selenium基础语法
文章目录
- selenium基础语法
- 1.定位页面元素
- 2.元素的操作
- 1) 模拟键盘输入(send_keys)
- 2) 点击操作(click)
- 3) 清除去对象输入的文本内容(clear)
- 4) 获取文本(gettext)
- 3. 等待
- 4. 信息打印
- 5. 窗口
- 6. 导航
- 7. 弹窗
- 8. 鼠标和弹窗
- 9.选择框
- 10.文件上传
- 11.屏幕截图
selenium基础语法
1.定位页面元素
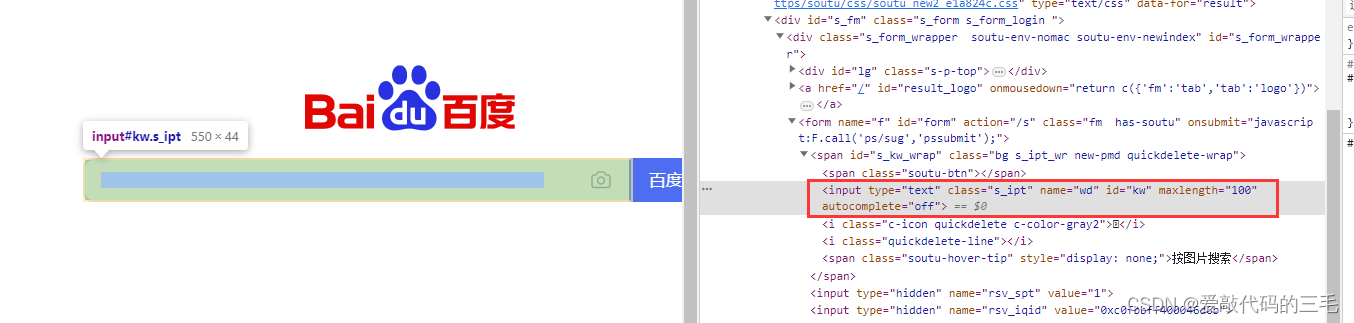
通过CSS选择器可以定位到页面的元素,比如常见的基础选择器、Id选择器、类选择器、复合选择器…。
通过Chrome的F12的开发者工具,右击对应的标签选择复制,复制selector。就复制了对应的CSS。选择复制xpath就复制对应的xpath。
- 通过driver.findElement方法定位页面的元素,该方法的参数为抽象类By里的方法
- 比如By.cssSelector()、By.xpath()、**By.id()**等
- 需要注意无论哪一种方法定位到的元素一定要唯一

public static void test1() throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);Thread.sleep(1500);driver.get("https://www.baidu.com/");//打开连接Thread.sleep(1500);driver.findElement(By.cssSelector("#kw")); //CSS选择driver.findElement(By.xpath("//*[@id=\"kw\"]"));// 通过xpath选择Thread.sleep(3000);driver.quit();//退出}
2.元素的操作
1) 模拟键盘输入(send_keys)
- 通过对应的选择器选择对象后可以通过send_keys进行输入
- 一下代码是在百度输入框输入CSDN
public static void test1() throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);Thread.sleep(1500);driver.get("https://www.baidu.com/");//打开连接Thread.sleep(1500);driver.findElement(By.cssSelector("#kw")).sendKeys("CSDN"); //CSS选择Thread.sleep(3000);driver.quit();//退出}
2) 点击操作(click)
通过click可以实现点击和提交,submit可以实现提交。
click可以的操作submit不一定可以,页面的任何元素都可以click,所有更推荐使用。
public static void test1() throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);Thread.sleep(1500);driver.get("https://www.baidu.com/");//打开连接Thread.sleep(1500);driver.findElement(By.cssSelector("#kw")).sendKeys("CSDN"); //CSS选择后在百度输入框输入CSDNThread.sleep(1000);driver.findElement(By.xpath("//*[@id=\"su\"]")).click();//点击百度搜索按钮Thread.sleep(3000);driver.quit();//退出}
3) 清除去对象输入的文本内容(clear)
通过clerar可以清空输入框里的内容
public static void test1() throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);Thread.sleep(1500);driver.get("https://www.baidu.com/");//打开连接Thread.sleep(1500);driver.findElement(By.cssSelector("#kw")).sendKeys("CSDN"); //CSS选择后在百度输入框输入CSDNThread.sleep(1000);driver.findElement(By.cssSelector("#kw")).clear();//清空输入框的内容Thread.sleep(1000);driver.findElement(By.cssSelector("#kw")).sendKeys("leetcode");Thread.sleep(1000);driver.findElement(By.xpath("//*[@id=\"su\"]")).click();//点击百度搜索按钮Thread.sleep(3000);driver.quit();//退出}
4) 获取文本(gettext)
通过gettext可以获取文本内容
比如获取百度首页的新闻两字

public static void test2() throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.get("https://www.baidu.com/");Thread.sleep(1000);String str = driver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).getText();System.out.println(str);}
需要注意一下:不是说页面上可以看见的文字都能成为文本,有的文本是属性对应的属性值,不能通过getText来获取文本。需要使用getAttribute方法来获取属性值。
比如说要获取百度一下按钮的属性值

public static void test2() throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.get("https://www.baidu.com/");Thread.sleep(1000);String str = driver.findElement(By.cssSelector("#su")).getAttribute("value");System.out.println(str);
}
3. 等待
代码的执行速度是非常快的,而前端响应页面渲染的速度相对来说是比较慢一点的,可能导致的结果是:代码已经执行到了下一步,页面还没有渲染出来,元素找不到。所以需要进行等待。
等待分为三个:强制等待、隐式等待、显式等待
-
强制等待
使用
Thread.sleep,让程序暂停一会,等待指定的时间之后继续执行下一步.- 优点:语法简单,适合调试时使用
- 缺点:需要等待的时间固定,造成测试时间的大量消耗,大大的减少了自动化测试效率。
-
隐式等待
在规定 时间范围内,轮询等待元素出现之后就立即结束,如果规定时间内元素仍然没有出现,则会抛出一个NoSuchElementException
ChromeOptions options = new ChromeOptions(); options.addArguments("--remote-allow-origins=*"); ChromeDriver driver = new ChromeDriver(options); driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(1));// 隐式等待1秒隐式等待作用在webdriver整个生命周期,只要没有执行driver.quit,也就是没有退出浏览器,隐式等待都是一直存在的
- 优点:节省了大量的等待时间,元素展示之后就可以立即执行下一步,执行效率高
- 缺点:需要等待所有元素都展现才会执行下一步,仍然会有额外的时间上的浪费(比如我们需要选择的元素已经瞬间渲染了,但是其它元素还没有渲染,此时就需要等待其它元素显示完毕)
-
显示等待
强制等待可以针对某一个元素来测试
- WebDriverWait,第一个参数 webdriver对象,第二个参数,Duration类方法,用于设置等待时间
public static void test4() {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.get("https://www.baidu.com/");WebDriverWait webDriverWait = new WebDriverWait(driver,Duration.ofSeconds(1));webDriverWait.until(ExpectedConditions.presenceOfElementLocated(By.cssSelector("#kw")));强制等待什么时候停止?等括号里的条件满足为止,如果条件在指定时间内没有满足,就会抛出异常。
- 优点:针对某一个元素来进行等待,极大的降低了自动化测试的的等待时间
- 缺点:写法复杂
-
ExpectedConditions是selenium中的一个类,提供了很多方法来进行测试
- ExpectedConditions.presenceOfElementLocated(检查页面是否存在对应元素)
- ExpectedConditions.textToBe(检查页面对应的文本信息是否正确)
代码中不建议同时使用隐式等待和强制等待,同时使用可能会出现一个意想不到的结果。
4. 信息打印
- 打印标题(getTitle())
- 打印当前URL(getCurrentUrl())
public static void test5() throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);Thread.sleep(1000);driver.get("https://www.baidu.com");Thread.sleep(1000);String title = driver.getTitle();String url = driver.getCurrentUrl();System.out.println("当前标题:"+title);System.out.println("当前url:"+url);}
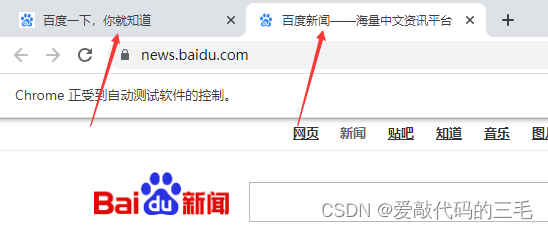
但如果我们进入到百度首页点解新闻页面后,再次打印url和title还是首页的信息

public static void test5() throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);Thread.sleep(2000);driver.get("https://www.baidu.com/");Thread.sleep(2000);String title = driver.getTitle();String url = driver.getCurrentUrl();System.out.println("当前标题:"+title);System.out.println("当前url:"+url);Thread.sleep(2000);// 点击切换到新闻页面driver.findElement(By.xpath("//*[@id=\"s-top-left\"]/a[1]")).click();Thread.sleep(2000);title = driver.getTitle();url = driver.getCurrentUrl();System.out.println("当前标题:"+title);System.out.println("当前url:"+url);Thread.sleep(2000);driver.quit();}
点击超链接之后打开了新的标签页,这对于selenium来说是不知道该展示的页面是什么,selenium对于每一个标签页都给了唯一标识,称为句柄。

5. 窗口
- 获取当前页面的句柄:driver.getWindowHandle()
- 获取所有标签页的句柄:driver.getWindowHandles()
- 切换到新标签页面:driver.switchTo().window(句柄)
通过句柄我们就能跳转到指定页面了
public static void test6() throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.get("https://www.baidu.com");Thread.sleep(2000);// 获取百度首页句柄String window = driver.getWindowHandle();Thread.sleep(2000);// 点击按钮跳转得到新闻页面driver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();Thread.sleep(2000);// 获取所有标签页的句柄Set<String> windows = driver.getWindowHandles();for (String s : windows) {if (!s.equals(window)) {// 切换到新闻页窗口driver.switchTo().window(s);}}System.out.println("Title:"+driver.getTitle());System.out.println("Url:"+driver.getCurrentUrl());driver.quit();}
窗口大小设置
- 最大化:driver.manage().window().maximize()
- 最小化:driver.manage().window().minimize()
- 设置指定尺寸:driver.manage().window().setSize(new Dimension(宽,高)
public static void test7() throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.get("https://www.baidu.com");Thread.sleep(1000);// 窗口最小化driver.manage().window().minimize();Thread.sleep(3000);// 窗口最大化driver.manage().window().maximize();Thread.sleep(3000);// 指定窗口大小driver.manage().window().setSize(new Dimension(1500,1000));Thread.sleep(3000);driver.quit();}6. 导航
selenium里提供了navigate接口来实现页面的导航

- 前进:driver.navigate().forward()
- 后退:driver.navigate().back()
public static void test8() throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);// 打开百度翻译driver.get("https://fanyi-pro.baidu.com/?hmsr=%E7%99%BE%E5%BA%A6%E7%BF%BB%E8%AF%91&hmpl=%E5%9B%BA%E5%AE%9A%E5%85%A5%E5%8F%A3&hmcu=%E9%A1%B6%E9%83%A8%E6%8C%89%E9%92%AE");// 点击日常快译driver.findElement(By.xpath("//*[@id=\"whole-page-header\"]/div/ul/li[2]/a")).click();Thread.sleep(2000);// 后退driver.navigate().back();Thread.sleep(1500);// 前进driver.navigate().forward();Thread.sleep(1500);// 后退driver.navigate().back();Thread.sleep(1500);// 前进driver.navigate().forward();Thread.sleep(2000);driver.quit();}
7. 弹窗
selenium不能直接编译js语言,但是仍然可以使用方法来执行Js语言,使用driver.executeScrip(js语言)
这种方式类似于在F12里执行Js
public static void test9() throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.get("https://www.baidu.com");driver.executeScript("alert('test')");Thread.sleep(2000);driver.quit();}
可以在前端代码里定位到普通的弹窗都可以使用**driver.findElement()**方法来定位到元素,但还有一些弹窗是无法定位到的。
警告弹窗和确认弹窗是不能在前端代码定位到元素的,需要使用Selenium中提供Alert接口来处理

Alert alert = driver.switchTo().alert();
alert.accept();// 点击弹窗上的确认按钮
alert.dismiss();//点击弹窗上的取消按钮
提示弹窗

代码
Alert alert = driver.switchTo().alert();
alert.sendKeys("哈哈哈");// 输入
Thread.sleep(2000);
alert.accept();
8. 鼠标和弹窗
selenium提供了Actions接口
鼠标移动到指定元素上
关键代码:actions.clickAndHold(element).perform()
public static void test12() throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.get("https://www.baidu.com");Thread.sleep(2000);WebElement element = driver.findElement(By.cssSelector("#form > span.bg.s_ipt_wr.new-pmd.quickdelete-wrap > span.soutu-btn"));Actions actions = new Actions(driver);actions.clickAndHold(element).perform();Thread.sleep(3000);driver.quit();}
键盘输入sendKeys
driver.findElement(By.cssSelector("#kw")).sendKeys("CSDN");
9.选择框
selenium提供了select接口

- selectByValue:通过values属性来选择
- selectByIndex:通过索引来选择,索引从0开始
- selectByVisibleText:通过option里的课件文本来选择
<select><option value="default">请选择</option><option value ="one">吃饭</option><option value ="tow">睡觉</option><option value="three">打豆豆</option></select>
public static void test13() throws InterruptedException {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.get("./test.html");Thread.sleep(2000);WebElement element = driver.findElement(By.xpath("/html/body/select"));Select select = new Select(element);select.selectByValue("one");Thread.sleep(2000);select.selectByIndex(0);Thread.sleep(2000);select.selectByVisibleText("打豆豆");Thread.sleep(1000);driver.quit();}
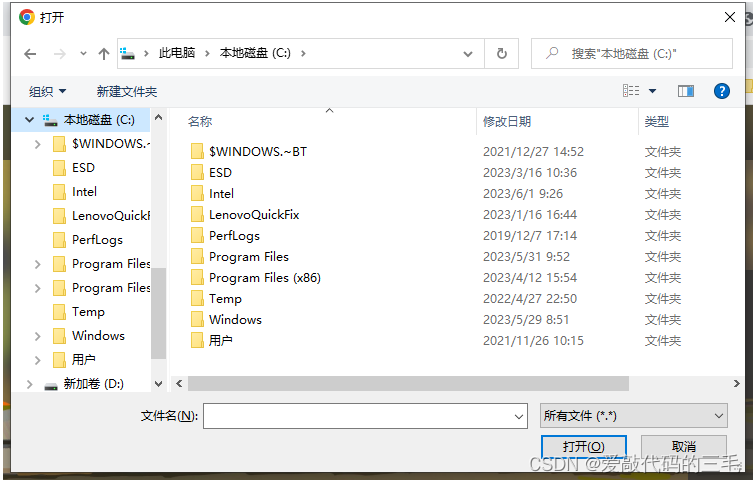
10.文件上传
页面中点击上传文件会弹出来系统窗口,selenium不能操作系统窗口。
通过sendKey方法输入我们想要上传的文件路径以及文件名,就能后达到文件上传的一个操作

// 获取上传文件按钮
WebElement element = driver.findElement(By.cssSelector("#uploadImg"));
// 指定路径选择文件
element.sendKeys("C:\\Users\\HeHanYu\\Desktop\\code\\spring.jpg");
11.屏幕截图
selinium还提供了屏幕截图API,就可以验证代码的执行速度比页面的渲染速度快不少了。
public static void test15() {ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");ChromeDriver driver = new ChromeDriver(options);driver.get("https://www.baidu.com");driver.findElement(By.cssSelector("#kw")).sendKeys("selenium");driver.findElement(By.cssSelector("#su")).click();// 屏幕截图File srcFile = driver.getScreenshotAs(OutputType.FILE);// 将截图问价保存到指定路径下File fileName = new File("./src/test/img/demo.jpg");FileUtil.copyFile(srcFile,fileName);}
当点击搜索后,进行了屏幕截图,发现页面的确没有渲染出来,所有在使用selenium操作页面元素时要使用一些等待操作

相关文章:

selenium基础语法
文章目录 selenium基础语法1.定位页面元素2.元素的操作1) 模拟键盘输入(send_keys)2) 点击操作(click)3) 清除去对象输入的文本内容(clear)4) 获取文本(gettext) 3. 等待4. 信息打印5. 窗口6. 导航7. 弹窗8. 鼠标和弹窗9.选择框10.文件上传11.屏幕截图 selenium基础语法 1.定位…...

运行后端SpringBoot项目
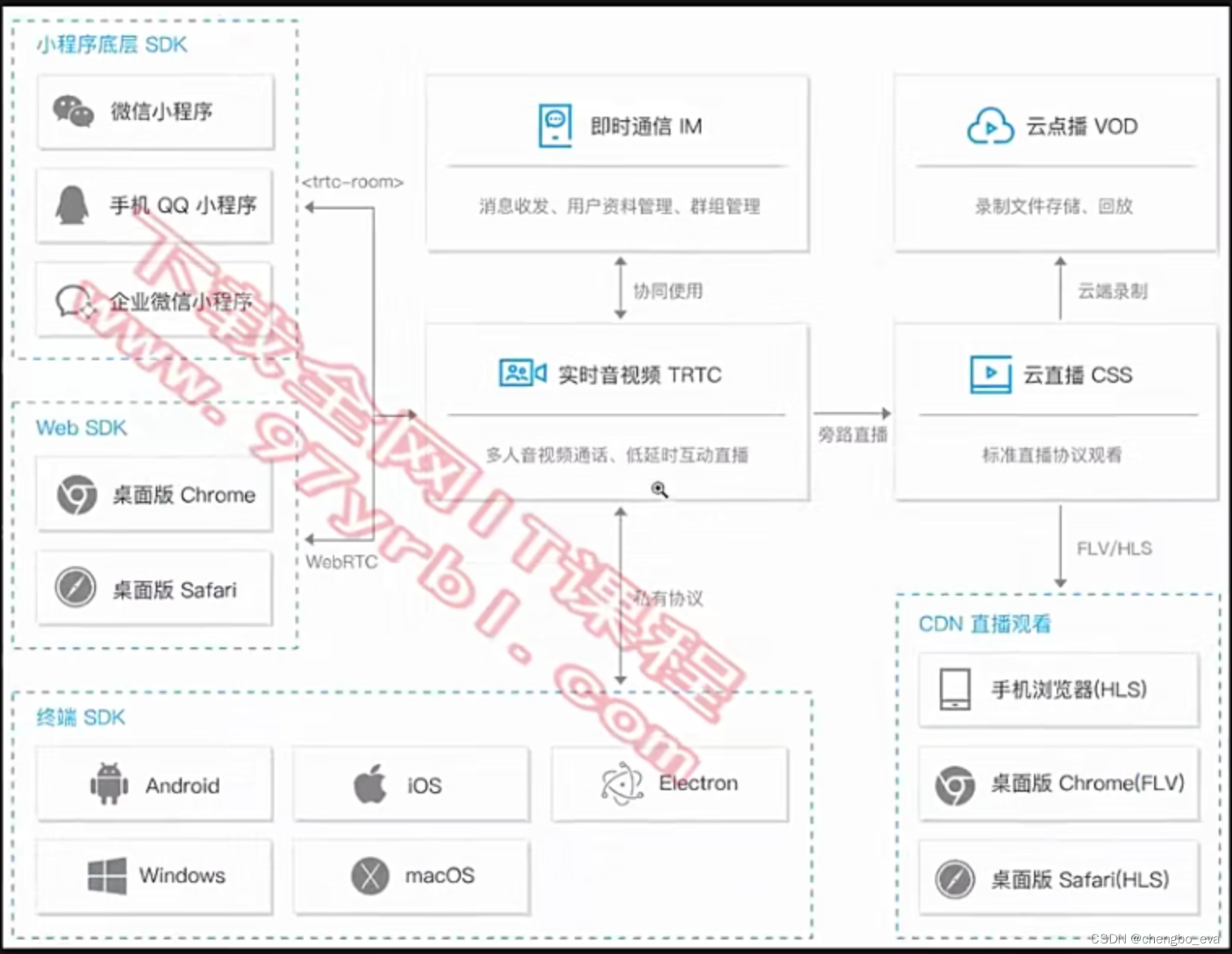
目录 一、注册微信开发者账号 1. 注册开发者账号 2. 获取appid和密钥 二、开通腾讯云TRTC服务 1. TRTC业务介绍 2. 为什么不使用阿里云的实时音视频服务,偏要选用腾讯云TRTC服务? 3. 开通TRTC服务 4. 领取TRTC的AppID和密钥 三、导入 emos-api …...

#如何对待工作中的失误?# 如何对待工作与生活中的失误——一些不成熟的忠告
关于如何对待工作与生活中的失误的忠告 1.在面对失误而带来的指责和沮丧时,应该如何做?1.1 正确认识失误1.2 处理失误后情绪与问题的途径1.2.1 接受现实,不要否认错误1.2.2 不要过度臆想1.2.3 安排调整情绪的时间1.2.4 向他人寻求帮助 2.发生…...

Shell脚本文本三剑客之awk编辑器
目录 一、awk简介 二、awk工作原理 三、awk命令格式 四、awk命令的使用 1.print操作按行输出文本 2.print操作按字段截取输出文本 3.使用BEGIN和END指定操作 4.使用管道符号,双引号调用shell命令 5.使用操作getline 6.使用操作OFS 7.配合数组使用 一、…...

Focal Loss介绍
目录 前言一. Focal Loss二. 总结 前言 在目标检测算法中,我们会经常遇到Focal Loss这个东西,今天我们就来简单的分下下这个损失。 一. Focal Loss 在深度学习训练的时候,在遇到目标类别不平衡时,如果直接计算损失函数࿰…...

【数据结构与算法】04 哈希表 / 散列表 (哈希函数、哈希冲突、链地址法、开放地址法、SHA256)
一种很好用,很高效,又一学就会的数据结构,你确定不看看? 一、哈希表 Hash Table1.1 核心概念1.2 哈希函数 Hash Function1.3 哈希冲突 Hash Collision1.4 哈希冲突解决1.41 方法概述1.42 链地址法 Separate Chaining1.43 开放寻址…...

每日一道面试题之介绍一下Java的序列化和反序列化!
什么是序列化? 序列化是将对象转换为容易传输的格式的过程,它是一种用来处理对象流的机制,将对象的内容流化,从而使流化后的对象传输于网络之间,以便它们可以在网络上传输或在磁盘上存储。反序列化是将序列化后的数据…...

Netty实战(十一)
预置的ChannelHandler和编解码器(一)HTTP和SSL/TLS的添加和使用 一、SSL和TLS添加二、基于Netty的HTTP程序2.1 HTTP解码器、编码器和编解码器2.2 聚合HTTP消息2.3 HTTP压缩 一、SSL和TLS添加 作为一个通讯框架,通讯数据的安全性也是不可或缺的…...

Qos服务质量、心跳机制、保留消息,遗嘱信息,用户密码认证
这里写目录标题 Qos服务质量使用ESP8266接收QoS1的MQTT消息保留消息(retainFlag)心跳机制遗嘱信息 Qos服务质量 若想实现QoS>0,订阅端连接服务端时cleanSession需要设置为false,订阅端订阅主题时QoS>0,发布端发…...

MATLAB 之 线性方程组求解
这里写目录标题 一、线性方程组求解1. 线性方程组的直接解法1.1 利用左除运算符的直接解法1.2 利用矩阵的分解求解线性方程组 2. 线性方程组的迭代解法2.1 Jacobi 迭代法2.2 Gauss-Serdel 迭代法 3. 求线性方程的通解 一、线性方程组求解 在 MATLAB 中,关于线性方程…...

华为OD机试真题 Java 实现【字符串序列判定】【2022Q4 100分】,附详细解题思路
一、题目描述 输入两个字符串a和b,都只包含英文小写字母。a长度<=100,b长度<=500,000。 判定a是否是b的有效子串。 判定规则: a中的每个字符在b中都能找到(可以不连续),且a在b中字符的前后顺序与a中顺序要保持一致。 (例如,a=”qwt”是b=”qwerty”的一个子…...

taro使用小记 —— 持续更新
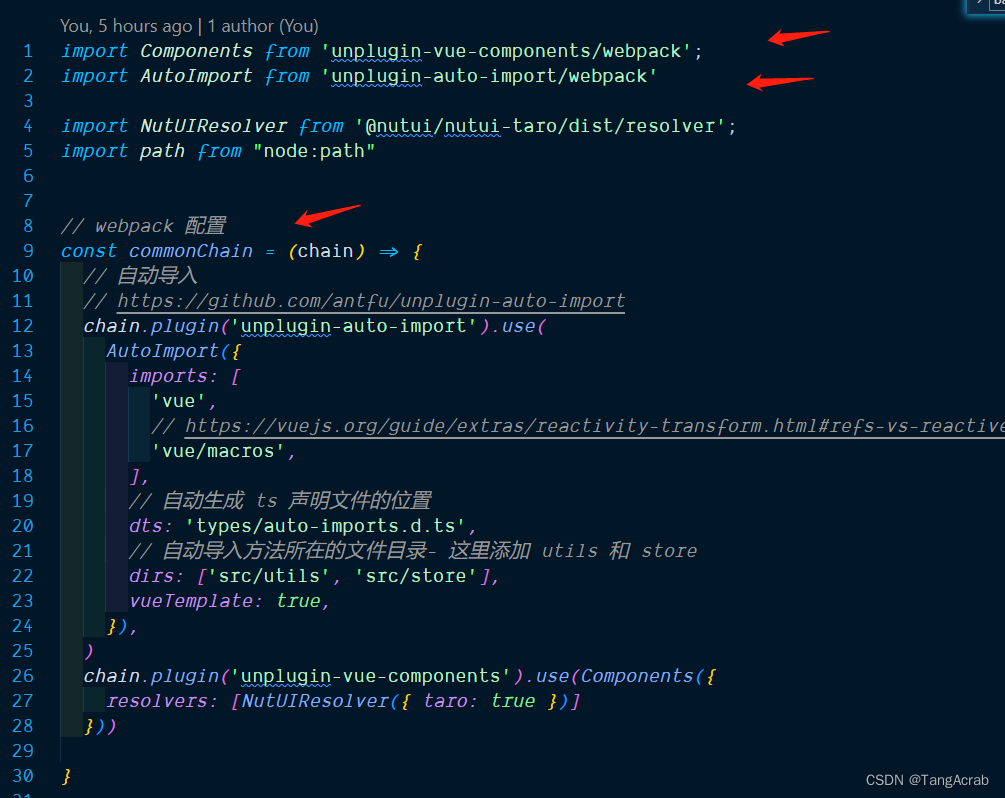
目录 1、在 taro 中使用 axios2、在 taro 中添加全局组件自动引入和方法自动引入3、在 taro 中使用 pinia 1、在 taro 中使用 axios taro 3.6 版本已经支持了网络请求库。 需安装插件 tarojs/plugin-http 使用和注意事项说明: https://www.npmjs.com/package/taroj…...

【LeetCode】110. 平衡二叉树
110. 平衡二叉树(简单) 思路 对二叉树做先序遍历,从底至顶返回子树最大高度,若判定某子树不是平衡树则“剪枝”直接向上返回。 递归返回值: 当节点 root 左、右子树的高度差 > 1:返回 -1,代…...

SQL视图、存储过程、触发器
一、视图 (一)介绍 视图(view)是一种虚拟存在的表。视图中的数据并不在数据库中实际存在,行和列数据来自定义视图的查询中使用的表,并且是在使用视图时动态生成的。 通俗的讲,视图只保存了查询的SQL逻辑&…...

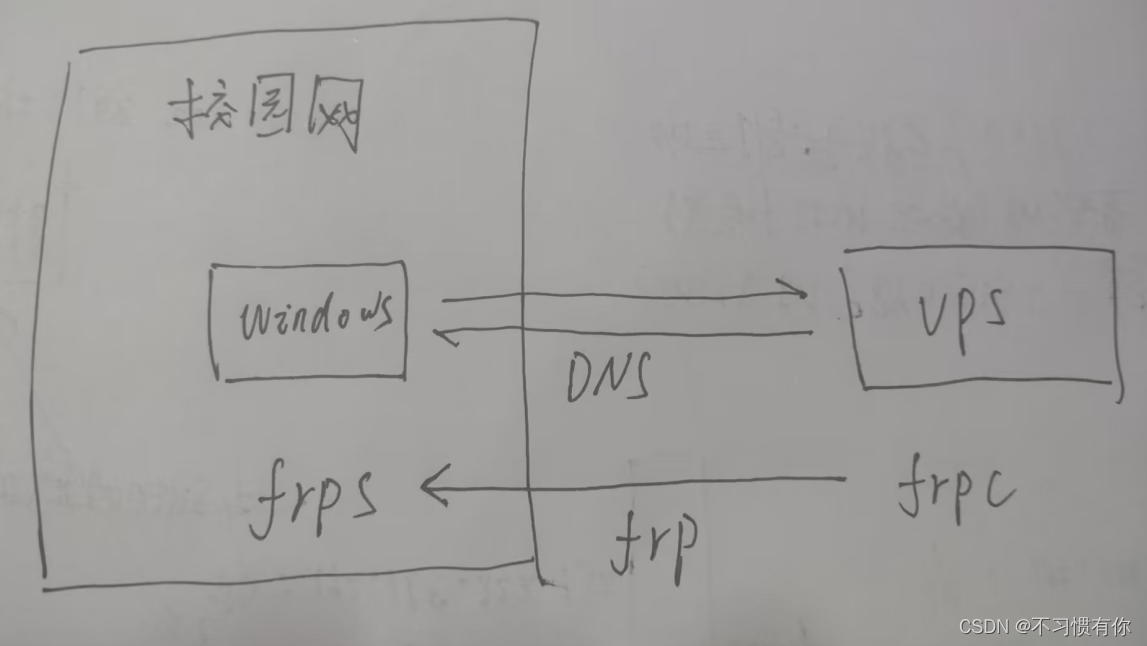
DNS隧道穿透
介绍: DNS隧道,是隧道技术中的一种。当我们的HTTP、HTTPS这样的上层协议、正反向端口转发都失败的时候,可以尝试使用DNS隧道。DNS隧道很难防范,因为平时的业务也好,使用也罢,难免会用到DNS协议进行解析&am…...

1.2 Scala变量与数据类型
一、变量声明 (一)简单说明 Scala中变量的声明使用关键字val和var。val类似Java中的final变量,也就是常量,一旦初始化将不可修改;var类似Java中的非final变量,可以被多次赋值,多次修改。 val - …...

深入探讨软件测试的质量度量指标
本文的目的是介绍项目中使用到主要质量指标,这些质量指标可以分为以下三类: 质量保证过程指标生产事故管理指标度量质量文化指标 质量保证过程指标 质量保证指标可以通过测试覆盖率来度量功能和非功能测试的覆盖率,同时也可以根据测试发现…...

6.12作业
1、pinia和vuex的区别 1.pinia没有mutations,只有state,getters,actions 2.pinia分模块不需要modules (之前vuex分模块需要modules) 3.pinia体积更小(性能更好) 4.pinia可以直接修改state数据 2、Vue2和vue3的响应式原理分别是什么&#x…...

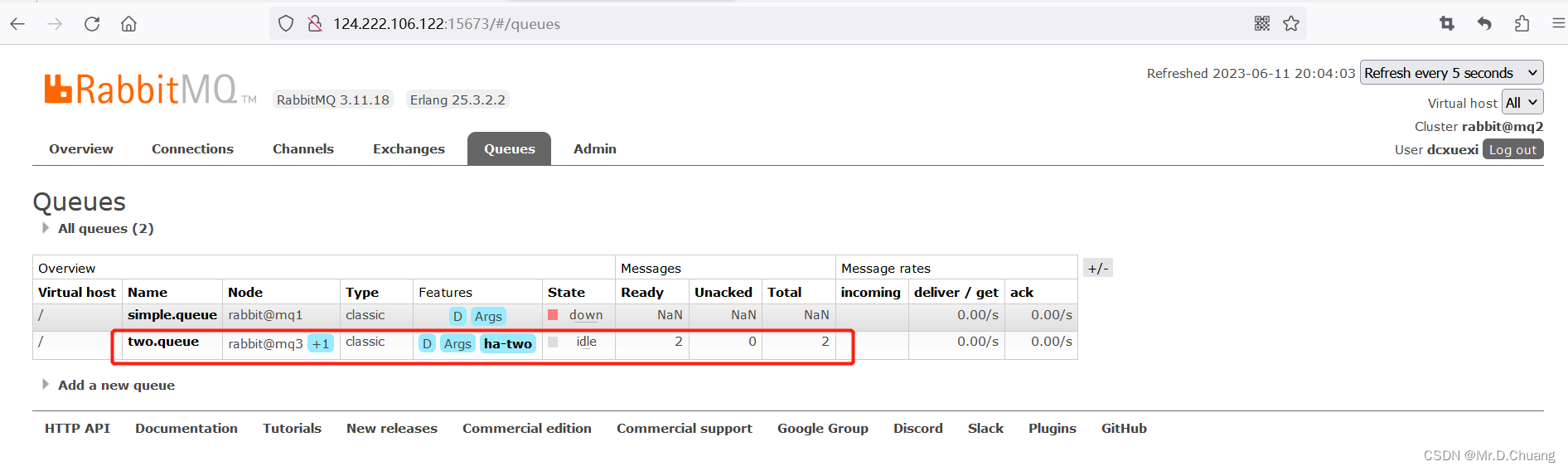
RabbitMQ集群部署之镜像模式
RabbitMQ集群的普通模式中,一旦创建队列的主机宕机,队列就会不可用。不具备高可用能力。如果要解决这个问题,必须使用官方提供的镜像集群方案。 官方文档地址:https://www.rabbitmq.com/ha.html 1.镜像模式的特征 默认情况下&a…...

【算法】Remove Zero Sum Consecutive Nodes from Linked List 从链表中删去总和值为零的连续节点
文章目录 Remove Zero Sum Consecutive Nodes from Linked List 从链表中删去总和值为零的连续节点问题描述:分析代码 Remove Zero Sum Consecutive Nodes from Linked List 从链表中删去总和值为零的连续节点 问题描述: 给你一个链表的头节点 head&am…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...

Element-Plus:popconfirm与tooltip一起使用不生效?
你们好,我是金金金。 场景 我正在使用Element-plus组件库当中的el-popconfirm和el-tooltip,产品要求是两个需要结合一起使用,也就是鼠标悬浮上去有提示文字,并且点击之后需要出现气泡确认框 代码 <el-popconfirm title"是…...

深入理解 C++ 左值右值、std::move 与函数重载中的参数传递
在 C 编程中,左值和右值的概念以及std::move的使用,常常让开发者感到困惑。特别是在函数重载场景下,如何合理利用这些特性来优化代码性能、确保语义正确,更是一个值得深入探讨的话题。 在开始之前,先提出几个问题&…...
