正则,JS:this,同步异步,原型链笔记整理
一 正则表达式
正则表达式(regular expression)是一种表达文本模式(即字符串结构)的方法,有点像字符串的模板,常常用来按照“给定模式”匹配文本
正则表达式可以用于以下常见操作:
- 匹配:判断一个字符串是否符合某个模式。
- 搜索:在文本中查找符合某个模式的子串。
- 替换:将文本中符合某个模式的部分替换为指定的内容。
- 提取:从文本中提取出符合某个模式的部分。
正则表达式的基本元字符包括:
- 普通字符:表示自身字符(除了元字符),例如字母、数字、标点符号等。
- 元字符:具有特殊含义的字符,例如 ".", "*", "+", "?", "|", "()", "[]", "{}" 等。
- 转义字符:将元字符转义为普通字符,例如 "." 表示匹配实际的点字符而不是任意字符。
转义符
正则表达式中那些有特殊含义的元字符,如果要匹配它们本身,就需要在它们前面要加上反斜杠。比如要匹配+,就要写成\+
特殊字符
正则表达式对一些不能打印的特殊字符,提供了表达方法。
-
\cX表示Ctrl-[X],其中的X是A-Z之中任一个英文字母,用来匹配控制字符。 -
[\b]匹配退格键(U+0008),不要与\b混淆。 -
\n匹配换行键。 -
\r匹配回车键。 -
\t匹配制表符 tab(U+0009)。 -
\v匹配垂直制表符(U+000B)。 -
\f匹配换页符(U+000C)。 -
\0匹配null字符(U+0000)。 -
\xhh匹配一个以两位十六进制数(\x00-\xFF)表示的字符。 -
\uhhhh匹配一个以四位十六进制数(\u0000-\uFFFF)表示的 Unicode 字符。
预定义模式
预定义模式指的是某些常见模式的简写方式。
-
\d匹配0-9之间的任一数字,相当于[0-9]。 -
\D匹配所有0-9以外的字符,相当于[^0-9]。 -
\w匹配任意的字母、数字和下划线,相当于[A-Za-z0-9_]。 -
\W除所有字母、数字和下划线以外的字符,相当于[^A-Za-z0-9_]。 -
\s匹配空格(包括换行符、制表符、空格符等),相等于[ \t\r\n\v\f]。 -
\S匹配非空格的字符,相当于[^ \t\r\n\v\f]。 -
\b匹配词的边界。 -
\B匹配非词边界,即在词的内部。
量词符
量词符用来设定某个模式出现的次数。
-
?问号表示某个模式出现0次或1次,等同于{0, 1}。 -
*星号表示某个模式出现0次或多次,等同于{0,}。 -
+加号表示某个模式出现1次或多次,等同于{1,}。
字符类
字符类(class)表示有一系列字符可供选择,只要匹配其中一个就可以了。所有可供选择的字符都放在方括号内,比如[xyz] 表示x、y、z之中任选一个匹配。
- 脱字符:如果方括号内的第一个字符是
[^],则表示除了字符类之中的字符,其他字符都可以匹配。比如,[^xyz]表示除了x、y、z之外都可以匹配。 - 连字符(-):某些情况下,对于连续序列的字符,连字符(
-)用来提供简写形式,表示字符的连续范围。比如,[abc]可以写成[a-c],[0123456789]可以写成[0-9],同理[A-Z]表示26个大写字母。
重复类
模式的精确匹配次数,使用大括号({})表示。{n}表示恰好重复n次,{n,}表示至少重复n次,{n,m}表示重复不少于n次,不多于m次。
贪婪模式
默认情况下都是最大可能匹配,即匹配到下一个字符不满足匹配规则为止。这被称为贪婪模式。
组匹配
正则表达式的括号表示分组匹配,括号中的模式可以用来匹配分组的内容。
- 非捕获组:
(?:x)称为非捕获组(Non-capturing group),表示不返回该组匹配的内容,即匹配的结果中不计入这个括号。非捕获组的作用请考虑这样一个场景,假定需要匹配foo或者foofoo,正则表达式就应该写成/(foo){1, 2}/,但是这样会占用一个组匹配。这时,就可以使用非捕获组,将正则表达式改为/(?:foo){1, 2}/,它的作用与前一个正则是一样的,但是不会单独输出括号内部的内容。 - 先行断言
:x(?=y)称为先行断言(Positive look-ahead),x只有在y前面才匹配,y不会被计入返回结果。比如,要匹配后面跟着百分号的数字,可以写成/\d+(?=%)/。 - 先行否定断言
:x(?!y)称为先行否定断言(Negative look-ahead),x只有不在y前面才匹配,y不会被计入返回结果。比如,要匹配后面跟的不是百分号的数字,就要写成/\d+(?!%)/。
常见的正则表达式模式示例:
- 匹配邮箱地址:^\w+([-+.]\w+)@\w+([-.]\w+).\w+([-.]\w+)*$
- 匹配手机号码:^1[3456789]\d{9}$
- 匹配URL地址:^((https?|ftp)://)?([\da-z.-]+).([a-z.]{2,6})([/\w .-])/?$
- 搜索特定模式的字符串:\b[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+.[A-Za-z]{2,}\b
二 this
在 JavaScript 中,关键字 "this" 是一个特殊的对象引用,它代表当前执行代码的上下文对象。具体来说,"this" 可以引用以下不同的对象:
-
全局对象:在全局作用域中,函数外部的 "this" 指向全局对象,例如在浏览器环境中指向 "window" 对象,在 Node.js 环境中指向 "global" 对象。
-
对象方法中的"this":当函数作为对象的方法调用时,函数内的 "this" 指向调用该方法的对象。
-
构造函数中的 "this":当使用 "new" 关键字创建对象实例时,构造函数内部的 "this" 指向正在创建的新对象实例。
-
函数调用中的 "this":如果函数不作为对象的方法调用,并且没有使用 "new" 运算符,那么 "this" 的值取决于执行环境。在严格模式下,函数中的 "this" 为 "undefined"。在非严格模式下,默认情况下 "this" 指向全局对象。
-
事件处理函数中的 "this":当事件处理函数被触发时,函数中的 "this" 指向触发事件的元素。
需要注意的是,函数中的 "this" 并不是词法作用域,而是动态绑定的。它的值由函数的调用方式决定,而不是函数被定义的位置。
可以使用 call、apply、bind 方法来显式地改变函数中 "this" 的值。这些方法允许你在调用函数的同时指定函数内部的 "this" 指向的对象。
总之,"this" 在 JavaScript 中是一个重要的概念,它提供了对当前执行环境的上下文对象的引用,可以根据具体的使用场景来确定 "this" 的值。
三 微任务宏任务
微任务与宏任务
微任务(microtask)和宏任务(macrotask)。它们用于管理事件循环(event loop)中的代码执行顺序。
-
微任务(Microtask): 微任务是一组需要在当前任务执行结束后尽快执行的代码。常见的微任务包括 Promise 的回调函数、MutationObserver 的回调函数等。 微任务会在当前任务执行完成后立即执行,不会等待其他任务。如果存在多个微任务,它们会按照添加顺序依次执行,直到微任务队列为空。
-
宏任务(Macrotask): 宏任务是一组需要在事件循环的下一个迭代中执行的代码。宏任务包括定时器(setTimeout、setInterval)、事件回调(click、load 等)、I/O 操作等。 宏任务会在当前任务执行完成后,在下一个事件循环迭代开始之前执行。如果存在多个宏任务,它们会按照顺序执行,每个宏任务执行完毕后都会重新渲染页面。
事件循环的执行顺序如下:
- 执行当前任务(同步任务)。
- 执行所有微任务,直到微任务队列为空。
- 更新渲染(重绘页面)。
- 从宏任务队列中取出一个任务执行。
- 重复步骤2、3、4,直到所有任务执行完毕。
需要注意的是,微任务的优先级高于宏任务。也就是说,当事件循环迭代开始时,会首先执行所有微任务,然后再执行宏任务。这种机制确保了微任务能够尽快执行,以提供更好的用户体验。
在实际开发中,理解微任务和宏任务的执行顺序对于编写高效的 JavaScript 代码非常重要,特别是涉及到异步操作和事件处理时。
同步异步任务,微任务宏任务执行顺序
-
同步任务: 同步任务是按照代码的书写顺序依次执行的任务。也就是说,当遇到同步任务时,会阻塞后续代码的执行,直到该任务执行完毕才会继续执行下一个任务。
-
异步任务: 异步任务是指在主线程之外执行的任务,不会阻塞后续代码的执行。常见的异步任务包括定时器、网络请求、事件监听等。当遇到异步任务时,会将其交给相应的引擎处理,并继续执行后续代码。
-
微任务(Microtask): 微任务是一组需要在当前任务执行结束后尽快执行的代码。微任务中的代码会优先于下一个宏任务执行。常见的微任务包括 Promise 的回调函数、MutationObserver 的回调函数等。
-
宏任务(Macrotask): 宏任务是一组需要在下一个事件循环迭代中执行的代码。宏任务包括定时器(setTimeout、setInterval)、事件回调(click、load 等)、I/O 操作等。
在事件循环中,执行顺序如下:
- 执行当前同步任务,遇到异步任务时将其交给相应引擎处理。
- 当前同步任务执行完毕后,执行所有微任务,直到微任务队列为空。
- 更新渲染(重绘页面)。
- 从宏任务队列中取出一个任务执行。
- 重复步骤2、3、4,直到所有任务执行完毕。
需要注意的是,微任务的优先级高于宏任务。也就是说,每个宏任务执行完毕后都会先执行所有微任务,然后再执行下一个宏任务。这种机制确保了微任务能够尽快执行,优化了页面的渲染和响应性能。
总结起来,同步任务会阻塞后续代码的执行,异步任务会在主线程之外执行,并根据任务类型将其分为微任务和宏任务。微任务的执行优先级高于宏任务,确保微任务能够及时执行。
四 原型链
JavaScript 中的原型链是一种用于实现对象属性继承的机制。每个对象都有一个内部属性 [[Prototype]],它指向该对象的原型(prototype)。通过原型链,对象可以访问和继承原型对象上的属性和方法。
具体来说,当我们访问一个对象的属性时,JavaScript 引擎首先查找对象本身是否具有该属性。如果不存在,则会沿着原型链向上查找,直到找到该属性或到达原型链的顶端(Object.prototype)为止。
// 定义一个父级构造函数
function Parent() {this.name = 'Parent';
}// 在父级构造函数的原型上添加一个方法
Parent.prototype.sayHello = function() {console.log('Hello, I am ' + this.name);
};// 定义一个子级构造函数
function Child() {this.name = 'Child';
}// 将子级构造函数的原型指向父级实例,建立原型链
Child.prototype = new Parent();// 创建子级对象
var child = new Child();// 访问子级对象的属性和方法
console.log(child.name); // 输出:Child
child.sayHello(); // 输出:Hello, I am ChildParent 和 Child 是两个构造函数,Child 的原型被设置为一个 Parent 的实例。这样一来,在创建 Child 的对象时,它会继承 Parent 的属性和方法。
通过原型链,child 对象在访问属性和方法时首先查找自身是否包含,如果没有,就会去它的原型对象上查找。如果原型对象也没有,则会继续向上查找,直到找到为止。
需要注意的是,原型链是通过实现对象之间的原型关系来实现的,并不是通过复制属性值。这使得我们可以动态地往原型对象上添加、修改和删除属性和方法,而这些改动会立即反映在所有继承该原型的对象上。
相关文章:

正则,JS:this,同步异步,原型链笔记整理
一 正则表达式 正则表达式(regular expression)是一种表达文本模式(即字符串结构)的方法,有点像字符串的模板,常常用来按照“给定模式”匹配文本 正则表达式可以用于以下常见操作: 匹配&…...

【NOIP】小鱼的数字游戏题解
author:&Carlton tag:递归,栈 topic:【NOIP】小鱼的数字游戏题解 language:C website:洛谷 date:2023年7月29日 目录 我的题解思路 优化 别人的优秀思路: 我的题解思路 题…...

算法的时间复杂度、空间复杂度如何比较?
目录 一、时间复杂度BigO 大O的渐进表示法: 例题一: 例题2: 例题3:冒泡排序的时间复杂度 例题4:二分查找的时间复杂度 书写对数的讲究: 例题5: 实例6: 利用时间复杂度解决编…...

We are the Lights 2023牛客暑期多校训练营4-L
登录—专业IT笔试面试备考平台_牛客网 题目大意:有n*m盏灯,q次操作,每次可以将一整行或一整列的等打开或关闭 1<n,m<1e6;1<q<1e6 思路:对于同一行或者同一列来说,只要最后一次操作时开或者关࿰…...

ant-design-vue中table组件使用customRender渲染v-html
ant-design-vue遇到table中列表数据需要高亮渲染 1、customRender可以使用,但是使用v-html发现不生效还报错 const columns [title: name,dataIndex: name,customRender: (val, row) > {return <span v-html{val}></span>} ]2、customeRender函数…...

若依框架实现后端防止用户重复点击
若依框架实现后端防止用户重复点击 基于自定义注解、切面、Redis实现 1. 添加自定义注解: 代码放置位置:com/ruoyi/common/annotation/RepeatClick.java time: 时间默认0; unit:单位默认 秒; key: 默认空字符串 package com.ruoyi.fra…...

PCA对手写数字数据集的降维
手写数字的数据集结构为(42000, 784),用KNN跑一次半小时,得到准确率在96.6%上下,用随机森林跑一次12秒,准确率在93.8%,虽然KNN效果好,但由于数据量太大,KNN计算太缓慢,所以我们不得不选用随机森林。我们使用了各种技术对手写数据集进行特征选择,最后使用嵌入 法Select…...

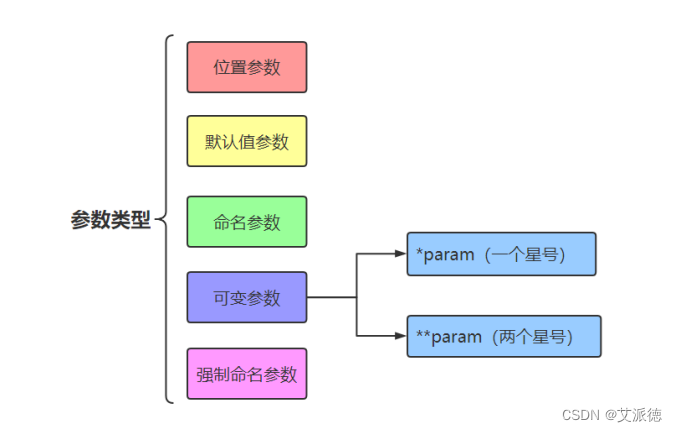
Python入门【变量的作用域(全局变量和局部变量)、参数的传递、浅拷贝和深拷贝、参数的几种类型 】(十一)
👏作者简介:大家好,我是爱敲代码的小王,CSDN博客博主,Python小白 📕系列专栏:python入门到实战、Python爬虫开发、Python办公自动化、Python数据分析、Python前后端开发 📧如果文章知识点有错误…...

下级平台级联安防视频汇聚融合EasyCVR平台,层级显示不正确是什么原因?
视频汇聚平台安防监控EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有GB28181、RTSP/Onvif、RTMP等,以及厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等,能对外分发RTSP、RTMP、FLV、HLS、WebRTC等…...

vue : 无法加载文件 C:\Users\jianfei\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。...
背景 在新电脑上配置vue环境 PS E:\CODE_PROJ\myvue\vue23\P61_使用脚手架\vue_test> npm install -g vue/cli npm WARN deprecated source-map-url0.4.1: See https://github.com/lydell/source-map-url#deprecated npm WARN deprecated urix0.1.0: Please see https://git…...

godot引擎c++源码深度解析系列二
记录每次研究源码的突破,今天已经将打字练习的功能完成了一个基本模型,先来看下运行效果。 godot源码增加打字练习的demo 这个里面需要研究以下c的控件页面的开发和熟悉,毕竟好久没有使用c了,先来看以下代码吧。 //第一排 显示文本…...

专才or 通才
前言 不知道大家有没有这样的感觉,现在的工作专业化程度越来越高,而且是细分方向越来越小。IT领域分到你是计算里面的数据库或者了流式计算引擎,或者是协议存储还是KV存储引擎。 专业化的优势 专业化的程度带来了一个好处就是你在这个领域…...

【小白必看】Python爬虫实战之批量下载女神图片并保存到本地
文章目录 前言运行结果部分图片1. 引入所需库2. 发送请求获取网页内容3. 解析网页内容并提取图片地址和名称4. 下载并保存图片完整代码关键代码讲解 结束语 前言 爬取网络上的图片是一种常见的需求,它可以帮助我们批量下载大量图片并进行后续处理。本文将介绍如何使…...

道本科技||全面建立国有企业合规管理体系
为全面深化国有企业法治建设,不断加强合规管理,防控合规风险,保障企业稳健发展,近日,市国资委印发《常州市市属国有企业合规管理办法(试行)》(以下简称《办法》)…...

CentOS 8上安装和配置Redis
在本篇博客中,我们将演示如何在CentOS 8上安装和配置Redis。我们将首先安装Redis,然后配置Redis以设置密码并允许公开访问。 步骤 1:安装Redis 首先,更新软件包列表: sudo yum update安装Redis: sudo yum …...

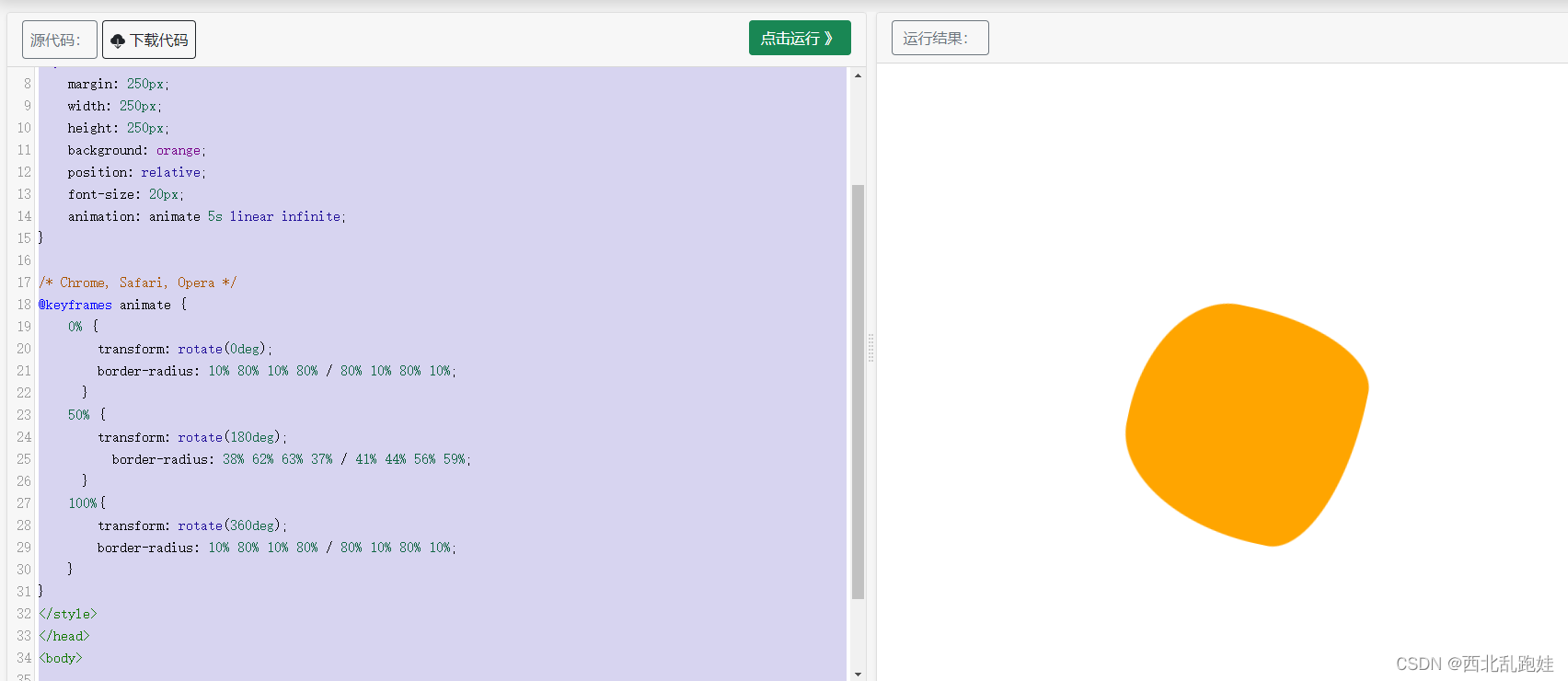
西北乱跑娃 -- CSS动态旋转果冻效果
<!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>旋转果冻</title> <style> #myDIV {margin: 250px;width: 250px;height: 250px;background: orange;position: relative;font-size: 20px;animation: anima…...

解决安装office出现1402错误和注册表编辑器无法设置安全性错误
写在前面 可能是由于之前的office没有卸载干净,看了很多文章,也有的说是使用了Windows Installer Clean Up卸载office的缘故,最后导致的结果是出现了再次安装office时出现了1402错误,而在解决1402错误的过程中,修改所…...

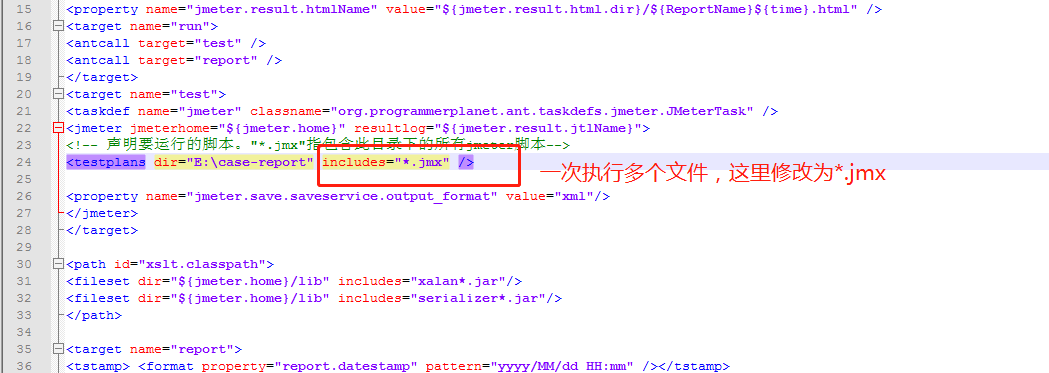
Jmeter接口自动化生成测试报告html格式
jmeter自带执行结果查看的插件,但是需要在jmeter工具中才能查看,如果要向领导提交测试结果,不够方便直观。 笔者刚做了这方面的尝试,总结出来分享给大家。 这里需要用到ant来执行测试用例并生成HTML格式测试报告。 一、ant下载安…...

移动IP的原理
目的 使得移动主机在各网络之间漫游时,仍然能保持其原来的IP地址不变 工作步骤 代理发现与注册 主机A:主机A移动到外地网络后,通过“代理发现协议”,与外地代理建立联系,并从外地代理获得一个转交地址,…...

uView 在 uni-app 中的使用
文章目录 一、uView是什么?1.uView 安装2.uView 在 uni-app 中的使用 一、uView是什么? 提示:正文内容: uView 官网: https://www.uviewui.com uView 是 uni-app 生态专用的 UI 框架 关于uView的取名来由,…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
