react-redux
Redux
- 是js容器,用于进行全局的 状态管理
- 它可以用在react, angular, vue等项目中, 但基本与react配合使用
- 三大核心:
- 单一数据源
- 整个应用的state被存储在一棵 object tree中,并且这个 object tree只存在于一个唯一的 store 中
- State是只读的
- 唯一改变state的方法就是触发action,action 是一个用来描述已发生事件的普通对象
- 使用纯函数来修饰
- 为了描述 action 如何改变state tree,需要编写 reducers;
- reducer 是纯函数 ,它接收先前的 state 和 action,并且返回新的 state.
- 可以复用,可以控制顺序、传入附加参数
Redux组成
- state:
- 指传递的 数据 ;可以分为以下三类
- DomainDate: 服务端的数据
- UI state: 展示ui 状态等
- App state: App级别的状态;
- Action:
- 把数据从应用传到 store 的载体,它是 store 数据的唯一来源。一般来说可以通过 store.dispatch() 将 action 传递给 store
- js对象; 用来描述已发生事件的普通对象; 对象内部必须要有一个 type 属性来表示要执行的动作
- Reducer:
- 函数
- 用来响应发送过来的action,然后经过处理,把 state 发送给 store
- 注意:需要 return 返回值; 函数会接受两个参数,第一个是初始化的state,第二个是action
- Store :
- store就是把 action 与 reducer 联系到一起的对象
- 通过creatStore创建
React-redux
React-redux概述
- react-redux 是 redux 官方出的; 用于配合 react 的绑定库
- react-redux 能够使你的 react 组件从 redux store 中方便的读取数据, 并且向 store 中分发 actions 以此来更新数据
- 两个重要成员: Provider 和 connect
- Provider
- Provider 包裹 在根组件最外层,使所有组件都可以拿到 state
- Provider 接收 store 作为props,然后通过 context 往下传递,这样 react中任何组件都可以通过 cntext 获取到 store
import { Provider } from "react-redux";ReactDOM.render(<Provider store={store}>...字组件...</Provider>,document.getElementById('root')); - connect
- Provider 内部组件如果想要使用到 state中的数据,就必须要 connect 进行一层包裹,换句话说就是必须要被 connect 进行加强
- connect 就是方便我们组件能够获取到 store中的 state
- 单一数据源
React-redux基本使用
- 安装
yarn add react-reduxnpm install react-redux//react-redux 还需要依赖 redux 中的 store,所以还需要安装 redux npm install redux - 用 redux 来构建 store
- 创建 reducer/index.js 文件,构建reducer来响应 actions
- 创建 store/index.js 文件,通过createStore方法,把reducer 传进来
//store/index.jsimport { createStore } from "redux"import { reducer } from "./reducer"export default createStore(reducer)// reducer/index.js const initState = { count:0 }export.reducer = ( state = inistate, action ) => {switch (action.type){case 'add_action':return {count: state.count + 1}default: return state;}}- 在 app.js中引入 store
- 引入 Provider 组件
- 在app.js 中 导入 Provider 组件
- 利用 Provider 组件将整个结构进行包裹,并传递 store
import { Provider } from 'react-redux'function App(){return (<Provider store={store}> ... </Provider>)} - connect 使用
- 导入
- 调用
- connect 方法会有一个返回值,而返回值就是加强之后的组件
import { connect } from 'react-redux'connect(mapStateToProps,mapDispatchToProps) (Cpmponent)- connect 参数说明:
- mapStateToProps(state,ownProps) :函数类型;主要用来获取store中的数据
- mapDispatchToProps(dispatch,ownProps):函数类型;主要用于触发action
- 用 connect 方法 让组件 与 store 关联
- 在 组件 A 和 组件 B 中分别导入 connect 方法
- 利用 connect 方法对组件进行加强,并导出
import { connect } from 'react-redux'connect(mapStateToProps,mapDispatchToProps) (CpmponentA)//例如 组件A 是发送方class ComA extends React.Component{handleClick = () => {this.props.sendAction()}render(){return <button onClick={this.handleClick}> + </button>}} const mapDispatchToProps = dispatch => {return {sendAction: () => {dispatch({type: 'add_action'})}} } export default connect(null,mapDispatchToProps) (ComA) //例如 组件B 是接收方class ComB extends React.Component{render(){return <div>{this.props.count} </div>}} const mapStateToProps = state => {return state} } export default connect(mapStateToProps) (ComB)
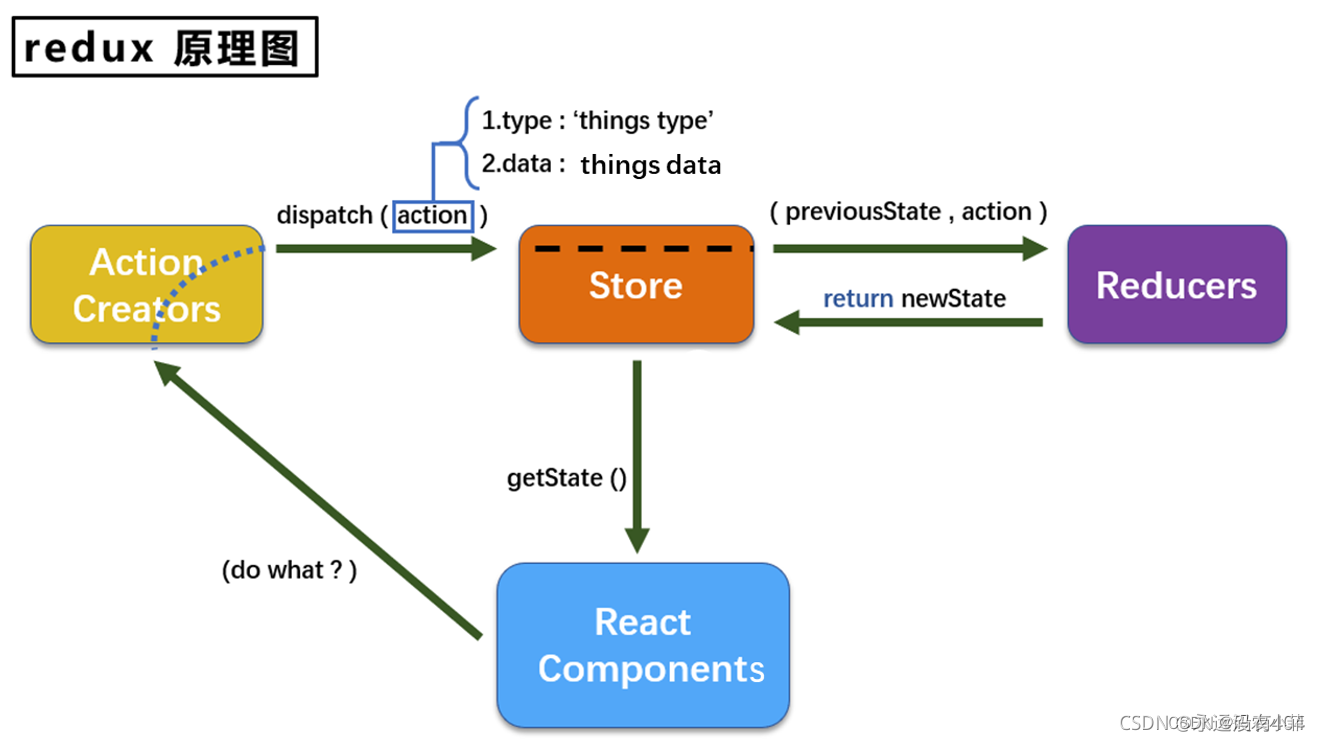
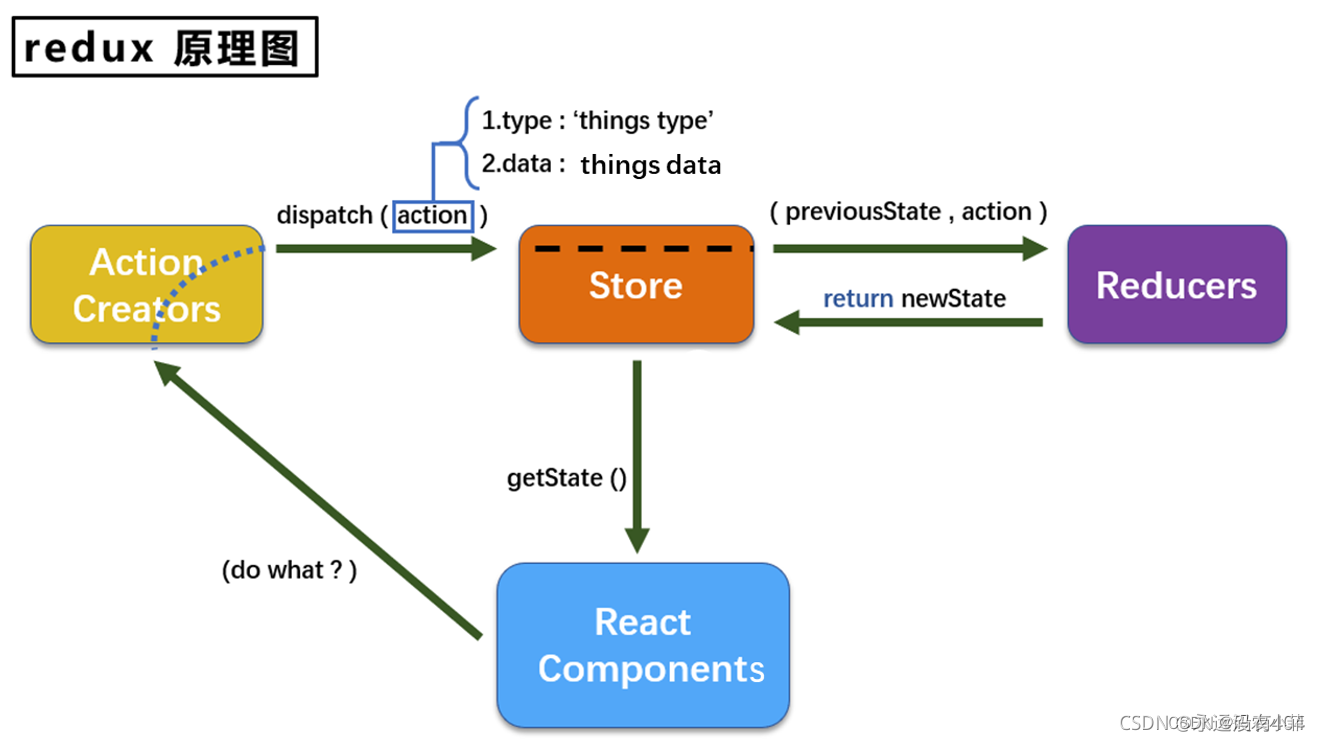
react-redux 原理图

相关文章:

react-redux
Redux 是js容器,用于进行全局的 状态管理它可以用在react, angular, vue等项目中, 但基本与react配合使用三大核心: 单一数据源 整个应用的state被存储在一棵 object tree中,并且这个 object tree只存在于一个唯一的 store 中 State是只读的…...

算法刷刷刷| 回溯篇| 子集问题大集合
78.子集 给你一个整数数组 nums ,数组中的元素 互不相同 。返回该数组所有可能的子集(幂集)。 解集 不能 包含重复的子集。你可以按 任意顺序 返回解集。 示例 1: 输入:nums [1,2,3] 输出:[[],[1],[2],[1…...

合并两个有序数组-力扣88-java
一、题目描述给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。注意:最终,合…...

2022「大厂可观测」重磅回顾,12场直播,15位技术大咖洞见可观测
回首2022年,注定是意义非凡的一年。新冠疫情继续肆虐全球,中国疫情全面放开,神舟十四号与神舟十五号成功会师,俄乌冲突带来深远影响,阿根廷再次问鼎世界杯梅西圆梦,英国女王逝世......件件事都备受关注。 …...
)
CMMI-配置管理(CM)
一、概述配置管理(Configuration Management, CM)的目的在于使用配置识别、配置控制、配置状态记录与报告以及配置审计,来建立并维护工作产品的完整性。1、简介“配置管理”过程域涉及以下活动:• 识别所选工作产品的配…...

网络编程套接字Socket
一.什么是网络编程网络编程,指网络上的主机,通过不同的进程,以编程的方式实现网络通信(或称为网络数据传输)。二.为什么要实现网络编程我们通过网络编程可以在网络中获取资源,实质是通过网络,获…...

Linux进程概念(二)
进程状态1.阻塞和挂起2.R运行状态和S睡眠状态3.T停止状态4.X死亡状态和Z僵尸状态🌟🌟hello,各位读者大大们你们好呀🌟🌟 🚀🚀系列专栏:【Linux的学习】 📝📝本…...

墨天轮【第二届数据库掌门人论坛】圆满收官 | 含嘉宾精彩观点回顾
2月10日上午,墨天轮【2023春季发布会暨第二届数据库掌门人论坛】盛大开启,本次活动的主题为“新征程,向未来”,共包含2022年度中国数据库颁奖盛典、2022年度行业发展报告发布以及第二届数据库掌门人论坛三项议程。华为云数据库服务…...

Redis之集群搭建
redis的集群模式简介: redis的集群模式中可以实现多个节点同时提供写操作,redis集群模式采用无中心结构,每个节点都保存数据,节点之间互相连接从而知道整个集群状态。 集群搭建步骤如下 (一台服务器模拟多台服务器) 1.创建6个配置…...

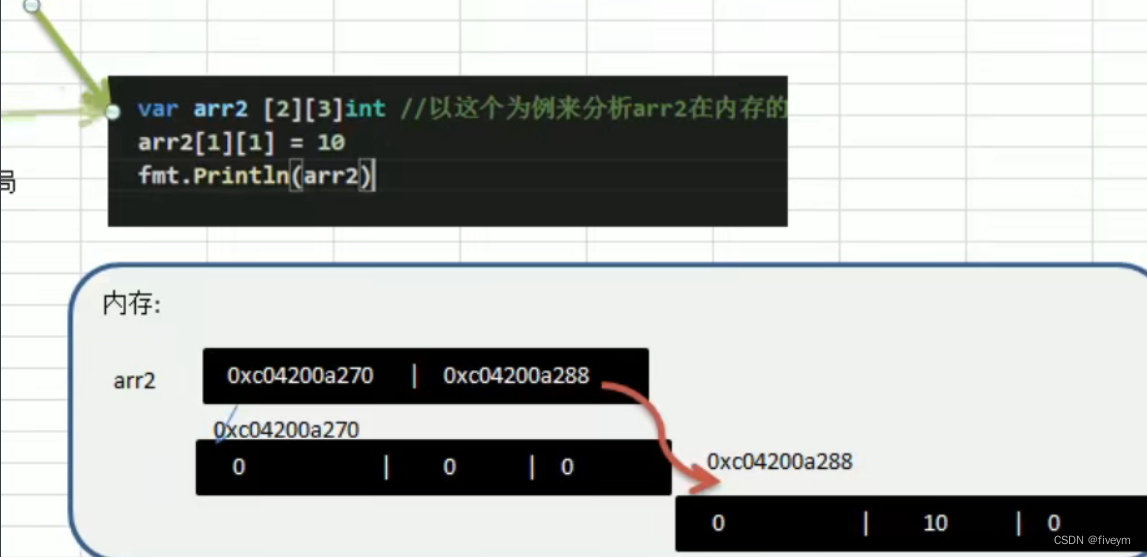
31-Golang中的二维数组
二维数组的使用方式 使用方式一:先声明/定义再赋值 1.语法:var数组名 [大小] [大小]类型2.比如:var arr [2] [3]int,再赋值 package main import ("fmt" )func main() {//定义/声明数组var arr [4][6]int//赋初值arr[1][2] 1ar…...

<<Java开发环境配置>>6-SQLyog安装教程
一.SQLyog简介: SQLyog 是一个快速而简洁的图形化管理MySQL数据库的工具,它能够在任何地点有效地管理你的数据库,由业界著名的Webyog公司出品。使用SQLyog可以快速直观地让您从世界的任何角落通过网络来维护远端的MySQL数据库。 二.SQLyog下载: 下载地址…...

MySQL 中的 distinct 和 group by 哪个效率更高
先说大致的结论(完整结论在文末):在语义相同,有索引的情况下:group by和distinct都能使用索引,效率相同。在语义相同,无索引的情况下:distinct效率高于group by。原因是distinct 和 …...

计算机相关专业毕业论文选题推荐
计算机科学以下是我推荐的20个计算机科学专业的本科论文选题:基于机器学习的推荐算法研究与实现基于区块链技术的数字身份认证方案设计与实现基于深度学习的图像识别技术研究与应用基于虚拟现实技术的教育培训平台设计与实现基于物联网技术的智能家居系统研究与开发…...

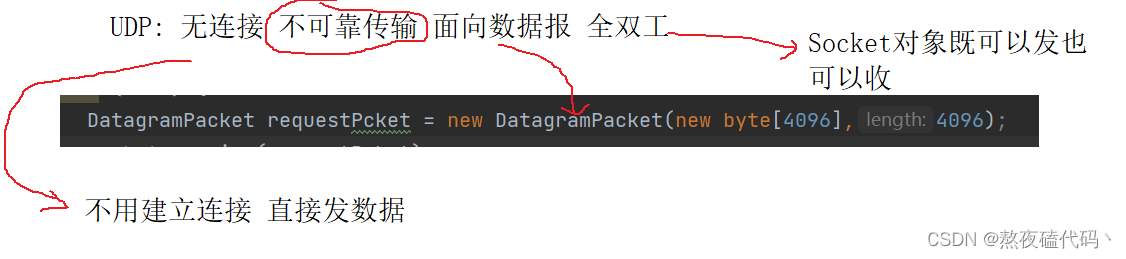
网络编程套接字之TCP
文章目录一、TCP流套接字编程ServerSocketSocketTCP长短连接二、TCP回显服务器客户端服务器客户端并发服务器UDP与TCP一、TCP流套接字编程 我们来一起学习一下TCP socket api的使用,这个api与我们之前学习的IO流操作紧密相关,如果对IO流还不太熟悉的&am…...

网络与串口调试工具TCPCOM
TCPCOM,网络与串口二合一调试助手,将网络调试助手与串口调试助手合二为一,绿色软件,简单高效。【软件特色】 1. 支持中英文双语言,自动根据操作系统环境选择系统语言类型; 2. 支持ASCII/Hex发送,发送和接收…...

数据库常用命令
文章目录1. 数据库操作命令1.进入数据库2.查看数据库列表信息3.查看数据库中的数据表信息2.SQL语句命令1. 创建数据表2. 基本查询语句3. SQL排序4. SQL分组统计5. 分页查询6. 多表查询7.自关联查询8.子查询1. 数据库操作命令 1.进入数据库 mysql -uroot -p2.查看数据库列表信…...

PTA复习
函数 6-1 学生类的构造与析构 #include<bits/stdc.h> using namespace std; class Student {int num;string name;char sex; public:Student(int n,string nam,char s):num(n),name(nam),sex(s){cout<<"Constructor called."<<endl;}void display…...

TypeScript 学习之接口
接口:对值所具有的结构进行类型检查,称为“鸭式变型法”或“结构性子类型化” 基本使用 interface LabelledValue {label: string; }function printLabel(labelledObj: LabelledValue) {console.log(labelledObj.label); }let myObj {size: 10, label:…...

原码反码补码
在计算机中,负数都是以补码的形式存放的, 正数的原码、反码、补码完全一致。 原码:指的是正数的二进制或负数的二进制, 负数的二进制(原码),其实就是在正数的二进制的最高位前面加一个符号位 1。…...

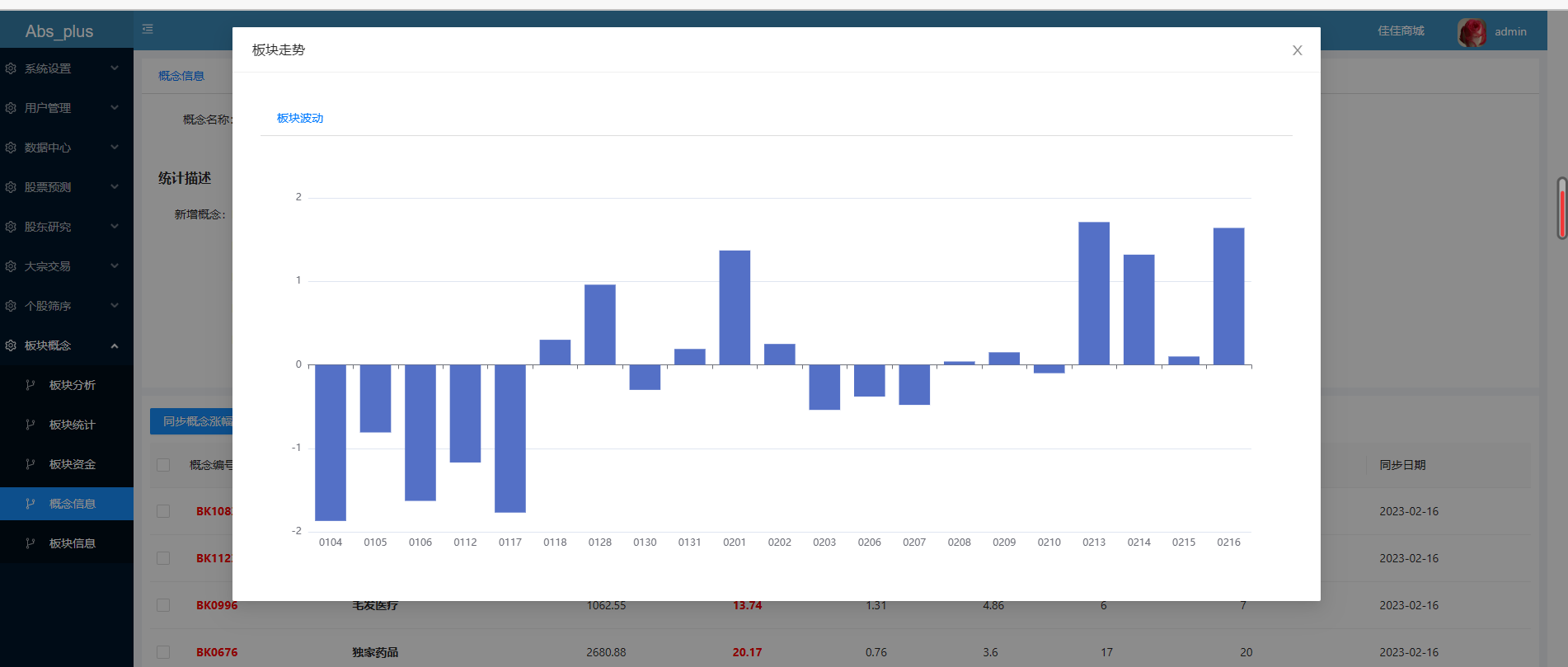
大数据选股智能推荐系统V1.0-1
很长时间没有发布博客了,这段时间个人确实有点忙。另外一方面在这段时间我也没有闲着。自己研发了一套大数据选股的智能推荐系统。废话不说,我们先来看这套系统:登录页面:(技术点:验证码的生成)…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
