【python】js逆向基础案例——有道翻译
前言
嗨喽,大家好呀~这里是爱看美女的茜茜呐

课程亮点:
1、爬虫的基本流程
2、反爬的基本原理
3、nodejs的使用
4、抠代码基本思路
环境介绍:
-
python 3.8
-
pycharm 2022专业版 >>> 免费使用教程文末名片获取
-
requests >>> pip install requests
-
nodejs
思路流程:
apple
-
请求加密
我们传过去的 内容 经过了一段js加密(在浏览器执行的) 变成了密文 再到服务器 对比
如果对比结果一致 返回内容
-
响应加密
返回的这个内容 有可能会经过加密(在服务器)
返回给浏览器(我们是能够看到明文/苹果的)
所以在浏览器端 是肯定有解密方法的 我们只需要 找到这个解密方法的来源 把加密方法抠出来本地调用即可
请求是啥样子: 翻译接口的请求
代码展示:
import hashlib
import time
import requests
import execjs
import json
import base64f = open('demo.js', mode='r', encoding='utf-8').read()
ctx = execjs.compile(f)
ts = int(time.time() * 1000)
arg1 = f'client=fanyideskweb&mysticTime={ts}&product=webfanyi&key=fsdsogkndfokasodnaso'
完整源码、解答、教程皆+VX:pytho8987获取,记得验证备注“777”
sign = hashlib.md5(arg1.encode()).digest().hex()cookies = {'OUTFOX_SEARCH_USER_ID_NCOO': '1036908156.9092367','OUTFOX_SEARCH_USER_ID': '-1116526953@175.0.62.184',
}
headers = {'Accept': 'application/json, text/plain, */*','Accept-Language': 'zh-CN,zh;q=0.9','Cache-Control': 'no-cache','Connection': 'keep-alive',# Requests sorts cookies= alphabetically# 'Cookie': 'OUTFOX_SEARCH_USER_ID_NCOO=1036908156.9092367; OUTFOX_SEARCH_USER_ID=-1116526953@175.0.62.184','Origin': 'https://fanyi.youdao.com','Pragma': 'no-cache','Referer': 'https://fanyi.youdao.com/','Sec-Fetch-Dest': 'empty','Sec-Fetch-Mode': 'cors','Sec-Fetch-Site': 'same-site','User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36','sec-ch-ua': '"Not.A/Brand";v="8", "Chromium";v="114", "Google Chrome";v="114"','sec-ch-ua-mobile': '?0','sec-ch-ua-platform': '"Windows"',
}data = {'i': '苹果','from': 'auto','to': '','domain': '0','dictResult': 'true','keyid': 'webfanyi','sign': sign,'client': 'fanyideskweb','product': 'webfanyi','appVersion': '1.0.0','vendor': 'web','pointParam': 'client,mysticTime,product','mysticTime': ts,'keyfrom': 'fanyi.web',
}
# 完整源码、解答、教程皆+VX:pytho8987获取,记得验证备注“777”
# 应该是在一个时间段内 会进行参数的校验
response = requests.post('https://dict.youdao.com/webtranslate', cookies=cookies, headers=headers, data=data)
text = response.content.decode('utf-8')
json_str = ctx.call('deSign', text)
json_data = json.loads(base64.b64decode(json_str).decode())
print(json_data)
尾语
感谢你观看我的文章呐~本次航班到这里就结束啦 🛬
希望本篇文章有对你带来帮助 🎉,有学习到一点知识~
躲起来的星星🍥也在努力发光,你也要努力加油(让我们一起努力叭)。

相关文章:

【python】js逆向基础案例——有道翻译
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 课程亮点: 1、爬虫的基本流程 2、反爬的基本原理 3、nodejs的使用 4、抠代码基本思路 环境介绍: python 3.8 pycharm 2022专业版 >>> 免费使用教程文末名片获取 requests >>> pip install req…...

面经系列.飞猪 Java开发工程师.杭州.2023.6.14一面面经
本人是2023年6月14日面试的,面试的岗位是飞猪的Java研发工程师,地点是杭州,面试时长37分钟,没有问八股文。全都围绕项目在问,在提问的过程中会涉及到原理以及具体操作。整体面试感觉下来,面试官很随和,通过面试也能和面试官学到很多,交流了对未来行业的看法,也对某些技…...

基于物联网及云平台的光伏运维系统
系统结构 在光伏变电站安装逆变器、以及多功能电力计量仪表,通过网关将采集的数据上传至服务器,并将数据进行集中存储管理。用户可以通过PC访问平台,及时获取分布式光伏电站的运行情况以及各逆变器运行状况。平台整体结构如图所示。 光伏背景…...

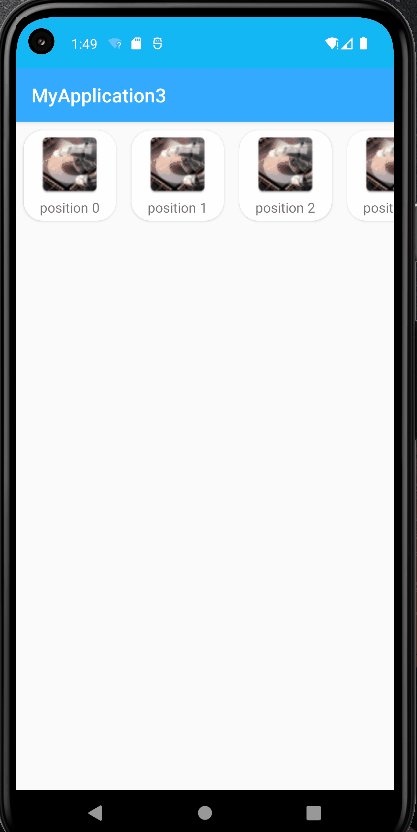
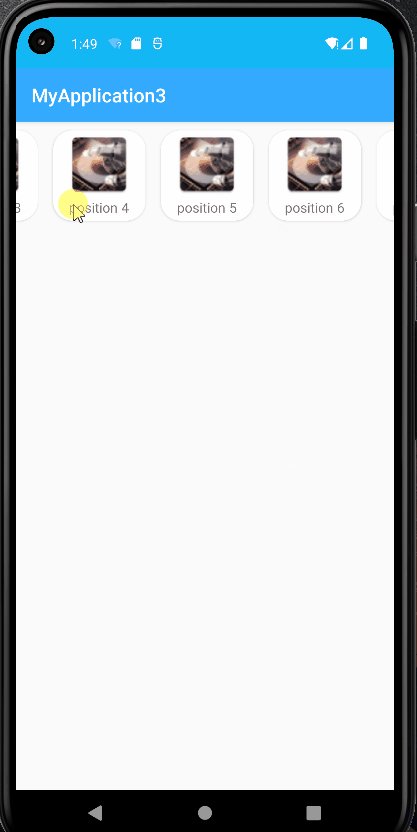
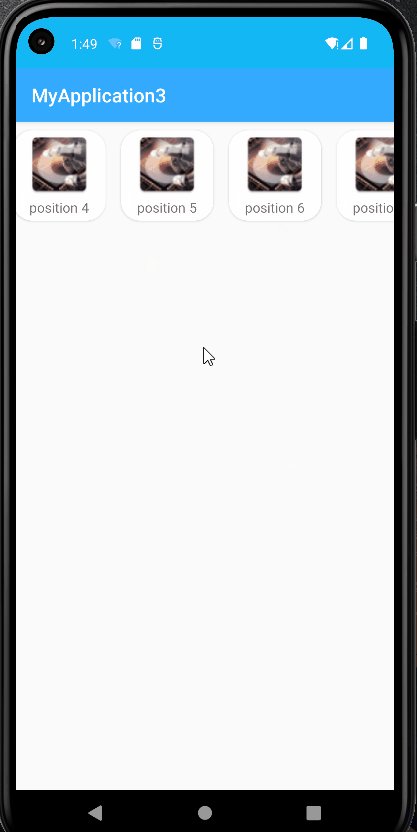
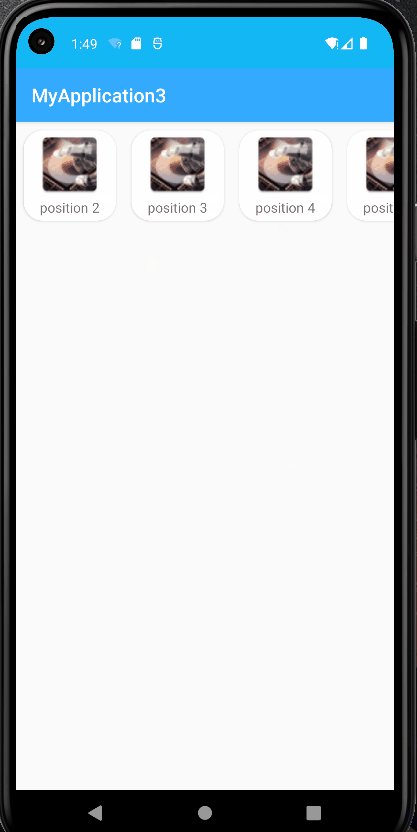
Android kotlin 实现仿京东多个item向左自动排队(横向、动手滑动、没有首尾滑动)功能
文章目录 一、实现效果二、引入依赖三、源码实现1、适配器2、视图实现一、实现效果 二、引入依赖 在app的build.gradle在添加以下代码 1、implementation com.github.CymChad:BaseRecyclerViewAdapterHelper:3.0.6,这个里面带的适配器,直接调用就即可 BaseRecyclerViewAdapt…...

美团买菜基于 Flink 的实时数仓建设
美团买菜基于 Flink 的实时数仓建设 1. 背景介绍2. 技术愿景和架构设计3. 典型场景、挑战与应对3.1 动态 ETA 实时特征3.2 实时数据经营分析 4. 未来规划 1. 背景介绍 美团买菜是美团自营生鲜零售平台,上面所有的商品都由美团亲自采购,并通过供应链物流体…...
08)
前端vue入门(纯代码)08
【08.webStorage--本地存储】 (1). 什么是 localStorage 和 sessionStorage ? 它们都是浏览器的一种本地存储数据的方式它们只是存在本地,即浏览器中,不会发送到服务器 它们的区别: localStorage:永久存在浏览器中…...

Xubuntu22.04之便签工具(一百八十)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

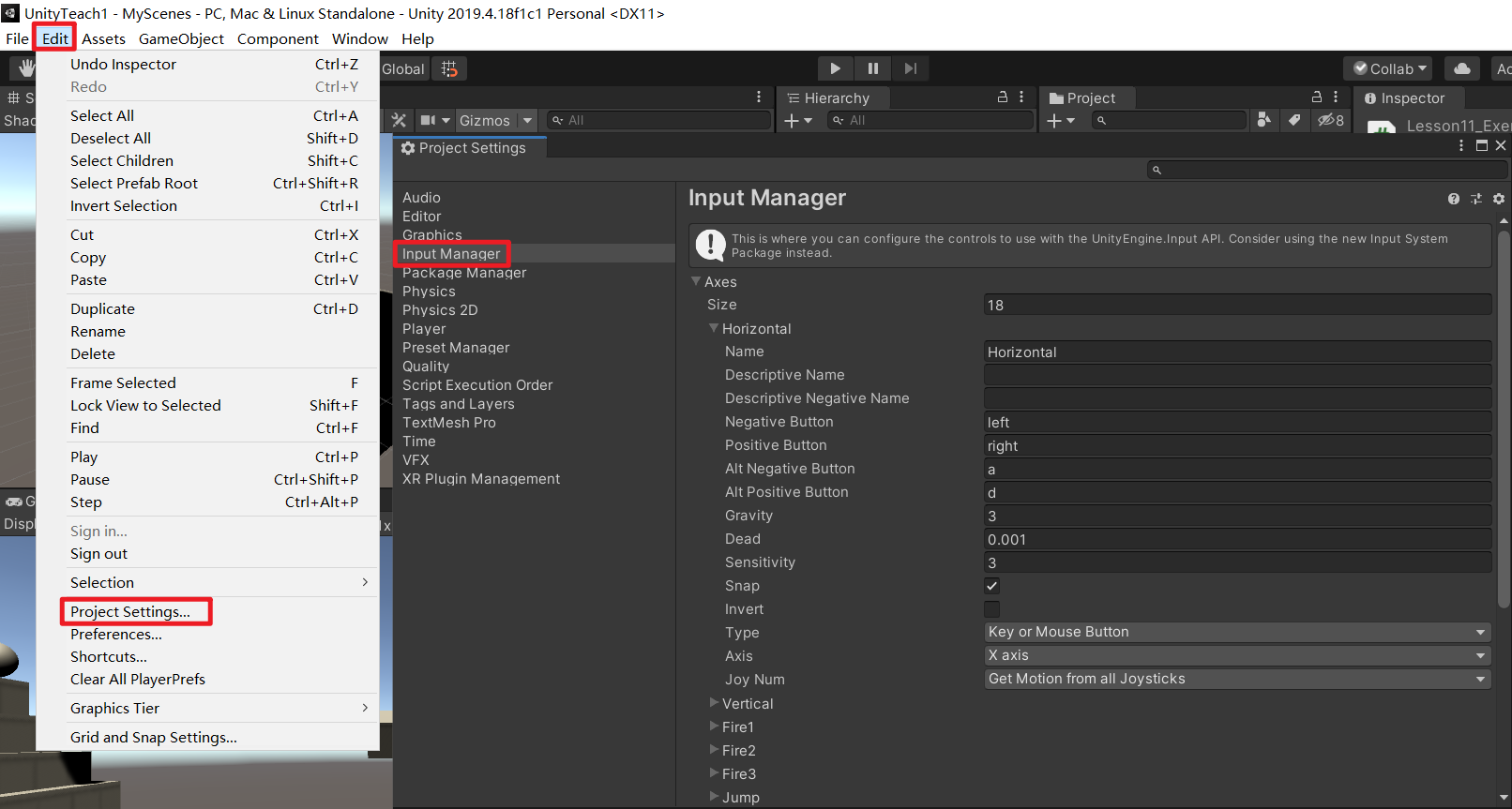
Unity入门4——重要组件与API
一、GameObject (一)成员变量 // 名字 print(this.gameObject.name); this.gameObject.name "Lesson4唐老狮改名"; print(this.gameOb…...

NFS服务器安装及NFS制备程序安装
NFS服务器安装及NFS制备程序安装 NFS服务器安装 NFS是一种分布式文件系统协议,由sun公司开发,旨在允许客户端主机可以像访问本地存储一样通过网络访问服务端文件 安装NFS服务器 登录需要安装NFS服务器的主机执行以下命令完成NFS安装 yum -y install…...
--matlab中yalmip函数介绍)
matlab+yalmip+cplex求解车辆路径优化问题(VRP)--matlab中yalmip函数介绍
YALMIP是一个MATLAB工具箱,用于建模和求解优化问题。它支持线性规划、二次规划、整数规划、鲁棒优化、半定规划等优化问题的建模和求解。下面是一些常用的函数的详细介绍: 1. sdpvar:用于定义优化问题中的变量。可以定义实数、向量和矩阵型变…...

实战:用dockerfile创建镜像实现springboot项目容器化
文章目录 前言技术积累docker基本操作命令dockerfile简介dockerfile指令说明 实战演示创建dockerfile创建挂载目录构建dockerfile启动容器完成验证 写在最后 前言 docker容器化方案是当下流行的服务部署方式,在软件领域举足轻重。我公司的测试、线上环境都采用dock…...

【Flask】配置项解析与加载
文章目录 默认配置表配置项加载方式直接配置存放在app.config字典通过.py配置文件通过class类加载对象通过.json配置文件通过环境变量配置内置命令行 默认配置表 配置项默认值备注DEBUGFalse是否开启 Debug 模式。如果为True,修改了代码,只需要保存&…...

Dinky: 实时即未来,让 Flink SQL 纵享丝滑--如何本地编译、运行
什么是Dinky 实时即未来,Dinky 为 Apache Flink 而生,让 Flink SQL 纵享丝滑。 Dinky 是一个开箱即用、易扩展,以 Apache Flink 为基础,连接 OLAP 和数据湖等众多框架的一站式实时计算平台,致力于流批一体和湖仓一体的探索与实践。 最后,Dinky 的发展皆归功于 Apache …...

2023 Nature 健康系统规模的语言模型是通用预测引擎
文章目录 一、论文关键信息二、论文主要内容三、总结与讨论🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、论文关键信息 论文标题:Health system-scale language models are all-purpose prediction engines 期刊信息:2023 Nature 论文地址:h...

《2023 年 React 生态》
大家好,我是 Chocolate。 前不久看到一篇不错的内容,来自于 The React Ecosystem in 2023,也结合自己今年使用的 React 生态总结一下。 本文并非视频演讲稿,和视频内容还是有一点点区别,视频内容相对来说会更加详细一…...

武职302303笔记-day01
这里写自定义目录标题 开发永和小票开发步骤1、对页面进行需求分析 使用CSS的方式 Order.html问题:html代码和css样式代码交织 idea开发后端程序使用chatGPT给我们打工QRCreate.java 开发永和小票 开发步骤 1、对页面进行需求分析 页面是很多文字组成,…...

Python面试高频100题【11~15题】
Python面试必知100例。收集整理了目前Python岗位常见的面试题,希望大家通过学习理解相关知识点。下面介绍的是11~15道题。 十一、请介绍下Python中单下划线与双下划线区别 在Python中,单下划线和双下划线主要用于命名变量和方法,而它们具有不…...

Linux下Redis 存储
命令使用 目录 命令使用 RDB持久化 AOF持久化 yum安装 [rootlocalhost ~]# yum -y install redis 已加载插件:fastestmirror Loading mirror speeds from cached hostfile* c7-media: * epel: ftp.yz.yamagata-u.ac.jpvim到文件etc/redis.conf 取消注释requirep…...

QML 快速上手3 - QuickControl2
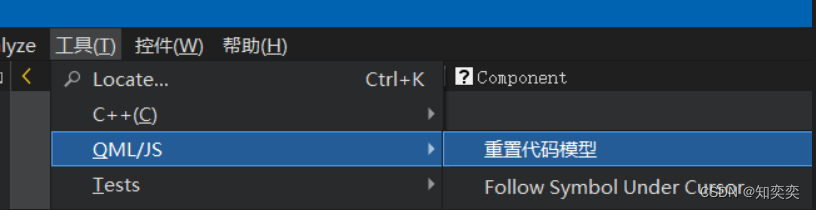
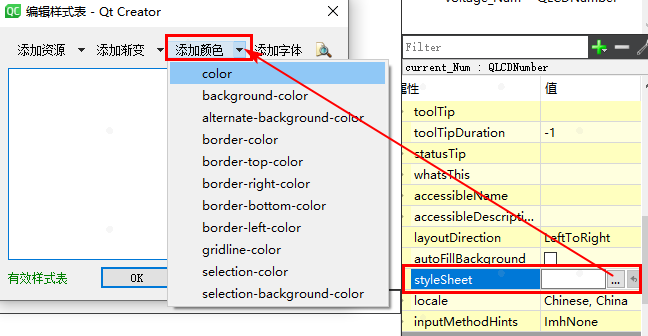
目录 QuickControl2简介风格设置control 配置文件图像浏览器案例component 组件报错问题StackViewSwipeView QuickControl2 简介 quickcontrol 用于快速构建风格化的用户界面 它包括了以下几个预制的组件风格 Default QT 默认风格Universal windows 桌面风格Material 谷歌推…...

QT Creator写一个简单的电压电流显示器
前言 本文主要涉及上位机对接收的串口数据处理,LCD Number控件的使用。之前的一篇写一个简单的LED控制主要是串口发出数据,这里再看一下怎么接收数据处理数据,这样基本就对串口上位机有简单的认识了。 LCD Number显示时间 这一小节通过用一…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...
