TypeScript 学习之Class
基本使用
class Greeter {// 属性greeting: string;// 构造函数constructor(message: string) {// 用this 访问类的属性this.greeting = message;}// 方法greet() {return 'Hello, ' + this.greeting;}
}
// 实例化
let greeter = new Greeter('World');
声明了一个Greeter类,类有三个成员:一个是 greeting属性,一个构造函数和一个greet方法。使用new关键字实例化Greeter对象。实例化时会调用类的构造函数,并返回一个对象。
继承
使用
extends关键字。
派生类(子类) 包含构造函数就必须调用super()
class Animal {move(distanceInMeters: number = 0) {console.log(`Animal moved ${distanceInMeters}`);}
}class Dog extends Animal {bark() {console.log('Woof! Woof');}
}const dog = new Dog();
dog.bark();
dog.move(10);
dog.bark();
最基本的继承:类从基类中继承了属性和方法。
class Animal {name: string;constructor(theName: string) {this.name = theName;}move(distanceInMeters: number = 0) {console.log(`${this.name} moved ${distanceInMeters}`);}
}class Snake extends Animal {constructor(name: string) {super(name);}// 重写父类move方法move(distanceInMeters = 5) {console.log('Slithering....');super.move(distanceInMeters);}
}class Horse extends Animal {constructor(name: string) {super(name);}// 重写父类move方法move(distanceInMeters = 45) {console.log('Galloping....');super.move(distanceInMeters);}
}let sam = new Snake('Sammy the Python');
let tom: Animal = new Horse('Tommy the Palomino');sam.move();
tom.move(34);
公有、私有与受保护的修饰符
在类中所有成员都默认被公有
public修饰符修饰。
public公有- 公有(
public)成员可能在类的外部访问
- 公有(
class Animal {public name: string;public constructor(theName: string) {this.name = theName;}public move(distanceInMeters: number) {console.log(`${this.name} moved ${distanceInMeters}`);}
}let animal = new Animal('dog');
animal.name = 'Cat';
animal.move(20);
private私有- 当成员被标记成
private时,属性或方法就不能在类的外部访问 - 子类不能访问父类的
private修饰的属性 constructor可以被private修饰,但是这样类就不能被实例化,也不能被子类继承
- 当成员被标记成
class Animal {private name: string;constructor(theName: string) {this.name = theName;}
}class Dog extends Animal {constructor(theName: string) {super(theName);}move() {console.log(`${this.name}`); // 报错,子类不能访问父类的私有属性}
}
let animal = new Animal('dog');
animal.name = 'cat'; // 报错,name 是私有属性,类外不能访问
- 如果两个的类型的所有成员的类型都是兼容的,那么这两类型是兼容的。但是这两个类型的其中一个类型包含
private成员,那么只有当另一个类型中也存在这样一个private成员,并且来自同一处声明时,才能认为这两个类型是兼容的protected成员也使用这个规则
class Animal {private name: string;constructor(theName: string) {this.name = theName;}
}class Rhino extends Animal {constructor() {super('Rhino');}
}class Employee {private name: string;constructor(theName: string) {this.name = theName;}
}let animal = new Animal('Goat');
let rhino = new Rhino();
let employee = new Employee('Bob');animal = rhino;
animal = employee; // 错误:Animal 与 Employee 不兼容
protected保护- 子类可以访问父类的
protected修饰的成员。但是protected修饰的成员不能再类的外部访问 constructor可以被protected修饰,但是类不能被实例化,可以被子类继承
- 子类可以访问父类的
class Person {protected name: string;constructor(name: string) {this.name = name;}
}class Employee extends Person {private department: string;constructor(name: string, department: string) {super(name);this.department = department;}public getElevatorPitch() {return `Hello, my name is ${this.name} and I work in ${this.department}`;}
}let howard = new Employee('Howard', 'Sales');
console.log(howard.getElevatorPitch());
console.log(howard.name); // 错误,protected 修饰的属性不能再类的外部访问
readonly 修饰符
readonly关键字将属性设置为只读的,只读属性必须在声明时或构造函数里被初始化。
class Octopus {readonly name: string;readonly numberOfLegs: number = 8;constructor(theName: string) {this.name = theName;}
}let dad = new Octopus('Man with the 8 strong legs');
dad.name = 'Man with the 3-piece suit'; // 错误,name是只读的
参数属性
参数属性通过给构造函数参数前面添加一个访问限定符来声明。
会同时声明并初始化一个成员
- 使用
readonly修饰的属性与构造函数的参数结合。
class Octopus {readonly numberOfLegs: number = 8;constructor(readonly name: string) {}
}let dad = new Octopus('Man with the 8 strong legs');
dad.name = 'Man with the 3-piece suit'; // 错误 namename 只读console.log(dad.name);
- 使用
public修饰的属性与构造函数的参数结合。
class Octopus {readonly numberOfLegs: number = 8;constructor(public name: string) {}
}let dad = new Octopus('man');
console.log(dad.name);
- 使用
private修饰的属性与构造函数的参数结合。
class Octopus {readonly numberOfLegs: number = 8;constructor(private name: string) {}getName() {return this.name;}
}let dad = new Octopus('man');
console.log(dad.getName());
- 使用
protected修饰的属性与构造函数的参数结合。
class Octopus {readonly numberOfLegs: number = 8;constructor(protected name: string) {}getName() {return this.name;}
}let dad = new Octopus('man');
console.log(dad.getName());
存储器
typescript 支持通过 getters/setters 来截取对对象成员的访问。
只有get没有set的会自动被推断为readonly。
let passcode = 'secret passcode';class Employee {private _fullName: string;get fullName(): string {return this._fullName;}set fullName(newName: string) {if (passcode && passcode == 'secret passcode') {this._fullName = newName;} else {console.log('Error: Unauthorized update of employee!');}}
}let employee = new Employee();
employee.fullName = 'Bob Smith';if (employee.fullName) {alert(employee.fullName);
}
静态属性
关键字:
static
静态属性是存在于类本身,不存在与类的实例。
同一个类的实例对象共享类上的静态属性的状态。
通过类名.方式访问静态属性
class Grid {static origin = {x: 0, y: 0};constructor(public scale: number) {}calculateDistanceFromOrigin(point: {x: number; y: number}) {let xDist = point.x - Grid.origin.x;let yDist = point.y - Grid.origin.y;return Math.sqrt(xDist * xDist + yDist * yDist) / this.scale;}
}let grid1 = new Grid(1.0);
let grid2 = new Grid(5.0);console.log(grid1.calculateDistanceFromOrigin({x: 10, y: 10}));
console.log(grid2.calculateDistanceFromOrigin({x: 10, y: 10}));
抽象类
关键字:
abstract
抽象类不能直接被实例化,只能通过派生类(子类)继承,实例化派生类(子类)。
抽象类类似于接口,但是抽象类可以包含成员的实现细节。
抽象类的抽象方法不包含具体实现并且必须在派生类(子类)中实现。
抽象方法必须在方法前声明abstract关键字并且可以包含访问修饰符
abstract class Deparment {constructor(public name: string) {}printName(): void {console.log('Department name: ' + this.name);}abstract printMeeting(): void; // 必须在派生类中实现
}class AccountingDepartment extends Deparment {constructor() {super('Accounting and Auditing'); // 在派生类的构造函数必须调用}printMeeting(): void {console.log('The Accounting Department meets each Monday at 10am.');}generateReports(): void {console.log('Generating accounting reports...');}
}let department: Deparment; // 允许创建一个抽象类型的引用
// department = new Deparment(); // 错误 不能创建一个抽象类的实例
department = new AccountingDepartment(); // 允许创建一个抽象子类进行实例化和赋值
department.printName();
department.printMeeting();
// department.generateReports(); // 错误:方法在声明的抽象类中不存在
构造函数
- 类的实例化会调用类的构造函数
class Greeter {static standardGreeting = 'Hello, there';greeting: string;greet() {if (this.greeting) {return 'Hello, ' + this.greeting;} else {return Greeter.standardGreeting;}}
}let greeter1: Greeter;
greeter1 = new Greeter();
console.log(greeter1.greet());let greeterMaker: typeof Greeter = Greeter;
greeterMaker.standardGreeting = 'Hey there!';let greeter2: Greeter = new greeterMaker();
console.log(greeter2.greet());
特别注意:创建一个
greeterMaker的变量,这个变量保存了这个类或者说保存了类构造函数。然后用typeof greeter,意思是取Greeter类的类型,而不是实例的类型,也就是构造函数的类型。这个类型包含了类的所有静态成员和构造函数。
类当作接口使用
类定义会创建类的实例类型和一个构造函数
class Point {x: number;y: number;
}
interface Point3d extends Point {z: number;
}let point3d: Point3d = {x: 1, y: 2, z: 3};
相关文章:

TypeScript 学习之Class
基本使用 class Greeter {// 属性greeting: string;// 构造函数constructor(message: string) {// 用this 访问类的属性this.greeting message;}// 方法greet() {return Hello, this.greeting;} } // 实例化 let greeter new Greeter(World);声明了一个Greeter类ÿ…...

doris - 数仓 拉链表 按天全量打宽表性能优化
数仓 拉链表 按天全量打宽性能优化现状描述优化现状描述 1、业务历史数据可以变更 2、拉链表按天打宽 3、拉链表模型分区字段设计不合理,通用的过滤字段没有作为分区分桶字段 4、拉链表表数据量略大、模型数据分区不合理和服务器资源限制,计算任务执行超…...

服务器虚拟化及优势
服务器虚拟化是从一台物理服务器创建多个服务器实例的过程。每个服务器实例代表一个隔离的虚拟环境。在每个虚拟环境中,都可以运行单独的操作系统。 1.更有效的资源调配 使用虚拟化技术大大节省了所占用的空间,减少了数据中心里服务器和相关硬件的数量。…...

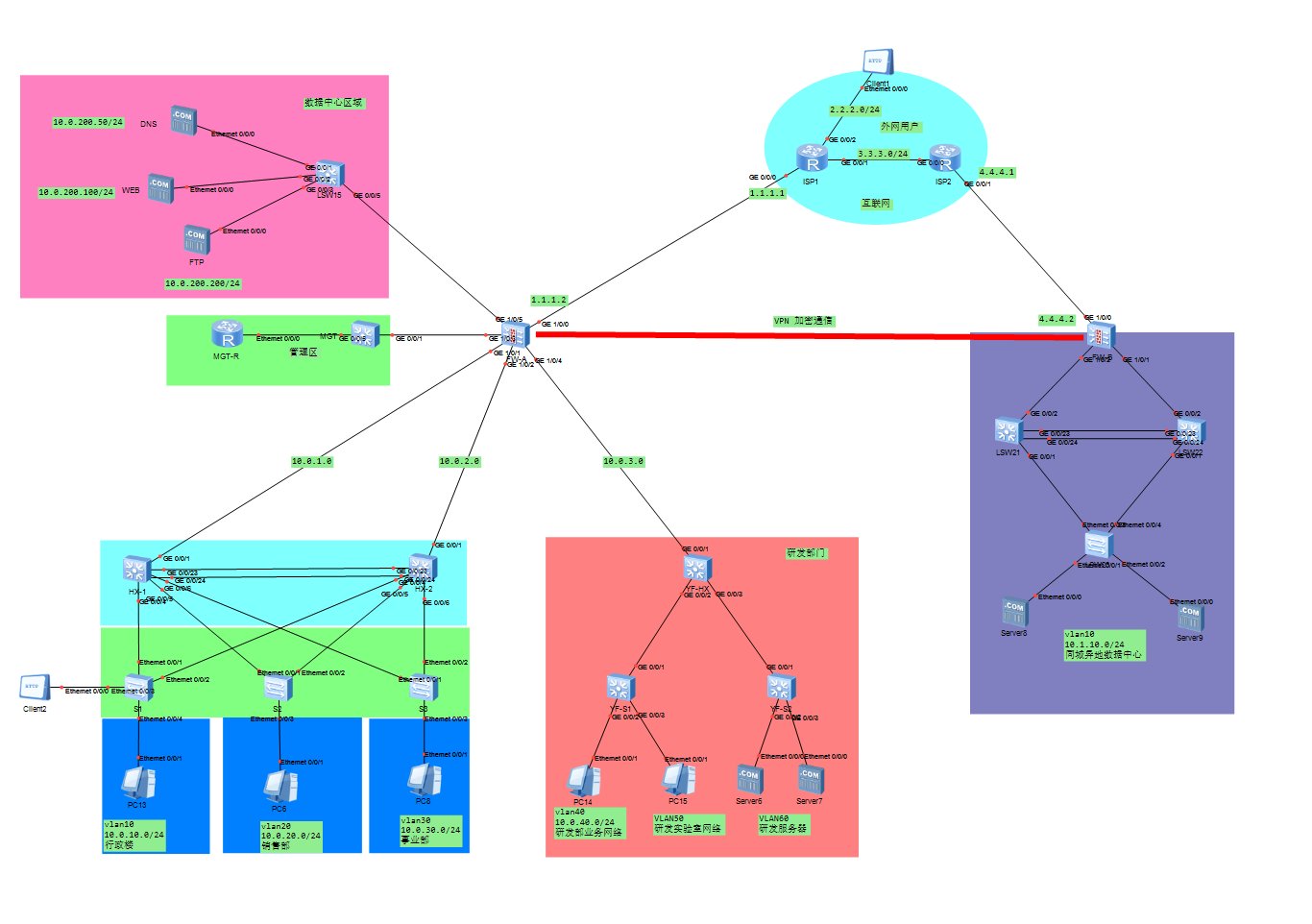
华为ensp模拟校园网/企业网实例(同城灾备及异地备份中心保证网络安全)
文章简介:本文用华为ensp对企业网络进行了规划和模拟,也同样适用于校园、医院等场景。如有需要可联系作者,可以根据定制化需求做修改。作者简介:网络工程师,希望能认识更多的小伙伴一起交流,私信必回。一、…...

git命令篇(持续更新中)
首先介绍这个网页:https://learngitbranching.js.org/?localezh_CN --提交命令 git commit --创建分支 git branch <分支名> --切换分支 git checkout <分支名> --合并分支 (合并到主分支去,把我合并到谁的身上去) 自己写的分支合并到主线…...

用记事本实现“HelloWorld”输出
一、在任意文件夹中创建一个新的文本文档文件并写入以下代码 public class Hello{public static void main (String[] args){System.out.print("Hello,World!");} } 二、修改文件名称及文件类型为 Hello.java 特别注意:文件命名必须与代码中类的名称相同…...

Python基础1
1. 注释 单行注释:以#开头。一般建议注释和内容用空格隔开。 多行注释:以一对三个双引号括起来的内容是注释。“““示例注释”””。 2. 数据类型 验证数据类型的方法:type(被查看类型的数据)。 注意:…...

4.2 双点双向路由重发布
1. 实验目的 熟悉双点双向路由重发布的应用场景掌握双点双向路由重发布的配置方法2. 实验拓扑 双点双向路由重发布如图4-6所示: 图4-6:双点双向路由重发布 3. 实验步骤 IP地址的配置R1的配置 <Huawei>system-v…...

AcWing《蓝桥杯集训·每日一题》—— 3768 字符串删减
AcWing《蓝桥杯集训每日一题》—— 3768. 字符串删减 文章目录AcWing《蓝桥杯集训每日一题》—— 3768. 字符串删减一、题目二、解题思路三、代码实现本次博客我是通过Notion软件写的,转md文件可能不太美观,大家可以去我的博客中查看:北天的 …...

第五天笔记
1. 简述图片验证码使用流程? 1.前段生成UUID随机值,作为GET请求参数 2.后端试图进行判断,调用工具类来生成图片验证码和内容 3.将验证码内容使用redis保存到本地,前端传入的uuid作为key, 4.在前段输入获取到的图片验证码,想后端发…...

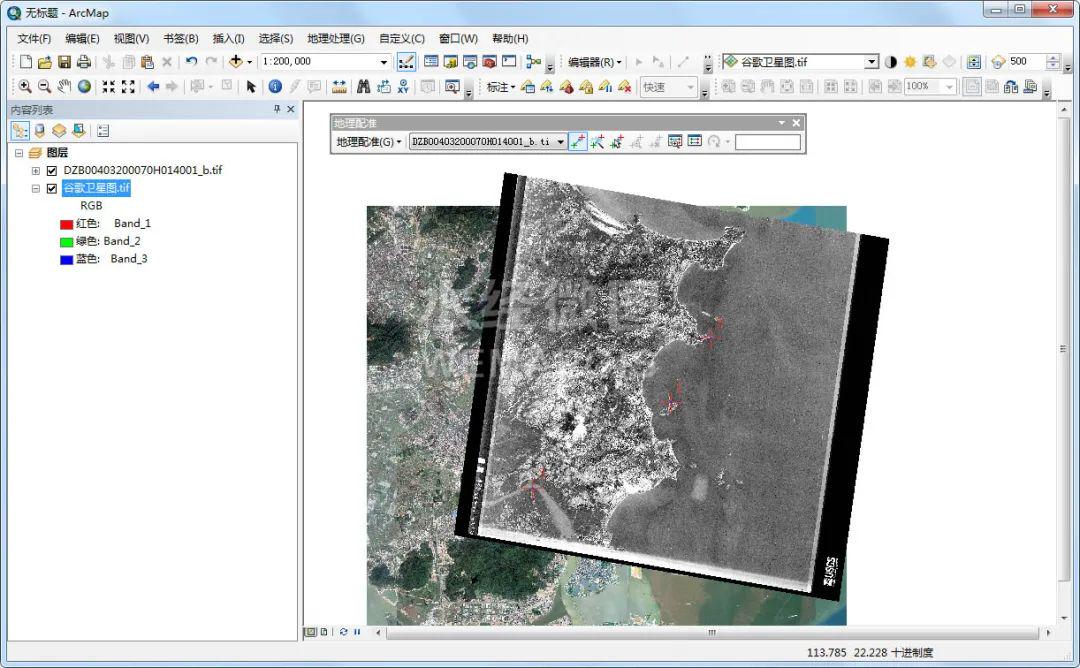
如何使用ArcGIS进行地理配准
1.概述 对于GIS数据而言,坐标信息是灵魂,有了坐标信息之后才能和别的数据结合使用,之前有介绍过矢量数据定义坐标信息的方法,针对栅格图,这里为大家介绍一下通过地理配准增加坐标信息的方法,希望能对你有所…...

【java基础知识】
Java中的基本数据类型是什么? byte:1字节,有符号,表示整数,范围为-128到127。short:2字节,有符号,表示整数,范围为-32768到32767。int:4字节,有符…...

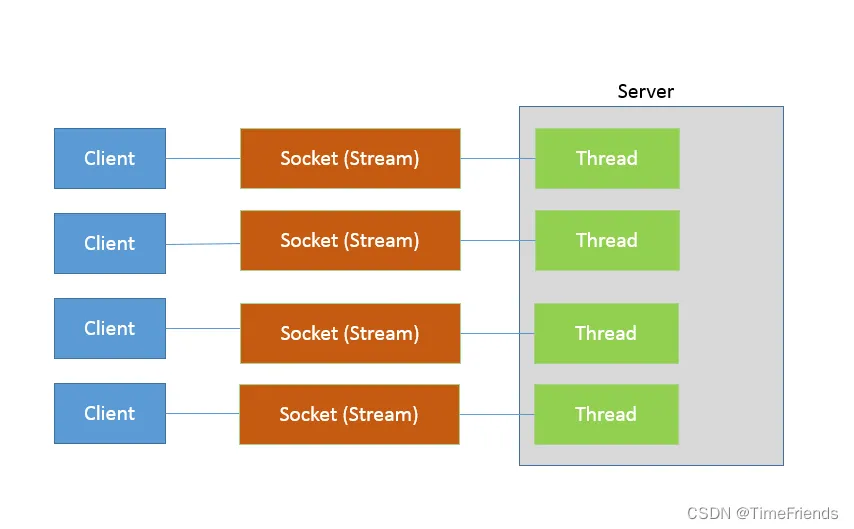
Java提供了哪些IO方式? NIO如何实现多路复用?
第11讲 | Java提供了哪些IO方式? NIO如何实现多路复用? IO 一直是软件开发中的核心部分之一,伴随着海量数据增长和分布式系统的发展,IO 扩展能力愈发重要。幸运的是,Java 平台 IO 机制经过不断完善,虽然在某…...

人的大脑遇事的思考解决过程
人遇到问题的思考解决过程,大概如下:1) 遇到问题;2) 首先,不是直接推理,而是用直觉在自己的知识模式库里搜索,有没有相似的模式或者相同的模式。3) 如果:3a)有…...

GNU zlib 压缩与解压文件详细介绍
GNU zlib 压缩与解压文件详细介绍 1.概述 zlib 模块为 GNU 项目的 zlib 压缩库中的许多函数提供了一个低级接口 2.使用内存数据压缩与解压 2.1.压缩与解压缩 使用 zlib 的最简单方法是将所有数据保存在内存中进行压缩或解压缩。 import zlib import binasciioriginal_dat…...

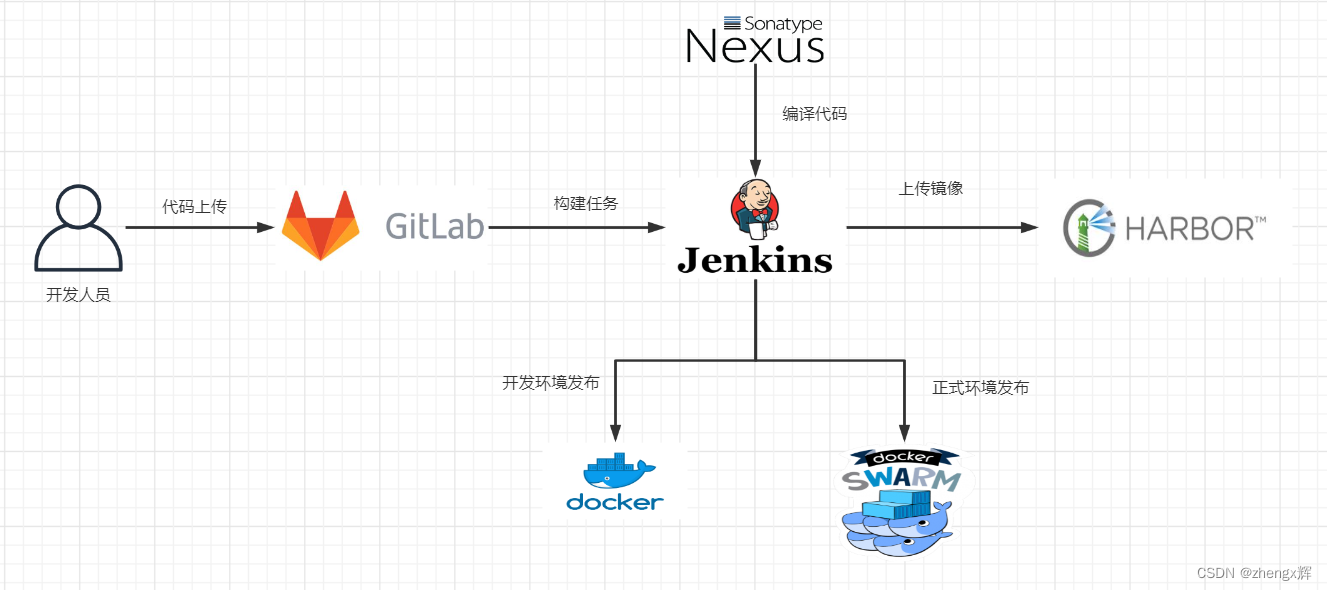
离线环境轻量级自动化部署
流程图: 常规系统发布的痛点 服务器频繁重启,上面部署的应用服务不能随之重启,导致服务时常宕机应用手动部署相对比较麻烦,步骤繁琐应用发布环境取决于发布人本地环境,导致不同发布人每次发布环境不一致,导…...

In-context Learning
formulate the example query -> LLM -> answerno gradient descent and fine-tuning, no parameters updateadvantages: 提供了与LLM进行交流的可解释的接口,通过template和demonstration将人类知识和LLM更好的结合;更像人类的预测思维ÿ…...
)
【新2023】华为OD机试 - 最优调度策略(Python)
华为 OD 清单查看地址:blog.csdn.net/hihell/category_12199275.html 最优调度策略 题目 在通信系统中有一个常见的问题是对用户进行不同策略的调度 会得到不同系统消耗的性能 假设由 N 个待串行用户,每个用户可以使用 A/B/C 三种不同的调度策略 不同的策略会消耗不同的系…...

Python列表系列之统计计算
Python也提供了一些内置函数去实现诸如统计、计算的功能,下面我们具体来看一下 基本语法 1、获取元素出现的次数 使用列表的count()方法可以获取元素在列表中出现的次数,语法格式如下: listname.count(obj) lisetname:列表的名…...

【蓝桥杯集训·每日一题】AcWing 1460. 我在哪?
文章目录一、题目1、原题链接2、题目描述二、解题报告1、思路分析2、时间复杂度3、代码详解三、知识风暴二分查找哈希表一、题目 1、原题链接 1460. 我在哪? 2、题目描述 农夫约翰出门沿着马路散步,但是他现在发现自己可能迷路了! 沿路有一…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
