Qqis中采用栅格工具生成XYZ瓦片(目录)简介
目录
前言
一、Qgis的相关功能
1、数据准备
2、将两个xyz图源添加到图层
二、Qgis栅格工具生成
1、生成xyz图块工具在哪里
2、生成xyz图块怎么用
3、下载结果
4、Leaflet加载离线瓦块
总结
前言
在上一篇博客中,介绍了一种在Qgis中基于QMetaTiles插件进行xyz瓦片离线下载的技术实现方式,原文地址:在Qgis中使用QMetaTiles插件进行XYZ瓦片离线下载方法。如果不是特别要求,这种技术实现的方案是可以满足瓦片离线化的基本要求。不知道有没有亲自实践的小伙伴,如果有的话,不知道在实践过程中,您有没有发现QMetaTiles插件的一些问题。
这里将个人在使用QMetaTiles插件进行瓦片离线化的时候,遇到的问题列一下,欢迎有一样问题的小伙伴在评论区留个言,知道怎么解决的更希望可以告知于我。是否在参数的设置上面出现了问题。
- 采用QMetaTiles插件,在大范围瓦片下载过程中,极有可能部分瓦片不能正确下载。导致在使用Leaflet浏览时,给用户的感觉是图片错误。
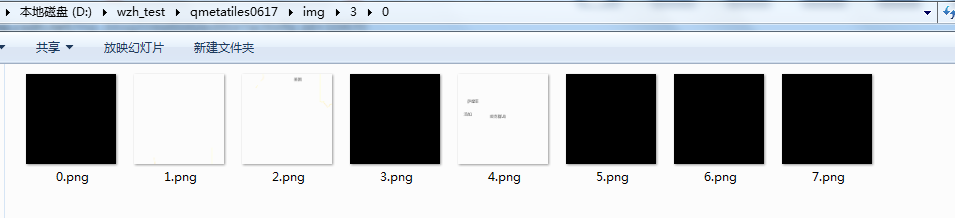
- 使用QMetaTiles下载瓦片时,必须要提前安装插件。QMetaTiles下载的瓦片如下图所示:

在采用上述的方案时,还需要在Qgis软件环境中安装QMetaTiles插件,也是一件不太方便的事情。作为喜欢偷懒的我们,有没有一种更快捷的方式,既不用安装插件,也能下载地图瓦片,同时能将两个不同的图层进行合并成一个瓦片呢?
答案是肯定的。本文将重点介绍在Qgis中直接利用现有功能就能完成XYZ瓦片的下载方式,详细介绍如何进行软件操作,然后使用Leaflet对下载的瓦片进行综合展示。
一、Qgis的相关功能
1、数据准备
我们这里的需求是需要使用Qgis将星图地球的3-4级地图影像和标注图层进行统一合成下载。因此在Qqis中将星图地球的底图影像和标注影像添加到窗口中。具体操作步骤如下:
新建xyz连接,首先添加地图影像地址到Qgis当中,连接信息如下:

具体的连接如下所示:
https://tiles2.geovisearth.com/base/v1/img/{z}/{x}/{y}?secretId=H7ILfZkmmyCjwSYt5doCpsABO6A&clientId=caa9e56a-615b-4cdf-e566-29e5784eb31d&expireTime=1687048132&sign=2e7a293a7c0642117d1e45ce2b4483d3cd183223361a51c755b75a4d04aa41f5同样的方式把标注图层也添加到Qgis当中来,添加页面如下所示:

链接地址如下:
https://tiles3.geovisearth.com/base/v1/cia/{z}/{x}/{y}?secretId=H7ILfZkmmyCjwSYt5doCpsABO6A&clientId=caa9e56a-615b-4cdf-e566-29e5784eb31d&expireTime=1687048132&sign=2e7a293a7c0642117d1e45ce2b4483d3cd183223361a51c755b75a4d04aa41f52、将两个xyz图源添加到图层
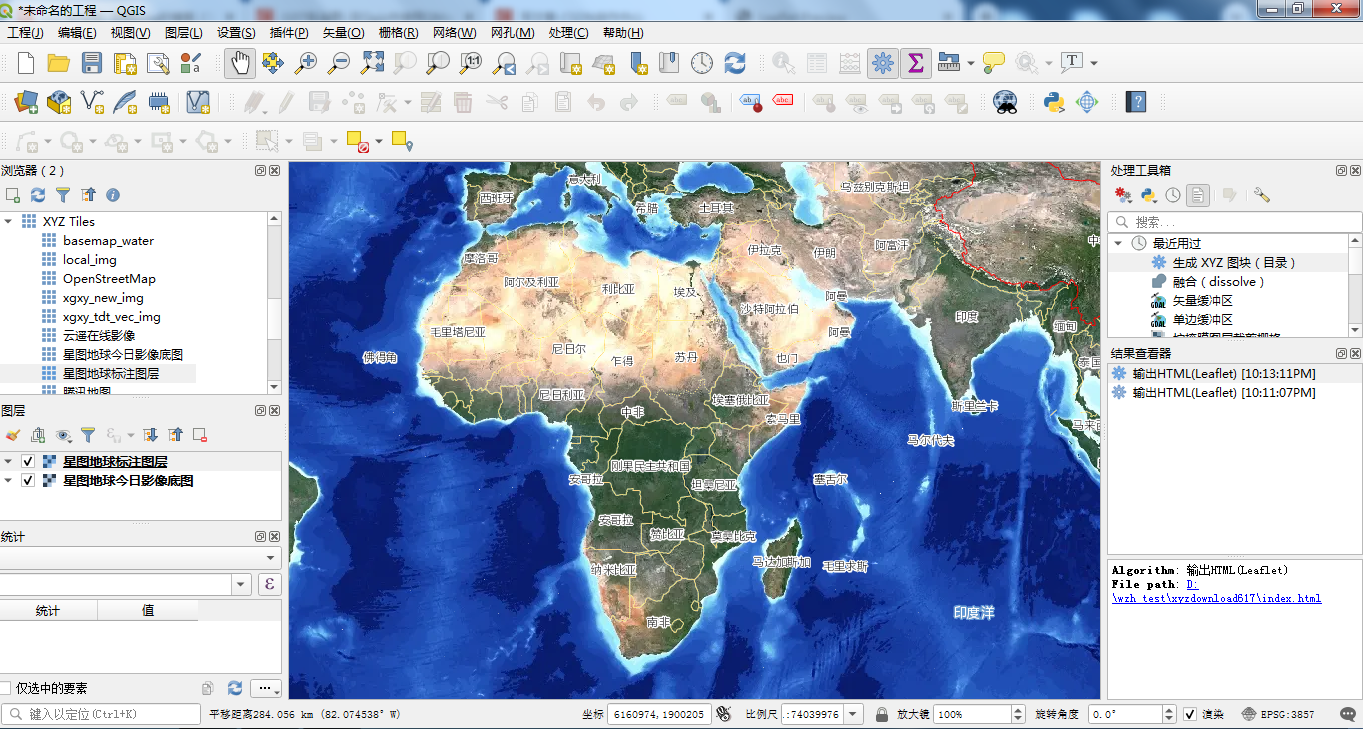
将上面两个xyz图源添加到图层窗口中,这里需要注意一下,添加的时候要注意一下顺序。通常情况下,影像图层是放在最下面的作为底图进行展示的,因此在xyz图源处双击数据源即可完成图层添加。在底图之上,叠加标记图层,让底图看起来更丰富一些。具体效果如下所示:

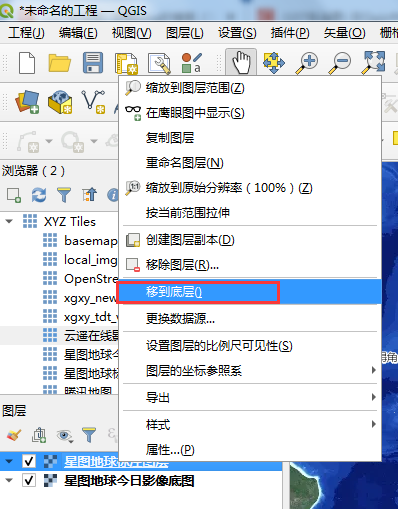
如果在图层添加的过程中,图层的顺序添加错了,也可以在图层窗口中进行调整。鼠标右键点击图层,比如移到底层即可完成当前图层移到最底层。

二、Qgis栅格工具生成
跟Arcgis一样,Qgis同样也有很丰富的工具箱支持,而且都是开箱即用的。帮助用户在进行空间数据分析时,专注数据的展示。本文讲述的XYZ瓦片生成的基础也是使用Qgis中的栅格工具,具体的工具是【生成xyz图块(目录)】。就是支持图层中的瓦片以xyz的形式输出到指定的目录中。
1、生成xyz图块工具在哪里
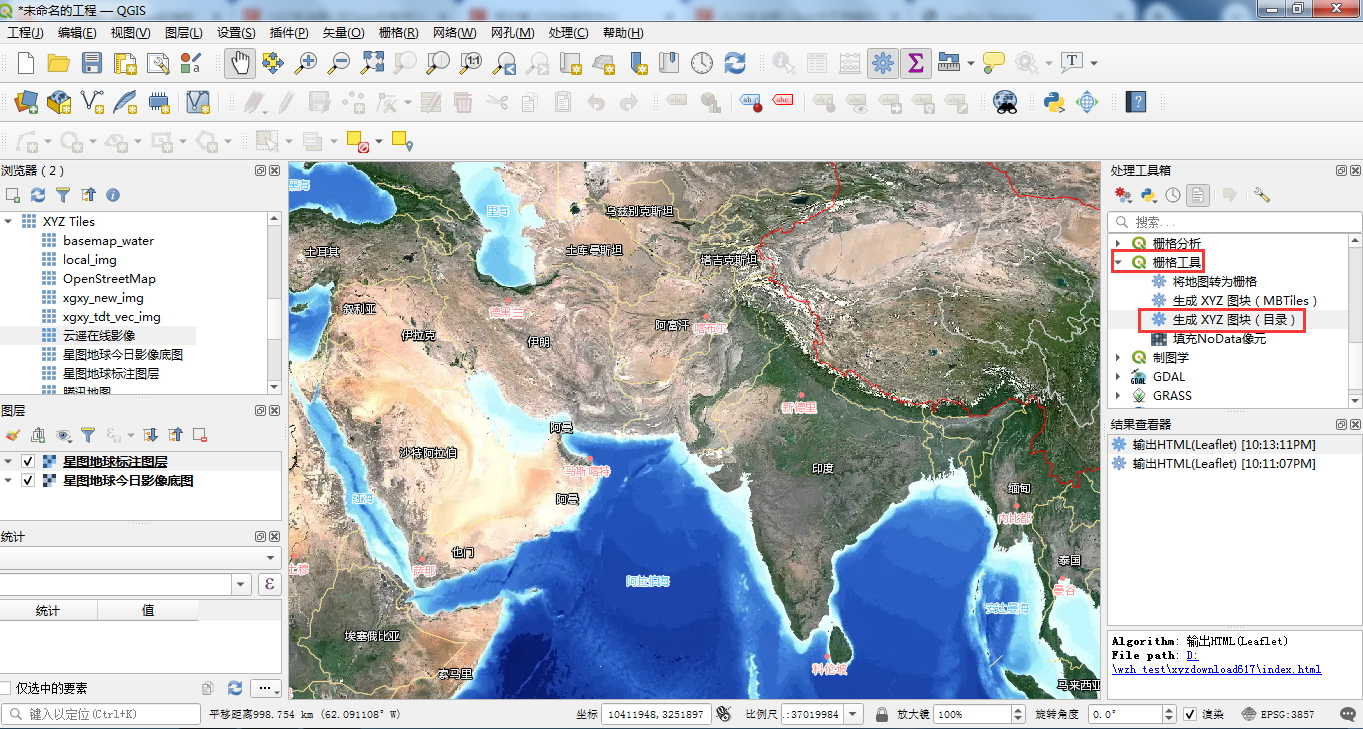
在Qgis软件的工作窗口中,一般处理工具箱的位置位于操作界面中的右侧。在这里集成了许多有用的工具,包括今天的主角栅格工具。

2、生成xyz图块怎么用
鼠标双击生成xyz图块(目录)链接,在这个链接的上面还有一个工具也是生成xyz图块的,只不过它是以MBTiles的方式进行存储,MBTiles这种格式下次可以专门来说一次。本文不进行展开叙述。点开之后出现如下参数设置页面:

需要设置的参数信息如下描述:
| 序号 | 参数 | 说明 |
| 1 | extend | 图层的下载范围,可以从当前图层进行选择 |
| 2 | minzoom | 下载的最小层级 |
| 3 | maxzoom | 下载的最大层级 |
| 4 | DPI | 96,分辨率 |
| 5 | 背景颜色 | 默认透明 |
| 6 | tile format | 瓦片格式,默认png,可以有jpg |
| 7 | tile质量 | 当瓦片格式为jpg时,可以设置图片质量 |
| 8 | 图块宽度 | 256 |
| 9 | 图块高度 | 256 |
| 10 | 瓦块输出目录 | 具体保存瓦块的目录 |
| 11 | 加载示例 | 生成leaflet加载示例程序的位置 |
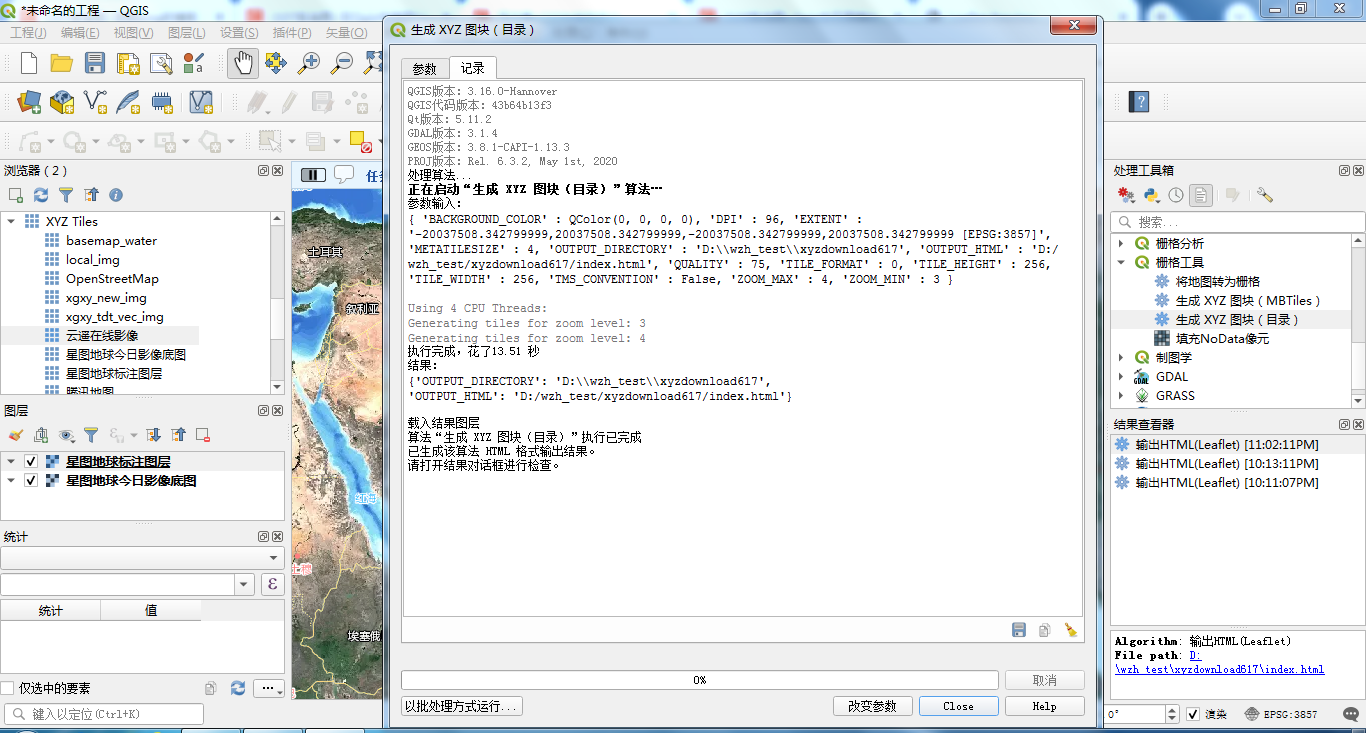
以上参数设置完成后,点击运行按钮完成工具的运行。可以在界面中看到实时的进度和命令的执行参数跟踪情况,日志情况等等。

在记录tab页中可以看到瓦片的下载情况。摘录一部分展示如下:
QGIS版本:3.16.0-Hannover
QGIS代码版本:43b64b13f3
Qt版本:5.11.2
GDAL版本:3.1.4
GEOS版本:3.8.1-CAPI-1.13.3
PROJ版本:Rel. 6.3.2, May 1st, 2020
处理算法...
正在启动“生成 XYZ 图块(目录)”算法…
参数输入:
{ 'BACKGROUND_COLOR' : QColor(0, 0, 0, 0), 'DPI' : 96, 'EXTENT' : '-20037508.342799999,20037508.342799999,-20037508.342799999,20037508.342799999 [EPSG:3857]', 'METATILESIZE' : 4, 'OUTPUT_DIRECTORY' : 'D:\\wzh_test\\xyzdownload617', 'OUTPUT_HTML' : 'D:/wzh_test/xyzdownload617/index.html', 'QUALITY' : 75, 'TILE_FORMAT' : 0, 'TILE_HEIGHT' : 256, 'TILE_WIDTH' : 256, 'TMS_CONVENTION' : False, 'ZOOM_MAX' : 4, 'ZOOM_MIN' : 3 }Using 4 CPU Threads:
Generating tiles for zoom level: 3
Generating tiles for zoom level: 4
执行完成,花了13.51 秒
结果:
{'OUTPUT_DIRECTORY': 'D:\\wzh_test\\xyzdownload617',
'OUTPUT_HTML': 'D:/wzh_test/xyzdownload617/index.html'}载入结果图层
算法“生成 XYZ 图块(目录)”执行已完成
已生成该算法 HTML 格式输出结果。
请打开结果对话框进行检查。这里详细记录了整个瓦片生成的过程,输入参数,输出结果,执行耗时等,非常直观的展示了蒸锅调用过程。
3、下载结果
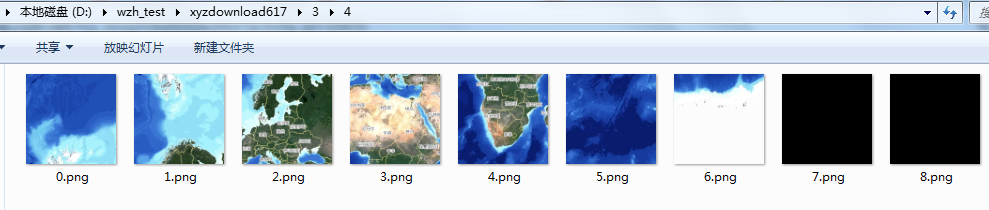
在刚才设置的瓦片生成目录中,可以看到两个层级的瓦片以及一个index.html文件。能看到以下的瓦片信息说明工具执行成功。

4、Leaflet加载离线瓦块
Leaflet加载瓦块的具体技术方式在此不再赘述,这里直接贴出具体的代码。
<!DOCTYPE html>
<html>
<head><title>Leaflet Preview</title><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="https://unpkg.com/leaflet@1.5.1/dist/leaflet.css"integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="crossorigin=""/><script src="https://unpkg.com/leaflet@1.5.1/dist/leaflet.js"integrity="sha512-GffPMF3RvMeYyc1LWMHtK8EbPv0iNZ8/oTtHPx9/cc2ILxQ+u905qIwdpULaqDkyBKgOaB57QTMg7ztg8Jm2Og=="crossorigin=""></script><style type="text/css">body {margin: 0;padding: 0;}html, body, #map{width: 100%;height: 100%;}</style>
</head>
<body><div id="map"></div><script>var map = L.map('map').setView([1.4210854715202004e-14, 8.526512829121202e-14], 3.5);L.tileLayer('file:///D%3A/wzh_test/xyzdownload617/{z}/{x}/{y}.png', {minZoom: 3,maxZoom: 4,tms: false,attribution: 'Generated by TilesXYZ'}).addTo(map);</script>
</body>
</html>
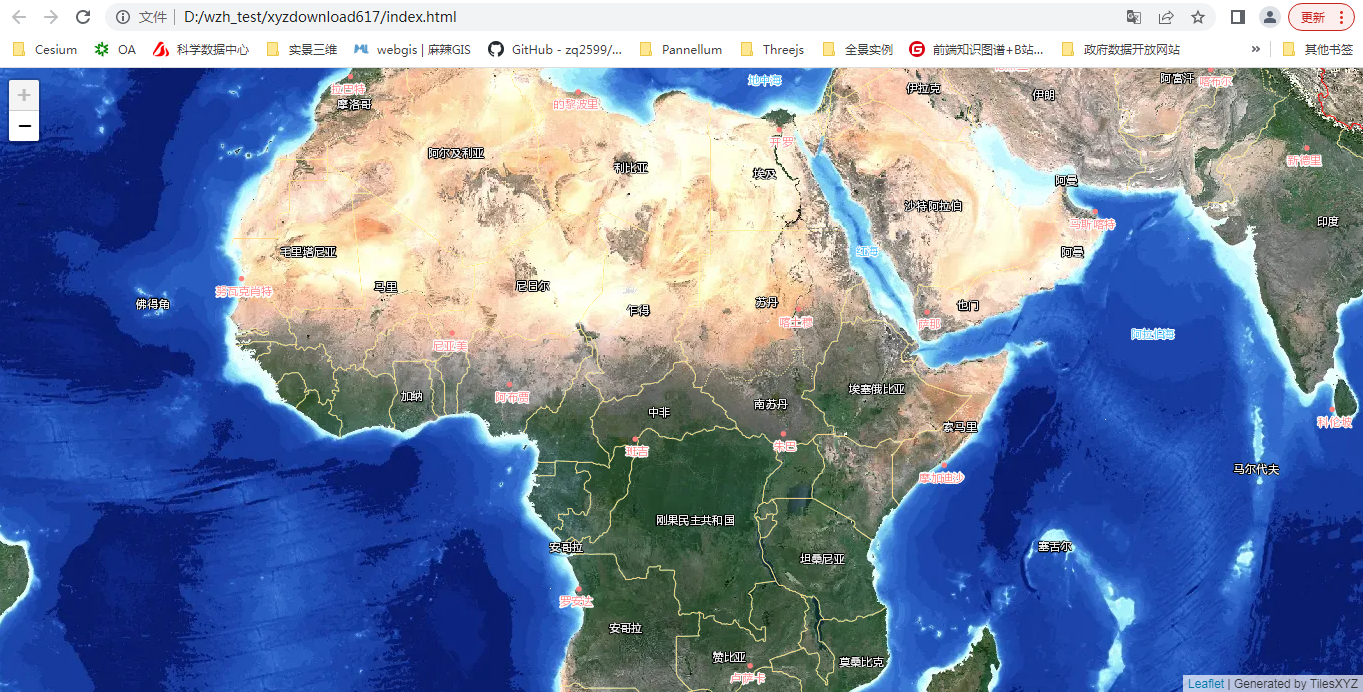
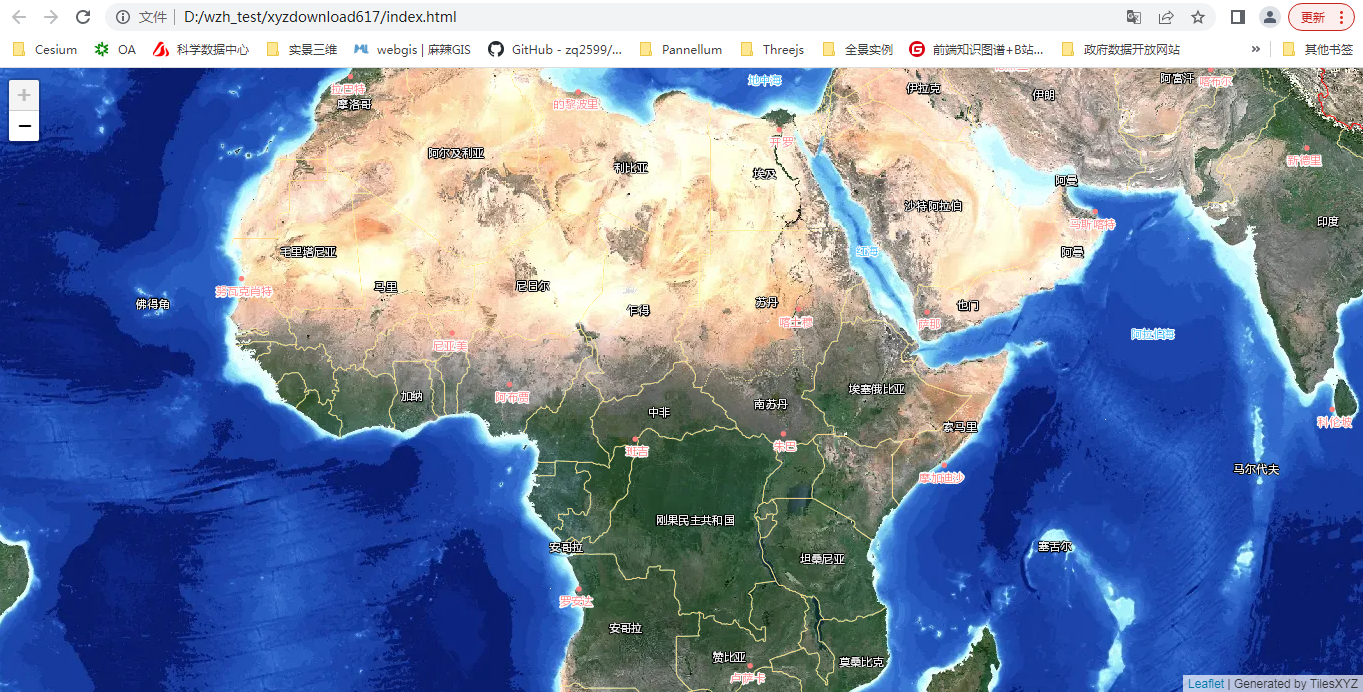
温馨提示:上述代码中,瓦片的发布是以File协议发布的,实际项目中是需要发布成http的,技术上只要采用nginx或者apache等中间件进行静态资源发布即可。最终加载效果如下:

总结
以上就是本文的主要内容,本文将重点介绍在Qgis中直接利用现有功能就能完成XYZ瓦片的下载方式,详细介绍如何进行软件操作,然后使用Leaflet对下载的瓦片进行综合展示。行文仓促,如有不当,欢迎评论区留言批评指正。
相关文章:

Qqis中采用栅格工具生成XYZ瓦片(目录)简介
目录 前言 一、Qgis的相关功能 1、数据准备 2、将两个xyz图源添加到图层 二、Qgis栅格工具生成 1、生成xyz图块工具在哪里 2、生成xyz图块怎么用 3、下载结果 4、Leaflet加载离线瓦块 总结 前言 在上一篇博客中,介绍了一种在Qgis中基于QMetaTiles插件进行xyz瓦…...

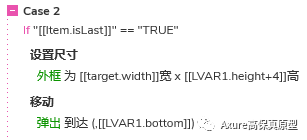
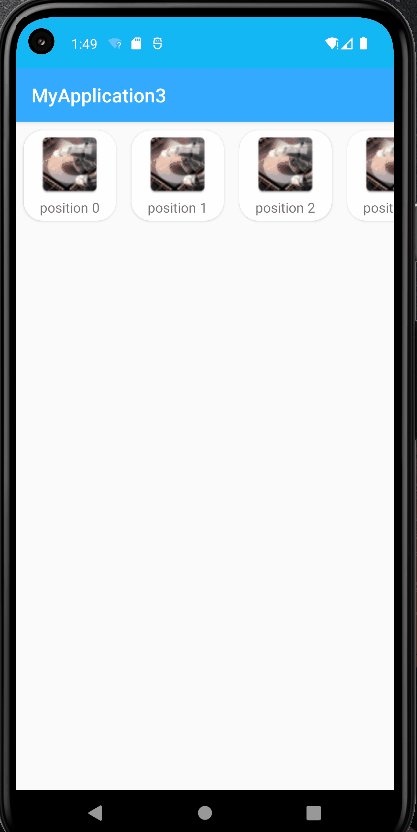
【Axure教程】根据标签数自动调整尺寸的多选下拉列表
多选下拉列表常用于需要用户从一组选项中选择多个选项的情况。它提供了一个下拉菜单,用户可以点击展开并选择他们感兴趣的多个选项。多选下拉列表可以用于展示可选标签,并允许用户选择多个标签。例如,在一个博客发布界面上,可以…...

【python】js逆向基础案例——有道翻译
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 课程亮点: 1、爬虫的基本流程 2、反爬的基本原理 3、nodejs的使用 4、抠代码基本思路 环境介绍: python 3.8 pycharm 2022专业版 >>> 免费使用教程文末名片获取 requests >>> pip install req…...

面经系列.飞猪 Java开发工程师.杭州.2023.6.14一面面经
本人是2023年6月14日面试的,面试的岗位是飞猪的Java研发工程师,地点是杭州,面试时长37分钟,没有问八股文。全都围绕项目在问,在提问的过程中会涉及到原理以及具体操作。整体面试感觉下来,面试官很随和,通过面试也能和面试官学到很多,交流了对未来行业的看法,也对某些技…...

基于物联网及云平台的光伏运维系统
系统结构 在光伏变电站安装逆变器、以及多功能电力计量仪表,通过网关将采集的数据上传至服务器,并将数据进行集中存储管理。用户可以通过PC访问平台,及时获取分布式光伏电站的运行情况以及各逆变器运行状况。平台整体结构如图所示。 光伏背景…...

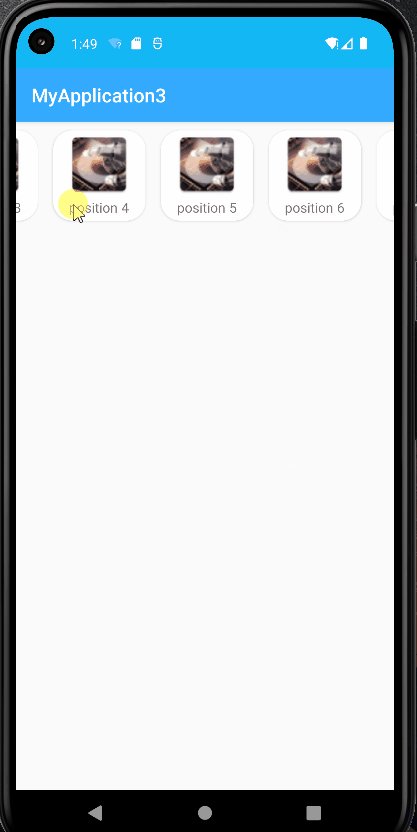
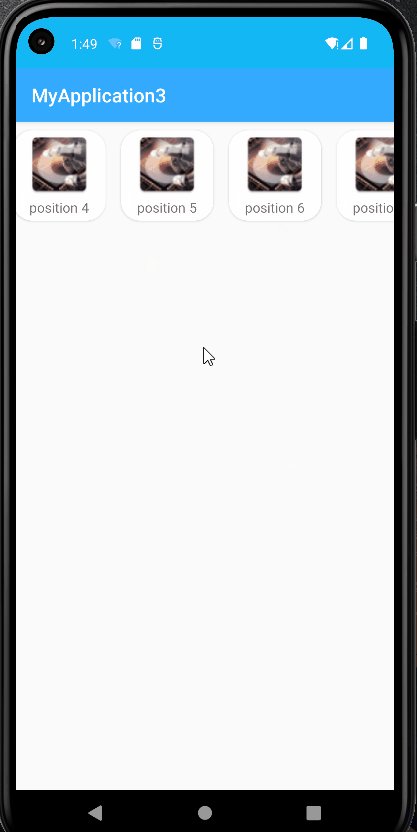
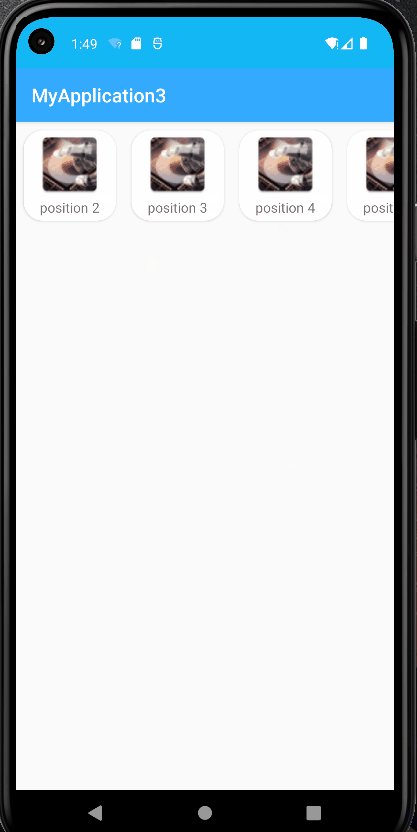
Android kotlin 实现仿京东多个item向左自动排队(横向、动手滑动、没有首尾滑动)功能
文章目录 一、实现效果二、引入依赖三、源码实现1、适配器2、视图实现一、实现效果 二、引入依赖 在app的build.gradle在添加以下代码 1、implementation com.github.CymChad:BaseRecyclerViewAdapterHelper:3.0.6,这个里面带的适配器,直接调用就即可 BaseRecyclerViewAdapt…...

美团买菜基于 Flink 的实时数仓建设
美团买菜基于 Flink 的实时数仓建设 1. 背景介绍2. 技术愿景和架构设计3. 典型场景、挑战与应对3.1 动态 ETA 实时特征3.2 实时数据经营分析 4. 未来规划 1. 背景介绍 美团买菜是美团自营生鲜零售平台,上面所有的商品都由美团亲自采购,并通过供应链物流体…...
08)
前端vue入门(纯代码)08
【08.webStorage--本地存储】 (1). 什么是 localStorage 和 sessionStorage ? 它们都是浏览器的一种本地存储数据的方式它们只是存在本地,即浏览器中,不会发送到服务器 它们的区别: localStorage:永久存在浏览器中…...

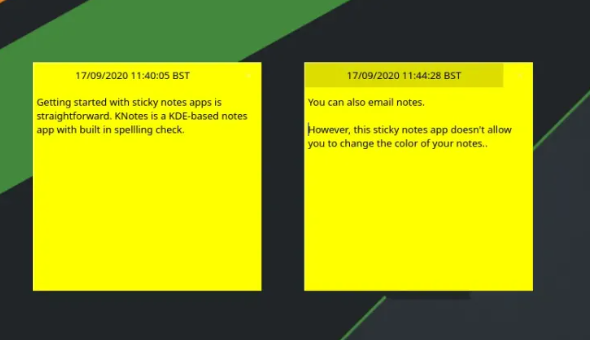
Xubuntu22.04之便签工具(一百八十)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

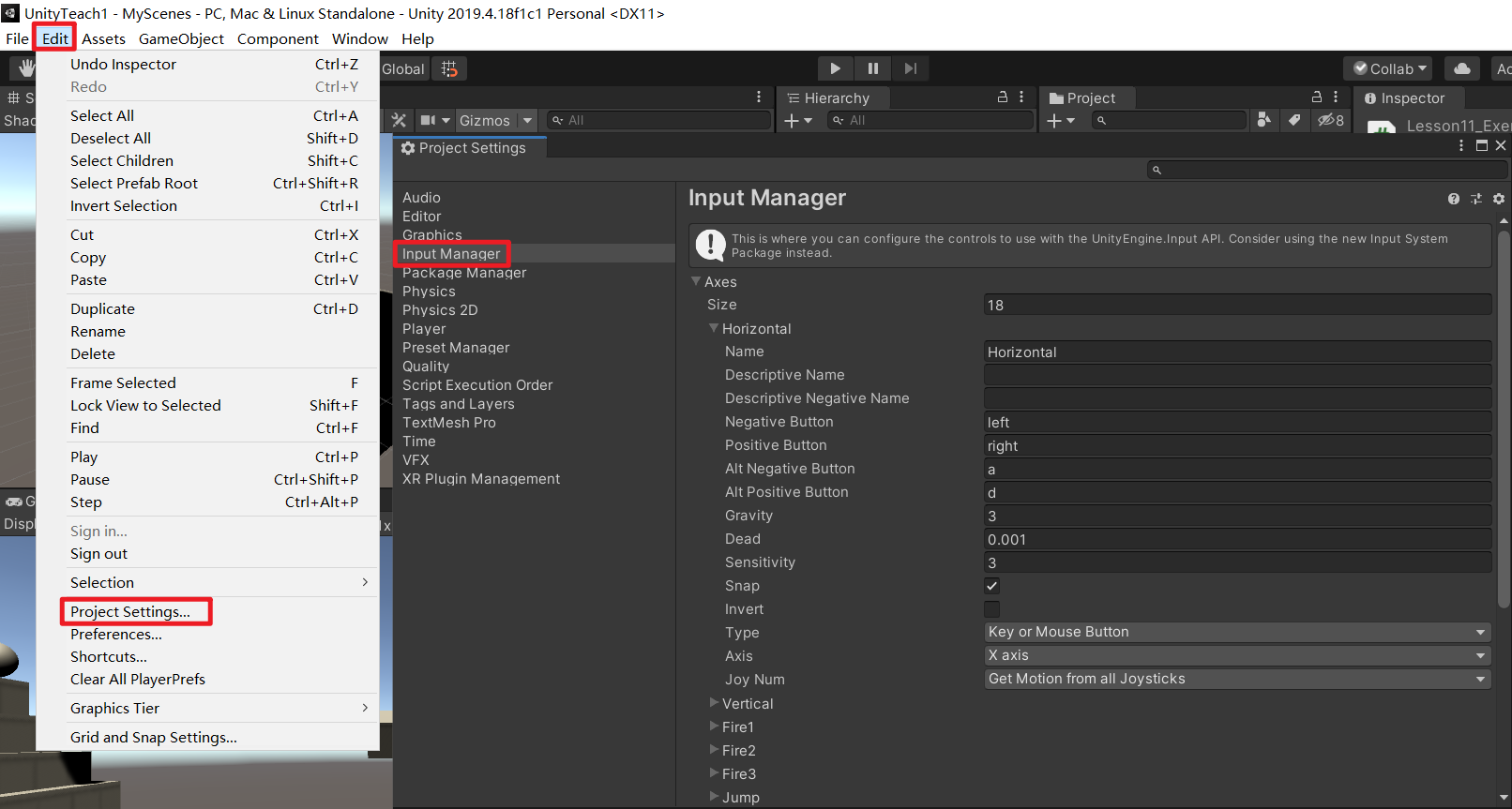
Unity入门4——重要组件与API
一、GameObject (一)成员变量 // 名字 print(this.gameObject.name); this.gameObject.name "Lesson4唐老狮改名"; print(this.gameOb…...

NFS服务器安装及NFS制备程序安装
NFS服务器安装及NFS制备程序安装 NFS服务器安装 NFS是一种分布式文件系统协议,由sun公司开发,旨在允许客户端主机可以像访问本地存储一样通过网络访问服务端文件 安装NFS服务器 登录需要安装NFS服务器的主机执行以下命令完成NFS安装 yum -y install…...
--matlab中yalmip函数介绍)
matlab+yalmip+cplex求解车辆路径优化问题(VRP)--matlab中yalmip函数介绍
YALMIP是一个MATLAB工具箱,用于建模和求解优化问题。它支持线性规划、二次规划、整数规划、鲁棒优化、半定规划等优化问题的建模和求解。下面是一些常用的函数的详细介绍: 1. sdpvar:用于定义优化问题中的变量。可以定义实数、向量和矩阵型变…...

实战:用dockerfile创建镜像实现springboot项目容器化
文章目录 前言技术积累docker基本操作命令dockerfile简介dockerfile指令说明 实战演示创建dockerfile创建挂载目录构建dockerfile启动容器完成验证 写在最后 前言 docker容器化方案是当下流行的服务部署方式,在软件领域举足轻重。我公司的测试、线上环境都采用dock…...

【Flask】配置项解析与加载
文章目录 默认配置表配置项加载方式直接配置存放在app.config字典通过.py配置文件通过class类加载对象通过.json配置文件通过环境变量配置内置命令行 默认配置表 配置项默认值备注DEBUGFalse是否开启 Debug 模式。如果为True,修改了代码,只需要保存&…...

Dinky: 实时即未来,让 Flink SQL 纵享丝滑--如何本地编译、运行
什么是Dinky 实时即未来,Dinky 为 Apache Flink 而生,让 Flink SQL 纵享丝滑。 Dinky 是一个开箱即用、易扩展,以 Apache Flink 为基础,连接 OLAP 和数据湖等众多框架的一站式实时计算平台,致力于流批一体和湖仓一体的探索与实践。 最后,Dinky 的发展皆归功于 Apache …...

2023 Nature 健康系统规模的语言模型是通用预测引擎
文章目录 一、论文关键信息二、论文主要内容三、总结与讨论🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、论文关键信息 论文标题:Health system-scale language models are all-purpose prediction engines 期刊信息:2023 Nature 论文地址:h...

《2023 年 React 生态》
大家好,我是 Chocolate。 前不久看到一篇不错的内容,来自于 The React Ecosystem in 2023,也结合自己今年使用的 React 生态总结一下。 本文并非视频演讲稿,和视频内容还是有一点点区别,视频内容相对来说会更加详细一…...

武职302303笔记-day01
这里写自定义目录标题 开发永和小票开发步骤1、对页面进行需求分析 使用CSS的方式 Order.html问题:html代码和css样式代码交织 idea开发后端程序使用chatGPT给我们打工QRCreate.java 开发永和小票 开发步骤 1、对页面进行需求分析 页面是很多文字组成,…...

Python面试高频100题【11~15题】
Python面试必知100例。收集整理了目前Python岗位常见的面试题,希望大家通过学习理解相关知识点。下面介绍的是11~15道题。 十一、请介绍下Python中单下划线与双下划线区别 在Python中,单下划线和双下划线主要用于命名变量和方法,而它们具有不…...

Linux下Redis 存储
命令使用 目录 命令使用 RDB持久化 AOF持久化 yum安装 [rootlocalhost ~]# yum -y install redis 已加载插件:fastestmirror Loading mirror speeds from cached hostfile* c7-media: * epel: ftp.yz.yamagata-u.ac.jpvim到文件etc/redis.conf 取消注释requirep…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
