前端面经详解
目录
css
盒子充满屏幕
A.给div设置定位
B.设置html,body的宽高
C.相对当前屏幕高度(强烈推荐)
三列布局:左右固定,中间自适应
flex布局(强烈推荐)
grid布局
magin负值法
自身浮动
绝对定位
圣杯布局
css
css涉及到的知识点就是水平垂直居中的方法(能有多少记多少),水平居中,垂直居中,position的几个值分别是啥,基本是css八股文高频必问
绝对定位在实际开发中,用的不多,因为他会使一个盒子脱离正常的文档流,很容易影响其他的dom,grid,浮动了解一下就差不多了,实际开发其实最重要的就是flex,所有的布局都是用flex写。flex的掌握,这个知道有这个东西,大致原理就行了。css重要的东西不多,难点重点都在js。js题还可以追本溯源
盒子充满屏幕
body只有一个div时候:
*{margin: 0;padding: 0;}div{width:100%;height: 100%;}A.给div设置定位
position: absolute;
<style>*{margin: 0;padding: 0;}div{width:100%;height: 100%;background: yellow;position: absolute;}</style>B.设置html,body的宽高
html,body{
width: 100%;
height: 100%;
}
<style>*{margin: 0;padding: 0;}html,body{width: 100%;height: 100%;}div{width:100%;height: 100%;background: yellow;}
</style>C.相对当前屏幕高度(强烈推荐)
在当前盒子下面添加一个div,会产生重叠。因为绝对定位使当前盒子脱离正常文档流,从而影响其他的布局
1 vw是当前屏幕宽度的百分之1,
1vh是当前屏幕高度的百分之1
这个可以作为一种响应式布局的方法。
div.test
{background-color:red;width:100vw;height:100vh;
}三列布局:左右固定,中间自适应

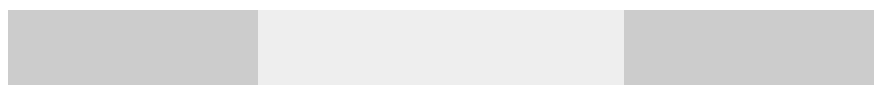
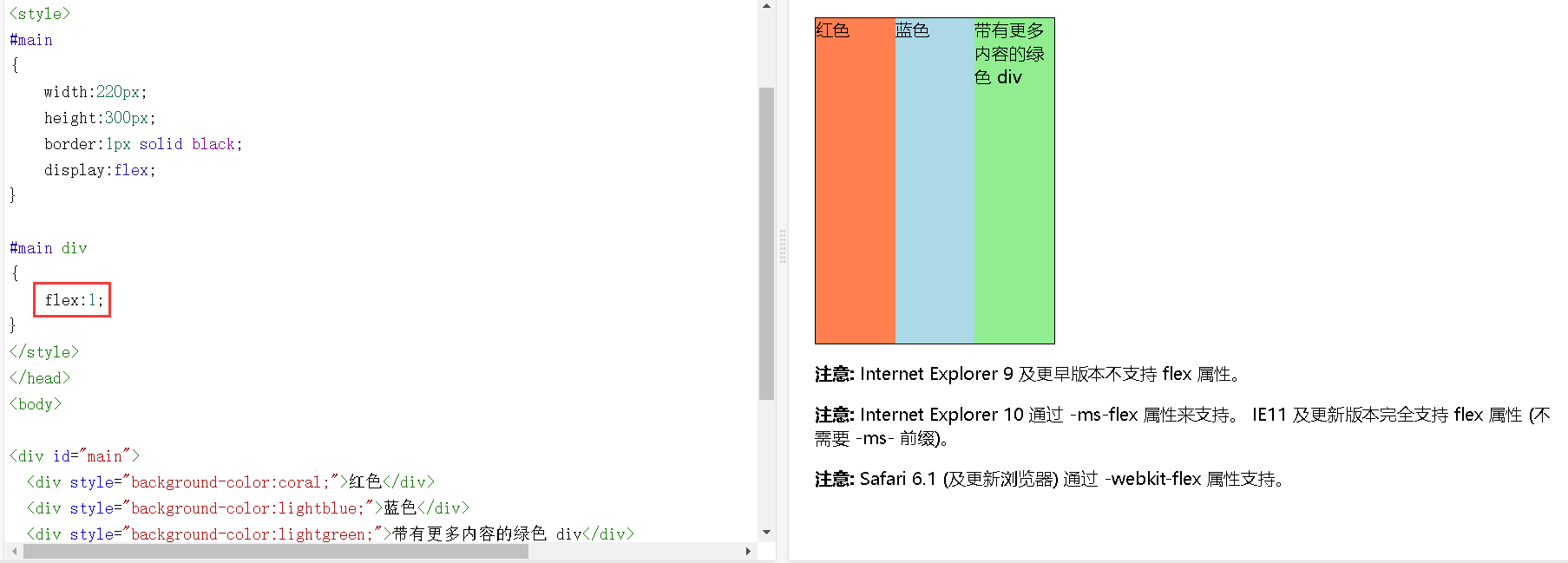
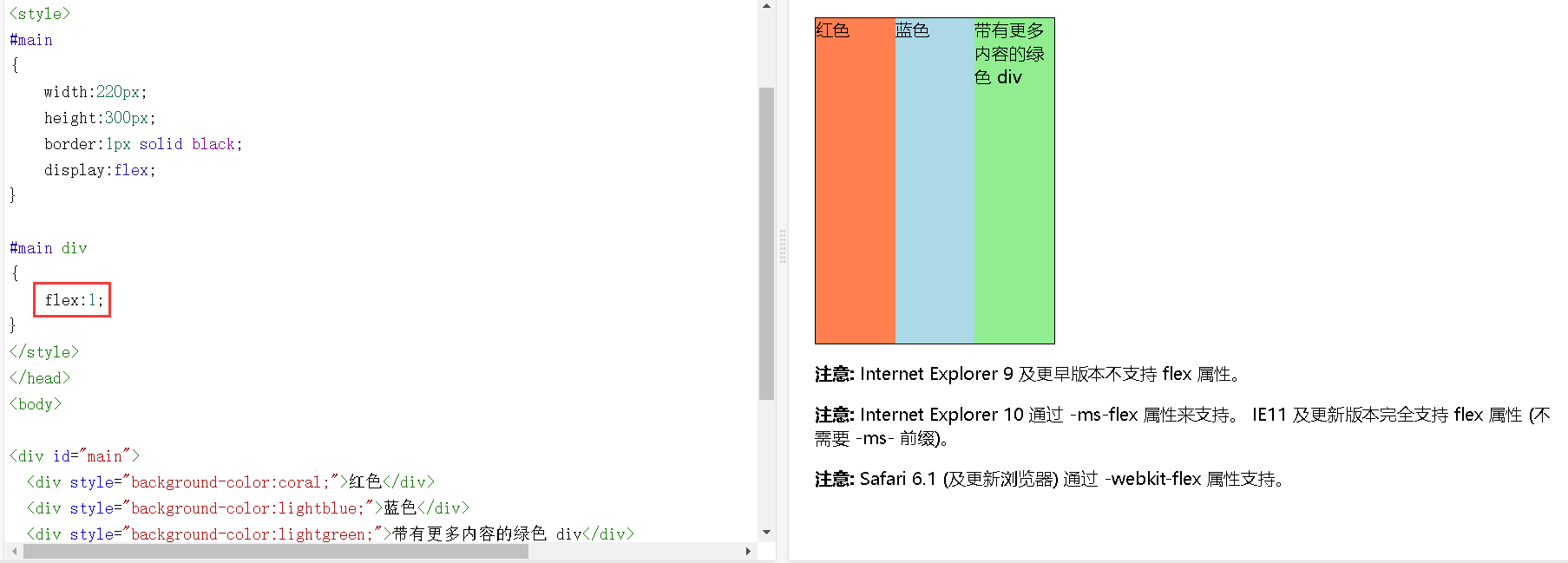
flex布局(强烈推荐)
- 基础巩固
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
注意:如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用。

- 实现方法
左右两栏设置宽度,中间栏设置 flex:1,占满余下部分
<!DOCTYPE html>
<html lang="en"><head><title>flex布局</title><style>.main{height: 60px;display: flex;}.left,.right{height: 100%;width: 200px;background-color: #ccc;}.content{flex: 1;background-color: #eee;}</style>
</head><body><div class="main"><div class="left"></div><div class="content"></div><div class="right"></div></div>
</body></html>grid布局
- 基础巩固
grid:CSS 所有网格容器的简写属性
grid-template-rows / grid-template-columns :设置列和行的尺寸。
- 实现方法
左右两栏设置宽度,中间栏宽度auto
<!DOCTYPE html>
<html lang="en"><head><title>grid布局</title><style>body {display: grid;grid-template-columns: 200px auto 200px;grid-template-rows: 60px;}.left,.right {background-color: #ccc;}.content {background-color: #eee;}</style>
</head><body><div class="left"></div><div class="content"></div><div class="right"></div>
</body></html>magin负值法
- 原理解释
- 实现方法:
左右两栏均左浮动,中间栏外层盒子设置浮动,中间栏设置左右两栏宽度的margin值,左栏设置margin -100%,右栏设置 margin值为负的盒子宽度。
<!DOCTYPE html>
<html lang="en"><head><title>margin负值</title><style>.left,.right {float: left;width: 200px;height: 60px;background-color: #eee;}.left {margin-left: -100%;}.right {margin-left: -200px;}.main {width: 100%;float: left;height: 60px;}.content {height: 60px;margin: 0 200px;background-color: #ccc;}</style>
</head><body><div class="main"><div class="content"></div></div><div class="left"></div><div class="right"></div>
</body></html>自身浮动
<!DOCTYPE html>
<html lang="en"><head><title>自身浮动法</title><style>.left,.right {height: 60px;width: 200px;background-color: #eee;}.left {float: left;}.right {float: right;}.content{height: 60px;background-color: #ccc;margin: 0 200px;}</style>
</head><body><div class="left"></div><div class="right"></div><div class="content"></div>
</body></html>绝对定位
左右两栏绝对定位,分别定位到盒子的两侧,中间栏采用margin值撑开盒子
注意:采用定位时,浏览器默认的padding或margin值会影响布局,需要初始化样式 margin:0;padding:0;
<!DOCTYPE html>
<html lang="en"><head><title>绝对定位法</title><style>* {margin: 0;padding: 0;}.left,.right {position: absolute;height: 60px;width: 200px;background-color: #ccc;top: 0;}.left {left: 0;}.right {right: 0;}.content {height: 60px;margin: 0 200px;background-color: #eee;}</style>
</head><body><div class="left"></div><div class="content"></div><div class="right"></div>
</body></html>圣杯布局
两边固定,中间自适应,且中间栏放在文档流的前面,率先渲染
基本的dom结构(注意center需要排在第一个位置)
<div class="header">header</div><div class="container"><div class="center column">center</div><div class="left column" >left</div><div class="right column" >right</div></div>
<div class="footer">footer</div>
或者
<section class="container"><article class="center"><br /><br /><br /></article><article class="left"><br /><br /><br /></article><article class="right"><br /><br /><br /></article></section><br> 标签插入一个简单的换行符
- 定位+浮动
<!DOCTYPE html>
<html><head><meta charset=utf-8><style type="text/css">* {margin: 0;padding: 0;}.container {border: 1px solid black;/* 防止容器盒子高度塌陷和给之后的左、右浮动元素预留位置 */overflow: hidden;padding: 0px 100px;min-width: 100px;}.left {background-color: greenyellow;/* 保证之后的"margin-left"属性可以将自身拉到上一行 */float: left;/* 固定宽度 */width: 100px;/* 将元素向左移动属性值的单位,100%相对于父容器计算 */margin-left: -100%;/* 相对定位,需要将自身再向左移动自身的宽度,进入容器的"padding-left"区域 */position: relative;/* 自身的宽度,刚好进入容器的"padding-left"区域 */left: -100px;}.center {background-color: darkorange;float: left;width: 100%;}.right {background-color: darkgreen;float: left;width: 100px;margin-left: -100px;position: relative;left: 100px;}</style></head><body><section class="container"><article class="center"><br /><br /><br /></article><article class="left"><br /><br /><br /></article><article class="right"><br /><br /><br /></article></section></body>
</html>magin-left:-100%
这个百分比是以父元素内容长度的百分比,该父元素内容长度需要去除padding magin border。由于长度设置为了100%,需要一整行的宽度补偿margin,则移到最左边。
magin-left:-100px
margin负值会改变元素占据的空间,及移到父元素的最左边,并且该子元素width即为100px
JS
面试题百分之六十出自于红宝书
百分之十左右的出自于你不知道的js(不出还好,一出就是难题)
类似类型转换,作用域
《你不知道的js》
上,看第一部分
中,作用域闭包全看,咬文嚼字,AST偶尔会问
下,第三章,
犀牛书看正则
面试常问:
1.数组方法
2.闭包(超级容易考)
3.promise
4.call apply bind
5.闭包
6.深浅拷贝
7 .原型链
8.防抖节流
9.按值传递
10.this指向
11.作用域和作用域链
相关文章:

前端面经详解
目录 css 盒子充满屏幕 A.给div设置定位 B.设置html,body的宽高 C.相对当前屏幕高度(强烈推荐) 三列布局:左右固定,中间自适应 flex布局(强烈推荐) grid布局 magin负值法 自身浮动 绝对定位 圣…...

网页CAD开发快速入门
演示说明 提示:目前提供两种在网页中浏览编辑CAD图纸方案,详细说明见:MxDraw帮助 网页中打开CAD最简步骤: 第一步: 安装插件运行环境,下载安装(可能需要退杀毒软件):https://demo.mxdraw3d.com:3562/MxDrawx86Setup…...

C#开发的OpenRA的mod.yaml文件
C#开发的OpenRA的mod.yaml文件 在OpenRA游戏里,会看到这样一段代码: Manifest LoadMod(string id, string path){IReadOnlyPackage package = null;try{if (!Directory.Exists(path)){Log.Write("debug", path + " is not a valid mod package");return …...

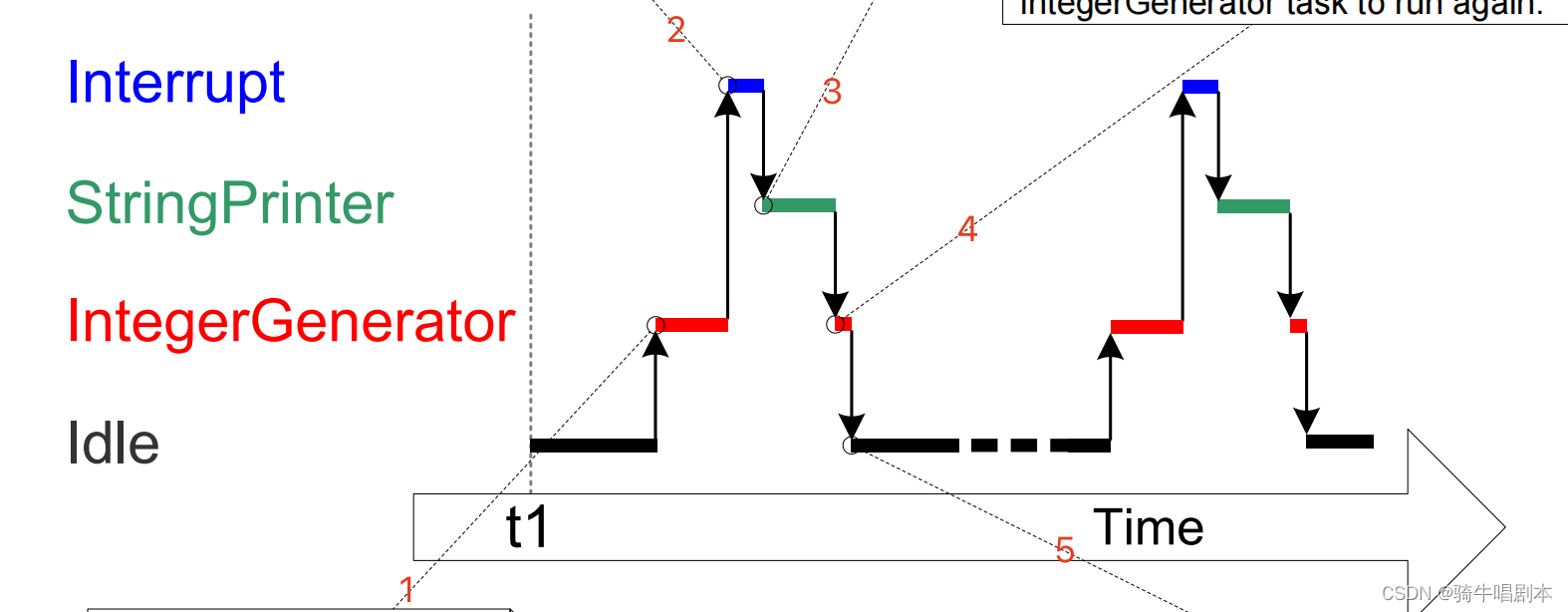
【ESP32+freeRTOS学习笔记-(七)中断管理】
目录1、概述2、在ISR中使用FreeRTOS中专用的API2.1 独立的用于ISR中的API2.2 关于xHigherPriorityTaskWoken 参数的初步理解3、延迟中断处理的方法-将中断中的处理推迟到任务中去4 方法一:用二进制信号量来同步ISR与”延时处理的任务“4.1 二进制信号量4.2 函数用法…...

【总结】1591- 从入门到精通:使用 TypeScript 开发超强的 CLI 工具
作为一名开发者,掌握 CLI 工具的开发能力是非常重要的。本文将指导你如何使用 TypeScript 和 CAC 库开发出功能强大的 CLI 工具。快速入门首先,需要先安装 Node.js 和 npm(Node Package Manager),然后在项目目录中创建…...

【Java】int和Integer的区别?为什么有包装类?
int和Integer的区别?为什么有包装类? java是一种强类型的语言,所以所有的属性都必须要有一个数据类型。 PS:java10有了局部变量类型推导,可以使用var来代替某个具体的数据类型,但是在字节码阶段࿰…...
)
【LeetCode】石子游戏 IV [H](动态规划)
1510. 石子游戏 IV - 力扣(LeetCode) 一、题目 Alice 和 Bob 两个人轮流玩一个游戏,Alice 先手。 一开始,有 n 个石子堆在一起。每个人轮流操作,正在操作的玩家可以从石子堆里拿走 任意 非零 平方数 个石子。 如果石…...

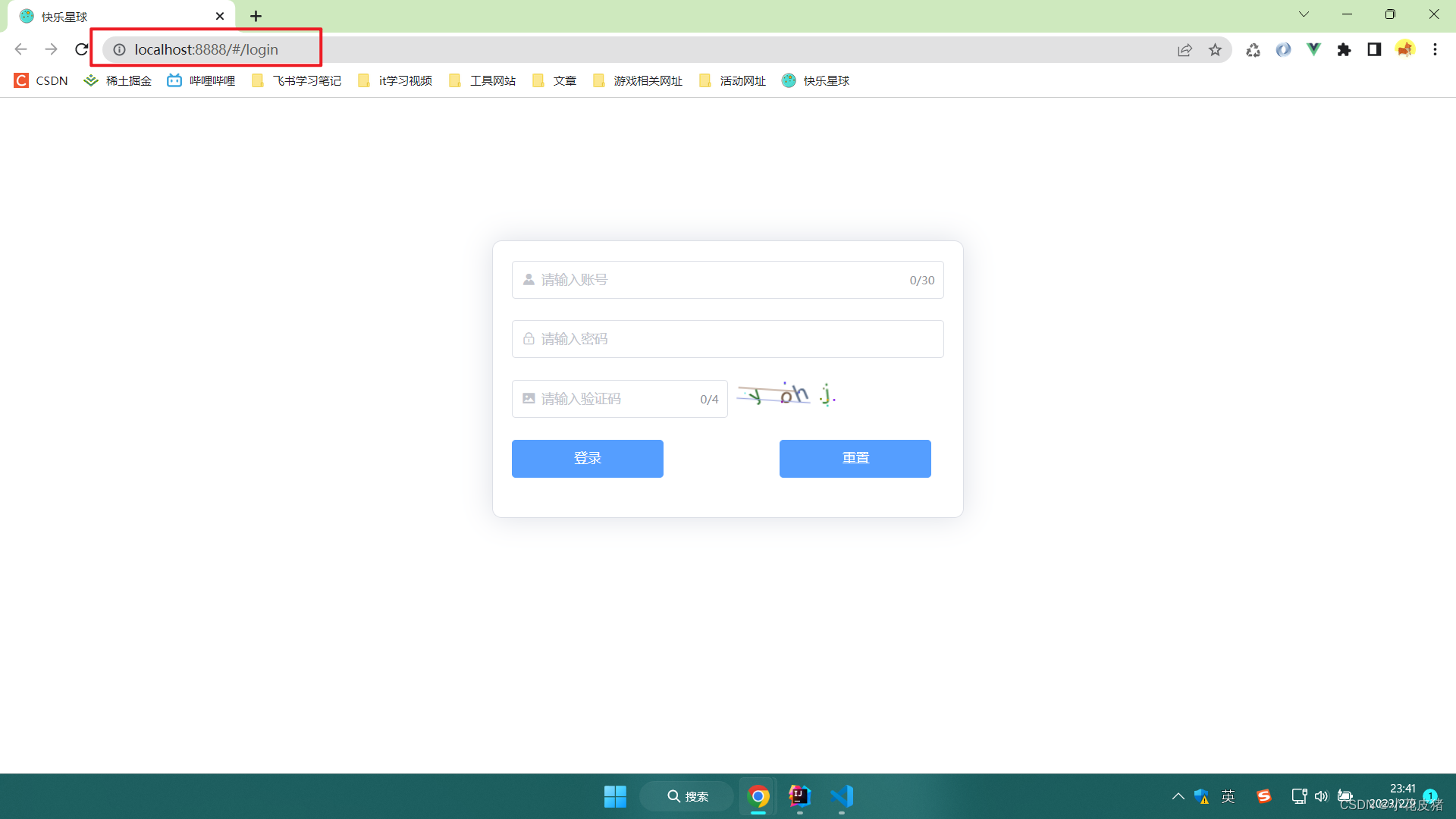
修改Vue项目运行的IP和端口
前言 我们在使用VsCode启动Vue项目的时候,我发现:默认的端口号好像和tomcat一样,默认都是8080,如果8080被占用了,就会使用8081,8082这样的方式以此类推。 那么,我们是否可以像后端一样,通过修改…...

【C++提高编程】map/ multimap 容器详解(附测试用例与结果图)
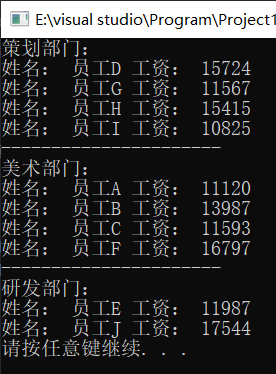
目录1. map/ multimap容器1.1 map基本概念1.2 map构造和赋值1.3 map大小和交换1.4 map插入和删除1.5 map查找和统计1.6 map容器排序1.7 案例-员工分组1.7.1 案例描述1.7.2 实现步骤1. map/ multimap容器 1.1 map基本概念 简介: map中所有元素都是pairpair中第一个…...

laravel操作redis和缓存操作
一:操作redis1:redis拓展安装composer require predis/predis或者你也可以通过 PECL 安装 PhpRedis PHP 扩展,安装方法比较复杂,个人不推荐2:配置redis在config/database.php文件中配置redis(1):单个redis配置redis > [client …...

目标检测论文阅读:GaFPN算法笔记
标题:Construct Effective Geometry Aware Feature Pyramid Network for Multi-Scale Object Detection 会议:AAAI2022 论文地址:https://ojs.aaai.org/index.php/AAAI/article/view/19932 文章目录Abstract1. Introduction2. Related Work2.…...

【转】Generative Pretrained Transformer
原文链接:https://www.cnblogs.com/yifanrensheng/p/13167796.html一、GPT简介1.1 背景目前大多数深度学习方法依靠大量的人工标注信息,这限制了在很多领域的应用。此外,即使在可获得相当大的监督语料情况下,以无监督学习的方式学…...

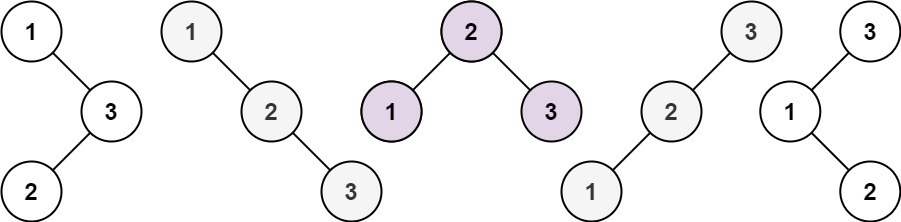
day34|343. 整数拆分、96.不同的二叉搜索树
343. 整数拆分 给定一个正整数 n ,将其拆分为 k 个 正整数 的和( k > 2 ),并使这些整数的乘积最大化。 返回 你可以获得的最大乘积 。 示例 1: 输入: n 2 输出: 1 解释: 2 1 1, 1 1 1。 示例 2: 输入: n 10 输出: 36 解…...

WeNet - 初识
文章目录关于 WeNet快速上手识别训练环境准备训练关于 WeNet Production First and Production Ready End-to-End Speech Recognition Toolkit github: https://github.com/wenet-e2e/wenet官方中文说明:https://github.com/wenet-e2e/wenet/blob/main/README_CN.md…...

为什么各个企业都在创建FAQ、常见问题页面?
常见问题解答页面是您可能已经为您的公司考虑过的东西,作为帮助客户回答有关您的产品和服务的常见问题的一种方式。但是您不知道最好的方法;肯定这只是一个问题清单吗?常见问题解答在整个购买过程中为客户提供支持,并减少客户需要与贵公司的联…...

【React-Router】路由传参,路由嵌套,手动导航,路由文件配置
文章目录React-RouterURL的hashHTML5的HistoryRouter的基本使用路由映射配置路由的嵌套路由配置和跳转Link和NavLink:手动路由的跳转路由参数传递Navigate导航Not Found页面配置路由的配置文件React-Router 前端路由是如何做到URL和内容进行映射呢?怎么…...
)
面向对象分析与设计(OOAD)
面向对象分析与设计(OOAD)概述人是怎么认识事物的分类与分层的两种思维问题域到解空间的映射软件生命周期要解决的问题三个一致性面向对象分析与设计过程对象从哪里来发现对象的方法组织对象结构职责是怎么来的分配职责的逻辑验证职责分配的合理性GRASP设…...

数据库调优
目录 硬件层面 操作系统层面 数据库层面 硬件层面 1.CPU(运算):48核CPU。 2.内存:96G-256G,跑3-4个实例。 3.disk(磁盘IO):机械盘:选SAS,数量越多越好。性能:SSD(高并发)>SAS(普通业务线上)>SATA(线下) 选SSD:使用SSD或者PCIe SSD设备,可提升上千倍的IOPS…...
 | 部署Glance)
OpenStack云平台搭建(3) | 部署Glance
目录 1、登录数据库授权 2、安装glance 3、测试一下 安装部署Glance镜像服务 Image Service 镜像服务:代号:Glance:为云平台虚拟机提供镜像服务,例如:上传镜像、删除镜像等。说明:镜像:磁盘…...

软件评测师考试总结
软件评测师是软考中级考试项,每年一次考试机会,2022年的是在11月份举行,具体事项需查看软考官网。 分享一下个人的备考经验,以及总结一下这个学习的过程,有需要的可以酌情参考。 一、方法策略 获取信息 官网&#x…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
