Jquery笔记
DOM对象通过jquery获取
所有的代码都是基于引入jquery.js文件
var mydiv =$('#div');//直接获取到DOM对象元素id
var mydiv=$('.div');//通过class获取DOM对象,如果有同名class只会获取第一个
var mysapn=$('span');//通过元素的标签名获取DOM对象
var divarr=$('#id,.class,span');//一次获取多个DOM对象
var all=$('*');//通用选择器
var houdai=$('#father div');//获取id为father下面所有的div
var zidai=$('#father>div')获取id为father下面直接的子级div
var xianglinxia=$('.one +img')//选择类名为one的下一个img元素
var tongbei=$('.one~img')//选择类名为one的之后的img元素 只会向下找不会向上找
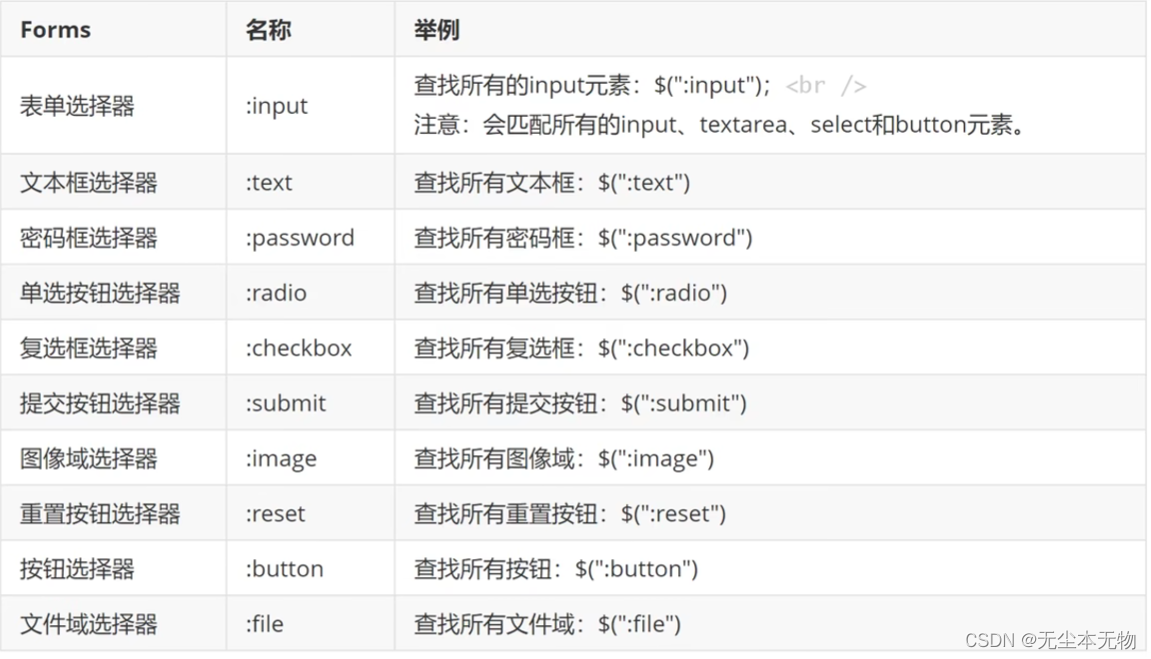
表单类元素获取方法
DOM操作
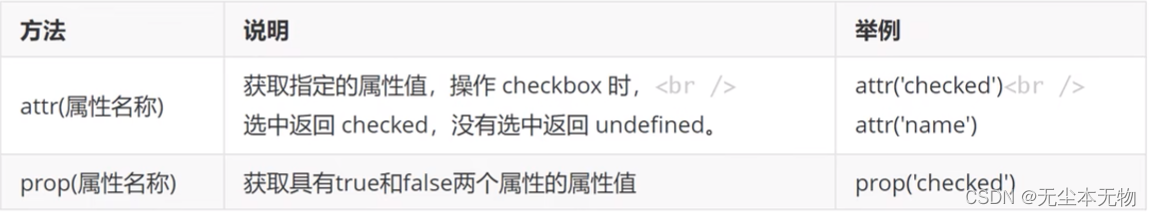
1.获取属性

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div class="box">1111</div><div id="box1">222</div><input type="checkbox" name="ch" checked="checked" id="aa" abc="aaanncc"><input type="checkbox" name="ch" id="bb">
</body>
<script src="./jquery-3.7.0.js"></script>
<script>
//操作元素的属性//获取属性 attr('属性名') prop()//固有属性 标签自己带的属性 返回值是boolean的属性 自定义属性:自己定义的属性let ipt1name=$('#aa').attr('name')let ipt1names=$('#aa').prop('name')let ipt1boolean=$('#aa').prop('checked')let ipt1booleans=$('#aa').attr('checked')let ipt2boolean=$('#bb').prop('checked')//undefinedlet ipt2booleans=$('#bb').attr('checked')//falseconsole.log(ipt1name,ipt1names,ipt1boolean,ipt2boolean,ipt2booleans);//设置属性$('#aa').attr('value',1)$('#bb').prop('value',2)
// $('#bb').attr('checked',false)$('#bb').prop('checked',true);//设置boolean类型的有这个方便//移除属性 $('#aa').removeAttr('checked')
</script></html>
2.操作元素的样式

//操作元素的样式 //自己需要写css样式并且class名为sss$('#box1').attr('class','sss')//设置class名$('#box1').addClass('bbb')//追加calss名$('#box1').css('color',"red")//设置单个 $('#box1').css({'color':"red","font-size":'46px'})//设置多个 $('#box1').removeClass('sss')
3.操作元素内容

//操作元素的内容$('#box1').html()//获取元素的内容非表单元素$('#box1').html('')//设置元素的内容非表单元素$('#box1').text()//获取元素的纯文本内容非表单元素不识别html元素$('#box1').text('')//设置元素的纯文本内容非表单元素 不识别html元素$('#box1').val()//获取元素的的值 表单元素 $('#box1').val('')//设置元素的的值 表单元素
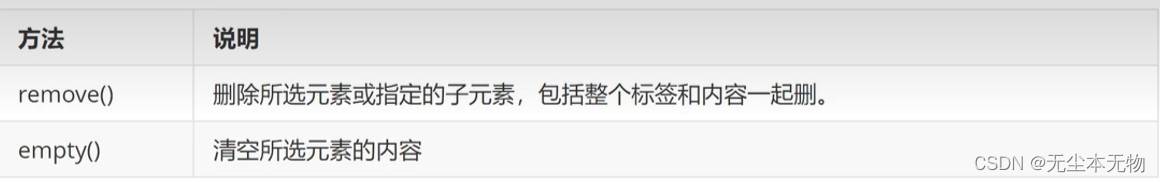
元素的创建与删除

$('<p>这是一个p标签</p>')//创建一个p标签$('#box1').prepend('<p>小奶狗</p>')//在指定元素的内部最前面追加子元素$('<p>小狼狗</p>').prependTo($('#box1'))//在指定元素的内部最前面追加子元素$('#box1').append('<p>小狗</p>')//在指定元素的内部最后面面追加子元素$('<p>小狼狗</p>').appendTo($('#box1'))//在指定元素的内部最后面追加子元素$('#box1').before('<p>狗1</p>')//在指定元素的前面追加元素$('#box1').after('<p>狗2</p>')//在指定元素的后面追加元素$('#box1').after($('.box'))//在指定元素的后面追加元素

$('#box3').remove()//删除元素及其子元素标签内容一起删除$('#box4').empty()//只删除内容 很少用遍历元素
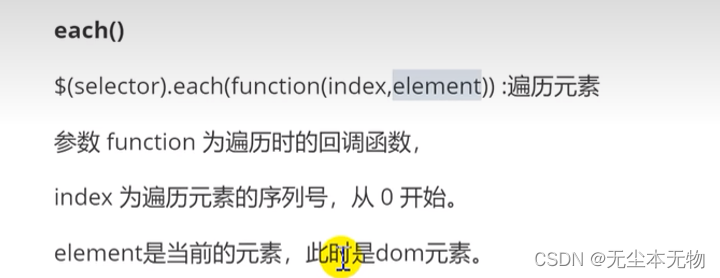
$('#box5').each(function(index,element){//index 下标 element元素console.log(index,element);})
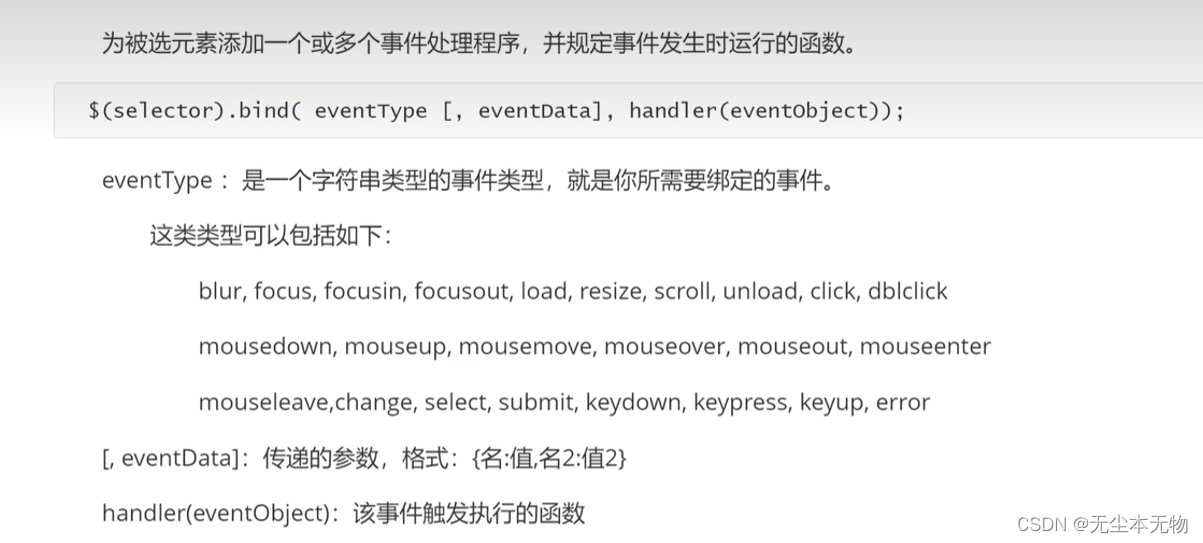
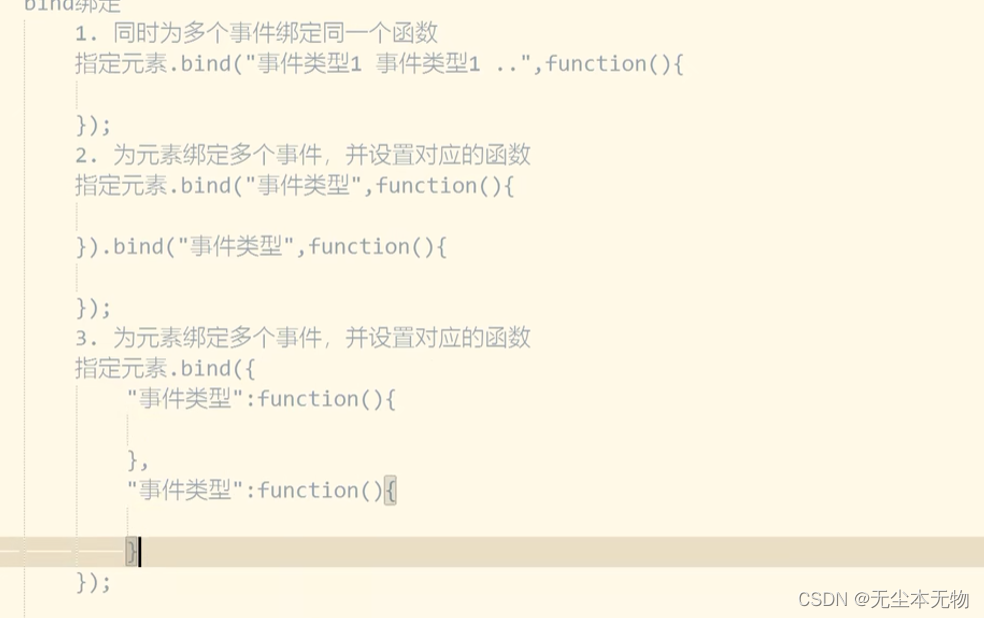
绑定事件

//绑定事件 这里改相对应的事件 change mouse$('#box4').bind('click',()=>{console.log('111')})

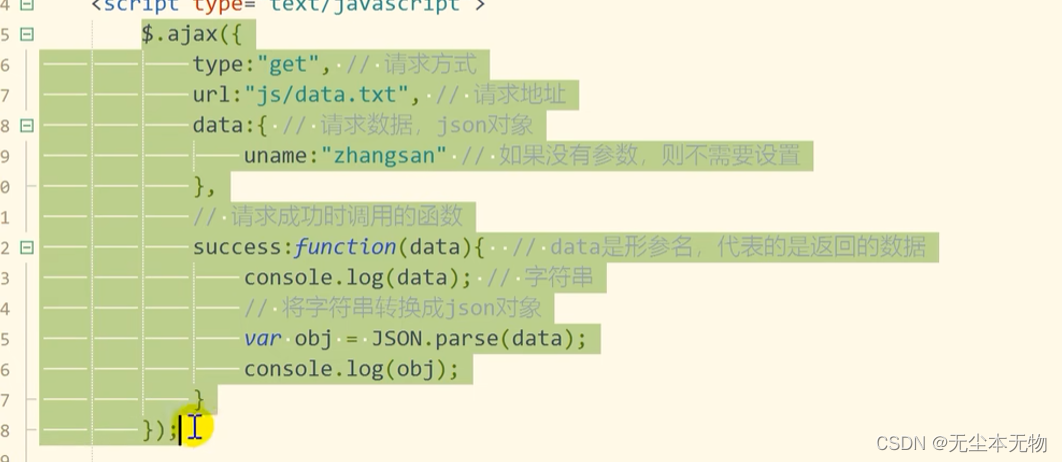
ajax请求




相关文章:

Jquery笔记
DOM对象通过jquery获取 所有的代码都是基于引入jquery.js文件 var mydiv $(#div);//直接获取到DOM对象元素id var mydiv$(.div);//通过class获取DOM对象,如果有同名class只会获取第一个 var mysapn$(span);//通过元素的标签名获取DOM对象 var divarr$(…...

【C++】优先级队列的基本概念以及其模拟实现
文章目录 补充知识:仿函数一、优先级队列:1.引入2.介绍 二、priority_queue的模拟实现1.大体框架2.私有成员函数:1.向下调整(AdjustDown)2.向上调整(AdjustUp) 3.公有成员函数1大小(…...
TextClamp for Vue3.0(Vue3.0的文本展开收起组件)
呦!大家好,好久没有更新博客了,最近实现了一个一直想自己完成的一个东西,就是文本的展开收起组件,以前项目需要用到,自己实现一个又太繁琐,所以那个时候都是用的别人的轮子,现在自己…...

区间预测 | MATLAB实现VAR向量自回归时间序列区间预测
区间预测 | MATLAB实现VAR向量自回归时间序列区间预测 目录 区间预测 | MATLAB实现VAR向量自回归时间序列区间预测预测效果基本介绍程序设计参考资料预测效果 基本介绍 区间预测 | MATLAB实现VAR向量自回归时间序列区间预测 VAR(Vector Autoregression)模型是一种广泛应用于时…...

在 Windows 上搭建 NTP 服务器
文章目录 一、基础环境二、适用场景三、操作步骤四、常用的NTP服务器五、参考资料 版权声明:本文为博主原创文章,于2023年7月30日首发于CSDN,转载请附上原文出处链接和本声明。本文链接:https://blog.csdn.net/u011046671 一、基础…...

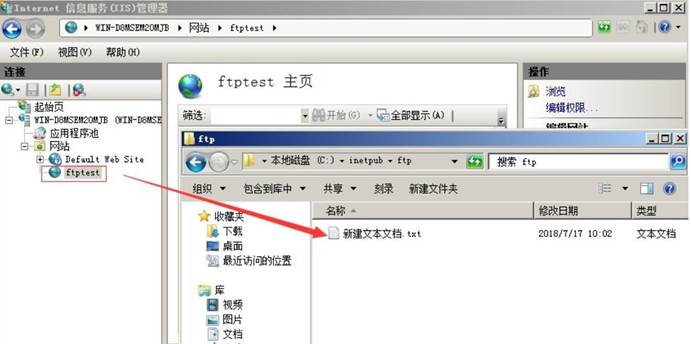
应急响应经典案例-FTP 暴力破解
应急响应经典案例-FTP 暴力破解 应急场景日志分析应急处理措施 应急场景 从昨天开始,网站响应速度变得缓慢,网站服务器登录上去非常卡,重启服务器就能保证一段时间的正常访问,网站响应状态时而飞快时而缓慢,多数时间是…...

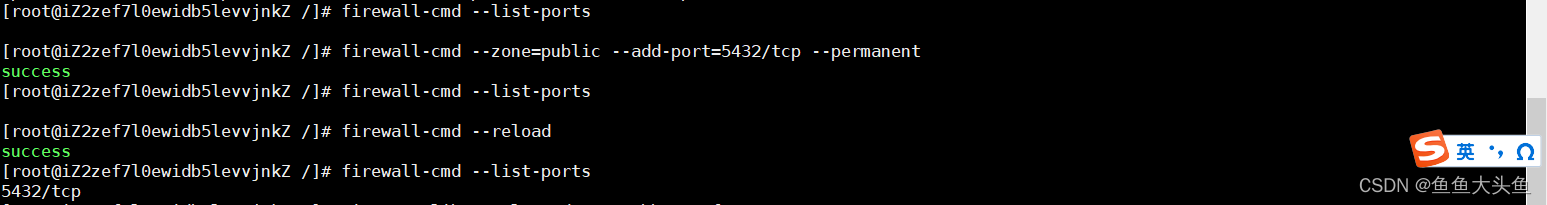
41. linux通过yum安装postgresql
文章目录 1.下载安装包2.关闭内置PostgreSQL模块:3.安装postgresql服务:4.初始化postgresql数据库:5.设置开机自启动:6.启动postgresql数据库7.查看postgresql进程8.通过netstat命令或者lsof 监听默认端口54329.使用find命令查找了一下postgresql.conf的配置位置10.修改postgre…...

SpringBoot启动流程及自动配置
SpringBoot启动流程源码: 1、启动SpringBoot启动类SpringbootdemoApplication中的main方法。 SpringBootApplication public class SpringbootdemoApplication {public static void main(String[] args) {SpringApplication.run(SpringbootdemoApplication.class, …...

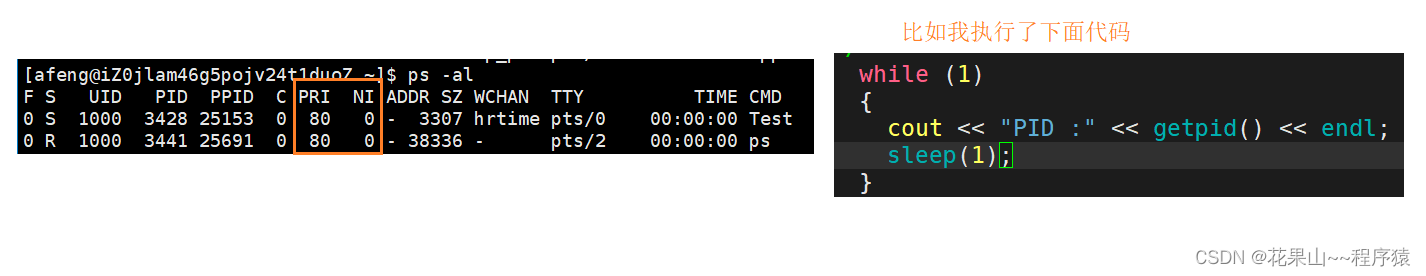
【Linux】进程轻松入门
目录 一, 冯* 诺依曼体系结构 1,存储结构 编辑 二, 操作系统 1,概念 2,设计OS的目的 3,定位 4,如何理解 "管理" 5, 总结 三,进程 1. 概念 那么…...

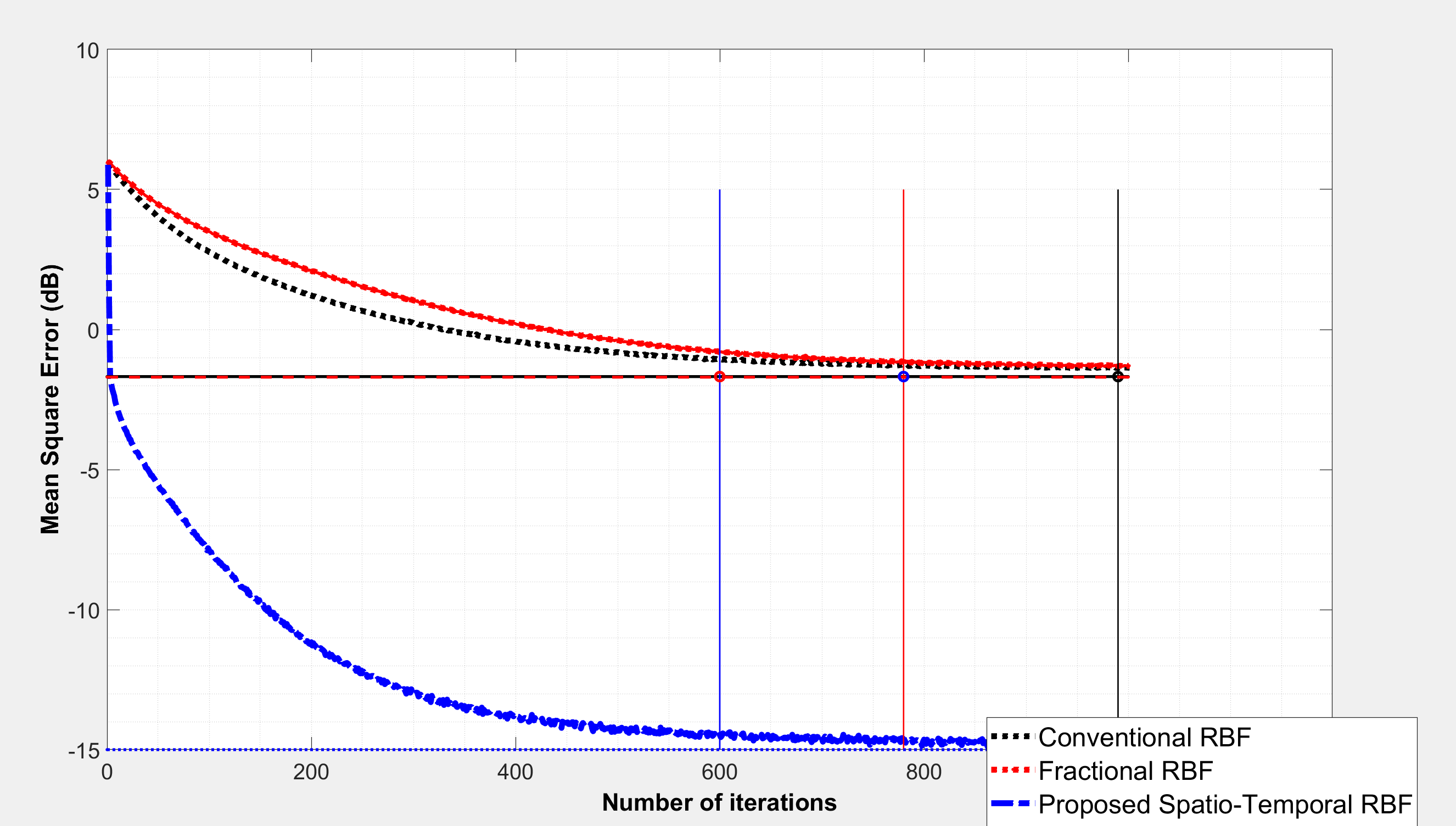
【使用时空RBF-NN进行非线性系统识别】实现了 RBF、分数 RBF 和时空 RBF 神经网络,用于非线性系统识别研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

Tomcat 安装配置教程及成功后,启动失败报错解决方案
解决方案 我的报错原因是因为我的JDK是1.8的而我的Tomcat是10版本的,可能是因为版本原因吧,我重新装了Tomcat 9就可以启动成功了! 简单说下安装的时候需要注意哪些步骤吧 今天我在安装tomcat10的时候,安装成功后,启…...

C#文件操作从入门到精通(2)——查看某个dll中有哪些函数
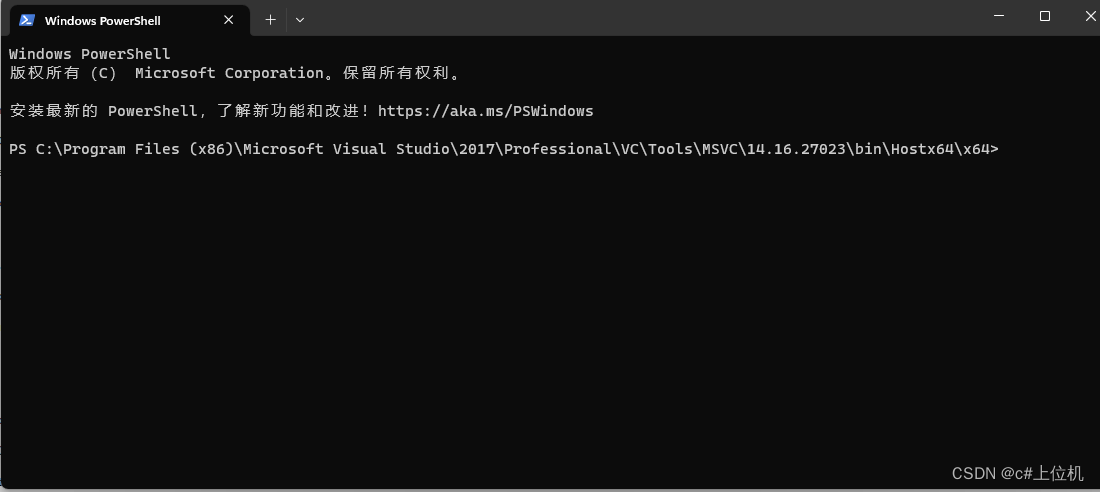
kernel32.dll中含有ini文件操作使用的函数,我们可以通过VisualStudio自带的dumpbin.exe查看dll所包含的函数,操作步骤如下: 1、找到dumpbin.exe所在的文件夹 我的电脑中安装了VisualStudio2019社区版以及VisualStudio2017Professional,但是我发现VisualStudio2019社区版中…...

二分查找算法(全网最详细代码演示)
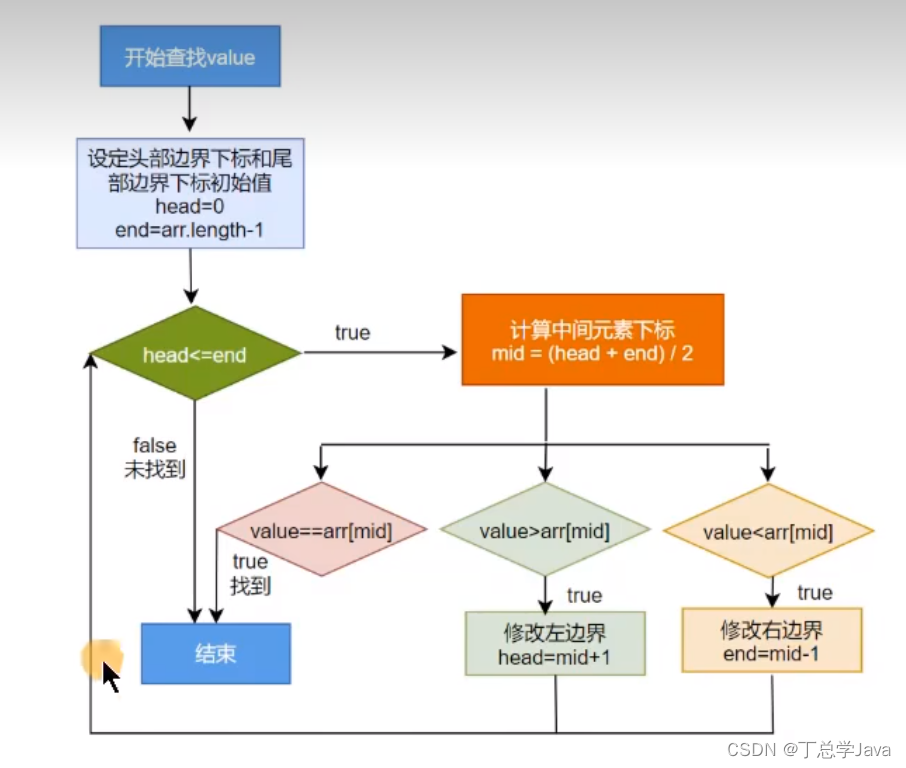
二分查找也称 半查找(Binary Search),它时一种效率较高的查找方法。但是,折半查找要求线性表必须采用顺序存储结构,而且表中元素按关键字 有序 排列。 注意:使用二分查找的前提是 该数组是有序的。 在实际开…...

draw up a plan
爱情是美好的,却不是唯一的。爱情只是属于个人化的感情。 推荐一篇关于爱情的美文: 在一个小镇上,有一家以制作精美巧克力而闻名的手工巧克力店,名叫“甜蜜之爱”。这家巧克力店是由一位名叫艾玛的年轻女性经营的,她对…...

抖音seo源码开发源代码开发技术分享
一、 抖音SEO源码开发,需要掌握以下技术: 抖音API接口:抖音提供了丰富的API接口,包括用户信息、视频信息、评论信息等。 数据爬取技术:通过抓包分析抖音接口的数据结构,可以使用Python等编程语言编写爬虫程…...
)
QEMU(Quick Emulator)
QEMU(Quick Emulator)是一款由法布里斯贝拉等人编写的免费的可执行硬件虚拟化的开源托管虚拟机。它可以通过动态的二进制转换模拟CPU,并提供一组设备模型,使它能够运行多种未修改的客户机OS。QEMU还可以为user-level的进程执行CPU…...
无效问题)
Gateway结合nacos(lb://xxx)无效问题
Gateway结合nacos无效 版本如下: com.alibaba.cloud:spring-cloud-starter-alibaba-nacos-discovery:2021.0.1.0 org.springframework.cloud:spring-cloud-starter-gateway:3.1.1 配置如下: server:port: 7000 spring:application:name: springCloudGa…...

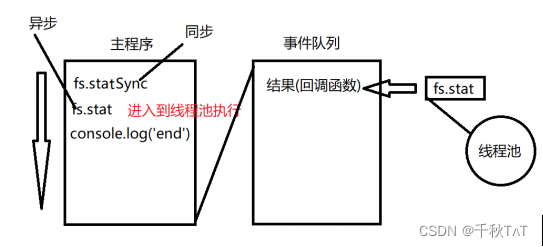
NODEJS笔记
全局对象 global/window console.log/info/warn/error/time/timeEnd process.arch/platform/version/env/kill/pid/nextTick Buffer.alloc(5,abcde) String/toString setTimeout/clearTimeout setInterval/clearInterval setImmediate/clearImmediate process.nextTi…...
方法函数)
无涯教程-jQuery - html( )方法函数
html(val)方法获取第一个匹配元素的html内容(innerHTML)。此属性在XML文档上不可用。 html( ) - 语法 selector.html( ) html( ) - 示例 以下是一个简单的示例,简单说明了此方法的用法- <html><head><title>The jQuery Example</title>…...

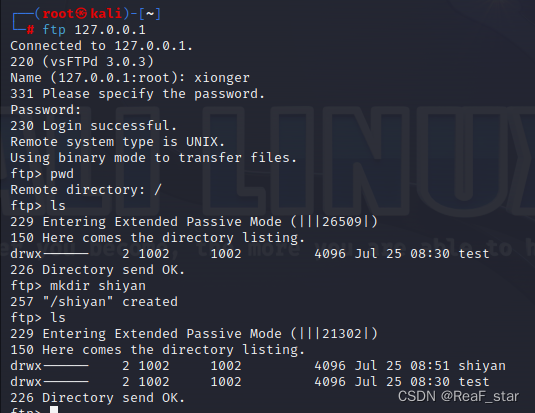
Linux vsftp三种模式的简单配置部署
环境:Debian 6.1.27-1kali1 (2023-05-12) vsftpd 安装 --查看是否当前系统是否已安装 apt list --installed | grep vsftpd 没有安装的话,就正常安装 apt-get update apt-get install vsftpd 一、匿名用户模式 分享一些不重要文件,任…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
