❤️创意网页:打造炫酷网页 - 旋转彩虹背景中的星星动画
✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
引言
动态图展示
静态图展示
准备工作
HTML 结构
JavaScript 代码
运行效果
完整代码
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
🍓3.打开html文件(大功告成(●'◡'●))
总结
引言
在这个技术博客中,我们将学习如何使用HTML5 Canvas和JavaScript创建一个炫酷的网页效果。我们将打造一个动态的旋转彩虹背景,并在其中添加一个可爱的旋转星星动画。通过本博客,您将了解如何使用Canvas绘制彩虹渐变背景和绘制旋转的星星,以及如何通过动画实现星星的旋转效果。
动态图展示

静态图展示

准备工作
在开始之前,请确保您具备以下条件:
- 基本的HTML、CSS和JavaScript知识。
- 一个支持HTML5的现代web浏览器(推荐使用最新版本的Chrome、Firefox、Safari等)。
HTML 结构
首先,让我们创建一个HTML文件,并添加必要的结构。
<!DOCTYPE html>
<html>
<head><title>炫酷的网页</title><style>body {margin: 0;overflow: hidden;}canvas {display: block;}</style>
</head>
<body><canvas id="myCanvas"></canvas><script>// JavaScript代码将在下面添加</script>
</body>
</html>
在这个HTML结构中,我们定义了一个Canvas元素,用于绘制我们的炫酷网页效果。
JavaScript 代码
现在,让我们添加JavaScript代码来实现炫酷的网页效果。
<!-- ... 上面的HTML代码 ... --><script>const canvas = document.getElementById("myCanvas");const ctx = canvas.getContext("2d");const width = window.innerWidth;const height = window.innerHeight;canvas.width = width;canvas.height = height;// 创建彩虹色渐变背景const gradient = ctx.createLinearGradient(0, 0, width, height);gradient.addColorStop(0, "red");gradient.addColorStop(0.17, "orange");gradient.addColorStop(0.33, "yellow");gradient.addColorStop(0.5, "green");gradient.addColorStop(0.67, "blue");gradient.addColorStop(0.83, "indigo");gradient.addColorStop(1, "violet");ctx.fillStyle = gradient;ctx.fillRect(0, 0, width, height);// 创建一个旋转的星星function drawStar(cx, cy, spikes, outerRadius, innerRadius) {let rot = Math.PI / 2 * 3;let x = cx;let y = cy;let step = Math.PI / spikes;ctx.beginPath();ctx.moveTo(cx, cy - outerRadius);for (let i = 0; i < spikes; i++) {x = cx + Math.cos(rot) * outerRadius;y = cy + Math.sin(rot) * outerRadius;ctx.lineTo(x, y);rot += step;x = cx + Math.cos(rot) * innerRadius;y = cy + Math.sin(rot) * innerRadius;ctx.lineTo(x, y);rot += step;}ctx.lineTo(cx, cy - outerRadius);ctx.closePath();ctx.lineWidth = 5;ctx.strokeStyle = "#fff";ctx.stroke();ctx.fillStyle = "#f9f9f9";ctx.fill();}// 使星星旋转动画let rotationAngle = 0;function animate() {rotationAngle += 0.01;ctx.clearRect(0, 0, width, height);ctx.fillStyle = gradient;ctx.fillRect(0, 0, width, height);ctx.save();ctx.translate(width / 2, height / 2);ctx.rotate(rotationAngle);drawStar(0, 0, 5, 80, 40);ctx.restore();requestAnimationFrame(animate);}animate();
</script>
</body>
</html>
以上代码中,我们创建了一个绘制彩虹渐变背景的函数和一个绘制旋转星星的函数。然后,我们使用Canvas绘制了彩虹渐变背景,并在其中添加了一个旋转的星星动画。通过旋转Canvas的坐标系,我们实现了星星的旋转效果。
运行效果
将上述HTML代码保存为一个HTML文件,并在支持HTML5的现代web浏览器中打开它。您将会看到一个炫酷的网页,其中有一个彩虹色渐变背景和一个可爱的旋转星星动画。随着时间的推移,星星会不断旋转,营造出一个令人愉悦的视觉效果。
完整代码
<!DOCTYPE html>
<html>
<head><title>炫酷的网页</title><style>body {margin: 0;overflow: hidden;}canvas {display: block;}</style>
</head>
<body><canvas id="myCanvas"></canvas><script>const canvas = document.getElementById("myCanvas");const ctx = canvas.getContext("2d");const width = window.innerWidth;const height = window.innerHeight;canvas.width = width;canvas.height = height;// 创建彩虹色渐变背景const gradient = ctx.createLinearGradient(0, 0, width, height);gradient.addColorStop(0, "red");gradient.addColorStop(0.17, "orange");gradient.addColorStop(0.33, "yellow");gradient.addColorStop(0.5, "green");gradient.addColorStop(0.67, "blue");gradient.addColorStop(0.83, "indigo");gradient.addColorStop(1, "violet");ctx.fillStyle = gradient;ctx.fillRect(0, 0, width, height);// 创建一个旋转的星星function drawStar(cx, cy, spikes, outerRadius, innerRadius) {let rot = Math.PI / 2 * 3;let x = cx;let y = cy;let step = Math.PI / spikes;ctx.beginPath();ctx.moveTo(cx, cy - outerRadius);for (let i = 0; i < spikes; i++) {x = cx + Math.cos(rot) * outerRadius;y = cy + Math.sin(rot) * outerRadius;ctx.lineTo(x, y);rot += step;x = cx + Math.cos(rot) * innerRadius;y = cy + Math.sin(rot) * innerRadius;ctx.lineTo(x, y);rot += step;}ctx.lineTo(cx, cy - outerRadius);ctx.closePath();ctx.lineWidth = 5;ctx.strokeStyle = "#fff";ctx.stroke();ctx.fillStyle = "#f9f9f9";ctx.fill();}// 使星星旋转动画let rotationAngle = 0;function animate() {rotationAngle += 0.01;ctx.clearRect(0, 0, width, height);ctx.fillStyle = gradient;ctx.fillRect(0, 0, width, height);ctx.save();ctx.translate(width / 2, height / 2);ctx.rotate(rotationAngle);drawStar(0, 0, 5, 80, 40);ctx.restore();requestAnimationFrame(animate);}animate();</script>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

总结
在本篇博客中,我们学习了如何使用HTML5 Canvas和JavaScript创建一个炫酷的网页效果。通过绘制彩虹渐变背景和旋转的星星动画,我们成功地打造了一个令人陶醉的视觉效果。
我们希望这个项目能够带给您一些灵感,以及在web开发中使用Canvas和动画的实践经验。您可以进一步扩展这个例子,添加更多元素和动态效果,创造出更加丰富多彩的炫酷网页。
Happy coding!本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓
相关文章:

❤️创意网页:打造炫酷网页 - 旋转彩虹背景中的星星动画
✨博主:命运之光 🌸专栏:Python星辰秘典 🐳专栏:web开发(简单好用又好看) ❤️专栏:Java经典程序设计 ☀️博主的其他文章:点击进入博主的主页 前言:欢迎踏入…...

react常用知识点
React是一个用于构建用户界面的JavaScript库。以下是React常用的知识点: 组件:React将用户界面分解成小而独立的组件,每个组件都有自己的状态和属性,并且可以通过组合这些组件来构建复杂的用户界面。 // 函数组件示例 function We…...

iOS开发-QLPreviewController与UIDocumentInteractionController显示文档
iOS开发-QLPreviewController与UIDocumentInteractionController显示文档 在应用中,我们有时想预览文件, 可以使用QLPreviewController与UIDocumentInteractionController 一、QLPreviewController与UIDocumentInteractionController QLPreviewController是一个 UIViewContr…...

八、用 ChatGPT 帮助排查生产事故
目录 一、实验介绍 二、背景 三、故障排查概述 3.1 生产环境故障排查涉及的角色...

WPF实战学习笔记25-首页汇总
注意:本实现与视频不一致。本实现中单独做了汇总接口,而视频中则合并到国todo接口当中了。 添加汇总webapi接口添加汇总数据客户端接口总数据客户端接口对接3首页数据模型 添加数据汇总字段类 新建文件MyToDo.Share.Models.SummaryDto using System;…...

FreeRTOS源码分析-7 消息队列
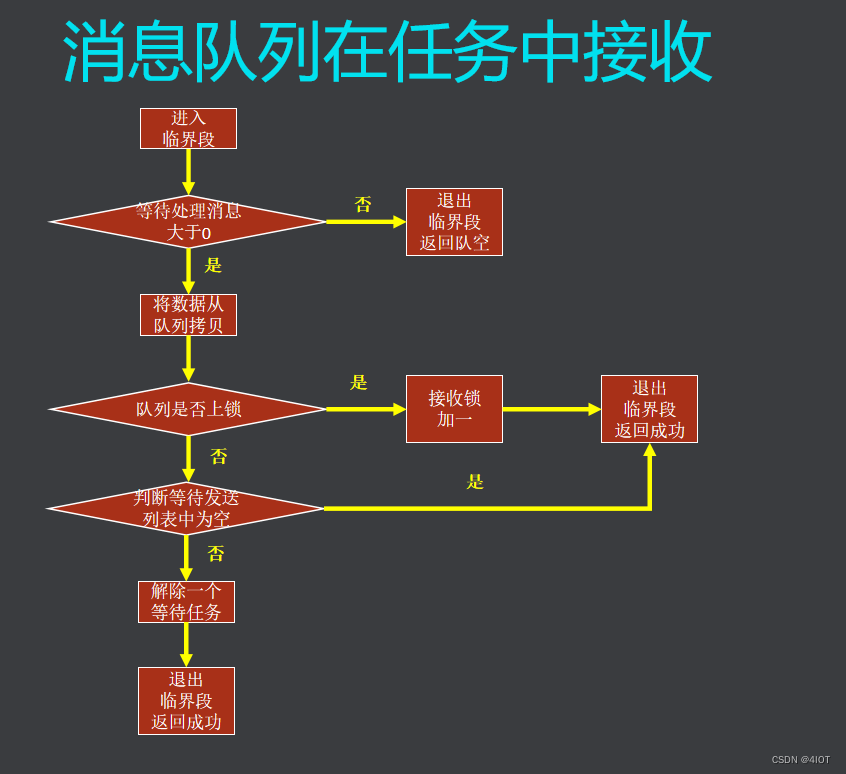
目录 1 消息队列的概念和作用 2 应用 2.1功能需求 2.2接口函数API 2.3 功能实现 3 消息队列源码分析 3.1消息队列控制块 3.2消息队列创建 3.3消息队列删除 3.4消息队列在任务中发送 3.5消息队列在中断中发送 3.6消息队列在任务中接收 3.7消息队列在中断中接收 1 消…...

机器学习深度学习——权重衰减
👨🎓作者简介:一位即将上大四,正专攻机器学习的保研er 🌌上期文章:机器学习&&深度学习——模型选择、欠拟合和过拟合 📚订阅专栏:机器学习&&深度学习 希望文章对你…...

【Linux】线程互斥 -- 互斥锁 | 死锁 | 线程安全
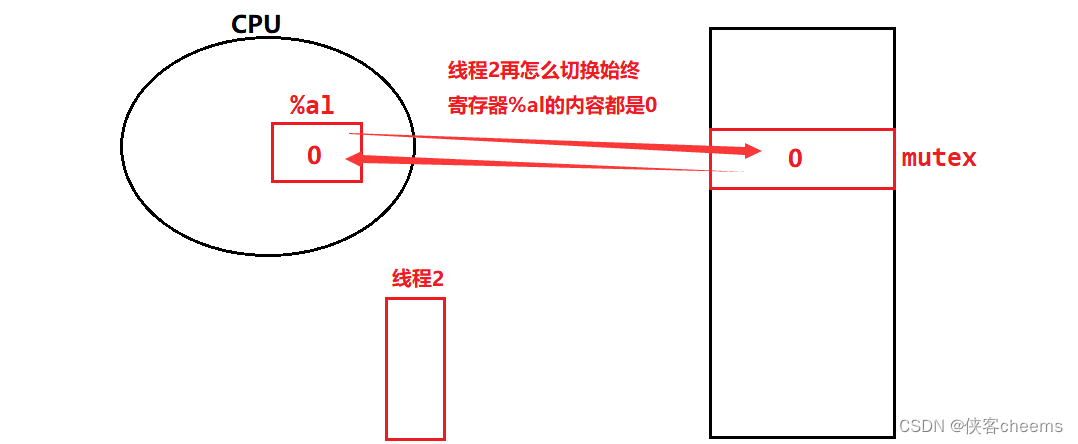
引入互斥初识锁互斥量mutex锁原理解析 可重入VS线程安全STL中的容器是否是线程安全的? 死锁 引入 我们写一个多线程同时访问一个全局变量的情况(抢票系统),看看会出什么bug: // 共享资源, 火车票 int tickets 10000; //新线程执行方法 vo…...

【vue-pdf】PDF文件预览插件
1 插件安装 npm install vue-pdf vue-pdf GitHub:https://github.com/FranckFreiburger/vue-pdf#readme 参考文档:https://www.cnblogs.com/steamed-twisted-roll/p/9648255.html catch报错:vue-pdf组件报错vue-pdf Cannot read properti…...

Flink集群运行模式--Standalone运行模式
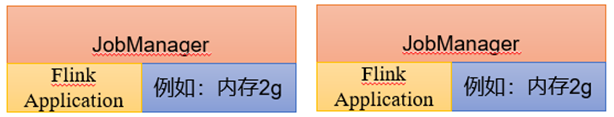
Flink集群运行模式--Standalone运行模式 一、实验目的二、实验内容三、实验原理四、实验环境五、实验步骤5.1 部署模式5.1.1 会话模式(Session Mode)5.1.2 单作业模式(Per-Job Mode)5.1.3 应用模式(Application Mode&a…...

Spring整合JUnit实现单元测试
Spring整合JUnit实现单元测试 一、引言 在软件开发过程中,单元测试是保证代码质量和稳定性的重要手段。JUnit是一个流行的Java单元测试框架,而Spring是一个广泛应用于Java企业级开发的框架。本文将介绍如何使用Spring整合JUnit实现单元测试,…...

Spring Boot学习路线1
Spring Boot是什么? Spring Boot是基于Spring Framework构建应用程序的框架,Spring Framework是一个广泛使用的用于构建基于Java的企业应用程序的开源框架。Spring Boot旨在使创建独立的、生产级别的Spring应用程序变得容易,您可以"只是…...

管理类联考——写作——论说文——实战篇——标题篇
角度3——4种材料类型、4个立意对象、5种写作态度 经过审题立意后,我们要根据我们的立意,确定一个主题,这个主题必须通过文章的标题直接表达出来。 标题的基本要求 主题清晰,态度明确 第一,阅卷人看到一篇论说文的标…...

idea中设置maven本地仓库和自动下载依赖jar包
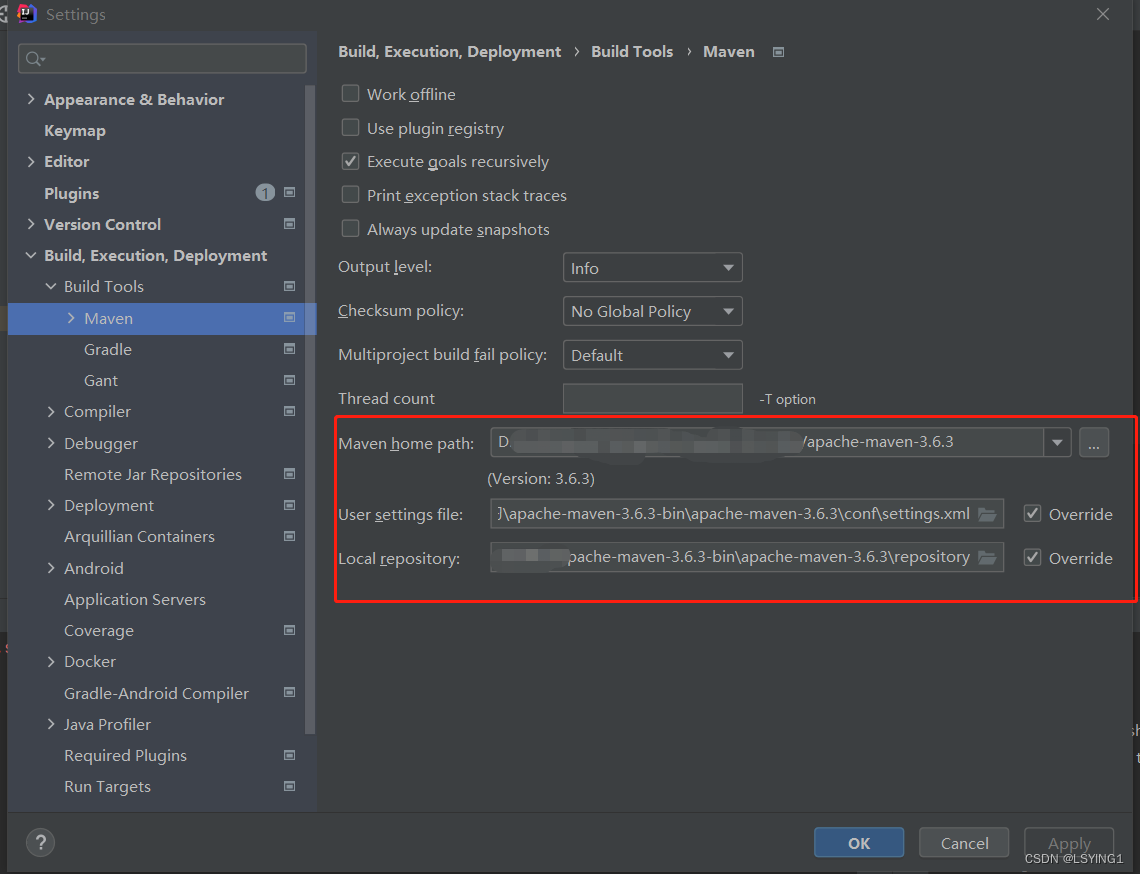
1.下载maven 地址:maven3.6.3 解压缩在D:\apache-maven-3.6.3-bin\apache-maven-3.6.3\目录下新建文件夹repository打开apache-maven-3.6.3-bin\apache-maven-3.6.3\conf文件中的settings.xml编辑:新增本地仓库路径 <localRepository>D:\apache-…...

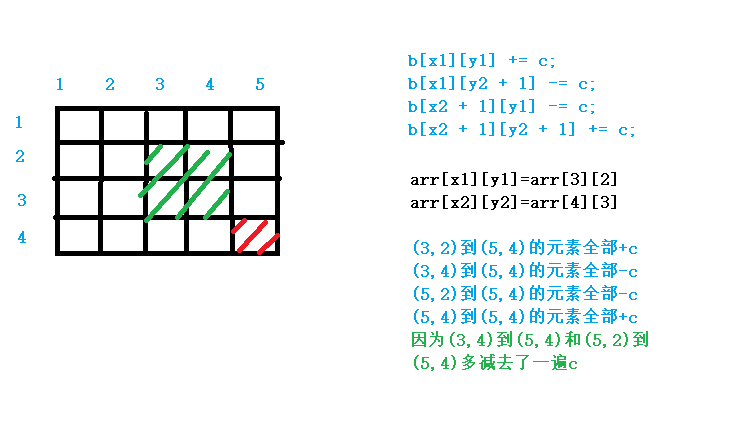
前缀和差分
前缀和 前缀和:一段序列里的前n项和 给出n个数,在给出q次问询,每次问询给出L、R,快速求出每组数组中一段L至R区间的和 给出一段数组,每次问询为求出l到r区间的和 普通方法:L到R进行遍历,那么…...

Golang GORM 模型定义
模型定义 参考文档:https://gorm.io/zh_CN/docs/models.html 模型一般都是普通的 Golang 的结构体,Go的基本数据类型,或者指针。 模型是标准的struct,由Go的基本数据类型、实现了Scanner和Valuer接口的自定义类型及其指针或别名组成&#x…...

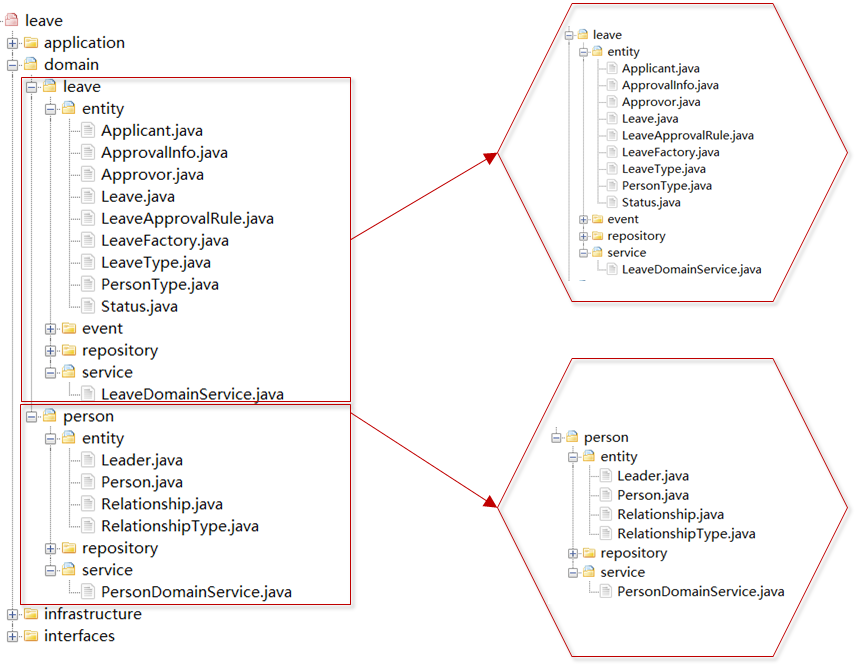
微服务的各种边界在架构演进中的作用
演进式架构 在微服务设计和实施的过程中,很多人认为:“将单体拆分成多少个微服务,是微服务的设计重点。”可事实真的是这样吗?其实并非如此! Martin Fowler 在提出微服务时,他提到了微服务的一个重要特征—…...

使用 docker-compose 一键部署多个 redis 实例
目录 1. 前期准备 2. 导入镜像 3. 部署redis master脚本 4. 部署redis slave脚本 5. 模板文件 6. 部署redis 7. 基本维护 1. 前期准备 新部署前可以从仓库(repository)下载 redis 镜像,或者从已有部署中的镜像生成文件: …...

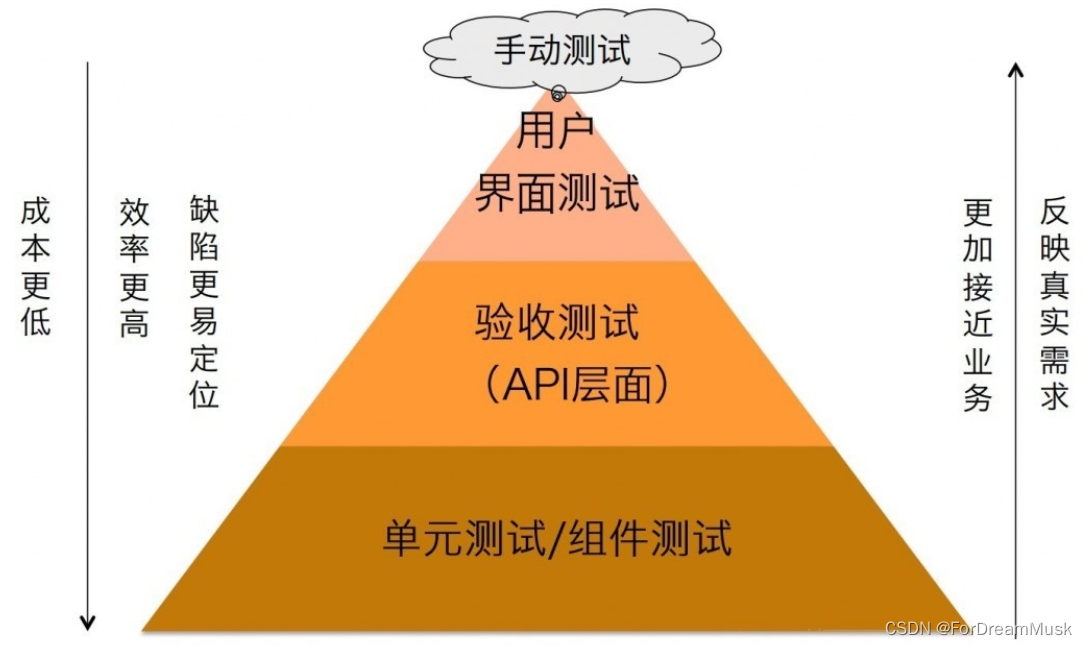
14-测试分类
1.按照测试对象划分 ①界面测试 软件只是一种工具,软件与人的信息交流是通过界面来进行的,界面是软件与用户交流的最直接的一层,界面的设计决定了用户对设计的软件的第一印象。界面如同人的面孔,具有吸引用户的直接优势…...

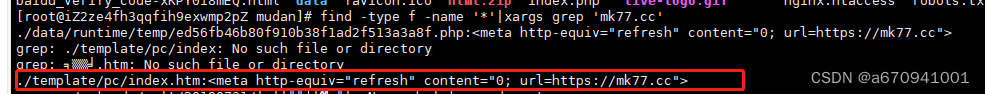
打开域名跳转其他网站,官网被黑解决方案(Linux)
某天打开网站,发现进入首页,马上挑战到其他赌博网站。 事不宜迟,不能让客户发现,得马上解决 我的网站跳转到这个域名了 例如网站跳转到 k77.cc 就在你们部署的代码的当前文件夹下面,执行下如下命令 find -type …...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
