20230612----重返学习-函数式编程-数据类型检测-网络层优化
day-090-ninety-20230612-函数式编程-数据类型检测-网络层优化
函数式编程
-
函数式编程 && 命令式编程
-
函数式编程:把具体的操作过程“封装”到一个函数中,我们无需关注内部是如何处理的(How),只需要关注处理的结果(What)即可;
// 如果是依次迭代数组每一项,则函数式编程更加的方便。 let arr = [10,20,30,40] arr.forEach((item,index)=>{console.log(`item-->`, item); })- 使用便捷,开发效率高。
- 减少页面冗余代码,低耦合高内聚。
-
命令式编程:具体如何去处理,是由自己实现及掌控的,关注How的过程!
let arr = [10,20,30,40] for(let i=0;i<arr.length;i++){console.log(arr[i],i); }-
操作灵活,可以自主把控处理的每一个步骤。
-
对于一些复杂的处理逻辑,还是要使用命令式编程,自己去管控操作的步骤。
// 但是对于一些复杂的处理逻辑,还是要使用命令式编程,自己去管控操作的步骤 //隔一项打印一次-函数式编程-每一项都会被遍历到,但非条件要求,就不执行打印的操作。 let arr = [10,20,30,40] arr.forEach((item, index) => {if (index % 2 === 0) {console.log(item)} })//隔一项打印一次-函数式编程-可以只遍历需要进行打印的项。 let arr = [10,20,30,40] for (let i = 0; i < arr.length; i += 2) {console.log(arr[i]) }
-
-
处理性能一般比函数式编程式要好。
- 例如:forEach循环要慢于for循环。
-
-
总结:处理的数据量“较多”的情况下,使用命令式编程来提高性能!操作逻辑较为复杂,需要自己灵活把控处理步骤的情况下,也使用命令式编程!其余情况,优先推荐函数式编程!
// 需求:循环5次。 new Array(5).fill(null).forEach((item, index) => {console.log(`index-->`, index); });- new Array(数字)创建一个长度为指定数字的稀疏数组。
- Array.prototype.forEach()等是无法处理稀疏数组的。
- 基于Array.prototype.fill(指定值)可以把指定值填充到稀疏数组中把其变为密集数组。
-
-
匿名函数具名化。
-
特点:原本应该是匿名函数「例如:自执行函数、函数表达式、回调函数等」,但是我们会为其设置一个名字。
//这样创建函数,因为变量提升的机制,导致函数可以在`定义的代码`之前或之后执行都可以,逻辑不严谨。 fn() function fn() {console.log(`fn;`); } fn()//基于函数表达式的方式创建函数,可以抵消变量提升的影响,函数只能在创建的代码后面执行! fn(); //1函数式编程.js:44 Uncaught ReferenceError: Cannot access 'fn' before initialization; const fn = function () {console.log(`fn;`); };//匿名函数具名化:原本应该是一个匿名函数,但是现在我们给其设置了名字。 fn(); //1函数式编程.js:44 Uncaught ReferenceError: Cannot access 'fn' before initialization; const fn = function () {console.log(`fn;`); };- 更规范的操作方式。让函数不能在定义之前被调用,会报错,会让错误出现,提示修改。
- 有助于匿名函数的递归操作。
-
arguments.callee指代函数本身
// 匿名函数的递归操作-非严格模式-arguments.callee: let n = 12; (function () {if (n >= 15) {return;}n++;arguments.callee();//arguments.callee指代函数本身。 })(); console.log(n);// 匿名函数的递归操作-严格模式-arguments.callee: 'use strict' let n = 12; (function () {if (n >= 15) {return;}n++;arguments.callee();//arguments.callee指代函数本身,严格模式下会报错。//Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them })(); console.log(n);// 匿名函数的递归操作-严格模式-可以使用匿名函数具名化指代匿名函数本身。 // 方便匿名函数实现递归 'use strict' let n = 12; (function fn() {if (n >= 15) {return;}n++;fn(); })(); console.log(n);
-
-
即便具名化,函数也没有在外层作用域中声明,导致在外面依然是用不了的!
// 即便具名化,函数也没有在外层作用域中声明,导致在外面依然是用不了的! (function fn(){})() console.log(fn);//Uncaught ReferenceError: fn is not defined;//即便具名化,函数也没有在外层作用域中声明「导致在外面依然是用不了的」 -
匿名函数具名化,可以在函数内部使用这个名字来指代匿名函数,代表当前函数本身!
// 匿名函数具名化,可以在函数内部使用这个名字来指代匿名函数,代表当前函数本身! (function fn(){console.log(fn);//可以在函数内部使用这个名字来指代匿名函数,代表当前函数本身! })()
/* //这样创建函数,因为变量提升的机制,导致函数可以在`定义的代码`之前或之后执行都可以,逻辑不严谨。 fn() function fn() {console.log(`fn;`); } fn() *//* //基于函数表达式的方式创建函数,可以抵消变量提升的影响,函数只能在创建的代码后面执行! fn()//1函数式编程.js:44 Uncaught ReferenceError: Cannot access 'fn' before initialization; const fn = function (){console.log(`fn;`); } *//* //匿名函数具名化:原本应该是一个匿名函数,但是现在我们给其设置了名字。 fn()//1函数式编程.js:44 Uncaught ReferenceError: Cannot access 'fn' before initialization; const fn = function (){console.log(`fn;`); } *//* // 即便具名化,函数也没有在外层作用域中声明,导致在外面依然是用不了的! (function fn(){})() console.log(fn);//Uncaught ReferenceError: fn is not defined; *//* // 匿名函数具名化,可以在函数内部使用这个名字来指代匿名函数,代表当前函数本身! (function fn(){console.log(fn);//可以在函数内部使用这个名字来指代匿名函数,代表当前函数本身! })() *//* // 非严格模式: let n = 12; (function () {if (n >= 15) {return;}n++;arguments.callee();//arguments.callee指代函数本身。 })(); console.log(n); *//* // 严格模式: 'use strict' let n = 12; (function () {if (n >= 15) {return;}n++;arguments.callee();//arguments.callee指代函数本身,严格模式下会报错。//Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them })(); console.log(n); *//* // 严格模式-可以使用匿名函数具名化指代匿名函数本身。 'use strict' let n = 12; (function fn() {if (n >= 15) {return;}n++;fn(); })(); console.log(n); *//* // 不允许直接修改函数名对应的值,fn表示匿名函数本身。 (function fn() {fn=10;console.log(fn);//fn依旧是匿名函数本身。//不允许直接修改函数名对应的值,fn表示匿名函数本身。 })(); *//* //如果匿名函数中函数名被用其它方式声明,则会以其它声明的为主。 (function fn() {let fn=10;console.log(`fn-->`, fn);//10//如果被用其它方式声明,则会以其它声明的为主。 })(); */ -
数据类型检测
typeof
-
typeof数据类型检测的底层机制
-
特点1:返回的结果是字符串,字符串中包含了对应的数据类型
typeof typeof typeof [1,2,3]//"string"
-
特点2:按照计算机底层存储的二进制进行检测「效率高」
- 000
对象; - 1
整数; - 010
浮点数; - 100
字符串; - 110
布尔; - 000000…
null; - -2^30
undefined; - …
- typeof按照二进制进行检测的时候,认为以“000”开始的就是对象类型
- 因为null存储的是64个零,所以被识别为对象,导致:typeof null -> “object”
- 如果检测出来是对象,再去看是否实现了call方法;如果实现了,说明其是一个函数对象,返回“function”;
- 如果没有实现call,都返回“object”;
- 000
-
特点3:typeof null -> “object”
-
特点4:typeof 对象 -> “object” && typeof 函数 -> “function”
- typeof不能检测null,也无法对“对象”进行细分(除函数对象外)
-
特点5:typeof 未被声明的变量 -> “undefined”
-
typeof在实战中的运用:
-
检测除null以外的原始值类型
-
笼统的校验是否为对象
const isObject = function isObject(value) {if (value === null) {return false;}return /^(object|function)$/.test(typeof value); }; -
检测是否为函数 => if(typeof obj===“function”){…}
// https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Operator_precedence#汇总表 const isFunction = function isFunction(value) {return typeof value === `function`; }; -
处理浏览器兼容「ES6+语法规范,都不兼容IE」
//需求:获取对象所有的私有属性-不兼容IE浏览器。 let obj = {name: "obj",age: 15,[Symbol("AA")]: 100, }; let keys = Reflect.ownKeys(obj); console.log(keys);//需求:获取对象所有的私有属性-兼容IE浏览器。 let obj = {name: "obj",age: 15,[Symbol("AA")]: 100, }; let keys = Object.getOwnPropertyNames(obj); if (typeof Symbol !== "undefined") {// 非IE浏览器。keys = keys.concat(Object.getOwnPropertySymbols(obj)); } console.log(keys);- 使用typeof检测Symbol,是因为IE等低版本浏览器中,没有Symbol。直接访问Symbol,会报错,导致报错行后续代码不会再执行。
- 在浏览器中,如果直接访问一个未被声明的变量,就会报错,导致后续代码不再执行。
- 使用typeof检测Symbol,是因为IE等低版本浏览器中,没有Symbol。直接访问Symbol,会报错,导致报错行后续代码不会再执行。
-
-
-
所有的数据类型值,在计算机底层都是以 2进制 格式进行存储「undefined比较特殊 」
-
进制:
- 2~36
- 2 : 0/1
- 3 : 0/1/2
- …
- 8: 0~7
- 10: 0~9
- 16 : 0~9 A-F
- …
- 2~36
-
操作系统
- 32位
- 64位
JS中数据类型检测汇总
-
JS中数据类型检测汇总
-
typeof 变量 -
对象变量 instanceof 构造函数//instanceof console.log([] instanceof Array);//true console.log([] instanceof Object);//true console.log(/0/ instanceof Array);//false- 原本的意义是用来检测“某个对象是否是相应类的实例”,只不过针对于这个特点,我们可以用其检测一些数据类型
- 检测是否为数组:值 instanceof Array
- 检测是否为正则:值 instanceof RegExp
- …
- 也就是基于 instanceof ,可以弥补 typeof 不能细分对象的缺陷!
- 特点:
- 无法检测原始值类型,返回结果都是false;
- 原本不是检测数据类型的,现在非要让其检测类型,所以检测的结果不一定精准;
- 原理:
-
依次查找对象的原型链(proto),一直到 Object.prototype ,在此过程中,如果 构造函数.prototype 出现在了其原型链的某个环节,则说明 当前对象 是此构造函数的一个实例,检测结果就是true!
/* //准。 let obj = {} console.log(obj instanceof Array);//false */// 不准。 let obj = {} obj.__proto__=Array.prototype//Object.setPrototypeOf(obj,Array.prototype) console.log(obj instanceof Array);//true;
-
- 原本的意义是用来检测“某个对象是否是相应类的实例”,只不过针对于这个特点,我们可以用其检测一些数据类型
-
constructor
// constructor console.log([].constructor === Array);//true; console.log([].constructor === Object);//false;//只有对象的原型链是直接指向Object.prototype原型的,则其constructor属性值才是Object。或者其本身所属类的原型对象上没有constructor,一层层往上查找,才找到了Object.constructor。一个对象的constructor为Object的,我们称之为标准普通对象或纯粹的对象。- 获取对象的构造函数,从而判断是否是属于某一个数据类型
- 只不过这种方式我们一般很少去使用,因为 constructor 值是可以被更改的「修改值的成本低」,一但被更改,则检测结果是不准确的!
- 获取对象的构造函数,从而判断是否是属于某一个数据类型
-
Object.prototype.toString.call([value])
-
不仅仅 Object.prototype 上有 toString 方法,在 Number/String/Boolen/Array/Function… 的原型对象上,也有 toString 方法,只不过其它原型上的toString方法都是用来转换为字符串的,只有Object.prototype.toString是用来检测数据类型的
let obj = {ang:100} obj.toString() //obj先基于原型链,找到Object.pprototype.toString(),把toString()执行,方法中的this是obj。 -
把 Object.prototype 上的 toString 方法执行,让方法中的 this 指向要检测的数据值,这样就可以返回此数据值的数据类型 -> “[object ?]”
特点:精准且强大「唯一不足就是写起来麻烦一丢丢」- “?”一般情况下,就是检测值所属的构造函数(前提:内置的构造函数)
- 如果被检测的值具备 Symbol.toStringTag 这个属性,那么属性值是啥,最后检测结果中的“?”就是啥
-
此办法虽然很不错,但是也不是所有的数据类型检测都使用这个办法,一般来讲:需要笼统的检测或者按照大的类别去检测,使用 typeof 会更方便,而需要很精准检测的时候,使用 toString 会更好!
-
// 检测是否是纯粹对象。 const toString = Object.prototype.toString; const isPlainObject = function isPlainObject(obj) {//先校验:如果基于toString.call()检测结果都不是`[object Object]`,则一定不是纯粹对象。if (toString.call(obj) !== "[object Object]") {return false;}// Object.create(null)返回的也是一个纯粹的对象。let proto = Object.getPrototypeOf(obj);if (!proto) {return true;}let Ctor = "constructor" in obj && obj.constructor;return Ctor === Object; }; -
-
快捷方法:
- isNaN 检测是否为有效数字
- Array.isArray 检测是否为数组
- …
网络层优化
- 如何部署一个项目:
- 购卖服务器。
- 所谓服务器就是一台性能好的主机。
- 多个CPU核心。
- 24小时不间断运行。
- 会热,所以需要散热。
- 散热,空调房。
- 24小时不断网。
- 会热,所以需要散热。
- 一般个人电脑也就一个CPU。
- 但服务器一般多个CPU。
- 买云服务器
- 阿里云/腾讯云服务器 - 云服务器ECS。
- 服务器有一个外网IP:别人基于外网IP就可以访问到服务器。
- 在服务器上安装一些需要的工具-慎重。
- 如输入法,别乱按照,可以收集数据及占用一些端口。
- 操作系统:linux、Ubuntu乌班图、windows server。
- 推荐用linux。
- 发布工具:nginx、apache、IIS。
- 前端推荐用nginx。
- 数据库:mongodb、MySQL、SQLServer、Oracle。
- 一般MySQL比较多,比较主流,nodejs也支持。
- 和后端语言配置的东西:nodejs、…
- 把我们编写的代码上传到服务器。
- FTP上传。
- FileZilla。
- FTP上传。
- 在服务器上进行部署。
- 一台服务器上可以部署多个项目。
- 我们需要基于端口号区分不同的项目。
- 端口号取值范围:0~65535,其中比较重要的端口号:80、443、21。
- 阿里云/腾讯云服务器 - 云服务器ECS。
- 截止目前,其它人可以基于
http://外网IP:端口号这样的地址访问我们的项目了!
- 所谓服务器就是一台性能好的主机。
- 购卖域名
- 万网
- 域名:就是给不好记忆的外网IP,起一个好记的名字。
- 购买域名后,需要做域名解析。
- 域名解析就是让域名和外网IP关联在一起。
- 解析记录在DNS服务器上。
- 一定要记得域名备案。
- 这样,别人就可以基于域名访问到我们的项目了!
- 购卖服务器。
基础知识扫盲
-
外网IP、内网IP(局域网IP)。
- 局域网:同一个外部网络,基于路由器等设备,构建的局域网络。
- 例如:一起连的同一个路由器或wiff。
- IP地址就是用来区分,两只一个局域网下不同设备的。
- 在相同局域网内的设备可以互相访问。
- 作用:
- 移动端的真机调试。
- 让手机和电脑处于同一个局域网下。
- 把电脑作为服务器,发布项目,找到电脑的局域网IP。
- windows:
ipconfig -all- 一般是看IPv4地址。
- mac:网络设置中查找。
- windows:
- 手机端可以基于这个IP,直接访问同一个局域网下的设备。
- 有时候需要关闭电脑的防火墙。
- 把电脑作为服务器,发布项目,找到电脑的局域网IP。
- 让手机和电脑处于同一个局域网下。
- 公司平时开发的时候,一般都是在内网环境下开发。
- 只有连接公司的内网,才可以调取接口数据等。
- 回到家后,如果想继续连接公司的内网,就需要VPIN!
- 只有连接公司的内网,才可以调取接口数据等。
- 移动端的真机调试。
- 外网:只要有网络,就可以访问!
- 除非自己做限制,比如设置防火墙。
- 局域网:同一个外部网络,基于路由器等设备,构建的局域网络。
-
域名的分类
- 顶级域名: qq.com
- 只需要购买顶级域名即可,其余都是在域名解析的时候自己手动分配的。
- 一级域名:www.qq.com
- 二级域名:sports.qq.com
- 三级域名:kbs.sports.qq.com
- …
- 顶级域名: qq.com
-
域名后缀的含义
- .com 国际域名
- .cn 中国域名
- .net 系统
- .
个人网站步骤
- 买服务器 公网IP:124.23.16.8
- 基于FTP把写好的代码上传到服务器上。
- 部署项目-指定端口号
- 个人博客:80
- 毕设项目:443
- 计划管理:81
- 此时客户端-浏览器可以基于:
http://124.23.16.8:80/index.html访问到我们的代码。- URL地址解析。
- 确认该URL是否是一个合法的地址。
- 缓存检查。
- 查看浏览器是否有该URL的资源的缓存。
- DNS解析。
- 到DNS服务器上,找到外网IP。
- TCP的三次握手。
- 浏览器与外网IP对应的服务器产生联系。
- 客户端和服务器之间的数据通信。服务器把资源给到浏览器。
- TCP四次挥手。
- 把浏览器和服务器之间的连接通道断开。
- 客户端处理并渲染服务器返回的信息。
- 可以看
《图解HTT》这本电子书。
- URL地址解析。
步骤
- 第一步:URL地址解析。
- http://www.xxx.com:80/index.html?lx=1&from=weixin#video
- URI/URL/URN
- URI: 统一资源标识符。
- URL与URN的统称。
- 平时我们看到的URI,其实集散控制系统的就是URL。
- URL与URN的统称。
- URL:统一资源定位符。
- 网址。
- URN:统一资源名称。
- 如图书编号。
- URI: 统一资源标识符。
- 解析信息:
- 传输协议:
- 作用:负责客户端和服务器端之间信息的传输(可以理解为快递小哥)。
- 分类:
- http:即HyperText Transfer Protocol,超文本传输协议。
- 除传输文本内容外,还可传输图片和音视频等。
- https:即Hypertext Transfer Protocol Secure,HTTP+SSL,更安全的传输协议,经过加密处理。
- ftp:即File Transfer Protocol,文件传输协议,主要用于往服务器上,上传和下载内容。
- http:即HyperText Transfer Protocol,超文本传输协议。
- 域名:
- 端口号
- 作用:区分相同服务器上部署的不同项目的,取值范围0~65535宰。
- 浏览器有默认端口号机制:我们在地址栏中输入URL地址,如果没有写端口号,则浏览器会根据当前的传输协议,自动把端口号加上!
- http -> 80
- https -> 443
- ftp -> 21
- 作用:区分相同服务器上部署的不同项目的,取值范围0~65535宰。
- 请求资源的路径名称。
- 问号传参信息
- 哈希值
- Hash值。
- 传输协议:
辅助知识点
- 辅助知识点1:URL地址的编译(编码和解码)
- 基于encodeURI/decodeURI对整个URL进行编码解码
前端性能优化方案
-
前端性能优化方案:
- 减少 HTTP 请求:合并和压缩文件、使用雪碧图或字体图标减少图片请求、使用 CSS 和 JavaScript 文件的最小化版本等。
- 使用缓存:使用浏览器缓存和服务器缓存来减少对服务器的请求,减少重复加载资源的次数。
- 延迟加载:对于大型的或不是首要显示的内容,延迟加载可以提高初始页面加载速度,例如图片懒加载、按需加载等。
- 压缩资源:压缩 HTML、CSS、JavaScript 和图片等资源,减小文件大小,提高加载速度。
- 使用 CDN 加速:使用内容分发网络(CDN)来加速静态资源的传输,将资源分发到离用户更近的服务器上。
- 预加载和预渲染:通过预加载相关资源或预渲染页面来提前获取所需内容,减少用户操作时的延迟。
- 使用响应式设计:通过响应式布局和媒体查询,使网页能够适应不同屏幕大小的设备,提供更好的用户体验。
- 优化图片:使用适当的图片格式、压缩图片大小、使用懒加载或按需加载等技术来优化图片加载。
- 优化 JavaScript 执行:避免长时间执行的 JavaScript 代码,使用节流和防抖等技术控制事件频率,减少不必要的计算和操作。
- 使用异步加载:使用异步加载 JavaScript 和 CSS 文件,避免阻塞页面渲染。
- 优化渲染性能:减少重排和重绘,使用 CSS 动画代替 JavaScript 动画,使用虚拟列表或分页加载等技术优化大量数据的展示。
- 优化字体加载:使用字体子集、使用适当的字体格式,避免在页面加载时阻塞渲染。
- 监控和优化网页性能:使用性能监控工具分析网页加载过程中的性能瓶颈,进行针对性的优化。
-
按步骤来做:
- URL地址解析。
- 要请求地址写好,最好先预编码好。
- 方便浏览器减少地址的解析时间。(感觉没能提高多少速度)。
- 减少HTTP请求-使用雪碧图或字体图标减少图片请求。
- 而不是一个文字编码或一个小图,都要请求一次。
- 减少HTTP请求-合并文件,比如把几个css文件合并成一个css文件。把多个js文件合并成一个。
- 这个是借由weback及模块引入来完成的。
- 减少HTTP请求-优化字体加载:使用字体子集、使用适当的字体格式,避免在页面加载时阻塞渲染。
- 字体文件一般都有点大,以M为单位,最好少使用一点。或者直接使用系统字体。
- 字体子集化:只加载页面中使用到的字体字符,可以减小字体文件大小,提高页面加载速度。
- 把页面使用到的字体组合打包到一块,类似于pdf一样。直接把字体单个扣下来,而不是只用到了几个字就直接引入一个有多个字的字体文件。
- 减少HTTP请求-按需加载资源:根据用户行为或页面需要,动态加载资源,可以减少页面加载时间和资源浪费。
- 要请求地址写好,最好先预编码好。
- 缓存检查。
- 使用缓存-使用浏览器缓存和服务器缓存来减少对服务器的请求,减少重复加载资源的次数。
- 如使用get类型加查询字符串或数据参数这类请求来请求如json这类静态文件。
- 设置缓存策略:通过设置HTTP响应头中的Cache-Control和Expires字段,可以控制浏览器缓存的时间和方式。
- 版本控制:通过在文件名中添加版本号或使用文件内容的哈希值作为版本号,可以避免浏览器缓存旧版本的文件。
- 使用公共的文件,如react.js这一类,那么如果上一个页面也使用同样的地址,浏览器根据地址的一样,直接命中缓存,就不必向后面请求了。
- 缓存策略设置:根据页面特点和用户行为,设置合适的缓存策略,可以提高页面加载速度和用户体验。
- 条件请求:使用条件请求技术,如ETag、Last-Modified等,可以减少HTTP请求次数,提高页面加载速度。
- 使用缓存-使用浏览器缓存和服务器缓存来减少对服务器的请求,减少重复加载资源的次数。
- DNS解析。
- 使用CDN加速:使用内容分发网络(CDN)来加速静态资源的传输,将资源分发到离用户更近的服务器上。
- 将静态资源(如图片、CSS、JavaScript文件)托管到CDN上,可以加速资源的加载速度,减轻服务器负担。
- 使用DNS预解析:通过在页面中添加DNS预解析标签,可以提前解析页面中需要的域名,减少DNS查询时间,提高页面加载速度。
- 使用CDN加速:使用内容分发网络(CDN)来加速静态资源的传输,将资源分发到离用户更近的服务器上。
- TCP的三次握手。
- 浏览器与外网IP对应的服务器产生联系。
- 客户端和服务器之间的数据通信。服务器把资源给到浏览器。
- 压缩代码文件:使用CSS和JavaScript文件的最小化版本等,即使用.min.js这类文件。
- 这个也是由webpack等自动完成,去除console.log()等打印信息,以及把长变量名变短这类。
- 如UglifyJS、CSSNano等,可以减小文件大小,提高页面加载速度。
- 优化JavaScript代码:使用优化工具,如Closure Compiler、Terser等,可以减小文件大小,提高页面加载速度。
- 这个也是由webpack等自动完成,去除console.log()等打印信息,以及把长变量名变短这类。
- 压缩资源:压缩 HTML、CSS、JavaScript 和图片等资源,减小文件大小,提高加载速度。
- 如使用gzip来处理html文件的传输。
- 优化图片:使用适当的图片格式、压缩图片大小、使用懒加载或按需加载等技术来优化图片加载。
- 使用图片压缩工具,如TinyPNG、ImageOptim等,可以减小图片文件大小,提高页面加载速度。
- 可以选择jpg代替png。
- 这个也应该是webpack来做处理。
- 使用本地存储:使用浏览器的本地存储,可以减少HTTP请求次数,提高页面加载速度和用户体验。
- 使用服务器端缓存技术,如Memcached、Redis等,可以减少数据库查询次数,提高页面加载速度。
- 压缩代码文件:使用CSS和JavaScript文件的最小化版本等,即使用.min.js这类文件。
- TCP四次挥手。
- 把浏览器和服务器之间的连接通道断开。
- 客户端处理并渲染服务器返回的信息。
- 使用异步加载:使用异步加载JavaScript和CSS文件,避免阻塞页面渲染。
- 减少首屏空白时间。虽然都是一开始就要加载,但一般是先优先加载好DOM及css。
- 使用异步加载技术,如script标签的defer、async属性等,可以减少页面加载时间。
- 预加载和预渲染:通过预加载相关资源或预渲染页面来提前获取所需内容,减少用户操作时的延迟。
- 比如下载好了表格的第一页数据,就先下载第二页的数据。
- 优化JavaScript执行:避免长时间执行的JavaScript代码,使用节流和防抖等技术控制事件频率,减少不必要的计算和操作。
- 优化渲染性能:减少重排和重绘,使用CSS动画代替JavaScript动画,使用虚拟列表或分页加载等技术优化大量数据的展示。
- 使用CSS3动画:使用CSS3动画代替JavaScript动画,可以减少页面重排和重绘,提高页面性能。
- 避免频繁的DOM操作:减少DOM操作的次数和频率,可以减少页面重排和重绘,提高页面性能。
- 图片懒加载,图片在浏览器页面中显示时才开始请求。
- 延迟加载:对于大型的或不是首要显示的内容,延迟加载可以提高初始页面加载速度。
- 如vue组件懒加载、react组件懒加载。
- 如点击进某个页面后,才需要使用某些字体或某个第三方插件如pdf.js。
- 使用响应式设计:通过响应式布局和媒体查询,使网页能够适应不同屏幕大小的设备,提供更好的用户体验。
- 不用移动端的请求一次,PC端的也请求一次。
- 减少DOM操作:减少DOM操作的次数和频率,可以减少页面重排和重绘,提高页面性能。
- 移动优化:针对移动设备的特点和用户行为,进行页面和资源的优化,提高页面加载速度和用户体验。
- 如不使用jQuery,而是使用jquery-mobile。
- 预渲染:使用预渲染技术,将页面预先生成为静态HTML文件,可以提高页面加载速度和SEO效果。
- 服务端渲染:使用服务端渲染技术,将页面在服务器端生成为HTML文件,可以提高页面加载速度和SEO效果。
- 预加载关键资源:提前加载页面中必要的资源,可以提高页面加载速度和用户体验。
- 使用异步加载:使用异步加载技术,如AJAX、Web Workers等,可以减少页面加载时间。
- 而不是使用同步加载,在请求过程中,页面卡死。
- 选择轻量级框架:选择适合项目需求和页面特点的轻量级框架,可以提高页面加载速度和用户体验。
- 使用异步加载:使用异步加载JavaScript和CSS文件,避免阻塞页面渲染。
- 页面整体流程中:
- 监控和优化网页性能:使用性能监控工具分析网页加载过程中的性能瓶颈,进行针对性的优化。
- 性能调试工具:使用性能调试工具,如Chrome DevTools、Firebug等,可以分析页面的性能瓶颈和优化方案。
- 即在浏览器控制台的网络面板中,可以看到网页文件的具体传输时间。
- 在浏览器控制台的性能面板中,可以看到一个过程中,那个组件用的时间多。
- 借助vue-devtools及react-devtools辅助插件,也可以看到一些组件的性能及渲染时间。
- 性能调试工具:使用性能调试工具,如Chrome DevTools、Firebug等,可以分析页面的性能瓶颈和优化方案。
- 性能监控:使用性能监控工具,如Google Analytics、WebPagetest等,可以监控页面的加载速度和性能指标。
- 用户行为分析:使用用户行为分析工具,如Google Analytics、Mixpanel等,可以分析用户行为和需求,优化页面和资源。
- 监控和优化网页性能:使用性能监控工具分析网页加载过程中的性能瓶颈,进行针对性的优化。
- URL地址解析。
进阶参考
相关文章:

20230612----重返学习-函数式编程-数据类型检测-网络层优化
day-090-ninety-20230612-函数式编程-数据类型检测-网络层优化 函数式编程 函数式编程 && 命令式编程 函数式编程:把具体的操作过程“封装”到一个函数中,我们无需关注内部是如何处理的(How),只需要关注处理的结果(What)即可; // 如果是依次迭代数组每一项,…...

Java实现删除txt第一行
如果您的文件很大,则可以使用以下方法在不使用临时文件或将所有内容加载到内存中的情况下执行删除. public static void removeFirstLine(String fileName) throws IOException { RandomAccessFile raf new RandomAccessFile(fileName, "rw"); …...

Go语言函数式编程库samber/lo
Go语言函数式编程库samber/lo 开发中,我们经常遇到一些操作,比如获取一个map的所有key,所有value,判断一个字符串是否出现在slice 中,slice中是否有重复元素等等。Go语言没有这样的操作,标准库也不提供。…...

自定义杰理AC63系列BLE数据发送函数
自定义BLE数据发送函数,就是将数据发送、数据发送前的检查、以及conn_handle查询等封装在一起,脱离SDK中的相关回调函数,在程序任意位置实现发送数据功能。 1. SDK中的BLE数据发送函数 BLE的数据发送函数定义在apps\common\third_party_pro…...

Jenkins结合gitee自动化部署SpringBoot项目
安装 安装教程 插件选择 Gitee Plugin 配置 源码管理 填写源码地址 注意:请确保genkins所在的服务器有权限git拉取远程仓库代码,如果不可以请参考ssh配置centos 配置ssh拉取远程git代码 源码管理 构建触发器 1.勾选Gitee webhook 触发构建 2.生成we…...

声强级和声压级之间的转换举例
声强级和声压级之间的转换举例 在学习声学时候,经常会遇到声强级和声压级的概念,而且它们的单位都是分贝(dB),很容易混淆这两个概念。而且,更容易在计算时候,不知如何转换,如何使用,本文将举例说明两者之间…...

16 粒子滤波
文章目录 16 粒子滤波16.1 背景介绍16.1.1 Particle Filter是什么?16.1.2 Patricle Filter的状态如何转移?16.1.3 如何通过采样求解Particle Filter 16.2 重要性采样16.2.1 重要性采样方法16.2.2 Sequential Importance Sampling16.2.3 Resampling16.2.4…...

【appium】appium自动化入门之API(下)——两万字API长文,建议收藏
目录 Appium API 前言 1.contexts (返回当前会话中的上下文,使用后可以识别 H5 页面的控件) 2.current_context (返回当前会话的当前上下文 ) 3. context (返回当前会话的当前上下文) 4.find_e…...

开发改了接口,经常忘通知测试的解决方案!
目录 前言: Apifox解决方案 Apifox对此给出的解决方案是: 用Apifox怎么处理接口变更 接口代码实现逻辑修改 接口参数修改 前言: 在开发过程中,接口变动十分频繁,测试人员没有及时获得相关通知的情况也很普遍。这…...

Beyond Compare 4 无法打开
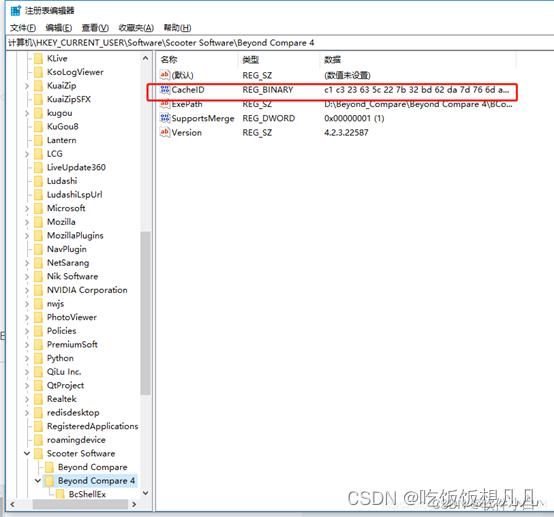
解决办法: 1.修改注册表。WINR呼出开始菜单,在搜索栏中输入 regedit,点击确定。 2.删除项目:\HKEY_CURRENT_USER\Software\ScooterSoftware\Beyond Compare 4\CacheId 根据这个路径找到cacheid 右击删除掉就可以...

MySQL高级数据操作
✅作者简介:热爱Java后端开发的一名学习者,大家可以跟我一起讨论各种问题喔。 🍎个人主页:Hhzzy99 🍊个人信条:坚持就是胜利! 💞当前专栏:MySQL 🥭本文内容&a…...

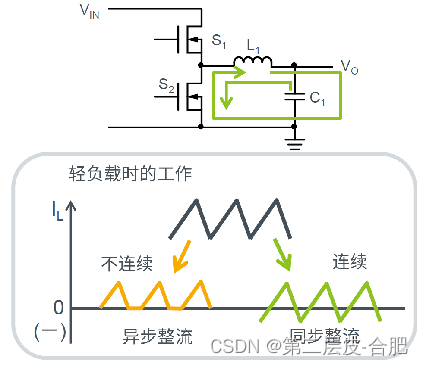
硬件设计电源系列文章-DCDC转换器基础知识
文章目录 概要整体架构流程技术名词解释技术细节小结 概要 提示:这里可以添加技术概要 本文主要接着上篇,上篇文章主要讲述了LDO的相关基础知识,本节开始分享DCDC基础知识 整体架构流程 提示:这里可以添加技术整体架构 以下是…...

XdsObjects .NET 8.45.1001.0 Crack
XdsObjects 是一个工具包,允许开发人员使用 IHE XDS 和 XDS-I 配置文件开发应用程序,只需花费最少的时间和精力,因为遵守配置文件和 ebXML 规则的所有艰苦工作都由该工具包处理。 它为所有角色提供客户端和服务器支持,包括&#…...

数据安全--17--数据安全管理之数据传输
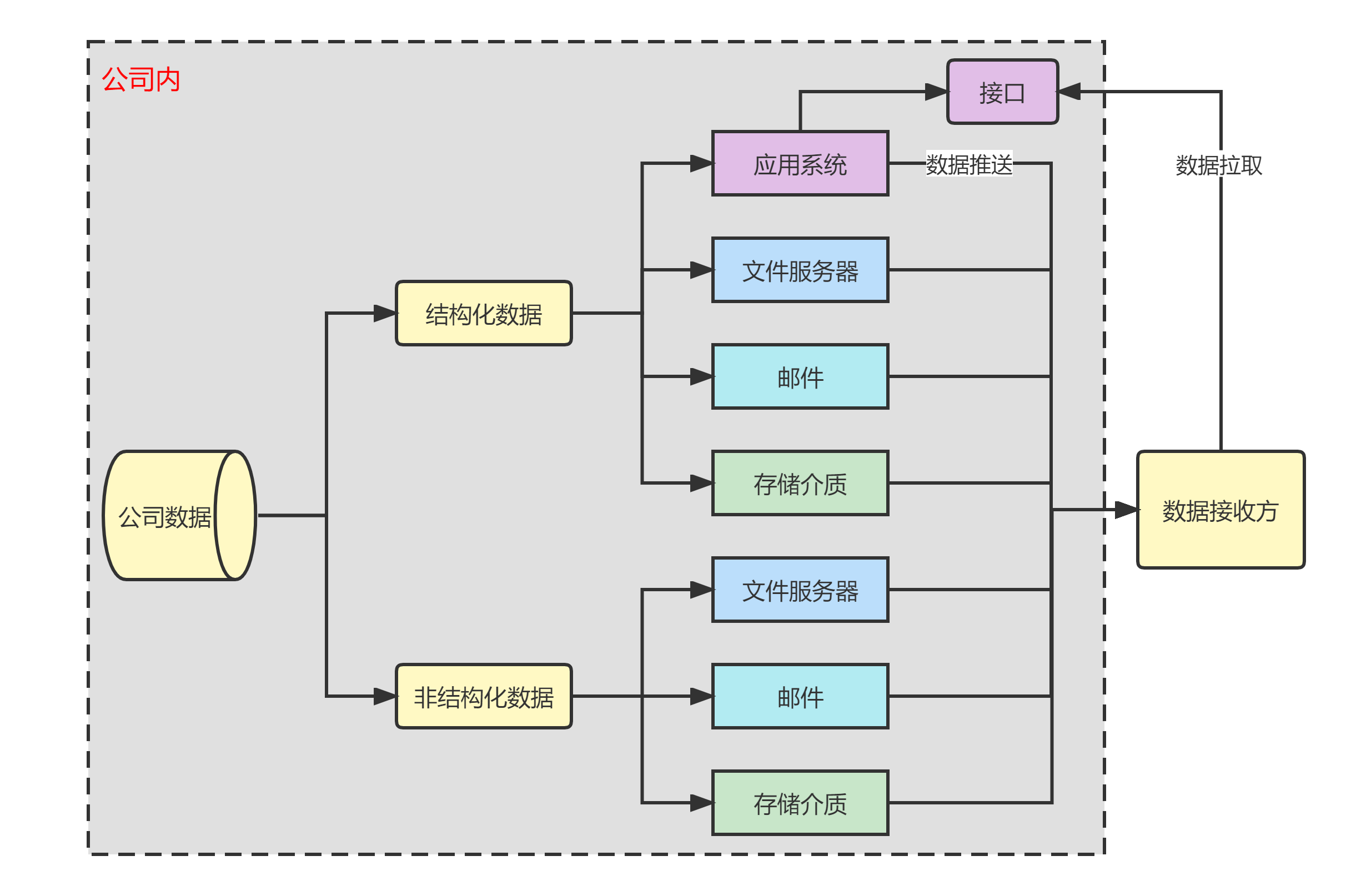
本博客地址:https://security.blog.csdn.net/article/details/131061729 一、数据传输概述 数据传输有两个主体,一个是数据发送方,另一个是数据接收方。数据在通过不可信或者较低安全性的网络进行传输时,容易发生数据被窃取、伪…...

SpringSecurity实现前后端分离登录token认证详解
目录 1. SpringSecurity概述 1.1 权限框架 1.1.1 Apache Shiro 1.1.2 SpringSecurity 1.1.3 权限框架的选择 1.2 授权和认证 1.3 SpringSecurity的功能 2.SpringSecurity 实战 2.1 引入SpringSecurity 2.2 认证 2.2.1 登录校验流程 2.2.2 SpringSecurity完整流程 2.2.…...

Vue3_ElementPlus_简单增删改查(2023)
Vue3,Element Plus简单增删改查 代码:https://github.com/xiaoming12318/Vue3_ElementPlus_CRUD.git 环境: Visual Studio Code Node.js 16.0或更高版本,https://nodejs.org/en axios 快速上手: 如果已经有16.0及…...

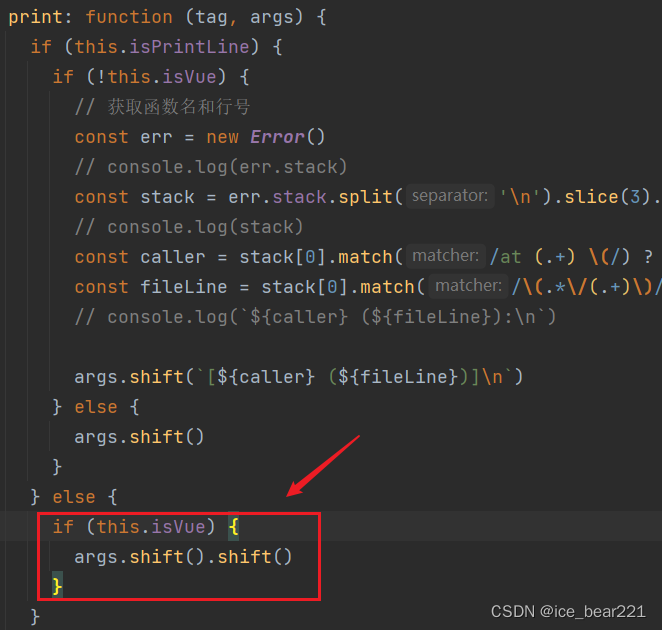
vue中重写并自定义console.log
0. 背景 在vue2项目中自定义console.log并输出文件名及行、列号 1. 实现 1.1 自定义console.log export default {// 输出等级: 0-no, 1-error, 2-warning, 3-info, 4-debug, 5-loglevel: 5,// 输出模式: 0-default, 1-normal, 2-randommode: 1,// 是否输出图标hasIcon: fal…...

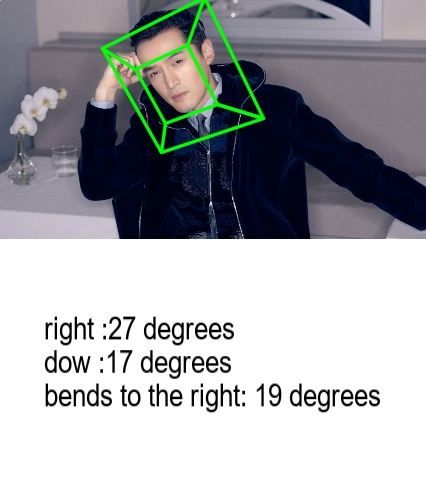
基于OpenCV 和 Dlib 进行头部姿态估计
写在前面 工作中遇到,简单整理博文内容涉及基于 OpenCV 和 Dlib头部姿态评估的简单Demo理解不足小伙伴帮忙指正 庐山烟雨浙江潮,未到千般恨不消。到得还来别无事,庐山烟雨浙江潮。 ----《庐山烟雨浙江潮》苏轼 https://github.com/LIRUILONGS…...

24个Jvm面试题总结及答案
1.什么是Java虚拟机?为什么Java被称作是“平台无关的编程语言”? Java虚拟机是一个可以执行Java字节码的虚拟机进程。Java源文件被编译成能被Java虚拟机执行的字节码文件。 Java被设计成允许应用程序可以运行在任意的平台,而不需要程序员为每…...

freemarker 生成前端文件
Freemarker是一种模板引擎,它允许我们在Java应用程序中分离视图和业务逻辑。在Freemarker中,List是一种非常有用的数据结构,它允许我们存储一组有序的元素。有时候,我们需要判断一个List是否为空,这在程序设计中有许多…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
