模电模电基础知识学习笔记汇总
来源:一周搞(不)定数电模电全集,电子基础知识 11小时
一:模电学习笔记
模电主要讲述:对模拟信号进行产生、放大和处理的模拟集成电路重点知识:常用电子元器件:电阻、电容、电感、保险、二极管、三极管接插件、蜂鸣器、MOS、变压器、整流桥、IGBT、电源转换器件晶振、继电器、光耦、缓冲器、触发器、计数器、AD/DA转换隔离放大器、运放、电压基准源、555定时器....PN结二极管、稳压管三极管/晶体管基本放大电路集成运放二:数电学习笔记
数电主要讲诉:通过数字逻辑和计算去分析、处理信号,数字逻辑电路的构成及运用重点知识:数字逻辑基础门电路组合逻辑电路触发器时序逻辑电路存储器可编程器件三:福利
1.NI Multisim14.0电路仿真软件的下载安装
Multisim电路仿真软件:有强大的电路仿真和分析功能,对某个电路模块进行初步分析和仿真1.可以模拟各种电路,包括模拟电路、数字电路和混合信号电路。通过Multisim,用户可以设计各种电路,并验证其电气特性1.1 提供了多种仿真模式,用户可以选择不同的仿真模式来进行仿真(交互式、批量仿真式...)1.2 在仿真过程中,用户可以使用虚拟示波器来监视电路中的电信号和波形,从而更好地了解电路的工作状态1.3 使用虚拟信号发生器来模拟各种信号,从而更好地测试电路2.用户可以通过拖拽和放置来轻松地设计电路3.提供了各种元件库,包括传统的电子元器件和最新的器件4.很多其他的功能,如电路板设计、3D仿真、SPICE仿真、元件参数提取等等
如何下载:官网、下载Multisim - NI、博主提供直接下载 提取码:1111
2.电路常用公式
串联电路:电流:i=i1=i2电压:U=U1+U2电阻:R=R1+R2并联电路:电流:i=i1+i2电压:U=U1=U2电阻:总电阻的倒数等于各并联电阻的倒数和,则有1/R=1/R1+1/R2如果n个阻值相同的电阻并联,则有R总=R/n欧姆定律I(电流)=U(电压)/R(电阻)在电阻一定时,电压和电流成正比;R=U/I在电压一定时,电阻和电流成反比;U=I*R在电流一定时,电压和电阻成正比;I=U/R全电路欧姆定律:I=E/(R+r),其中E为电源电动势,r为电源内阻,R为负载电阻负载的功率:纯电阻有功功率P=UI,纯电感无功功率Q=I2Xl,纯电容无功功率Q=I2Xc电功(电能)W=UIt焦耳定律:Q=I^2RtQ代表电热(电功),表示在电阻为R的物体上施加电流I时,单位时间内产生的热量 电流强度:I=Q/tQ代表电荷量(Q=It),表示单位时间内通过导体的电荷量 电阻:R=ρL/Sρ是电阻率,L是导体的长度,S是导体的横截面积功率P的常用公式有:功率是描述做功快慢的物理量,是指单位时间内所做的功,单位是瓦特功率=电压×电流,P=UI【电】功率=功/时间,P=W/t【电】功率=力×速度,P=Fv功率=电阻×电流的平方,P=I^2R功率=路程×速度,P=SV功率=转矩×角速度×旋转轴的半径,P=Tωr功W的常用公式有:功是描述力、速度、时间和位移之间关系的物理量,单位是焦耳功=功率×时间,W=Pt【电】功=力×距离,W=Fs功=力×速度×时间,W=Fvt功=重力×高度,W=Gh功=拉力×绳子段数,W=Fs
3.好的参考笔记
3.1 笔记
数电和模电知识点 35页
3.1.1 模电
马己_IT常识马己_IT常识(模电、51、stm32)
redbook:模电笔记(模拟电子技术的速成版笔记)
初级模拟电路
模电学习笔记- 文集 哔哩哔哩专栏
3.1.1 数电
IC知识干货:一文极速理解数电!
redbook:
数电学习笔记- 文集 哔哩哔哩专栏
3.2 网站
电子发烧友网
爱码网
小红书
4.八股文
模电&数电总结 对话式
模电数电知识总结(较全)
模电数电面试知识复习过程 22页
模电数电面试知识 14页
相关文章:

模电模电基础知识学习笔记汇总
来源:一周搞(不)定数电模电全集,电子基础知识 11小时 一:模电学习笔记 模电主要讲述:对模拟信号进行产生、放大和处理的模拟集成电路重点知识:常用电子元器件:电阻、电容、电感、保…...
招商银行秋招攻略和考试内容详解
招商银行秋招简介 招商银行是一家股份制商业银行,银行的服务理念已经深入人心,在社会竞争愈来愈烈的今天,招商银行的招牌无疑是个香饽饽,很多人也慕名而至,纷纷向招商银行投出了简历。那么秋招银行的秋招开始时间是多…...

【Linux】四、开发工具
一、vim 编辑器(只能写代码) 1、只关注如何写代码,不会关注代码的正确性; 2、一般写代码在Windows环境下写,而vim是Linux下相对来说功能最强的编辑器; 二、vim的操作 vim ---打开vim shift键 加 ࿱…...

前后端分离实现博客系统
文章目录 博客系统前言1. 前端1.1 登陆页面1.2 博客列表页面1.3 博客详情页面1.4 博客编辑页面 2. 后端2.1 项目部署2.1.1 创建maven项目2.1.2 引入依赖2.1.3 创建目录结构2.1.4 部署程序 2.2 逻辑设计2.2.1 数据库设计2.2.2 实体类设计2.2.3 Dao层设计2.2.3.1 BlogDao 2.2.4 D…...
:TypeScript 中的泛型是什么?)
面试题-TS(六):TypeScript 中的泛型是什么?
面试题-TS(6):TypeScript 中的泛型是什么? 在TypeScript中,泛型(Generics)是一种强大的特性,它允许我们在编写可重用的代码时增加灵活性。泛型使得我们可以编写不特定数据类型的代码,从而提高代…...

QT DAY4
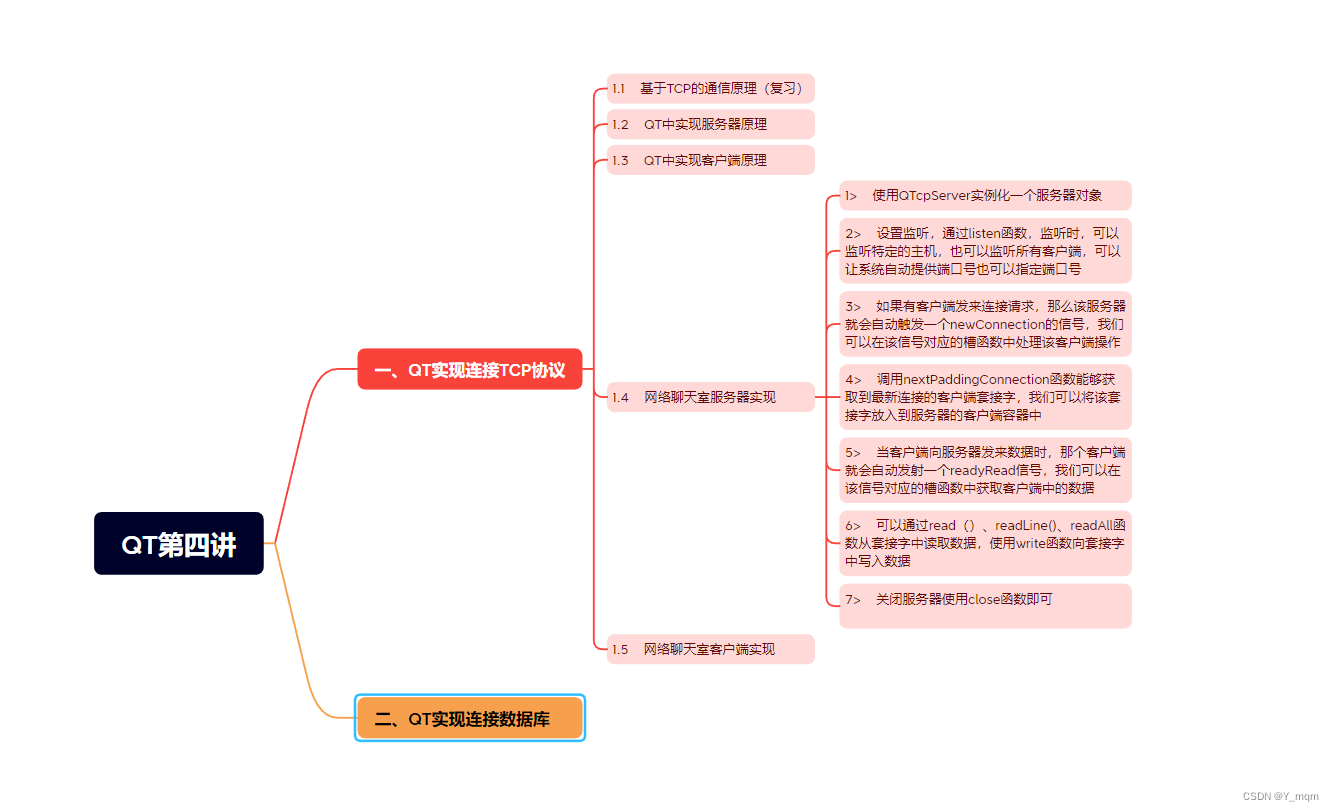
1.思维导图 2.手动完成服务器的实现,并具体程序要注释清楚 头文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTcpServer> #include <QTcpSocket> #include <QMessageBox> #include <QList> #include <QD…...

最新Ai创作源码ChatGPT商用运营源码/支持GPT4.0+支持ai绘画+支持Mind思维导图生成
本系统使用Nestjs和Vue3框架技术,持续集成AI能力到本系统! 支持GPT3模型、GPT4模型Midjourney专业绘画(全自定义调参)、Midjourney以图生图、Dall-E2绘画Mind思维导图生成应用工作台(Prompt)AI绘画广场自定…...

一个go的支持多语言的error自动生成插件
大家好,我是peachesTao,今天给大家推荐一个go的支持多语言的error自动生成的插件,插件主页可以访问下方链接。 在一个多语言国际化的项目中,后端接口返回给前端的错误描述也需要国际化,我们来看一下后端给前端返回多语…...

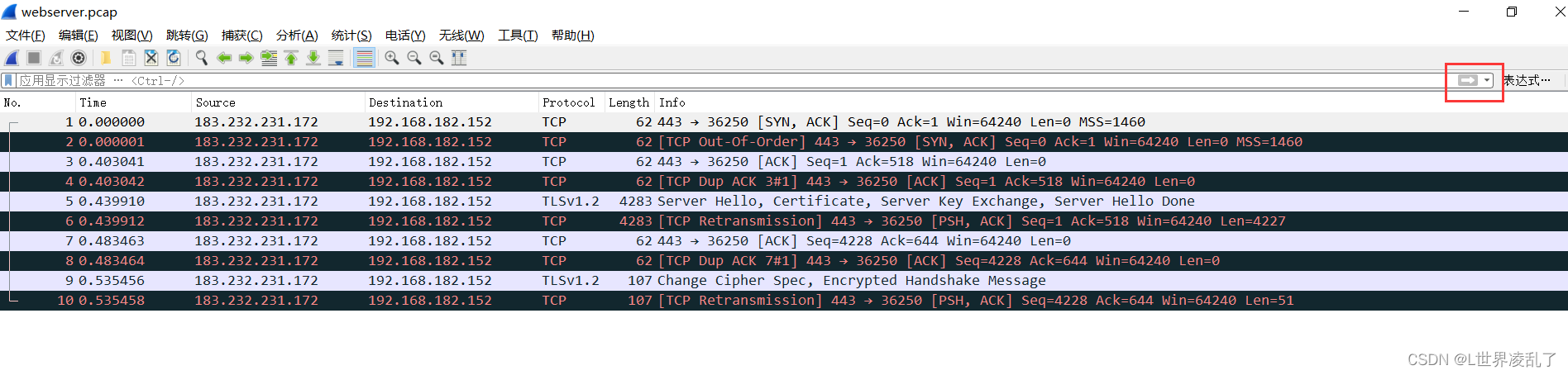
wireshark抓包新手使用教程(超详细)
一、简介 Wireshark是一款非常流行的网络封包分析软件,可以截取各种网络数据包,并显示数据包详细信息。 为了安全考虑,wireshark只能查看封包,而不能修改封包的内容,或者发送封包。 wireshark能获取HTTP,也…...

平均列顺序对列排斥能的影响
( A, B )---3*30*2---( 1, 0 )( 0, 1 ) 让网络的输入只有3个节点,AB训练集各由5张二值化的图片组成,让A有6个1,B有4个1,并且让这10个1的位置没有重合。比较迭代次数的顺序。 其中有9组数据 差值结构 A-B 迭代次数 构造平均列 …...

微信小程序-处理ios无法播放语音的问题
背景 框架:tarovue3 问题:今天搞小程序语音播放功能,开放工具播放正常,但是到ios手机上调试时无法播放,在网上找到个好办法 解决方案 核心代码 Taro.setInnerAudioOption({obeyMuteSwitch: false // 解决有一些IOS无…...

区块链 2.0笔记
区块链 2.0 以太坊概述 相对于比特币的几点改进 缩短出块时间至10多秒ghost共识机制mining puzzle BTC:计算密集型ETH:memory-hard(限制ASIC) proof of work->proof of stake对智能合约的支持 BTC:decentralized currencyETH:decentral…...

深入理解Vue响应式系统:数据绑定探索
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

web流程自动化详解
今天给大家带来Selenium的相关解释操作 一、Selenium Selenium是一个用于自动化Web浏览器操作的开源工具和框架。它提供了一组API(应用程序接口),可以让开发人员使用多种编程语言(如Java、Python、C#等)编写测试脚本&…...

什么是框架?为什么要学框架?
一、什么是框架 框架是整个或部分应用的可重用设计,是可定制化的应用骨架。它可以帮开发人员简化开发过程,提高开发效率。 项目里有一部分代码:和业务无关,而又不得不写的代码>框架 项目里剩下的部分代码:实现业务…...

什么是 Sass?
Sass 介绍 什么是 Sass? 官方标语 世界上最成熟、最稳定、最强大的专业级 CSS 扩展语言。怎么理解这句话呢?我们平时写的 CSS 代码可以理解为静态样式语言,而 Scss 就是动态样式语言,何为动态?就是让你写 CSS 跟写 …...

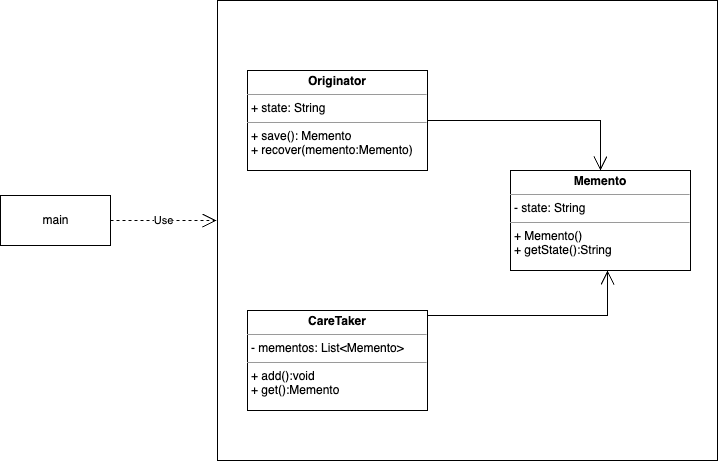
Kotlin~Memento备忘录模式
概念 备忘录模式是一种行为型设计模式,用于捕获和存储对象的内部状态,并在需要时将对象恢复到之前的状态。 备忘录模式允许在不暴露对象内部实现细节的情况下,对对象进行状态的保存和恢复。 角色介绍 Originator:原发器&#x…...

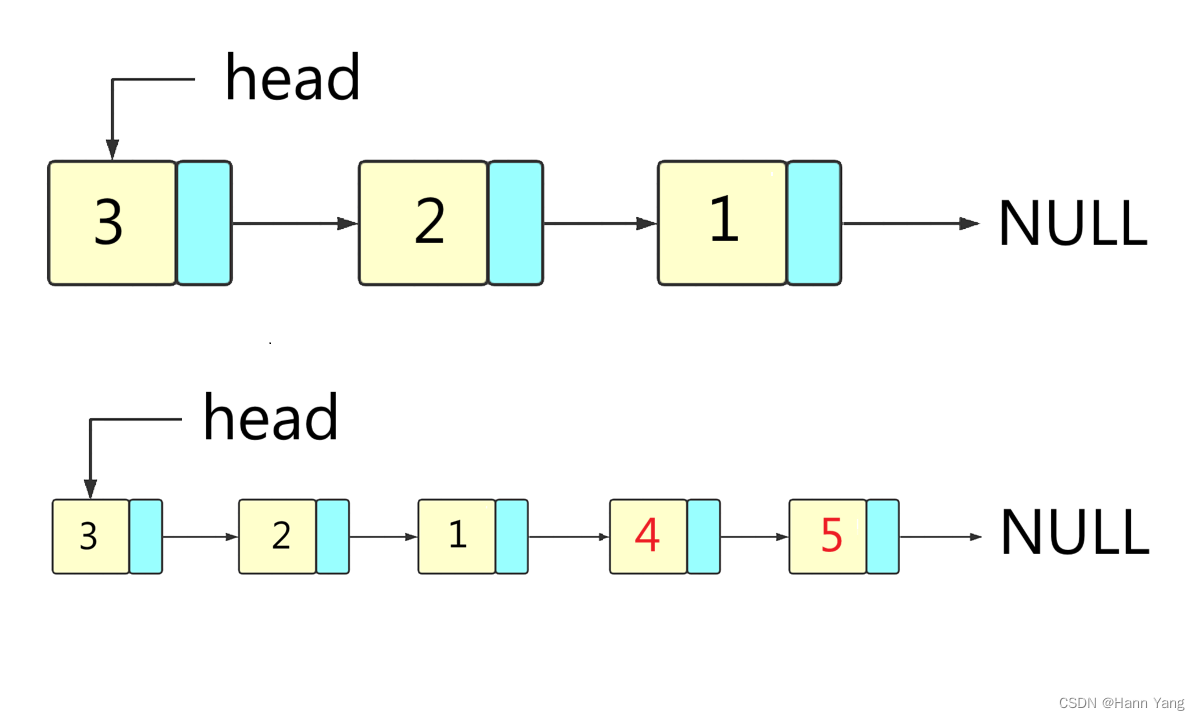
单链表的多语言表达:C++、Java、Python、Go、Rust
单链表 是一种链式数据结构,由一个头节点和一些指向下一个节点的指针组成。每个节点包含一个数据元素和指向下一个节点的指针。头节点没有数据,只用于表示链表的开始位置。 单链表的主要操作包括: 添加元素:在链表的头部添加新…...

微信小程序 background-image直接设置本地图片路径,编辑器正常显示,真机运行不显示解决方法
项目场景 微信小程序,设置background-image直接设置本地图片路径。 问题描述 编辑器正常显示,真机运行不显示 原因分析 background-image只能用网络url或者base64图片编码。 解决方案 1、将本地图片转为网络url后设置到background-image上 例如&…...

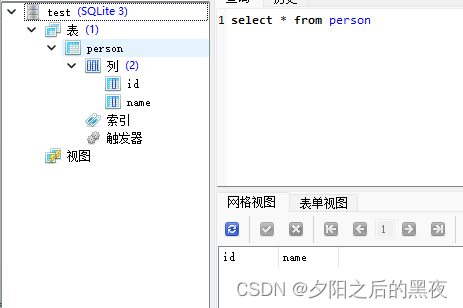
SQLite Studio 连接 SQLite数据库
1、在SQLite中创建数据库和表 1.1、按WINR,打开控制台,然后把指引到我们的SQLite的安装路径,输入D:,切换到D盘,cd 地址,切换到具体文件夹,输入“sqlite3”,启动服务 1.2、创建数据库…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
