draw up a plan
爱情是美好的,却不是唯一的。爱情只是属于个人化的感情。

推荐一篇关于爱情的美文:
在一个小镇上,有一家以制作精美巧克力而闻名的手工巧克力店,名叫“甜蜜之爱”。这家巧克力店是由一位名叫艾玛的年轻女性经营的,她对巧克力的热爱使得她的巧克力品尝起来独一无二,吸引了许多顾客前来品尝。
艾玛是一个有着温暖笑容和善良心灵的女孩,她对生活充满激情和乐观。然而,她一直孤独地经营着“甜蜜之爱”,心中渴望着那份特别的爱情。
有一天,一个名叫亚历克斯的年轻画家来到了这个小镇。亚历克斯是一个创意天才,但他的画作总是带着一些忧郁的氛围。他来到小镇是为了寻找新的灵感,并在这里租了一间小公寓。
亚历克斯走进“甜蜜之爱”,被艾玛的美丽笑容和诱人的巧克力所吸引。他品尝了一块Dove巧克力,那深情的味道使他感到一阵心动。
从那天开始,亚历克斯成了“甜蜜之爱”的忠实顾客。他每天都会来到店里,品尝不同口味的巧克力,同时也和艾玛聊天交流。他们逐渐变得熟悉,彼此之间建立了深厚的友谊。
然而,亚历克斯心中的情感渐渐不仅仅是友谊,他对艾玛产生了爱意。他觉得自己的画作和心境都因为艾玛而变得更加明亮和温暖。但是,他也担心如果表达出来,可能会失去这份美好的友谊。
而在艾玛心里,她也慢慢地爱上了亚历克斯。每次看到他带着忧郁的眼神,她就愿意用巧克力的甜蜜来为他带去一丝温暖。然而,她也不确定亚历克斯是否对她有着同样的感情。
就这样,两人暗自默默地爱着对方,却没有勇气表白。小镇上的其他人开始注意到他们之间的特殊关系,开始猜测他们是否会走到一起。
直到有一天,小镇上举办了一个艺术节,亚历克斯决定在这个特殊的时刻向艾玛表白。他在巧克力店门口等待着艾玛的出现,手里捧着一束鲜花和一盒特制的Dove巧克力。
当艾玛走出巧克力店,看到亚历克斯的笑容和手里的礼物,她的心里充满了喜悦。亚历克斯向她坦白了自己的感情,告诉她他是多么爱她,巧克力在他的生活中变得如此特别。
艾玛的眼眶湿润了,她握着亚历克斯的手,感受到了那份深深的爱意。她告诉亚历克斯,她也同样深爱着他。他们相拥在一起,彼此都能感受到对方心跳的速度。
从那天起,亚历克斯和艾玛的爱情像一块美味的巧克力般甜蜜持久。他们一起分享生活的喜怒哀乐,用巧克力为对方带去温暖和甜蜜。他们的爱情故事也成为小镇上的传说,激励着其他人去追寻属于他们自己的幸福。
就这样,艾玛和亚历克斯在“甜蜜之爱”巧克力店里继续创造着属于他们的幸福与甜蜜。他们的故事告诉我们,在生活中,爱情就像巧克力一样,需要用心去品味和珍惜。它可以让生活变得更加美好,也能让心灵得到满足。
祝愿大家都不要再错过彼此...........永远.......永远......
之后关于自己的文章更新计划:
1.首先之前挖的PHP的坑,填埋一下会陆续更新。
2.然后就是之前挖的Android的坑,填埋一下会陆续更新。
3.了解新开一个Python的栏目,更新。
4.会更新一些,来自清华大学出版的(PyTorch+深度学习+机器学习+人工智能)课程
5.UI方面的也会适当更新一些(UI思维和绘画图方面)。
相关文章:

draw up a plan
爱情是美好的,却不是唯一的。爱情只是属于个人化的感情。 推荐一篇关于爱情的美文: 在一个小镇上,有一家以制作精美巧克力而闻名的手工巧克力店,名叫“甜蜜之爱”。这家巧克力店是由一位名叫艾玛的年轻女性经营的,她对…...

抖音seo源码开发源代码开发技术分享
一、 抖音SEO源码开发,需要掌握以下技术: 抖音API接口:抖音提供了丰富的API接口,包括用户信息、视频信息、评论信息等。 数据爬取技术:通过抓包分析抖音接口的数据结构,可以使用Python等编程语言编写爬虫程…...
)
QEMU(Quick Emulator)
QEMU(Quick Emulator)是一款由法布里斯贝拉等人编写的免费的可执行硬件虚拟化的开源托管虚拟机。它可以通过动态的二进制转换模拟CPU,并提供一组设备模型,使它能够运行多种未修改的客户机OS。QEMU还可以为user-level的进程执行CPU…...
无效问题)
Gateway结合nacos(lb://xxx)无效问题
Gateway结合nacos无效 版本如下: com.alibaba.cloud:spring-cloud-starter-alibaba-nacos-discovery:2021.0.1.0 org.springframework.cloud:spring-cloud-starter-gateway:3.1.1 配置如下: server:port: 7000 spring:application:name: springCloudGa…...

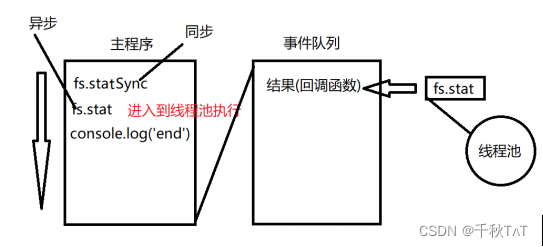
NODEJS笔记
全局对象 global/window console.log/info/warn/error/time/timeEnd process.arch/platform/version/env/kill/pid/nextTick Buffer.alloc(5,abcde) String/toString setTimeout/clearTimeout setInterval/clearInterval setImmediate/clearImmediate process.nextTi…...
方法函数)
无涯教程-jQuery - html( )方法函数
html(val)方法获取第一个匹配元素的html内容(innerHTML)。此属性在XML文档上不可用。 html( ) - 语法 selector.html( ) html( ) - 示例 以下是一个简单的示例,简单说明了此方法的用法- <html><head><title>The jQuery Example</title>…...

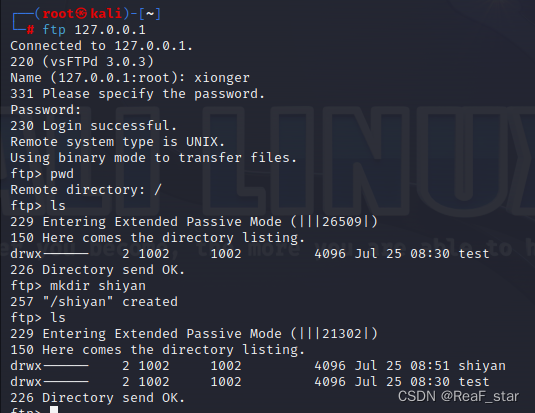
Linux vsftp三种模式的简单配置部署
环境:Debian 6.1.27-1kali1 (2023-05-12) vsftpd 安装 --查看是否当前系统是否已安装 apt list --installed | grep vsftpd 没有安装的话,就正常安装 apt-get update apt-get install vsftpd 一、匿名用户模式 分享一些不重要文件,任…...

6.1.tensorRT高级(1)-概述
目录 前言1. tensorRT高级概述总结 前言 杜老师推出的 tensorRT从零起步高性能部署 课程,之前有看过一遍,但是没有做笔记,很多东西也忘了。这次重新撸一遍,顺便记记笔记。 本次课程学习 tensorRT 高级-概述 课程大纲可看下面的思维…...

【Python】将M4A\AAC录音文件转换为MP3文件
文章目录 m4aaac 基础环境: sudo apt-get install ffmpegm4a 要将M4A文件转换为MP3文件,你可以使用Python中的第三方库pydub。pydub使得音频处理变得非常简单。在开始之前,请确保你已经安装了pydub库,如果没有,可以通…...

个性新颖纯css手风琴效果选项卡
当涉及到个性新颖的纯CSS手风琴效果选项卡时,有多种方法可以实现。以下是三种可能的方法: 三种方法实现 方法一:使用:target伪类和CSS过渡效果 <style>.accordion {width: 300px;}.accordion-item {overflow: hidden;max-height: 0;…...
js的sendBeacon方法介绍
js的sendBeacon方法介绍 Beacon API是一种轻量级且有效的将网页活动记录到服务器的方法。它是一个 JavaScript API,可帮助开发人员将少量数据(例如分析或跟踪信息、调试或诊断数据)从浏览器发送到服务器。 在本文中,我们将介绍B…...

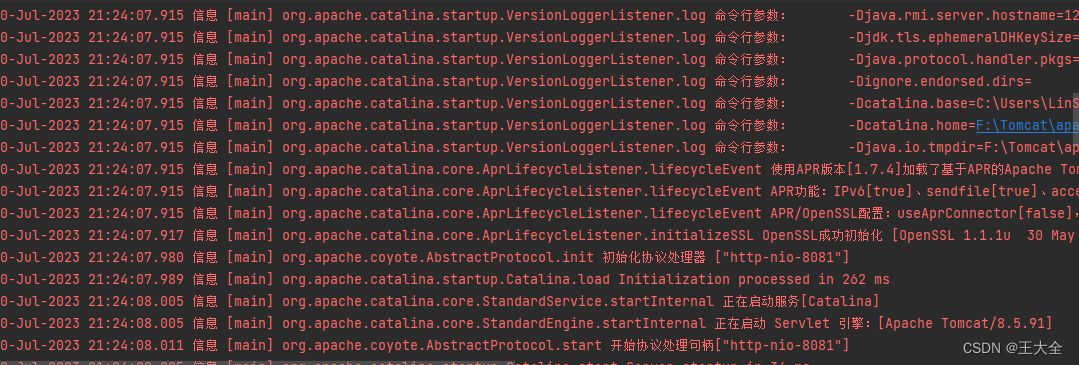
【Tomcat---1】IDEA控制台tomcat日志输出乱码解决
一、修改IDEA的文件编码配置为UTF-8 二、修改IDEA的vmoptions文件,添加-Dfile.encodingUTF-8 到Tomcat目录/conf文件夹修改logging.properties 重启idea即可。采用统一的编码...
—— Redis的数据结构)
Redis学习路线(2)—— Redis的数据结构
一、Redis的数据结构 Redis是一个Key-Value的数据库,key一般是String类型,不过Value的类型却有很多: String: Hello WorldHash: {name: "jack", age: 21}List: [A -> B -> C -> C]Set…...

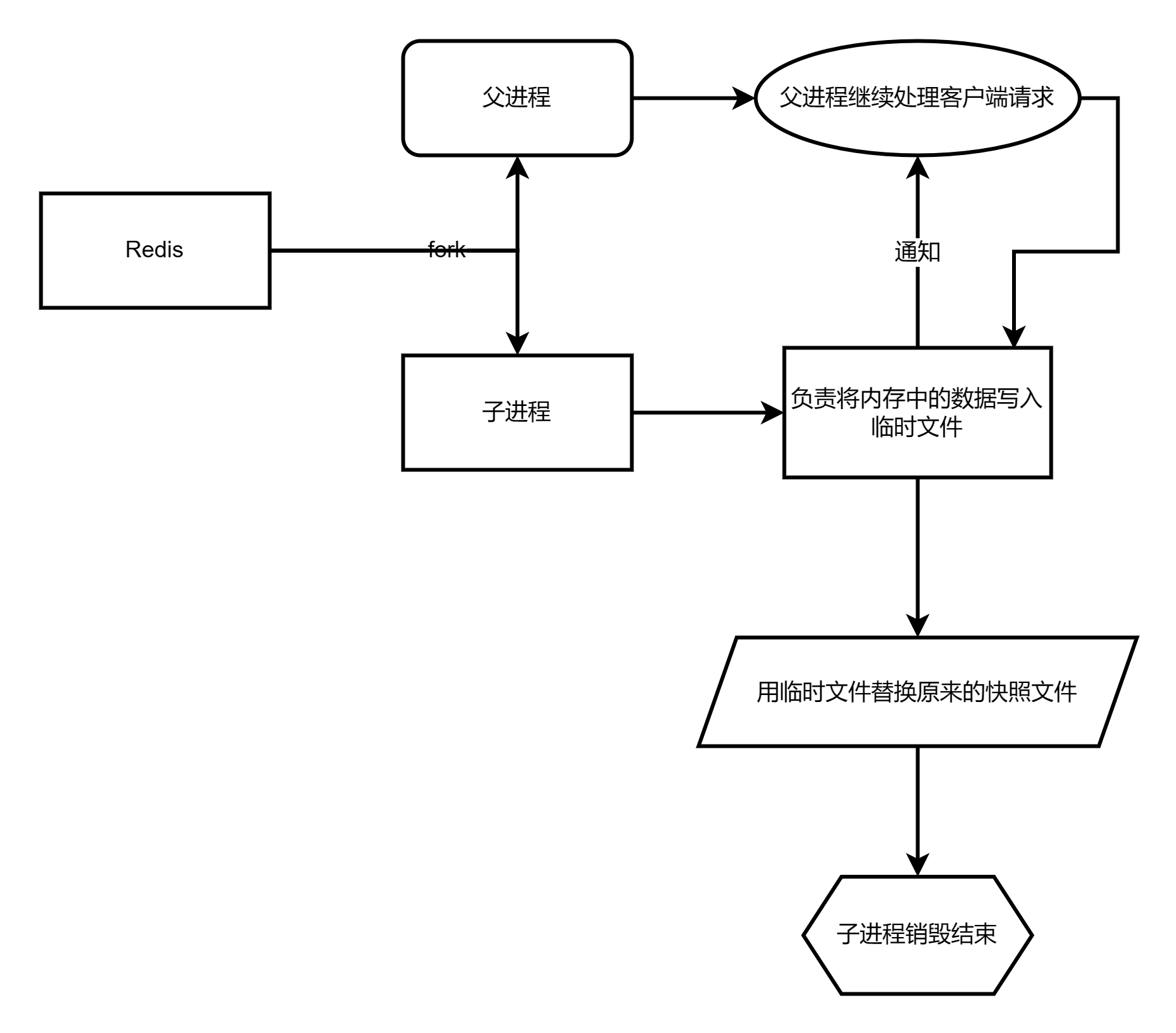
【Redis深度专题】「核心技术提升」探究Redis服务启动的过程机制的技术原理和流程分析的指南(持久化功能分析)
探究Redis服务启动的过程机制的技术原理和流程分析的指南(持久化功能分析) Redis提供的持久化机制Redis持久化如何工作Redis持久化的故障分析持久化频率操作分析数据库多久调用一次write,将数据写入内核缓冲区?内核多久将系统缓冲…...

IT管理者年过50后何去何从
最近面试了一位前职为IT技术及管理专家,知名院校硕士毕业,唯一不同的是,他是一名已过50岁的IT技术及管理者。一直知道过了50岁,我们估计会有很大的坎,但是那时候从未曾想过连我们保险公司都会因为年龄而拒绝这样优秀的…...
)
C++字符串题基础(进阶请看下一个文章)
打印小写字母表 #include<iostream> #include<string.h> #include<iomanip> #include<stdio.h> #include<cmath> using namespace std; int main() {char na;for(int i1;i<13;i){cout<<n;n;}cout<<endl;for(int i1;i<13;i){c…...

webpack如何实现热更新?
webpack如何实现热更新? 要使用 Webpack 实现热更新,可以按照以下步骤进行配置: 1.在项目中安装 Webpack 和相关的开发依赖: npm install webpack webpack-cli webpack-dev-server --save-dev2.创建一个名为 webpack.dev.js 的…...

REST API的基础:HTTP
在本文中,我们将深入探讨万维网数据通信的基础 - HTTP。 什么是超文本? HTTP(超文本传输协议)的命名源于“超文本”。 那么,什么是超文本? 想象一下由超链接组成的文本、图像和视频的混合物。这些链接充当我…...

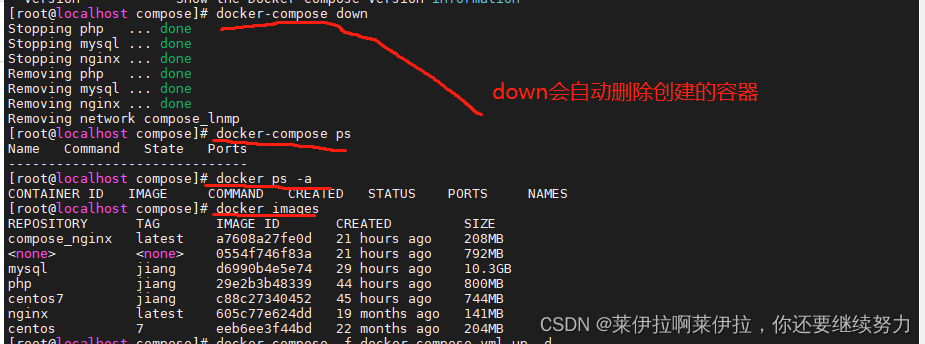
基于Docker-compose创建LNMP环境并运行Wordpress网站平台
基于Docker-compose创建LNMP环境并运行Wordpress网站平台 1.Docker-Compose概述2.YAML文件格式及编写注意事项3.Docker-Compose配置常用字段4.Docker Compose常用命令5.使用Docker-compose创建LNMP环境,并运行Wordpress网站平台1. Docker Compose 环境安装下载安装查…...

【雕爷学编程】MicroPython动手做(02)——尝试搭建K210开发板的IDE环境3
4、下载MaixPy IDE,MaixPy 使用Micropython 脚本语法,所以不像 C语言 一样需要编译,要使用MaixPy IDE , 开发板固件必须是V0.3.1 版本以上(这里使用V0.5.0), 否则MaixPy IDE上会连接不上, 使用前尽量检查固…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
