javascript 模板引擎
使用场景
在实际开发中,一般都是使用动态请求数据来更新页面,服务器端通常返回json格式的数据,正常操作是我们手动的去拼装HTML,但麻烦且容易出错,因此出现了一些用模版生成HTML的的框架叫js模板引擎如:jquery-tmpl,artTemplate等,它们能够实现动态的修改DOM数据,使用简单易懂的语法结构,通过JSON的格式传递和绑定数据。
模板引擎好处
1、实现动态修改DOM数据
2、实现模板的复用
服务端返回数据格式常见的格式JSON
{name:"zhang",age:18,address:"山西省"
}
{code:0,list:[{name:"zhang",age:18,address:"山西省"},{name:"wang",age:10,address:"河北省"},{name:"li",age:45,address:"北京省"}]
}
jquery-tmpl template
介绍
jquery-tmpl 是基于JavaScript框架的jquery 插件,用来快速渲染数据。
下载地址
GitHub - BorisMoore/jquery-tmpl: The original official jQuery Templates plugin. This project was maintained by the jQuery team as an official jQuery plugin. It is no longer in active development, and has been superseded by JsRender.
说明
GitHub是一个开源的图外代码托管服务平台。它以各种不同的编程语言托管您的源代码项目,并跟踪每次迭代所做的各种更改。该服务可以通过使用git(一种在命令行界面中运行的修订控制系统)来完成此操作。
cdn 地址
-
http://ajax.microsoft.com/ajax/jquery.templates/beta1/jquery.tmpl.js
-
http://ajax.microsoft.com/ajax/jquery.templates/beta1/jquery.tmpl.min.js
快速体验
1、引入相关文件,准备数据
注意:该模板引擎基于jquery,所以文件顺序为:1- jquery 2-jquery-tmpl
示范:
<!-- 相关文件,注意版本和数据,以下版本为示例 -->
<script src="js/jquery1.42.min.js"></script>
<script src="js/jquery-tmpl.js"></script>
<!-- 数据 -->
<script>var info ={name:"zhang",age:18,address:"山西省"}
</script>
2、准备DOM
<div class="mine"><h2>个人信息</h2><div class="info" id="info"></div> </div>
3、准备tmpl模板
注意:type类型默认为text/javascript。此处需要更改为text/x-jquery-tmpl。
<script type="text/x-jquery-tmpl" id="info_tmpl"><p>姓名:${name}</p><p>年龄:${age}</p><p>地址:${address}</p>
</script>
4、渲染模板
// 方式一
var infoTmpl = $("#info_tmpl").tmpl(info);
$("#info").html(infoTmpl) // DOM的html为模板
// 方式二
var infoTmpl = $("#info_tmpl").tmpl(info);
infoTmpl.appendTo($("#info")) // 模板追加加到DOM
常用语法
-
${} 或者 {{= }} 输出变量 可以使用表达式
<span>${name}</span> // ${具体key值} 该写法必须是数组对象里的key或者each的别名, 纯对象 该写法不生效 <span>{{= Number(age)+1}}</span> -
{{each}} 循环,$value $index访问迭代变量 也可以自定义迭代变量
{{each departs}}<div>{{= $value}}</div> {{/each}}{{each(i,user) users}}<div>${i+1}:{{= user.name}}</div><div>${i+1}:{{= user.age}}</div><div>${user.name}</div>{{/each}} -
{{if}} {{else}}
{{if Status}}<span>Status${Status}</span> {{else App}}<span>App${App}</span> {{else}}<span>None</span> {{/if}}{{if hasMoney && age<20}}<h3>有钱</h3> {{/if}}{{if hasMoney && age<20 && name=="zhao"}}<h3>有钱</h3> {{/if}}注意:不支持复杂的if条件,可以使用函数来判断 // 条件是函数 {{if isMoney(hasMoney) && age<20}}<h3>有钱</h3>{{/if}}function isMoney(hasMoney){ // 实参必须存在return hasMoney? true:false }// 函数多个传参 {{if isMoney(hasMoney,age) && name=="zhao"}}<h3>有钱</h3> {{/if}}function isMoney(hasMoney,age){if(hasMoney && age>=1){return true}else{return false} } -
tmpl()
-
准备DOM
<div class="user-list" id="user_list"></div>
-
准备模板
<script type="text/x-jquery-tmpl" id="user_list_tmpl">{{each list}}<li>{{= $value}}</li>{{/each}}</script> -
渲染模板
内部js 注意以下代码需要添加到 jquery-tmpl 模板下面
外部js 注意 js 文件位置要放在jquery-tmpl 模板下面
var arr = ["1","2","3","4"] $(模板).tmpl(data) // 将数据渲染到模板里 var listTmpl = $("#user_list_tmpl").tmpl({"list":arr});// 将模板添加到DOM里 listTmpl.appendTo('#user_list'); // $("#user_list").html(listTmpl)
-
使用场景
-
渲染简单数组和简单对象
<ul id="data_arr"></ul>
<script type="text/x-jquery-tmpl" id="data_arr_tmpl">{{each data}}<li>{{= $value}}</li><!-- <li>{{= $index}}:{{= $value}}</li> -->{{/each}} </script><script>// 对于简单数组而言,必须使用each循环var dataArr = ["公章","财务章","合同章","法人章"]// 对于简单对象而言,可直接将对象放入模板,根据key值渲染,若使用each做循环时,需自定义key,形式如:{"data":dataArr}var dataArr = {"name":"zhang","age":20}// 渲染DOMvar arrTmpl = $("#data_arr_tmpl").tmpl({"data":dataArr})$("#data_arr").html(arrTmpl) </script> -
渲染数组对象
<ul id="data_arr_obj"></ul>
<script type="text/x-jquery-tmpl" id="data_arr_obj_tmpl">{{each data}}<li>${name}的年龄是${age}</li> <!-- {{= $value.name}} -->{{/each}} </script><script>var dataArray = [{name:"zhang",age:18},{name:"wang",age:22},{name:"ding",age:8},{name:"zhao",age:40}]var listTmpl = $("#data_arr_obj_tmpl").tmpl({"data":dataArray})$("#data_arr_obj").html(listTmpl) </script> -
渲染复杂对象
<ul id="data_obj"></ul>
<script type="text/x-jquery-tmpl" id="data_obj_tmpl">{{each data}}<li>{{= $index}}——${name}的年龄是${age}</li>{{/each}} </script><script>var dataArray = {"A":{"name":"对象A","age":18}, "B":{"name":"对象B","age":18},}var listTmpl = $("#data_obj_tmpl").tmpl({"data":dataArray})$("#data_obj").html(listTmpl) </script>
artTemplate
官网文档
介绍 - art-template
快速上手
1、引入相关文件,并引用
访问以下地址复制文件内容保存至template-web.js
https://unpkg.com/art-template@4.13.2/lib/template-web.js
<script src="js/template-web.js"></script>
<script>var infoData ={name:"zhang",age:18,address:"山西省"}
</script>
2、准备DOM
<div class="mine"><h2>个人信息</h2> <div class="info" id="info"></div> </div>
3、准备模板
注意type类型 text/html
<script id="tpl-user" type="text/html"><h2>{{name}}的年龄是{{age}}住在{{address}}</h2>
</script>
4、渲染模板
var tem = template("tpl-user",infoData)
template(模板id,数据)
document.getElementById("info").innerHTML = tem
常用语法
输出变量 或者使用表达式
{{value}}
{{data.key}}
{{data['key']}}
{{a ? b : c}}
{{a || b}}
{{a + b}}
示例:
<script id="tpl-user" type="text/html"><h2>{{render['name']}}的年龄是{{render.age>15?render.age+1:20}}住在{{render.address}}</h2>
</script>
<script>var infoData ={name:"zhang",age:18,address:"山西省"} var tem = template("tpl-user",{"render":infoData}) //render 渲染的意思info.innerHTML = tem
</script>
遍历
$index 和 $value 迭代索引
{{each target}}{{$index}} {{$value}}
{{/each}}
遍历指定变量名称
语法: each 数组 值 索引
<script id="test" type="text/html"><h1>{{title}}</h1><ul>{{each list val i}}<li>索引 {{i + 1}} :{{val}}</li>{{/each}}</ul>
</script>
条件判断
{{if age == "21"}}<span>21</span>
{{else if age == "23"}}<span>23</span>
{{else}}<span>20</span>
{{/if}}
渲染模板
template('模板id名', 数据)
<ul id="user_list"></ul>
<script type="text/html" id="user_list_art">{{each list val i}}<li>{{val.name}}</li>{{/each}}
</script>
var dataArray = [{name:"zhang",age:18},{name:"wang",age:22},{name:"ding",age:8},{name:"zhao",age:40}
]
// 将数据渲染到模板里
var listArt = template("user_list_art",{"list":dataArray})
// 将模板渲染添加到DOM里
document.getElementById("user_list").innerHTML = listArt
使用场景
渲染数组对象
<ul id="user_list"></ul>
<script type="text/html" id="user_list_art">{{each list}}<li> {{$index}} {{$value.name}} {{$value.age}}</li>{{/each}}
</script>
<script type="text/html" id="user_list_art">{{each list val i}}<li>{{i}} {{val.name}} {{val.age}}</li>
</script>
var dataArray = [{name:"zhang",age:18},{name:"wang",age:22},{name:"ding",age:8},{name:"zhao",age:40}
]
var listArt = template("user_list_art",{"list":dataArray})
document.getElementById("user_list").innerHTML = listArt
模板引擎案例
1、后台管理系统操作
2、答题小程序
JSON
JSON中国 | JSON中文网
什么是JSON
1、JSON 是 JavaScript Object Notation 的缩写,是一种轻量级的数据交换格式。
2、它是一种数据格式,且是通用的数据格式,它不属于任何编程语言,但可以在不同编程语言(js,php , c , python等)中进行解析和生成。即是一种通用的数据格式。
3、它是随ajax 诞生的一种数据交换格式。早期的ajax 传递数据是建立在XML数据之上,但由于XML数据结构烦琐,冗长,且数据访问过程复杂,浏览器兼容问题严重,导致后续被json 代替。
JSON使用场景
1、与服务器数据交互,给服务器发送数据,获取服务器数据(ajax)
2、存储应用程序配置,如本地存储(localStroge)
JSON基本语法
它和 js 中表示数据的某些语法相同,但有区别:json 不支持变量。函数,对象实例。
它支持三种类型的值:
-
简单值:数字(Number)、字符串(String,双引号中,不支持单引号)、布尔类型(Boolean)、null类型;
“hello” // json字符串表示方式,必须是双引号,单引号报语法错误
-
对象值:用大括号(“
{}”)表示,由key、value组成,key是字符串类型,并且必须添加双引号,值可以是简单值、对象值、数组值;{"name":"lihuawei"} -
数组值:用方括号(“
[]”)表示,数组的值可以是简单值、对象值、数组值;[{"Name" : "Jim", "Age" : 22} , {"Name" : "Jerry", "Age" : 23}]
JSON解析
不同的编程语言都有针对json的解析器和序列化器。
在 js 中 提供了一个JSON对象,,它有两个方法 stringify() 和 parse ()。用来转换 js 对象和 json 字符串。
-
JSON.stringify(): 序列化操作,将 JavaScript对象转换成 JSON字符串。
-
JSON.prase():反序列化操作,将 JSON字符串解析成 JavaScript值。
为什么要序列化
涉及到知识点
1、序列化和反序列化概念
2、数据结构中栈和堆的概念
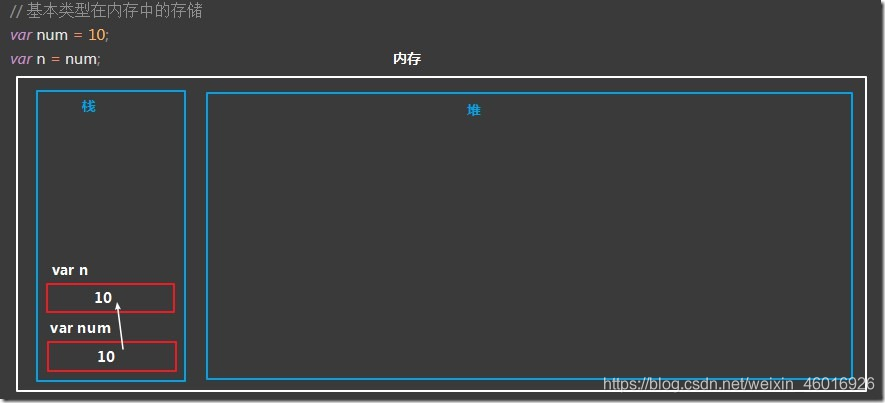
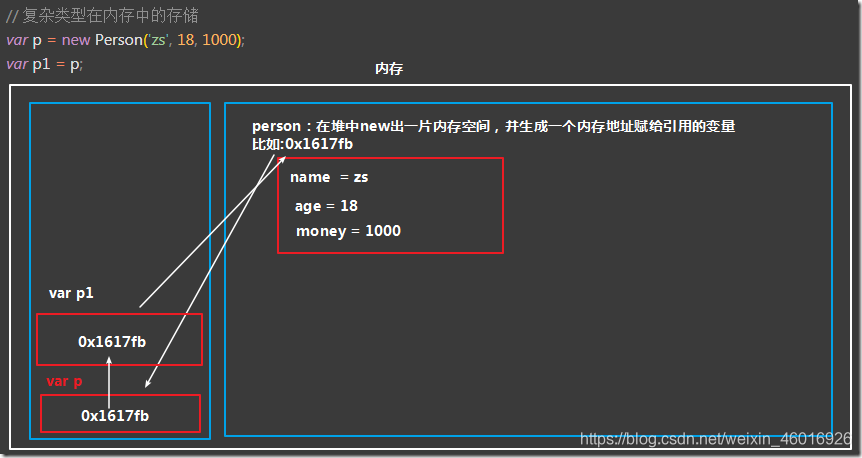
3、数据类型的存储方式,重点引用类型数据的存储方式
4、垃圾回收机制
序列化和反序列化概念
序列化:将一个在内存中的变量转换为可保存或者可传输的字符串的过程
反序列化:在适当时候将字符串再转化成原来的变量使用
栈和堆的概念
数据结构是计算机存储、组织数据的方式。常用的数据结构有:数组、栈、堆、列表、链表、树、图、散列表。
栈相当于电脑内存,运行速度快,但存放内容少。由操作系统自动分配释放 ,存放函数的参数值,局部变量的值等。
堆相当于电脑硬盘,读写速度慢,但存放内容多。一般由程序员分配释放。堆中存放的数据对应栈中的地址。
数据类型的存储方式
对于基本数据类型(Number,Boolean,String,undefined,null,symbol),存在栈内存中;
对于引用数据类型(object , array,function等),存在堆内存中。
在栈中,一旦变量不再使用就会被自动清除掉,但堆中有对象时,会相应的在栈中存放一个堆的地址,当调用数据时,去堆中调取对应的数据。
如果栈中的地址丢失,导致找不到堆中的数据,称为内存泄漏。

如果p1 修改, p 也会随之变化,因为两个地址(变量)同时指向一个内存(数据)

垃圾回收机制(GC garbage collecation)
即执行环境会负责管理代码执行过程中使用的内存。
JavaScript中的垃圾回收机制是自动的,它的主要目的是为了释放不再使用的变量和对象的内存空间,从而避免内存泄漏和浪费。
原理:垃圾收集器按照固定的时间间隔,周期性寻找那些不再使用的变量,将其清除或者释放内存。
常用的垃圾回收机制:标记清除和引用计数。
标记清除
当一个变量不再被使用时,JavaScript引擎会将其标记为“待回收”。当垃圾回收器开始运行时,它会遍历所有的变量,将那些被标记为“待回收”的变量清除掉。这个过程被称为“标记清除”。
引用计数
即记录每个值的引用次数,如果一个值的引用次数为0(null),表示可以将这块内存释放
const arr = [1,2] // arr 变量引用次数为1,占内存 arr = null // 引用为0,释放内存
对象的深拷贝和浅拷贝
-
深拷贝:在堆内存中重新开辟一个存储空间,完全克隆一个一模一样的对象,不会影响到源对象;
-
浅拷贝:不在堆内存中重新开辟空间,只复制栈内存中的引用地址,会影响到源对象。
浅拷贝
let a = {name:"z",adress:'sx'
};
let b = a;
a.name = "zm"
console.log(a) // name:zm
console.log(b) // name:zm
深拷贝
1、es6 展开运算符
let a = {name:"z",adress:'sx'
};
let b = {...a};
a.name = "zm"
console.log(a) // name:zm
console.log(b) // name:z
2、JSON.parse( JSON.stringify() )
注意,不能拷贝对象内的函数
let a = {name:"z",adress:'sx',do(){console.log(this.name)}
};
let b = JSON.parse( JSON.stringify(a) );
a.name = "zm"
console.log(a) // name:zm 有do
console.log(b) // name:z 没do
3、数组的深拷贝 slice 和 concat 方法
js对象 json对象 json字符串 区别
js 对象: 普通对象,键值对方式,属性不加引号
json 对象: 键值对方式,属性加双引号 ,后端语言可以支持的,即把json 内容转化为自己能处理的数据存储格式,不再担心不同语言有不同的语法和数据存储方式了,以前传输用XML,但它规范比较复杂。
json 字符串: 单引号或者双引号引起来的 ,后端语言可以支持的
AJAX
简介
ajax 全名 async javascript and XML
ajax 是一种技术,通过ajax 可以在浏览器中向服务器发送http请求完成交互
优势:无刷新页面获取数据
缺点:存在跨域问题
网络相关概念
IP 地址
通过ip 地址找到特定的服务器,使用该服务器提供的服务
域名
由于ip地址是一串数字,难记忆,所以有了域名,即给ip地址起了地名,方便查找服务器。
查看本机ip地址 (自己的电脑就是一个服务器) , 搜cmd ,进入命令行工具
ipconfig
查看百度ip 地址,域名的背后是ip地址
ping www.baidu.com // http://110.242.68.3/
DNS 域名解析服务器
它提供了域名和ip地址的映射关系
访问服务器的流程(浏览器输入地址):先找本机Hosts 文件(C:\Windows\System32\drivers\etc) 再找DNS , 再找到对应服务器
端口
用来区分一台服务器上提供的不同服务。
即服务器不止提供一个服务,不同的服务对应不同的端口。
实际开发中当一次运行多个项目时,需要通过指定不同端口来运行对应的项目
比如:https://www.baidu.com:80 需要使用该百度域名映射的IP地址对应的服务器的80端口所提供的服务
总结
ip 用来查找服务器
域名方便记忆,
DNS维护域名和ip地址的映射关系
端口区分一台服务器上的不同服务
通信协议
客户端访问服务器,通过ip地址和端口找到服务器了即交互,具体怎么交互,规则是什么,就是这里所说的协议
常见的协议
1、HTTP , HTTPS 超文本传输协议
2、FTP 文件传输协议
3、SMTP 简单邮件传输协议
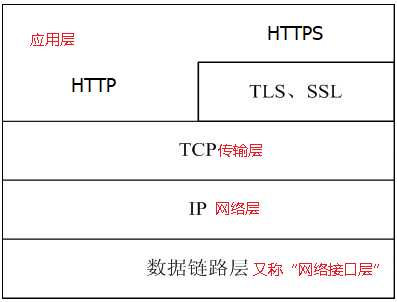
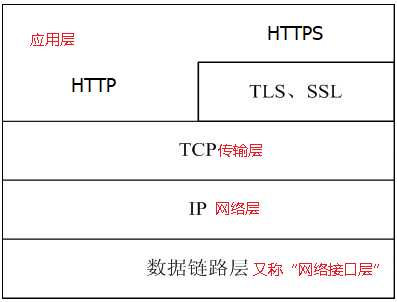
HTTP 协议
计算机网络 —— 应用层详解_code配上格子衫的博客-CSDN博客
简介
超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP)。
该协议详细规定了浏览器和万维网服务器之间相互通信的规则。比如:charset=utf-8
HTTP默认的端口号为80,HTTPS的端口号为443。
HTTP协议通常承载于TCP协议之上,有时也承载于TLS或SSL协议层之上。是一种应用层协议,由请求和响应构成

协议特点
通信规则内容
1、请求
请求行: 请求类型(get/post/put等)/ url / http 版本
请求头: Host Cookie Content-Type User-Agent
请求体:
2、响应
请求行: 协议版本 / 状态码 / 状态字符串 ok
请求头: Content-Type Content-length Content-encoding
请求体:
搭建web本地测试服务器
json-server 是一款基于Node.js的服务器,一般用在前后端分离的项目中,即一个在前端本地运行,可以存储json数据的server。为前端开发人员提供了一个高仿真的RESTFul后台服务。
通俗来说,就是模拟服务端接口数据,前端人员可以不依赖API开发,而在本地搭建一个JSON服务,自己产生测试数据。
RESTFul:是一种API的风格,基于REST构建的API就是Restful风格,大白话,后台接口的一种规则
安装nodejs
Node.js官网(https://nodejs.org)
node -v // 检测node版本 开始搜索cmd 打开命令行工具
下载安装json-server
使用npm全局安装json-server:
npm install json-server -g
检测是否安装成功
json-server -v
创建数据库
-
新建文件夹,位置不限,建议是和项目同级目录下新建数据库文件夹,一般命名为db (data base 即数据库)
-
在db 文件夹中新建json 文件,文件命名可自定义,一般命名为db/ mock.json
注意数据格式:
{"newsList":[], // 新闻列表接口"bannerList":[], // 广告接口"userInfor":[] // 用户信息接口 }例子:
{"userList": [{"id": 1,"telephone": "13800000000","userName": "张三","idCard": "443426189012211141","vipRank": "","roleName": "","projectName": "项目名","accountStatus": "","createTime": "2018-12-12 15:00"}] }
启动数据库
进入json 文件所在的目录 db,执行以下命令:
json-server --watch db.json // 不指定端口 注意你的json文件的名称是否是db,换自己的
json-server --watch db.json [--port 5001] // 运行对应的json文件,注意此处json文件名称是自定义的,[] 表示可选,可指定端口
在浏览器中输入地址http://localhost:5001/userList就能看到输出db.json中的接口数据
优化启动脚本
如果觉得启动服务的代码长,可在该数据库文件夹中生成package.json 文件中设置别名
执行以下命令,可自动生成package.json(npm 包管理配置文件)
npm init -y
在package.json 中设置别名 ,即修改 scripts 选项
{"name": "db","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","mock":"json-server --watch db.json" },"keywords": [],"author": "","license": "ISC"
}
运行以下命令即可
npm run mock
相关文章:

javascript 模板引擎
使用场景 在实际开发中,一般都是使用动态请求数据来更新页面,服务器端通常返回json格式的数据,正常操作是我们手动的去拼装HTML,但麻烦且容易出错,因此出现了一些用模版生成HTML的的框架叫js模板引擎如:jq…...

【数据结构】带头+双向+循环链表(DList)(增、删、查、改)详解
一、带头双向循环链表的定义和结构 1、定义 带头双向循环链表,有一个数据域和两个指针域。一个是前驱指针,指向其前一个节点;一个是后继指针,指向其后一个节点。 // 定义双向链表的节点 typedef struct ListNode {LTDataType dat…...

接口自动化测试平台
下载了大神的EasyTest项目demo修改了下<https://testerhome.com/topics/12648 原地址>。也有看另一位大神的HttpRunnerManager<https://github.com/HttpRunner/HttpRunnerManager 原地址>,由于水平有限,感觉有点复杂~~~ 【整整200集】超超超…...

【物联网】微信小程序接入阿里云物联网平台
微信小程序接入阿里云物联网平台 一 阿里云平台端 1.登录阿里云 阿里云物联网平台 点击进入公共实例,之前没有的点进去申请 2.点击产品,创建产品 3.产品名称自定义,按项目选择类型,节点类型选择之恋设备,联网方式W…...

PKG内容查看工具:Suspicious Package for Mac安装教程
Suspicious Package Mac版是一款Mac平台上的查看 PKG 程序包内信息的应用,Suspicious Package Mac版支持查看全部包内全部文件,比如需要运行的脚本,开发者,来源等等。 suspicious package mac使用简单,只需在选择pkg安…...

第16节:R语言医学分析实例:肺切除手术的Apriori关联规则分析
关联规则 肺切除手术的Apriori关联规则分析。 分析的目的是确定患有肺癌并需要接受肺切除术的患者的共病症状。 了解哪些症状是共病的可以帮助改善患者护理和药物处方。 分析类型是关联规则学习,通过探索变量之间的关联或频繁项集,尝试在大型数据集中找到见解和隐藏关系(H…...

ChatGPT+MidJourney 3分钟生成你的动画故事
chatgpt是真的火了,chatgpt产生了一个划时代的意义——自chatgpt起,AI是真的要落地了。 chatgpt能做的事情太多了,多到最初开发模型的程序员自己,也没法说得清楚chatgpt都能做啥,似乎只要你能想得到,它都有…...
)
在CSDN学Golang云原生(Kubernetes Pod调度)
一,NodeSelector定向调度 在 Kubernetes 中,可以使用 NodeSelector 字段来指定 Pod 调度到哪些节点上运行。NodeSelector 是一个键值对的 map,其中键是节点的标签名,值是标签值。具体步骤如下: 在节点上添加标签 首…...

Rust vs Go:常用语法对比(七)
题图来自 Go vs Rust: Which will be the top pick in programming?[1] 121. UDP listen and read Listen UDP traffic on port p and read 1024 bytes into buffer b. 听端口p上的UDP流量,并将1024字节读入缓冲区b。 import ( "fmt" "net&qu…...

【HarmonyOS】API6使用storage实现轻量级数据存储
写在前面 本篇内容基于API6 JS语言进行开发,通过结合轻量级数据存储开发指导的文档,帮助大家完成一个实际的代码案例,通过这个小案例,可以实现简单数据的存储。 参考文档:文档中心 1、页面布局 首先我们编写一个简单…...

Python Flask构建微信小程序订餐系统 (十二)
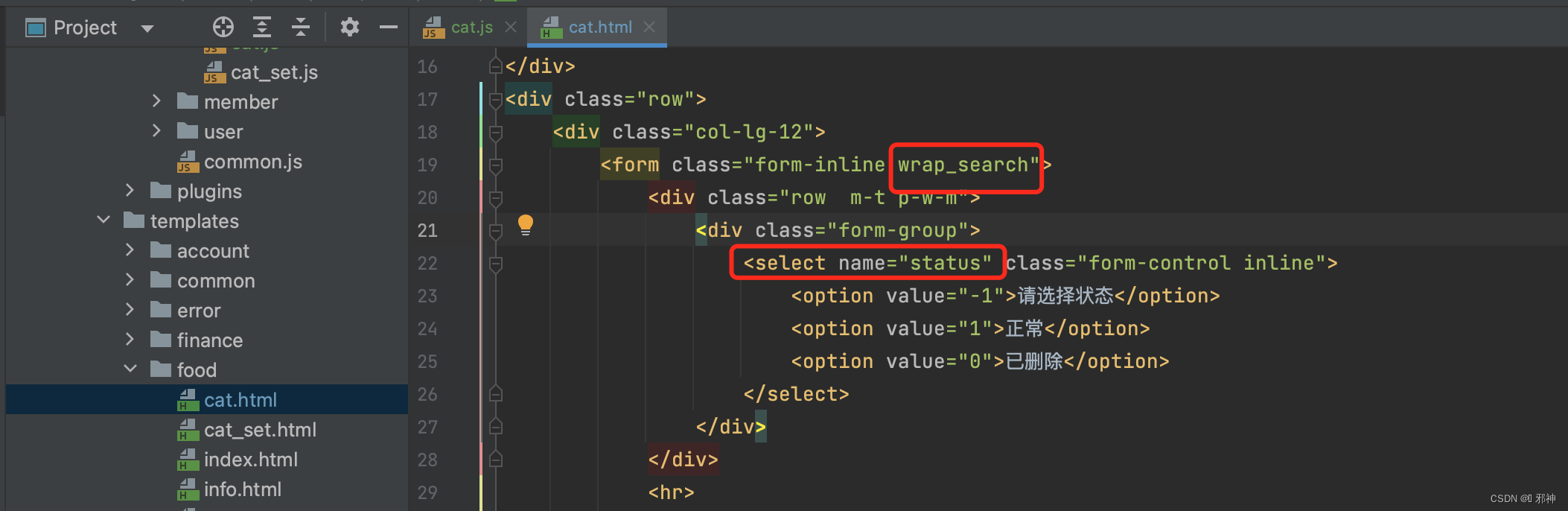
🔥 创建切换商品分类状态的JS文件 🔥 ; var food_act_ops={init:function(){this.eventBind();},eventBind:function(){//表示作用域var that = this;$(".wrap_search select[name=status]").change(function(){$(".wrap_search").submit();});$(&qu…...

C++——模板的作用2:特例化
目录 模板的形式: 一.模板的多参数应用: 例: 错误使用1:使用不标准的模板形参表 编辑 错误使用2:使用变量作为实参传递给函数模板 二.模板的特例化: 类模板: 针对模板的特化步骤&am…...

Python Web开发技巧VII
目录 装饰器inject_serializer 装饰器atomic rebase git 清理add的数据 查看git的当前工作目录 makemigrations文件名称 action(detailTrue, methods["GET"]) 如何只取序列化器的一个字段进行返回 Response和JsonResponse有什么区别 序列化器填表和单字段如…...

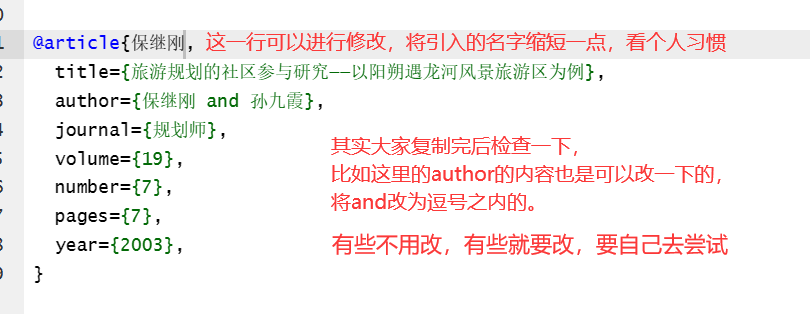
LaTex4【下载模板、引入文献】
下载latex模板:(模板官网一般都有,去找) 我这随便找了一个: 下载得到一个压缩包,然后用overleaf打开👇: (然后改里面的内容就好啦) 另外,有很多在线的数学公式编辑器&am…...

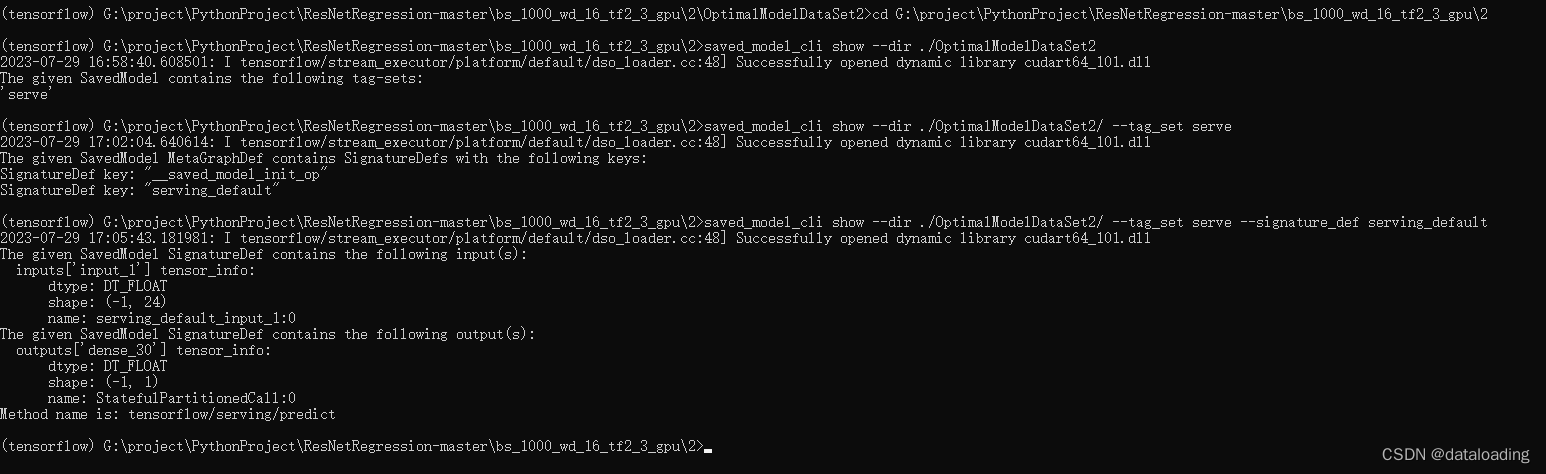
【VSCode部署模型】导出TensorFlow2.X训练好的模型信息
参考tensorflow2.0 C加载python训练保存的pb模型 经过模型训练及保存,我们得到“OptimalModelDataSet2”文件夹,模型的保存方法(.h5或.pb文件),参考【Visual Studio Code】c/c部署tensorflow训练的模型 其中“OptimalModelDataSet2”文件夹保…...

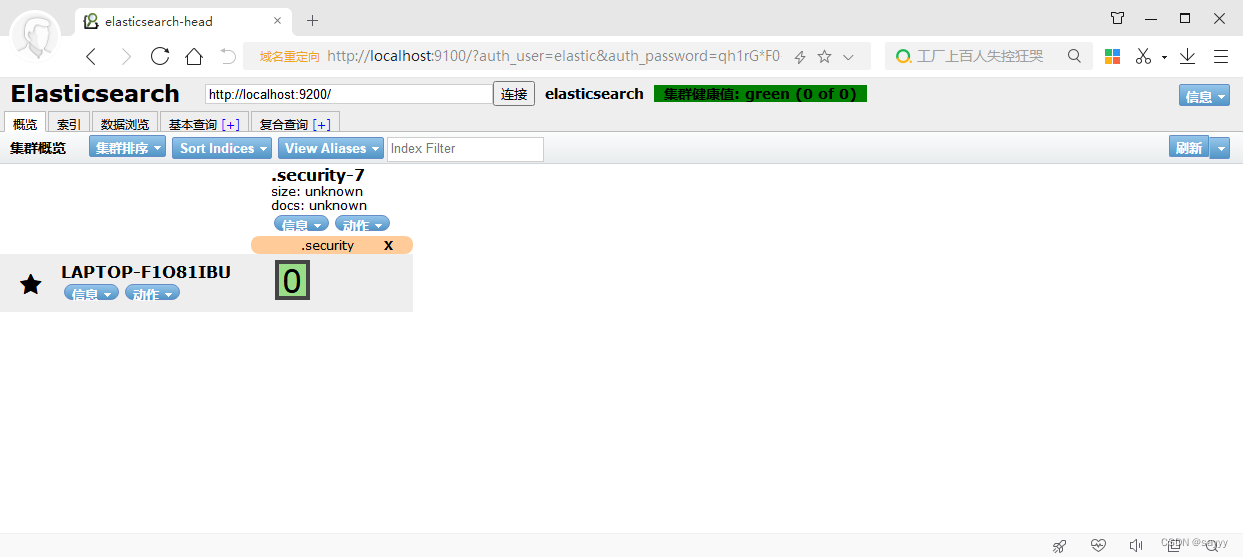
windows环境下,安装elasticsearch
目录 前言准备安装 jdk 安装nodejsElasticSearch下载ElasticSearch-head 下载 安装ElasticSearch安装ElasticSearch-head插件设置用户名密码访问ElasticSearch 默认用户名和密码参考 前言 win10elasticsearch 8.9.0 准备 安装 jdk ElasticSearch 是基于lucence开发的&#…...
)
Elasticsearch入门笔记(一)
环境搭建 Elasticsearch是搜索引擎,是常见的搜索工具之一。 Kibana 是一个开源的分析和可视化平台,旨在与 Elasticsearch 合作。Kibana 提供搜索、查看和与存储在 Elasticsearch 索引中的数据进行交互的功能。开发者或运维人员可以轻松地执行高级数据分析…...

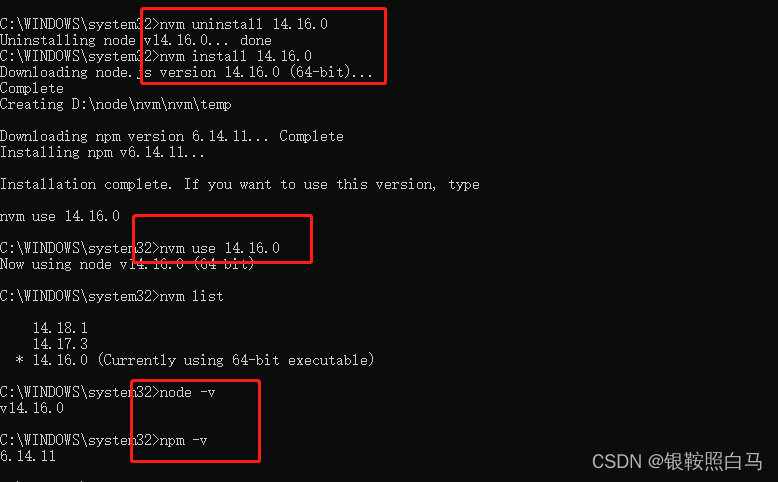
记一次安装nvm切换node.js版本实例详解
最后效果如下: 背景:由于我以前安装过node.js,后续想安装nvm将node.js管理起来。 问题:nvm-use命令行运行成功,但是nvm-list显示并没有成功。 原因:因为安装过node.js,所以原先的node.js不收n…...

生态共建丨YashanDB与构力科技完成兼容互认证
近日,深圳计算科学研究院崖山数据库系统YashanDB V22.2与北京构力科技有限公司BIMBase云平台完成兼容性互认证。经严格测试,双方产品完全兼容、运行稳定。 崖山数据库系统YashanDB是深算院自主研发设计的新型数据库系统,融入原创理论…...

React从入门到实战-react脚手架,消息订阅与发布
创建项目并启动 全局安装 npm install -g create-react-app切换到想创建项目的目录,使用命令:create-react-app 项目名称 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存中…(iQ6hEUgAABpQAAAD1CAYAAABeIRZoAAAAAXNSR0IArs4c6QAAIABJREFUe…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...
