vue+leaflet笔记之地图量测
vue+leaflet笔记之地图量测
文章目录
- vue+leaflet笔记之地图量测
- 开发环境
- 代码简介
- 插件简介与安装
- 使用简介
- 图形量测
- 动态量测
- 详细源码(Vue3)
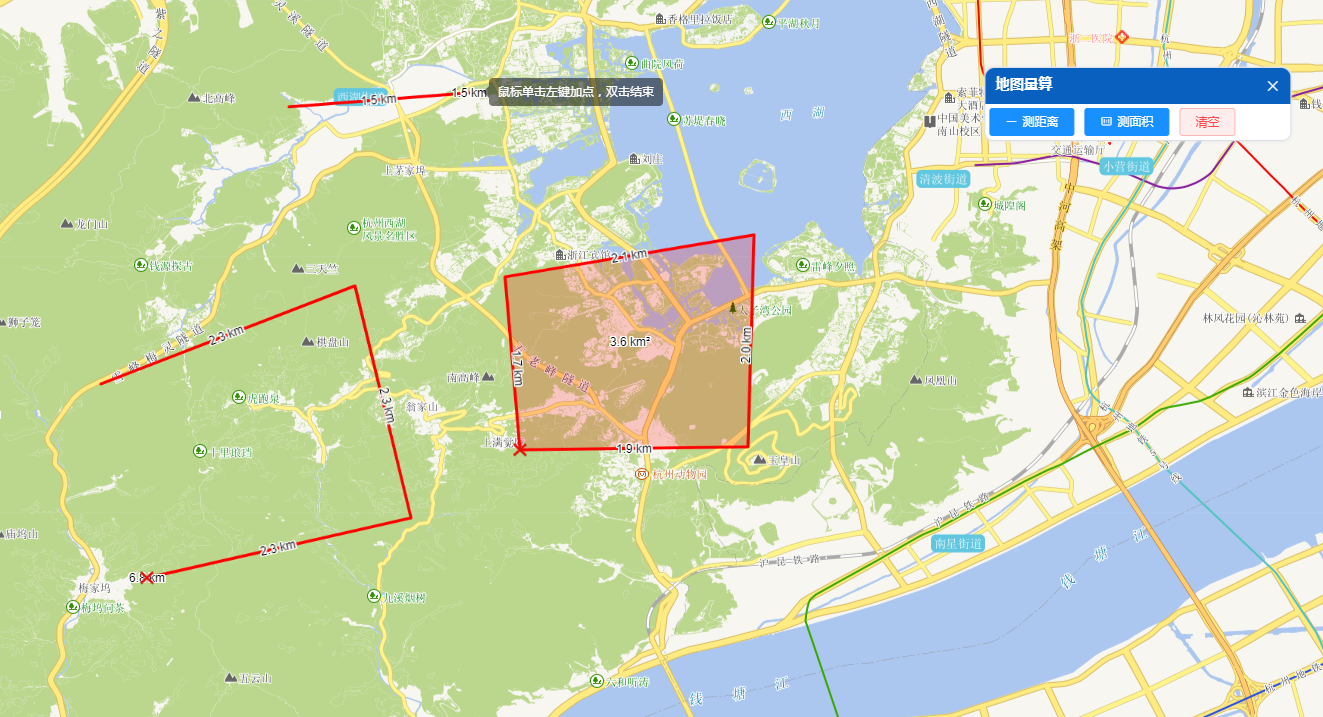
本文介绍了Web端使用Leaflet开发库进行距离量测的一种方法 (底图来源:天地图),结合leaflet-measure-path插件能够快速的实现地图量测功能。显示效果如下图所示。

开发环境
Vue开发库:3.2.37 & Leaflet开发库:1.9.3
Leaflet主要插件:leaflet-measure-path
代码简介
插件简介与安装
leaflet-measure-path是一个在路径的上显示测量结果的插件(目前支持线、面和圆圈),优点是简单易用,缺点是线要素的长度信息标注在最后一个点的位置觉得不太合理,测量精度的话勉强够用。
官方文档 https://github.com/ProminentEdge/leaflet-measure-path
# 插件安装
npm i leaflet-measure-path
# 插件安装(国内镜像,速度较快)
npm --registry https://registry.npm.taobao.org install leaflet-measure-path
# 引入地图量测插件 leaflet-measure-path
import 'leaflet-measure-path/leaflet-measure-path.css'
import 'leaflet-measure-path/leaflet-measure-path.js'
使用简介
图形量测
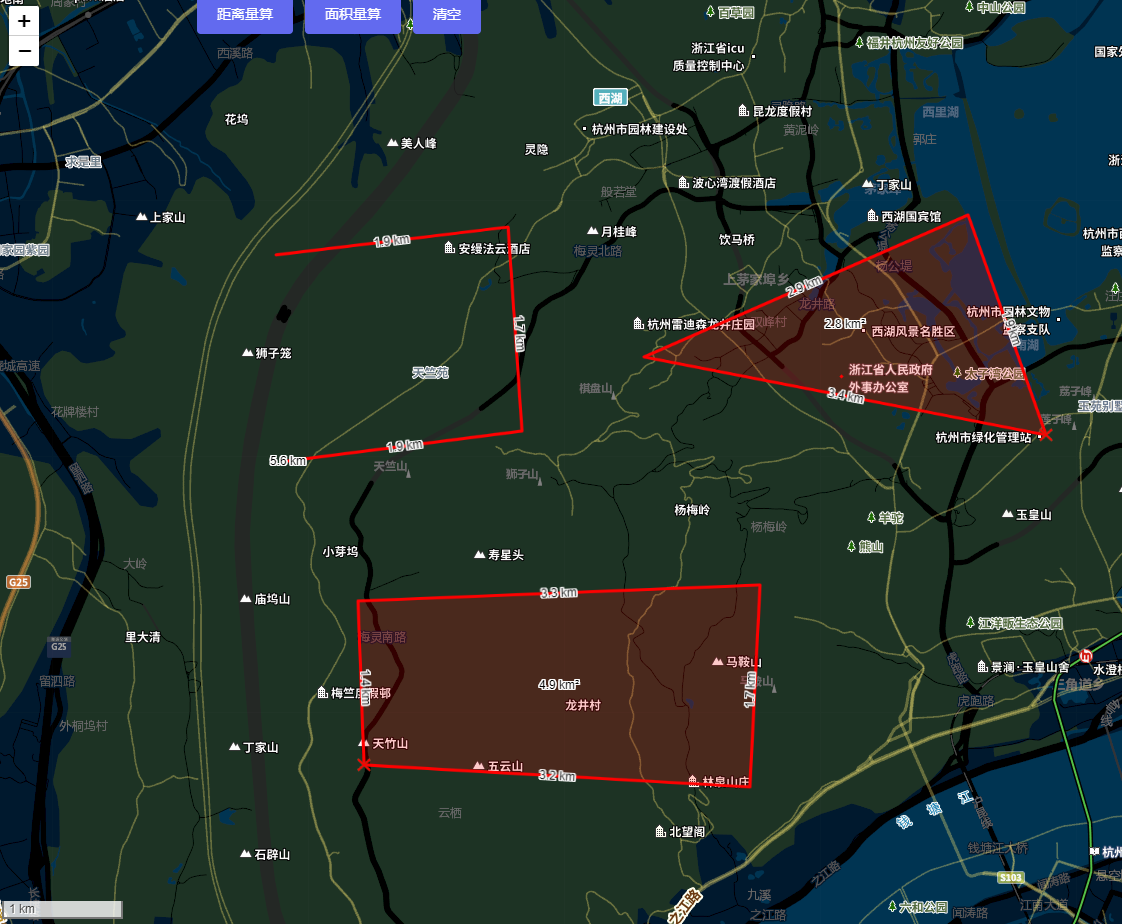
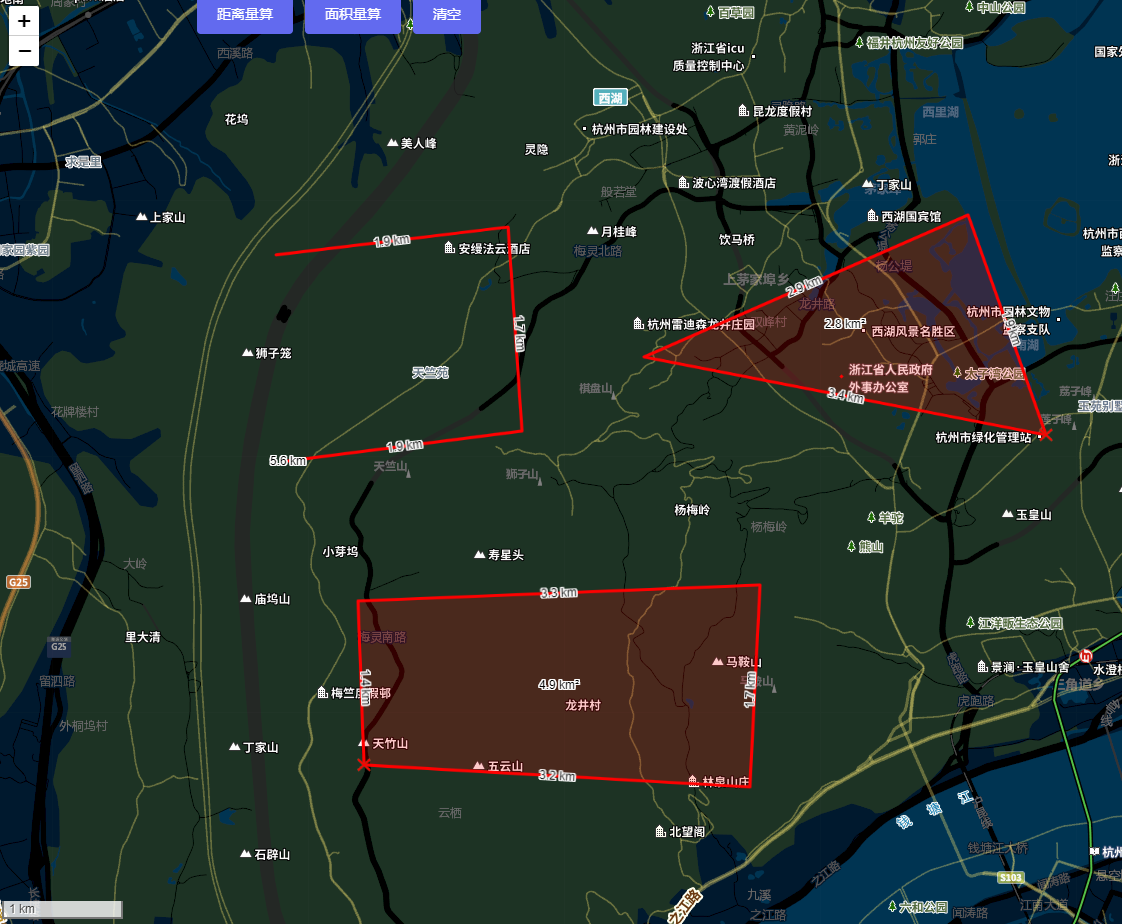
创建一些基础图形,然后利用leaflet-measure-path中的方法和属性,对图形进行量测,效果如下图所示 。

// 创建一个矢量面,并显示多边形的测量值
let polygon = L.polygon([[57.69, 11.89], [57.697, 11.88], [57.71, 11.89], [57.71, 11.91], [57.69, 11.91]], { showMeasurements: true }).addTo(map);
// 创建一个矢量面,当光标悬停在多边形上时,显示测量值的多边形
let polygonWithHover = L.polygon([[57.668, 11.89], [57.675, 11.88], [57.688, 11.89], [57.688, 11.91], [57.668, 11.91]], { showMeasurements: true, measurementOptions: { showOnHover: true } }).addTo(map);
// 创建一条折线,并显示测量值(对测量值格式化)
L.polyline([[57.67, 11.85], [57.677, 11.86], [57.68, 11.85], [57.69, 11.86],],{showMeasurements: true, color: 'green', measurementOptions: {showTotalDistance:false,formatDistance: function valFormat(val) {// 测量值保留一位小数return '测量值:' + val.toFixed(1)}}}).addTo(map);
// 创建一个圆,并显示测量值
let circle = L.circle([57.699, 11.86], {color: 'red',fillColor: '#f03',fillOpacity: 0.5,radius: 300,showMeasurements: true,
}).addTo(map);
此外,measurementOptions还提供了几个别的属性:
| 属性 | 默认值 | 说明 | 备注 |
|---|---|---|---|
| showOnHover: Boolean | false | 为true时,当用户将光标悬停在图形上时,测量值才会显示 | |
| showTotalDistance: Boolean | true | 为false时,则不会显示多段线的总长度 | |
| minDistance: Number | 30 | 线段测量时,要素中的线段必须具有的最小长度 | 实测,不生效 |
| formatDistance: Function | / | 覆盖内置函数,该函数以米为单位格式化地图中显示的字符串的距离 | 对显示测量值格式化 |
| formatArea: Function | / | 覆盖内置函数,该函数将面积(平方米)格式化为地图中显示的字符串 | 对显示测量值格式化 |
动态量测
在地图上动态绘制线或面,进行长度或面积的量测。

详细源码(Vue3)
源代码下载地址 链接:https://pan.baidu.com/s/1axmOSj3cc8ve26_aODISeg?pwd=GIS6
提取码:GIS6
<template><div class="app-contain"><!-- leaflet 地图容器 --><div id="myMap"></div><div class="controls"><el-button color="#626aef" @click="handMeasureDistance()">距离量算</el-button><el-button color="#626aef" @click="handMeasureArea()">面积量算</el-button><el-button color="#626aef" @click="handMeasureClear()">清空</el-button></div></div>
</template><script setup>
// 引入本地标记图片
import deleteIconUrl from '/@/assets/images/deleteIcon.png'
// 引入样式
import L from 'leaflet';
import 'leaflet/dist/leaflet.css'// 鼠标提示控件
import './store/MouseTips'
import './store/MouseTips.css'
// 引入地图量测插件 leaflet-measure-path
import 'leaflet-measure-path/leaflet-measure-path.css'
import 'leaflet-measure-path/leaflet-measure-path.js'
// 标记点
let deleteIcon = L.icon({iconUrl: deleteIconUrl,iconSize: [14, 14], // 图标大小iconAnchor: [7, 7], // 图标偏移量,否则无法居住显示
});
import { onMounted } from 'vue'
// 天地图TK
let tdtKey = 'YOURS_TK'
// 地图
let map = null;
// 创建鼠标提示控件
let mouseTips = L.control.mouseTips({show: true,message: '鼠标单击左键加点,双击结束'
});
// 距离测量方法
let distanceMeasure = {points: [],color: "red",layers: L.layerGroup(),polyline: null,polylineGroup: [],marker: null,markerGroup: [],init: function () {distanceMeasure.points = [];distanceMeasure.polyline = null;distanceMeasure.marker = null;map.on('click', distanceMeasure.click).on('dblclick', distanceMeasure.dblclick);},click: function (e) {map.doubleClickZoom.disable();// 添加点信息distanceMeasure.points.push(e.latlng);// 添加线map.on('mousemove', distanceMeasure.mousemove);},mousemove: function (e) {distanceMeasure.points.push(e.latlng);if (distanceMeasure.polyline)map.removeLayer(distanceMeasure.polyline);distanceMeasure.polyline = L.polyline(distanceMeasure.points, { showMeasurements: true, color: distanceMeasure.color });distanceMeasure.polyline.addTo(distanceMeasure.layers);distanceMeasure.layers.addTo(map);distanceMeasure.points.pop();},dblclick: function (e) { // 双击结束// 移除鼠标绘制提示mouseTips.hide()distanceMeasure.polyline.addTo(distanceMeasure.layers);distanceMeasure.polylineGroup.push(distanceMeasure.polyline)map.off('click', distanceMeasure.click).off('mousemove', distanceMeasure.mousemove).off('dblclick', distanceMeasure.dblclick);},destory: function () {if (distanceMeasure.polyline) {// map.removeLayer(distanceMeasure.polyline);distanceMeasure.polylineGroup.forEach(element => {map.removeLayer(element);});}if (distanceMeasure.marker) {// distanceMeasure.marker.remove();distanceMeasure.markerGroup.forEach(element => {element.remove()})}}
}
// 面积测量方法
let areaMeasure = {points: [],color: "red",layers: L.layerGroup(),polygon: null,polygonGroup: [],marker: null,markerGroup: [],init: function () {areaMeasure.points = [];areaMeasure.polygon = null;areaMeasure.marker = null;map.on('click', areaMeasure.click).on('dblclick', areaMeasure.dblclick);},close: function (latlng) {areaMeasure.marker = L.marker(latlng, { icon: deleteIcon }).addTo(map).on("click", function (e) {if (areaMeasure.polygon)map.removeLayer(areaMeasure.polygon);if (areaMeasure.marker)areaMeasure.marker.remove();});areaMeasure.markerGroup.push(areaMeasure.marker);},click: function (e) {map.doubleClickZoom.disable();// 添加点信息areaMeasure.points.push(e.latlng);// 添加面map.on('mousemove', areaMeasure.mousemove);},mousemove: function (e) {areaMeasure.points.push(e.latlng);if (areaMeasure.polygon)map.removeLayer(areaMeasure.polygon);areaMeasure.polygon = L.polygon(areaMeasure.points, { showMeasurements: true, color: areaMeasure.color });areaMeasure.polygon.addTo(areaMeasure.layers);areaMeasure.layers.addTo(map);areaMeasure.points.pop();},dblclick: function (e) { // 双击结束// 移除鼠标绘制提示mouseTips.hide()areaMeasure.polygon.addTo(areaMeasure.layers);areaMeasure.polygonGroup.push(areaMeasure.polygon)areaMeasure.close(e.latlng);map.off('click', areaMeasure.click).off('mousemove', areaMeasure.mousemove).off('dblclick', areaMeasure.dblclick);},destory: function () {if (areaMeasure.polygon) {areaMeasure.polygonGroup.forEach(element => {map.removeLayer(element);});}if (areaMeasure.marker) {areaMeasure.markerGroup.forEach(element => {element.remove()})}}
}
// 地图初始化
const initMap = () => {//影像地图const sourceMap = L.tileLayer(`https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}`)// 注记const tiandituText = L.tileLayer(`http://t0.tianditu.gov.cn/cia_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cia&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&tk=${tdtKey}`)const layers = L.layerGroup([sourceMap, tiandituText])map = L.map('myMap', { //需绑定地图容器div的idattributionControl: false,zoomControl: true, // 显示缩放控件// 最小显示等级minZoom: 1,// 最大显示等级maxZoom: 18,crs: L.CRS.EPSG3857,//设置坐标系类型 EPSG3857伪墨卡托投影scrollWheelZoom: true, //默认开启鼠标滚轮缩放// 限制显示地理范围maxBounds: L.latLngBounds(L.latLng(-90, -180), L.latLng(90, 180)),// 限制显示地理范围layers: [layers] // 图层}).setView([30, 120], 6)// 添加比例尺L.control.scale({ maxWidth: 240, metric: true, imperial: false, position: 'bottomleft' }).addTo(map);
}
// 距离量测
const handMeasureDistance = () => {// 鼠标绘制提示mouseTips.addTo(map).show();distanceMeasure.init()
}
// 面积量测
const handMeasureArea = () => {// 鼠标绘制提示mouseTips.addTo(map).show();areaMeasure.init()
}
// 清空量测内容
const handMeasureClear = () => {// 鼠标绘制提示mouseTips.addTo(map).hide();// 销毁测量组件distanceMeasure.destory()areaMeasure.destory()
}
onMounted(() => {initMap()
})
</script><style scoped>
#myMap {width: 94vw;height: 96vh;
}.controls {position: absolute;top: 0px;left: 200px;padding: 15px;z-index: 1000;
}
</style>
相关文章:

vue+leaflet笔记之地图量测
vueleaflet笔记之地图量测 文章目录 vueleaflet笔记之地图量测开发环境代码简介插件简介与安装使用简介图形量测动态量测 详细源码(Vue3) 本文介绍了Web端使用Leaflet开发库进行距离量测的一种方法 (底图来源:天地图),结合leaflet-measure-path插件能够快速的实现地…...

“深入理解SpringBoot:从入门到精通的几个关键要点“
标题:深入理解Spring Boot:从入门到精通 摘要:本文将深入探讨Spring Boot的关键要点,帮助读者从入门到精通。我们将从Spring Boot的基本概念开始,介绍自动配置、起步依赖、注解驱动开发等特性,并通过示例代…...
数值线性代数: 共轭梯度法
本文总结线性方程组求解的相关算法,特别是共轭梯度法的原理及流程。 零、预修 0.1 LU分解 设,若对于,均有,则存在下三角矩阵和上三角矩阵,使得。 设,若对于,均有,则存在唯一的下三…...

【JVM】详解对象的创建过程
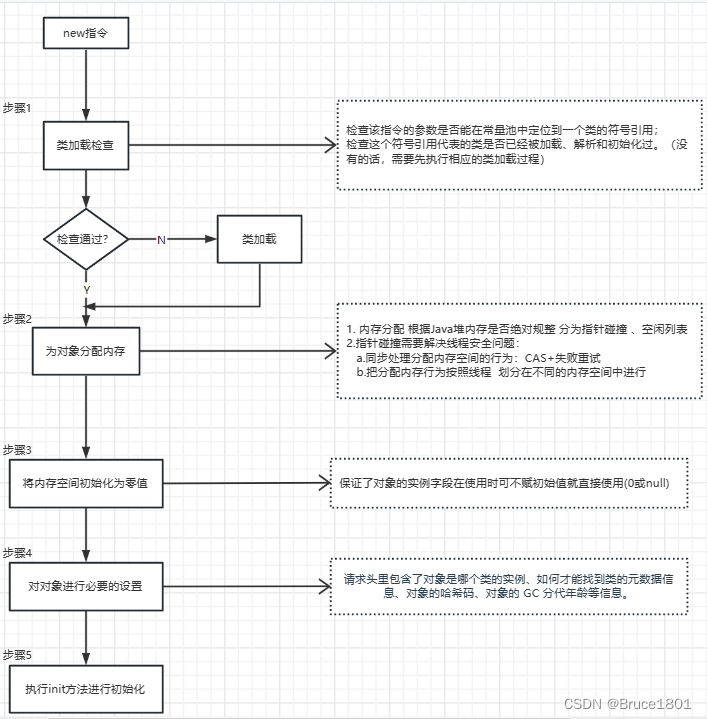
文章目录 1、创建对像的几种方式1、new关键字2、反射3、clone4、反序列化 2、创建过程步骤 1、检查类是否已经被加载步骤 2、 为对象分配内存空间1、指针碰撞针对指针碰撞线程不安全,有两种方案: 2、空闲列表选择哪种分配方式 步骤3、将内存空间初始化为…...

华纳云:ubuntu下如何搭建nfs服务
在Ubuntu下搭建NFS(Network File System)服务,可以实现网络文件共享。以下是在Ubuntu上搭建NFS服务的步骤: 安装NFS服务器和客户端软件: 打开终端,并使用以下命令安装NFS服务器和客户端软件: sudo apt-get update s…...

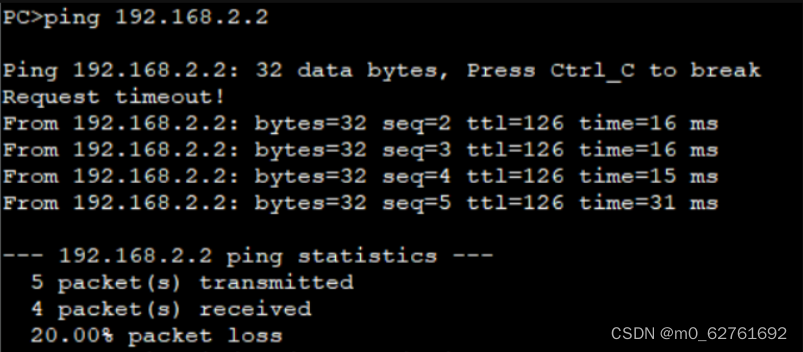
HCIA实验二
实验要求: 1.R2为ISP,只能配置IP 2.R1-R2之间为HDLC封装 3.R2-R3之间为PPP封装,pap认证,R2为主认证方 4.R2-R4之间为PPP封装,chap认证,R2为主认证方 5.R1、R2、R3构建MGRE,仅R1的IP地址固定…...

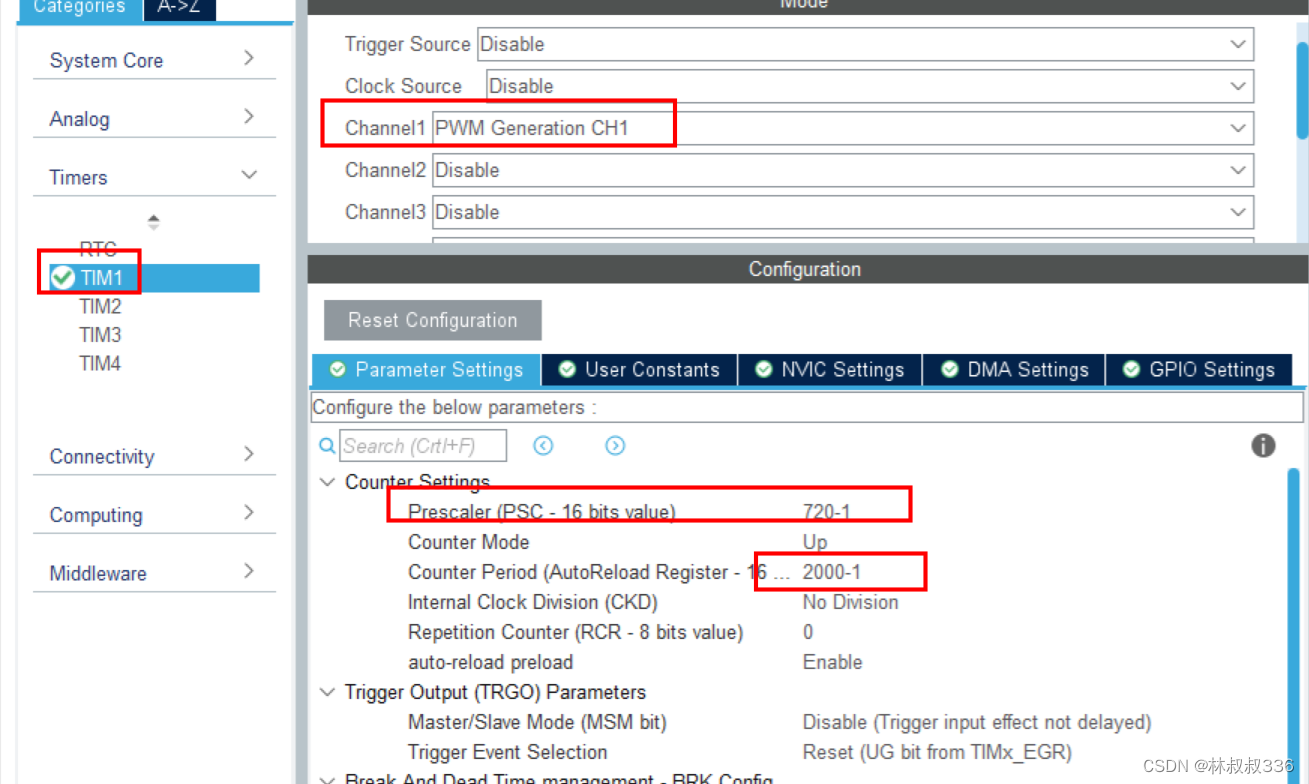
stm32 舵机 cubemx
文章目录 前言一、cubemx配置二、代码1.serve.c2.serve.h3.主函数 总结 前言 stm32对舵机进行控制,很简单直接一个pwm就可以实现 pwm的周期是50HZ占空比分别对应 一个0.5ms的高电平对应于0度 一个1.5ms的高电平对应于90度 一个2.5ms的高电平对应于180度 因此&#…...

无涯教程-jQuery - Spinner组件函数
Widget Spinner 函数可与JqueryUI中的窗口小部件一起使用。Spinner提供了一种从一组中选择一个值的快速方法。 Spinner - 语法 $( "#menu" ).selectmenu(); Spinner - 示例 以下是显示Spinner用法的简单示例- <!doctype html> <html lang"en"…...

Python 有趣的模块之pynupt——通过pynput控制鼠标和键盘
Python 有趣的模块之pynupt ——通过pynput控制鼠标和键盘 文章目录 Python 有趣的模块之pynupt ——通过pynput控制鼠标和键盘1️⃣简介2️⃣鼠标控制与移动3️⃣键盘控制与输入4️⃣结语📢 1️⃣简介 🚀🚀🚀学会控制鼠标和键盘是…...

docker基于centos7镜像安装python3.7.9
下载centos7镜像 docker pull centos:centos7 启动容器centos-python-3.7 docker run -itd --name centos-python-3.7 -p 60021:22 --privileged centos:centos7 /usr/sbin/init 进入容器 docker exec -it centos-python-3.7 /bin/bash centos7环境下安装python3.7.…...

JavaScript中的switch语句
switch语句和if语句一样,同样是运用于条件循环中; 下面例子我们用switch实现 例如如果今天是周一就学习HTML,周二学习CSS和JavaScript,周三学习vue,周四,周五学习node.js,周六周日快乐玩耍&…...

Jquery笔记
DOM对象通过jquery获取 所有的代码都是基于引入jquery.js文件 var mydiv $(#div);//直接获取到DOM对象元素id var mydiv$(.div);//通过class获取DOM对象,如果有同名class只会获取第一个 var mysapn$(span);//通过元素的标签名获取DOM对象 var divarr$(…...

【C++】优先级队列的基本概念以及其模拟实现
文章目录 补充知识:仿函数一、优先级队列:1.引入2.介绍 二、priority_queue的模拟实现1.大体框架2.私有成员函数:1.向下调整(AdjustDown)2.向上调整(AdjustUp) 3.公有成员函数1大小(…...
TextClamp for Vue3.0(Vue3.0的文本展开收起组件)
呦!大家好,好久没有更新博客了,最近实现了一个一直想自己完成的一个东西,就是文本的展开收起组件,以前项目需要用到,自己实现一个又太繁琐,所以那个时候都是用的别人的轮子,现在自己…...

区间预测 | MATLAB实现VAR向量自回归时间序列区间预测
区间预测 | MATLAB实现VAR向量自回归时间序列区间预测 目录 区间预测 | MATLAB实现VAR向量自回归时间序列区间预测预测效果基本介绍程序设计参考资料预测效果 基本介绍 区间预测 | MATLAB实现VAR向量自回归时间序列区间预测 VAR(Vector Autoregression)模型是一种广泛应用于时…...

在 Windows 上搭建 NTP 服务器
文章目录 一、基础环境二、适用场景三、操作步骤四、常用的NTP服务器五、参考资料 版权声明:本文为博主原创文章,于2023年7月30日首发于CSDN,转载请附上原文出处链接和本声明。本文链接:https://blog.csdn.net/u011046671 一、基础…...

应急响应经典案例-FTP 暴力破解
应急响应经典案例-FTP 暴力破解 应急场景日志分析应急处理措施 应急场景 从昨天开始,网站响应速度变得缓慢,网站服务器登录上去非常卡,重启服务器就能保证一段时间的正常访问,网站响应状态时而飞快时而缓慢,多数时间是…...

41. linux通过yum安装postgresql
文章目录 1.下载安装包2.关闭内置PostgreSQL模块:3.安装postgresql服务:4.初始化postgresql数据库:5.设置开机自启动:6.启动postgresql数据库7.查看postgresql进程8.通过netstat命令或者lsof 监听默认端口54329.使用find命令查找了一下postgresql.conf的配置位置10.修改postgre…...

SpringBoot启动流程及自动配置
SpringBoot启动流程源码: 1、启动SpringBoot启动类SpringbootdemoApplication中的main方法。 SpringBootApplication public class SpringbootdemoApplication {public static void main(String[] args) {SpringApplication.run(SpringbootdemoApplication.class, …...

【Linux】进程轻松入门
目录 一, 冯* 诺依曼体系结构 1,存储结构 编辑 二, 操作系统 1,概念 2,设计OS的目的 3,定位 4,如何理解 "管理" 5, 总结 三,进程 1. 概念 那么…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
