解决原生template标签在Vue中失效的问题
文章目录
- 前言
- 一、事件未绑定的原因
- 二、如何处理原生template标签
- 总结
前言
需要原生Javascript + three.js的数据标注平台加入Vue框架.
本来挺顺利的, 我直接在mounted周期做了初始化, 然后剩下的操作还是交给JavaScript文件执行, 最后发现里面有很明显的事件触发问题.
一、事件未绑定的原因
找了整一天也没找着这事件为什么触发不了, 在这中间还把代码简化掉只留下事件触发逻辑执行了好几次.
第二天意识到原生代码里的template可能有问题, 在原生环境中template标签内部的东西是不会渲染出来的, 虽然解析器在加载页面的时候确实会处理这部分代码片段.
取自MDN:
将模板视为一个可存储在文档中以便后续使用的内容片段.
虽然解析器在加载页面时确实会处理 <template> 元素的内容,
但这样做只是为了确保这些内容有效, 元素内容不会被渲染.
但是放到vue里(这里特指Vue2), 如果template标签在Vue实例绑定的元素内部存在(即不是根元素外的那个template), 那么在DOM中该template的子元素是正常存在并显示的, 我以前经常拿template做v-for容器.
然后联想前面几次结构简化demo, 大概不是没绑定而是绑错了目标.
这个原生项目的HTML代码很多, 所以作者做了一些优化, 在需要某个模块的时候才将其appendChild加入DOM, 其余的时候这些模块都被放在template标签内, 而vue把这些东西都出来渲染了, 那么初始化的时候事件大概率就已经被绑到了template里面的那些代码里, 等到这些模块被appendChild的时候, 事件绑定已经结束了, 所以appendChild是将没有事件绑定的DOM加到了正确位置.
我在控制台把视口里的DOM都删掉之后发现下面还有一层被挤出去的DOM, 那是有事件绑定的DOM.
的确是这样.
二、如何处理原生template标签
我是想把他appendChild这个优化留下来的, 我觉得在原生环境里能有这种封装的思想挺好, 不过看起来不好办…
我打算把原来那几个模块抽到组件里, 提前把组件写到后面会插入到的位置, 然后用这种结构控制显示隐藏:
<template v-if="isShow"><aaa></aaa>
</template>
这样挺好的其实, 如果这个项目的结构再简单一点我绝对会用组件方案的, 结果我发现我要传回调函数, 传4层干扰到3个很重要的类, 只是为了在合适的时机回调改变组件的状态, 我觉得很糟糕.
而且, 如果后面会有…或者现在就有我没有察觉到的需求是增加不定数量个这种模块, 我把组件直接注册到这里用就算是写死了, 恐怕会不好改.
需要这种操作的组件有三个, 我想起来学后端渲染的时候给前端发的html模板, 那…能不能把这些html转成字符串存到一个单独的js文件, 然后在需要的地方导入后appendChild呢? 这样对源代码改动最小, 不用改appendChild, 也让html文档那边更简洁一些.
export const batchEditorToolsTemplate = `<div id="batch-editor-tools-wrapper" class="non-selectable"><div id="batch-editor-tools"><div class="menu-button" id="exit">退出</div><div class="menu-button" id="prev">上一页</div><div class="menu-button" id="next">下一页</div><div class="menu-button" id="trajectory">轨迹</div><div class="menu-button" id="auto-annotate">自动</div><div class="menu-button" id="auto-annotate-translate-only">自动(无旋转)</div><div class="menu-button" id="interpolate">插值</div><div class="menu-button" id="reload">重新加载</div><div class="menu-button" id="finalize">定稿</div></div></div>
`
然后用这个工具函数把appendChild替换掉:
function analyseDomStr(str, target) { // dom字符串, 目标元素const template = document.createElement('template');template.innerHTML = str;target.appendChild(template.content);
}
这样性能不如之前好, 不过——事件绑定看起来没什么问题了.
本来想用Document.createDocumentFragment()API的, 所以初版就写成这样了:
function analyseDomStr(str, target) { // dom字符串, 目标元素const fragment = document.createDocumentFragment();const template = document.createElement('template');template.innerHTML = str;fragment.appendChild(template.content); // 此处还是要按照原生template的那套来的, 这个template不会被vue特殊解析target.appendChild(fragment);
}
很遗憾并不能直接使用innerHTML向DocumentFragment内写入DOM, 仍旧需要appendChild来完成, 所以完全没有必要创建DocumentFragment, 我认为这个API更加适合用于对频繁DOM操作进行优化, 比如用户点击按钮后就要插入100条tips, 那就更适合先使用这个API生成一个文档内容分段, 然后把成品分段加入DOM.
这个初版和旧版也都是回流一次…
因为文档片段存在于内存中, 并不在 DOM 树中, 所以将子元素插入到文档片段时不会引起页面回流(对元素位置和几何上的计算).
因此, 使用文档片段通常会带来更好的性能.
完全可以把:
const ul = document.querySelector('ul');
const li = document.createElement('li');for (let i = 0; i < 100; i++) {ul.appendChild('li');
}
这种会引起页面频繁回流的写法
改成
const ul = document.querySelector('ul');
const li = document.createElement('li');
const fragment = document.createDocumentFragment();for (let i = 0; i < 100; i++) {fragment.appendChild('li');
}
ul.appendChild(fragment);
这样页面只会在fragment被appendChild后回流一次.
总结
…
相关文章:

解决原生template标签在Vue中失效的问题
文章目录前言一、事件未绑定的原因二、如何处理原生template标签总结前言 需要原生Javascript three.js的数据标注平台加入Vue框架. 本来挺顺利的, 我直接在mounted周期做了初始化, 然后剩下的操作还是交给JavaScript文件执行, 最后发现里面有很明显的事件触发问题. 一、事件…...

节能降耗方案-医院能源管理系统平台的研究与应用分析
摘要:综合性医院作为大型公共机构,能耗高的问题日益突出,构建能耗监控平台对医院能耗量化管理以及效果评估已经成为迫切需要。建立智能能耗监控平台,对采集的能耗数据进行分析,实现对医院能耗平台监控,为医…...

Redis学习【7】之发布_订阅命令和事务
文章目录一 发布/订阅命令1.1 消息系统1.2 subscribe1.3 psubscribe1.4 publish1.5 unsubscribe1.6 punsubscribe1.7 pubsub1.7.1 pubsub channels1.7.2 pubsub numsub1.7.3 pubsub numpat二 Redis 事务2.1 Redis 事务特性Redis 事务实现2.1.1 三个命令2.1.2 基本使用2.2. Redi…...

MySQL8.0 optimizer_switch变化
Optimizer_switch变量是支持对优化器行为的控制。是一组值标志,每个标志都有一个on或off的值,以指示是否启用或禁用相应的行为。 MySQL8.0里除了熟悉的hash join重大变化之外,其他方面也有优化。 mysql> SHOW VARIABLES LIKE OPTIMIZER_…...

Web--Maven
1.maven管理项目的区别 2. 安装后,conf目录下的setting文件中,对本地仓库的配置 此处可替换成自定义的本地仓库地址,默认为c:/user/17860/.m2/repository(我的电脑上的) 3.maven项目的标准目录结构 4.项目的生命周期 5.Maven概…...

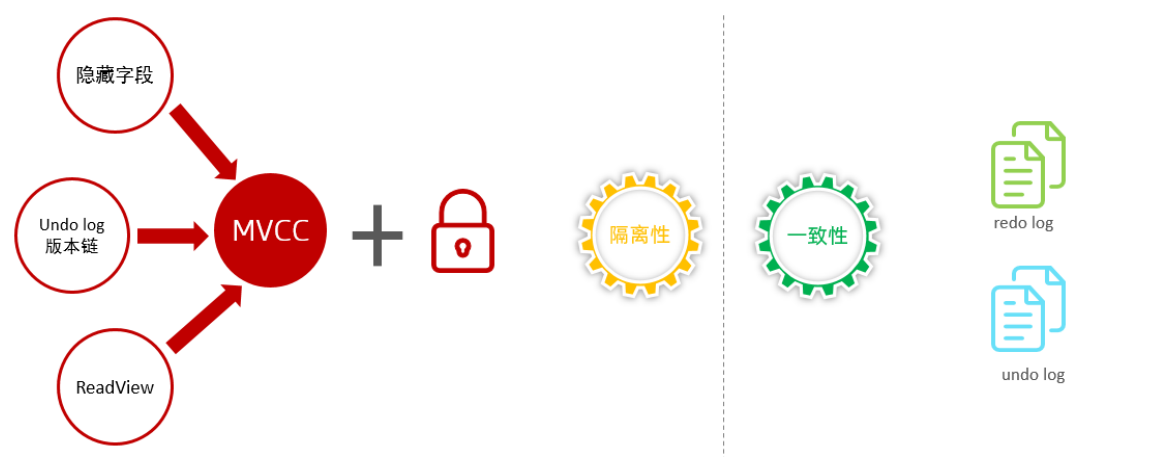
深入理解MySQLⅢ -- 锁与InnoDB引擎
文章目录锁概述全局锁表级锁表锁元数据锁意向锁行级锁行锁间隙锁&临键锁InnoDB引擎逻辑存储结构架构内存结构磁盘结构后台线程事务原理redo logundo logMVCC锁 概述 锁是计算机协调多个进程或线程并发访问某一资源的机制。在数据库中,除传统的计算资源&#x…...

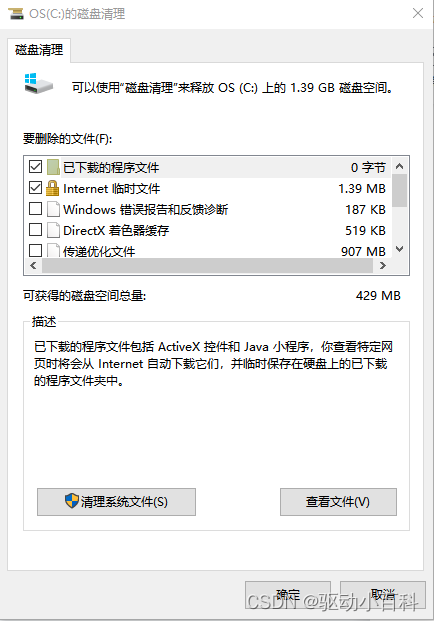
Win11电脑速度慢、延迟高怎么办?
作为新版的系统,Windows 11还需要更多的时间完善。不少用户反映升级了Win11后反而感觉速度慢,还有延迟或死机现象。 如果你使用Win11系统时也有这种感觉,那这篇文章就是为你提供的。 问题可能出在系统存储容量低、驱动程序已过时࿰…...

【双指针问题】977. 有序数组的平方
Halo,这里是Ppeua。平时主要更新C语言,C,数据结构算法......感兴趣就关注我吧!你定不会失望。 🌈个人主页:主页链接 🌈算法专栏:专栏链接 我会一直往里填充内容哒! &…...

Meta AR眼镜主管:正开发史无前例的AR,但要解决很多困难
前不久,Meta CTO Andrew Bosworth在个人博客上“怒斥”公司内部不够专注,应该将资源投入在有核心竞争力、高投资回报率的业务上,而不是开发取悦用户却不赚钱的产品。尽管删除一些小众功能后,用户可能会不满,但为了让Me…...

Docker 搭建KingbaseES主备流复制
author: aming email: jikcheng163.com title: Docker 安装KingbaseES读写分离集群 creation_date: 2023-02-16 13:59 Last modified date: 2023-02-16 19:18 tags: Docker 安装KingbaseES读写分离集群 File Folder with relative path: reading notes/doc/Docker技术入门与实战…...

java易错题锦集四
effective java 不要再构造方法中启动任何线程 g new GameServer(); g.start();构造器无返回值,但是不能void修饰 字符串 String是包装类型吗?答案: 不是 对应的基本类型和包装类如下表: 基本数据类型 包装类 byte Byte bool…...

每天10个前端小知识 【Day 17】
前端面试基础知识题 1.使用原生js实现以下效果:点击容器内的图标,图标边框变成border:1px solid red,点击空白处重置 const box document.getElementById(box); function isIcon(target) { return target.className.includes(icon); } b…...
)
Python语言零基础入门教程(二十三)
16、Python os.fpathconf() 方法 概述 os.fpathconf() 方法用于返回一个打开的文件的系统配置信息。 Unix上可用。 语法 fpathconf()方法语法格式如下: os.fpathconf(fd, name)参数 fd – 打开的文件的描述符。 name – 可选,和buffersize参数和Pyt…...

[ansible系列]ansible使用扩展
目录 一. 本地执行 二. 任务委托 三. 任务暂停 四. 滚动执行 五. 只执行一次 六. 设置环境变量 七. 交互提示 一. 本地执行 我们知道ansible的是操作被控端的,所有执行的动作都是在被控端上完成的,当然在某些特定的时候我们想要有些tas…...
)
Java工具类(时间格式转换)
import java.util.Date; import java.text.DateFormat; /** * 格式化时间类 * DateFormat.FULL 0 * DateFormat.DEFAULT 2 * DateFormat.LONG 1 * DateFormat.MEDIUM 2 * DateFormat.SHORT 3 * author Michael * version 1.0, 2007/03/09 */ public c…...

数据库(第五次作业)
1.1 Redis概述 1.1.1 什么是Redis 2008年,意大利的一家创业公司Merzia推出了一款基于MySQL的网站实时统计系统LLOOGG,然而没过多久该公司的创始人 Salvatore Sanfilippo便开始对MySQL的性能感到失望,于是他决定亲自为LLOOGG量身定做一个数据…...

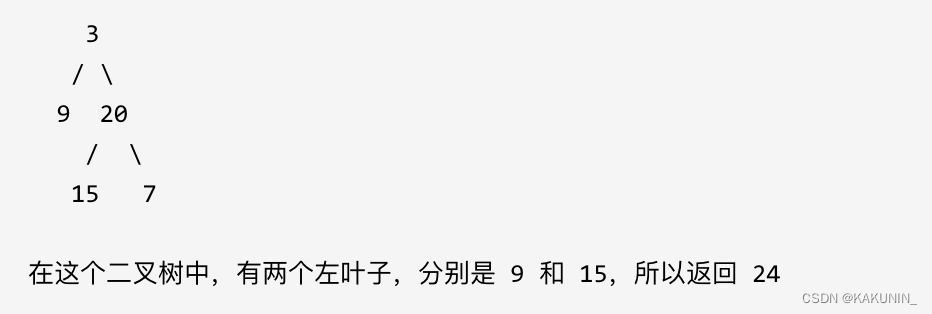
代码随想录【Day16】| 110. 平衡二叉树、257. 二叉树的所有路径、404. 左叶子之和
110. 平衡二叉树 题目链接 题目描述: 给定一个二叉树,判断它是否是高度平衡的二叉树。 本题中,一棵高度平衡二叉树定义为:一个二叉树每个节点 的左右两个子树的高度差的绝对值不超过1。 示例 1: 给定二叉树 [3,9,20,null,nul…...

套娃式工具!用 AI 识别 AI ?#AI classifier
2022年以来,市面上就出现了不少 AI 生成文本的工具,尤其是 OpenAI 推出的 ChatGPT ,不仅能够协助完成撰写邮件、视频脚本、文案、翻译、代码等任务,还能通过学习和理解人类的语言来进行对话,并根据聊天的上下文进行互动…...

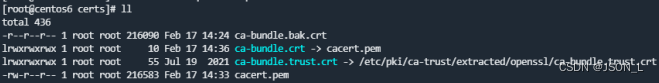
CURL error 60: SSL certificate problem: certificate has expired
项目使用guzzleHttp做的一个接口,报错:certificate has expired 因为在linux centos环境与window环境有所不同,在此记录一下解决过程。 目录 报错提示 原因 解决方式 1.去掉guzzlehttp的验证 2.更新CA证书 总结 报错提示 cURL error 60…...

接口自动化:requests
引言:目前软件测试对测试人员的能力要求 业务测试能力:占比5-6成接口、自动化、性能测试能力:占比4-5成流程规范:1成(需要综合型的测试人才):业务能力、代码能力、开发思维(封装&…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

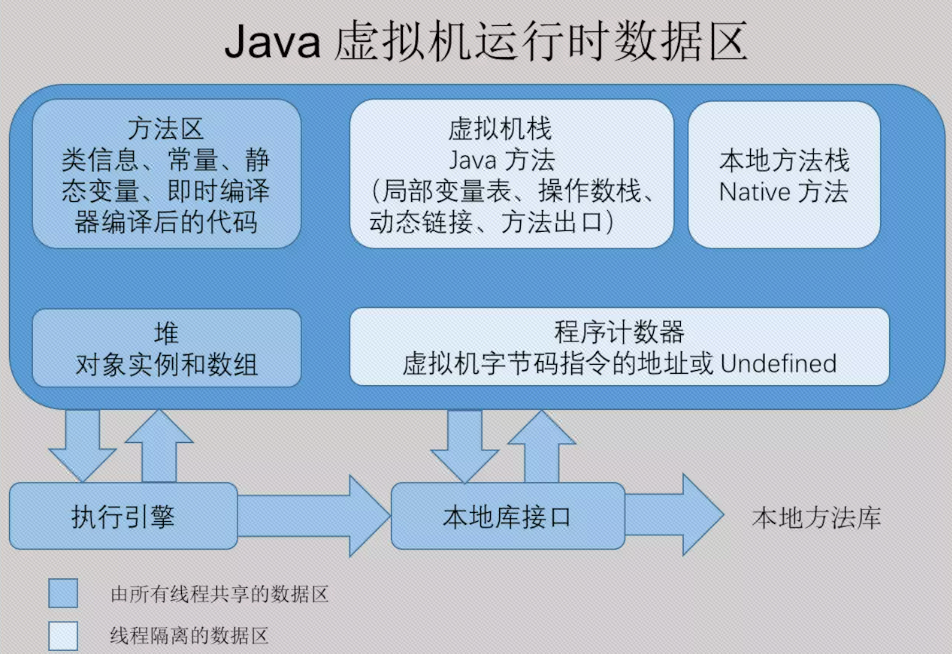
使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
