33. 本地记事本
本地记事本
html部分
<button class="add"><i class="iconfont icon-jiahao"></i>
</button>
css部分
*{margin: 0;padding: 0;
}
body{background-color: #7bdaf3;display: flex;padding-top: 3rem;flex-wrap: wrap;
}
.add{position: fixed;top: 1rem;right: 1rem;background-color: #9ec862;color: #fff;border: none;border-radius: 3px;padding: 0.5rem 1rem;cursor: pointer;
}
.add:active{transform: scale(0.98);
}
.note{background-color: #fff;box-shadow: 0 0 10px 4px rgba(0, 0, 0, 0.1);margin: 30px 20px;height: 400px;width: 400px;
}
.tools{background-color: #9ec862;display: flex;justify-content: flex-end;padding: .5rem;
}
.tools button{background-color: transparent;border: none;color: #fff;cursor: pointer;font-size: 1rem;margin-left: .5rem;
}
textarea{outline: none;font-size: 1.2rem;border: none;height: 400px;overflow-y: auto;overflow-x: hidden;padding: 10px;display: block;width: 95%;
}
js部分
const add = document.querySelector(".add")init_dom()
add.addEventListener("click", function () {const body = document.body;body.appendChild(create_note())
})// 初始化dom
function init_dom() {const body = document.bodyfor (let i = 0; i < localStorage.length; i++) {const dom = localStorage.getItem(localStorage.key(i));if (dom) {const div = document.createElement("div");div.innerHTML = dom;const note = div.children[0];const edit = note.querySelector(".edit");const del = note.querySelector(".delete");const text = note.querySelector("textarea");text.innerHTML = text.getAttribute("value");body.appendChild(note); // Append the newly created note to the bodyevent_dom(edit);event_dom(del);event_dom(text, 1);}}
}// 添加记事本
function create_note() {const note = document.createElement("div")note.classList.add("note");note.dataset.id = Math.floor(Math.random() * 10000000000)const tools = document.createElement("div")tools.classList.add("tools");const edit = document.createElement("button")edit.classList.add("edit");event_dom(edit)edit.dataset.type = "edit"const del = document.createElement("button")del.classList.add("delete");event_dom(del)del.dataset.type = "del"const i_edit = document.createElement("i")i_edit.className = "iconfont icon-bianji"const i_del = document.createElement("i")i_del.className = "iconfont icon-shanchu"const textarea = document.createElement("textarea")textarea.setAttribute("readonly", "true")event_dom(textarea, 1)edit.appendChild(i_edit)del.appendChild(i_del)tools.appendChild(edit)tools.appendChild(del)note.appendChild(tools)note.appendChild(textarea)return note
}// 给新成的dom绑定事件,已经执行各种操作
function event_dom(dom, index = 0) {dom.addEventListener("click", function (e) {const { type } = this.datasetconst note = this.parentNode.parentNodeif (type == "del") {note.remove()const local = localStorage.getItem(`dom-${note.dataset.id}`)if (local) {localStorage.removeItem(`dom-${note.dataset.id}`)}} else {const text = note.children[1]text.removeAttribute("readonly")text.focus()}})if (index == 1) {dom.addEventListener("input", function (e) {const note = this.parentNodeconsole.log(this);console.log(e.target.value);this.setAttribute("value", e.target.value)console.log(this);localStorage.setItem(`dom-${note.dataset.id}`, note.outerHTML)})}
}
效果

相关文章:

33. 本地记事本
本地记事本 html部分 <button class"add"><i class"iconfont icon-jiahao"></i> </button>css部分 *{margin: 0;padding: 0; } body{background-color: #7bdaf3;display: flex;padding-top: 3rem;flex-wrap: wrap; } .add{pos…...
Android Glide预处理preload原始图片到成品resource 预加载RecyclerViewPreloader,Kotlin
Android Glide预处理preload原始图片到成品resource & 预加载RecyclerViewPreloader,Kotlin <uses-permission android:name"android.permission.READ_EXTERNAL_STORAGE" /><uses-permission android:name"android.permission.READ_MED…...

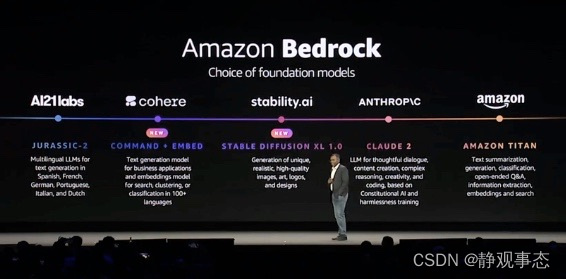
亚马逊云科技全新Amazon Bedrock,助力客户构建生成式AI应用
亚马逊云科技近日在纽约峰会上宣布全面扩展其全托管基础模型服务Amazon Bedrock,包括新增Cohere作为基础模型供应商,加入Anthropic和Stability AI的最新基础模型,并发布变革性的新功能Amazon Bedrock Agents功能。客户无需管理任何基础设施&a…...

题解:ABC275 C-Counting Squares
题解:ABC275 C-Counting Squares 题目 链接:Atcoder。 链接:洛谷。 难度 算法难度:入门。 思维难度:普及。 调码难度:普及。 综合评价:简单。 算法 dfs数论。 思路 由数学方法可严谨…...

加载已训练好的目标检测YOLOv8,v5,v3,v6模型,对数据集中某张图片中的object打上方框、标出类别,并将图片保存到本地
参考的教程:Python - Ultralytics YOLOv8 Docs 在与ultralytics代码同一层级下新建 predict.py 里面写下面的内容。运行即可 from ultralytics import YOLO from PIL import Image import cv2# 加载计划使用的模型 model YOLO("yolov8n.pt") # load a…...

《零基础入门学习Python》第073讲:GUI的终极选择:Tkinter10
我们不难发现,几乎每一个应用程序都有一些相同的地方,比如说:标题栏、状态栏、边框、滚动条、工作区。还有的就是 菜单。 传统的菜单有大家熟悉的 File,Edit,Help等,点开之后,是下拉菜单&#…...

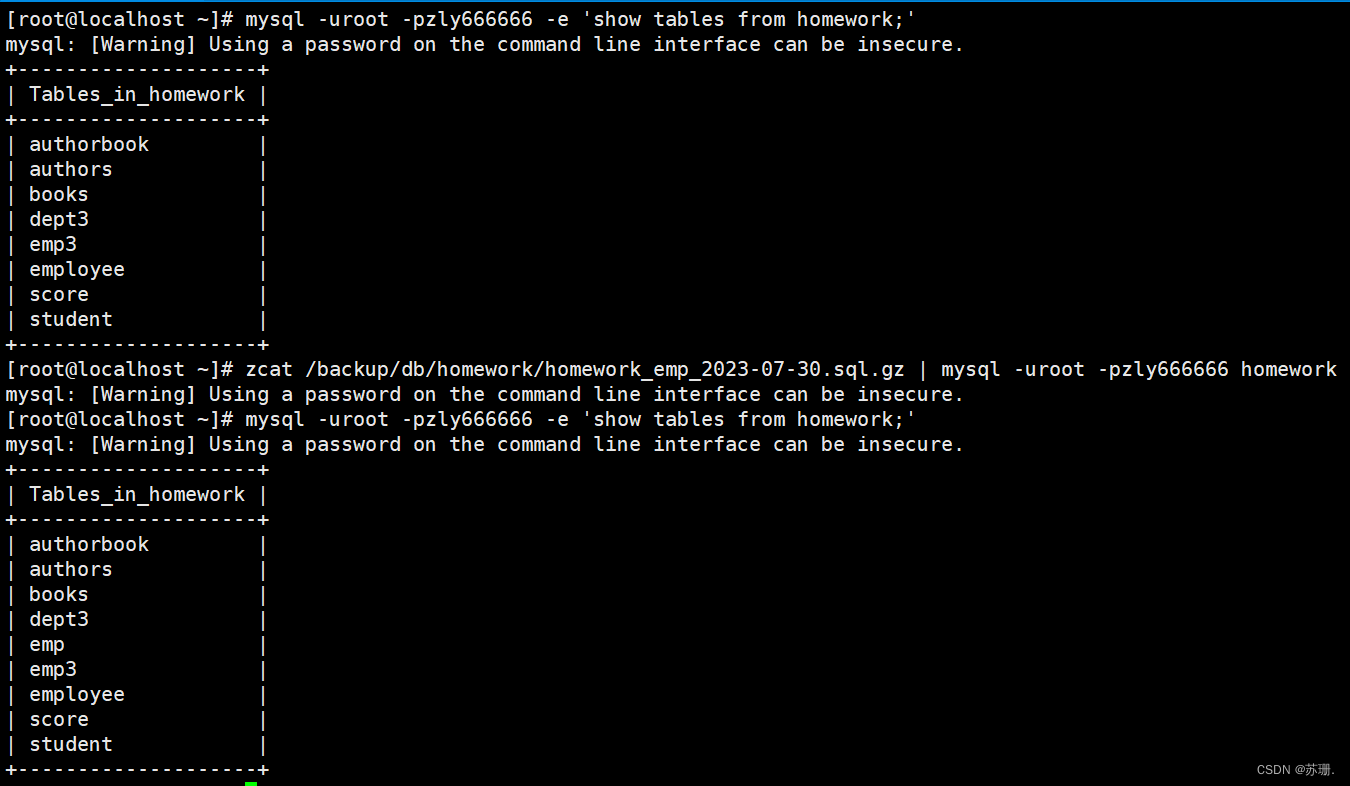
Shell脚本实现分库分表操作
目录 一,分库备份 二,分库操作 三,分库分表备份 四,备份还原 一,分库备份 #!/bin/bash mysql_cmd-uroot -pzly666666 bak_path/backup/db [ -d ${bak_path} ] || mkdir -p ${bak_path}mysql ${mysql_cmd} -e show…...

区块链实验室(12) - 网络拓扑对PBFT共识流量的影响
区块链实验室(10) - 实例说明PBFT的共识过程说明了1个简单又极端的网络,在这个网络中完成1个交易的共识,需要26次通信,见下图所示。 换1个网络,这个网络是强连通图,见下图。 在这个网络中完成1次交易,流量见…...

聊聊这几年的科技风口
作者:朱金灿 来源:clever101的专栏 为什么大多数人学不会人工智能编程?>>> 数数这几年的科技风口:AR(包括什么MR、VR)、区块链(包括后来的什么web3)、元宇宙到现在的AI,下面逐一谈谈…...

【力扣每日一题】2023.7.30 环形链表2
题目: 示例: 分析: 这道题属于是那种知道解法就很简单,不知道解法就很难独立想出来的那种,我们只需要稍微记住这类题的固定解法就可以。 所以接下来我先说解法,再解释为什么解法可以解出来。 那么我们都…...

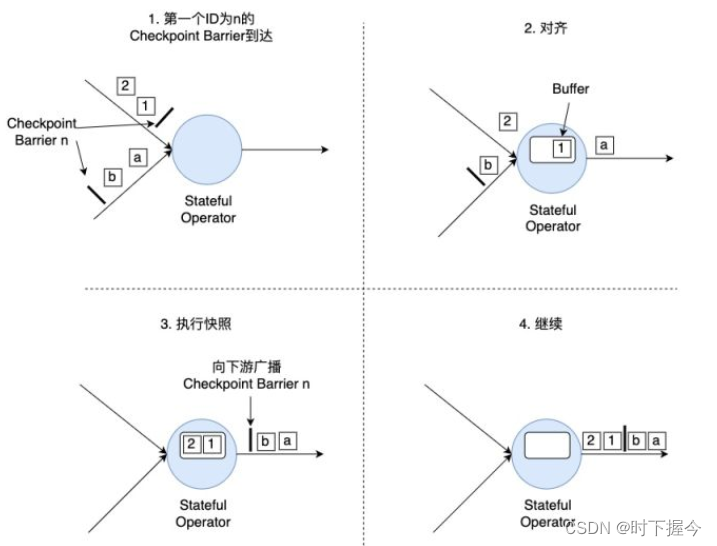
Flink状态的理解
Flink是一个带状态的数据处理系统;系统在处理数据的过程中,各算子所记录的状态会随着数据的处理而不断变化; 1. 状态 所谓状态State,一般指一个具体的 Task 的状态,即线程处理过程中需要保存的历史数据或历史累计数据…...

6.3.tensorRT高级(1)-yolov5模型导出、编译到推理(无封装)
目录 前言1. YOLOv5导出2. YOLOv5推理3. 补充知识总结 前言 杜老师推出的 tensorRT从零起步高性能部署 课程,之前有看过一遍,但是没有做笔记,很多东西也忘了。这次重新撸一遍,顺便记记笔记。 本次课程学习 tensorRT 高级-yolov5模…...

如何利用设备数字化平台推动精益制造?
人工智能驱动技术的不断发展,尤其是基于机器学习的预测分析工具的使用,为制造业带来了全新的效率和价值水平。一直以来,精益生产(也叫精益制造)在制造业中扮演着重要角色,而现在通过与工业 4.0的融合&#…...

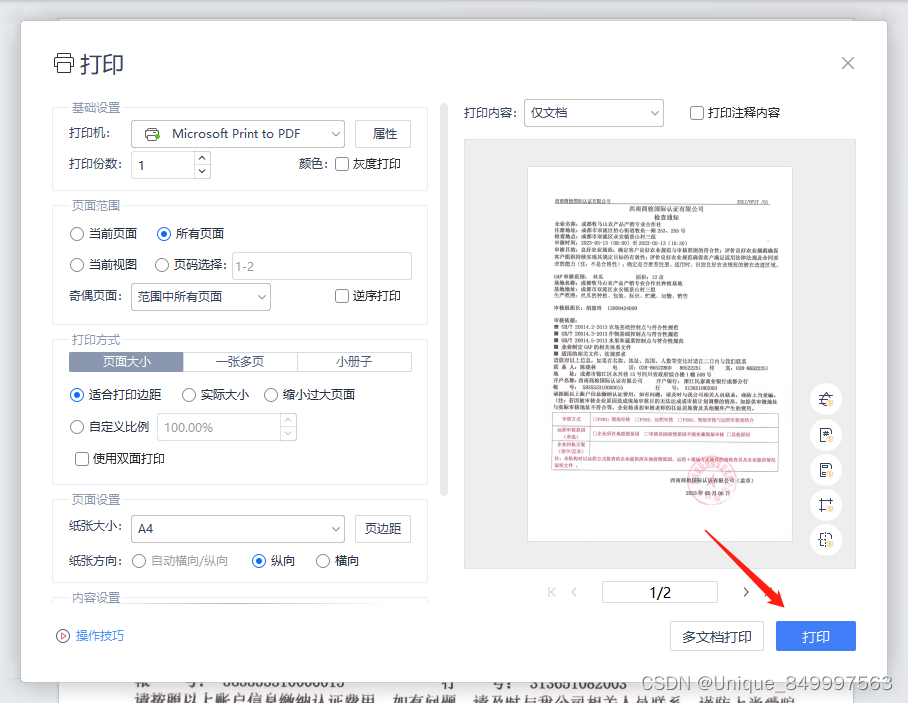
使用Wps减小PDF文件的大小
第一步、打开左上角的文件 第二步、点击打印选项 第三步、点击打印按钮...

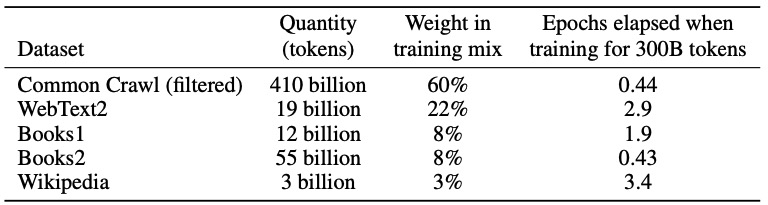
【深度学习】GPT-3
2020年5月,OpenAI在长达72页的论文《https://arxiv.org/pdf/2005.14165Language Models are Few-Shot Learners》中发布了GPT-3,共有1750亿参数量,需要700G的硬盘存储,(GPT-2有15亿个参数),它比GPT-2有了极大的改进。根…...

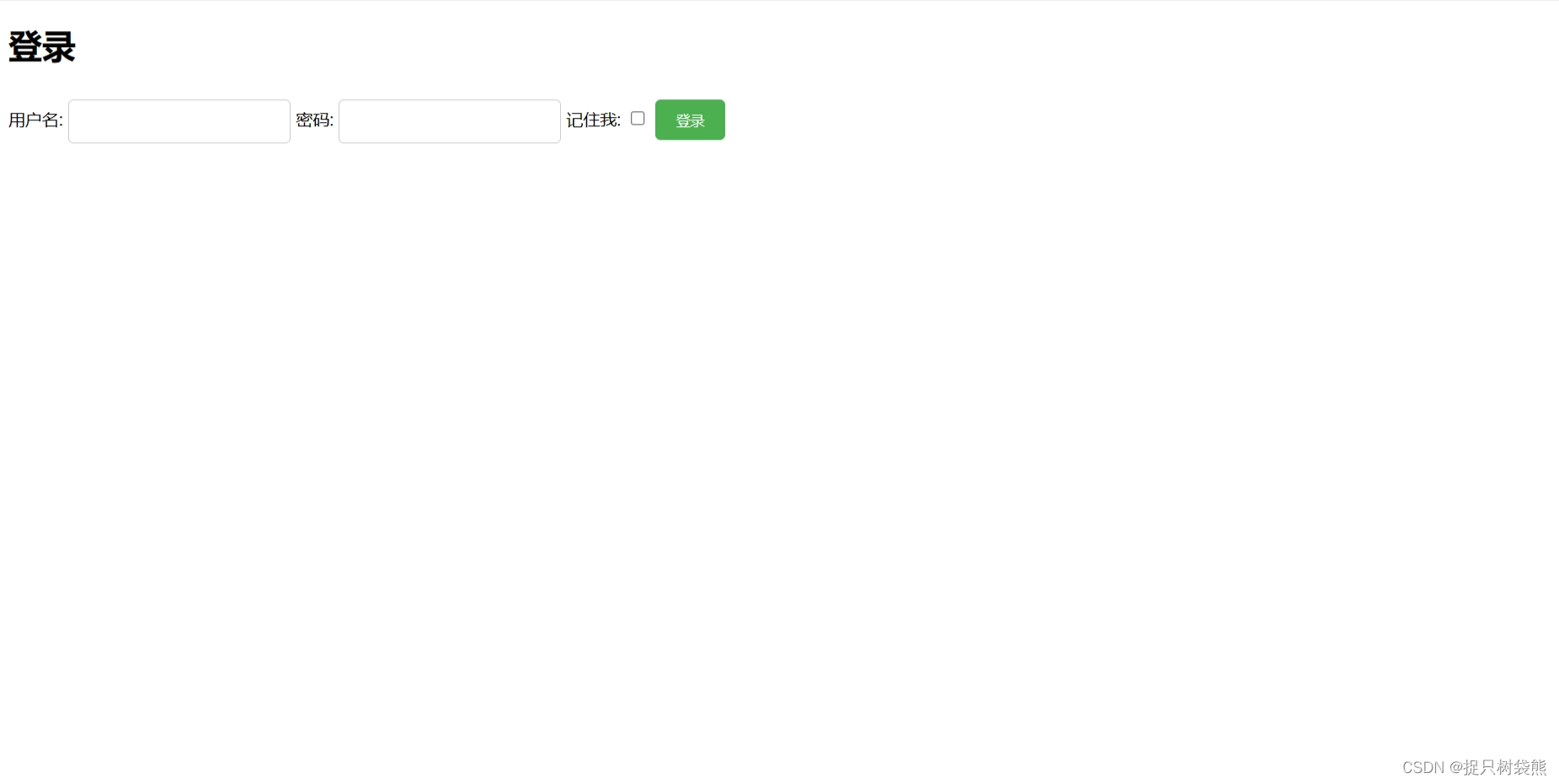
在登录界面中设置登录框、多选项和按钮(HTML和CSS)
登录框(Input框)的样式: /* 设置输入框的宽度和高度 */ input[type"text"], input[type"password"] {width: 200px;height: 30px; }/* 设置输入框的边框样式、颜色和圆角 */ input[type"text"], input[type&q…...

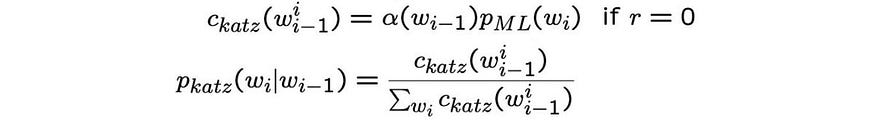
【语音识别】- 声学,词汇和语言模型
一、说明 语音识别是指计算机通过处理人类语言的音频信号,将其转换为可理解的文本形式的技术。也就是说,它可以将人类的口语语音转换为文本,以便计算机能够进一步处理和理解。它是自然语言处理技术的一部分,被广泛应用于语音识别助…...

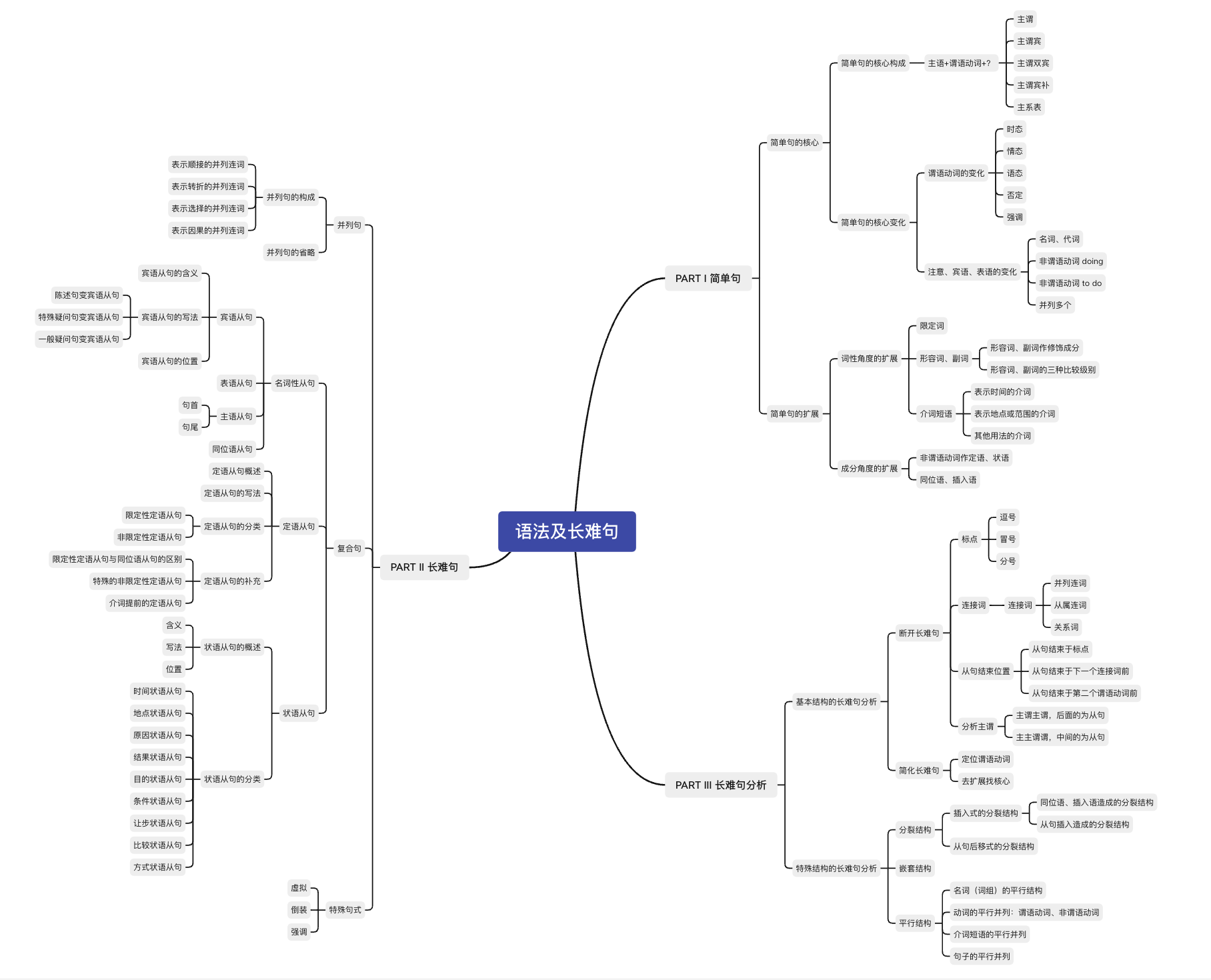
【考研英语语法及长难句】小结
【 考场攻略汇总 】 考点汇总 考场攻略 #1 断开长难句只看谓语动词,不考虑非谓语动词先找从句,先看主句 考场攻略 #2 抓住谓语动词,抓住句子最核心的表述动作或内容通过定位谓语动词,找到复杂多变的主语通过谓语动词的数量&…...

C# 反射
反射的概念:C#通过类型(Type)来创建对象,调用对象中的方法,属性等信息;B超就是利用了反射原理将超声波打在人的肚子上,然后通过反射波进行体内器官的成员; 反射提供的类:…...

Pytorch(二)
一、分类任务 构建分类网络模型 必须继承nn.Module且在其构造函数中需调用nn.Module的构造函数无需写反向传播函数,nn.Module能够利用autograd自动实现反向传播Module中的可学习参数可以通过named_parameters()返回迭代器 from torch import nn import torch.nn.f…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
