react常用知识点
React是一个用于构建用户界面的JavaScript库。以下是React常用的知识点:
-
组件:React将用户界面分解成小而独立的组件,每个组件都有自己的状态和属性,并且可以通过组合这些组件来构建复杂的用户界面。
// 函数组件示例 function Welcome(props) {return <h1>Hello, {props.name}!</h1>; }// 类组件示例 class Welcome extends React.Component {render() {return <h1>Hello, {this.props.name}!</h1>;} } -
JSX:JSX是一种类似HTML的语法扩展,它允许在JavaScript代码中编写类似XML的结构。使用JSX可以方便地创建React组件。
// JSX示例 const element = <h1>Hello, world!</h1>; -
状态(State):React组件可以拥有自己的状态,状态是组件内部可变的数据。当状态发生改变时,React会自动重新渲染组件。
// 状态示例 class Counter extends React.Component {constructor(props) {super(props);this.state = { count: 0 };}render() {return (<div><p>Count: {this.state.count}</p><button onClick={() => this.setState({ count: this.state.count + 1 })}>Increment</button></div>);} } -
属性(Props):组件可以接收来自父组件的属性,并根据属性的值进行渲染。属性是组件的只读数据,不应该在组件内部修改。
// 属性示例 function Welcome(props) {return <h1>Hello, {props.name}!</h1>; }const element = <Welcome name="Alice" />; -
生命周期:React组件具有生命周期方法,在组件的不同阶段调用这些方法可以执行相应的操作,例如组件初始化、更新或卸载时。
// 生命周期示例 class ExampleComponent extends React.Component {componentDidMount() {console.log('Component did mount');}componentDidUpdate(prevProps, prevState) {console.log('Component did update');}componentWillUnmount() {console.log('Component will unmount');}render() {return <h1>Hello, world!</h1>;} } -
事件处理:React组件可以响应用户的交互事件,例如点击、输入等。通过事件处理函数,可以对用户操作做出响应并更新组件状态或执行其他操作。
// 事件处理示例 class Button extends React.Component {handleClick() {console.log('Button clicked');}render() {return <button onClick={this.handleClick}>Click me</button>;} } -
条件渲染:根据条件决定是否渲染特定的组件或内容。通过条件判断语句或三元表达式,可以在组件渲染过程中根据需要进行不同的渲染。
// 条件渲染示例 function Greeting(props) {if (props.isLoggedIn) {return <h1>Welcome back!</h1>;} else {return <h1>Please sign up.</h1>;} }const element = <Greeting isLoggedIn={false} />; -
列表渲染:通过遍历数组或对象,将数据动态地渲染为列表。使用map函数可以方便地生成列表元素。
// 列表渲染示例 function NumberList(props) {const numbers = props.numbers;const listItems = numbers.map((number) => (<li key={number.toString()}>{number}</li>));return <ul>{listItems}</ul>; }const numbers = [1, 2, 3, 4, 5]; const element = <NumberList numbers={numbers} />; -
表单处理:React提供了一些用于处理表单的组件和方法,例如input、textarea、select等。可以通过这些组件获取用户输入的数据,并在组件内部进行处理。
// 表单处理示例 class NameForm extends React.Component {constructor(props) {super(props);this.state = { value: '' };}handleChange(event) {this.setState({ value: event.target.value });}handleSubmit(event) {event.preventDefault();console.log('Name submitted: ' + this.state.value);}render() {return (<form onSubmit={this.handleSubmit}><label>Name:<inputtype="text"value={this.state.value}onChange={this.handleChange}/></label> -
组件通信:React组件之间可以通过属性传递数据和回调函数进行通信。父组件可以将数据作为属性传递给子组件,子组件可以通过调用父组件提供的回调函数来通知父组件发生了某些事件。
// 组件通信示例 class ParentComponent extends React.Component {constructor(props) {super(props);this.state = { message: '' };}handleMessageChange = (message) => {this.setState({ message });};render() {return (<div><ChildComponentmessage={this.state.message}onMessageChange={this.handleMessageChange}/></div>);} }class ChildComponent extends React.Component {handleChange = (event) => {this.props.onMessageChange(event.target.value);};render() {return (<div><inputtype="text"value={this.props.message}onChange={this.handleChange}/></div>);} }
以上是React的一些常用知识点,掌握了这些知识,可以更好地开发React应用程序。
相关文章:

react常用知识点
React是一个用于构建用户界面的JavaScript库。以下是React常用的知识点: 组件:React将用户界面分解成小而独立的组件,每个组件都有自己的状态和属性,并且可以通过组合这些组件来构建复杂的用户界面。 // 函数组件示例 function We…...

iOS开发-QLPreviewController与UIDocumentInteractionController显示文档
iOS开发-QLPreviewController与UIDocumentInteractionController显示文档 在应用中,我们有时想预览文件, 可以使用QLPreviewController与UIDocumentInteractionController 一、QLPreviewController与UIDocumentInteractionController QLPreviewController是一个 UIViewContr…...

八、用 ChatGPT 帮助排查生产事故
目录 一、实验介绍 二、背景 三、故障排查概述 3.1 生产环境故障排查涉及的角色...

WPF实战学习笔记25-首页汇总
注意:本实现与视频不一致。本实现中单独做了汇总接口,而视频中则合并到国todo接口当中了。 添加汇总webapi接口添加汇总数据客户端接口总数据客户端接口对接3首页数据模型 添加数据汇总字段类 新建文件MyToDo.Share.Models.SummaryDto using System;…...

FreeRTOS源码分析-7 消息队列
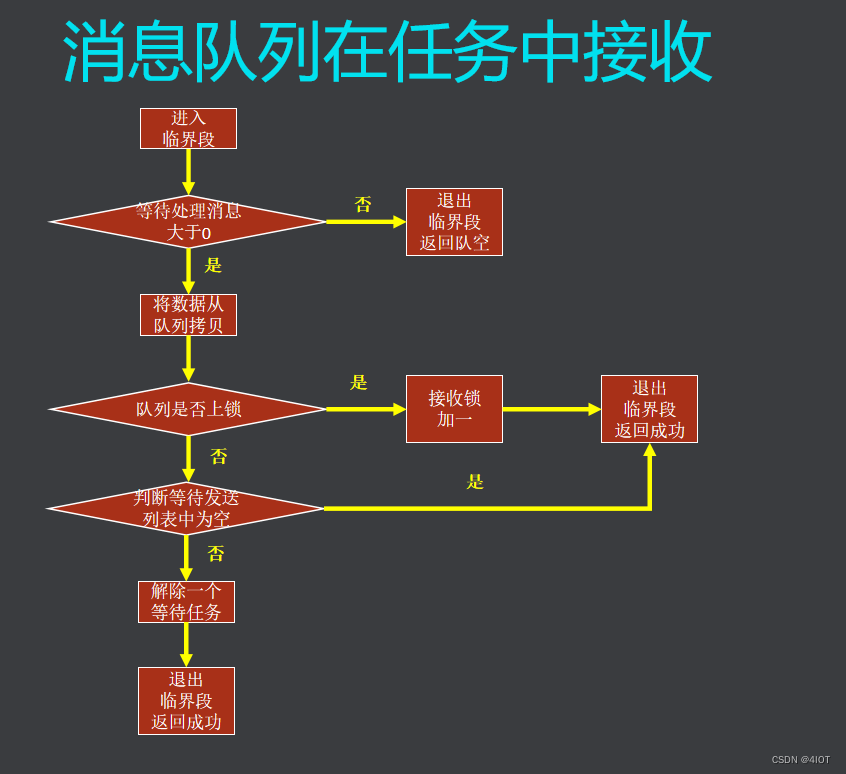
目录 1 消息队列的概念和作用 2 应用 2.1功能需求 2.2接口函数API 2.3 功能实现 3 消息队列源码分析 3.1消息队列控制块 3.2消息队列创建 3.3消息队列删除 3.4消息队列在任务中发送 3.5消息队列在中断中发送 3.6消息队列在任务中接收 3.7消息队列在中断中接收 1 消…...

机器学习深度学习——权重衰减
👨🎓作者简介:一位即将上大四,正专攻机器学习的保研er 🌌上期文章:机器学习&&深度学习——模型选择、欠拟合和过拟合 📚订阅专栏:机器学习&&深度学习 希望文章对你…...

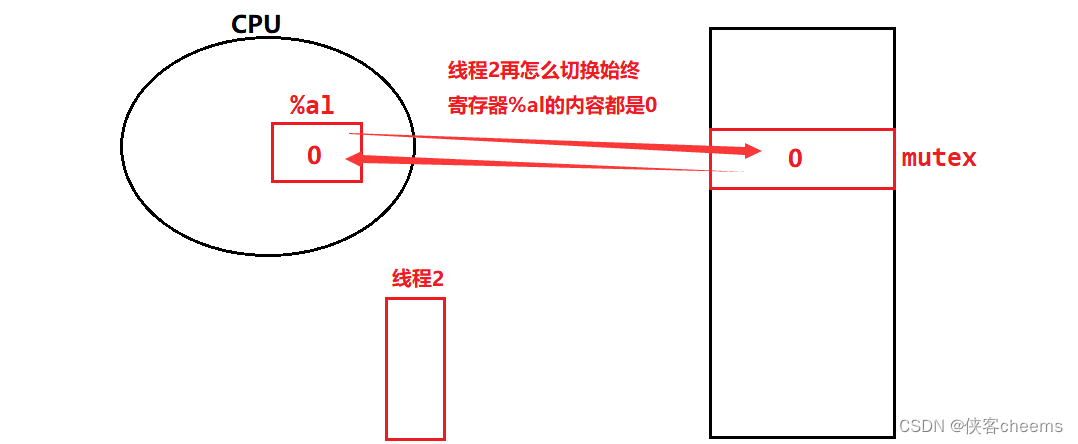
【Linux】线程互斥 -- 互斥锁 | 死锁 | 线程安全
引入互斥初识锁互斥量mutex锁原理解析 可重入VS线程安全STL中的容器是否是线程安全的? 死锁 引入 我们写一个多线程同时访问一个全局变量的情况(抢票系统),看看会出什么bug: // 共享资源, 火车票 int tickets 10000; //新线程执行方法 vo…...

【vue-pdf】PDF文件预览插件
1 插件安装 npm install vue-pdf vue-pdf GitHub:https://github.com/FranckFreiburger/vue-pdf#readme 参考文档:https://www.cnblogs.com/steamed-twisted-roll/p/9648255.html catch报错:vue-pdf组件报错vue-pdf Cannot read properti…...

Flink集群运行模式--Standalone运行模式
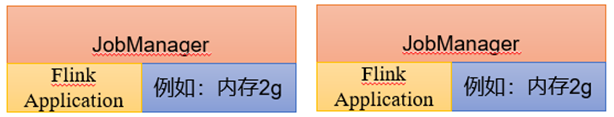
Flink集群运行模式--Standalone运行模式 一、实验目的二、实验内容三、实验原理四、实验环境五、实验步骤5.1 部署模式5.1.1 会话模式(Session Mode)5.1.2 单作业模式(Per-Job Mode)5.1.3 应用模式(Application Mode&a…...

Spring整合JUnit实现单元测试
Spring整合JUnit实现单元测试 一、引言 在软件开发过程中,单元测试是保证代码质量和稳定性的重要手段。JUnit是一个流行的Java单元测试框架,而Spring是一个广泛应用于Java企业级开发的框架。本文将介绍如何使用Spring整合JUnit实现单元测试,…...

Spring Boot学习路线1
Spring Boot是什么? Spring Boot是基于Spring Framework构建应用程序的框架,Spring Framework是一个广泛使用的用于构建基于Java的企业应用程序的开源框架。Spring Boot旨在使创建独立的、生产级别的Spring应用程序变得容易,您可以"只是…...

管理类联考——写作——论说文——实战篇——标题篇
角度3——4种材料类型、4个立意对象、5种写作态度 经过审题立意后,我们要根据我们的立意,确定一个主题,这个主题必须通过文章的标题直接表达出来。 标题的基本要求 主题清晰,态度明确 第一,阅卷人看到一篇论说文的标…...

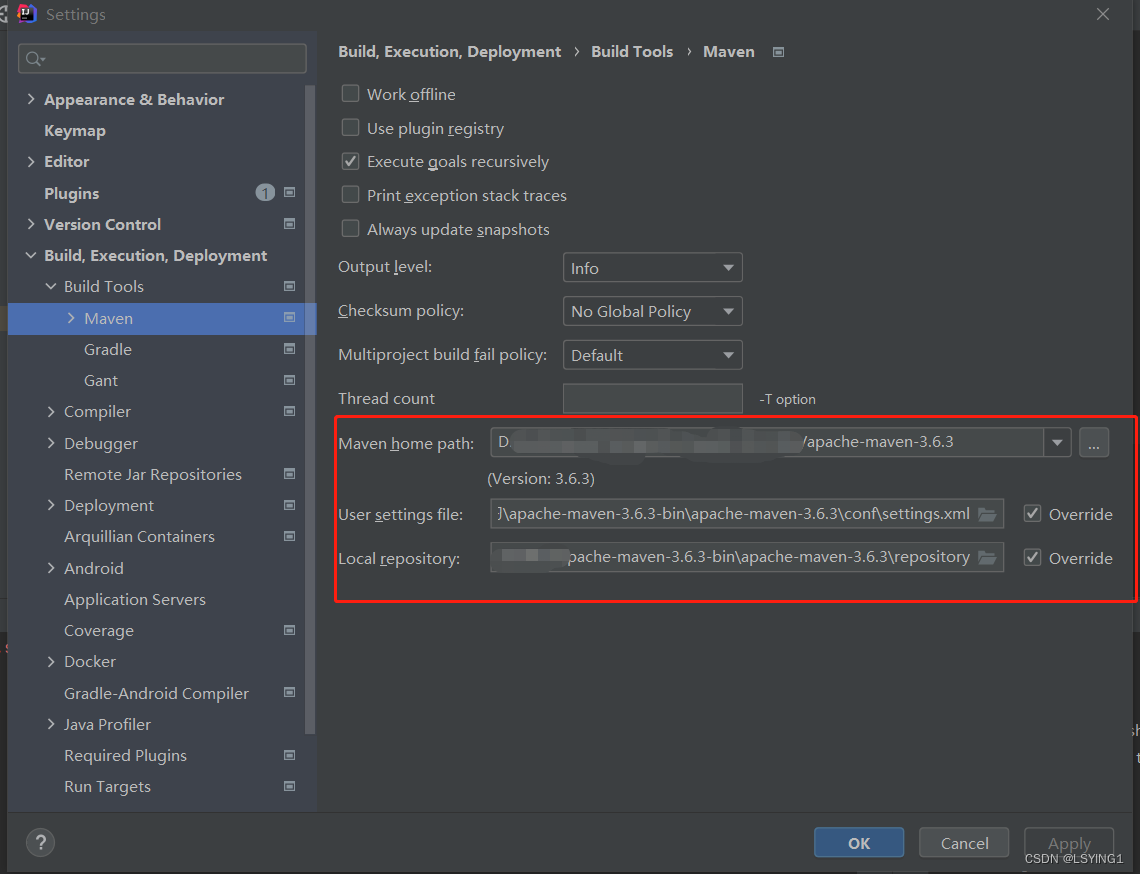
idea中设置maven本地仓库和自动下载依赖jar包
1.下载maven 地址:maven3.6.3 解压缩在D:\apache-maven-3.6.3-bin\apache-maven-3.6.3\目录下新建文件夹repository打开apache-maven-3.6.3-bin\apache-maven-3.6.3\conf文件中的settings.xml编辑:新增本地仓库路径 <localRepository>D:\apache-…...

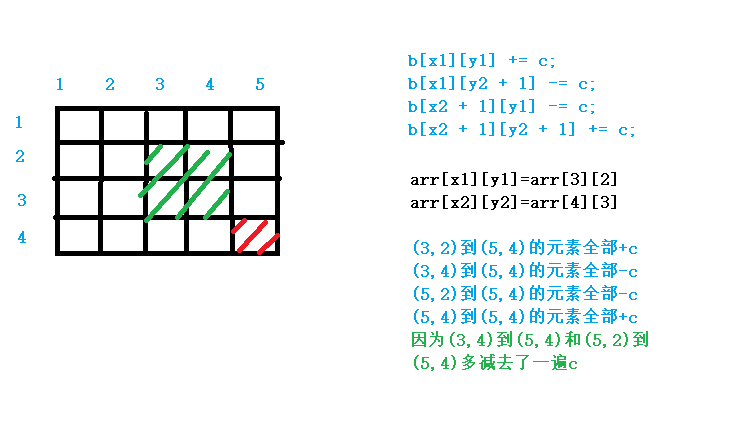
前缀和差分
前缀和 前缀和:一段序列里的前n项和 给出n个数,在给出q次问询,每次问询给出L、R,快速求出每组数组中一段L至R区间的和 给出一段数组,每次问询为求出l到r区间的和 普通方法:L到R进行遍历,那么…...

Golang GORM 模型定义
模型定义 参考文档:https://gorm.io/zh_CN/docs/models.html 模型一般都是普通的 Golang 的结构体,Go的基本数据类型,或者指针。 模型是标准的struct,由Go的基本数据类型、实现了Scanner和Valuer接口的自定义类型及其指针或别名组成&#x…...

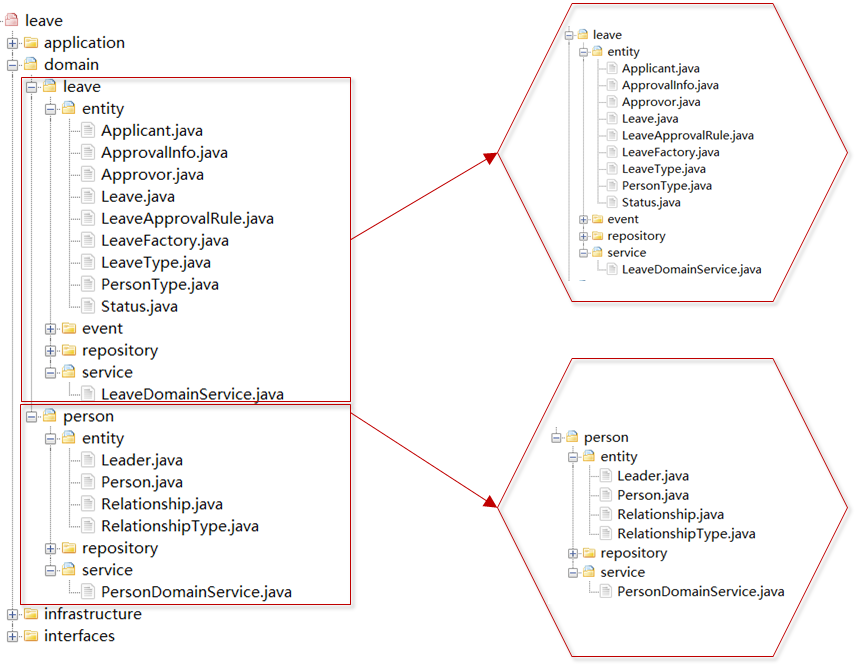
微服务的各种边界在架构演进中的作用
演进式架构 在微服务设计和实施的过程中,很多人认为:“将单体拆分成多少个微服务,是微服务的设计重点。”可事实真的是这样吗?其实并非如此! Martin Fowler 在提出微服务时,他提到了微服务的一个重要特征—…...

使用 docker-compose 一键部署多个 redis 实例
目录 1. 前期准备 2. 导入镜像 3. 部署redis master脚本 4. 部署redis slave脚本 5. 模板文件 6. 部署redis 7. 基本维护 1. 前期准备 新部署前可以从仓库(repository)下载 redis 镜像,或者从已有部署中的镜像生成文件: …...

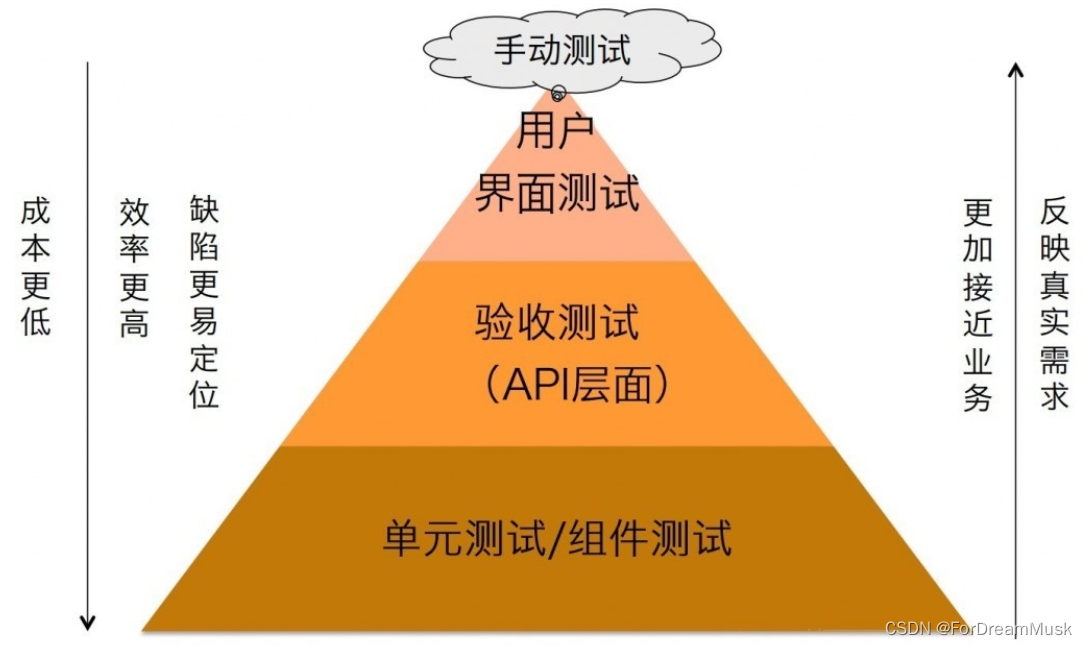
14-测试分类
1.按照测试对象划分 ①界面测试 软件只是一种工具,软件与人的信息交流是通过界面来进行的,界面是软件与用户交流的最直接的一层,界面的设计决定了用户对设计的软件的第一印象。界面如同人的面孔,具有吸引用户的直接优势…...

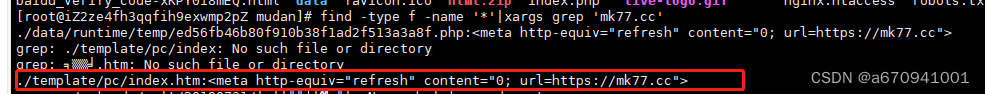
打开域名跳转其他网站,官网被黑解决方案(Linux)
某天打开网站,发现进入首页,马上挑战到其他赌博网站。 事不宜迟,不能让客户发现,得马上解决 我的网站跳转到这个域名了 例如网站跳转到 k77.cc 就在你们部署的代码的当前文件夹下面,执行下如下命令 find -type …...

redis总结
1.redis redis高性能的key-value数据库,支持持久化,不仅仅支持简单的key-value,还提供了list,set,zset,hash等数据结构的存储,支持数据的备份(master-slave模式) redis&…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
