【MarkerDown】CSDN Markdown之时序图sequenceDiagram详解
CSDN Markdown之时序图sequenceDiagram详解
- 序列图 sequenceDiagram
- 参与者与组
- 参与者 participant
- 拟人符号 actor
- 别名 as
- 组 box
- 消息(连线)
- 激活/失活 activate/deactivate
- 备注 Note
- 循环 loop
- 备选 Alt
- 并行 par
- 临界区 critical
- 中断 break
- 背景高亮 rect
- 注释 %%
- 转义字符的实体代码
- 序号 autonumber
- 人物菜单 link
- 高级菜单语法 links
- 样式
- 使用的部分类
- 表单示例
- 配置
- 可能的配置参数:
序列图 sequenceDiagram
序列图是一种交互图,显示进程如何相互操作以及按什么顺序操作。
Mermaid 可以渲染序列图.
代码:
```mermaid
sequenceDiagram
张三->>李四: 李女士, 最近过得好吗?
李四–>>张三: 我很好!
张三-)李四: 待会见!
```
备注:
注意事项:由于mermaid 语言的脚本编写方式,end一词可能会破坏图表。
如果必须使用end作为文本,必须使用括号()、引号""或方括号{},[]将单词end括起来。即:(end), [end], {end}.
参与者与组
参与者 participant
参与者可以像本页的第一个示例中那样被隐式定义。参与者或人物在图表源文本中会隐式按交互记录顺序依次呈现。有时,您可能希望参与者不按交互记录依次呈现。可以通过以下操作指定演员的出场顺序:
代码:
mermaid sequenceDiagram participant 张三 participant 李四 张三->>李四: 你好,李女士! 李四->>张三: 你好,张先生!
拟人符号 actor
如果您特别想使用actor符号替换掉带文本的矩形框,可以按照下面的说明来书写actor语句。
代码:
mermaid sequenceDiagram actor 张三 actor 李四 张三->>李四: 李女士,您好! 李四->>张三: 张先生,您好!
别名 as
参与者可以有个变量名和描述性的标签名
代码:
mermaid sequenceDiagram participant A as 张三 participant B as 李四 A->>B: 李女士, 最近过得好吗? B->>A: 嗯,我很好!
组 box
参与者可以分组在垂直框中。您可以使用以下符号定义颜色(如果没有设置颜色,则默认为透明)。
box Aqua 组描述
... 参与者...
end
box 没有设置颜色的组
... 参与者...
end
box rgb(33,66,99)
... 参与者...
end
如果你的组名是一种颜色,你可以强制设置组的颜色为transparent透明
box transparent Aqua
... 参与者...
end
代码:
sequenceDiagrambox Purple 张三 & 李四participant 张三participant 李四endbox 另外一组participant 王五participant 赵六end张三->>李四: 李女士,最近身体怎么样?李四->>张三: 我很好!张三->>王五: 王先生, 赵女士怎么样了?王五->>赵六: 赵女士,最近身体怎么样?
消息(连线)
消息有两种显示形式,既可以显示在实线上,也可以显示在虚线上
[Actor][Arrow][Actor]:Message text
目前支持八种类型的连接线:
| 类型 | 描述 |
|---|---|
| -> | 没有箭头的实线 |
| –> | 没有箭头的虚线 |
| ->> | 带箭头的实线 |
| –>> | 带箭头的虚线 |
| -x | 末端带有×的实线 |
| –x | 末端带有×的虚线 |
| -) | 末端带有开放箭头的实线 (异步) |
| –) | 末端带有开放箭头的虚线 (异步) |
激活/失活 activate/deactivate
可以标识参与者对话的开始与结束。(de)activation 语法如下:
代码:
mermaid sequenceDiagram 张三->>李四: 李女士, 最近过得好吗? activate 李四 李四-->>张三: 嗯,我很好! deactivate 李四
还有一种快捷方式表示法,在消息箭头后加上+/-后缀:
代码:
mermaid sequenceDiagram 张三->>+李四: 李女士, 最近过得好吗? 李四-->>-张三: 嗯,我很好!
同一参与者可以进行堆叠激活:
代码:
mermaid sequenceDiagram 张三->>+李四: 李女士, 最近过得好吗? 张三->>+李四: 李女士, 你能听到我说话吗? 李四-->>-张三: 张先生,你好,我能听见你说话! 李四-->>-张三: 我过得非常好!
备注 Note
你可以在序列图中添加备注。这是通过以下语句实现:
Note [ right of | left of | over ] [Actor]: 备注内容中的文本
请参阅下面的示例:
代码:
mermaid sequenceDiagram participant 张三 Note right of 张三: 备注中的文本
还可以创建跨越两个参与者的备注:
代码:
mermaid sequenceDiagram 张三->李四: 李女士, 最近过得好吗? Note over 张三,李四: 常见的互动
还可以添加换行符(通常适用于文本输入):
代码:
mermaid sequenceDiagram 张三->李四: 李女士, 最近过得好吗? Note over 张三,李四: 常见的互动<br/>这是第二行的备注
循环 loop
可以在序列图中表示循环。这是通过以下语句实现:
loop 循环文本
... 参与者交互记录 ...
end
请参阅下面的示例:
代码:
mermaid sequenceDiagram 张三->李四: 李女士, 最近过得好吗? loop 每分钟问一次 李四-->张三: 嗯,我很好! end
备选 Alt
可以在序列图中表示条件 ,这是通过以下语句实现:
alt 描述文本
... 参与者交互记录...
else 描述文本
... 参与者交互记录...
end
或者需要表示一个可以选的序列内容(else).
opt 描述文本
... 参与者交互记录...
end
请参阅下面的示例:
代码:
mermaid sequenceDiagram 张三->>李四: 李女士, 最近过得好吗? alt 身体抱恙 李四->>张三: 无精打采 ┭┮﹏┭┮ else 身体健康 李四->>张三: 感觉神清气爽 end opt 额外的回答 李四->>张三: 谢谢关心 end
并行 par
可以序列图中显示并行的交互记录信息。
这是通过以下语句实现:
par [行为 1]
... 参与者交互记录...
and [行为 2]
... 参与者交互记录...
and [行为 N]
... 参与者交互记录...
end
请参阅下面的示例:
代码:
mermaid sequenceDiagram par 张三对李四说 张三 ->>李四: 大家好! and 张三对王五说 张三 ->>王五: 大家好! end 李四-->>张三 : 你好,张先生! 王五-->>张三 : 你好,张先生!
可以对多个并行进行嵌套.
代码:
临界区 critical
可以显示必须触发的事件,然后通过不同的触发事件做不同的处理
可以通过以下语句实现:
critical [一定触发的事件]
... 参与者交互记录...
option [触发事件 A]
... 参与者交互记录...
option [触发事件 B]
... 参与者交互记录...
end
请参阅下面的示例:
代码:
sequenceDiagramcritical 建立与数据库的连接服务-->数据库: 连接option 网络超时服务-->服务: 记录错误option 凭据被拒绝服务-->服务: 记录不同的错误end
也有可能根本没有选择
代码:
sequenceDiagramcritical 建立与数据库的连接服务-->数据库: 连接end
这个临界区也可以嵌套,相当于上面看到的par语句。
中断 break
可以在序列图表示中断参与者交互 (通常对异常进行处理).
可以通过以下语句实现:
break [触发条件]
... 参与者交互记录...
end
请参阅下面的示例:
代码:
sequenceDiagram消费者-->接口: 预定一些东西接口-->预订服务: 开始预订流程break 当预订过程失败时接口-->消费者: 显示故障end接口-->计费服务: 启动计费过程
背景高亮 rect
你可以通过rect设置颜色来高亮交互记录的背景。
这是通过以下语句实现:
颜色使用rgb和rgba语法进行定义。.
rect rgb(0, 255, 0)
... 参与者交互记录...
end
rect rgba(0, 0, 255, .1)
... 参与者交互记录 ...
end
请参阅下面的示例:
代码:
```mermaid
sequenceDiagram
participant 张三
participant 李四
rect rgb(191, 223, 255)note right of 张三: 张三 calls 李四.张三->>+李四: 李女士, 最近过得好吗?rect rgb(200, 150, 255)张三->>+李四: 李女士, 你能听到我说话吗?李四-->>-张三: 张先生,你好,我能听见你说话!end李四-->>-张三: 我过得非常好!end张三 ->>+ 李四: 你今晚想去看电影吗?李四-->>- 张三: 好的,电影院见.
```
注释 %%
可以在序列图中加入注释,解下器将忽略这些注释,注释必须在所注释代码之上且必须以%%(双百分号)开头。注释这行还是到下一行的任何文本都会被视作为注释,包括任何图表语句。
代码:
mermaid sequenceDiagram 张三->>李四: 李女士, 最近过得好吗? %% 这是一个注释 李四-->>张三: 我过得非常好!
转义字符的实体代码
可以使用下面示例的语句来转义字符。
代码:
mermaid sequenceDiagram 张三->>李四: 我 #35; 你! 李四->>张三: 我 #9829; 你 #infin; 倍!;
实体代码是以16进制进行编码的, 所以#字符 可以用 #35;进行编码。 还支持使用HTML字符名称。
因为;(分号)可以替换换行符放在信息结尾,直接放在文本中间将不会被解析器识别,所以如果文本中需要包含;(分号)请使用#59;来代替。
序号 autonumber
可以在序列图中的每个连线上附加一个序列号。将mermaid 添加到网站时,可以进行如下配置:
<script>mermaid.initialize({ sequence: { showSequenceNumbers: true } });
</script>
你可以通过序列图中的autonumber关键字打开此功能.
代码:
mermaid sequenceDiagram autonumber 张三->>李四: 李女士,最近身体好吗? loop 体检 李四->>李四: 与病魔斗争 end Note right of 李四: 理性思考! 李四-->>张三: 我很好! 李四->>王五: 你现在身体是怎么样? 王五-->>李四: 我身体非常好!
人物菜单 link
人物可以有弹出菜单,其中包含指向关于此人物得外部链接。
这可以通过添加一个或多个链接行进行配置,格式为:
link <actor>: <link-label> @ <link-url>
代码:
mermaid sequenceDiagram participant 张三 participant 李四 link 张三: 平台 @ https://dashboard.contoso.com/张三 link 张三: 百科 @ https://baike.baidu.com/item/张三/76379 link 李四: 平台 @ https://dashboard.contoso.com/李四 link 李四: 百科 @ https://baike.baidu.com/item/李四/37113 张三->>李四: 李女士,最近身体好吗? 李四-->>张三: 我很好! 张三-)李四: 待会见!
高级菜单语法 links
有一种高级语法依赖于JSON格式。如果您习惯使用JSON格式,刚好它也支持JSON语法。
可以通过以下格式添加链接:
links <actor>: <json-formatted link-name link-url pairs>
请参阅下面的示例:
代码:
mermaid sequenceDiagram participant 张三 participant 李四 links 张三: {"平台": "https://dashboard.contoso.com/张三", "百科": "https://baike.baidu.com/item/张三/76379"} links 李四: {"平台": "https://dashboard.contoso.com/张三", "百科": "https://baike.baidu.com/item/李四/37113"} 张三->>李四: 李女士,最近身体好吗? 李四-->>张三: 我很好! 张三-)李四: 待会见!
样式
序列图的样式是通过定义许多css类来定义。以下类是从src/themes/ssequence.scss文件中提取的。
使用的部分类
| 类 | 描述 |
|---|---|
| actor | 图表顶部参与者文本框的样式 |
| text.actor | 图表顶部参与者文本框中的文本样式。 |
| actor-line | 参与者竖线. |
| messageLine0 | 消息实线样式 |
| messageLine1 | 消息虚线样式 |
| messageText | 消息连接上文本样式 |
| labelBox | 定义循环左侧标签框样式 |
| labelText | 循环标签中文本的样式 |
| loopText | 循环款中文本的样式 |
| loopLine | 定义循环框中直线的样式 |
| note | 备注框的样式。 |
| noteText | 备注框中的文本样式。 |
表单示例
body {background: white;
}.actor {stroke: #ccccff;fill: #ececff;
}
text.actor {fill: black;stroke: none;font-family: Helvetica;
}.actor-line {stroke: grey;
}.messageLine0 {stroke-width: 1.5;stroke-dasharray: '2 2';marker-end: 'url(#arrowhead)';stroke: black;
}.messageLine1 {stroke-width: 1.5;stroke-dasharray: '2 2';stroke: black;
}#arrowhead {fill: black;
}.messageText {fill: black;stroke: none;font-family: 'trebuchet ms', verdana, arial;font-size: 14px;
}.labelBox {stroke: #ccccff;fill: #ececff;
}.labelText {fill: black;stroke: none;font-family: 'trebuchet ms', verdana, arial;
}.loopText {fill: black;stroke: none;font-family: 'trebuchet ms', verdana, arial;
}.loopLine {stroke-width: 2;stroke-dasharray: '2 2';marker-end: 'url(#arrowhead)';stroke: #ccccff;
}.note {stroke: #decc93;fill: #fff5ad;
}.noteText {fill: black;stroke: none;font-family: 'trebuchet ms', verdana, arial;font-size: 14px;
}
配置
可以调整用于渲染序列图的边距。
这是通过定义 mermaid.sequenceConfig 或CLI在配置中使用json文件来完成的。mermaidCLI 页中介绍了如何使用CLI。mermaid.sequenceConfig可以设置为带有配置参数的JSON字符串或相应的对象。
mermaid.sequenceConfig = {diagramMarginX: 50,diagramMarginY: 10,boxTextMargin: 5,noteMargin: 10,messageMargin: 35,mirrorActors: true,
};
可能的配置参数:
| 参数 | 描述 | 默认值 |
|---|---|---|
| mirrorActors | 打开/关闭图表下方和上方参与者的渲染 | false |
| bottomMarginAdj | 调整图形向下结束的距离。 带有css的宽边框样式可能会生成不需要的剪裁,这就是为什么存在此配置参数的原因。 | 1 |
| actorFontSize | 设置参与者描述的字体大小 | 14 |
| actorFontFamily | 设置参与者描述的字体 | “Open Sans”, sans-serif |
| actorFontWeight | 设置演员描述的字体粗细 | “Open Sans”, sans-serif |
| noteFontSize | 设置参与者附加备注的字体大小 | 14 |
| noteFontFamily | 设置参与者附加备注的字体 | “trebuchet ms”, verdana, arial |
| noteFontWeight | 设置参与者附加备注的字体粗细 | “trebuchet ms”, verdana, arial |
| noteAlign | 设置参与者附加备注的对齐方式 | center |
| messageFontSize | 设置参与者与参与者之间的消息字体大小 | 16 |
| messageFontFamily | 设置参与者与参与者之间的消息字体 | “trebuchet ms”, verdana, arial |
| messageFontWeight | 设置参与者与参与者之间的消息字体粗细 | “trebuchet ms”, verdana, arial |
相关文章:

【MarkerDown】CSDN Markdown之时序图sequenceDiagram详解
CSDN Markdown之时序图sequenceDiagram详解 序列图 sequenceDiagram参与者与组参与者 participant拟人符号 actor别名 as组 box 消息(连线)激活/失活 activate/deactivate备注 Note循环 loop备选 Alt并行 par临界区 critical中断 break背景高亮 rect注释 %%转义字符的实体代码序…...

ReentrantLock实现原理-公平锁
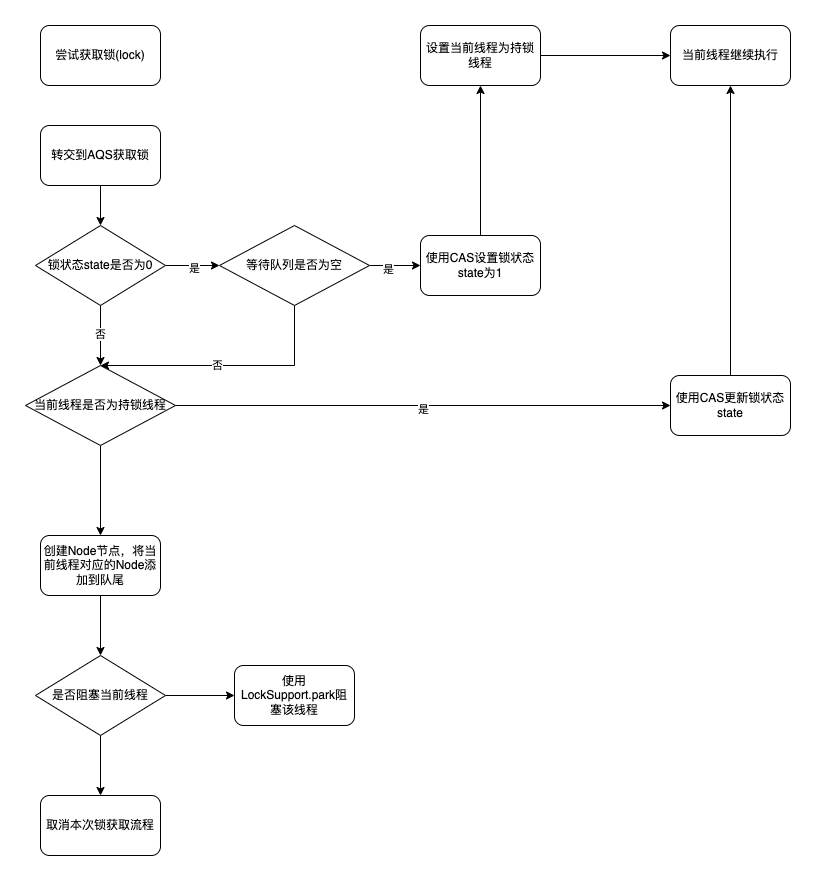
在ReentrantLock实现原理(1)一节中,我们了解了ReentrantLock非公平锁的获取流程,在本节中我们来看下ReentrantLock公平锁的创建以及锁管理流程 创建ReentrantLock公平锁 创建公平锁代码如下: ReentrantLock reentrantLock new ReentrantL…...

掌握Scala数据结构(2)MAP、TUPLE、SET
一、映射 (Map) (一)不可变映射 1、创建不可变映射 创建不可变映射mp,用键->值的形式 创建不可变映射mp,用(键, 值)的形式 注意:Map是特质(Scala里的trait,相当于Java里的interface&#…...

flutter:文件系统目录、文件读写
参考 参考:老孟 文件存储和网络请求 数据存储 Dart的 IO 库包含了文件读写的相关类,它属于 Dart 语法标准的一部分,所以通过 Dart IO 库,无论是 Dart VM 下的脚本还是 Flutter,都是通过 Dart IO 库来操作文件的。但…...

计算机提示“找不到vcruntime140.dll,无法继续执行代码可”以这样子修复
首先,对于那些不熟悉的人来说,vcruntime140.dll是一个关键文件,用于在Windows操作系统上运行使用C语言编写的大型应用程序。如果你正在运行或安装这样的应用程序,但找不到vcruntime140.dll文件,那么你的应用程序可能无…...

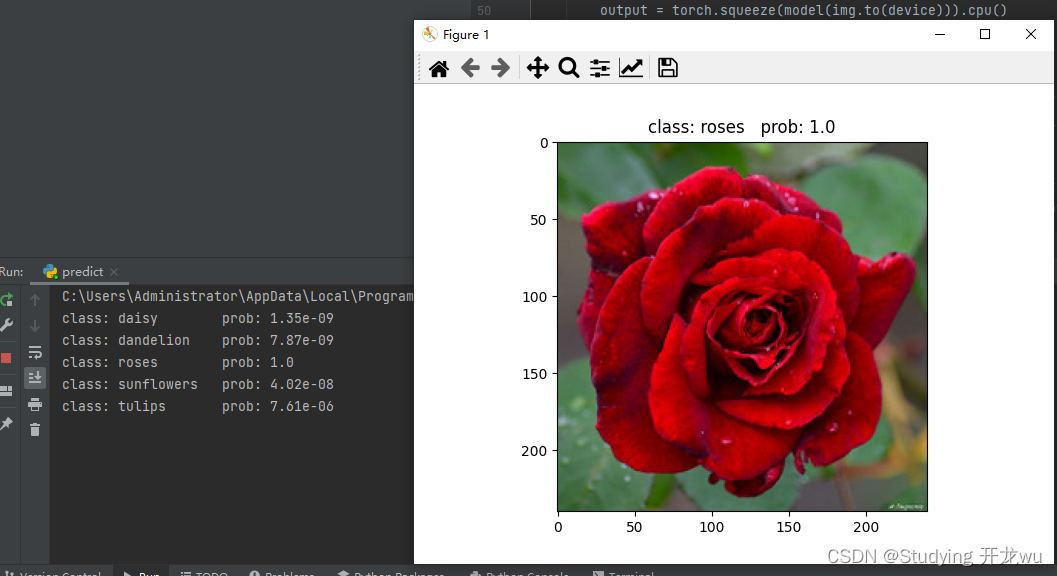
深度学习pytorch实战五:基于ResNet34迁移学习的方法图像分类篇自建花数据集图像分类(5类)超详细代码
1.数据集简介 2.模型相关知识 3.split_data.py——训练集与测试集划分 4.model.py——定义ResNet34网络模型 5.train.py——加载数据集并训练,训练集计算损失值loss,测试集计算accuracy,保存训练好的网络参数 6.predict.py——利用训练好的网…...

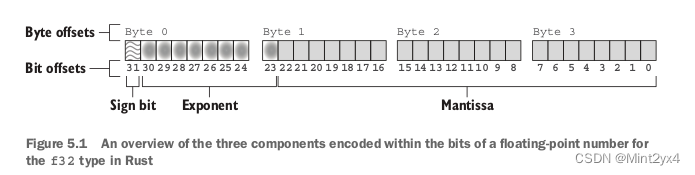
Rust in Action笔记 第五章 深入理解数据
如果希望看到f32类型的数转换成整型数字u32类型,需要在unsafe包裹下调用std::mem::transmute(data),因为在安全的Rust语法中没有把整型数据按照bit转换成浮点数据的实现,如果想要看到浮点数的二进制输出(通过{:b})&…...

Cocos creator实现飞机大战空中大战《战击长空》小游戏资源及代码
Cocos creator实现飞机大战空中大战《战击长空》小游戏资源及代码 最近在学习Cocos Creator,作为新手,刚刚开始学习Cocos Creator,刚刚入门,这里记录一下飞机大战小游戏实现。 https://wxaurl.cn/VEgRy2eTMyi 一 安装CocosDashBo…...

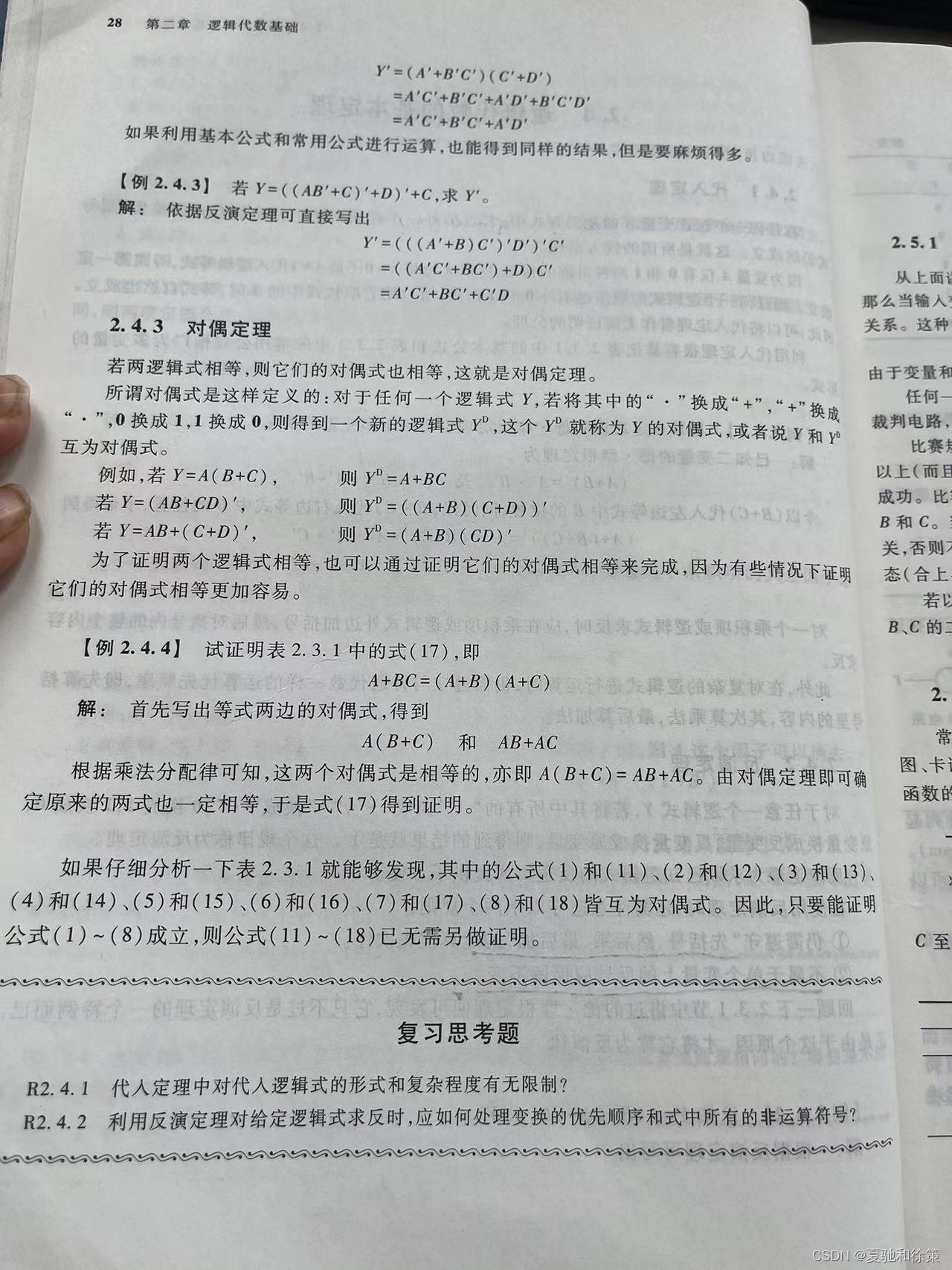
2.4 逻辑代数的基本定理
学习目标: 如果我要学习逻辑代数的基本定理,我会采取以下步骤: 1. 学习基本概念:首先,我会花时间了解逻辑代数的基本概念,如逻辑运算符(合取、析取、否定等)、真值表、逻辑等价性等…...

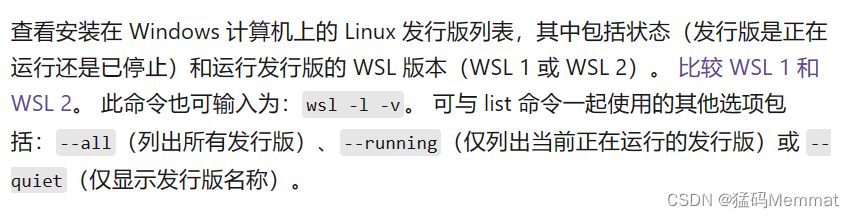
适用于 Linux 的 Windows 子系统wsl文档
参考链接:https://learn.microsoft.com/zh-cn/windows/wsl/ 鸟哥的Linux私房菜:http://cn.linux.vbird.org/ http://cn.linux.vbird.org/linux_basic/linux_basic.php http://cn.linux.vbird.org/linux_server/ 目录 安装列出可用的 Linux 发行版列出已…...

C++特殊类的设计与类型转换
特殊类的设计与类型转换 特殊类的设计请设计一个类,只能在堆上创建对象请设计一个类,只能在栈上创建对象请设计一个类,只能创建一个对象(单例模式) C的类型转换 特殊类的设计 请设计一个类,只能在堆上创建对象 通过new创建的类就…...

如何通过关键词搜索API接口
如果你是一位电商运营者或者是想要进行1688平台产品调研的人员,你可能需要借助API接口来获取你所需要的信息。在这篇文章中,我们将会讨论如何通过关键词搜索API接口获取1688的商品详情。 第一步:获取API接口的授权信息 在使用API接口前&…...

智驾域控新战争打响,谁在抢跑?
智能驾驶域控制器赛道,已经成为了时下最为火热的市场焦点之一。 最近,头部Tier1均胜电子公布了全球首批基于高通Snapdragon Ride第二代芯片平台的智能驾驶域控制器产品nDriveH,在这一赛道中显得格外引人注意。 就在不久之前,均胜…...

Android 13无源码应用去掉无资源ID的按钮
Android Wifionly项目,客户要求去掉谷歌联系人里的 手机联系人按钮 需求分析 无应用源码,只能通过系统侧去修改 首先通过 Android Studio 工具 uiautomatorviewer 获取父控件资源ID chip_group ,然后通过遍历获取子控件去掉目标按钮 --- a/frameworks/base/core/java/andr…...
,正刊,SCIEEI双检,进化计算、模糊集和人工神经网络在数据不平衡中应用)
【SCI征稿】中科院2区(TOP),正刊,SCIEEI双检,进化计算、模糊集和人工神经网络在数据不平衡中应用
【期刊简介】IF:8.0-9.0,JCR1区,中科院2区(TOP) 【检索情况】SCIE&EI 双检,正刊 【数据库收录年份】2004年 【国人占比】22.78%(期刊国际化程度高) 【征稿领域】进化计算、模…...
)
Android Audio开发——AAudio基础(十五)
AAudio 是一个自 Android O 引入的新的 Android C API。它主要是为需要低延迟的高性能音频应用设计的。应用程序通过直接从流中读取或向流中写入数据来与 AAudio 通信,但它只包含基本的音频输入输出能力。 一、AAudio概述 AAudio 在应用程序和 Android 设备上的音频输入输出之…...

SDK接口远程调试【内网穿透】
文章目录 1.测试环境2.本地配置3. 内网穿透3.1 下载安装cpolar内网穿透3.2 创建隧道 4. 测试公网访问5. 配置固定二级子域名5.1 保留一个二级子域名5.2 配置二级子域名 6. 使用固定二级子域名进行访问 转发自cpolar内网穿透的文章:Java支付宝沙箱环境支付࿰…...

Mybatis学习笔记二
目录 一、MyBatis的各种查询功能1.1 查询一个实体类对象1.2 查询一个List集合1.3 查询单个数据1.4 查询一条数据为map集合1.5 查询多条数据为map集合1.5.1 方法一:1.5.2 方法二: 二、特殊SQL的执行2.1 模糊查询2.2 批量删除2.3 动态设置表名2.4 添加功能…...

大屏数据可视化开源项目
一、DataGear —— 数据可视化项目 官网:DataGear - 开源免费的数据可视化分析平台 DataGear 是一款开源免费的数据可视化分析平台,数据可视化看板。 功能特性: 1、多种数据源,支持运行时接入任意提供 JDBC 驱动的数据库&#…...

面试经典150题:数组/字符串合集
新专栏,预计两个月写完吧,每天下班回来抽空做几道题。会把做题计划顺序记录下来,如果你有缘,刷到这个开篇序列,那就跟着文章去练题吧。初学者可以慢慢来 88. 合并两个有序数组 void merge(vector<int>& nums…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...
