three.js通过CubeTexture加载环境贴图,和RGBELoader加载器加载hdr环境贴图
一、使用CubeTexture进行环境贴图
1.CubeTexture使用介绍
Three.js中可以通过使用CubeTexture进行环境贴图,CubeTexture需要将6张图片(正面、反面、上下左右)包装成一个立方体纹理。下面是一个简单的例子:
首先需要加载六张贴图:
var urls = ['px.png', 'nx.png','py.png', 'ny.png','pz.png', 'nz.png'
];
var textureCube = new THREE.CubeTextureLoader().load(urls);
textureCube.format = THREE.RGBFormat;
然后将这个纹理应用到场景的背景中:
scene.background = textureCube;
或者将它应用到一个物体上:
var material = new THREE.MeshBasicMaterial( { envMap: textureCube } );
2. 使用CubeTexture实现球体和街道环境贴图
接下来我们就动手实践一下吧:
在代码中,可以先创建一个CubeTexture并将其应用到场景的背景中:
// 设置cube纹理加载器
const cubeTextureLoader = new THREE.CubeTextureLoader(); // 立方体纹理加载器
const envMapTexture = cubeTextureLoader.load([ // 设置环境贴图"textures/environmentMaps/3/px.jpg","textures/environmentMaps/3/nx.jpg","textures/environmentMaps/3/py.jpg","textures/environmentMaps/3/ny.jpg","textures/environmentMaps/3/pz.jpg","textures/environmentMaps/3/nz.jpg",
]);
// 给场景添加背景
scene.background = envMapTexture;
然后创建一个具有高光部分的材质,并将envMap参数设置为之前创建的环境贴图:
// 创建球体
const sphereGeometry = new THREE.SphereBufferGeometry(1, 20, 20); // 参数:半径、水平分段数、垂直分段数
const material = new THREE.MeshStandardMaterial({ // 创建材质metalness: 0.7, // 金属度roughness: 0.1, // 粗糙度envMap: envMapTexture, // 环境贴图
});
const sphere = new THREE.Mesh(sphereGeometry, material); // 根据几何体和材质创建球体
scene.add(sphere); // 添加到场景中
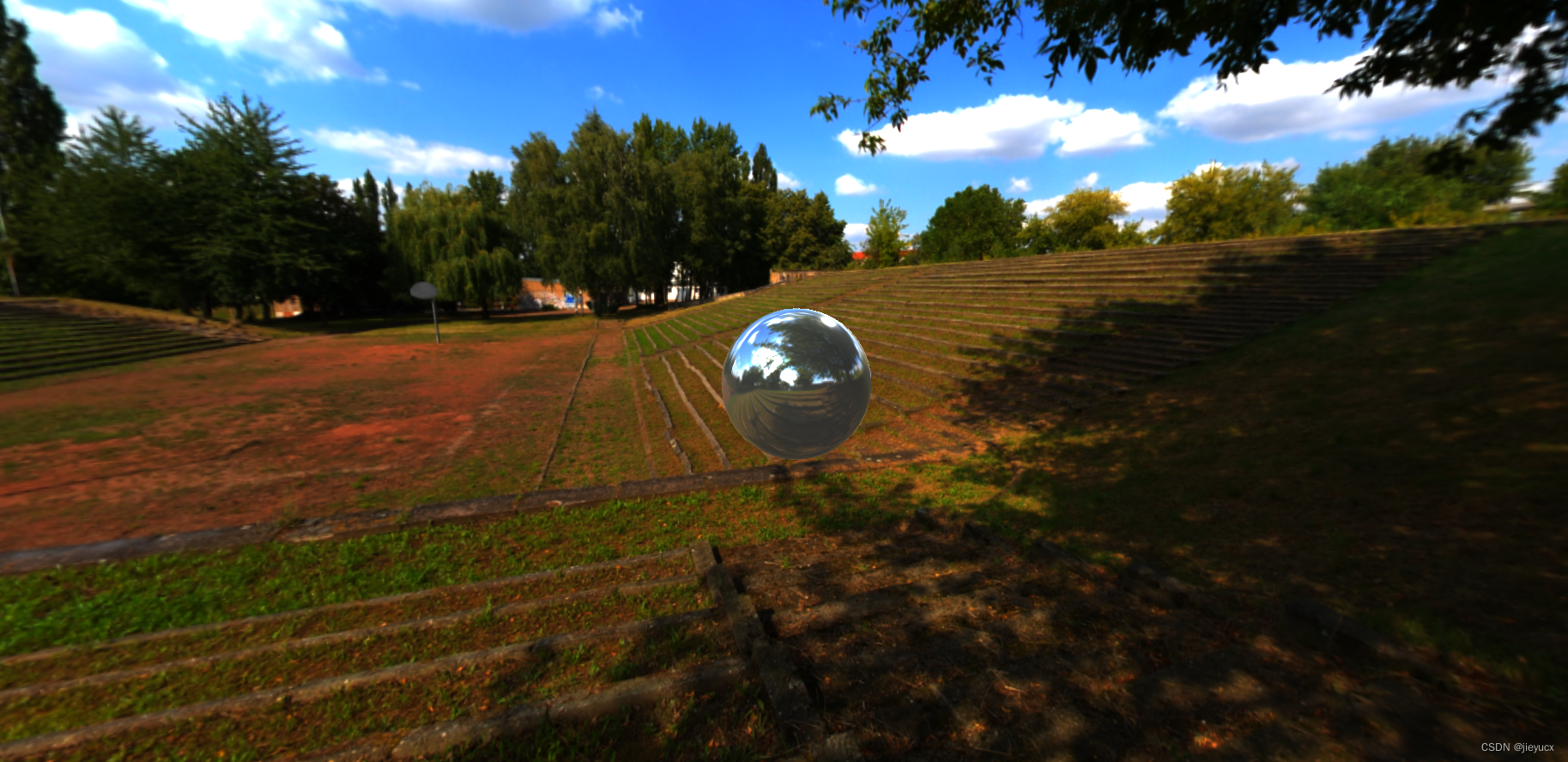
这样,在场景中移动相机时就可以看到物体和房屋内墙壁、地面反射出周围环境的效果。
- 如图:

- 完整代码如下:
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";// 1、创建场景
const scene = new THREE.Scene();
scene.background = new THREE.Color(0x003261); // 将背景色设置为蓝色// 2、创建相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);// 设置相机位置
camera.position.set(0, 0, 10);
scene.add(camera);// 设置cube纹理加载器
const cubeTextureLoader = new THREE.CubeTextureLoader(); // 立方体纹理加载器
const envMapTexture = cubeTextureLoader.load([ // 设置环境贴图"textures/environmentMaps/3/px.jpg","textures/environmentMaps/3/nx.jpg","textures/environmentMaps/3/py.jpg","textures/environmentMaps/3/ny.jpg","textures/environmentMaps/3/pz.jpg","textures/environmentMaps/3/nz.jpg",
]);
// 创建球体
const sphereGeometry = new THREE.SphereBufferGeometry(1, 20, 20); // 参数:半径、水平分段数、垂直分段数
const material = new THREE.MeshStandardMaterial({ // 创建材质metalness: 0.7, // 金属度roughness: 0.1, // 粗糙度envMap: envMapTexture, // 环境贴图
});
const sphere = new THREE.Mesh(sphereGeometry, material); // 根据几何体和材质创建球体
scene.add(sphere); // 添加到场景中// 给场景添加背景
scene.background = envMapTexture;// 灯光
// 环境光
// 参数 1:光源颜色 2:光源强度
const light = new THREE.AmbientLight(0xffffff, 0.5); // soft white light
scene.add(light); // 将光源添加到场景中
//直线光源
const directionalLight = new THREE.DirectionalLight(0xffffff, 1); // 参数:光源颜色、光源强度
directionalLight.position.set(10, 10, 10); // 设置光源位置
scene.add(directionalLight); // 将光源添加到场景中// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);
// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;function render() {controls.update();renderer.render(scene, camera);// 渲染下一帧的时候就会调用render函数requestAnimationFrame(render);
}render();// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {// console.log("画面变化了");// 更新摄像头camera.aspect = window.innerWidth / window.innerHeight;// 更新摄像机的投影矩阵camera.updateProjectionMatrix();// 更新渲染器renderer.setSize(window.innerWidth, window.innerHeight);// 设置渲染器的像素比renderer.setPixelRatio(window.devicePixelRatio);
});二、RGBELoader加载器加载hdr环境贴图
1. RGBELoader加载器使用介绍
RGBELoader是一个three.js中的纹理加载器,它可以加载HDR格式的纹理。HDR格式有更高的精度和更广的颜色范围,能够更好地表现真实的光照和阴影等细节。RGBELoader的使用方法如下:
- 导入RGBELoader模块:
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader.js';
- 创建RGBELoader实例:
const rgbeLoader = new RGBELoader();
- 加载HDR纹理:
rgbeLoader.load('/path/to/texture.hdr',texture => {// do something with loaded texture},undefined,error => {console.error( 'Error loading HDR texture', error );}
);
加载器使用的第一个参数是纹理的路径,第二个参数是加载成功后的回调函数。在回调函数中可以获取加载成功后的texture对象并进行相关操作。第三个参数是加载进度的回调函数,第四个参数是加载失败的回调函数。
举例:
下面是一个简单的three.js场景,使用RGBELoader加载HDR纹理并将其用作环境贴图。
import * as THREE from 'three';
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader.js';
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js';const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75,window.innerWidth / window.innerHeight,0.1,1000
);
camera.position.set( 0, 0, 5 );const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );const rgbeLoader = new RGBELoader();
rgbeLoader.load('/path/to/texture.hdr',texture => {const pmremGenerator = new THREE.PMREMGenerator( renderer );pmremGenerator.compileEquirectangularShader();const envMap = pmremGenerator.fromEquirectangular( texture ).texture;scene.background = envMap;scene.environment = envMap;texture.dispose();pmremGenerator.dispose();},undefined,error => {console.error( 'Error loading HDR texture', error );}
);const controls = new OrbitControls( camera, renderer.domElement );function animate() {requestAnimationFrame( animate );controls.update();renderer.render( scene, camera );
}
animate();
上面的代码中,除了RGBELoader之外还使用了PMREMGenerator贴图产生器和OrbitControls控制器。通过PMREMGenerator将HDR纹理生成立方体贴图,并将其用作背景和环境光照。OrbitControls控制器用于交互式控制摄像机。
2. 异步加载hdr实战
前面介绍了同步用法,这里使用异步加载的方式实现一个球体和周围环境的hdr加载贴图
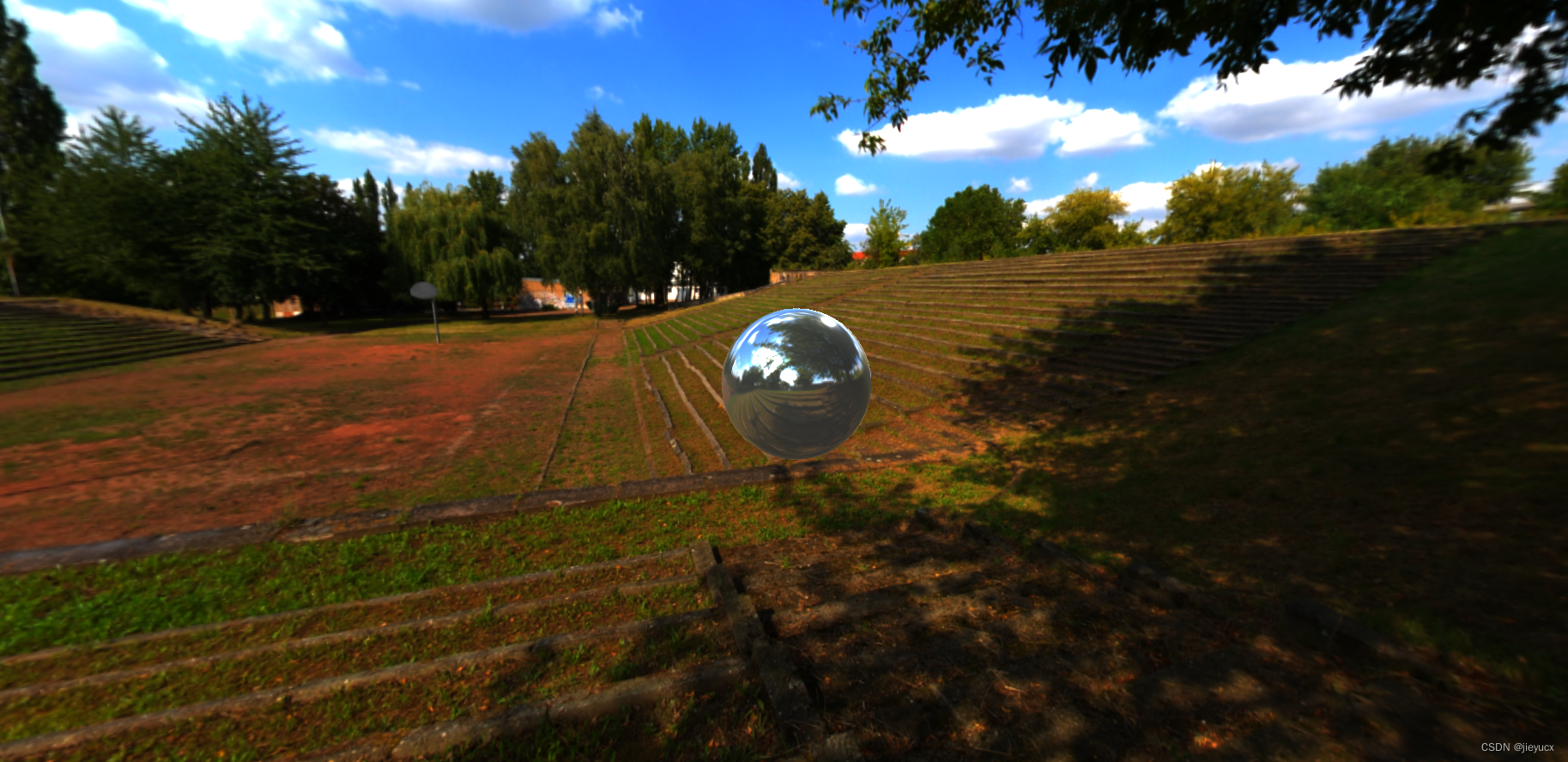
效果如图:

- 核心代码
// 导入hdr加载器
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader";// 加载hdr环境图
const rgbeLoader = new RGBELoader();
rgbeLoader.loadAsync("textures/hdr/004.hdr").then((texture) => {texture.mapping = THREE.EquirectangularReflectionMapping; // 设置映射类型scene.background = texture; // 设置背景scene.environment = texture; // 设置环境贴图
});
- 整体代码如下:
import * as THREE from "three";
// 导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
// 导入hdr加载器
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader";// 目标:加载hdr环境图// 加载hdr环境图
const rgbeLoader = new RGBELoader();
rgbeLoader.loadAsync("textures/hdr/004.hdr").then((texture) => {texture.mapping = THREE.EquirectangularReflectionMapping; // 设置映射类型scene.background = texture; // 设置背景scene.environment = texture; // 设置环境贴图
});// 1、创建场景
const scene = new THREE.Scene();
scene.background = new THREE.Color(0x003261); // 将背景色设置为蓝色// 2、创建相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);// 设置相机位置
camera.position.set(0, 0, 10);
scene.add(camera);// 创建球体
const sphereGeometry = new THREE.SphereBufferGeometry(1, 20, 20); // 参数:半径、水平分段数、垂直分段数
const material = new THREE.MeshStandardMaterial({ // 创建材质metalness: 0.7, // 金属度roughness: 0.1, // 粗糙度
});
const sphere = new THREE.Mesh(sphereGeometry, material); // 根据几何体和材质创建球体
scene.add(sphere); // 添加到场景中// 灯光
// 环境光
// 参数 1:光源颜色 2:光源强度
const light = new THREE.AmbientLight(0xffffff, 0.5); // soft white light
scene.add(light); // 将光源添加到场景中
//直线光源
const directionalLight = new THREE.DirectionalLight(0xffffff, 1); // 参数:光源颜色、光源强度
directionalLight.position.set(10, 10, 10); // 设置光源位置
scene.add(directionalLight); // 将光源添加到场景中// 初始化渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight);
// console.log(renderer);
// 将webgl渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement);// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。
controls.enableDamping = true;function render() {controls.update();renderer.render(scene, camera);// 渲染下一帧的时候就会调用render函数requestAnimationFrame(render);
}render();// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {// console.log("画面变化了");// 更新摄像头camera.aspect = window.innerWidth / window.innerHeight;// 更新摄像机的投影矩阵camera.updateProjectionMatrix();// 更新渲染器renderer.setSize(window.innerWidth, window.innerHeight);// 设置渲染器的像素比renderer.setPixelRatio(window.devicePixelRatio);
});相关文章:

three.js通过CubeTexture加载环境贴图,和RGBELoader加载器加载hdr环境贴图
一、使用CubeTexture进行环境贴图 1.CubeTexture使用介绍 Three.js中可以通过使用CubeTexture进行环境贴图,CubeTexture需要将6张图片(正面、反面、上下左右)包装成一个立方体纹理。下面是一个简单的例子: 首先需要加载六张贴图…...

pycharm中Terminal输入sqlite3,出现无法将sqlite项识别为cmdlet**的解决方法
前提:本机上已安装sqlite3,安装详见:pycharm社区版中安装配置sqlite3_Sunshine_0426的博客-CSDN博客 问题: cmd命令行中或pycharm中Terminal行输入sqlite3 db.sqlite3命令后,出现“无法将“sqlite3”项识别为 cmdlet…...

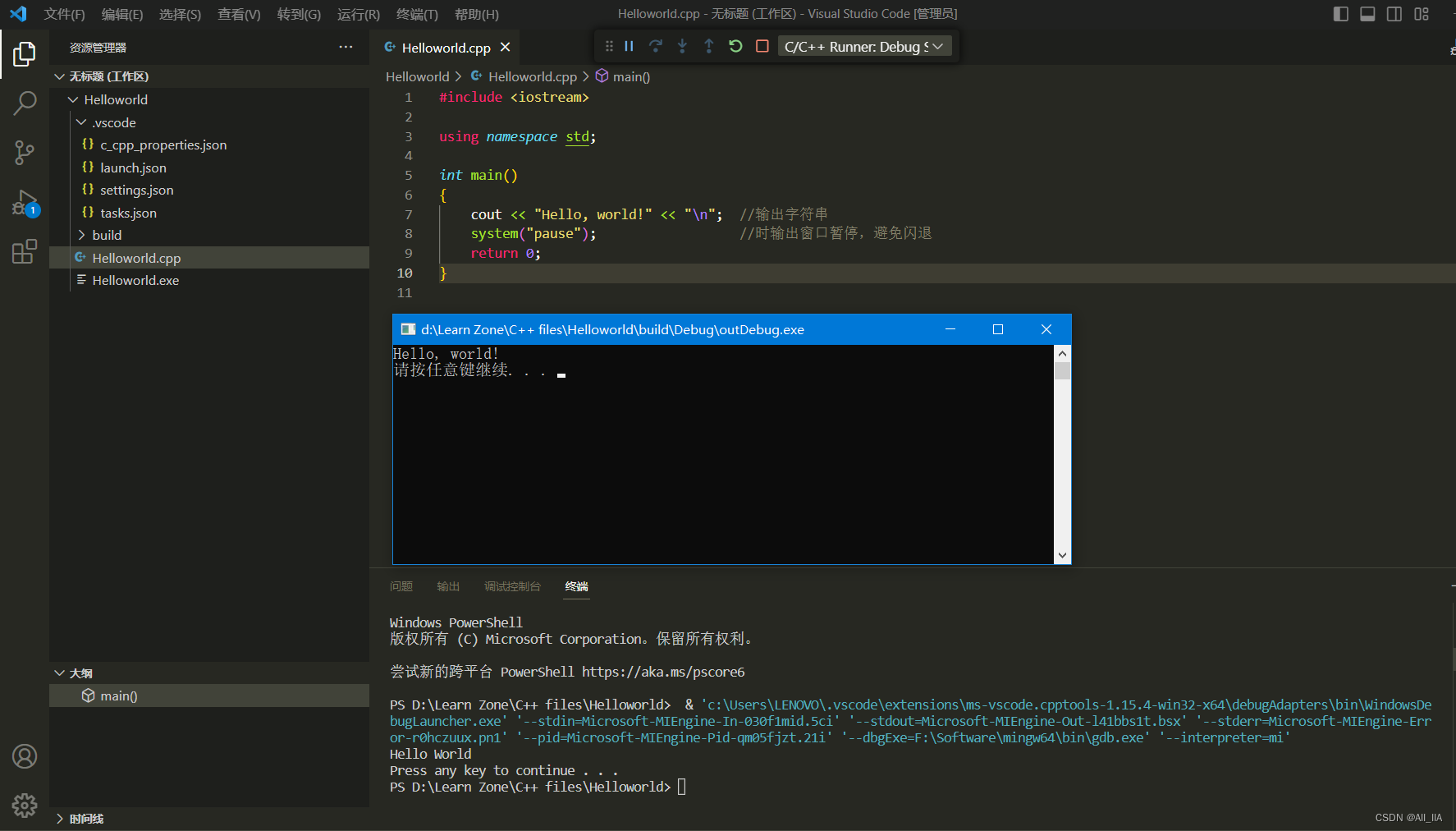
VSCode 安装配置教程详解包含c++环境配置方法
vscode安装教程及c环境配置详解 vscode下载安装下载C扩展插件VScode C环境配置配置环境变量检查 MinGW 安装配置编译器:配置构建任务检查是否安装了编译器配置完毕 vscode下载安装 地址:官网下载地址 直接打开下载好的.exe文件进行安装即可࿰…...
)
Baumer工业相机堡盟工业相机如何通过BGAPISDK将图像放大缩小显示(C#)
Baumer工业相机堡盟工业相机如何通过BGAPISDK将图像放大缩小显示(C#) Baumer工业相机Baumer工业相机BGAPISDK和图像放大缩小的技术背景Baumer工业相机通过BGAPISDK将相机图像图像放大缩小功能1.引用合适的类文件2.通过BGAPISDK将相机图像图像放大缩小功能…...

8.1 PowerBI系列之DAX函数专题-进阶-解决列排序对计算的影响
需求 下列矩阵中,在月份列不按照原始数据的month_no排列时,能正确计算销售额占比,但是当月份按照month_no排序时就会出错,需要解决这个问题。 实现 month % divide([amount],calculate([amount],all(date[month desc]))) //排…...

Java的第十二篇文章——集合
目录 第十二章 集合 学习目标 1. 集合框架的由来 2. 集合框架的继承体系 3. Collection接口 3.1 Collection接口的常用方法 4. Iterator接口 4.1 Iterator接口的抽象方法 4.2 获取迭代器接口实现类 4.3 迭代器的实现原理 4.4 并发修改异常 4.5 集合存储自定义对象并…...

docker 镜像制作 与 CI/CD
目录 镜像到底是什么? 使用docker创建镜像 步骤: 1、编辑Dockerfile(Dockerfile是docker制作镜像的配方文件) 2、编辑requirements.txt文件 3、编辑app.py文件,我们的程序文件 4、生成镜像文件 5、查看生成的镜…...

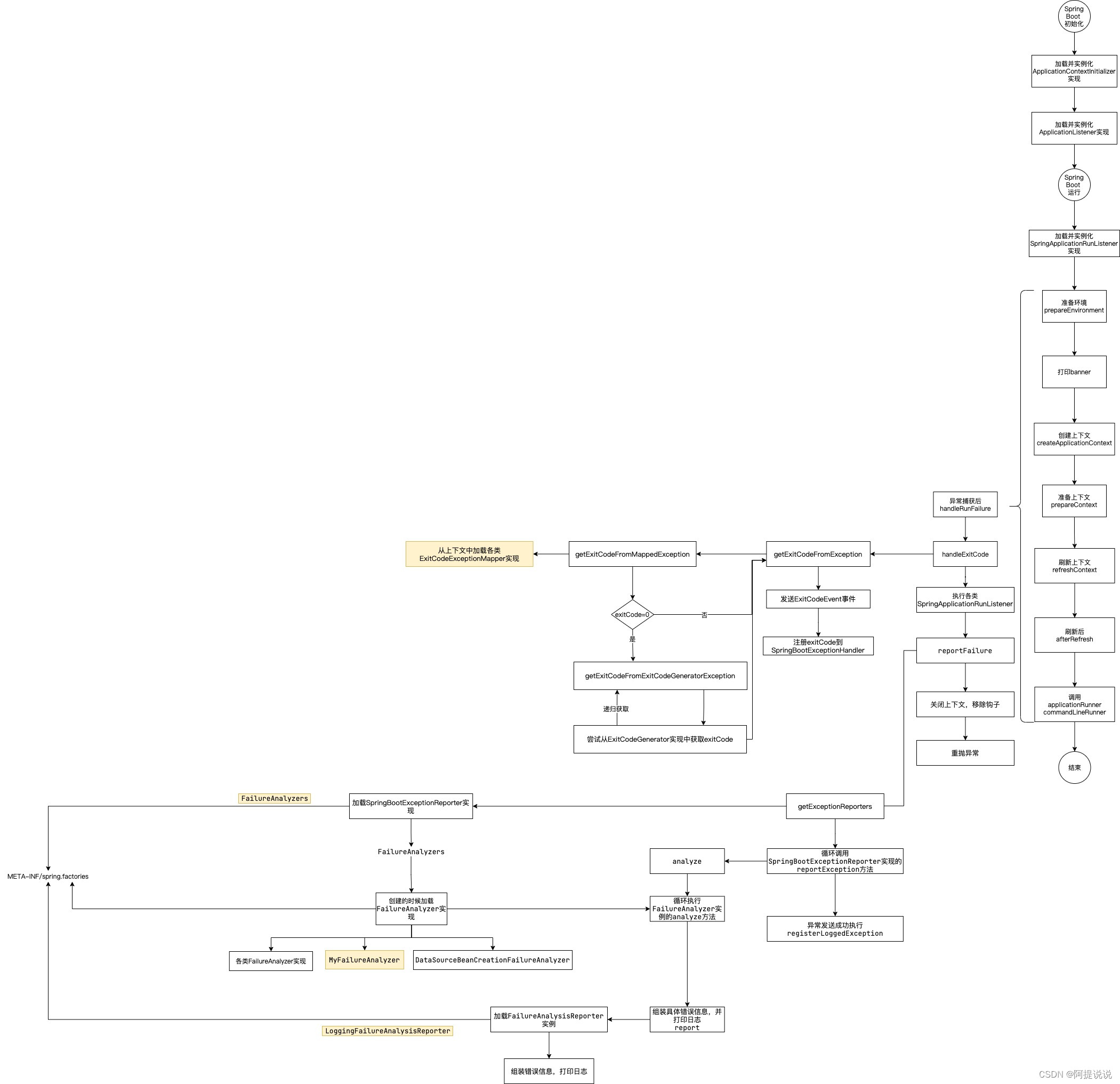
Spring Boot 异常报告器解析
基于Spring Boot 3.1.0 系列文章 Spring Boot 源码阅读初始化环境搭建Spring Boot 框架整体启动流程详解Spring Boot 系统初始化器详解Spring Boot 监听器详解Spring Boot banner详解Spring Boot 属性配置解析Spring Boot 属性加载原理解析Spring Boot 异常报告器解析 创建自定…...

瑞亚太空活动公司RSA与英国国防与安全加速器达成量子项目合作
(图片来源:网络) 瑞亚太空活动公司(RSA)与英国国防与安全加速器(DASA)签署了合作协议,主要开发名为“无限交换”的可操纵量子真空的技术项目。这是RSA在英国签订的第一份合同&…...

Shapley值法介绍及实例计算
Shapley值法介绍及实例计算 为解决多个局中人在合作过程中因利益分配而产生矛盾的问题,属于合作博弈领域。应用 Shapley 值的一大优势是按照成员对联盟的边际贡献率将利益进行分配,即成员 i 所分得的利益等于该成员为他所参与联盟创造的边际利益的平均值…...

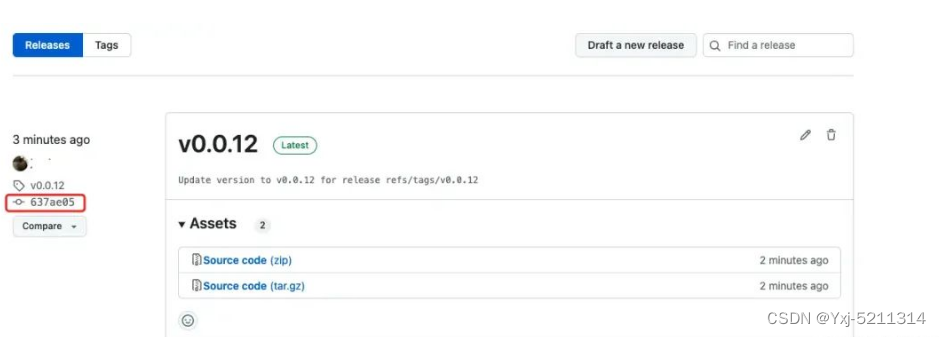
不用手动改 package.json 的版本号
“为什么package.json 里的版本还是原来的,有没有更新?”,这个时候我意识到,我们完全没有必要在每次发布的时候还特意去关注这个仓库的版本号,只要在发布打tag的时候同步一下即可 node.js 部分,我们得有一个…...

gitlab Can‘t update,dev has no tracked branch
代码仓库迁移到gitlab后本地更改仓库地址后 拉取代码报错: Can’t update,dev has no tracked branch: 解决办法: 在当前项目的目录下运行命令: git branch -u git dev --set-upstream-toorigin/dev第一个dev是本地分支名字&…...

sql批量操作
SQl: 1,在某一字段后批量增加内容:UPDATE 表名 SET 字段 CONCAT(字段,要增加的内容) 例:UPDATE b8_niuniu_permission SET game_ids CONCAT(game_ids,,3) (或者后面可以加where条件) 2,批量修改某一字段…...

数据库监控与调优【九】—— 索引数据结构
索引数据结构-B-Tree索引、Hash索引、空间索引、全文索引 二叉树查找 对于相同深度的节点,左侧的节点总是比右侧的节点小。在搜索时,如果要搜索的值key大于根节点(图中6),就会在右侧子树里查找;key小于根…...

哈工大计算机网络传输层详解之:流水线机制与滑动窗口协议
哈工大计算机网络传输层详解之:流水线机制与滑动窗口协议 哈工大计算机网络课程传输层协议详解之:可靠数据传输的基本原理哈工大计算机网络课程传输层协议详解之:TCP协议哈工大计算机网络课程传输层协议详解之:拥塞控制原理剖析 …...

Unity Mac最新打苹果包流程
作者介绍:铸梦xy。IT公司技术合伙人,IT高级讲师,资深Unity架构师,铸梦之路系列课程创始人。 IOS详细打包流程1.申请APPID2.申请开发证书3.创建描述文件 IOS详细打包流程 1.申请AppID 2.创建证书 3.申请配置文件(又名描…...

【MySQL数据库 | 第二十篇】explain执行计划
目录 前言: explain: 语法: 总结: 前言: 上一篇我们介绍了从时间角度分析MySQL语句执行效率的三大工具:SQL执行频率,慢日志查询,profile。但是这三个方法也只是在时间角度粗略的…...

学Python能做哪些副业?我一般不告诉别人!建议存好
前两天一个朋友找到我吐槽,说工资一发交完房租水电,啥也不剩,搞不懂朋友圈里那些天天吃喝玩乐的同龄人钱都是哪来的?确实如此,刚毕业的大学生工资起薪都很低,在高消费、高租金的城市,别说存钱&a…...

简化 Hello World:Java 新写法要来了
OpenJDK 的 JEP 445 提案正在努力简化 Java 的入门难度。 这个提案主要是引入 “灵活的 Main 方法和匿名 Main 类” ,希望 Java 的学习过程能更平滑,让学生和初学者能更好地接受 Java 。 提案的作者 Ron Pressler 解释:现在的 Java 语言非常…...

【服务器】springboot实现HTTP服务监听
文章目录 前言1. 本地环境搭建1.1 环境参数1.2 搭建springboot服务项目 2. 内网穿透2.1 安装配置cpolar内网穿透2.1.1 windows系统2.1.2 linux系统 2.2 创建隧道映射本地端口2.3 测试公网地址 3. 固定公网地址3.1 保留一个二级子域名3.2 配置二级子域名3.2 测试使用固定公网地址…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
