初识CSS,美化HTML
CSS称为:层叠样式表(Cascading style sheets)
美化HTML即给页面种的HTML标签设置样式
CSS语法规则
css要写在head标签的里边,title标签的下面,用style标签框住
<head>
<title>...</title>
<style>
...
<style>
</head>在style的书写格式为选择器+大括号
选择器:选择你要改变的那个标签的名称,例如<p></p>标签就写成
<style>p {color: red;}
</style>上面的代码第三行叫做css属性,color是属性名,red是属性值,在语句结束末尾一定要加分号";"
<head><title>Document</title><style>/* css注释 *//* 在这里写css *//* 选择器{css属性} */p {color: red;/* px是像素 */font-size: 30px;/* 背景色 */background-color: blue;width: 300px;height: 300px;}</style>
</head>
显示效果如上图
CSS引入方式
内嵌式
CSS写在style标签中,style标签虽然可以写在页面任意位置,但是通常约定写在head标签中
外联式
CSS写在一个单独的.css文件中
需要通过link标签在网页中引入
行内式
写在标签的style属性中(可配合js使用)
外联式
下面我们看看怎样用link标签把css引入html中
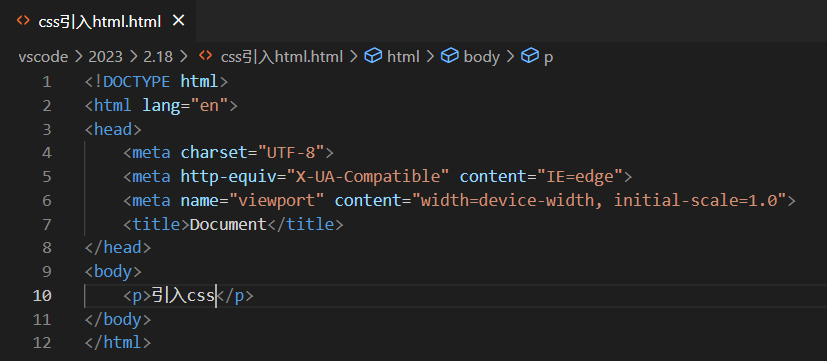
1.先创建一个html文件,用p标签试验一下,这是引入前的样式


2.创建一个css文件
我这里命名为“引入”,文件后缀一定要是.css

3.然后我们要美化html里的p标签,就返回到我们的html代码中,输入link(一般还是在title底下写)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- stylesheet:关系为样式表 href为路径,同级目录我们只需./就能找到了 --><link rel="stylesheet" href="./引入.css">
</head>
<body><p>引入css</p>
</body>
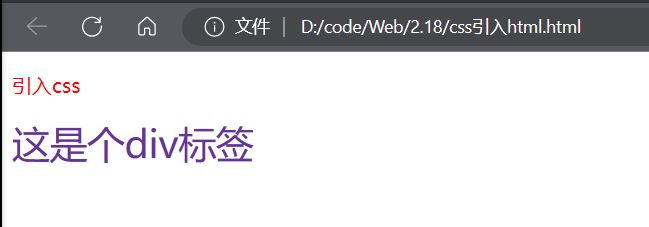
</html>然后看一下此时html显示的效果

可以看见.css文件已经被成功引用,改变了p标签的字体
行内式
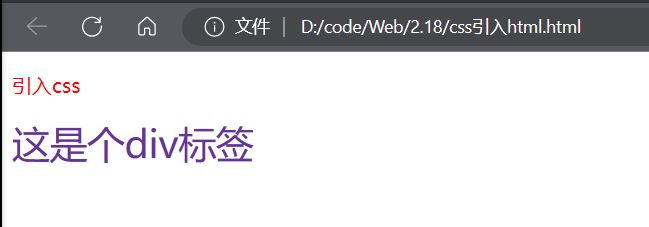
在标签内添加style,以div标签为例,添加颜色和字号
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- stylesheet:关系为样式表 href为路径,同级目录我们只需./就能找到了 --><link rel="stylesheet" href="./引入.css">
</head>
<body><p>引入css</p><div style="color: rebeccapurple; font-size: 30px;">这是个div标签</div>
</body>
</html>效果图

行内式有一个局限性,就是只能控制一个标签
这三种引用方式区分特点和使用场景
引用方式 | 书写位置 | 作用范围 | 使用场景 |
内嵌式 | CSS写在style标签中 | 当前页面 | 小案例 |
外联式 | CSS写在单独的css文件中,通过link标签引入 | 多个页面 | 项目中 |
行内式 | CSS写在标签的style属性中 | 当前标签 | 配合js使用 |
相关文章:

初识CSS,美化HTML
CSS称为:层叠样式表(Cascading style sheets)美化HTML即给页面种的HTML标签设置样式CSS语法规则css要写在head标签的里边,title标签的下面,用style标签框住<head> <title>...</title> <style>…...
)
华为OD机试 - 二维矩阵的最大值(Python)
题目二维矩阵的最大值 给定一个仅包含0和1的n*n二维矩阵 请计算二维矩阵的最大值 计算规则如下 每行元素按下标顺序组成一个二进制数(下标越大约排在低位), 二进制数的值就是该行的值,矩阵各行之和为矩阵的值允许通过向左或向右整体循环移动每个元素来改变元素在行中的位置 …...
)
华为OD机试 - 快递业务站(Python)
快递业务站 题目 快递业务范围有 N 个站点,A 站点与 B 站点可以中转快递,则认为 A-B 站可达, 如果 A-B 可达,B-C 可达,则 A-C 可达。 现在给 N 个站点编号 0、1、…n-1,用 s[i][j]表示 i-j 是否可达, s[i][j] = 1表示 i-j可达,s[i][j] = 0表示 i-j 不可达。 现用二维…...

百度沈抖:文心一言将通过百度智能云对外提供服务
2月17日,在2023 AI工业互联网高峰论坛上,百度智能云宣布“文心一言”将通过百度智能云对外提供服务,为产业带来AI普惠。 百度集团执行副总裁、百度智能云事业群总裁沈抖表示,“文心一言”是基于百度智能云技术打造出来的大模型&a…...

cmd 窗口、记事本打开后一片空白且几秒钟后闪退的问题解决方案汇总
前言 前段时间,电脑忽然出现了问题,首先是通过 微软应用商店 Microsoft Store 下载安装的 Snipaste 截图软件崩溃,不过将其卸载后,通过电脑管家下载后又可以正常使用了。 之后就是突然发现,记事本文本文档不能使用了…...

Linux 安装 SNMP服务
从安装盘IOS中导入安装SNMP. --挂载系统安装盘 [rootnb /]# mount -o loop -t iso9660 /software/radhat.iso /media mount: /dev/loop0 is write-protected, mounting read-only --导入安装包 [rootnb /]# rm -f /etc/yum.repos.d/*.repo [rootnbubackup /]# cat >/etc/yu…...
)
华为OD机试 - 滑动窗口最大和(Python)
滑动窗口最大和 有一个N个整数的数组,和一个长度为M的窗口。 窗口从数组内的第一个数开始滑动,直到窗口不能滑动为止。 每次滑动产生一个窗口,和窗口内所有数的和, 求窗口滑动产生的所有窗口和的最大值 输入 第一行输入一个正整数N,表示整数个数0 < N < 100000 …...

用Nacos搭建微服务操作
Nacos服务搭建 我们首先在Nacos的GitHub中下载相关的安装文件。https://github.com/alibaba/nacos/releases 但是因为服务器在国外,所以我们直接给大家提供了对应的安装文件。直接解压缩到非中文的目录下,然后启动即可 服务访问的地址是:htt…...

ChatGPT模型采样算法详解
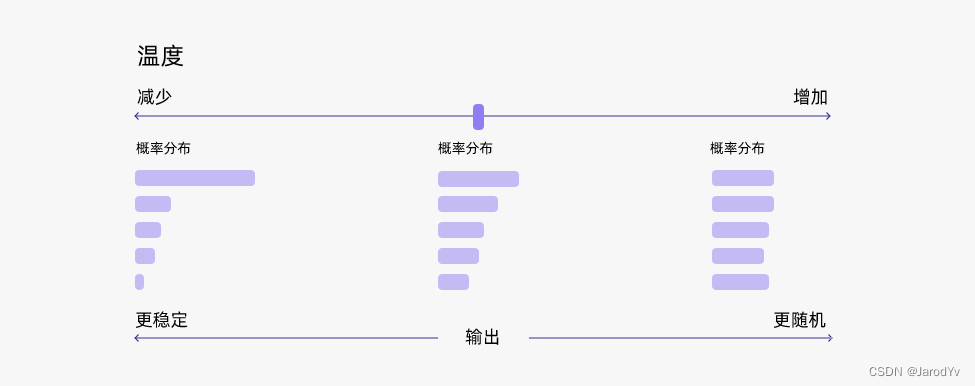
ChatGPT模型采样算法详解 ChatGPT所使用的模型——GPT(Generative Pre-trained Transformer)模型有几个参数,理解它们对文本生成任务至关重要。其中最重要的一组参数是temperature和top_p。二者控制两种不同的采样技术,用于因果…...

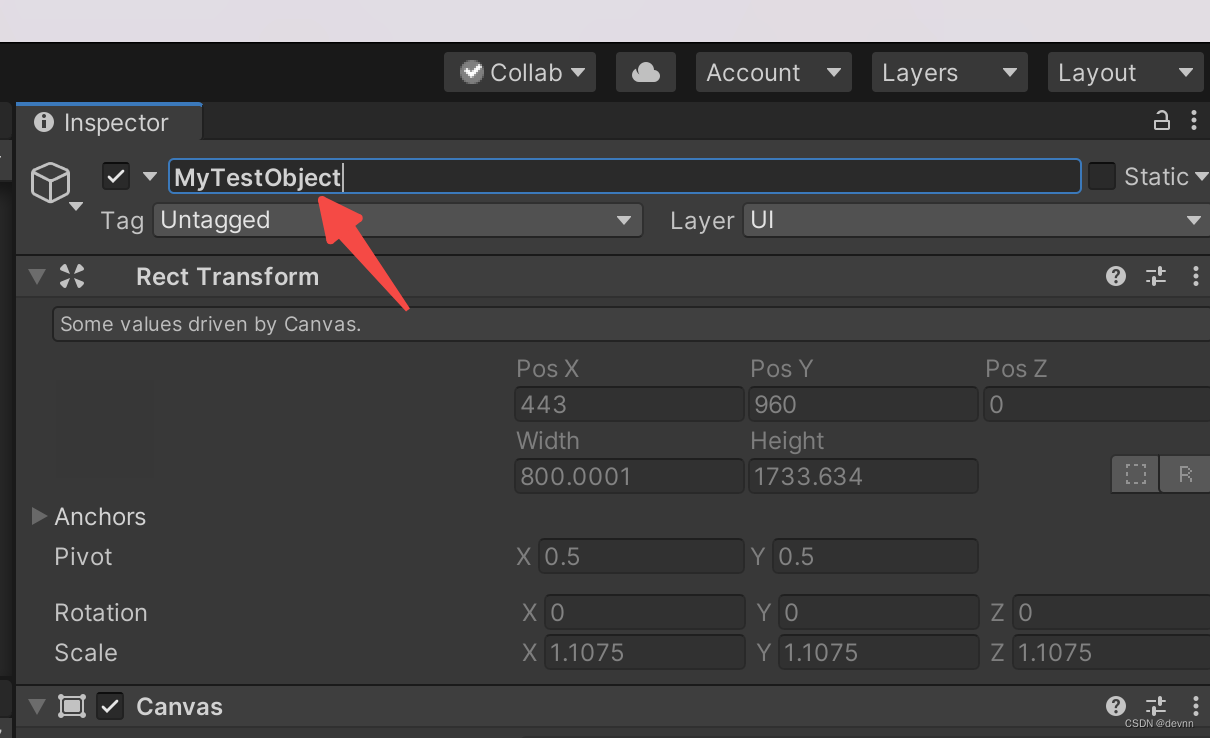
【Unity3d】Unity与iOS通信
在unity开发或者sdk开发经常需要用到unity与oc之间进行交互,这里把它们之间通信代码整理出来。 Unity调用Objective-C 主要分三个步骤: (一)、在xcode中定义要被unity调用的函数 新建一个类,名字可以任意,比如UnityBridge&…...

RDD的持久化【博学谷学习记录】
RDD的缓存缓存: 一般当一个RDD的计算非常的耗时|昂贵(计算规则比较复杂),或者说这个RDD需要被重复(多方)使用,此时可以将这个RDD计算完的结果缓存起来, 便于后续的使用, 从而提升效率通过缓存也可以提升RDD的容错能力, 当后续计算失败后, 尽量不让RDD进行回溯所有的依赖链条, 从…...

Python3 正则表达式
Python3 正则表达式 正则表达式是一个特殊的字符序列,它能帮助你方便的检查一个字符串是否与某种模式匹配。 Python 自1.5版本起增加了re 模块,它提供 Perl 风格的正则表达式模式。 re 模块使 Python 语言拥有全部的正则表达式功能。 compile 函数根…...

Qt-基础
Qt1. 概念其他概念对话框模态对话框与非模态对话框事件事件拦截/过滤事件例子鼠标/屏幕使用界面功能qt-designer工具debug目录结构mainwindow控件窗口QMainWindow事件2. 项目概览QOBJECT tree 对象树3. 信号和槽信号函数关联自定义信号和槽函数自定义信号和槽函数1自定义信号和…...

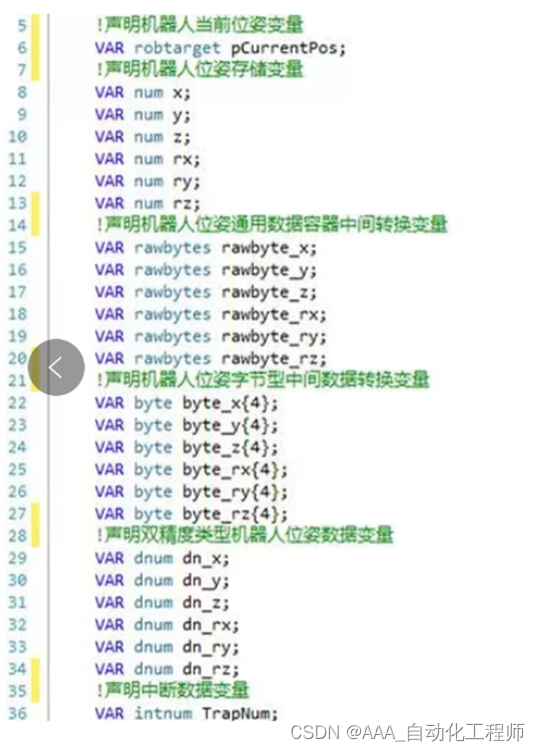
ABB机器人将实时坐标发送给西门子PLC的具体方法示例
ABB机器人将实时坐标发送给西门子PLC的具体方法示例 本次以PROFINET通信为例进行说明,演示ABB机器人将实时坐标发送给西门子PLC的具体方法。 首先,要保证ABB机器人和PLC的信号地址分配已经完成,具体的内容可参考以下链接: S7-1200PLC与ABB机器人进行PROFINET通信的具体方法…...

反向传播与梯度下降详解
一,前向传播与反向传播 1.1,神经网络训练过程 神经网络训练过程是: 先通过随机参数“猜“一个结果(模型前向传播过程),这里称为预测结果 a a a;然后计算 a a a 与样本标签值...

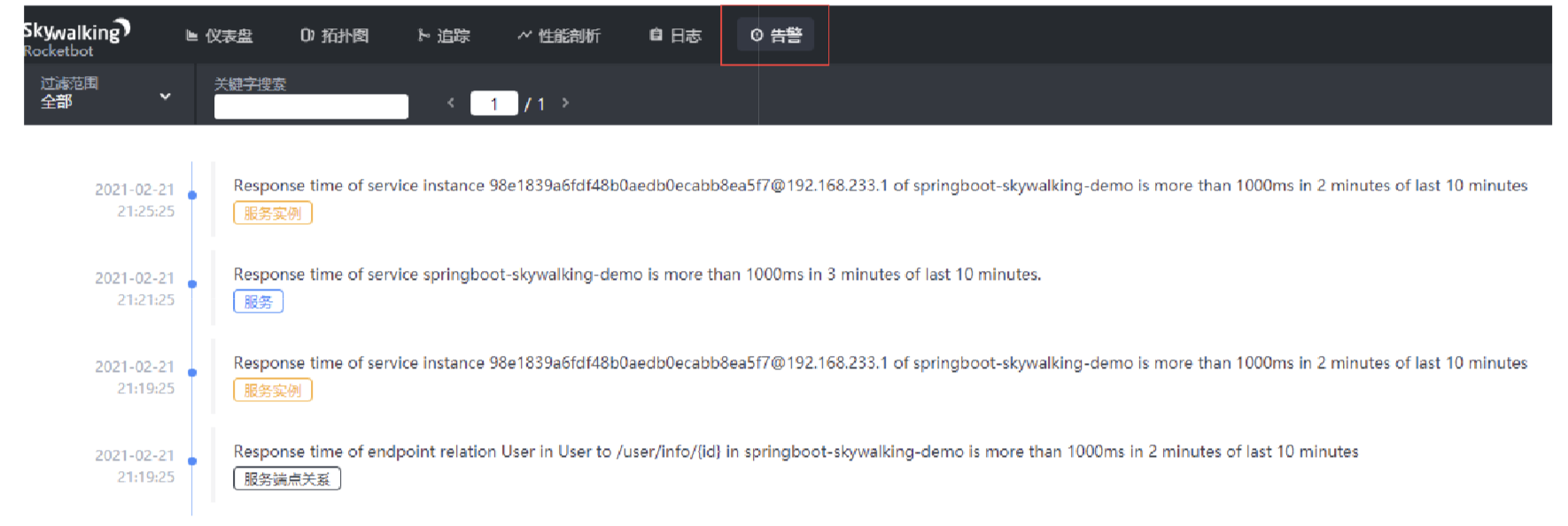
Skywalking ui页面功能介绍
菜单栏 仪表盘:查看被监控服务的运行状态; 拓扑图:以拓扑图的方式展现服务之间的关系,并以此为入口查看相关信息; 追踪:以接口列表的方式展现,追踪接口内部调用过程; 性能剖析&am…...

哪里可以找到免费的 PDF 阅读编辑器?7 个免费 PDF 阅读编辑器分享
如果您曾经需要编辑 PDF,您可能会发现很难找到免费的 PDF 编辑器。幸运的是,您可以使用在线资源来编辑该文档,而无需为软件付费。 在本文中,我将介绍七种不同的 PDF 编辑器,它们至少可以让您免费编辑几个文件。我通过…...

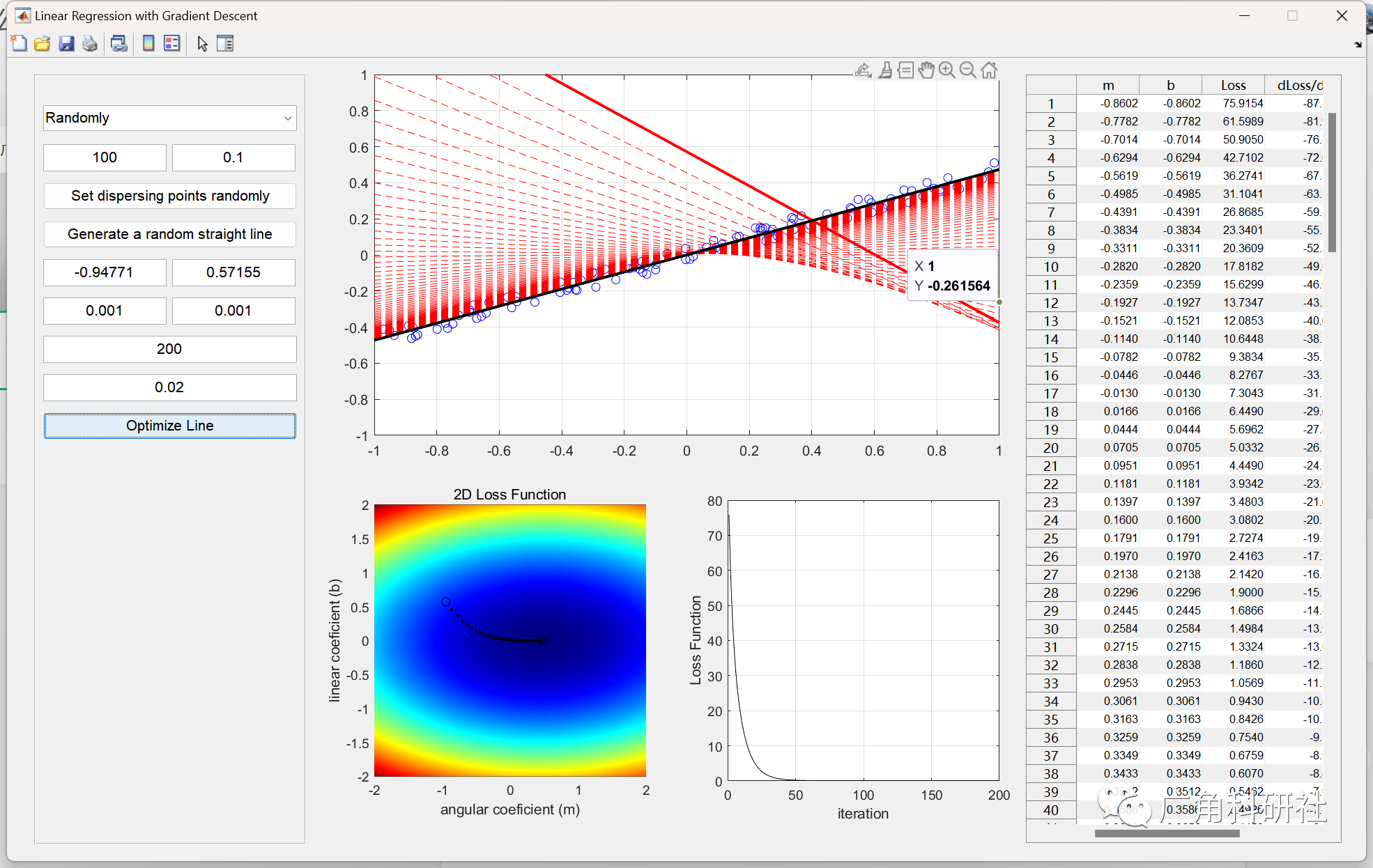
使用梯度下降的线性回归(Matlab代码实现)
目录 💥1 概述 📚2 运行结果 🎉3 参考文献 👨💻4 Matlab代码 💥1 概述 梯度下降法,是一种基于搜索的最优化方法,最用是最小化一个损失函数。梯度下降是迭代法的一种,可以用于求…...

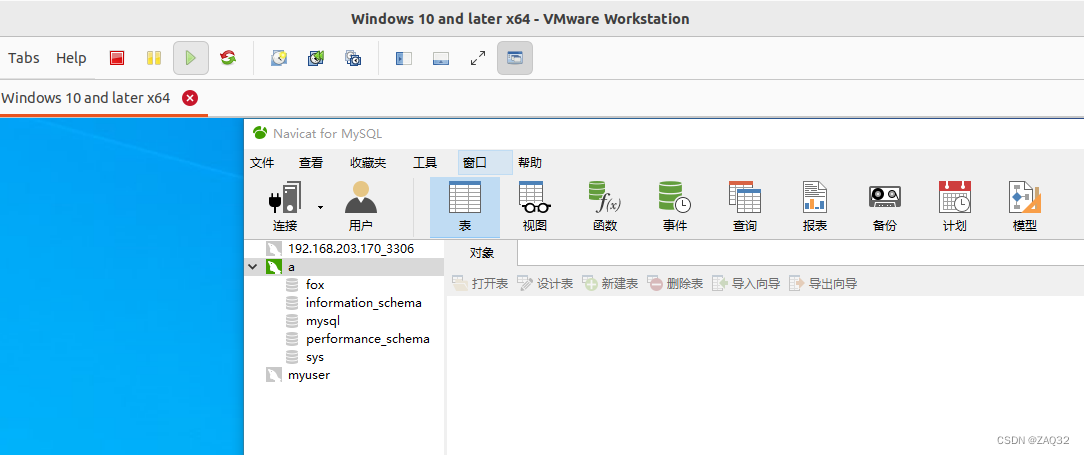
在Ubuntu上设置MySQL可以远程登录
在Ubuntu上设置MySQL可以远程登录一.设置数据库二.设置防火墙由于Ubuntu查看修改MySQL不是很方便,想着在虚拟机安装的Windows系统或者局域网中的其他电脑上去查看Ubuntu系统上的数据库,这样省事一些,我电脑安装的数据库是MySQL8。一.设置数据…...

清风1.层次分析法
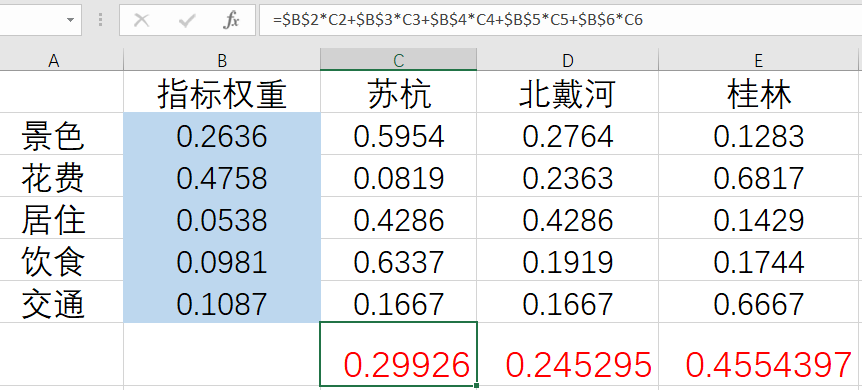
一.流程1.建立评价体系2.建立判断矩阵2.1 A-C-C矩阵从准则层对目标层的特征向量上看,花费的权重最大算术平均法求权重的结果为:0.26230.47440.05450.09850.1103几何平均法求权重的结果为:0.26360.47730.05310.09880.1072特征值法求权重的结果…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

构建Docker镜像的Dockerfile文件详解
文章目录 前言Dockerfile 案例docker build1. 基本构建2. 指定 Dockerfile 路径3. 设置构建时变量4. 不使用缓存5. 删除中间容器6. 拉取最新基础镜像7. 静默输出完整示例 docker runDockerFile 入门syntax指定构造器FROM基础镜像RUN命令注释COPY复制ENV设置环境变量EXPOSE暴露端…...

[10-1]I2C通信协议 江协科技学习笔记(17个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17...
)
Vue3学习(接口,泛型,自定义类型,v-for,props)
一,前言 继续学习 二,TS接口泛型自定义类型 1.接口 TypeScript 接口(Interface)是一种定义对象形状的强大工具,它可以描述对象必须包含的属性、方法和它们的类型。接口不会被编译成 JavaScript 代码,仅…...

MySQL技术内幕1:内容介绍+MySQL编译使用介绍
文章目录 1.整体内容介绍2.下载编译流程2.1 安装编译工具和依赖库2.2 下载编译 3.配置MySQL3.1 数据库初始化3.2 编辑配置文件3.3 启动停止MySQL3.4 登录并修改密码 1.整体内容介绍 MySQL技术系列文章将从MySQL下载编译,使用到MySQL各组件使用原理源码分析…...

node 进程管理工具 pm2 的详细说明 —— 一步一步配置 Ubuntu Server 的 NodeJS 服务器详细实录 7
前言 我以 Ubuntu Server 打造的 NodeJS 服务器为主题的系列文章,经过五篇博客,我们顺利的 安装了 ubuntu server 服务器,并且配置好了 ssh 免密登录服务器,安装好了 服务器常用软件安装, 配置好了 zsh 和 vim 以及 通过 NVM 安装…...
