QML 快速上手3 - QuickControl2
目录
- QuickControl2
- 简介
- 风格设置
- control 配置文件
- 图像浏览器案例
- component 组件报错问题
- StackView
- SwipeView
QuickControl2
简介
quickcontrol 用于快速构建风格化的用户界面
它包括了以下几个预制的组件风格
- Default QT 默认风格
- Universal windows 桌面风格
- Material 谷歌推出的 MaterialDesign 风格
- Fusion
- Imagine
风格设置
官方文档对于风格设置提供了两种方式,此处就采用其中的一种,即使用 QQuickStyle
首先在 pro 文件内,添加对应库
QT += quick quickcontrols2
之后来到 main.cpp 设置我们的整体风格
注意,风格必须在 qml 初始化前设置,且一旦设置则全局使用此风格,不可变换!
#include <QGuiApplication>
#include <QQmlApplicationEngine>// 第一步,导入头文件
#include <QQuickStyle>int main(int argc, char *argv[])
{
#if QT_VERSION < QT_VERSION_CHECK(6, 0, 0)QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
#endifQGuiApplication app(argc, argv);// 第二步,应用风格// 这里使用了google的material风格QQuickStyle::setStyle("Material");...return app.exec();
}
最后回到我们的 qml 主文件,写一段简单的代码测试一下风格
main.qml 代码清单
import QtQuick 2.12
import QtQuick.Controls 2.12// 默认此处根组件应该是Window,我这里用了ApplicationWindow,效果是一致的
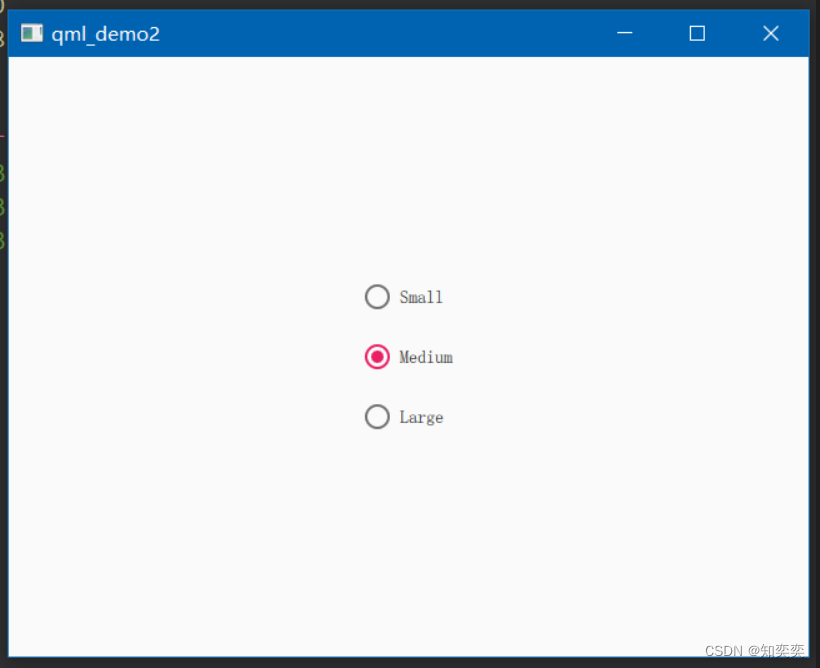
ApplicationWindow {visible: truewidth: 640height: 480// 创建一个列表,包含三个单选按钮Column {anchors.centerIn: parentRadioButton { text: qsTr("Small") }RadioButton { text: qsTr("Medium"); checked: true }RadioButton { text: qsTr("Large") }}
}
如下图展示效果,风格成功应用上去了!

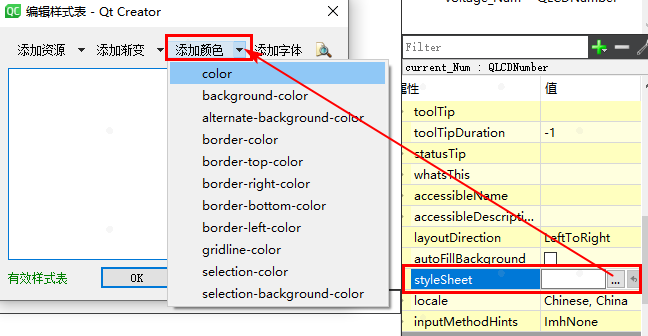
control 配置文件
对于普通项目,为便于开发,我们可以额外新建一个配置文件用于管理当前应用的整体风格
在与 main.qml 同级的目录下新建配置文件 qtquickcontrols2.conf (必须是这个名字!)
填入下方配置
; This file can be edited to change the style of the application
; Read "Qt Quick Controls 2 Configuration File" for details:
; http://doc.qt.io/qt-5/qtquickcontrols2-configuration.html; 配置全局风格为MaterialDesign2
[Controls]
Style=Material
图像浏览器案例
推荐风格选择 Fusion
功能很简单,添加菜单栏和工具栏,选择文件并打开;
主要关注点为 FileDialog 的使用
下面是 main.qml 的完整代码
import QtQuick 2.12
import QtQuick.Controls 2.12
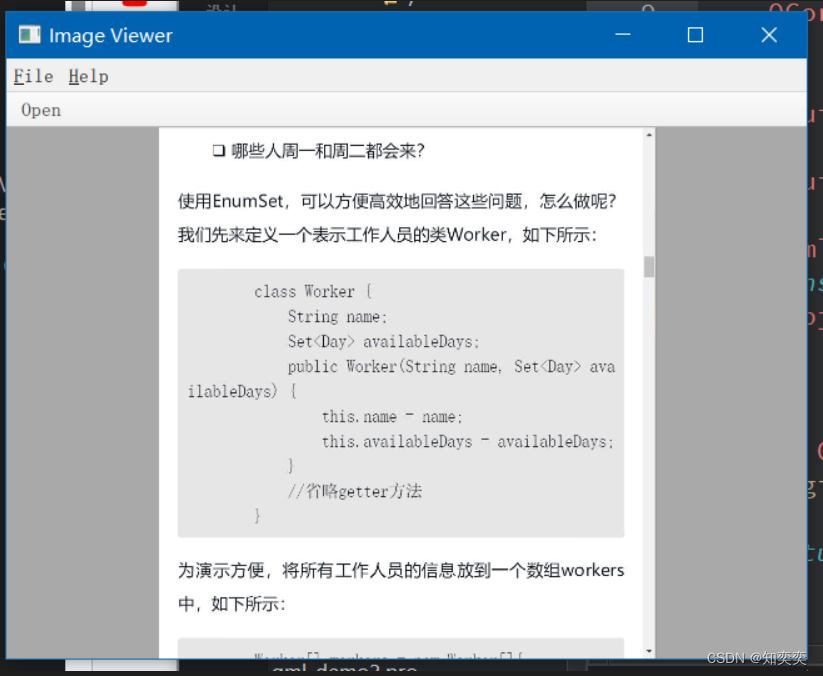
import QtQuick.Dialogs 1.2ApplicationWindow {visible: truewidth: 640height: 480title: qsTr("Image Viewer")// 顶部菜单栏menuBar: MenuBar {// 主菜单项Menu {title: qsTr("&File")// 子菜单项MenuItem {text: qsTr("&Open...")icon.name: "document-open"// 点击后触发对应FileDialogonTriggered: fileOpenDialog.open()}}Menu {title: qsTr("&Help")MenuItem {text: qsTr("&About...")onTriggered: aboutDialog.open()}}}// 顶部工具栏header: ToolBar {// 流式布局Flow {anchors.fill: parent// 工具项ToolButton {text: qsTr("Open")icon.name: "document-open"onClicked: fileOpenDialog.open()}}}// 设置背景颜色background: Rectangle {color: "darkGray"}// 图片显示组件Image {id: imageanchors.fill: parentfillMode: Image.PreserveAspectFitasynchronous: true}// 打开文件对话框FileDialog {id: fileOpenDialogtitle: "Select an image file"folder: shortcuts.documentsnameFilters: ["Image files (*.png *.jpeg *.jpg)",]onAccepted: {image.source = fileOpenDialog.fileUrl}}// About对话框Dialog {id: aboutDialogtitle: qsTr("About")Label {anchors.fill: parenttext: qsTr("QML Image Viewer\nA part of the QmlBook\nhttp://qmlbook.org")horizontalAlignment: Text.AlignHCenter}standardButtons: StandardButton.Ok}
}
运行结果

component 组件报错问题
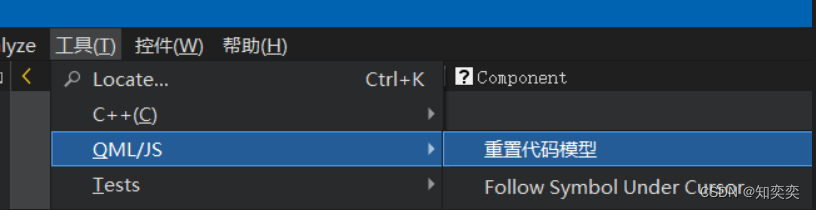
当我们在需要使用 Component 定义一个组件时,通常会发现编辑器报错 Unknown component (M300)
解决方法很简单,点击编辑器菜单栏的 工具->QML/JS->重置代码模型 即可解决

StackView
StackView 可以实现多页面的堆栈管理,类似于 android 中的 view
下方代码实现效果:点击界面实现 push 和 pop 效果,并附带自定义界面切换效果
由于要使用动画过渡属性,故导入头文件时,control 需要使用 1.4 版本的 import QtQuick.Controls 1.4
简要介绍下方代码展示的主要内容及其对应含义:
initialItem设置初始展示页面/组件delegate设置当新页面 push 或者被 pop 后的过渡动画Component组件,根据 id 被 stackview 使用
代码清单 main.qml
import QtQuick 2.12// 请使用1.4版本
import QtQuick.Controls 1.4ApplicationWindow {visible: truewidth: 640height: 480title: qsTr("Image Viewer")StackView {id:svanchors.fill: parentinitialItem: mainView // 设置初始页面// 设置页面push或pop后过渡动画// 动画设置中有两个可用变量:exitItem正在退出的元素;enterItem正在加入的元素;delegate: StackViewDelegate {// 当动画结束后,执行的对应方法function transitionFinished(properties){properties.exitItem.x = 0properties.exitItem.rotation = 0}// push插入动画// 动画内容是:让当前组件从界面左侧移动走,然后自身再旋转360度pushTransition: StackViewTransition {// 顺序动画SequentialAnimation {ScriptAction {script: enterItem.rotation = 90}PropertyAnimation {target: enterItemproperty: "x"from: enterItem.widthto: 0}PropertyAnimation {target: enterItemproperty: "rotation"from: 90to: 0}}PropertyAnimation {target: exitItemproperty: "x"from: 0to: -exitItem.width}}// pop弹出动画// 动画内容:组件颜色渐变(非常实用,建议copy)popTransition: StackViewTransition {PropertyAnimation {target: enterItemproperty: "opacity"from: 0to: 1}PropertyAnimation {target: exitItemproperty: "opacity"from: 1to: 0}}}// 在stackview内部定义组件Component{id: mainViewMouseArea{Rectangle{id:mvRectwidth: 100; height: 100anchors.centerIn: parentcolor: "orange"}onClicked: sv.push(sideView) // 点击后插入新页面}}// 定义的另一个组件Component{id: sideViewMouseArea{Rectangle{id:svRectwidth: 100; height: 100anchors.centerIn: parentcolor: "deepskyblue"}onClicked: sv.pop() // 点击后弹出当前页面}}}
}
外部界面文件调用案例
注意,这里全部需要使用 import QtQuick.Controls 2.2
当然了,我们不可能把所有组件或者页面都以 Component 的形式写到 stackview 里面去,我们需要对其进行充分的解构
首先来看看主文件 main.qml
import QtQuick 2.12
import QtQuick.Controls 2.2ApplicationWindow {visible: truewidth: 640height: 480title: qsTr("Image Viewer")StackView {id:svanchors.fill: parent// 加载外部组件HomeViewinitialItem: HomeView{}}
}
主页面代码清单 HomeView.qml
import QtQuick 2.0
import QtQuick.Controls 2.2// Page表示页面
Page{title: qsTr("Home")MouseArea{anchors.fill: parentLabel {text: qsTr("Home Screen")}// sv就是我们在主页面定义的stackview组件// push内部直接写同级目录下的qml文件,就可以插入了onClicked: sv.push("SideView.qml")}
}
副页面代码清单 SideView.qml
import QtQuick 2.0
import QtQuick.Controls 2.2Page{title: qsTr("Home")Button{id:btnwidth: 120; height: 40anchors.centerIn: parenttext: qsTr("点击返回home")onClicked: sv.pop() // 弹出}
}
这里就实现了调用外部 qml 文件来执行 push 和 pop 操作
SwipeView
类似前端中的轮播图
同样的,需要注意导入 import QtQuick.Controls 2.2
import QtQuick 2.9
import QtQuick.Controls 2.2ApplicationWindow {// ...visible: truewidth: 640height: 480title: qsTr("Side-by-side")// 滑动视图SwipeView {id: swipeViewanchors.fill: parent// 这是三个外部Page组件,用于组成视图Current {}UserStats {}TotalStats {}// ...}// 导航指示点PageIndicator {anchors.bottom: parent.bottomanchors.horizontalCenter: parent.horizontalCentercurrentIndex: swipeView.currentIndexcount: swipeView.count}// ...}
我们随机找一个 swipeview 用到的外部组件,该组件很简单,根部是 Page,点击按钮返回第一个轮播项
代码清单 TotalStats.qml
import QtQuick 2.9
import QtQuick.Controls 2.2// 和stackview一样,这里的外部组件依然需要使用page定义
Page {header: Label {text: qsTr("Community Stats")font.pixelSize: Qt.application.font.pixelSize * 2padding: 10}Column {anchors.centerIn: parentspacing: 10Label {anchors.horizontalCenter: parent.horizontalCentertext: qsTr("Community statistics")}Button {anchors.horizontalCenter: parent.horizontalCentertext: qsTr("Back")onClicked: swipeView.setCurrentIndex(0); // 点按钮回到第一个轮播项}}
}
由于内容比较简单,其余的两个轮播项就不一一展示代码了,反正也就是对应的使用 Page 组件即可!
相关文章:

QML 快速上手3 - QuickControl2
目录 QuickControl2简介风格设置control 配置文件图像浏览器案例component 组件报错问题StackViewSwipeView QuickControl2 简介 quickcontrol 用于快速构建风格化的用户界面 它包括了以下几个预制的组件风格 Default QT 默认风格Universal windows 桌面风格Material 谷歌推…...

QT Creator写一个简单的电压电流显示器
前言 本文主要涉及上位机对接收的串口数据处理,LCD Number控件的使用。之前的一篇写一个简单的LED控制主要是串口发出数据,这里再看一下怎么接收数据处理数据,这样基本就对串口上位机有简单的认识了。 LCD Number显示时间 这一小节通过用一…...

前端需要的技能
语言: 1,熟练掌握html5,css3,javascript,ajax 2,掌握PHP、java、python中至少一种web开发语言 3,库/框架:MooTools,YUI,Angular,jQuery,Dojo. 4,UI框架:BootStrap,Founda…...
)
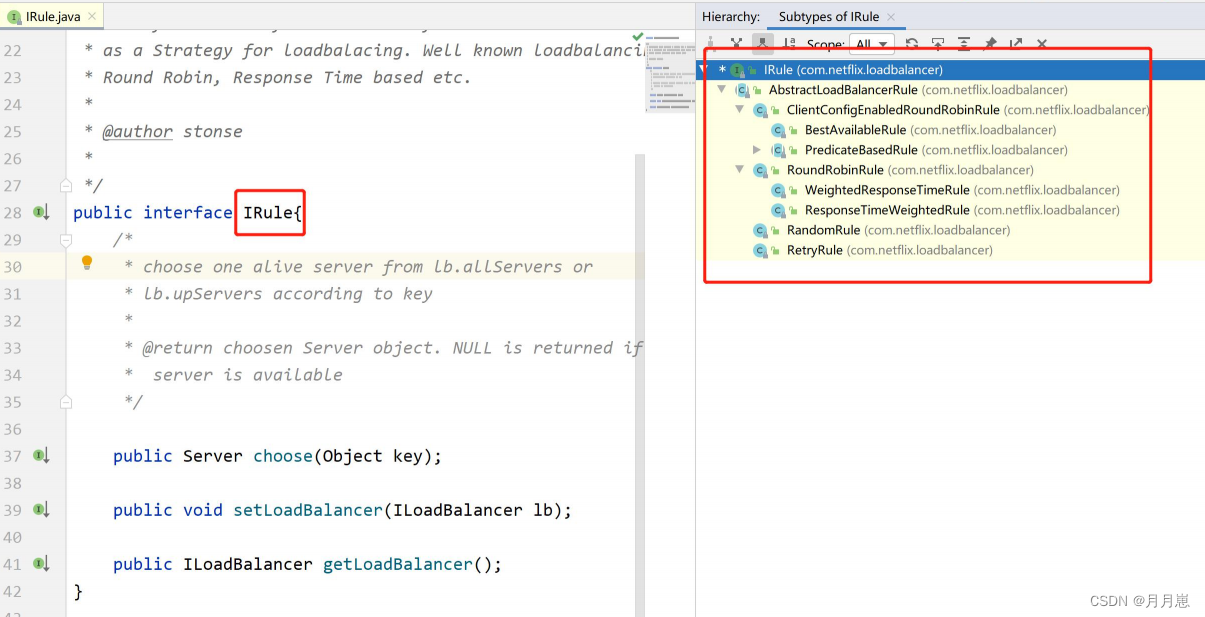
Qt——Qt控件之基于模型的项目视图组-QTreeView树形视图控件的使用总结(Qt仿word标题列表的实现)
【系列专栏】:博主结合工作实践输出的,解决实际问题的专栏,朋友们看过来! 《项目案例分享》 《极客DIY开源分享》 《嵌入式通用开发实战》 《C++语言开发基础总结》 《从0到1学习嵌入式Linux开发》...

spring boot框架步骤
目录 1. 创建一个新的Spring Boot项目2. 添加所需的依赖3. 编写应用程序代码4. 配置应用程序5. 运行应用程序6. 编写和运行测试7. 部署应用程序 总结 当使用Spring Boot框架开发应用程序时,以下是一些详细的步骤: 1. 创建一个新的Spring Boot项目 使用…...

动态创建select
1.动态创建select function createSelect(){ var mySelect document.createElement("select"); mySelect.id "mySelect"; document.body.appendChild(mySelect); } 2.添加选项option function addOption(){ //根据id查找对象, var objdoc…...

linux-centos7操作系统查看系统未挂载的磁盘,挂载磁盘
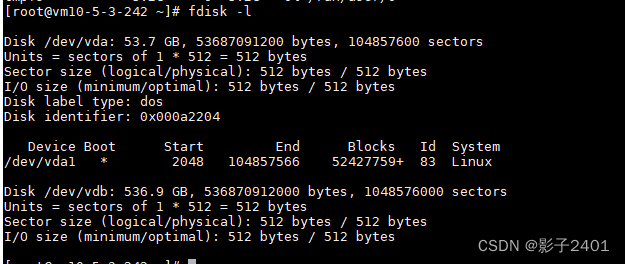
linux-centos7操作系统查看系统未挂载的磁盘,挂载磁盘 查看当前磁盘空间 根目录 / 下也只有44G,其他目录只有10几G,正式环境肯定不够用 df -h查看硬盘数量和分区情况 fdisk -l查看到/dev/vdb 有500多G了 将/dev/vdb在分出一个区使用 第一步:编辑分区。执行命令fdisk …...

STM32软件定时器
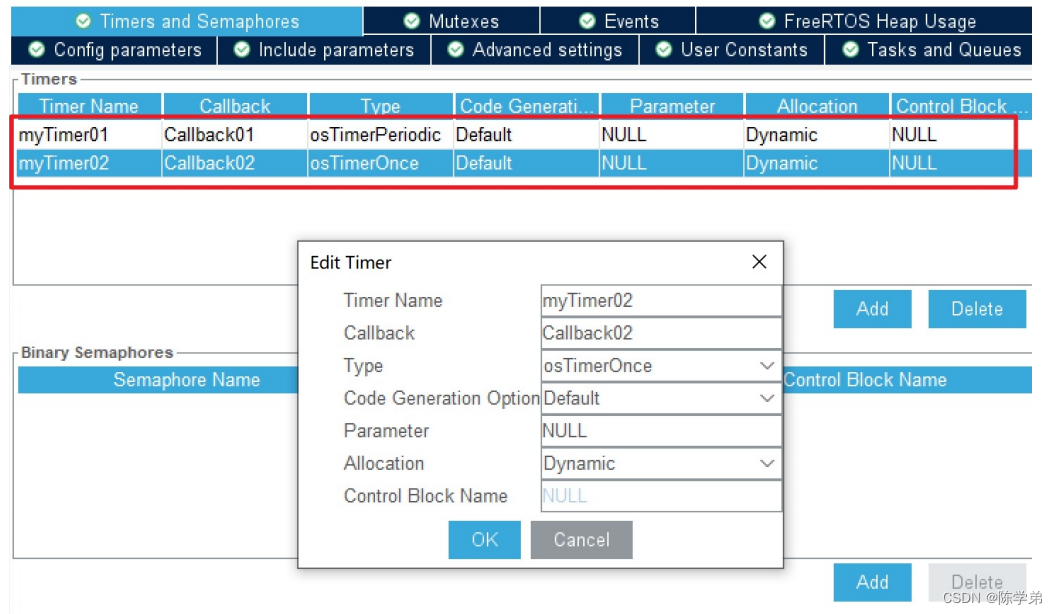
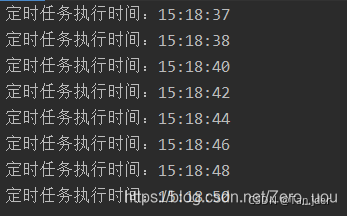
目录 什么是定时器? 软件定时器优缺点 软件定时器原理 软件定时器相关配置 单次定时器和周期定时器 软件定时器相关 API 函数 1. 创建软件定时器 2. 开启软件定时器 3. 停止软件定时器 4. 复位软件定时器 5. 更改软件定时器定时时间 实操 cubeMX配置 …...

[论文阅读] (30)李沐老师视频学习——3.研究的艺术·讲好故事和论点
《娜璋带你读论文》系列主要是督促自己阅读优秀论文及听取学术讲座,并分享给大家,希望您喜欢。由于作者的英文水平和学术能力不高,需要不断提升,所以还请大家批评指正,非常欢迎大家给我留言评论,学术路上期…...

Java中List、Set、Map的区别和实现方式
Java中List、Set、Map的区别和实现方式 List List 是一个有序的集合,即元素按照插入的顺序进行排序,可以有重复的元素。因为是有序的,所以可以根据下标来获取元素或者遍历整个集合内的元素。常用的实现类包括 ArrayList 和 LinkedList。 A…...

@EnableScheduling和@Scheduled注解详解fixedrate和fixeddelay的区别
一、pom.xml中导入必要的依赖: <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.0.1.RELEASE</version></parent><dependencies><…...

打印金字塔图案总结
那么好了好了,宝子们,今天给大家总结一下“打印金字塔图案”,来吧,开始整活!⛳️ 最近在牛客网上刷题,遇到了这个打印类型的题目,我想总结一下,然后分享给大家。 一、正向金字塔 …...

SQL语句的执行顺序
1、SQL语句的一般执行顺序 1 from 找表 2 on 关联条件帅选 3 join 关联表操作 4 where 条件筛选 5 group by 进行分组 6 avg,sum… 执行函数 7 having 分组后筛选 8 select …...

Debian 版本代号与《玩具总动员》
作为最受欢迎的 Linux 发行版之一,Debian 是许多其他发行版的基础,许多非常受欢迎的 Linux 发行版,例如 Ubuntu、Knoppix、PureOS 、Tails、Armbian 以及 Raspbian,都基于 Debian。 经过近 20 个月的开发,2023 年 6 月…...

TypeScript 第一章
欢迎来到 TypeScript 学习!本章将为您介绍 TypeScript 的基础知识。 TypeScript 是 JavaScript 的一个超集,它提供了静态类型检查、类、接口等特性,使得编写大型应用程序变得更加容易和可维护。TypeScript 编写的代码可以被编译成 JavaScript…...

【SpringCloud入门】-- Ribbon入门
1.什么是Ribbon? Ribbon就是netflix公司的一个开源项目,主要功能是提供客户端负载均衡算法和服务调用。Ribbon客户端组件提供了完善的配置项,如连接超时,重试等等。Ribbon作为服务消费者的负载均衡器,有两种使用方式&…...

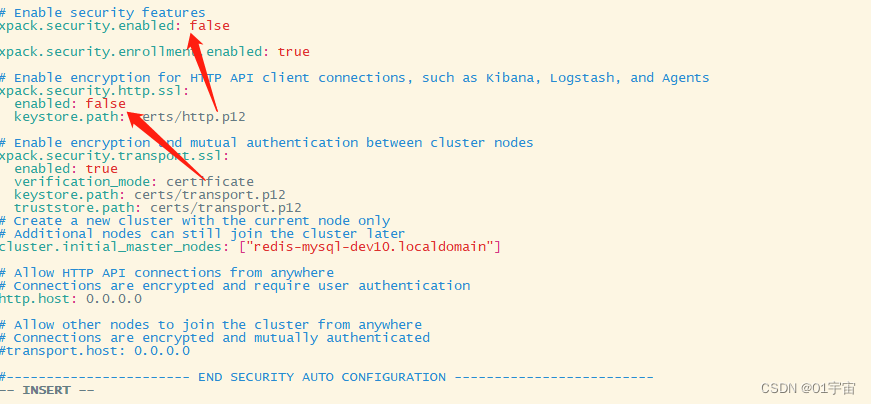
(二)Liunx下ElasticSearch快速搭建
1.下载安装 1)环境准备: 操作系统:centos7 es版本:8.8.1 jdk:17 es与jdk等兼容支持查看 2)下载安装包上传到服务器,官网地址 https://www.elastic.co/cn/downloads/elasticsearch 3)解压文件…...

神经网络编程基础
目录 1、二分类(Binary Classification) 2、逻辑回归(Logistic Regression) 3、逻辑回归的代价函数(Logistic Regression Cost Function) 4、梯度下降法(Gradient Descent) 5、使用计算图求导数 6、逻辑回归中的梯度下降&…...

2023年北京/上海/深圳DAMA-CDGA/CDGP数据治理工程师认证报名
DAMA认证为数据管理专业人士提供职业目标晋升规划,彰显了职业发展里程碑及发展阶梯定义,帮助数据管理从业人士获得企业数字化转型战略下的必备职业能力,促进开展工作实践应用及实际问题解决,形成企业所需的新数字经济下的核心职业…...

Python之枚举类Enum定义错误码
在 web 项目中,我们经常使用自定义状态码来告知请求方请求结果以及请求状态;在 Python 中该如何设计自定义的状态码信息呢? 1、普通类字典设计状态码 class RETCODE:OK "0"ERROR …...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
