element 级联 父传子
html代码例子
父组件
<el-cascaderstyle="width: 100%"@change="unitIdChange":options="unitOptions"filterablev-model="formInline.unitId":props="unitProps"/></el-form-item>//改变级联传值到这个组件里面<resource-view :resourceList="formInline.resourceList" ref="resourceRef"></resource-view>
子组件
<el-form label-position="right" label-width="auto" :model="formData" :disabled="flag == '1'" :rules="rules" ref="addRef"><el-table :data="resourceList" style="width: 100%; margin: 10px 0" max-height="250" border><el-table-column fixed prop="ipAddr" label="IP地址" width="250"><template #default="{ row, $index }"><el-form-item style="width: 100%" :prop="`resourceList.${$index}.ipAddr`" :rules="rules.ipAddr"><el-input type="text" :disabled="flag == '1'" placeholder="输入IP地址" v-model="row.ipAddr"></el-input></el-form-item></template></el-table-column><el-table-column prop="locationAreaId" label="所在网络区域"><template #default="{ row, $index }"><el-form-item :prop="`resourceList.${$index}.locationAreaId`" style="width: 100%"><el-tree-selectstyle="width: 100%":disabled="flag == '1'"v-model="row.locationAreaId":data="locationAreaIdOptions"node-key="networkId":render-after-expand="false":check-strictly="true":props="networkIdProps"/></el-form-item></template></el-table-column><el-table-column prop="cloudPlatformId" label="所属云平台"><template #default="{ row, $index }"><el-form-item :prop="`resourceList.${$index}.cloudPlatformId`" style="width: 100%"><el-tree-selectstyle="width: 100%":disabled="flag == '1'"v-model="row.cloudPlatformId":data="cloudPlatformIdOptions"node-key="cloudId":render-after-expand="false":check-strictly="true":props="cloudProps"/></el-form-item></template></el-table-column><el-table-column prop="applicationId" label="系统项目"><template #default="{ row, $index }"><el-form-item :prop="`resourceList.${$index}.applicationId`" style="width: 100%"><el-select :disabled="flag == '1'" v-model="row.applicationId" style="width: 100%" placeholder="请选择"><el-option v-for="item in applicationOptions" :key="item.value" :label="item.label" :value="item.value" /></el-select></el-form-item></template></el-table-column><el-table-column fixed="right" label="操作" width="120" v-if="!flag"><template #default="scope"><el-button link type="danger" size="small" @click.prevent="deleteRow(scope.$index)"> 删除 </el-button></template></el-table-column></el-table></el-form><el-button v-if="!flag" class="mt-4" style="width: 100%; margin-bottom: 10px" @click="onAddItem">添加</el-button>
</template>ts
// 设置级联选择器的属性
const unitProps = {checkStrictly: true,//是否严格的遵守父子节点不互相关联emitPath: false,//是否返回数组filterable: true//是否可以搜索
};
//改变级联的值并且传值
const unitIdChange = (val: any) => {
//传true为新增,false为编辑resourceRef.value.getApplyList(val, true);
};
子组件接收的方法
//获取应用系统
const getApplyList = (val: any, isChange: any) => {//判断是否是change,是change才清空if (isChange) {resourceList.value = resourceList.value.map((item: any) => {item.applicationId = "";return item;});}getApplyListByUnitId(val).then((res: any) => {applicationOptions.value = res.data;});
};
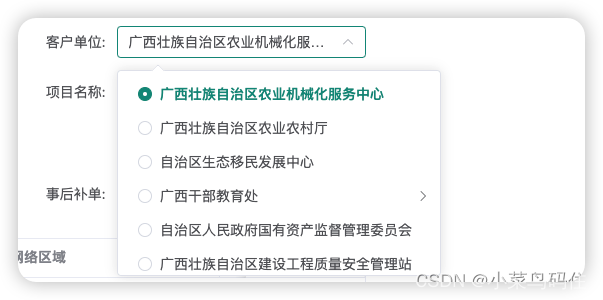
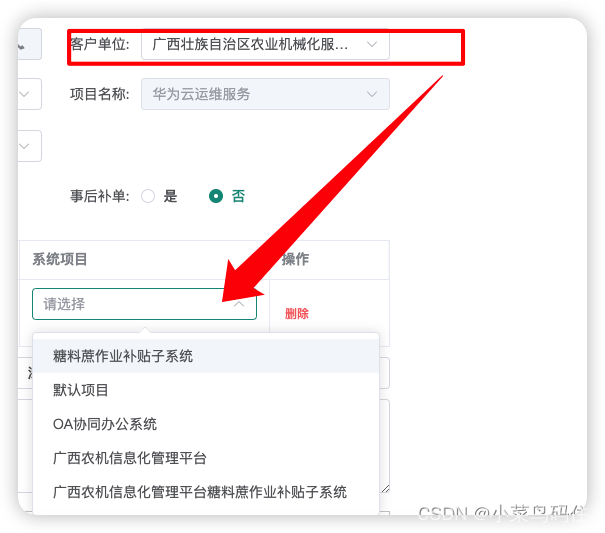
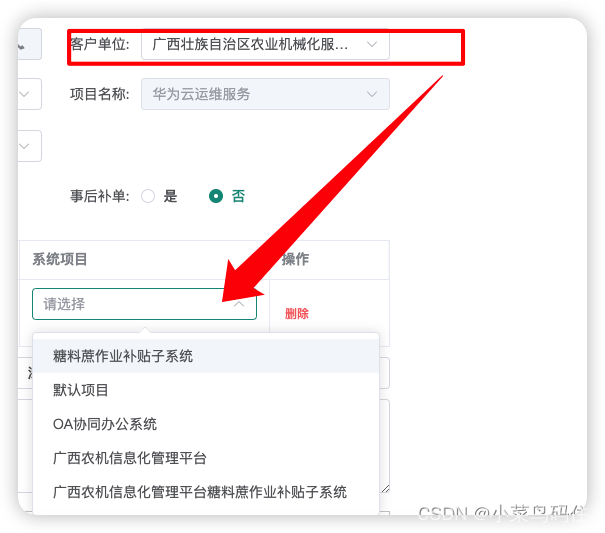
例子展示
单位级联展示

根据单位加载系统项目

相关文章:

element 级联 父传子
html代码例子 父组件 <el-cascaderstyle"width: 100%"change"unitIdChange":options"unitOptions"filterablev-model"formInline.unitId":props"unitProps"/></el-form-item>//改变级联传值到这个组件里面<r…...

【MTI 6.S081 Lab】Copy-on-write
【MTI 6.S081 Lab】Copy-on-write The problemThe solutionImplement copy-on-write fork (hard)实验任务Hints解决方案问题解决思考uvmcopykfreekallockpagerefcow_handlertrap 虚拟内存提供了一定程度的间接性:内核可以通过将PTE标记为无效或只读来拦截内存引用&a…...

【GO】go语言入门实战 —— 命令行在线词典
文章目录 程序介绍抓包代码生成生成request body解析respond body完整代码 字节青训营基础班学习记录。 程序介绍 在运行程序的时候以命令行的形式输入要查询的单词,然后程序返回单词的音标、释义等信息。 示例如下: 抓包 我们选择与网站https://fany…...

模电模电基础知识学习笔记汇总
来源:一周搞(不)定数电模电全集,电子基础知识 11小时 一:模电学习笔记 模电主要讲述:对模拟信号进行产生、放大和处理的模拟集成电路重点知识:常用电子元器件:电阻、电容、电感、保…...
招商银行秋招攻略和考试内容详解
招商银行秋招简介 招商银行是一家股份制商业银行,银行的服务理念已经深入人心,在社会竞争愈来愈烈的今天,招商银行的招牌无疑是个香饽饽,很多人也慕名而至,纷纷向招商银行投出了简历。那么秋招银行的秋招开始时间是多…...

【Linux】四、开发工具
一、vim 编辑器(只能写代码) 1、只关注如何写代码,不会关注代码的正确性; 2、一般写代码在Windows环境下写,而vim是Linux下相对来说功能最强的编辑器; 二、vim的操作 vim ---打开vim shift键 加 ࿱…...

前后端分离实现博客系统
文章目录 博客系统前言1. 前端1.1 登陆页面1.2 博客列表页面1.3 博客详情页面1.4 博客编辑页面 2. 后端2.1 项目部署2.1.1 创建maven项目2.1.2 引入依赖2.1.3 创建目录结构2.1.4 部署程序 2.2 逻辑设计2.2.1 数据库设计2.2.2 实体类设计2.2.3 Dao层设计2.2.3.1 BlogDao 2.2.4 D…...
:TypeScript 中的泛型是什么?)
面试题-TS(六):TypeScript 中的泛型是什么?
面试题-TS(6):TypeScript 中的泛型是什么? 在TypeScript中,泛型(Generics)是一种强大的特性,它允许我们在编写可重用的代码时增加灵活性。泛型使得我们可以编写不特定数据类型的代码,从而提高代…...

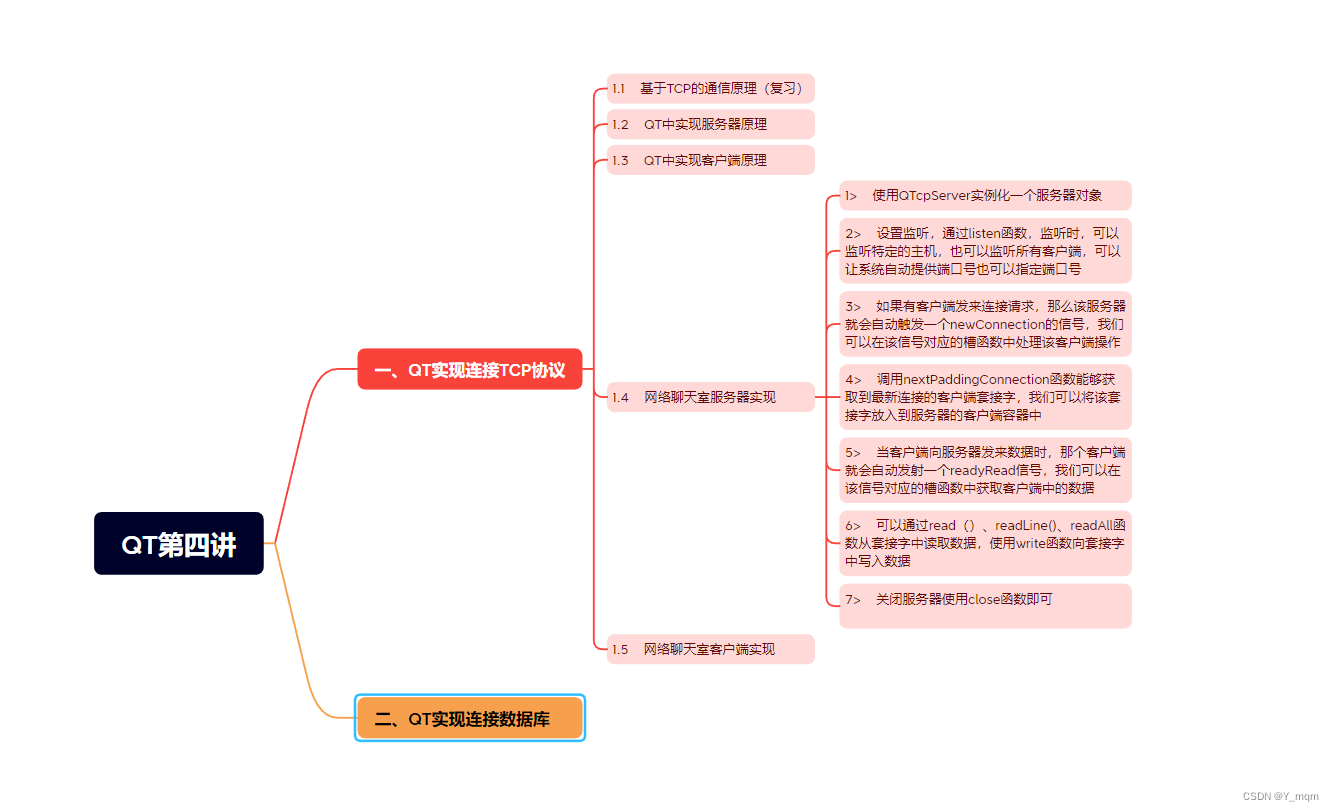
QT DAY4
1.思维导图 2.手动完成服务器的实现,并具体程序要注释清楚 头文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTcpServer> #include <QTcpSocket> #include <QMessageBox> #include <QList> #include <QD…...

最新Ai创作源码ChatGPT商用运营源码/支持GPT4.0+支持ai绘画+支持Mind思维导图生成
本系统使用Nestjs和Vue3框架技术,持续集成AI能力到本系统! 支持GPT3模型、GPT4模型Midjourney专业绘画(全自定义调参)、Midjourney以图生图、Dall-E2绘画Mind思维导图生成应用工作台(Prompt)AI绘画广场自定…...

一个go的支持多语言的error自动生成插件
大家好,我是peachesTao,今天给大家推荐一个go的支持多语言的error自动生成的插件,插件主页可以访问下方链接。 在一个多语言国际化的项目中,后端接口返回给前端的错误描述也需要国际化,我们来看一下后端给前端返回多语…...

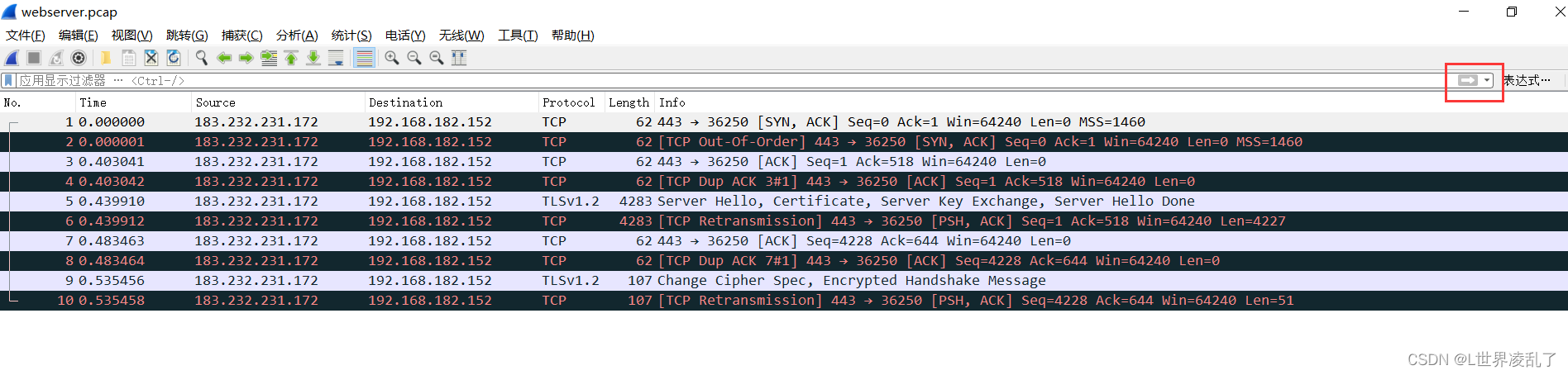
wireshark抓包新手使用教程(超详细)
一、简介 Wireshark是一款非常流行的网络封包分析软件,可以截取各种网络数据包,并显示数据包详细信息。 为了安全考虑,wireshark只能查看封包,而不能修改封包的内容,或者发送封包。 wireshark能获取HTTP,也…...

平均列顺序对列排斥能的影响
( A, B )---3*30*2---( 1, 0 )( 0, 1 ) 让网络的输入只有3个节点,AB训练集各由5张二值化的图片组成,让A有6个1,B有4个1,并且让这10个1的位置没有重合。比较迭代次数的顺序。 其中有9组数据 差值结构 A-B 迭代次数 构造平均列 …...

微信小程序-处理ios无法播放语音的问题
背景 框架:tarovue3 问题:今天搞小程序语音播放功能,开放工具播放正常,但是到ios手机上调试时无法播放,在网上找到个好办法 解决方案 核心代码 Taro.setInnerAudioOption({obeyMuteSwitch: false // 解决有一些IOS无…...

区块链 2.0笔记
区块链 2.0 以太坊概述 相对于比特币的几点改进 缩短出块时间至10多秒ghost共识机制mining puzzle BTC:计算密集型ETH:memory-hard(限制ASIC) proof of work->proof of stake对智能合约的支持 BTC:decentralized currencyETH:decentral…...

深入理解Vue响应式系统:数据绑定探索
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

web流程自动化详解
今天给大家带来Selenium的相关解释操作 一、Selenium Selenium是一个用于自动化Web浏览器操作的开源工具和框架。它提供了一组API(应用程序接口),可以让开发人员使用多种编程语言(如Java、Python、C#等)编写测试脚本&…...

什么是框架?为什么要学框架?
一、什么是框架 框架是整个或部分应用的可重用设计,是可定制化的应用骨架。它可以帮开发人员简化开发过程,提高开发效率。 项目里有一部分代码:和业务无关,而又不得不写的代码>框架 项目里剩下的部分代码:实现业务…...

什么是 Sass?
Sass 介绍 什么是 Sass? 官方标语 世界上最成熟、最稳定、最强大的专业级 CSS 扩展语言。怎么理解这句话呢?我们平时写的 CSS 代码可以理解为静态样式语言,而 Scss 就是动态样式语言,何为动态?就是让你写 CSS 跟写 …...

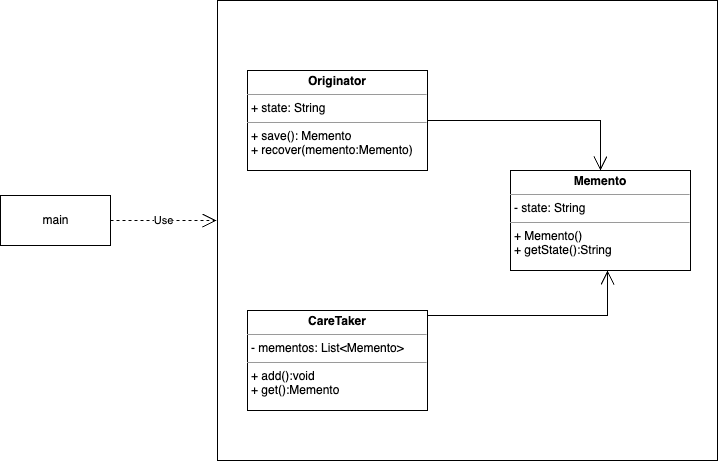
Kotlin~Memento备忘录模式
概念 备忘录模式是一种行为型设计模式,用于捕获和存储对象的内部状态,并在需要时将对象恢复到之前的状态。 备忘录模式允许在不暴露对象内部实现细节的情况下,对对象进行状态的保存和恢复。 角色介绍 Originator:原发器&#x…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
