Delphi 中自定义鼠标指针图像

Dephi中的鼠标指针是可以自由定义的,如果是使用系统提供的图标,那么直接通过可视控件的Cursor属性赋值就可以。
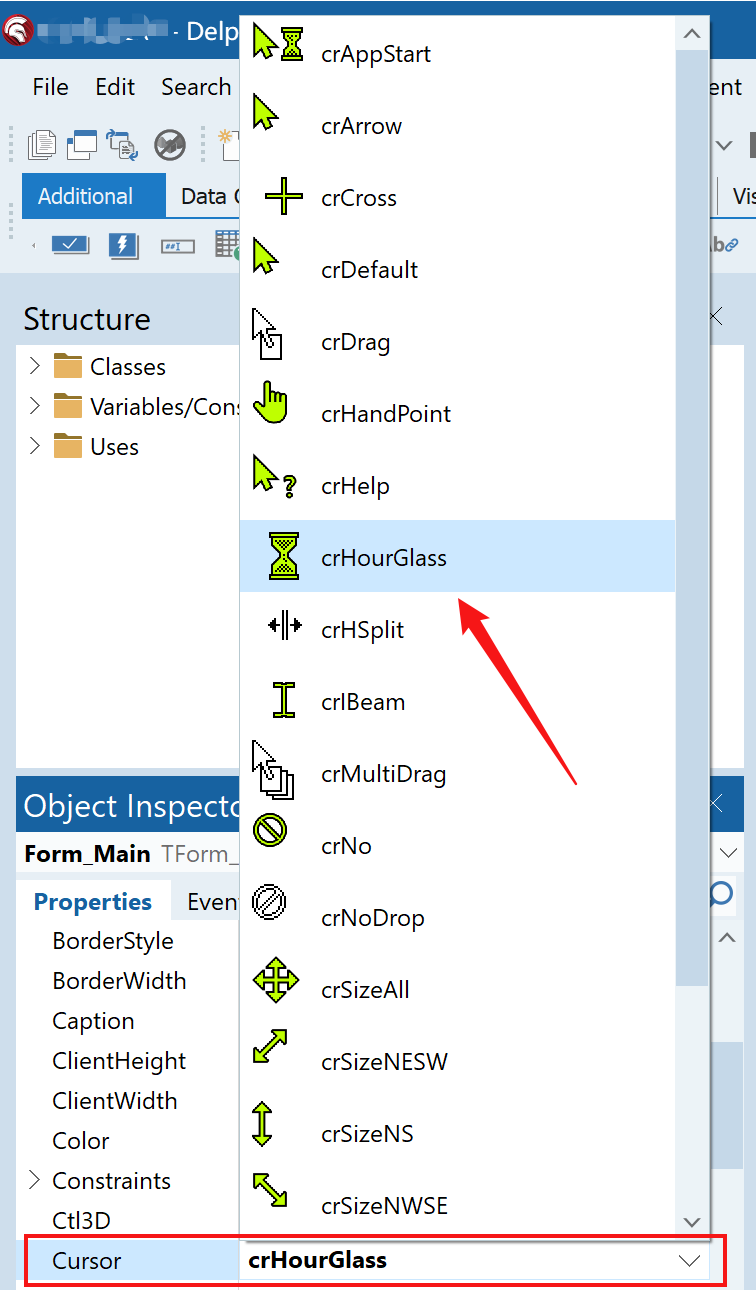
例如设置Form的鼠标为 crHourGlass 沙漏:
Form1.Cursor := crHourGlass;也可以在设计期(IDE环境中)直接更改设置。

然而有时候我们想改变下鼠标样式,使用自己定义的图标,这样程序更个性化。本文介绍的就是如何自定义鼠标指针样式。
鼠标指针就是一种光标资源,要使用自定义光标,必须先得到这些光标。光标资源有两种:静态光标(.cur)和动态光标(.ani)。静态光标比如常用的鼠标指针,图标自身是不会变化的。动态光标就向gif图像一样,可以自己变化。早期的Delphi系统自带的Image Editor就可以创建静态光标文件(.cur),不能创建动态光标(.ani)。新版本的Delphi已经不带Image Editor工具了。如果要生成光标文件,就需要使用专业的工具,比如:CursorWorkshop 等。如果不希望自己做,网上也有很多做好的光标资源可以下载。
如果已经有了光标资源,如何在delphi程序中使用呢?假定我们已经有一个owl_head.ani光标文件。
第一步:
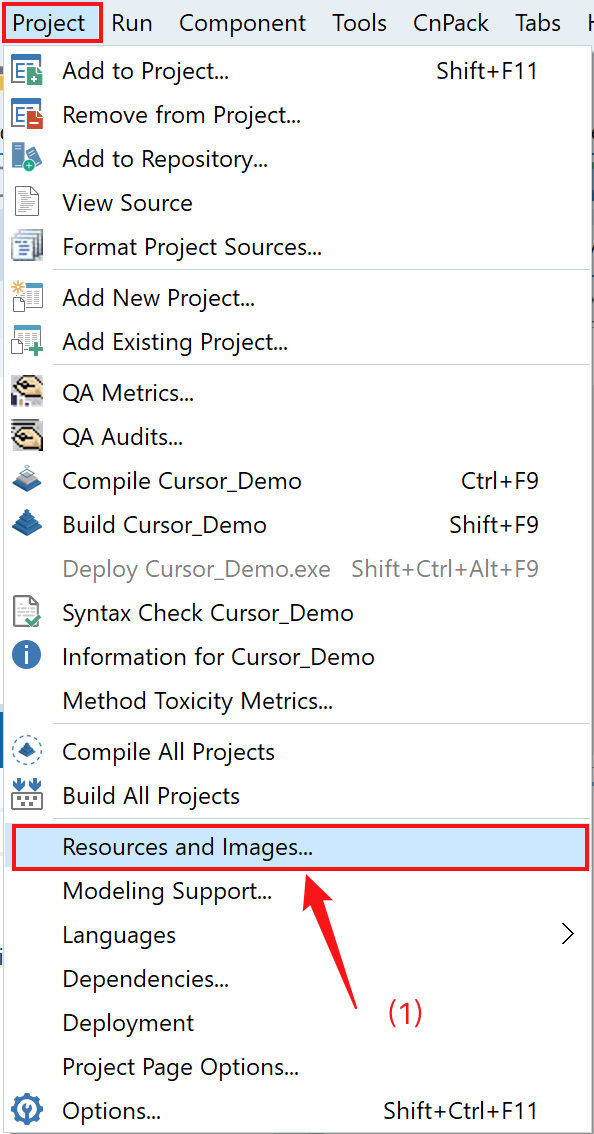
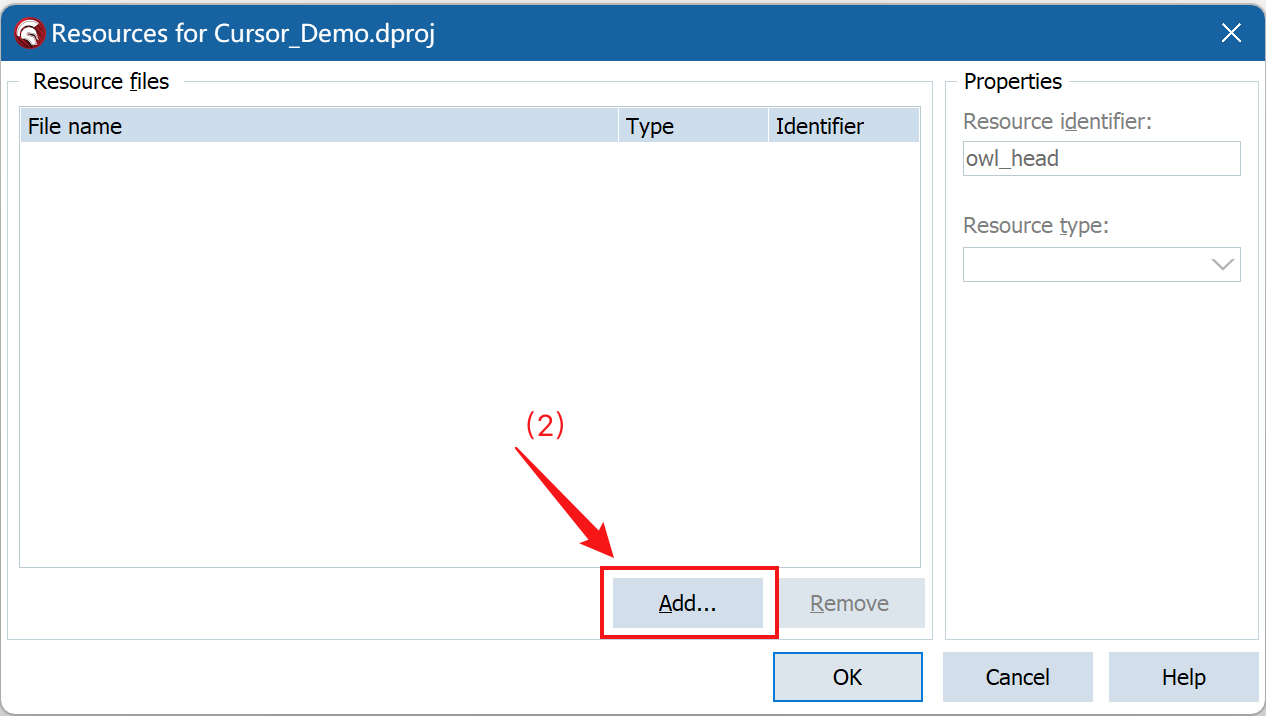
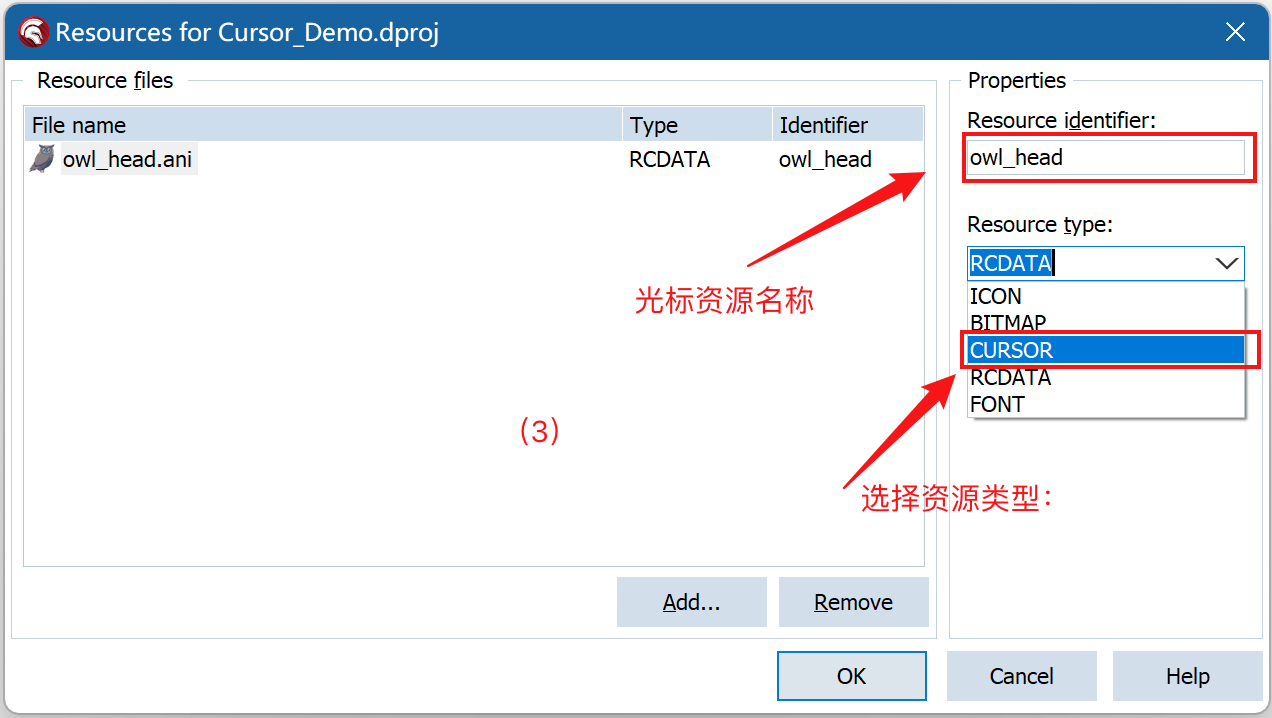
将owl_head.ani文件导入到工程资源中。选择:Project -> Resources and Images 菜单


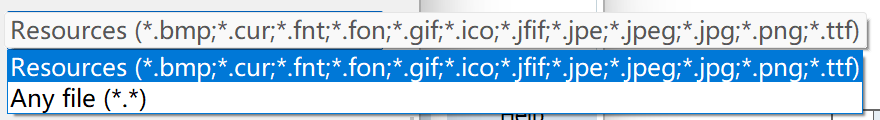
注意,如果是增加静态光标(.cur),则选择Resources文件类型,里边包括了.cur文件类型,如果是动态光标(.ani),请选择Any file(*.*),否则看不到.ani文件。


OK保存。
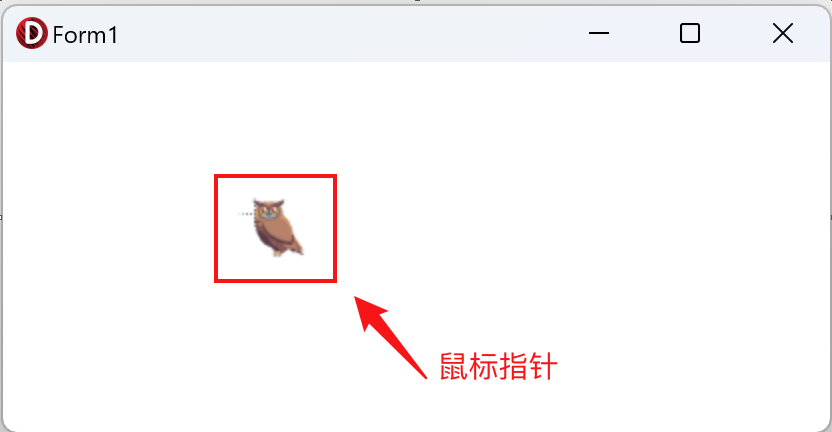
然后在程序中如下代码:
procedure TForm1.FormCreate(Sender: TObject);
varcur_handle : integer;cur_index : Integer;
begin//设置光标资源索引号,系统占用是21个光标资源cur_index := 23;//从资源库中装载光标cur_handle := loadcursor(Hinstance,'owl_head');//将光标资源放到屏幕光标列表中,索引号为 cur_indexScreen.Cursors[cur_index] := cur_handle;//设置Form的光标为: cur_indexSelf.Cursor := cur_index;
end;
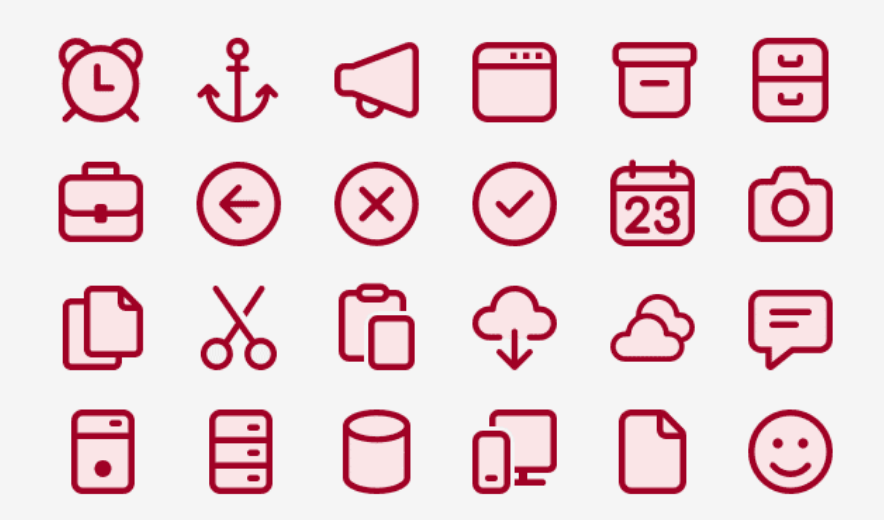
光标资源下载:鸟的天堂,包括150+光标资源,有静态光标也有动态光标,下面是部分样例。

相关文章:

Delphi 中自定义鼠标指针图像
Dephi中的鼠标指针是可以自由定义的,如果是使用系统提供的图标,那么直接通过可视控件的Cursor属性赋值就可以。例如设置Form的鼠标为 crHourGlass 沙漏:Form1.Cursor : crHourGlass;也可以在设计期(IDE环境中)直接更改…...

【计算机网络】物理层
文章目录物理层的基本概念传输媒体同轴电缆双绞线光纤电力线电磁波红外线可见光传输方式串行传输和并行传输同步传输和异步传输单工,半双工以及全双工通信编码与调制常用编码不归零编码归零编码曼彻斯特编码差分曼彻斯特编码基本调制混合调制信道的极限容量奈氏准…...
)
华为OD机试 - 最少停车数(Python)
最少停车数 题目 特定大小的停车场 数组cars表示 其中1表示有车0表示没车 车辆大小不一,小车占一个车位(长度1) 货车占两个车位(长度2) 卡车占三个车位(长度3) 统计停车场最少可以停多少辆车 返回具体的数目 输入 整型字符串数组cars 其中1表示有车0表示没车 数组长度 <…...
)
面试题-前端开发JavaScript篇上(答案超详细)
文章目录 闭包说一下类的创建和继承如何解决异步回调地狱说说前端中的事件流如何让事件先冒泡后捕获说一下事件委托说一下图片的懒加载和预加载mouseover 和 mouseenter 的区别JS 的 new 操作符做了哪些事改变函数内部 this 指针的指向函数(bind,apply,call 的区别)JS 的各种…...

【计算机网络】运输层
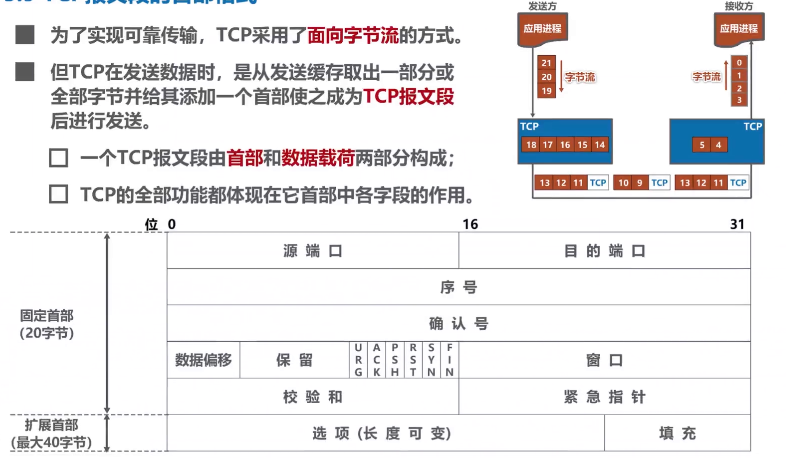
文章目录运输层概述运输层端口号、复用与分用的概念UDP和TCP的对比TCP的流量控制TCP的拥塞控制TCP超时重传时间的选择TCP可靠传输的实现TCP的运输连接管理TCP的连接建立(3次握手)TCP的连接释放(4次挥手)TCP报文段的首部格式运输层概述 这里我们对运输层进行概述,之…...
)
20222023华为OD机试 - 基站维修工程师(Python)
基站维修工程师 题目 小王是一名基站维护工程师,负责某区域的基站维护。 某地方有 n 个基站( 1<n<10 ),已知各基站之间的距离 s( 0<s<500 ), 并且基站 x 到基站 y 的距离,与基站 y 到 基站 x 的距离并不一定会相同。 小王从基站 1 出发,途经每个基站 1 …...

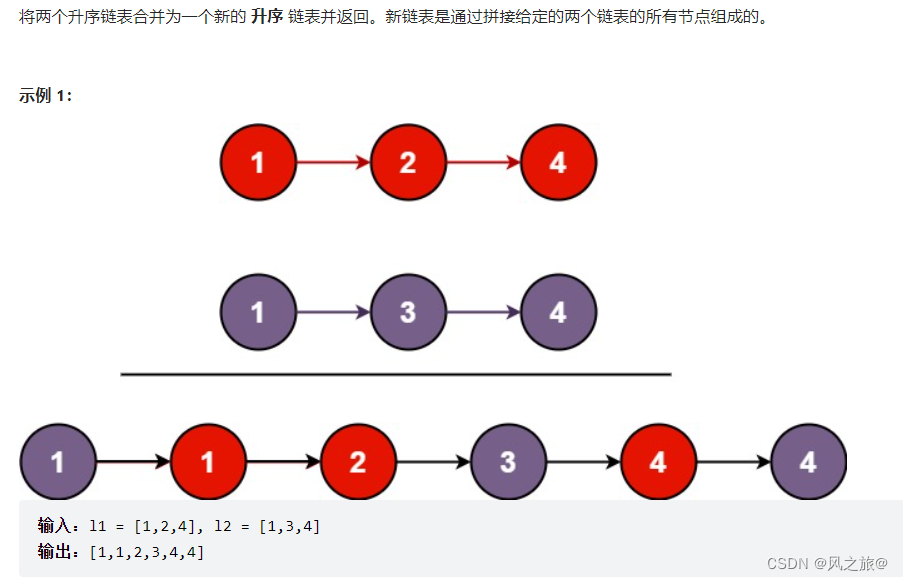
21. 合并两个有序链表
题目链接:解题思路:遍历,双指针:因为两个链表有序,所以只需要依次比较两个元素的大小,然后添加到新的链表中即可first指针指向第一个链表l1,second指针指向第二个链表l2,answer保存合…...

产品经理知识体系:5.如何做好产品数据分析?
数据分析 思考 笔记 数据分析 思路 基于用户路径:用户的活动路径,操作流程等行为数据。 基于产品节点:转化率、占比 分析类型 先定性:先抛出问题、提出假设 再定量:数据验证问题、验证假设 先定性、再定量、最后得…...

详解垃圾回收算法,优缺点是什么?|金三银四系列
本文详细介绍了在 JVM 中如何判断哪些对象是需要回收的,以及不同的垃圾回收算法以及优缺点。点击上方“后端开发技术”,选择“设为星标” ,优质资源及时送达上篇文章详细介绍了 JVM 的结构以及其内存结构,需要阅读请移步。本文主要…...
 SnapshotManager 之标识文件)
Android 虚拟 A/B 详解(七) SnapshotManager 之标识文件
本文为洛奇看世界(guyongqiangx)原创,转载请注明出处。 原文链接:https://blog.csdn.net/guyongqiangx/article/details/129098176 Android 虚拟 A/B 分区《Android 虚拟 A/B 分区》系列,更新中,文章列表: Android 虚拟 A/B 详解(一) 参考资料推荐Android 虚拟 A/B 详解(二…...

LA@生成子空间@范数@衡量矩阵大小@正交化
文章目录线性组合与线性方程组生成子空间范数LpL^pLp范数向量点积用范数表示ref衡量矩阵大小特殊类型矩阵和向量对角阵向量长度性质单位向量向量单位化(正规化)正交向量正交正交向量组标准正交基正交化(schmidt)正交矩阵矩阵是正交矩阵的充要条件对称矩阵正交相似概念区分&…...

MT2012_竹鼠的白色季节
竹鼠的白色季节 #include<bits/stdc.h> #include<algorithm> using namespace std;/*思路:从小到大排序,然后依次往后遍历即可*/ int main( ) {int n,d;cin>>n>>d; int tmp;vector<int>nums;for(int i0;i<n;i){cin&…...

MySQL是什么?它有什么优势?
随着时间的推移,开源数据库在中低端应用中逐渐流行起来,占据了很大的市场份额。开源数据库具有免费使用、配置简单、稳定性好、性能优良等特点,而 MySQL 数据库正是开源数据库中的杰出代表。 开源全称为“开放源代码”。很多人认为开源软件最…...

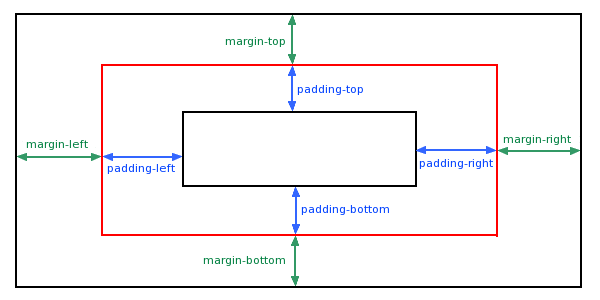
基础篇—CSS padding(填充\内边距)解析
CSS padding(填充) CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。 属性说明padding使用简写属性设置在一个声明中的所有填充属性padding-bottom设置元素的底部填充padding-left设置元素的左部填充padding-right设置元素的右部…...

二进制枚举
一、左移:用来将一个数的各二进制位全部左移n位,低位以0补充,高位越界后舍弃。n左移1位,n<<1,相当于2*n1左移n位,1<<n,相当于2^n二、右移:将一个数的各二进制位右移N位&…...

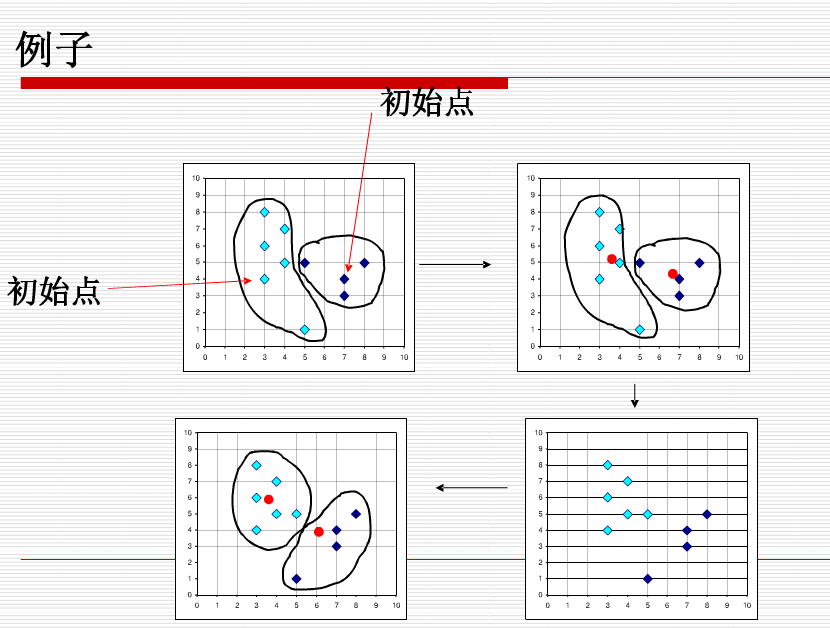
2|数据挖掘|聚类分析|k-means/k-均值算法
k-means算法k-means算法,也被称为k-平均或k-均值,是一种得到最广泛应用的聚类算法。算法首先随机选择k个对象,每个对象初始地代表了一个簇的平均值或中心。对剩余的每个对象根据其与各个簇中心的距离,将它赋给最近的簇。然后重新计…...

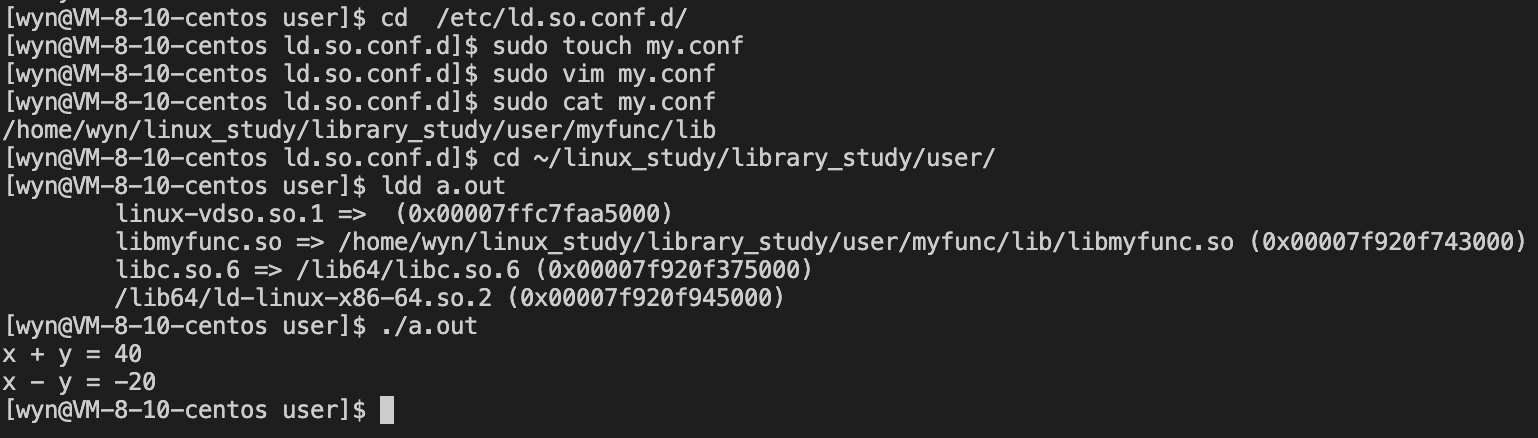
使用和制作动、静态库
文章目录什么是库?静态库打包方式使用方式生成并执行可执行程序粗暴方式优化方式动态库不一样的.o文件打包方式使用方式生成可执行程序运行可执行程序无法运行时的解决方案动静态库与动静态链接什么是库? 从一开始的helloworld,到现在熟练使…...

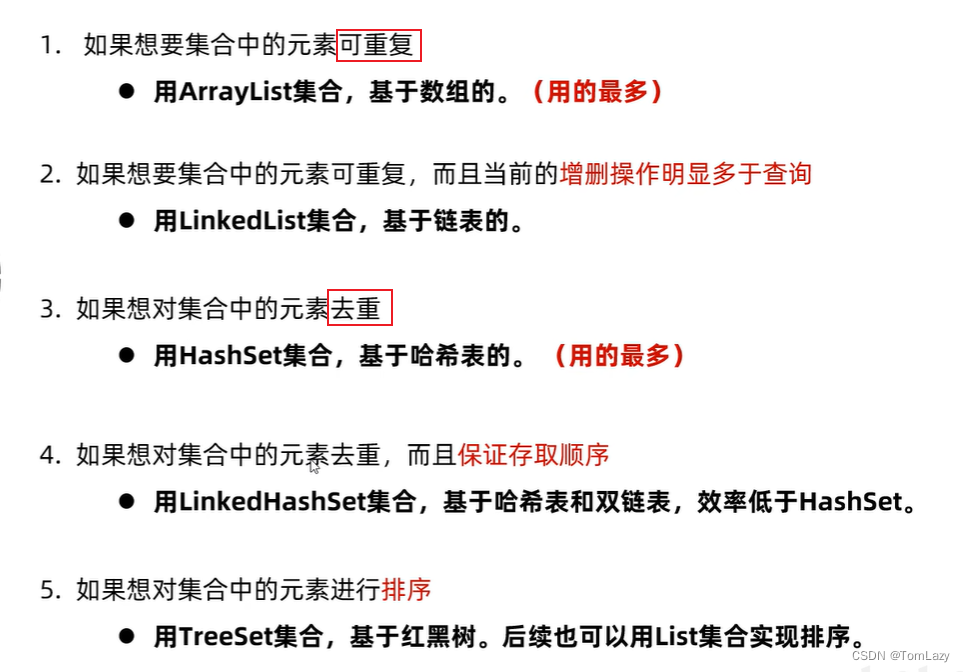
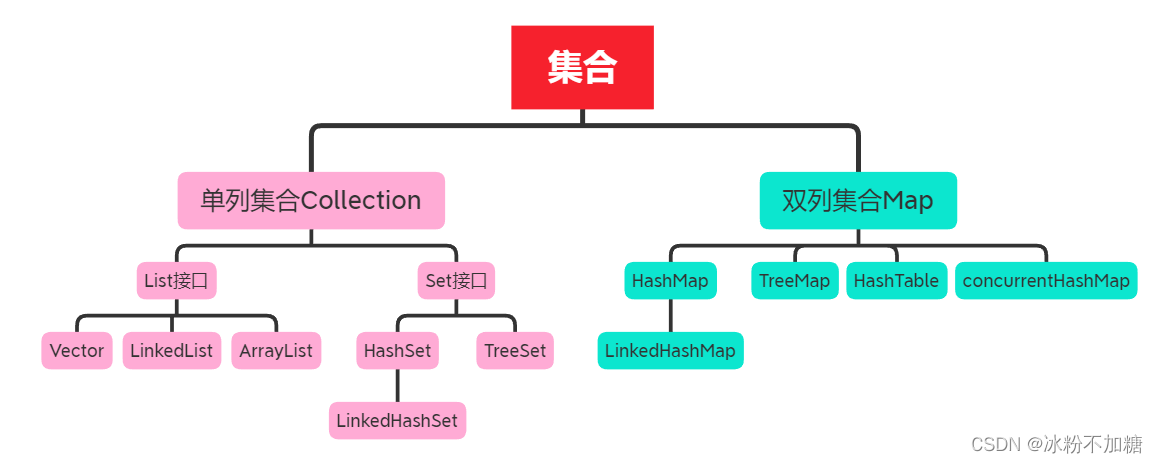
【Java基础】023 -- 集合进阶(List、Set、泛型、树)
目录 一、集合的体系结构 1、单列集合(Collection) 二、Collection集合 1、Collection常见方法 ①、代码实现: ②、contains方法重写equals方法示例:(idea可自动重写) 2、Collection的遍历方式(…...

面试题整理01-集合详解
文章目录前言一、集合的整体结构单列集合接口:双列集合接口:二、单列集合详解1.List接口1.1 ArrayList集合特点:扩容:添加元素遍历1.2 LinkedList集合特点:添加元素:2.Set接口2.1 HashSet集合特点ÿ…...

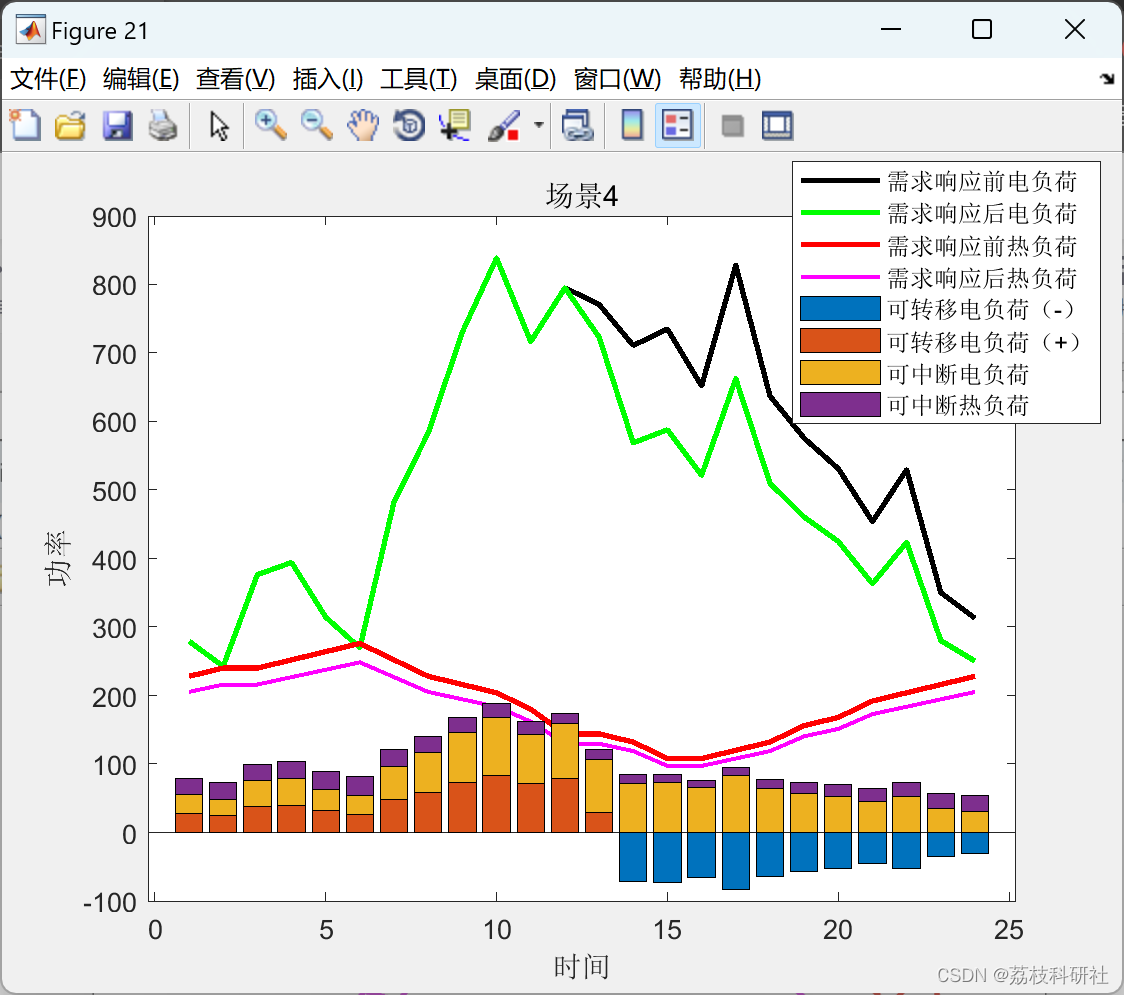
数据驱动的两阶段分布鲁棒(1-范数和∞-范数约束)的电热综合能源系统研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...
