uniapp主题切换功能的第二种实现方式(scss变量+require)
在上一篇 “uniapp主题切换功能的第一种实现方式(scss变量+vuex)” 中介绍了第一种如何切换主题,但我们总结出一些不好的地方,例如扩展性不强,维护起来也困难等等,那么接下我再给大家介绍另外一种切换主题的方法“scss变量+require”的方式
在介绍如何使用前,先看下最后的效果,以便大家能更好的理解,下面是效果图:


除了图上的这个页面切换了外,整体项目都有主题色的切换,具体效果可扫码自行查看。

接下来详细介绍下第二种实现方式
实现原理
定义两套主题色(多套再自己加)theme-dark.scss、theme-light.scss,每套主题色维护着自己的颜色,通过require动态引入scss的形式引入当前主题,从而达到切换主题的目的
第一步:创建不同主题色
创建白天与夜晚模式
创建白天模式
common/theme/theme-dark.scss
/* 切换主题主要切换的是 整体背景色、区块背景色、文字颜色等 */// 页面主题
.theme-page{background-color: #333 !important;// 文字颜色.theme-color{color: #FFF !important;}// 区块主题色.theme-block{background-color: #FFFFFF !important;.theme-color{color: #000 !important;}}
}// 如果想单独给个人中心设置一个主题色
.theme-user-page{background-color: #1a1a1a !important;// 文字颜色.theme-color{color: #FFF !important;}// 区块主题色.theme-block{background-color: #FFFFFF !important;.theme-color{color: #000 !important;}}
}
创建夜间模式
common/theme/theme-light.scss
/* 切换主题主要切换的是 整体背景色、区块背景色、文字颜色等 */// 页面主题
.theme-page{background-color: #FFF !important;// 文字颜色.theme-color{color: #333 !important;}// 区块主题色.theme-block{background-color: #999 !important;.theme-color{color: #333 !important;}}
}// 如果想单独给个人中心设置一个主题色
.theme-user-page{background-color: #F2F2F2;// 文字颜色.theme-color{color: #666 !important;}// 区块主题色.theme-block{background-color: #999 !important;.theme-color{color: #000 !important;}}
}
东西多了的情况,例如有5套主题色,分开不是很好维护,所以
可以考虑把颜色值独立出去
改进:独立主题色
定义_theme.scss
$themes: (// 白天模式light:(page: (background-color: #fff,color: (color: #333,),block: (background-color: #333,color: (color: #fff,),),),user-page: (background-color: #f2f2f2,color: (color: #666,),block: (background-color: #999,color: (color: #000,),),),),// 夜间模式dark:(page: (background-color: #333,color: (color: #fff,),block: (background-color: #fff,color: (color: #000,),),),user-page: (background-color: #1a1a1a,color: (color: #fff,),block: (background-color: #FFFFFF,color: (color: #000,),),),)
);
第二步:处理主题色
通过混入生成不同主题样式,代码如下
@mixin map-to-class($map, $divider: "-", $select: ".theme", $isRoot: false, $root-select: ".theme") {$select: if($select== "" and &, &, $select);@each $k, $v in $map {$currSelect: if($isRoot, #{$root-select}#{$divider}#{$k}, #{$select}#{$divider}#{$k});#{$currSelect} {@if type-of($v) ==map {@include map-to-class($v, $divider, "", true) {@content;}} @else {@at-root #{$select} {#{$k}: $v !important;}}}}
}@each $key, $mode in $themes {@if $key== "light" {@include map-to-class($mode);}
}
// 或
@each $key, $mode in $themes {@if $key== "dark" {@include map-to-class($mode);}
}
大家可以用sass编辑器看一下最终的样式是什么样的
第三步:App.vue动态引入
在App.vue里面通过require动态引入主题,当前每次切换主题的时候要把当前主题数据进行保存。
onLaunch: function() {let theme = uni.getStorageSync('theme') || 'light';// import `@/common/theme/theme-${mode}.scss`; //记住不能import哦require(`@/common/theme/theme-${theme}.scss`);
},
// ......
这样就实现了动态引入
以后只须要维护_theme.scss即可
最后测试
测试代码:
<template><view class="tpf-page theme-page"><text class="theme-color">订单</text><view class="theme-block block flex flex-align-center flex-pack-center"><text class="theme-color">板块里面的文本</text> </view><view class="flex flex-align-center flex-pack-justify change-theme"><text class="button" @tap="changeTheme('light')">白天模式</text><text class="button dark" @tap="changeTheme('dark')">夜间模式</text></view> </view>
</template><script>
export default{data(){return {}},methods:{changeTheme(mode){uni.setStorageSync('theme',mode);setTimeout(()=>{location.reload();},200);}},onReady() {let theme = uni.getStorageSync('theme') || 'dark';if(theme == 'dark'){// 动态设置导航条颜色uni.setNavigationBarColor({frontColor:'#ffffff',backgroundColor:'#333333'});// 动态设置tabbar样式uni.setTabBarStyle({backgroundColor:'#333333',color: '#FFF',selectedColor: '#0BB640',borderStyle: 'white'});}else{// 动态设置导航条颜色uni.setNavigationBarColor({frontColor:'#000000',backgroundColor:'#FFFFFF'});// 动态设置tabbar样式uni.setTabBarStyle({backgroundColor:'#FFFFFF',color: '#333',selectedColor: '#0BB640',borderStyle: 'black'});}}
}
</script><style lang="scss" scoped>
.block{width: 710rpx;height: 300rpx;margin: 20rpx 0;
}
.change-theme{width: 400rpx;
}
.button{background-color:#FFF;color: #000;padding: 20rpx;
}
.dark{background-color: #000;color: #FFF;
}
</style>
在这里导航栏与tabbar都是通过手动设置的,因为必须是js操作,所以样式不能去读css,为了方便,我们也可以定义一个theme.js专门来维护导航栏与tabar样式
补充theme.js
theme.js定义主题案例代码:
const themes = {light:{navBar:{bgColor:'#000',color:'#FFF'},tabBar:{bgColor:'#000',color:'#FFF',borderStyle:'black'} },dark:{navBar:{bgColor:'#FFF',color:'#000'},tabBar:{bgColor:'#f2f2f2',color:'#333',borderStyle:'white'}}
}let mode = 'dark'export default themes[mode];
页面就可以通过引入这个js,通过当前主题引入相关的配置即可。这样方便统一维护与管理 。
最后总结
scss变量+require的方式明显比第一种要好,减少了页面与主题的耦合度,维护起来也方便
但出于一些性能上的问题(官方回答),在某些平台或版本已经取消了require动态引入样式的功能,因此这个是有兼容问题的。
这就是我给大家介绍的第二种unippa主题切换的方式,有问题欢迎大家留言交流。
相关文章:

uniapp主题切换功能的第二种实现方式(scss变量+require)
在上一篇 “uniapp主题切换功能的第一种实现方式(scss变量vuex)” 中介绍了第一种如何切换主题,但我们总结出一些不好的地方,例如扩展性不强,维护起来也困难等等,那么接下我再给大家介绍另外一种切换主题的…...

# 蓝牙音频相关知识
蓝牙音频相关知识 文章目录 蓝牙音频相关知识1 音频源2 蓝牙音频编解码器3 一些标准4 蓝牙音频其他相关知识4.1 蓝牙版本4.2 ANC(主动降噪)4.3 音响相关参数4.4 音质评价4.5 HI-Fi声音特点4.6 耳机线材4.7 耳机分类4.8 IP防尘防水等级4.9 噪音与量化噪音…...

【AI作画】使用DiffusionBee with stable-diffusion在mac M1平台玩AI作画
DiffusionBee是一个完全免费、离线的工具。它简洁易用,你只需输入一些标签或文本描述,它就能生成艺术图像。 DiffusionBee下载地址 运行DiffusionBee的硬性要求:MacOS系统版本必须在12.3及以上 DBe安装完成后,去C站挑选自己喜欢…...
所有函数的介绍及使用)
2 STM32库函数 之 通用同步异步收发器(USART、串口)所有函数的介绍及使用
2 STM32库函数 之 通用同步异步收发器(USART、串口)所有函数的介绍及使用 前言一、USART固件库函数预览二、USART固件库函数具体介绍2.1 库函数 USART_DeInit2.2 库函数 USART_Init2.2.1 USART_InitTypeDef structure2.2.2 USART_InitTypeDef 成员 USART…...

SpringCloudAlibaba整合Sentinel实现流量控制熔断降级
目录 一、概念 二、整合Sentinel控制台 三、Sentinel规则配置 四、@SentinelResource资源保护注解...

CentOS 7安装 Postgre
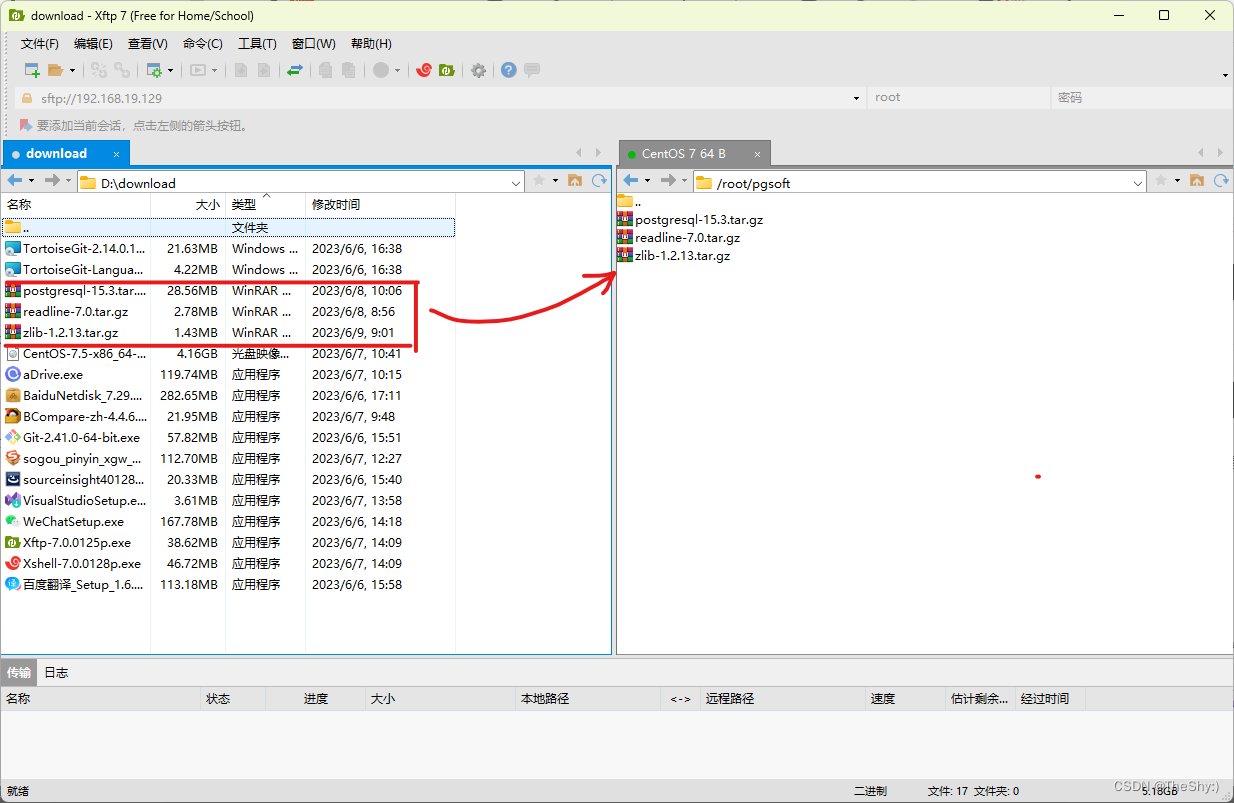
零、前置条件 系统CentOS 7,并已联网,已安装gcc或者g编译器,GNU make版本3.80或以上,系统有至少一个除root之外的普通用户user gcc安装-参考链接查看make命令的版本——make --version更新make版本-参考链接postgresql的使用一般…...

rpc 异步非阻塞 io 配置 线程池和队列
相关 雪崩 - 如何重试 - sla和重试风暴的双保证_个人渣记录仅为自己搜索用的博客-CSDN博客 接口耗时公式 耗时 cpu时间 io时间 线程池数量 最佳数目 1s / 平均cpu时间 * 内核数. 最大平均cpu时间 接口耗时- all外部io时间. 结合gc , linux本身其他线程, 只会还少点. …...

【Turfjs的java版本JTS】前面讲了Turfjs可以实现几何计算,空间计算的功能,如果后端要做这项功能也有类似的类库,JTS
JTS Java Topology Suite 几何计算: 1. 前端js就用这个 Turfjs的类库。参考网站: 计算两线段相交点 | Turf.js中文网 2. 后端java语言就可以用 JTS这个类库,参考网站: JTS参考网站: 1. https://github.com/locatio…...

从Window中先多瞥几眼
JavaFx17官方文档中有如下的描述: Window类是一个顶层窗口类,在其中可以承载场景,并与用户交互。窗口可以是Stage、PopupWindow或其他类似的顶层窗口。 JavaFX Stage类是顶级的JavaFX容器。初级阶段由平台搭建。其他Stage对象可以由应用程序构造。 许多Stage属性是只读的…...

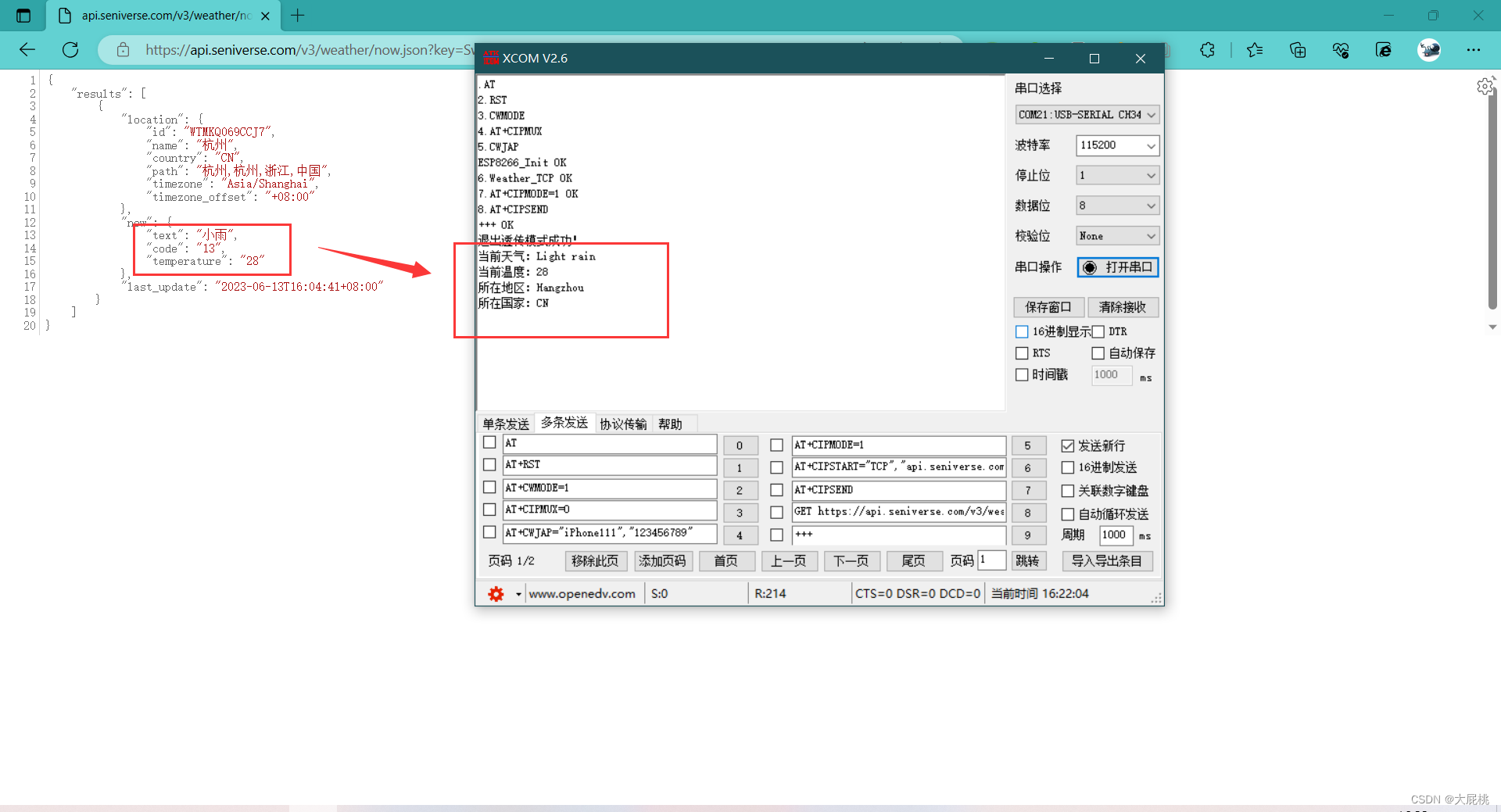
【STM32训练—WiFi模块】第二篇、STM32驱动ESP8266WiFi模块获取天气
目录 第一部分、前言 1、获取心知天气API接口 2、硬件准备 第二部分、电脑串口助手调试WIFI模块获取天气 1、ESP8266获取天气的流程 2、具体步骤 第三部分、STM32驱动ESP8266模块获取天气数据 1、天气数据的解析 1.1、什么函数来解析天气数据? 2.1、解析后…...

Maven私服
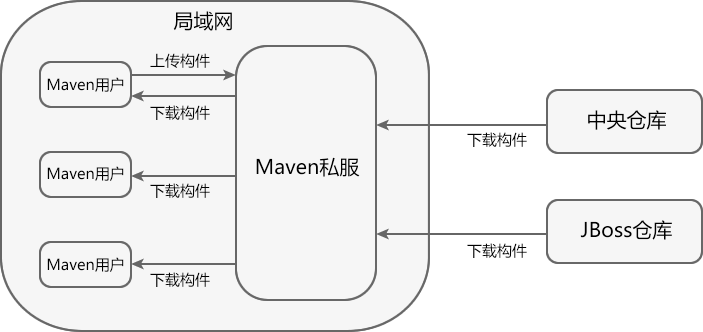
Maven 私服是一种特殊的远程仓库,它是架设在局域网内的仓库服务,用来代理位于外部的远程仓库(中央仓库、其他远程公共仓库)。 建立了 Maven 私服后,当局域网内的用户需要某个构件时,会按照如下顺序进行请求…...

手写RPC总结篇
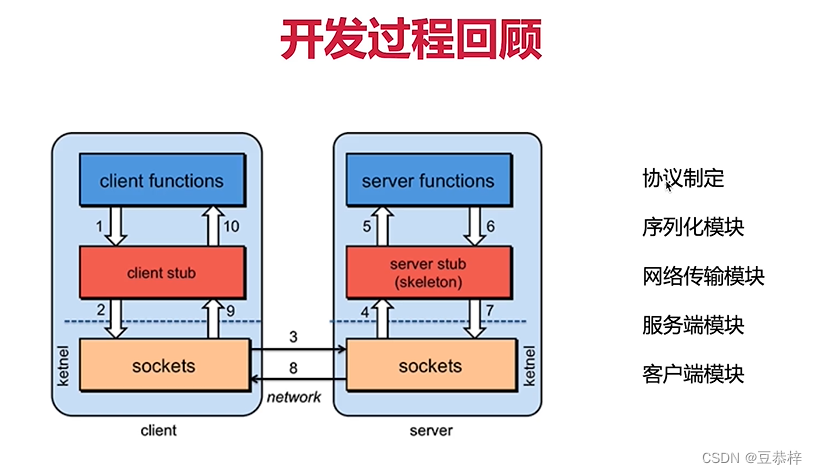
协议制定:client到server做交互的通信协议,比如request response 网络端点peer 难点1 : Jetty嵌入 ◆jetty Server ◆ServletContextHandler ◆ServletHolder jetty server 起到网络监听的作用ServletContextHandler注册到jetty server中ServletHolde…...
(std::ios_base)成员类型与常量)
c++11 标准模板(STL)(std::ios_base)成员类型与常量
流打开模式类型 std::ios_base::openmode typedef /*implementation defined*/ openmode; static constexpr openmode app /*implementation defined*/ static constexpr openmode binary /*implementation defined*/ static constexpr openmode in /*implementation defi…...
)
我用 ChatGPT 写 2023 高考语文作文:全国卷(一)
【2023】新高考|卷 “好的故事,可以帮我们更好地表达和沟通,可以触动心灵、启迪智慧:好的故事以改变一个人的命运,可以展现一个民族的形象故事是有力量的。” 以上材料引发了你怎样的联想和思考?请写一篇文章 要求&…...

4.java转义符,javadoc 标签
java常用转义字符 在控制台,输入tab键,可以实现命令补全 (如何解决cmd中Tab键不能自动补充的问题?百度一下) \t : 一个制表符,实现对齐功能\n : 换行符\ \ : 一个\\ " :一个"\ ’ : 一个’\r : 一个回车 …...

PinYin4j库的使用
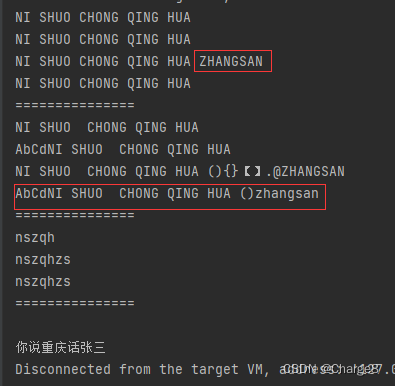
一、PinYin4j库简介 1、PinYin4j简介 Pinyin4j 是一个流行的 Java 库,支持汉字和大多数流行的拼音系统之间的转换(汉语拼音,罗马拼音等)。可自定义拼音输出格式,功能强大。 官网地址:http://pinyin4j.sou…...

日志框架 --- Logback
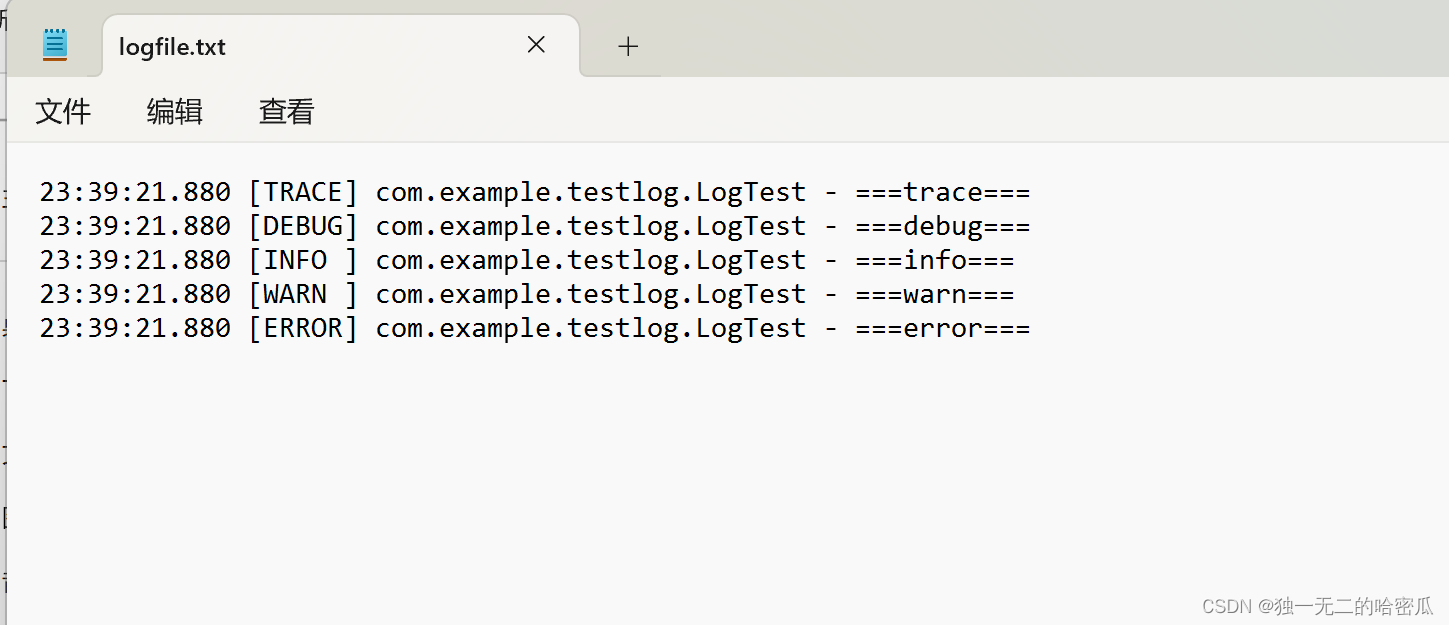
文章目录 1. 什么是logback2. logback的日志级别3. 日志级别的层级4. logback配置文件4.1 logger标签4.2 root标签4.3 appender标签4.4 filter标签4.5 encoder标签 5. 整体演示5.1 配置文件5.2 运行结果 1. 什么是logback Logback是一个用于Java应用程序的日志框架,…...

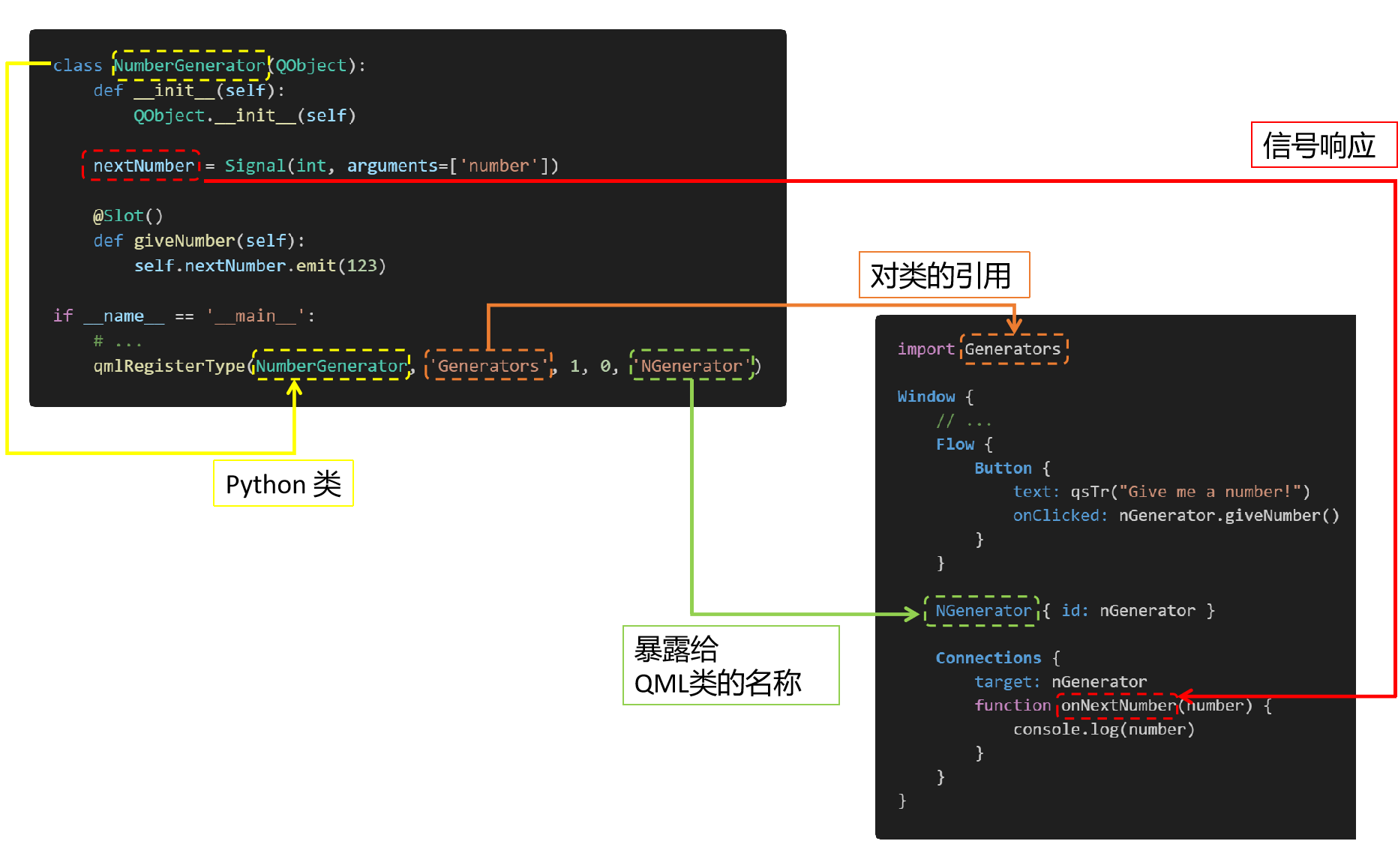
QML 与 Python 交互
在 Qt 中,C 和 QML 交互一般有如下三种方法 上下文属性:setContextProperty( )向引擎注册类型:调用 qmlRegisterType( )QML 扩展插件:虽然有很大的灵活性,但是用 Python 创建 QML 插件比较麻烦,所以这种方法…...

React基础教程(三):JSX语法
React基础教程(三):JSX语法 1、JSX简介 全称:JavaScript XMLreact定义的一种类似于XML的JS扩展语法:JSXML本质是React.createElement(component, props, ...children)方法的语法糖作用:用来简化创建虚拟DOM(注意&…...

软件测试岗位都是女孩子在做吗?
听我一朋友说,测试岗位基本都是女孩子做。” 不知道是不是以前“软件测试岗”给人印象是“不需要太多技术含量”的错觉,从而大部分外行认为从业软件测试的人员中女生应占了大多数。比如有人就觉得:软件测试主要是细心活,所以女生…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...
