JS正则表达式:常用正则手册/RegExp/正则积累
一、正则基础语法
JavaScript 正则表达式 | 菜鸟教程
JS正则表达式语法大全(非常详细)
二、使用场景
2.1、校验中国大陆手机号的正则表达式
正则
/^1[3456789]\d{9}$/
解释
| 序号 | 正则 | 解释 |
| 1 | ^1 | 以数字 1 开头 |
| 2 | [3456789] | 第二位可以是 3、4、5、6、7、8、9 中的任意一个 |
| 3 | \d{9} | 后面是 9 个数字 |
示例代码
<template><div class="regexp"><el-input v-model="phoneNumber"></el-input><el-button @click="isPhoneNumber">正则校验手机号码</el-button></div>
</template><script setup lang="ts">
import { ref } from 'vue';let phoneNumber = ref('')
const isPhoneNumber = () =>{const reg = /^1[3456789]\d{9}$/;console.log(reg.test(phoneNumber.value))
}</script><style scoped lang="less">
.regexp{display: flex;align-items: flex-start;
}
</style>
浏览器测试

2.2、JavaScript 正则表达式来验证邮箱地址
正则
/^([a-zA-Z0-9_.+-])+\@(([a-zA-Z0-9-])+\.)+([a-zA-Z]{2,4})+$/
解释
| 序号 | 正则 | 解释 |
| 1 | ^ | 匹配字符串的开始位置 |
| 2 | ([a-zA-Z0-9_.+-])+ | 匹配任何字母、数字、下划线、点、加号和减号,至少匹配一次 |
| 3 | \@ | 匹配字符 @ |
| 4 | (([a-zA-Z0-9-])+\.)+ | 匹配任何字母、数字和减号,至少匹配一次,后面跟着一个点。该模式可以重复多次 |
| 5 | ([a-zA-Z]{2,4})+ | 匹配任何字母,长度在 2 到 4 之间,至少匹配一次。该模式匹配邮箱地址的顶级域名,例如 .com、.org 等 |
| 6 | $ | 匹配字符串的结束位置 |
示例代码
function isValidEmail(email) {const regex = /^([a-zA-Z0-9_.+-])+\@(([a-zA-Z0-9-])+\.)+([a-zA-Z]{2,4})+$/;return regex.test(email); // 返回一个布尔值,表示该 email 是否为有效的邮箱地址
}const email = "example@mail.com";
if (isValidEmail(email)) {console.log("Valid email"); // 输出
} else {console.log("Invalid email");
}
浏览器测试

https://www.cnblogs.com/chenlinlab/p/10915019.html
2.3、身份证号码
正则
/(^\d{15}$)|(^\d{17}([0-9]|X)$)/
解释
| 序号 | 正则 | 解释 |
| 1 | (^\d{15}$) | 匹配长度为 15 位的数字串 |
| 2 | (^\d{17}([0-9]|X)$) | 匹配长度为 17 位的数字串或 17 位数字串加一个大写字母 X。其中,\d 表示任意一个数字字符,| 表示或 |
示例代码
function isValidIdNumber(idNumber) {const regex = /(^\d{15}$)|(^\d{17}([0-9]|X)$)/;return regex.test(idNumber);
}const idNumber = "51152719991212001X";
if (isValidIdNumber(idNumber)) {console.log("Valid ID number"); // 输出
} else {console.log("Invalid ID number");
}
2.4、去掉字符串空格
去掉左侧空格
let str = str.replace(/(^\s*)/g,"")
去掉右侧空格
let str = str.replace(/(\s*$)/g,"")
去掉左右空格
let str = str.replace(/(^\s*)|(\s*$)/g,"")
去掉对象中值为字符串的前后空格
let formData = {a: 111,b: null,c: ' snow '
}
Object.keys(formData).forEach((key)=>{if(typeof formData[key] === 'string'){formData[key] = formData[key].replace(/(^\s*)|(\s*$)/g,"")}
})2.5、只能输入正整数
function isNumber(str) {return /^\d+$/.test(str);
}2.6、只能输入字母
function isLetter(str) {return /^[a-zA-Z]+$/.test(str);
}
2.7、只能输入文字
function isChinese(str) {return /^[\u4e00-\u9fa5]+$/.test(str);
}
2.8、校验url地址
正则
/^(http[s]?:\/\/)?[a-zA-Z0-9\_\-]+\.[a-zA-Z0-9]{2,3}(\:[0-9]{1,5})?(\/\S*)?$/i
解释
| 序号 | 解释 |
| 1 | URL是否以http://或https://开头(可选) |
| 2 | 域名是否由字母、数字、下划线或短划线组成 |
| 3 | 域名后缀是否为2到3个字母或数字 |
| 4 | 端口号是否在1到5位数之间(可选) |
| 5 | URL路径是否以斜杠开头,后面跟着任意非空白字符(可选) |
2.9、校验金额,千分位展示,保留两位小数
校验金额可以使用正则表达式,千分位展示和保留两位小数则需要使用 JavaScript 的内置函数进行处理。
2.9.1、校验金额的正则表达式
function isValidAmount(amount) {var pattern = /^\d+(\.\d{1,2})?$/;return pattern.test(amount);
}
这个正则表达式的意思是,金额必须是一个数字,可以包含一到两个小数位。例如:1、10、100.5、999.99 等等都是合法的金额。
示例代码
isValidAmount('10'); // true
isValidAmount('100.5'); // true
isValidAmount('999.99'); // true
isValidAmount('1000'); // false
isValidAmount('999.999'); // false
2.9.2、将金额格式化为千分位展示和保留两位小数
function formatAmount(amount) {if (!isValidAmount(amount)) {return 'Invalid amount';}return Number(amount).toFixed(2).replace(/\d{1,3}(?=(\d{3})+(\.\d*)?$)/g, '$&,');
}
示例代码
formatAmount('1000.5'); // '1,000.50'
formatAmount('999999.99'); // '999,999.99'
formatAmount('invalid amount'); // 'Invalid amount'
值得注意的是,此函数只对合法的金额进行格式化,对于非法的金额,将返回提示字符串Invalid amount。
2.10、日期格式化
function formatDate(date, fmt) {var regexp = {"M+": date.getMonth() + 1,"d+": date.getDate(),"h+": date.getHours(),"m+": date.getMinutes(),"s+": date.getSeconds(),"q+": Math.floor((date.getMonth() + 3) / 3),"S": date.getMilliseconds()};if (/(y+)/.test(fmt)) {fmt = fmt.replace(RegExp.$1, (date.getFullYear() + "").substr(4 - RegExp.$1.length));}for (var k in regexp) {if (new RegExp("(" + k + ")").test(fmt)) {fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (regexp[k]) : (("00" + regexp[k]).substr(("" + regexp[k]).length)));}}return fmt;
}// 示例,将日期格式化为yyyy-MM-dd hh:mm:ss格式
var date = new Date();
var formattedDate = formatDate(date, 'yyyy-MM-dd hh:mm:ss');
console.log(formattedDate); // 例如:2023-07-29 18:14:072.11、字符串替换
可以使用字符串的 replace() 方法以及正则表达式来进行字符串替换。
代码示例
const str = "hello, world!";
const newStr = str.replace(/hello/g, "hi");
console.log(newStr); // "hi, world!"
解释
| 序号 | 正则 | 解释 |
| 1 | /hello/g | 匹配字符串中的所有 "hello"字符串,并将其替换为 "hi" |
| 2 | /g | 表示全局匹配,可以匹配字符串中的所有符合条件的子字符串 |
2.12、烤串命名风格转换为大小驼峰命名风格
示例代码
const str = "hello-world-this-is-a-test";
const newStr = str.replace(/-([a-z])/g, function(match, p1) {return p1.toUpperCase();
});
console.log(newStr); // "helloWorldThisIsATest"
解释
正则表达式 /-([a-z])/g 匹配符合烤串命名风格的字符串中的 - 后面的小写字母,并将其替换为对应的大写字母。其中 /g 表示全局匹配,可以匹配字符串中的所有符合条件的子字符串。
在 replace() 方法中,第二个参数可以是一个函数,可以在函数中对匹配到的字符串进行更复杂的处理。函数接收两个参数,第一个参数是匹配到的字符串,第二个参数是匹配到的子串中的第一个括号里的内容。
在这个例子中,我们使用匿名函数来处理匹配到的字符串,将匹配到的小写字母转换为对应的大写字母,并返回。匹配到的字符串将被替换为返回值。
2.13、蛇形命名风格(下划线分隔)转换为驼峰命名风格
示例代码
const str = "hello_world_this_is_a_test";
const newStr = str.replace(/_([a-z])/g, function(match, p1) {return p1.toUpperCase();
});
console.log(newStr.replace(/^[a-z]/, function(s) {return s.toUpperCase();
})); // "HelloWorldThisIsATest"
解释
在首先使用正则表达式 /_([a-z])/g 匹配符合蛇形命名风格的字符串中的 _ 后面的小写字母,并将其替换为对应的大写字母。其中 /g 表示全局匹配,可以匹配字符串中的所有符合条件的子字符串。
在 replace() 方法中,第二个参数可以是一个函数,可以在函数中对匹配到的字符串进行更复杂的处理。函数接收两个参数,第一个参数是匹配到的字符串,第二个参数是匹配到的子串中的第一个括号里的内容。
在这个例子中,我们使用匿名函数来处理匹配到的字符串,将匹配到的小写字母转换为对应的大写字母,并返回。匹配到的字符串将被替换为返回值。
由于在驼峰命名风格中首字母也是大写的,因此我们还需要再次使用字符串的 replace() 方法,将第一个字符转换为大写字母。
2.14、驼峰命名风格(首字母小写)转换为蛇形命名风格(下划线分隔)
示例代码
const str = "helloWorldThisIsATest";
const newStr = str.replace(/[A-Z]/g, function(match) {return "_" + match.toLowerCase();
});
console.log(newStr.replace(/^_/, "")); // "hello_world_this_is_a_test"
解释
使用正则表达式 /[A-Z]/g 匹配符合驼峰命名风格的字符串中的大写字母,并在其前面添加 _,然后将其转换为小写字母。其中 /g 表示全局匹配,可以匹配字符串中的所有符合条件的子字符串。
在 replace() 方法中,第二个参数也是一个函数,它接收一个参数,就是匹配到的字符串。我们在函数中将匹配到的大写字母转换为 _ + 对应的小写字母,并返回处理后的字符串。
由于我们添加了一个多余的 _,因此我们还需要再次使用字符串的 replace() 方法,将第一个字符的 _ 去除。
2.15、url参数解析
将 URL 中的参数解析出来可以使用正则表达式和字符串的 match() 方法实现。
示例代码
const url = "https://www.example.com/path?foo=bar&baz=qux&hello=world";
const params = url.match(/\?.+/)[0].slice(1).split("&");
const queryParams = {};
for (let i = 0; i < params.length; i++) {const param = params[i].split("=");queryParams[param[0]] = decodeURIComponent(param[1]);
}
console.log(queryParams); // {foo: "bar", baz: "qux", hello: "world"}
解释
使用正则表达式 /\?.+/ 匹配 URL 中的参数部分。其中 \? 匹配 ? 字符,.+ 匹配一个或多个字符。然后我们使用数组的 slice() 方法去除第一个字符 ?。再使用字符串的 split() 方法将参数字符串分割成参数名和参数值的数组。
最后,我们将参数名和参数值存储在一个对象中,使用 decodeURIComponent() 方法对参数进行解码,以避免出现转义字符的问题。
注意,在实际开发中,我们需要对 URL 参数进行一些安全性处理,例如对特殊字符进行转义,以避免 XSS 攻击等漏洞。
2.16、检验密码强度
密码强度通常是根据密码中包含的字符种类和密码长度来判断的。我们可以使用正则表达式来检验密码是否包含了足够多的字符种类和长度。
示例代码
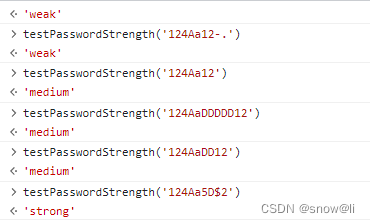
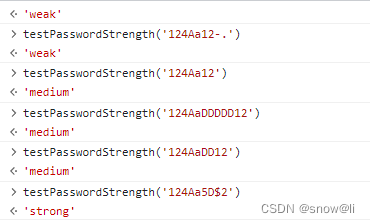
function testPasswordStrength(password) {const strongRegex = /^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[@$!%*?&])[A-Za-z\d@$!%*?&]{8,}$/;const mediumRegex = /^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)[A-Za-z\d@$!%*?&]{6,}$/;if (strongRegex.test(password)) {return "strong";} else if (mediumRegex.test(password)) {return "medium";} else {return "weak";}
}
解释
| 序号 | 正则 | 解释 |
| 1 | ^(?=.*[a-z]) | 密码中必须至少包含一个小写字母 |
| 2 | (?=.*[A-Z]) | 密码中必须至少包含一个大写字母 |
| 3 | (?=.*\d) | 密码中必须至少包含一个数字 |
| 4 | (?=.*[@$!%*?&]) | 密码中必须至少包含一个特殊字符 |
| 5 | [A-Za-z\d@$!%*?&]{8,} | 密码必须至少包含 8 个字符,可以是大写字母、小写字母、数字和特殊字符中的任意组合 |
| 如果密码强度符合要求,会返回 "strong"、"medium" 或 "weak" 之一。可以根据需要进一步处理这些结果 | ||
三、element ui自定义校验
const validateEmailAddress = (rule, value, callback) => {console.log('160', value)if (value === '') {callback(new Error('请输入邮箱地址'));} else {const reg = new RegExp("^[a-z0-9]+([._\\-]*[a-z0-9])*@(163.){1,63}[a-z0-9]+$");if(!reg.test(value)){callback(new Error('请输入163邮箱地址'));} else {callback();}}}; <form action="">2 输入:<input type="text" name="mazey" id="mazey" placeholder="请输入邮箱">3 <input type="button" value="验证" onclick="check();">4 </form>5 6 <script>7 function check(){8 var reg = new RegExp("^[a-z0-9]+([._\\-]*[a-z0-9])*@([a-z0-9]+[-a-z0-9]*[a-z0-9]+.){1,63}[a-z0-9]+$"); //正则表达式9 var obj = document.getElementById("mazey"); //要验证的对象10 if(obj.value === ""){ //输入不能为空11 alert("输入不能为空!");12 return false;13 }else if(!reg.test(obj.value)){ //正则验证不通过,格式不对14 alert("验证不通过!");15 return false;16 }else{17 alert("通过!");18 return true;19 }20 }21 </script>浏览器测试

四、欢迎交流指正,关注我,一起学习
参考链接
JS邮箱验证-正则验证 - 陈林实验室 - 博客园
相关文章:

JS正则表达式:常用正则手册/RegExp/正则积累
一、正则基础语法 JavaScript 正则表达式 | 菜鸟教程 JS正则表达式语法大全(非常详细) 二、使用场景 2.1、校验中国大陆手机号的正则表达式 正则 /^1[3456789]\d{9}$/解释 序号正则解释1^1以数字 1 开头2[3456789]第二位可以是 3、4、5、6、7、8、…...

自动化测试框架unittest与pytest的区别!
引言 前面文章已经介绍了python单元测试框架,大家平时经常使用的是unittest,因为它比较基础,并且可以进行二次开发,如果你的开发水平很高,集成开发自动化测试平台也是可以的。而这篇文章主要讲unittest与pytest的区别&…...

【Git】
学习来自于: 女朋友乱用Git,差点把我代码删了。。。 一些常用的Git 知识点整理 关于Git这一篇就够了 Git基本命令大全 30分钟精通Git,学不会来找我 Git 版本管理 | 莫烦PYTHON Git 代码版本管理教程 文章目录 【前言】集中式与分布式的…...

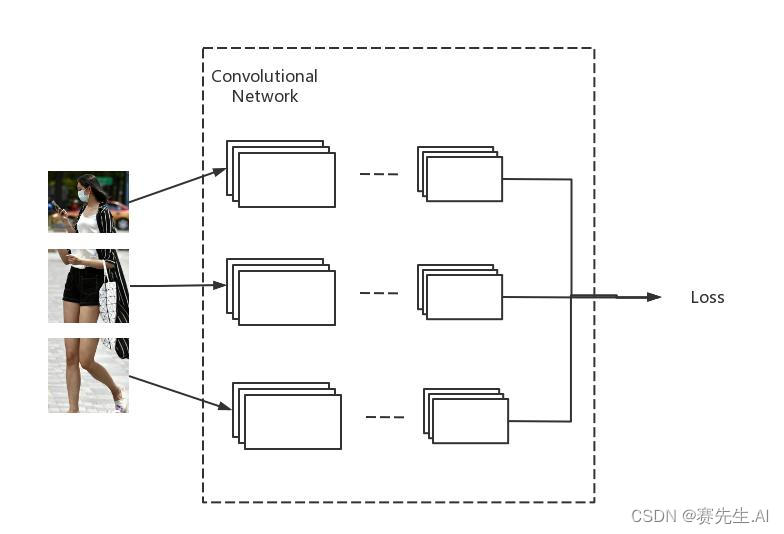
[论文笔记] CLRerNet: Improving Confidence of Lane Detection with LaneIoU
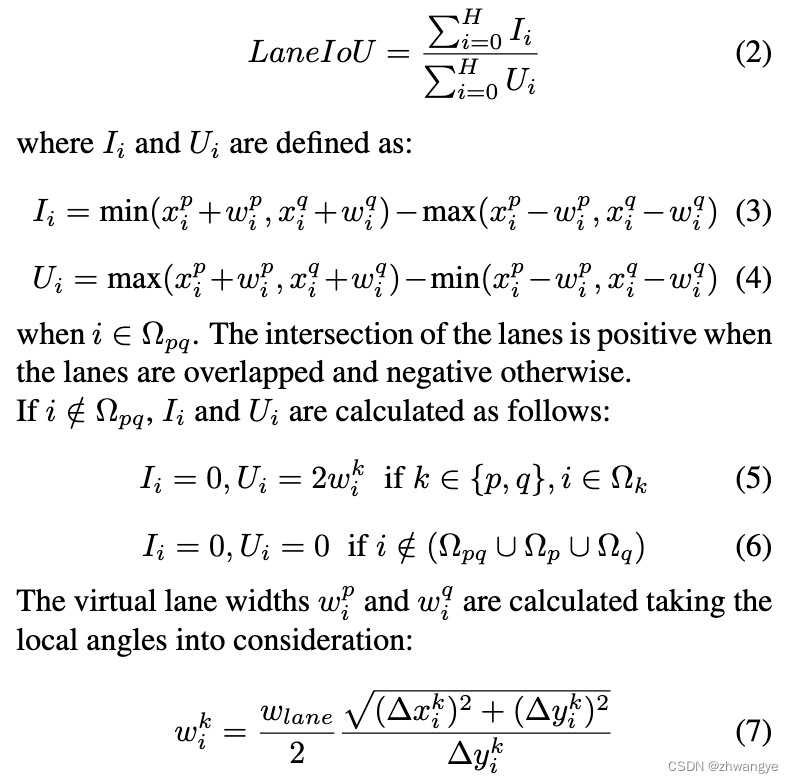
Honda, Hiroto, and Yusuke Uchida. “CLRerNet: Improving Confidence of Lane Detection with LaneIoU.” arXiv preprint arXiv:2305.08366 (2023). 2023.05 出的一篇车道线检测的文章, 效果在CULane, CurveLanes SOTA 文章目录 简介LaneIoULineIoU存在问题为什么使用LaneIo…...

LeetCode|backtracking|review:40. 131. 93. 47. 332. | 37. Sudoku Solver
复习: 40. Combination Sum II [1,1,2,3]中,答案里有[1,1,2], 但是不能有两个[1,2,3] 131. Palindrome Partitioning 每个for都是在给定的start之后找一个palindrome。当start 93. Restore IP Addresses forloop每次loop都是在给定的start的后三个数…...

被泼冷水后,谁能超越微服务?
历史总会重演。一切刚过去的,又会被重新提起。开源项目Codename One的联合创始人Shai,曾是Sun Microsystems开源LWUIT项目的共同作者,参与了无数开源项目。作为最早一批Java开发者,最近感慨道:单体,又回来了…...

多线程(JavaEE初阶系列5)
目录 前言: 1.什么是定时器 2.标准库中的定时器及使用 3.实现定时器 结束语: 前言: 在上一节中小编给大家介绍了多线程中的两个设计模式,单例模式和阻塞式队列模式,在单例模式中又有两种实现方式一种是懒汉模式&a…...

Minimum Snap闭式求解相关公式推导
文章目录 1 M i n i m u m Minimum Minimum S n a p Snap Snap闭式求解的推导1.1 二次规划等式约束构建1.2 求 d d d1.3 转成无约束优化问题 1 M i n i m u m Minimum Minimum S n a p Snap Snap闭式求解的推导 可以看看我的这几篇Blog1,Blog2,Blog…...

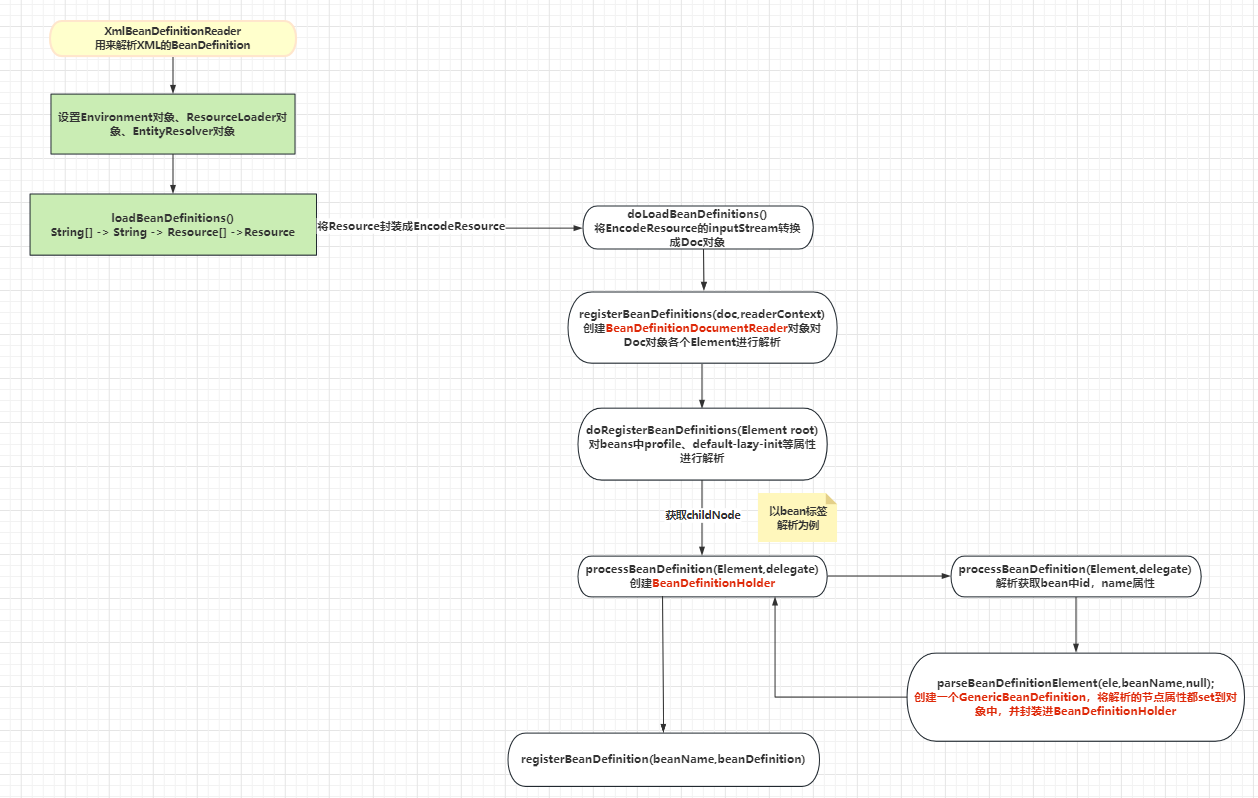
Spring源码(五)— 解析XML配置文件(一) bean标签解析流程
前面几章的内容已经介绍了BeanFactory创建前的准备工作,以及加载XML配置文件前的准备的步骤。本章会着重介绍解析XML的步骤。 registerBeanDefinitions 前几个方法不做过多的赘述,着重看registerBeanDefinitions方法中解析XML的步骤。 public int regi…...

隐私政策声明
http://lxfamn.cn/tools 我们注重对您个人隐私的保护。有时候我们需要某些信息才能为您提供您请求的服务,本隐私声明解释了这些情况下的数据收集和使用情况。本隐私声明适用于本网站的所有相关服务。如果您访问本网站、使用本网站的任何服务,那么您便接受…...

Flutter 最佳实践和编码准则
Flutter 最佳实践和编码准则 视频 前言 最佳实践是一套既定的准则,可以提高代码质量、可读性和可靠性。它们确保遵循行业标准,鼓励一致性,并促进开发人员之间的合作。通过遵循最佳实践,代码变得更容易理解、修改和调试ÿ…...

LangChain Agents深入剖析及源码解密上(一)
LangChain Agents深入剖析及源码解密上(一) LangChain Agents深入剖析及源码解密上 Agent工作原理详解 本节会结合AutoGPT的案例,讲解LangChain代理(Agent)为核心的内容。我们前面已经谈了代理本身的很多内容,也看了绝大部分的源代码,例如:ReAct的源代码,还有mrkl的源代…...

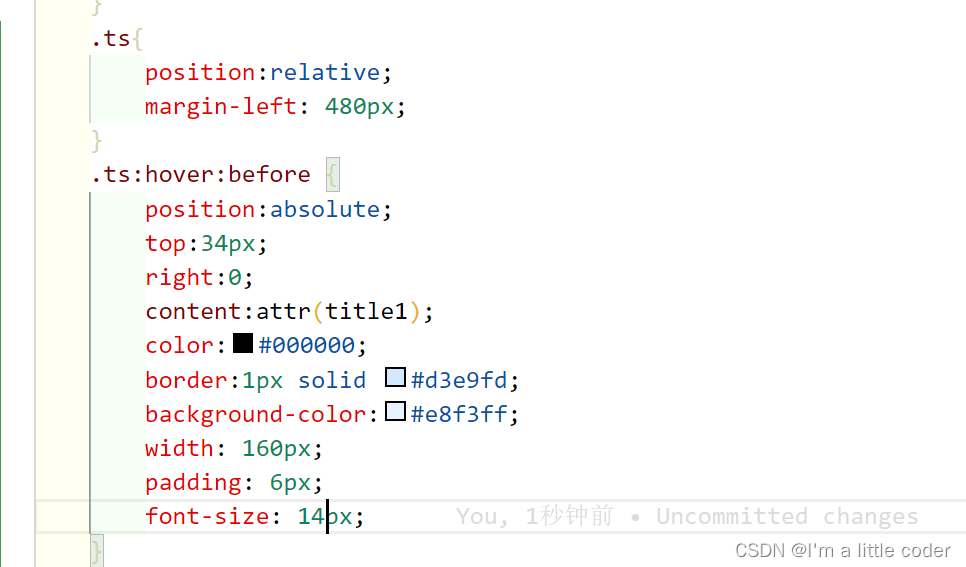
css定义超级链接a标签里面的title的样式
效果: 代码: 总结:此css 使用于任何元素,不仅仅是a标签!...

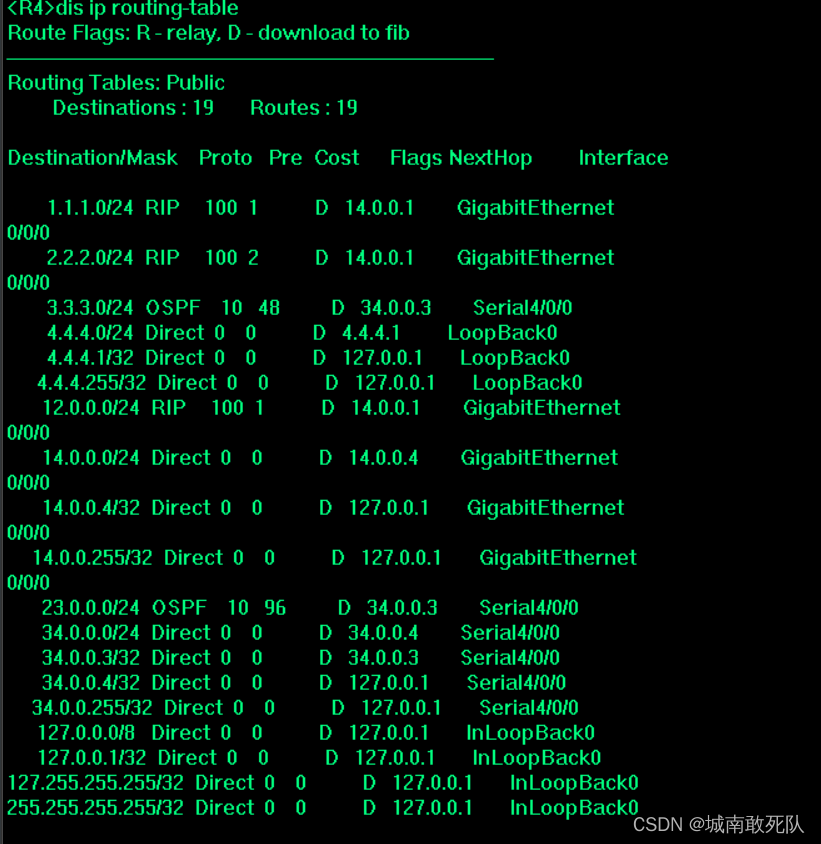
hcip——路由策略
要求: 基础配置 AR1 [R1]int g 0/0/0 [R1-GigabitEthernet0/0/0]ip add 12.0.0.1 24[R1-GigabitEthernet0/0/0]int g 0/0/1 [R1-GigabitEthernet0/0/1]ip add 14.0.0.1 24[R1]int loop0 [R1-LoopBack0]ip add 1.1.1.1 24[R1]rip 1 [R1-rip-1]vers 2 [R1-rip-1]net…...

ReID网络:MGN网络(1) - 概述
Start MGN 1. 序言 现代基于感知的信息中,视觉信息占了80~85%。基于视觉信息的处理和分析被应用到诸如安防、电力、汽车等领域。 以安防市场为例,早在2017年,行业咨询公司IHS Market,我国在公共和私人领域安装有摄像头约1.76亿…...

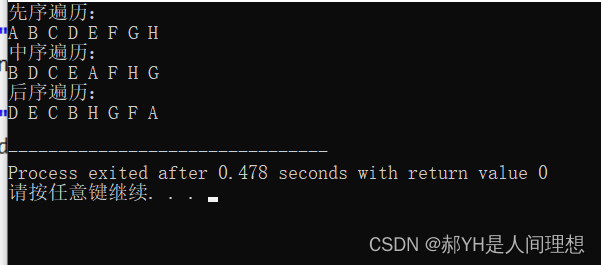
C++数据结构笔记(10)递归实现二叉树的三序遍历
对于三种遍历方式来说,均为先左后右!区别在于根结点的位置顺序 先序遍历:根——左——右 中序遍历:左——根——右 后序遍历:左——右——根 (所谓先中后的顺序,是指根结点D先于子树还是后于…...

hMailServer-5.3.3-B1879.exe
hMailServer-5.3.3-B1879.exe...

后端校验JSR303
目录 一、导入依赖 二、实现步骤 三、分组校验 四、自定义校验 一、导入依赖 <dependency><groupId>javax.validation</groupId><artifactId>validation-api</artifactId><version>2.0.1.Final</version></dependency> 二…...

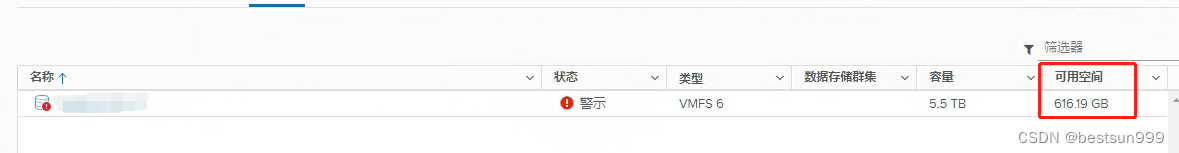
vmware磁盘组使用率100%处理
今天在外办事时,有客户发过来一个截图,问vmware 磁盘组空间使用率100%咋办?如下图: 直接回复: 1、首先删除iso文件等 2、若不存在ISO文件等,找个最不重要的虚拟机直接删除,删除后稍等就会释放…...

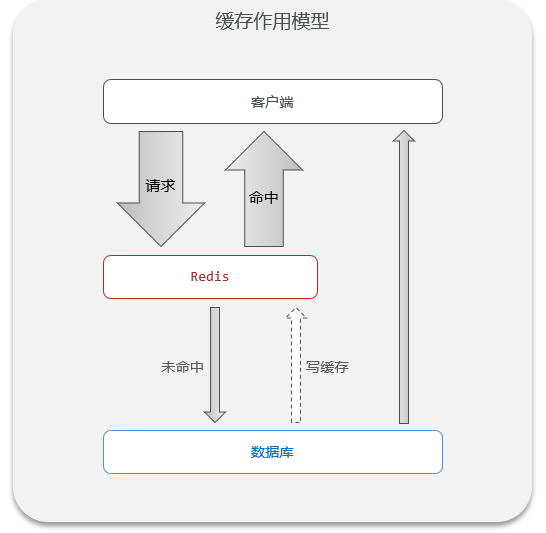
Redis实战(3)——缓存模型与缓存更新策略
1 什么是缓存? 缓存就是数据交换的缓冲区, 是存贮数据的临时区,一般读写性能较高 \textcolor{red}{是存贮数据的临时区,一般读写性能较高} 是存贮数据的临时区,一般读写性能较高。缓存可在多个场景下使用 以一次 w e b 请求为例…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
