法一:普通的foreach循环,…...

RocketMQ源码分析之Broker概述与同步消息发送原理与高可用设计及思考
1、Broker概述 Broker 在 RocketMQ 架构中的角色,就是存储消息,核心任务就是持久化消息,生产者发送消息给 Broker,消费者从 Broker 消费消息,其物理部署架构图如下: 备注:以上摘录自官方 RocketMQ 设计文档…...

K8s常见面试题总结
部分内容来自:k8s面试题大全(持续更新中) 目录 k8s常考面试题 1.1.什么是k8s? 1.2.简述Docker和Kubernetes的关系 1.3.k8s的组件有哪些,作用分别是什么? 1.4.简述kubelet的功能和作用 1.5.简述pod是…...

OpenFeign 自定义解码器Decoder 失效
问题描述 项目上开发了OpenFeign的自定义解码器,用来统一处理返回结果。 开发完后测试已经生效了,过两天后,这块代码没有变动的情况下,发现请求结果突然又不走自定义的解码器了。 代码如下 解码器 BaseResponseFeignDecoder …...

c++练习题8
1.在do-while循环中,循环由do开始,用while结束;必须注意的是:在while表达式后面的 不能丢,它表示do-while语句的结束。 A)0 B)1 C);…...

Python循环语句代码详解:while、for、break
目录 1 while循环 1 while循环 循环语句是程序设计中常用的语句之一。任何编程语言都有while循环,Python也不例外。while循环的格式如下所示。 while(表达式): … else: … while循环的执行过程:当循环表达式为真时,依次执行whi…...

vue父子组件传值不能实时更新
最近做项目,遇到个大坑,这会爬出来了,写个总结,避免下次掉坑。 vue父子组件传值不能实时更新问题,父组件将值传给了子组件,但子组件显示的值还是原来的初始值,并没有实时更新,为什么…...

2023美赛A题思路数据代码分享
文章目录赛题思路2023年美国大学生数学建模竞赛选题&论文一、关于选题二、关于论文格式三、关于论文提交四、论文提交流程注意不要手滑美赛A题思路数据代码【最新】赛题思路 (赛题出来以后第一时间在CSDN分享) 最新进度在文章最下方卡片,加入获取一手资源 202…...

【蓝桥杯集训·每日一题】AcWing 3768. 字符串删减
文章目录一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解三、知识风暴双指针一、题目 1、原题链接 3768. 字符串删减 2、题目描述 给定一个由 n 个小写字母构成的字符串。 现在,需要删掉其中的一些字母,使得字符串中不…...

Python|每日一练|树|深度优先搜索|数组|二分查找|链表|双指针|单选记录:填充每个节点的下一个右侧节点指针|搜索插入位置|旋转链表
1、填充每个节点的下一个右侧节点指针(树,深度优先搜索) 给定一个 完美二叉树 ,其所有叶子节点都在同一层,每个父节点都有两个子节点。二叉树定义如下: struct Node { int val; Node *left; Node *rig…...

降雨量实时监测系统压电式雨量计
压电式雨量传感器由上盖、外壳和下盖组成,壳体内部有压电片和电路板,可以固定在外径50mm立柱上和气象站横杆上。传感器采用冲击测量原理对单个雨滴重量进行测算,进而计算降雨量。雨滴在降落过程中受到雨滴重量和空气阻力的作用,到…...

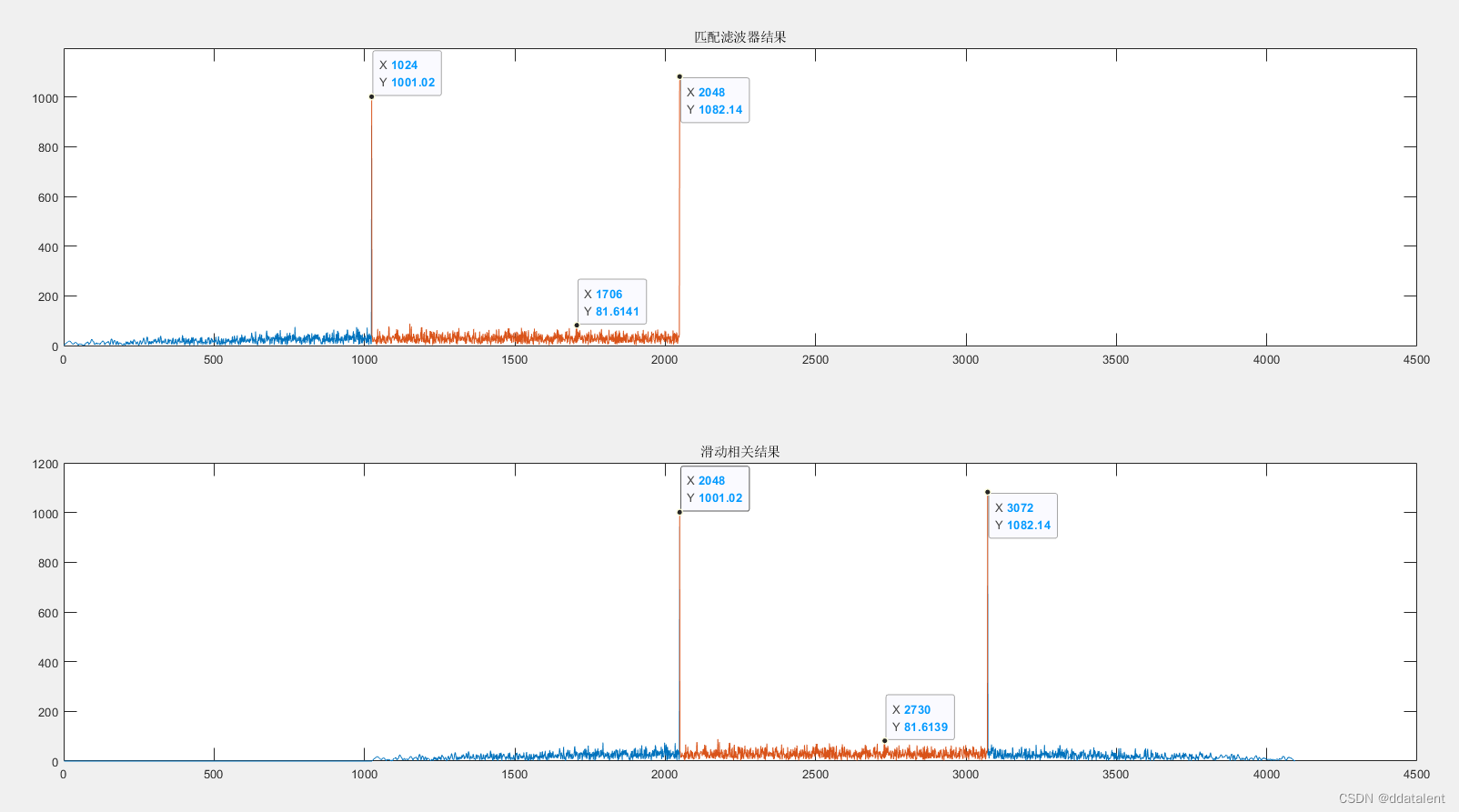
滑动相关的原理以及用滤波器实现滑动相关(匹配滤波器捕获DMF)
目录滑动相关匹配滤波器捕获(DMF)滑动相关 滑动相关属于一种时域捕获方法,其具体原理是是通过本地序列与接收信号在固定窗长内滑动累加得到相关结果。 一般滑动相关算法可以用于对自相关性非常好的伪码进行同步判决。 我们首先生成一组自相关…...

计算机网络笔记(三)—— 数据链路层
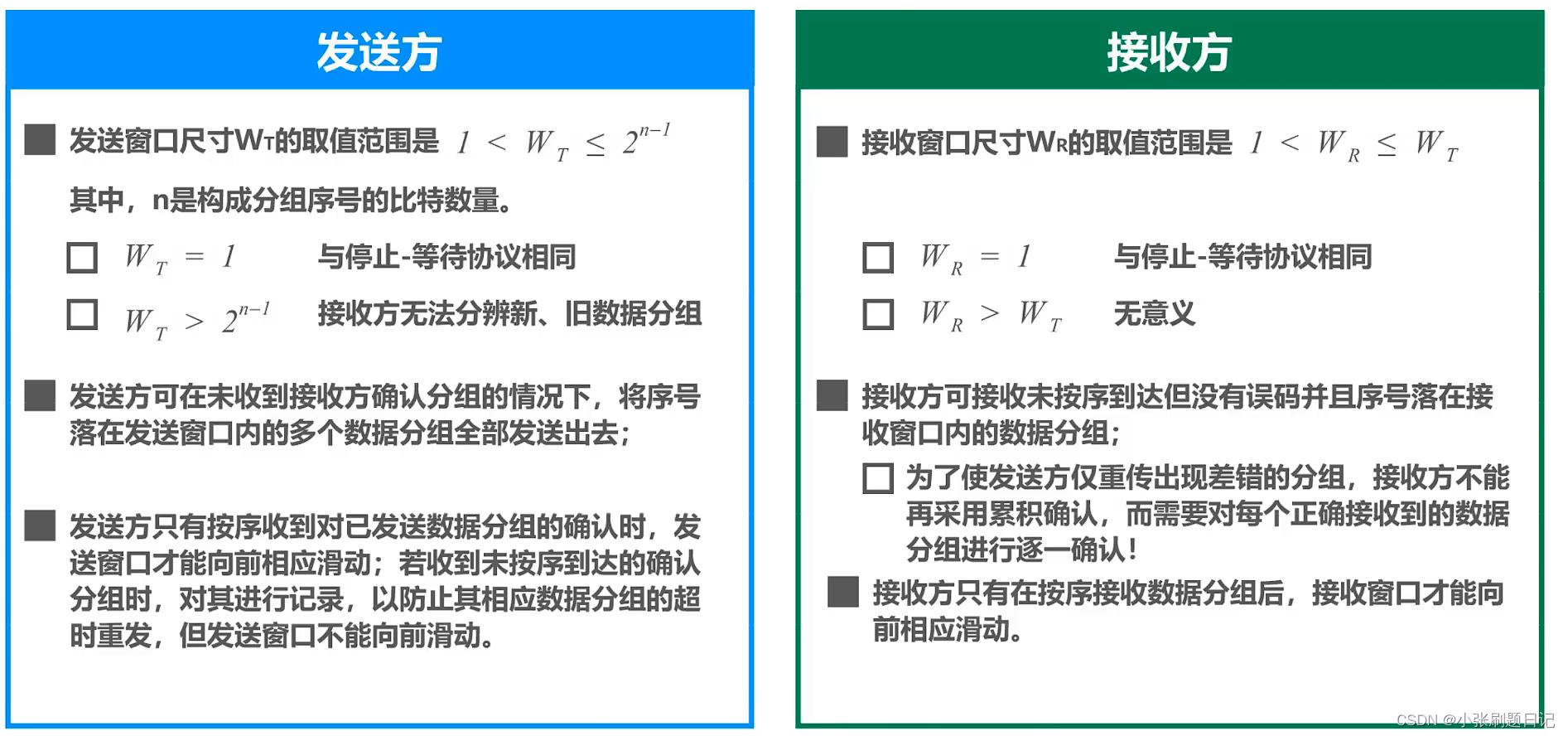
数据链路层概述 数据链路层以帧为单位传输数据。 封装成帧:给网络层提供的协议数据单元添加帧头帧尾 差错检测:检错码封装在帧尾 可靠传输:尽管误码不能避免,但如果可以实现发送什么就接受什么,就叫可靠传输 封装成…...

【日常】矩阵正态分布参数检验问题
最近给凯爹做的一个苦力活,统计检验这个东西说实话也挺有趣,跟算法设计一样,好的检验真的是挺难设计的,就有近似算法的那种感觉,检验很难保证size和power都很理想,所以就要做tradeoff,感觉这个假…...

QML矩形(Rectangle)
Rectangle 用于绘制矩形 常见的属性: 填充颜色:纯色:color 渐变 :Gradient类 渐变的优先级大于纯色Gradient(渐变色): 渐变由多种颜色定义,这些颜色将无缝混合,…...

CSS自定义鼠标样式
CSS自定义鼠标样式 属性值 属性描述url需使用的自定义光标的 URLdefault默认光标(通常是一个箭头)auto默认。浏览器设置的光标crosshair光标呈现为十字线pointer光标呈现为指示链接的指针(一只手)move此光标指示某对象可被移动e…...

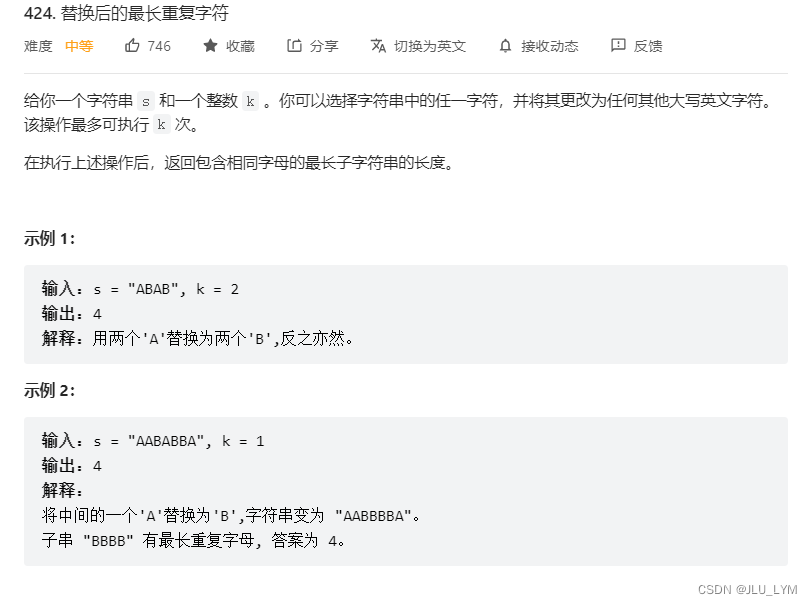
春招Leetcode刷题日记-D4-双指针算法-滑动窗口快慢指针
D4-双指针算法-滑动窗口&&快慢指针快慢指针算力扣141. 环形链表思路代码力扣142. 环形链表 II思路代码滑动窗口力扣76. 最小覆盖子串思路代码力扣424. 替换后的最长重复字符思路代码快慢指针算 快慢指针算法,多用于链表当中,常见的如࿱…...

【go】结合一个go开源项目分析谷歌浏览器cookie为什么不安全 附go项目导包失败怎么解决教程
本文创作背景 源于谷歌浏览器提示密码被泄露 并且某站很快收到了异地企图登录的提醒。 当即怀疑是不是谷歌浏览器保存的密码不安全,最后查阅诸多资料 并找到一个go语言编写的开源项目进行研究,虽然最终不能确定密码是如何泄露的 但研究结论还是让人不由感…...

Windows瘦身方法
一、快速删除系统盘临时文件方法, 1、winr打开运行对话框,输入%temp%命令,如图1 图1 2、打开temp文件夹,如图2,选择所有文件,鼠标右键删除或按Del键删除。 图2 二、磁盘清理 1、winr,输入cleanmgr&#x…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
