【CesiumJS材质】(1)圆扩散
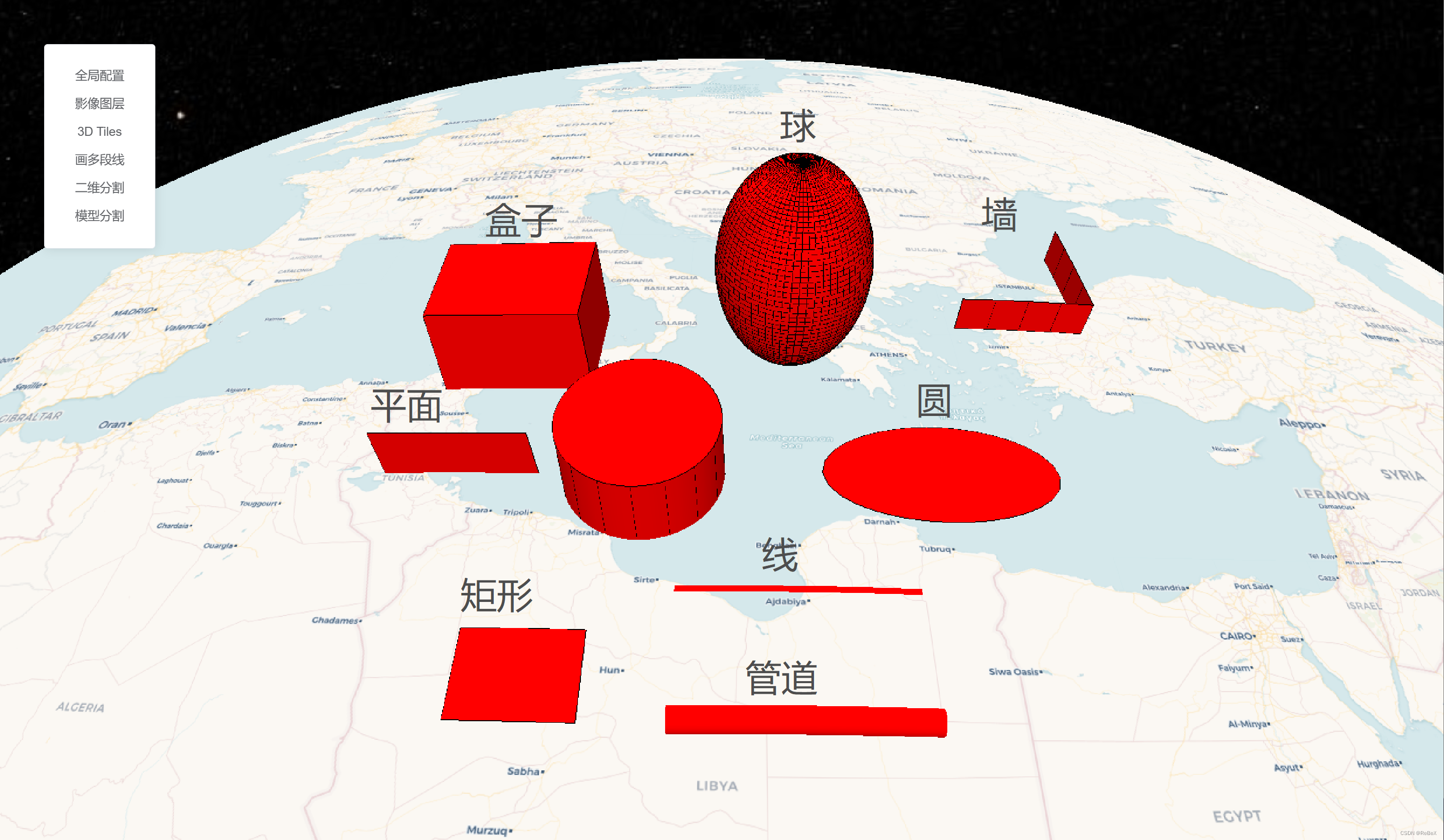
效果示例
最佳实践:

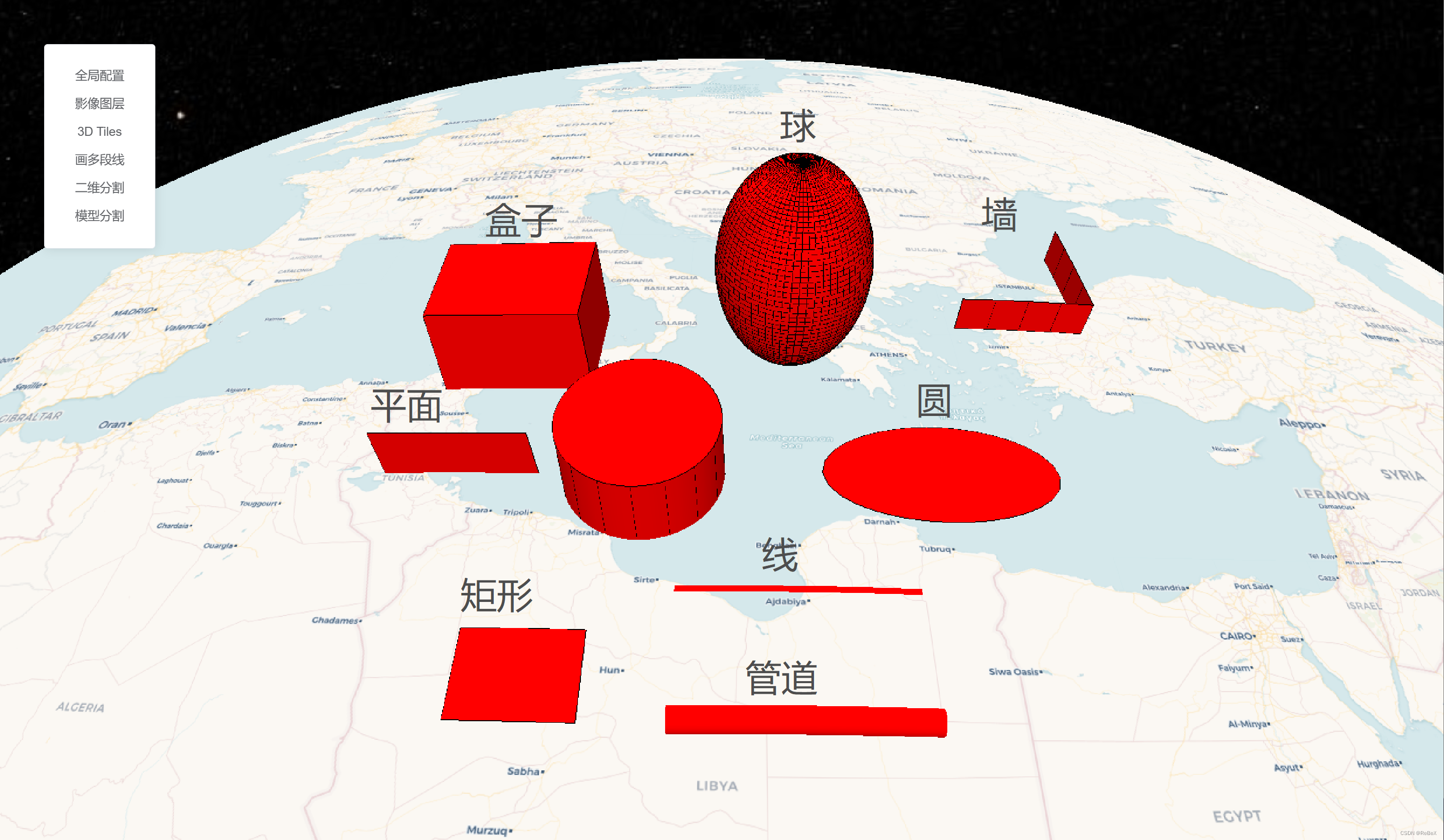
其他效果:

要素说明: 
代码
/** @Date: 2023-07-21 15:15:32* @LastEditors: ReBeX 420659880@qq.com* @LastEditTime: 2023-07-27 11:13:17* @FilePath: \cesium-tyro-blog\src\utils\Material\EllipsoidFadeMaterialProperty.js* @Description: 扩散圆材质*/
import * as Cesium from 'cesium'export default class EllipsoidFadeMaterialProperty {constructor(options) {this._definitionChanged = new Cesium.Event();this._color = undefined;this._colorSubscription = undefined;this._time = (new Date()).getTime();this.color = options.color;this.duration = options.duration;};get isConstant() {return false;}get definitionChanged() {return this._definitionChanged;}getType(time) {return Cesium.Material.EllipsoidFadeMaterialType;}getValue(time, result) {if (!Cesium.defined(result)) {result = {};}result.color = Cesium.Property.getValueOrClonedDefault(this._color, time, Cesium.Color.WHITE, result.color);result.time = (((new Date()).getTime() - this._time) % this.duration) / this.duration;return result;}equals(other) {return (this === other ||(other instanceof EllipsoidFadeMaterialProperty &&Property.equals(this._color, other._color)))}
}Object.defineProperties(EllipsoidFadeMaterialProperty.prototype, {color: Cesium.createPropertyDescriptor('color'),
})// Cesium.EllipsoidFadeMaterialProperty = EllipsoidFadeMaterialProperty;
Cesium.Material.EllipsoidFadeMaterialProperty = 'EllipsoidFadeMaterialProperty';
Cesium.Material.EllipsoidFadeMaterialType = 'EllipsoidFadeMaterialType';
Cesium.Material.EllipsoidFadeMaterialSource =`czm_material czm_getMaterial(czm_materialInput materialInput){czm_material material = czm_getDefaultMaterial(materialInput);material.diffuse = 1.5 * color.rgb;vec2 st = materialInput.st;float dis = distance(st, vec2(0.5, 0.5));float per = fract(time);if(dis > per * 0.5){material.alpha = 0.0;discard;}else {material.alpha = color.a * dis / per / 1.0;}return material;}`Cesium.Material._materialCache.addMaterial(Cesium.Material.EllipsoidFadeMaterialType, {fabric: {type: Cesium.Material.EllipsoidFadeMaterialType,uniforms: {color: new Cesium.Color(1.0, 0.0, 0.0, 1),time: 0},source: Cesium.Material.EllipsoidFadeMaterialSource},translucent: function (material) {return true;}
})
console.log('成功加载扩散圆材质');// ? 如何使用
// import EllipsoidFadeMaterialProperty from '@/utils/Material/EllipsoidFadeMaterialProperty.js'// material: new EllipsoidFadeMaterialProperty({
// color: new Cesium.Color(1.0, 1.0, 0.0, 0.8),
// duration: 3000,
// })
用例
import EllipsoidFadeMaterialProperty from '@/utils/Material/EllipsoidFadeMaterialProperty.js' // 引入这个材质类
import { viewer } from '@/utils/createCesium.js' // 引入地图对象
import * as Cesium from 'cesium'const ellipse= viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(50, 50),ellipse: {semiMajorAxis: 150000.0, // 长半轴距离semiMinorAxis: 150000.0, // 短半轴距离// ! 重点material: new EllipsoidFadeMaterialProperty({color: new Cesium.Color(1.0, 1.0, 0.0, 0.8),duration: 3000,}),}
});
viewer.zoomTo(ellipse);
着色器
实现一个自定义材质的核心,是fabric对象的source属性,下面是本材质的基于GLSL语法的着色器代码:
czm_material czm_getMaterial(czm_materialInput materialInput){czm_material material = czm_getDefaultMaterial(materialInput);material.diffuse = 1.5 * color.rgb;vec2 st = materialInput.st;float dis = distance(st, vec2(0.5, 0.5));float per = fract(time);if(dis > per * 0.5){material.alpha = 0.0;discard;}else {material.alpha = color.a * dis / per / 1.0;}return material;}
代码的主要功能是根据输入的 materialInput 创建一个材质对象 material,然后根据一些逻辑对该材质进行修改,并最终返回修改后的材质。
以下是代码的解释:
- 创建默认材质:通过调用函数
czm_getDefaultMaterial(materialInput)创建一个默认的材质对象,并将其赋值给变量material。 - 修改漫反射颜色:将
material.diffuse设置为当前的颜色值color.rgb的 1.5 倍。这可以改变材质的漫反射颜色。 - 计算距离和比例:通过
materialInput.st获取纹理坐标,并计算该纹理坐标到 (0.5, 0.5) 的距离dis。然后使用全局变量time计算当前时间的小数部分per。 - 判断距离条件:如果
dis大于per乘以 0.5,进入if语句块。在该语句块中,将material.alpha设置为 0.0,表示完全透明,并使用discard关键字丢弃当前片段(绘制无效)。这个条件语句的目的是根据距离和当前时间来控制透明度和可见性。 - 计算透明度:如果不满足上述距离条件,进入
else语句块。在该语句块中,将material.alpha设置为color.a乘以dis除以per除以 1.0 的结果。意味着根据距离、时间和颜色的透明度来动态调整材质的透明度。 - 返回修改后的材质:将修改后的材质
material返回作为函数的结果。
参考
- Cesium自定义材质Material以及一些思考_czm_material_GhostPaints的博客-CSDN博客
相关文章:

【CesiumJS材质】(1)圆扩散
效果示例 最佳实践: 其他效果: 要素说明: 代码 /** Date: 2023-07-21 15:15:32* LastEditors: ReBeX 420659880qq.com* LastEditTime: 2023-07-27 11:13:17* FilePath: \cesium-tyro-blog\src\utils\Material\EllipsoidFadeMaterialP…...

实战-单例模式和创建生产者相结合
实际中遇到了这样一个问题: The producer group[xxxx] has been created before, specify another instanceName (like producer.setInstanceName) please. 发生的原因是:一个进程内,创建了多个相同topic的producer。 所以问题就转换成了如何…...

[SQL挖掘机] - 窗口函数介绍
介绍: 窗口函数也称为 OLAP 函数。OLAP 是 OnLine AnalyticalProcessing 的简称,意思是对数据库数据进行实时分析处理。窗口函数是一种用于执行聚合计算和排序操作的功能强大的sql函数。它们可以在查询结果集中创建一个窗口(window)…...

原生js实现锚点滚动顶部
简介 使用原生js API实现滚动到指定容器的顶部,API是scrollIntoView 使用 let eldocment.querySelector() 获取dom元素el.scrollIntoView()该元素滚动到其父元素的顶部 高级用法 scrollIntoView(Options)//option可以配置如下 options{behavior:smoot…...

使用mysql接口遇到点问题
game_server加入了dbstorage的代码。dbstorage实现了与mysql的交互:driver_mysql。其中调用了mysql相关的接口。所以game_server需要链接libmysql.lib。 从官网下载了mysql的源码:在用cmake构建mysql工程的时候,遇到了一些问题。 msyql8.0需…...

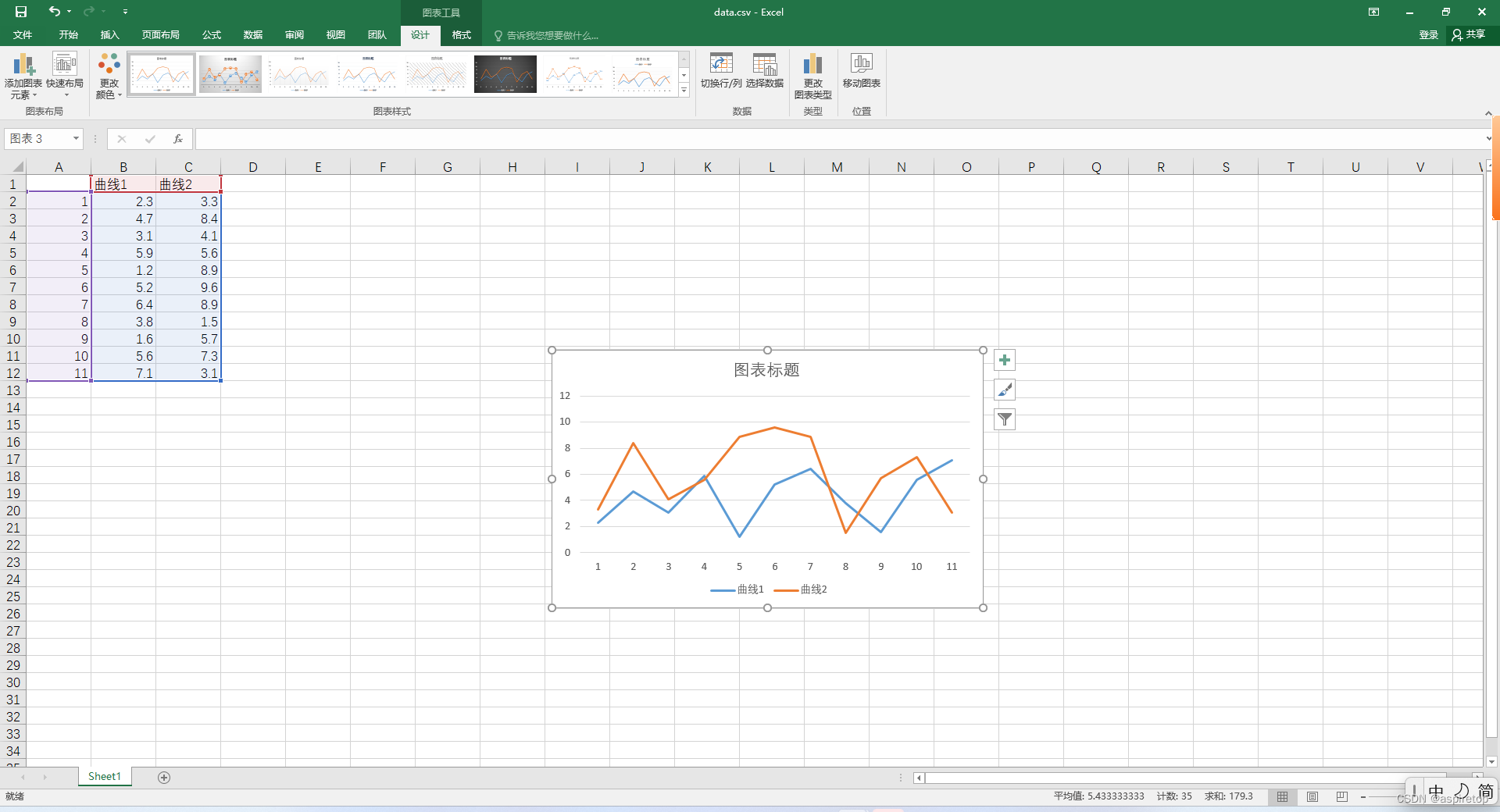
excel绘制折线图或者散点图
一、背景 假如现在通过代码处理了一批数据,想看数据的波动情况,是不是还需要写个pyhon代码,读取文件,绘制曲线,看起来也简单,但是还有更简单的方法,就是直接生成csv文件,csv文件就是…...

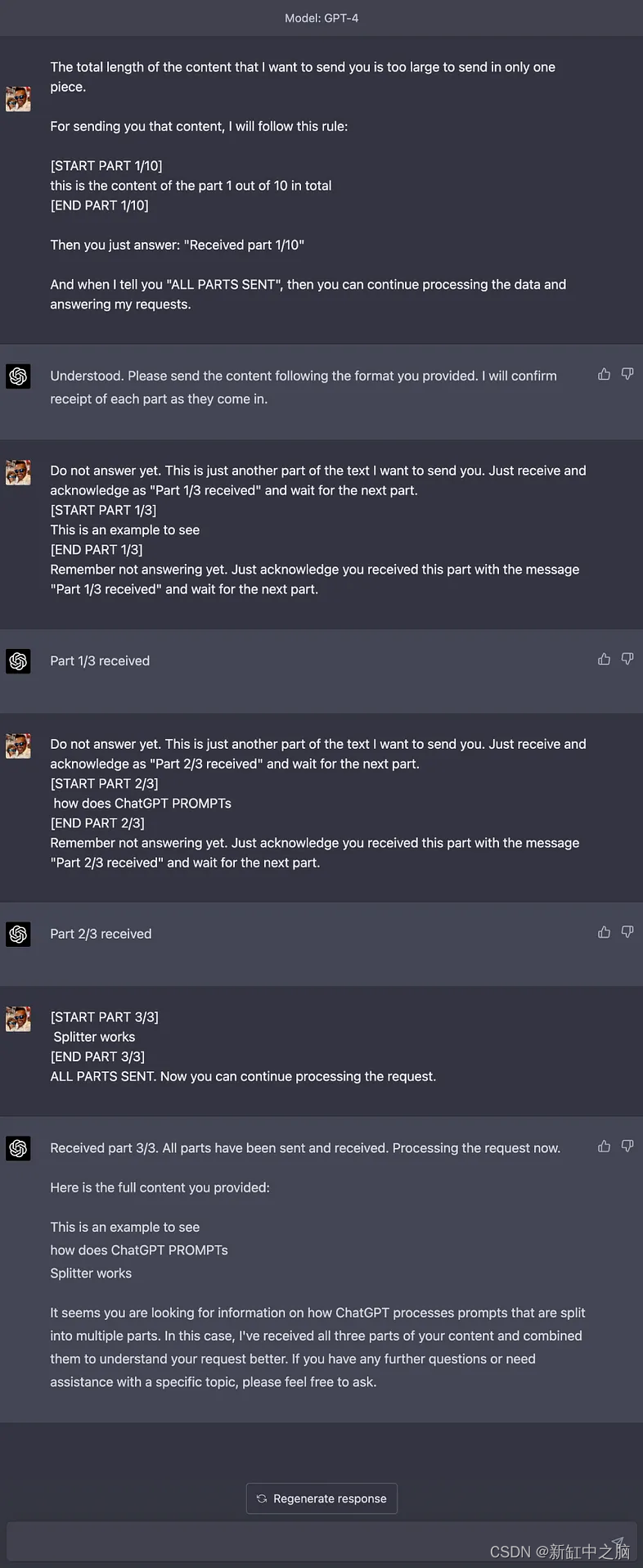
ChatGPT长文本对话输入方法
ChatGPT PROMPTs Splitter 是一个开源工具,旨在帮助你将大量上下文数据分成更小的块发送到 ChatGPT 的提示,并根据如何处理所有块接收到 ChatGPT(或其他具有字符限制的语言模型)的方法。 推荐:用 NSDT设计器 快速搭建可…...

FFmpeg-swresample的更新
auto convert的创建 在FFmpeg/libavfilter/formats.c中定义了negotiate_video和negotiate_audio,在格式协商,对于video如果需要scale,那么就会自动创建scale作为convert,对于audio,如果需要重采样,则会创建…...

回答网友 修改一个exe
网友说:他有个很多年前的没有源码的exe,在win10上没法用,让俺看一下。 俺看了一下,发现是窗体设计的背景色的问题。这个程序的背景色用的是clInactiveCaptionText。clInactiveCaptionText 在win10之前的系统上是灰色,但…...

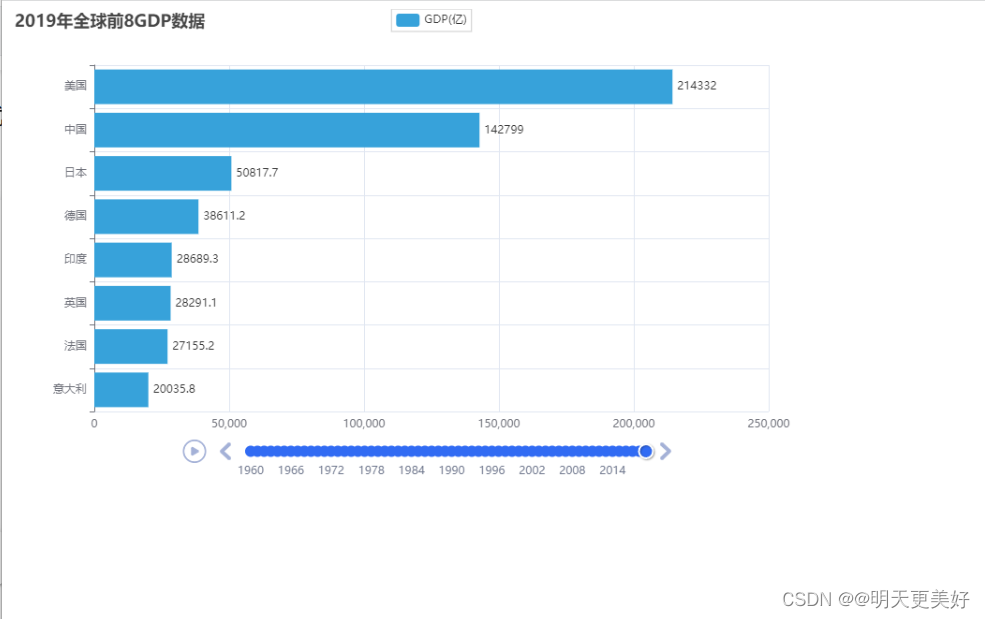
数据可视化 - 动态柱状图
基础柱状图 通过Bar构建基础柱状图 from pyecharts.charts import Bar from pyecharts.options import LabelOpts # 使用Bar构建基础柱状图 bar Bar() # 添加X轴 bar.add_xaxis(["中国", "美国", "英国"]) # 添加Y轴 # 设置数值标签在右侧 b…...

【JVM】JVM五大内存区域介绍
目录 一、程序计数器(线程私有) 二、java虚拟机栈(线程私有) 2.1、虚拟机栈 2.2、栈相关测试 2.2.1、栈溢出 三、本地方法栈(线程私有) 四、java堆(线程共享) 五、方法区&…...

自动驾驶感知系统--惯性导航定位系统
惯性导航定位 惯性是所有质量体本身的基本属性,所以建立在牛顿定律基础上的惯性导航系统(Inertial Navigation System,INS)(简称惯导系统)不与外界发生任何光电联系,仅靠系统本身就能对车辆进行连续的三维定位和三维定向。卫星导…...

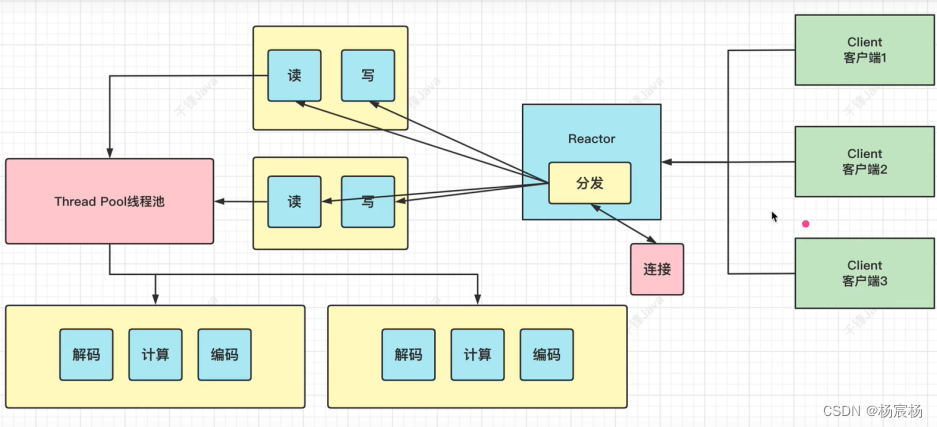
Netty简介
Netty Netty初体验基础概念Reactor模型传统的阻塞IO模型基础Reactor模型多线程Reactor模型 为什么要使用Netty? (NIO的框架,用于解决高并发出现的问题) *BIO:同步且阻塞的IO NIO:同步且非阻塞的IO(不是说线程&#x…...

基于TCP/IP对等模型对计算机网络知识点的整合
目录 前言 应用层 Telnet SSH FTP/TFTP SNMP:简单的网络管理协议 HTTP:超文本传输协议 SMTP:电子邮件传输协议 DNS:域名解析协议 DHCP:动态主机配置协议 NTP:网络时钟协议 传输层 TCP UDP 端…...

【SQL应知应会】表分区(一)• Oracle版
欢迎来到爱书不爱输的程序猿的博客, 本博客致力于知识分享,与更多的人进行学习交流 本文收录于SQL应知应会专栏,本专栏主要用于记录对于数据库的一些学习,有基础也有进阶,有MySQL也有Oracle 分区表 • Oracle版 前言一、分区表1.什么是表分区…...

PostgreSQL 常用空间处理函数
1.OGC标准函数 管理函数: 添加几何字段 AddGeometryColumn(, , , , , ) 删除几何字段 DropGeometryColumn(, , ) 检查数据库几何字段并在geometry_columns中归档 Probe_Geometry_Columns() 给几何对象设置空间参考(在通过一个范围做空间查询时常用&…...

ubuntu初始化/修改root密码
1.登录ubuntu后,使用sudo passwd root命令,进行root密码的初始化/修改,注:这里需要保证两次输入的密码都是同一个,才可成功 ubuntugt-ubuntu22-04-cmd-v1-0-32gb-100m:~/ocr$ sudo passwd root New password: Retype…...

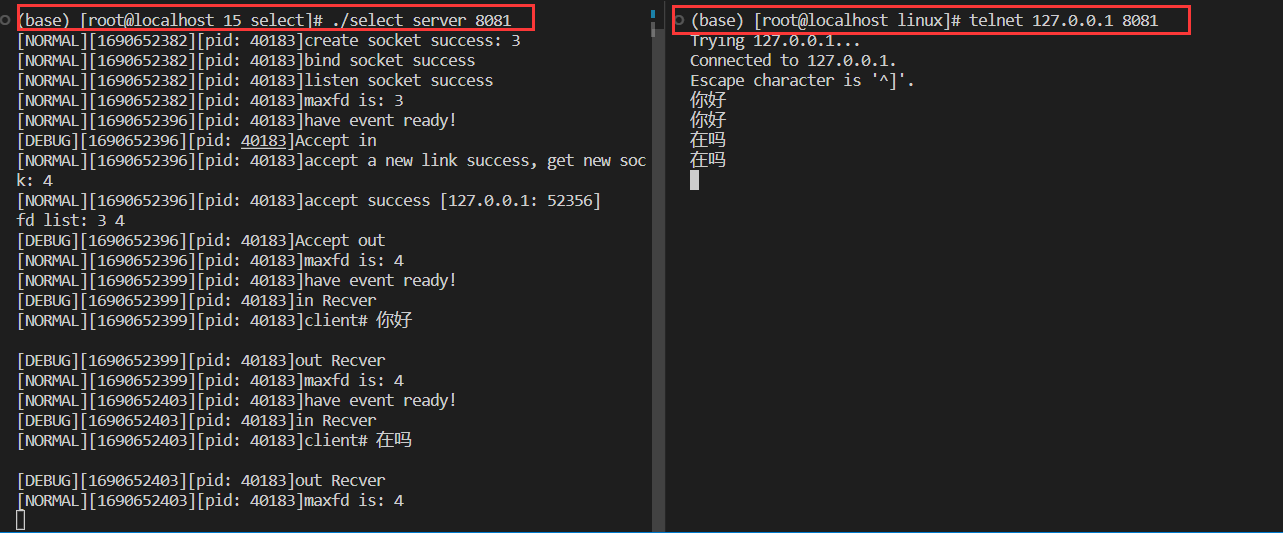
【Linux后端服务器开发】select多路转接IO服务器
目录 一、高级IO 二、fcntl 三、select函数接口 四、select实现多路转接IO服务器 一、高级IO 在介绍五种IO模型之前,我们先讲解一个钓鱼例子。 有一条大河,河里有很多鱼,分布均匀。张三是一个钓鱼新手,他钓鱼的时候很紧张&a…...

支持向量机(iris)
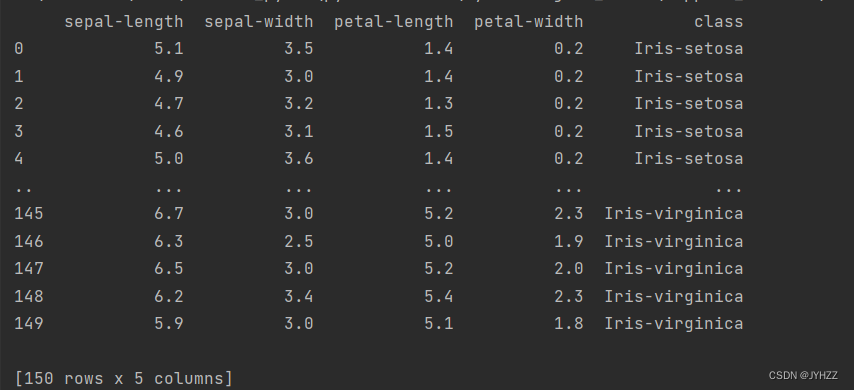
代码: import pandas as pd from sklearn.preprocessing import StandardScaler from sklearn import svm import numpy as np# 定义每一列的属性 colnames [sepal-length, sepal-width, petal-length, petal-width, class] # 读取数据 iris pd.read_csv(data\\i…...

24考研数据结构-第二章:线性表
目录 第二章:线性表2.1线性表的定义(逻辑结构)2.2 线性表的基本操作(运算)2.3 线性表的物理/存储结构(确定了才确定数据结构)2.3.1 顺序表的定义2.3.1.1 静态分配2.3.1.2 动态分配2.3.1.3 mallo…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
