探究前后端数据交互方式
前端和后端在 Web 开发中扮演着不同的角色,两者需要进行数据的传递和交互。本篇文章将主要讨论前后端数据交互方式的不同类型和应用场景。
一、什么是前后端数据交互?
在 Web 开发中,前端负责用户界面的设计和交互,后端负责数据的处理和存储。因此,前后端之间需要进行数据的传递。前后端数据交互是指前端向后端发送请求,并接收后端返回的响应数据的过程。
二、前后端数据交互方式的分类
前后端数据交互方式通常可分为同步和异步两种类型。
- 同步交互
同步交互是指前端向后端发送请求后,必须等待后端处理完成并返回结果后,才能继续执行下一步操作。同步交互通常使用的是 HTTP 的 GET 和 POST 请求。
HTTP 的 GET 和 POST 请求都是同步的请求。在同步交互中,前端通常会通过表单提交数据或者直接传递 URL 参数,后端会根据请求参数来查询数据库,最后返回结果给前端。
同步交互的优点是简单易懂,缺点是用户体验较差,因为请求时间长可能会导致页面卡顿。
- 异步交互
异步交互是指前端向后端发送请求后,可以继续执行下一步操作,并且在后端处理完成后,自动将数据传递回前端。异步交互通常使用的是 AJAX 和 WebSocket 技术。
AJAX 技术通过 JavaScript 发送异步请求,接收到后端返回的数据后,可以通过 DOM 操作动态更新页面内容。AJAX 在 Web 应用中得到广泛的应用,可以实现部分刷新、异步加载等功能。
WebSocket 技术则是一种全双工通信协议,可以在客户端和服务器之间建立持久性的连接,在数据传输效率和实时性方面得到了更好的优化。WebSocket 多用于在线游戏、实时聊天等需要高实时性和稳定性的应用场景。
三、应用场景
同步交互通常适用于少量数据的查询、表单提交等功能。而异步交互则更适用于大量数据的请求和响应、页面动态修改等需求场景。
在实际应用中,根据需要选择最合适的数据交互方式可以提高网站的响应速度和用户体验。同时,也需要考虑不同浏览器的兼容性和安全性,以保证数据传输的可靠性和安全性。
四、总结
前后端数据交互是 Web 开发中非常重要的环节。在选择数据交互方式时,需要考虑应用场景、数据传输效率和实时性等因素。同步和异步交互各有优缺点,根据项目需求,选择最适合的交互方式可以提高开发效率和用户体验。
相关文章:

探究前后端数据交互方式
前端和后端在 Web 开发中扮演着不同的角色,两者需要进行数据的传递和交互。本篇文章将主要讨论前后端数据交互方式的不同类型和应用场景。 一、什么是前后端数据交互? 在 Web 开发中,前端负责用户界面的设计和交互,后端负责数据…...

Yolov5轻量化:CVPR2023|RIFormer:无需TokenMixer也能达成SOTA性能的极简ViT架构
1.RIFormer介绍 论文:https://arxiv.org/pdf/2304.05659.pdf 本文基于重参数机制提出了RepIdentityFormer方案以研究无Token Mixer的架构体系。紧接着,作者改进了学习架构以打破无Token Mixer架构的局限性并总结了优化策略。搭配上所提优化策略后,本文构建了一种极致简单且…...

Spring-Retry实现及原理
前言 重试,其实我们其实很多时候都需要的,为了保证容错性,可用性,一致性等。一般用来应对外部系统的一些不可预料的返回、异常等,特别是网络延迟,中断等情况。还有在现在流行的微服务治理框架中࿰…...

Java中的锁
为什么会有这些锁呢? 因为一种类型的锁很难应对线程操作同步资源的情况。 乐观锁和悲观锁 自旋锁和适应性自旋锁 无锁、偏向锁、轻量级锁和重量级锁 公平锁和非公平锁 可重入锁和非可重入锁 乐观锁和悲观锁 悲观锁认为当它操作数据的时候,必然用一…...

学习系列:5种常见的单例模式变体及其实现方式
单例模式是一种创建型设计模式,它保证一个类只有一个实例,并提供了一个全局访问点。在实际应用中,我们可能会遇到一些特殊情况,需要对单例模式进行一些变体,以满足不同的需求。下面介绍几种常见的单例模式变体。 1. 懒…...

三菱FX5U系列PLC之间进行简易PLC间链接功能的具体方法
三菱FX5U系列PLC之间进行简易PLC间链接功能的具体方法 功能介绍: 在最多8台FX5U或者FX3U PLC之间通过RS-485通信方式连接,进行软元件相互链接的功能。 接线注意事项: 根据链接模式和所使用的从站数量的不同,链接软元件的占用点数也有所变化。根据链接软元件的起始编号,对占…...

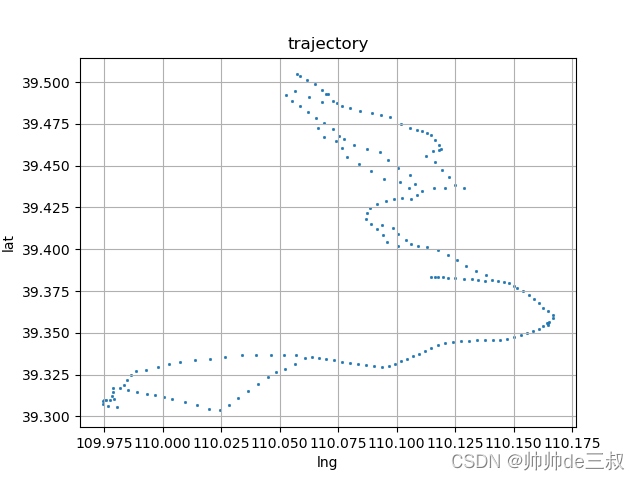
基于DBACAN的道路轨迹点聚类
目录 前言道路栅格化轨迹聚类参考资料 前言 很多针对道路轨迹的挖掘项目前期都需要对道路进行一段一段的分割成路段,然后对每一个路段来单独进行考察,如设定路段限速标识,超速概率等,如何对道路进行划分,其实是一个很…...

【项目】接入飞书平台
前言 项目有和飞书打通的需求,因为是第一次打通,摸索过程还是花了些时间的,现在相关笔记分享给大家。 步骤 1、熟悉开发文档 熟悉飞书的开发文档:开发文档 ,找到你需要的接口,拿我为例,我需…...

c++11 标准模板(STL)(std::ios_base)(三)
定义于头文件 <ios> class ios_base; 类 ios_base 是作为所有 I/O 流类的基类工作的多用途类。它维护数种数据: 1) 状态信息:流状态标志; 2) 控制信息:控制输入和输出序列格式化和感染的本地环境的标志; 3)…...

在线协同办公小程序开发搭建开发环境
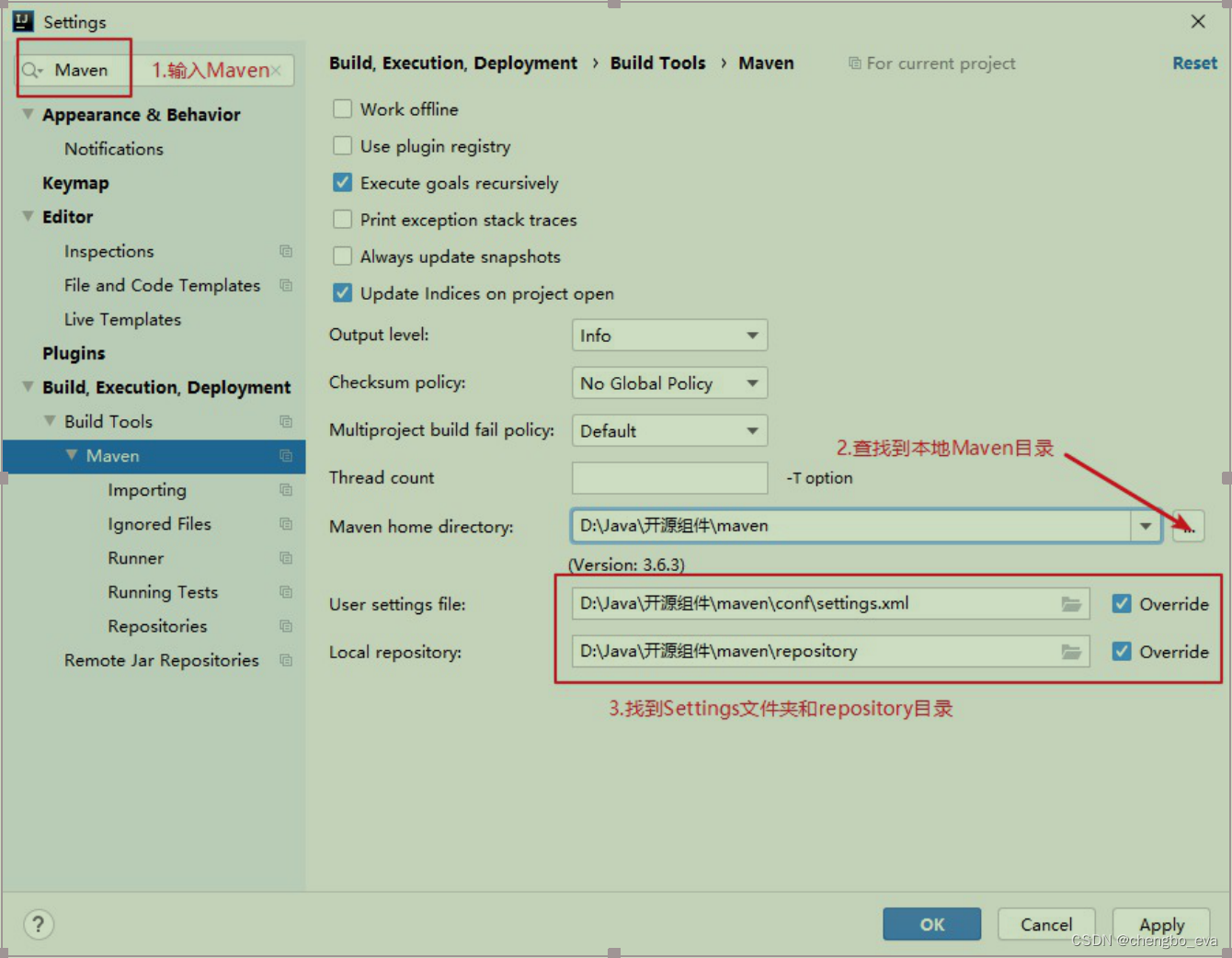
目录 介绍 开发环境说明 虚拟机 原因 VirtualBox虚拟机 VMware虚拟机v15 安装MySQL数据库 安装步骤 导入EMOS系统数据库 安装MongoDB数据库 启动Navicat,选择创建MongoDB连接 创建用户 搭建Redis数据库 配置Maven 安装IDEA插件 Lombok插件 …...

【编译、链接、装载六】汇编——目标文件
【编译和链接六】汇编——目标文件 一、目标文件_存储格式1、生成目标文件2、目标文件存储格式3、file查看文件格式 二、查看目标文件的内部结构——objdump三、代码段四、 数据段和只读数据段五、 ELF文件结构描述1、头文件2、段表2.1、重定位表2.2、字符串表2.3、查看重定位表…...
)
王道计算机考研408计算机组成原理汇总(下)
提示:真正的英雄是明白世界的残酷,也遭受了社会带给他的苦难,他依然能用心的说“我热爱这个世界,我愿竭尽所能去为我的世界而好好战斗 文章目录 前言4.1.1 指令格式4.1.2 扩展操作码指令格式4.2.1 指令寻址4.2.2 数据寻址4.2.3 偏移寻址4.2.4 堆栈寻址汇总前言4.3.1 高级语…...

偏向锁、轻量级锁、重量级锁、自旋锁、自适应自旋锁
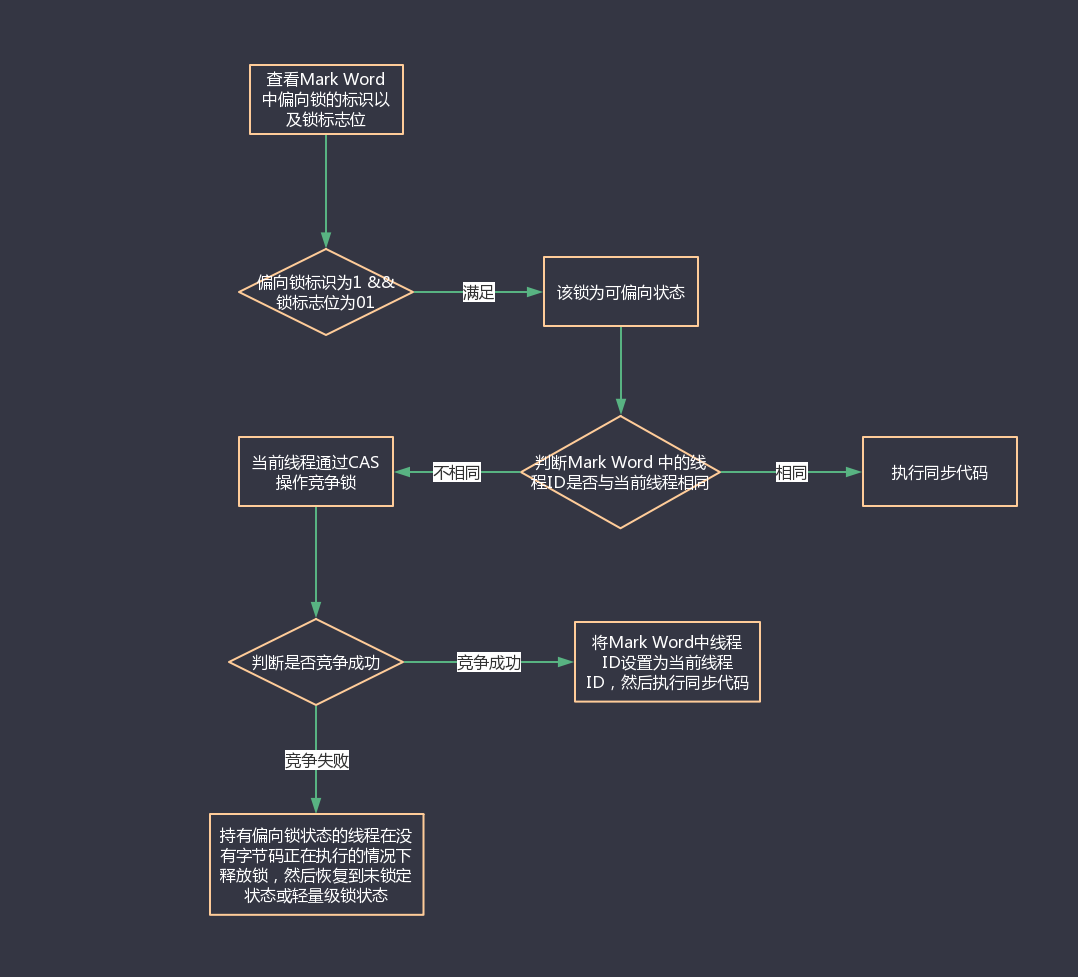
1. 偏向锁 偏向锁就是在运行过程中,对象的锁偏向某个线程。即在开启偏向锁机制的情况下,某个线程获得锁,当该线程下次再想要获得锁时,不需要重新申请获得锁(即忽略synchronized关键词),直接就可…...

Delta 一个新的 git diff 对比显示工具
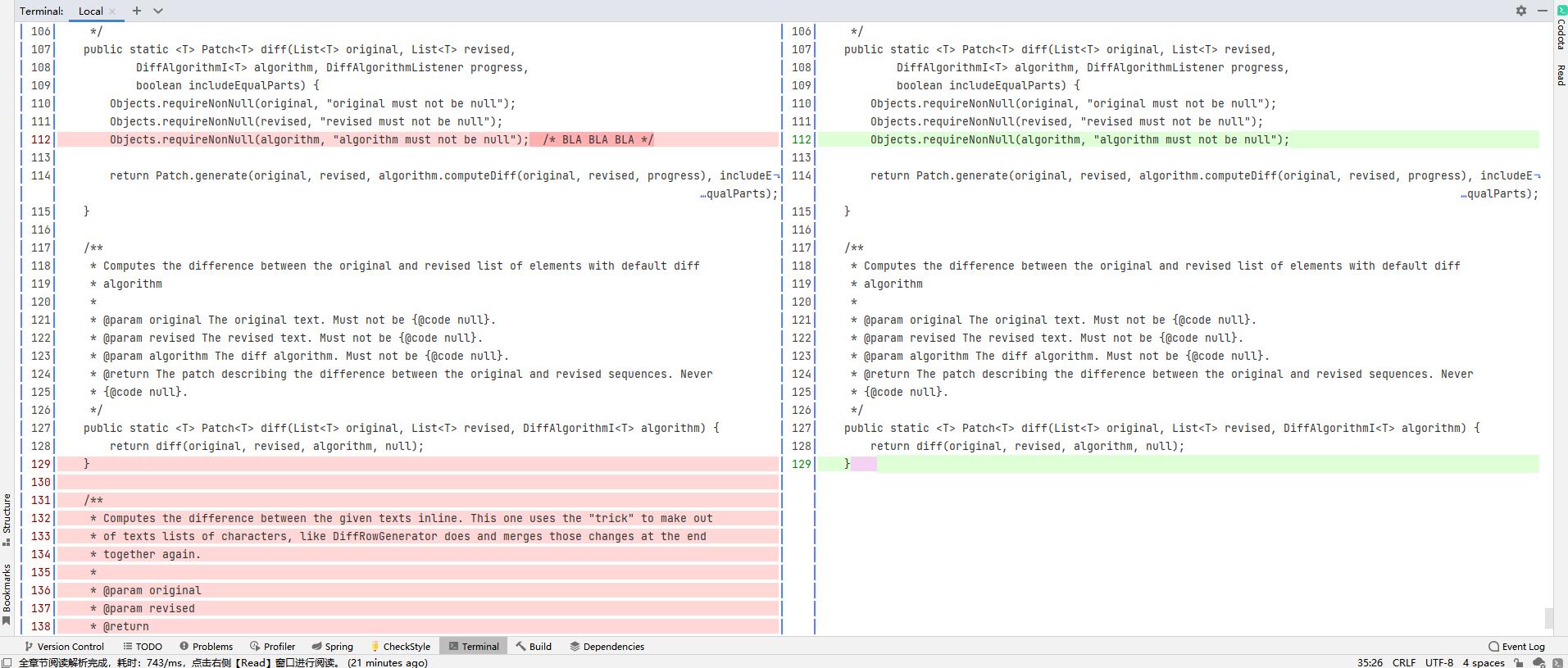
目录 介绍git diff 介绍delta介绍 一、安装1.下载 Git2.下载 delta3.解压4.修改配置文件5. 修改主题6.其他配置和说明 二、对比命令1.在项目中 git diff 常用命令2.对比电脑上两个文件3.对比电脑上的两个文件夹 三、在Git 命令行中使用效果四、在idea 的Terminal命令行中使用效…...

C# 二进制序列化和反序列化示例
.NET框架提供了两种种串行化的方式: 1、是使用BinaryFormatter进行串行化; 2、使用XmlSerializer进行串行化。 第一种方式提供了一个简单的二进制数据流以及某些附加的类型信息,而第二种将数据流格式化为XML存储。可以使用[Serializable]属…...

【CSS】文字扫光 | 渐变光
码来 可调整角度与颜色值来改变效果 <p class"gf-gx-color">我是帅哥</p> <style>.gf-gx-color {background: -webkit-linear-gradient(135deg,red,red 25%,red 50%,#fff 55%,red 60%,red 80%,red 95%,red);-webkit-text-fill-color: transparen…...

Overhaul Distillation(ICCV 2019)原理与代码解析
paper:A Comprehensive Overhaul of Feature Distillation official implementation:GitHub - clovaai/overhaul-distillation: Official PyTorch implementation of "A Comprehensive Overhaul of Feature Distillation" (ICCV 2019) 本文的…...

<Linux开发>驱动开发 -之-内核定时器与中断
<Linux开发>驱动开发 -之-内核定时器与中断 交叉编译环境搭建: <Linux开发> linux开发工具-之-交叉编译环境搭建 uboot移植可参考以下: <Linux开发> -之-系统移植 uboot移植过程详…...

希尔贝壳邀您参加2023深圳国际人工智能展览会
2023深圳国际人工智能展览会“AIE”将于2023年5月16-18日在深圳国际会展中心 (宝安)举办,希尔贝壳受邀参加,展位号:A331。 伴随着智能行业的快速发展,展会已被越来越多的企业列入每年必选展会,也成为各采购商选购的理…...

设计优质微信小程序的实用指南!
微信小程序是一种快速发展的应用形式,设计良好的小程序能够提升用户体验并吸引更多的用户。在设计微信小程序时,有一些关键的指南可以帮助我们做出出色的设计。以下是即时设计总结的一些设计指南,希望能对准备设计微信小程序的人有所帮助。 …...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
