webpack 开发环境的基本配置(webpack打包样式资源、html、图片、devserver、开发环境配置、以及其他资源)
A.打包样式资源
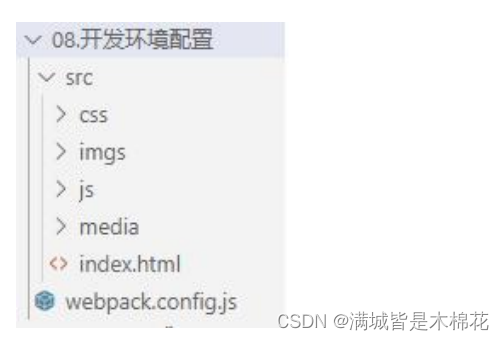
1. 创建文件

2. 下载安装 loader 包
npm i css-loader style-loader less-loader less -D3. 修改配置文件
/*webpack.config.js webpack的配置文件作用: 指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置)所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs。
*/// resolve用来拼接绝对路径的方法
const { resolve } = require('path');module.exports = {// webpack配置// 入口起点entry: './src/index.js',// 输出output: {// 输出文件名filename: 'built.js',// 输出路径// __dirname nodejs的变量,代表当前文件的目录绝对路径path: resolve(__dirname, 'build')},// loader的配置module: {rules: [// 详细loader配置// 不同文件必须配置不同loader处理{// 匹配哪些文件test: /\.css$/,// 使用哪些loader进行处理use: [// use数组中loader执行顺序:从右到左,从下到上 依次执行// 创建style标签,将js中的样式资源插入进行,添加到head中生效'style-loader',// 将css文件变成commonjs模块加载js中,里面内容是样式字符串'css-loader']},{test: /\.less$/,use: ['style-loader','css-loader',// 将less文件编译成css文件// 需要下载 less-loader和less'less-loader']}]},// plugins的配置plugins: [// 详细plugins的配置],// 模式mode: 'development', // 开发模式// mode: 'production'
}
4. 运行指令: webpack
B.打包 HTML 资源
1. 创建文件

2. 下载安装 plugin 包
npm install --save-dev html-webpack-plugin3. 修改配置文件
/*loader: 1. 下载 2. 使用(配置loader)plugins: 1. 下载 2. 引入 3. 使用
*/
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {entry: './src/index.js',output: {filename: 'built.js',path: resolve(__dirname, 'build')},module: {rules: [// loader的配置]},plugins: [// plugins的配置// html-webpack-plugin// 功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(JS/CSS)// 需求:需要有结构的HTML文件new HtmlWebpackPlugin({// 复制 './src/index.html' 文件,并自动引入打包输出的所有资源(JS/CSS)template: './src/index.html'})],mode: 'development'
};4.运行指令: webpack
C.打包图片资源
1. 创建文件

2. 下载安装 loader 包
npm install --save-dev html-loader url-loader file-loader3. 修改配置文件
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {entry: './src/index.js',output: {filename: 'built.js',path: resolve(__dirname, 'build')},module: {rules: [{test: /\.less$/,// 要使用多个loader处理用useuse: ['style-loader', 'css-loader', 'less-loader']},{// 问题:默认处理不了html中img图片// 处理图片资源test: /\.(jpg|png|gif)$/,// 使用一个loader// 下载 url-loader file-loaderloader: 'url-loader',options: {// 图片大小小于8kb,就会被base64处理// 优点: 减少请求数量(减轻服务器压力)// 缺点:图片体积会更大(文件请求速度更慢)limit: 8 * 1024,// 问题:因为url-loader默认使用es6模块化解析,而html-loader引入图片是commonjs// 解析时会出问题:[object Module]// 解决:关闭url-loader的es6模块化,使用commonjs解析esModule: false,// 给图片进行重命名// [hash:10]取图片的hash的前10位// [ext]取文件原来扩展名name: '[hash:10].[ext]'}},{test: /\.html$/,// 处理html文件的img图片(负责引入img,从而能被url-loader进行处理)loader: 'html-loader'}]},plugins: [new HtmlWebpackPlugin({template: './src/index.html'})],mode: 'development'
};4. 运行指令: webpack
D.打包其他资源
1. 创建文件

2. 修改配置文件
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {entry: './src/index.js',output: {filename: 'built.js',path: resolve(__dirname, 'build')},module: {rules: [{test: /\.css$/,use: ['style-loader', 'css-loader']},// 打包其他资源(除了html/js/css资源以外的资源){// 排除css/js/html资源exclude: /\.(css|js|html|less)$/,loader: 'file-loader',options: {name: '[hash:10].[ext]'}}]},plugins: [new HtmlWebpackPlugin({template: './src/index.html'})],mode: 'development'
};
3.webpack+文件运行文件
E.devserver
1. 创建文件

2 . 修改配置文件
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {entry: './src/index.js',output: {filename: 'built.js',path: resolve(__dirname, 'build')},module: {rules: [{test: /\.css$/,use: ['style-loader', 'css-loader']},// 打包其他资源(除了html/js/css资源以外的资源){// 排除css/js/html资源exclude: /\.(css|js|html|less)$/,loader: 'file-loader',options: {name: '[hash:10].[ext]'}}]},plugins: [new HtmlWebpackPlugin({template: './src/index.html'})],mode: 'development',// 开发服务器 devServer:用来自动化(自动编译,自动打开浏览器,自动刷新浏览器~~)// 特点:只会在内存中编译打包,不会有任何输出// 启动devServer指令为:npx webpack-dev-serverdevServer: {// 项目构建后路径contentBase: resolve(__dirname, 'build'),// 启动gzip压缩compress: true,// 端口号port: 3000,// 自动打开浏览器open: true}
};4. 运行指令: npx webpack-dev-serve
F.开发环境配置
开发环境配置简单来说就是将打包技术进行整合
1.创建文件

2. 修改配置文件
/*开发环境配置:能让代码运行运行项目指令:webpack 会将打包结果输出出去npx webpack-dev-server 只会在内存中编译打包,没有输出
*/const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {entry: './src/js/index.js',output: {filename: 'js/built.js',path: resolve(__dirname, 'build')},module: {rules: [// loader的配置{// 处理less资源test: /\.less$/,use: ['style-loader', 'css-loader', 'less-loader']},{// 处理css资源test: /\.css$/,use: ['style-loader', 'css-loader']},{// 处理图片资源test: /\.(jpg|png|gif)$/,loader: 'url-loader',options: {limit: 8 * 1024,name: '[hash:10].[ext]',// 关闭es6模块化esModule: false,outputPath: 'imgs'}},{// 处理html中img资源test: /\.html$/,loader: 'html-loader'},{// 处理其他资源exclude: /\.(html|js|css|less|jpg|png|gif)/,loader: 'file-loader',options: {name: '[hash:10].[ext]',outputPath: 'media'}}]},plugins: [// plugins的配置new HtmlWebpackPlugin({template: './src/index.html'})],mode: 'development',devServer: {contentBase: resolve(__dirname, 'build'),compress: true,port: 3000,open: true}
};
相关文章:

webpack 开发环境的基本配置(webpack打包样式资源、html、图片、devserver、开发环境配置、以及其他资源)
A.打包样式资源 1. 创建文件 2. 下载安装 loader 包 npm i css-loader style-loader less-loader less -D 3. 修改配置文件 /*webpack.config.js webpack的配置文件作用: 指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置ÿ…...

刷题记录:牛客NC14402求最大值
传送门:牛客 题目描述: 给出一个序列,你的任务是求每次操作之后序列中 (a[j]-a[i])/(j-i)【1<i<j<n】的最大值。 操作次数有Q次,每次操作需要将位子p处的数字变成y. 输入: 5 2 4 6 8 10 2 2 5 4…...

javaEE 初阶 — 传输层 TCP 协议 中的延迟应答与捎带应答
文章目录1. 延迟应答2. 捎带应答TCP 工作机制:确认应答机制 超时重传机制 连接管理机制 滑动窗口 流量控制与拥塞控制 1. 延迟应答 延时应答 也是提升效率的机制,也是在滑动窗口基础上搞点事情。 滑动窗口的关键是让窗口大小大一点,传输…...

STM32单片机初学8-SPI flash(W25Q128)数据读写
当使用单片机进行项目开发,涉及大量数据需要储存时(例如使用了屏幕作为显示设备,常常需要存储图片、动画等数据),单靠单片机内部的Flash往往是不够用的。 如STM32F103系列,内部Flash最多只能达到512KByte&a…...

MS-SQL创建查询排序语句总结
重新捡起枪杆子,学习N年没用过的MS-SQL,整理一些学习笔记记录。 一、创建、修改和删除表 在SQL中,表有如下规则: 每张表都有一个名字,通常称为表名或关系名。表名必须以字母开头,最大长度为 30 个字符。一…...

subprocess—Python多进程模块
subprocess—Python多进程模块 1.概述 这篇文章介绍并行运算中的subprocess模块,subprocess 模块允许我们启动一个新进程,并连接到它们的输入/输出/错误管道,从而获取返回值。 subprocess 它可以用来调用第三方工具(例如&#x…...

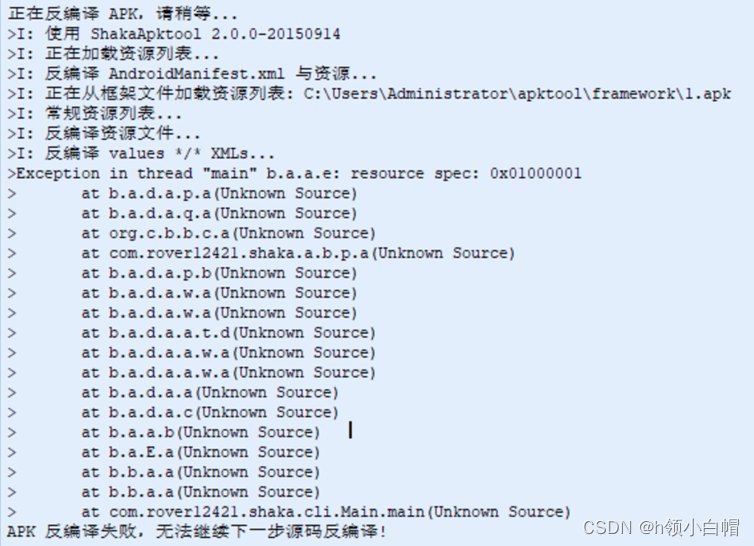
【APP渗透测试】 Android APP渗透测试技术实施以及工具使用(客户端服务端)
文章目录前言一、安全威胁分析二、主要风险项三、Android测试思维导图四、反编译工具五、Android客户端漏洞一、Jnaus漏洞漏洞二、数据备份配置风险漏洞漏洞三、Activity组件泄露漏洞漏洞四、BroadcastReceiver组件泄露漏洞漏洞五、允许模拟器Root环境登录漏洞漏洞六、未识别代…...

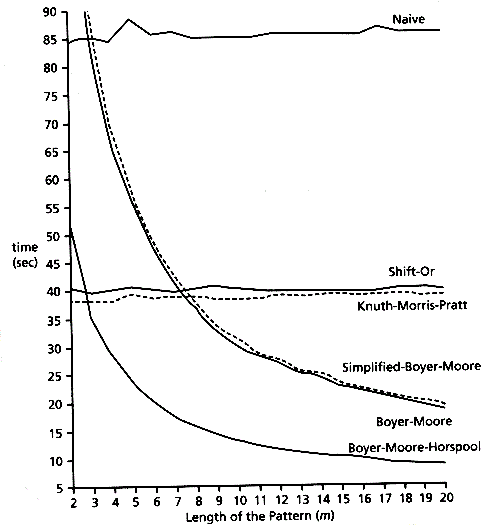
字符串匹配 - Overview
字符串匹配(String Matchiing)也称字符串搜索(String Searching)是字符串算法中重要的一种,是指从一个大字符串或文本中找到模式串出现的位置。字符串匹配概念字符串匹配问题的形式定义:文本(Text)是一个长度为 n 的数组 T[1..n]&…...

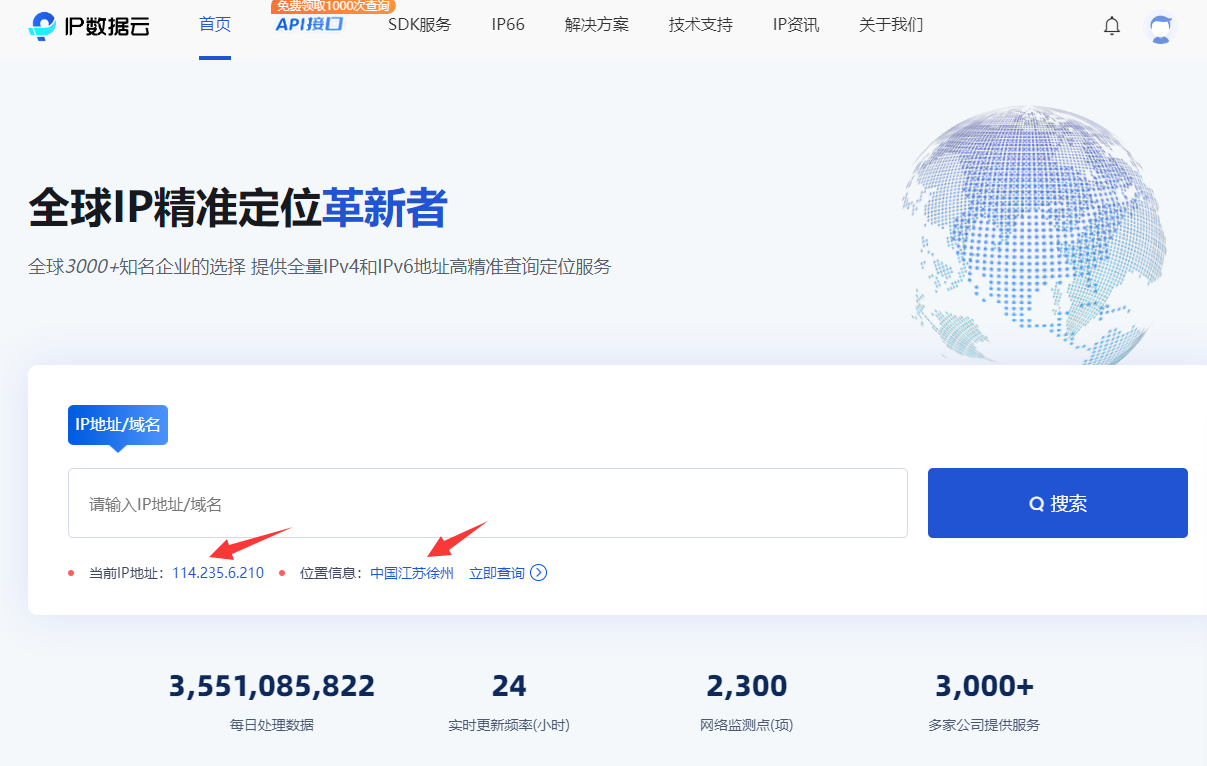
【IP课堂】Ip地址如何进行精准定位?
通过Ip地址定位,是目前网络上最常见的定位方式。当然,也是最简单的定位方式。其实方法大多都是雷同的,通过Ip定位,就目前网上公开的技术。如通过搜索关键词“定位,定位查询,Ip定位”等,只能查询…...

MySQL 临时表相关参数说明区别
MySQL 临时表参数innodb_temp_tablespaces_dir、innodb_temp_data_file_path、innodb_tmpdir、tmpdir 区分 解决方案 innodb_tmpdir: alter table生成中间表文件,innodb_tmpdir有指定效路径,优选选择innodb_tmpdir,没有则选择tm…...

第二章 变量和基本类型
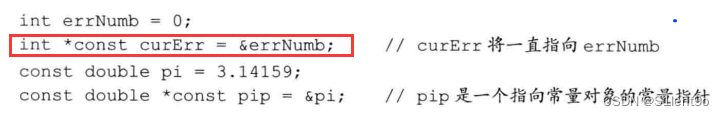
1.string类型数据的另一种初始化方式 语法: string 变量名 (" 初始化内容 "); 2.C中的列表初始化 语法: 数据类型 变量名 { 变量初始化的值 } ; 数据类型 变量名 { 变量初始化的值 } ; 例: 3.引用常量 常量引…...

【Python】循环语句(while,for)、运算符、字符串格式化
一、while循环Python 编程中 while 语句用于循环执行程序,即在某条件下,循环执行某段程序,以处理需要重复处理的相同任务。其基本形式为:while 判断条件(condition):执行语句(statements)执行语句可以是单个语句或语句…...

利用设计模式、反射写代码
软件工程师和码农最大的区别就是平时写代码时习惯问题,码农很喜欢写重复代码而软件工程师会利用各种技巧去干掉重复的冗余代码。 业务同学抱怨业务开发没有技术含量,用不到设计模式、Java 高级特性、OOP,平时写代码都在堆 CRUD,个…...

Spring Cloud Alibaba--seata微服务详解之分布式事务(三)
上篇讲述gateway的部署和使用,gateway统一管理和转发了HTTP请求,在互联网中大型项目一定存在复杂的业务关系,尤其在商城类软件中如淘宝、PDD等商城,尤其在秒杀场景中,并发量可以到达千万级别,此时数据库就会…...

[USACO2023-JAN-Bronze] T3 Moo Operations 题解
一、题目描述因为Bessie觉得玩平时经常玩的只包含C O和W的字符串无聊了,Farmer John 给了她Q个新的字符串(1≤Q≤100),这Q个字符串只包含M和O。很明显,只包含M和O的单词里Bessie最喜欢的是”MOO”,所以她希望按照下面两个规则&…...

OKCC呼叫中心支持哪些接入方式?
使用OKCC系统开展呼叫中心业务,要将电话打通,需要什么样的设备接入到OKCC系统呢? 目前实际广泛使用的接入方式,既有硬件网关接入方式,也有软件接入方式,在生产实践中,我们须根据实际的需求及使…...

如何让手机共享电脑代理网络的WIFI热点
参考: 手机共享电脑的proxy网络 把电脑的网络代理给安卓设备如何将电脑的代理网络以WIFI热点的方式共享 电脑端设置代理: 打开电脑上的 proxy软件并设置其端口号(例如:7890),且允许局域网(例如…...

渲染有问题?怎么办?6种方法让你渲染无忧
简单点,解决问题的方式简单点。 日常工作中我们总会遇到各种各样的问题,比如渲不出图,速度太慢或效率太低,各种噪点和黑图等等,烦不胜烦,今天我就针对6个常见的问题给大家说下方法,一家之言仅供…...

中国人寿业务稳定性保障:“1+1+N” 落地生产全链路压测
引言 保险业务的数字化转型正如火如荼地进行,产品线上化、投保线上化、承保线上化、核保线上化等业务转型,导致系统的应用范围不断扩大,用户的高频访问也正在成为常态。同时,系统复杂性也呈指数上升,这些因素都增加了…...

2/17考试总结
时间安排 7:40–7:50 读题,T1 貌似是签到,T2,T4 DP,T3看起来很不可做。 7:50–8:00 T1,差分一下然后模拟就行了。 8:00–10:20 T2,注意到值域很小,可以考虑状压,想到一个状压状态数较少的 dp ,然后挂得彻底。发现有一…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
