前端面试题汇总
一:JavaScript
1、闭包是什么?利弊?如何解决弊端?
闭包是什么:JS中内层函数可以访问外层函数的变量,外层函数无法操作内存函数的变量的特性。我们把这个特性称作闭包。
闭包的好处:
- 隔离作用域,保护私有变量;有了闭包才有局部变量,要不然都是全局变量了。
- 让我们可以使用回调,操作其他函数内部;
- 变量长期驻扎在内存中,不会被内存回收机制回收,即延长变量的生命周期;
闭包的弊端:内层函数引用外层函数变量,内层函数占用内存。如果不释放内存,过多时,易引起内存泄露。
解决办法:无法自动销户,就及时手动回收,使用后将函数的引用赋null。
2、深度拷贝
1、JSON的stringify和parse处理的缺点?
- 如果对象中有属性是function或者undefined,处理后会被过滤掉;
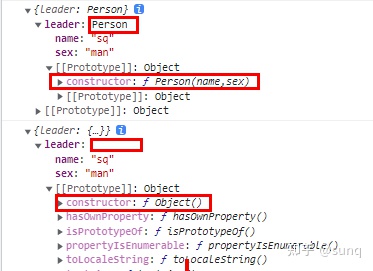
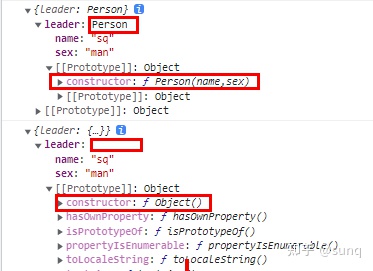
- 如果属性值是对象,且由构造函数生成的实例对象,会丢弃对象的
constructor;


2、$.extend()
使用jquey的extend方法不仅能实现深度拷贝,还能实现深度合并。具体用法
深度拷贝:$.extend({},targetObject) // targetObject是需要复制的对象
深度合并:$.extend(true,{},targetObject1,targetObject2) // 可以将两个对象深度合并后再返回出一个新对象
3、判断空对象
1、用JSON的stringify和parse转成字符串后,跟'{}'对比;
2、用ES6,判断Object.keys(targetObject)返回值数组的长度是否为0;
3、用ES5,判断Object.getOwnPropertyNames(targetObject)返回的数组长度是否为0;
4、如何改变this指向?
- call/apply
let a = {name: 'sunq',fn:function(action){console.log(this.name + ' love ' + action);}
}
let b = {name:'sunLi'}// 正常的this指向
a.fn('basketball'); // sunq love basketball
// 改变this指向,并体现call与apply的区别
a.fn.apply(b,['football']); // sunLi love football
a.fn.call(b,'football'); // sunLi love football- bind
// 还是上面的示例,bind也可以实现call和apply的效果。
// bind的不同之处在于bind会返回一个新的函数。如果需要传参,需要再调用该函数并传参
a.fn.bind(b)('piano'); // sunLi love piano5、沙箱隔离怎么做?
使用iframe可以实现,变量隔离
二:CSS
1、如何实现一个宽度不固定的上下左右居中的弹框?
方法一:
.pop{width: 300px;height: 300px;position: fixed;left: 0;right: 0;top: 0;bottom: 0;margin: auto;border: 1px solid red;
} 方法二:
.chartLengend { // 父元素width: 60px;height: 40px;position: relative;.line { // 子元素width: 100%; height: 3px;background-color: #DEA182;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);border-radius: 2px;}
}三:Vue
1、单页面应用是什么?优缺点?如何弥补缺点
单页面对一个入口DOM通过路由去更改内容,整个应用只有一个html页面
SPA优点:用户体验好,没有页面切换就没有白屏情况;
SPA缺点:首屏加载慢,不利于SEO
SPA弥补:通过压缩、路由懒加载缓解首屏慢;通过SSR 服务器端渲染解决SEO问题;
2、组件间通信方式常用哪些?
父子:props和$emit
兄弟:使用EventBus(事件总线),vue.$bus.on和emit方法。详情
3、v-if和v-show区别?
v-if控制Dom是否存在,v-show控制样式
4、vuex是什么?使用步骤大概说下
5、vue watch和computed区别?
computed
计算结果并返回,只有当被计算的属性发生改变时才会触发(即:计算属性的结果会被缓存,除非依赖的响应属性变化才会重新及孙)
watch
监听某一个值,当被监听的值发生变化时,执行相关操作。
与computed的区别是,watch更加适用于监听某一个值得变化,并做对应操作,比如请求后台接口等。而computed适用于计算已有的值并返回结果。 监听简单数据类型:
data(){ return{ 'first':2 }
}, watch:{ first(){ console.log(this.first) } },6、Vue的虚拟Dom是什么?
7、vue的双向绑定原理,为什么返回对象?
8、vue首屏优化怎么做?
1、vue-cli开启打包压缩 和后台配合 gzip访问;
2、路由懒加载;
9、vue2的缺陷是什么?如何解决vue2.0数组中某一项改变,页面不改变的情况?
缺陷:数据如果为对象直接新增属性,如果为数组通过下标操作数组项,页面无法触发更新。
原因: Vue 会在初始化实例时对 property 执行 getter/setter 转化,所以 property 必须在 data 对象上存在才能让 Vue 将它转换为响应式的。关于数组作者通过重写push/pop/shift/unshift/splice/reverse/sort这些方法来实现数据的相应绑定,其余的操作无法触发页面更新;
对策:关于对象可以通过Vue.$set(obj,key,value),组件中通过this.$set(obj,key,value)实现新增,修改属性vue可以相应更新视图。关于数组也可以通过Vue.$set(obj,key,value),或者作者重写的那些方法来操作;
10、异步操作放在created还是mouted?
如果有些数据需要在初始化时就渲染的,比如select下拉框的下拉内容,在mouted中请求。好处如下
- 页面初始化速度更快,减少用户等待时间
- 放在 created 中有助于一致性,因为ssr 不支持 beforeMount 、mounted 钩子函数
四:ES6
1、箭头函数与es5函数区别?
- 箭头函数的this指向是固定的,普通的this指向是可变的
let a = {name: 'sunq',fn:function(action){console.log(this.name + ' love ' + action);}
}
let b = {name:'sunLi'}// 正常的this指向调用他的对象
a.fn('basketball'); // sunq love basketball
// 改变this指向
a.fn.apply(b,['football']); // sunLi love football// 如果将a对象的fn函数改成箭头函数,this.name会是undefined
// 箭头函数的this指向不会改变,且总是指向函数定义生效时所在的对象。- 不可以当作构造函数,不可以对箭头函数使用
new命令,否则会抛出一个错误。
var Person = function(name){this.name = name;
}
let sunq = new Person('sq'); // {name: 'sq'}var Person = (name) => {this.name = name;
}
let sunq = new Person('sq'); // 报错 Person is not a constructor- 无
arguments对象 - 不可以使用
yield命令,因此箭头函数不能用作 Generator 函数。
2、ES6提供的解决异步交互的新方法?区别?
Promise、Genarate、async\await
3、宏任务和微任务有哪些?执行顺序?
4、先并行请求2个接口后,再请求第3个接口,如何处理?
使用Promise.all()方法,将两个promise传入all方法,拿到异步结果再请求第三个
明明知道的语法,面试官一问我偏偏就是跟实际场景联系不到一块,具体代码
五:ElementUI
1、如果需要修改样式怎么做?
- 再写一个样式表引入,!important覆盖
- 样式穿透
六:Jquery
1、如何获取同一个cl下,最后一个li?
2、window.load和$(document).ready()的区别?执行先后顺序?
3、如何绑定一个点击事件?
4、Jquery常用动画?
七:Git的使用
1、常用哪些语句?
pull、commit、push、reset、merge、log、branch、
2、版本回退语句?soft和hard区别?
git reset --soft 版本号
git reset --hard 版本号
soft会退后,代码改动在本地还保存的有。hard会删除本地改动,彻底抹去该版本的痕迹。详情
3、合并分支注意事项?
将自己分支合到目标分支前,最好先将目标分支合到自己分支上处理完冲突,再将自己的分支合回目标分支。
八:敏捷开发
1、什么是敏捷开发?
个人理解,敏捷开发就是把一个大需求拆为多个独立的小需求。每个小需求可独立开发、测试、上线,循序渐进的完成整个系统。每个版本的周期可能比较短,比如2周,或者4周。
比如某公司需要开发维护一个巨大的平台,可能把平台外包给多个公司干。如果用如上方法,并行开发,可显著缩减工期。
如果想要保证每个版本又快又顺利的上线,需要有完善的角色支持和流程规范。
2、敏捷开发的好处?
个人理解,当团队稍大,工期很紧时,如何有条不紊的保证版本质量就需要一套有效的流程了。
比如一个团队同时收到3个需求,每个需求分发给多个前后端开发。作为版本负责人或者项目负责人,如何把控每个人的代码质量、完成进度、过程留痕、风险规避,其实是有难度的。
一个需求如果经过,需求澄清、方案设计、设计评审、需求传递、版本排期/评审、开发划分、版本开发、测试用例评审、内部测试、代码评审、灰度试用&测试、版本发布、业务验收等完整的流程,可以有效地降低犯错的几率。也方便后期的查找责任人,总结各环节的问题,提升团队的工作效率,使交付越来越平稳。
九:开源项目
部分公司面试要求中有写,维护有开源项目且具有50个star者优先。
我平时有维护一个具备管理端/用户端/服务端的个人网站:sunq's blog
面试过程中无话可说时,可以拿出来聊聊,缓解尴尬。
博客的代码全部开源:源码Github地址
相关文章:

前端面试题汇总
一:JavaScript 1、闭包是什么?利弊?如何解决弊端? 闭包是什么:JS中内层函数可以访问外层函数的变量,外层函数无法操作内存函数的变量的特性。我们把这个特性称作闭包。 闭包的好处: 隔离作用…...

以数据驱动管理场景,低代码助力转型下一站
数据驱动 数据驱动,是通过移动互联网或者其他的相关软件为手段采集海量的数据,将数据进行组织形成信息,之后对相关的信息讲行整合和提炼,在数据的基础上经过训练和拟合形成自动化的决策模型,简单来说,就是…...

2023年全国数据治理DAMA-CDGA/CDGP考试报名到弘博创新
弘博创新是DAMA中国授权的数据治理人才培养基地,贴合市场需求定制教学体系,采用行业资深名师授课,理论与实践案例相结合,快速全面提升个人/企业数据治理专业知识与实践经验,通过考试还能获得数据专业领域证书。 DAMA认…...

流程控制之循环
文章目录五、流程控制之循环5.1 步进循环语句for5.1.1 带列表的for循环语句5.1.2 不带列表的for循环语句5.1.3 类C风格的for循环语句5.2 while循环语句5.2.1 while循环读取文件5.2.2 while循环语句示例5.3 until循环语句5.4 select循环语句5.5 嵌套循环5.4 利用break和continue…...

SpringDataRedis快速入门
SpringDataRedis快速入门1.SpringDataRedis简介2.RedisTemplate快速入门3.RedisSerializer4.StringRedisTemplate1.SpringDataRedis简介 SpringData是Spring中数据操作的模块,包含对各种数据库的集成,其中对Redis的集成模块就叫做SpringDataRedis Spri…...

MySQL 的执行计划 explain 详解
目录 什么是执行计划 执行计划的内容 select子句的类型 访问类型 索引的存在形式...

2023年网络安全比赛--Web综合渗透测试中职组(超详细)
一、竞赛时间 180分钟 共计3小时 二、竞赛阶段 1.通过URL访问http://靶机IP/1,对该页面进行渗透测试,将完成后返回的结果内容作为FLAG值提交; 2.通过URL访问http://靶机IP/2,对该页面进行渗透测试,将完成后返回的结果内容作为FLAG值提交; 3.通过URL访问http://靶机IP/3,对…...

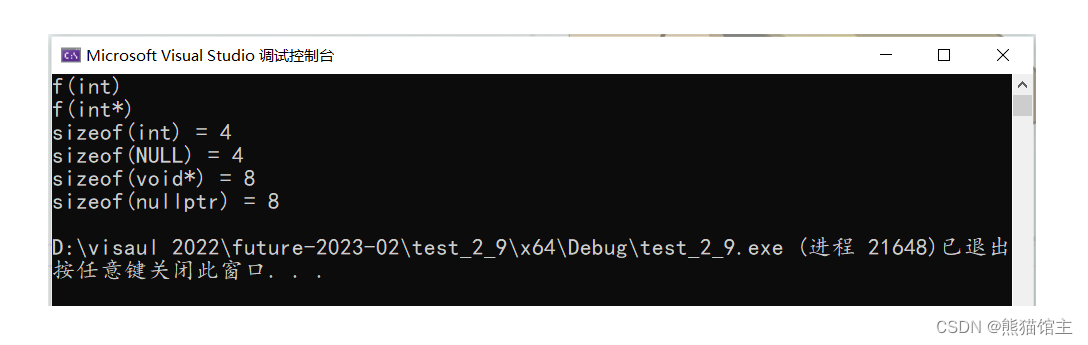
【c++之于c的优化 - 下】
前言 一、inline 概念 以inline修饰的函数叫做内联函数,编译时C编译器会在调用内联函数的地方展开,没有函数调用建立栈帧的开销,内联函数提升程序运行的效率。 如果在上述函数前增加inline关键字将其改成内联函数,在编译期间编译…...

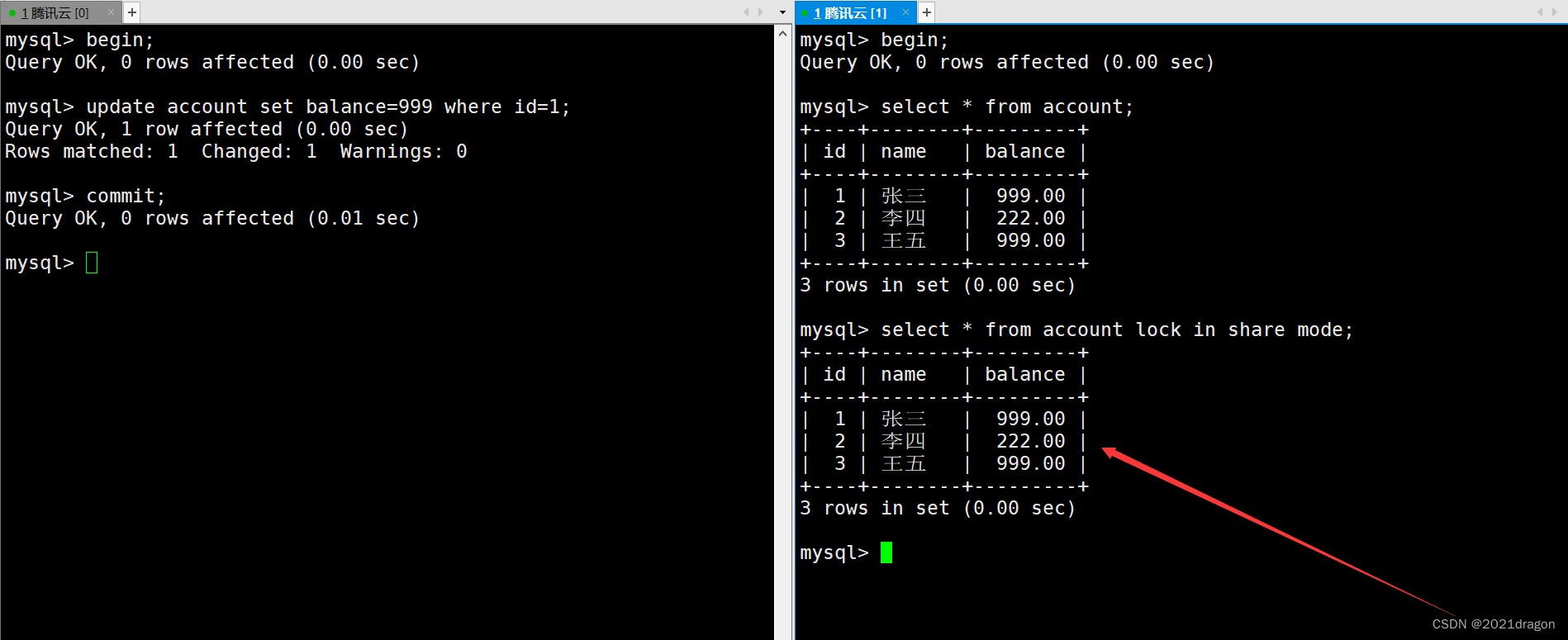
MySQL事务管理
文章目录MySQL事务管理事务的概念事务的版本支持事务的提交方式事务的相关演示事务的隔离级别查看与设置隔离级别读未提交(Read Uncommitted)读提交(Read Committed)可重复读(Repeatable Read)串行化&#…...

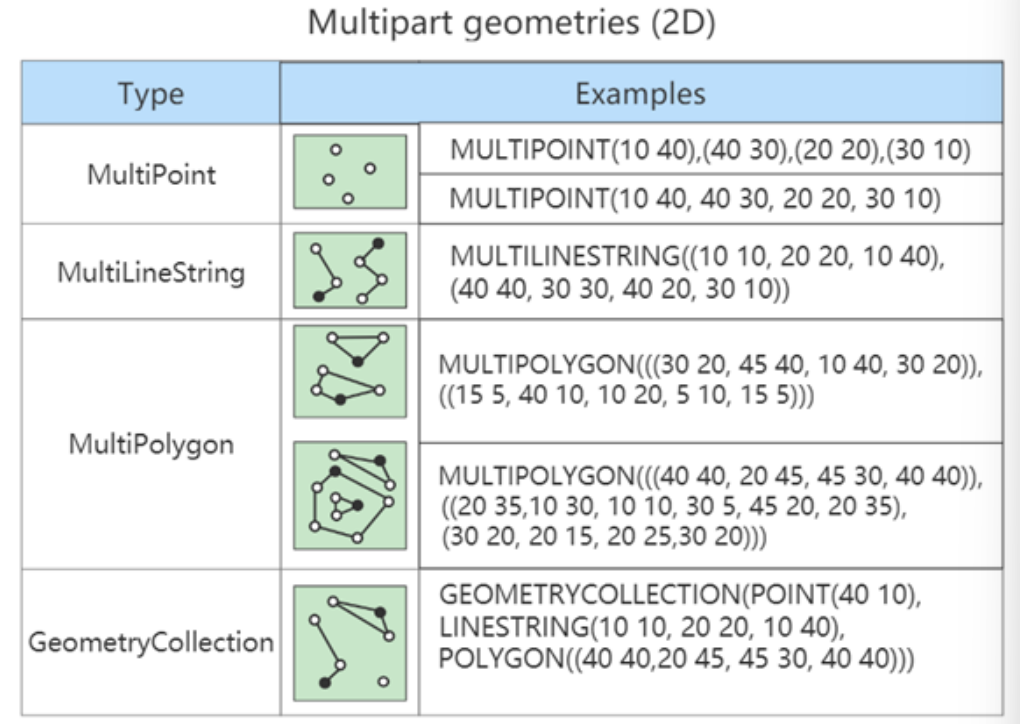
二维计算几何全家桶
参考文章:范神的神仙博客 前置芝士 一些高中数学 向量的叉积:向量的点积为 a⋅b∣a∣∣b∣cos<a,b>a\cdot b|a||b|\cos<a,b>a⋅b∣a∣∣b∣cos<a,b>,向量的叉积为 ab∣a∣∣b∣sin<a,b>a\times b|a||b|\sin<…...

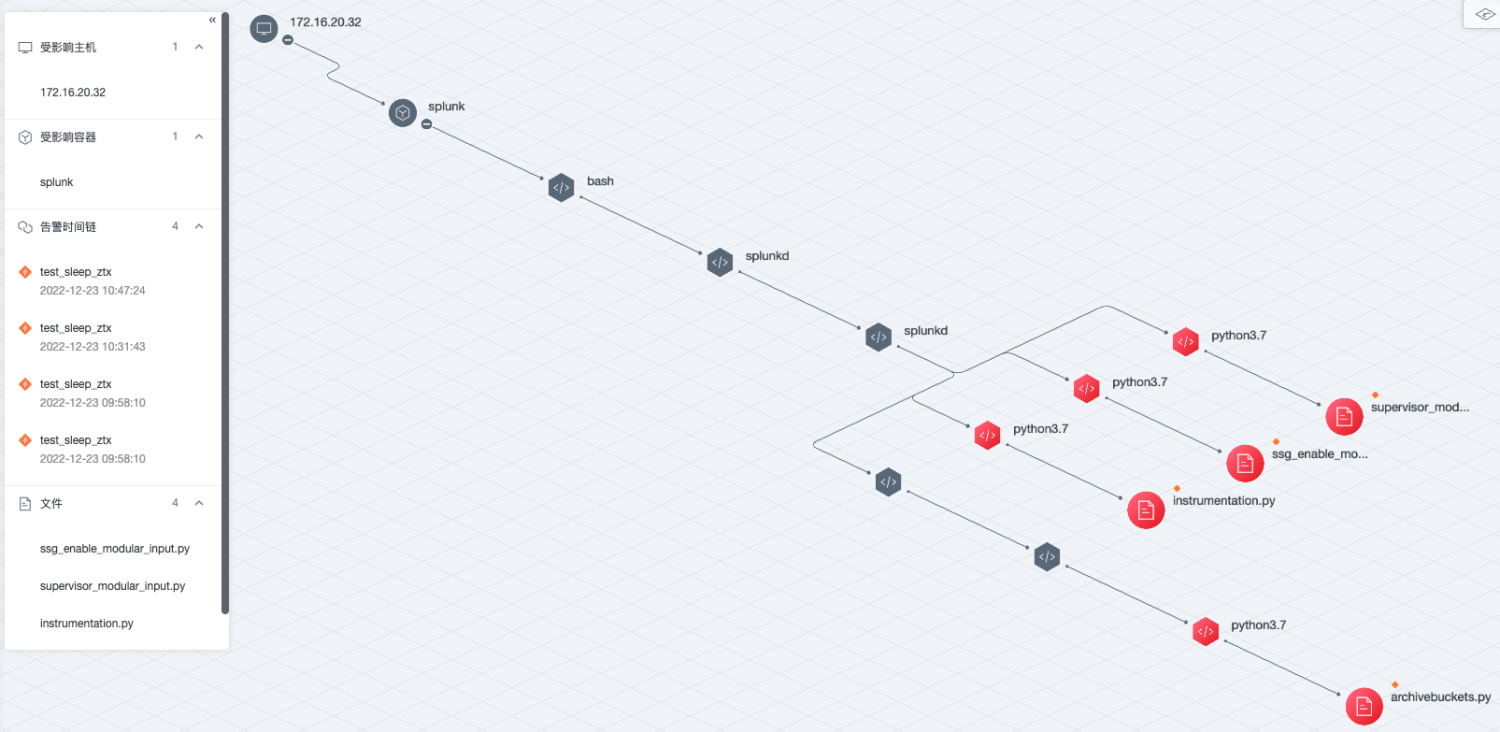
基于图的下一代入侵检测系统
青藤云安全是一家主机安全独角兽公司,看名字就知道当前很大一块方向专注云原生应用安全,目前主营的是主机万相/容器蜂巢产品,行业领先,累计支持 800万 Agent。当前公司基于 NebulaGraph 结合图技术开发的下一代实时入侵检测系统已…...

若依框架---树状层级部门数据库表
👏作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者 📕系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶 Ǵ…...

【Mysql第十期 数据类型】
文章目录1. MySQL中的数据类型2.类型介绍2.2 可选属性2.2.2 UNSIGNED2.2.3 ZEROFILL2.3 适用场景2.4 如何选择?3. 浮点类型3.2 数据精度说明3.3 精度误差说明4. 定点数类型4.1 类型介绍4.2 开发中经验5. 位类型:BIT6. 日期与时间类型6.1 YEAR类型6.2 DAT…...

2023-2-9 刷题情况
删除子文件夹 题目描述 你是一位系统管理员,手里有一份文件夹列表 folder,你的任务是要删除该列表中的所有 子文件夹,并以 任意顺序 返回剩下的文件夹。 如果文件夹 folder[i] 位于另一个文件夹 folder[j] 下,那么 folder[i] 就…...

Homekit智能家居DIY设备-智能通断开关
智能通断器,也叫开关模块,可以非常方便地接入家中原有开关、插座、灯具、电器的线路中,通过手机App或者语音即可控制电路通断,轻松实现原有家居设备的智能化改造。 随着智能家居概念的普及,越来越多的人想将自己的家改…...
概述)
【java】EJB(Enterprise Java Bean)概述
EJB概述目录一、什么情况下需要企业Bean需要使用EJB的N个理由二、EJB的基本分类2.1、Enterprise Bean2.2、 Message Driven Bean(MDB)——消息驱动Bean,基于JMS三、定义客户端访问的接口3.1、 远程客户端——客户端与其调用的EJB对象不在同一个JVM进程中3.2、本地客户端——客户…...

Android 10.0 Launcher3桌面禁止左右滑动
1.1概述 在10.0的rom定制化开发中,由于Launcher3有一些功能需要定制,这样的需求也好多的,现在功能需求要求桌面固定在Launcher3的app列表页,不让左右移动,就是禁止左右移动的功能实现,所以需要禁止滑动分析页面滑动部分的功能,然后禁用 2.1Launcher3桌面禁止左右滑动的核…...

日期类的实现
文章目录1. 日期类的具体实现1.查询当前月份的天数2. 构造函数的实现(注意)3.d1d24. d1!d25. d1<d26. d1<d27. d1>d28. d1>d29. 日期天数10.日期天数11.日期-天数12. 日期-天数13. d和 d14. --d 和 d--15.日期日期 返回天数2. 函数的声明——date.h3. 函数的定义—…...

2022年这5款熟悉的软件退出了历史舞台
在过去的一年里,有很多新产品发布,当然也有很多产品与我们就此别过。这些产品曾陪伴我们的生活,给我们带来欢乐,帮助我们成长。所以本文将盘点一下在2022年和我们告别的产品。1.微软IE浏览器IE浏览器1995年8月16日正式上线&#x…...

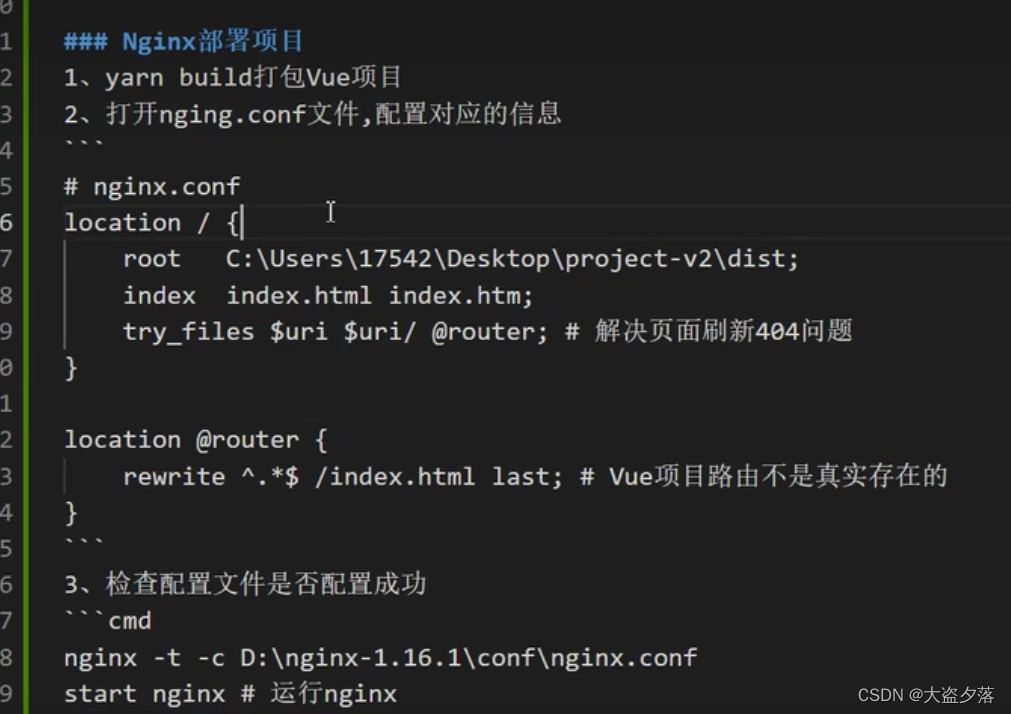
用Nginx打包部署vue3项目及404和500解决
打包vue3 npm run build安装Nginx 这里安装步骤比较繁琐,现在服务器比较便宜,如果想用Nginx,可以去菜鸟教程https://www.runoob.com/linux/nginx-install-setup.html 配置安装一下找到安装路径下的 conf 文件夹 下 nginx.conf文件࿰…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
