AJAX技术
AJAX技术
浏览器是多进程的,简单的说就是,浏览器每打开一个标签页,就相当于创建了一个独立的浏览器进程。但是js是基于单线程的,而这个线程就是浏览器的js引擎,浏览器无论在什么时候都只且只有一个线程在运行JavaScript程序。如果需要实现多线程文件操作,则需要依赖js中Work类来实现。
JavaScript作为一门客户端的脚本语言,主要的任务是处理用户的交互,而用户的交互无非就是响应DOM的增删改,使用事件队列的形式,一次事件循环只处理一个事件响应,使得脚本执行相对连续。如果JS引擎被设计为多线程的,那么DOM之间必然会存在资源竞争,那么语言的实现会变得非常臃肿,在客户端跑起来,资源的消耗和性能将会是不太乐观的,故设计为单线程的形式,并附加一些其他的线程来实现异步的形式,这样运行成本相对于使用JS多线程来说降低了很多。
问题的引入:校验用户名是否重复
@Controller
public class UserController{@GetMapping("/add")public String add(Model model){User user=new User(); model.addAttribute("user",user);return "users/add"; 打开输入页}
}
输入页面 thymeleaf
<form th:action="@{/add}" method="post" th:object="${user}">
<input name="username" th:field="*{username}"/>
...还有很多的输入域....
</form>
如果需要用户名称唯一,则需要填充完所有的输入域后,点击提交按钮才能将数据发送到服务器端,由Controller调用Service进行用户名称的存在性判断。这里实际很麻烦,因为仅仅是一个用户名的问题,提供了很多的数据
解决方案1:
输入用户名后点击一个额外的连接,进行用户名称的验证
<form>
<input name="username" th:field="*{username}" /><a href="">验证用户名</a>
... ...
</form>
问题1是如何生成响应页面,问题2是由于采用的是同步处理机制,所以在服务器端接收并处理数据的过程中,客户端只能处于等待状态
目前所采用的请求/响应的同步处理会导致一种不连续的客户体验
解决方案2:Ajax的交互方式
可以将不连续的客户体验转换为对客户比较友好的连续的客户体验
同步和异步
举个例子:普通B/S模式(同步) AJAX技术(异步)
- 同步:提交请求->等待服务器处理->处理完毕返回 这个期间客户端浏览器不能干任何事
- 异步: 请求通过事件触发->服务器处理(这时浏览器仍然可以作其他事情)->处理完毕
同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式
异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式
易懂的理解:
- 异步传输: 你传输吧,我去做我的事了,传输完了告诉我一声
- 同步传输: 你现在传输,我要亲眼看你传输完成,才去做别的事
什么是Ajax
AJAX是异步的JavaScript和XML,传输的是XML的格式数据,可以通过JavaScript的XMLHttpRequest对象来进行数据交互,Ajax包括:
- XHTML和CSS进行显示
- 使用文档对象模型DOM(Document Object Model)作动态显示和交互
- 使用XML和XSLT做数据交互和操作
- 使用XMLHttpRequest进行异步数据接收
- 使用JavaScript将它们绑定在一起
理解
- Ajax一种不用刷新整个页面便可与服务器通讯的办法
AJAX编程模型

用户名称的唯一性校验
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var xhr=null; //由于在多个方法中使用,所以定义为页面全局
function ff(){
//1、实例化xhr对象---XMLHttpRequest,不管使用什么浏览器,只要经过认证的浏览器都
会包含这个组件。不需要额外安装
createXHR();//由于浏览器的差异性,所以构建xhr对象的具体方法不完全一致
if(xhr){
//2、定义请求回调事件处理
//获取用户输入的数据
let nn=document.getElementById('username').value;
xhr.open('GET','exists?name='+nn,true);//打开服务器的连接,参数1是请求方
法,参数2是请求地址URL,参数3是否采用异步请求
xhr.onreadystatechange=callback;//注册回调事件处理,当特定事件发生时
【readystate发生变化时】,会自动执行这里注册的方法
//3、发送请求
xhr.send();//由于采用的是get请求,所以没有协议体,是采用请求URL地址传递数据
}else{
alert('您的浏览器不支持异步操作!');
}
}
function createXHR(){
//浏览器的实现差异主要体现在IE10以前的版本和非IE浏览器两大类
if(window.ActiveXObject){ //判断窗口对象中是否有ActiveXObject组件,从而判断
IE浏览器
xhr=new ActiveXObject('Microsoft.XMLHttp'); //实际上不同版本的浏览器参
数不同
} else{ //针对非IE浏览器,例如FireFox、Chrome等
xhr=new XMLHttpRequest();
}
}
function callback(){
//在一个异步请求处理过程中,XMLHttpRequest的readyState有0-4共5种状态,4表示处理
完毕,并接收到服务器的响应信息
var ss=document.getElementById('show');
if(4==xhr.readyState){
if(200==xhr.status){ //status是服务器的响应状态码,例如404、500等,200表
示处理正确
//处理响应信息 XMLHttpRequest对象中有2个属性可以用于接收服务器的响应信息,
responseText将响应内容当作文本进行处理,responseXML将响应内容当作一个xml文档进行处理
let tt=xhr.responseText;
//使用DOM进行页面的部分更新
ss.innerHTML=tt;
} else {
ss.innerHTML='请求出现问题!';
}
}else{
ss.innerHTML='数据正在处理中....'
}
}
</script>
</head>
<body>
<form th:action="@{/add}" method="post" th:object="${user}">
<!-- onblur用于定义输入域失去焦点事件,当input:username失去焦点时则立即触发ff函数的
执行; onfocus获取焦点事件 -->
<input name="username" id="username" th:field="*{username}"
placeholder="请输入用户名称" onblur="ff()"/><span id="show"></span><br/>
<input name="password" id="password" th:field="*{password}"
placeholder="请输入口令"/>
</form>
</body>
</html>
对应的控制器,一般不会在SpringMVC中使用response生成响应内容。注意AJAX是客户端技术,和浏览器相关,但是和所使用的服务器技术无关
@GetMapping("/exists")
public void exists(String name,HttpServletResponse response) throws
IOException {
System.out.println("exists.....");
String msg="";
if("yanjun".equals(name))
msg="<font color=red>用户名称已经被占用</font>";//偷懒,因为这种写法在
html5中不允许
else
msg="<font color=blue>用户名称可以使用</font>";
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
out.println(msg);
out.close();
}
具体开发过程中可以使用浏览器的开发者工具进行js代码的调试
特点
传统的web应用允许用户填写表单form,当提交表单时就向web服务器发送一个请求。服务器接收并处
理传来的表单,然后返回一个新的网页。这个做法浪费了许多带宽,因为在前后2个页面中的大部分
HTML代码往往是相同的。
优势
AJAX应用可以仅向服务器发送并取回必需的数据,并在客户端采用JavaScript处理来自服务器的响应
缺点
- AJAX大量使用了Javascript和AJAX引擎,而这个取决于浏览器的支持。IE5.0及以上、Mozilla1.0、NetScape7及以上版本才支持,Mozilla虽然也支持AJAX,但是提供XMLHttpRequest的方式不一样。所以,使用AJAX的程序必须测试针对各个浏览器的兼容性
- AJAX更新页面内容的时候并没有刷新整个页面,因此网页的后退功能是失效的;有的用户还经常搞不清楚现在的数据是旧的还是已经更新过的。这个需要在明显位置提醒用户“数据已更新”
- 对流媒体的支持没有FLASH、Java Applet好
- 一些手持设备(如手机、PDA等)现在还不能很好的支持Ajax
区别
- 与传统的WEB应用不同, AJAX采用异步交互过程。AJAX在用户与服务器之间引入一个中间媒介,从而消除了网络交互过程中的处理—等待—处理—等待缺点。AJAX引擎用JavaScript语言编写,通常藏在一个隐藏的框架中,它负责编译用户界面及与服务器之间的交互
- 因为在服务器和浏览器之间交换的数据大量减少(大约只有原来的5%),结果就能看到响应更快
的应用。同时很多的处理工作可以在发出请求的客户端上完成,所以Web服务器的处理时间也减少了 - 使用Ajax的最大优点就是能在不刷新整个页面的前提下维护数据,这使得Web应用程序更为迅捷地响应用户交互,并避免了在网络上发送那些没有改变的信息
总结
- Ajax在本质上是一个浏览器端的技术,和具体的服务器端技术无关
- Ajax技术之主要目的在于局部交换客户端及服务器间之数据
- 这个技术的主角XMLHttpRequest的最主要特点,在于能够不用重新载入整个版面来更新资料,
Refresh without Reload - 与服务器之间的沟通,完全是透过Javascript来实现
- 使用XMLHttpRequest本身传送的数据量很小,所以反应会更快,也就让网络应用更像一个桌面程
序
AJAX引擎允许用户与应用软件之间的交互过程异步进行,独立于用户与网络服务器间的交流
用Javascript调用AJAX引擎来代替产生一个HTTP的用户动作,像内存中的数据编辑、页面导航、数据校验这些不需要重新载入整个页面的需求都可以交给AJAX来执行
AJAX工作原理
Ajax的核心是JavaScript对象XMLHttpRequest
xhr对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。简而言之,
XMLHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户
AJAX采用异步交互过程。AJAX在用户与服务器之间引入一个中间媒介xhr,从而消除了网络交互过程中的处理—等待—处理—等待缺点
用户的浏览器在执行任务时即装载了AJAX引擎。引擎用JavaScript语言编写,通常藏在一个隐藏的框架中。它负责编译用户界面及与服务器之间的交互
AJAX引擎允许用户与应用软件之间的交互过程异步进行,独立于用户与网络服务器间的交流。可用
Javascript调用AJAX引擎来代替产生一个HTTP的用户动作,内存中的数据编辑、页面导航、数据校验这些不需要重新载入整个页面的需求可以交给AJAX来执行

XMLHttpRequest
使用XMLHttpRequest可以用 JavaScript 发出到服务器的请求,并在不阻塞用户的情况下处理响应
在创建 Web 站点并用 XMLHttpRequest 在客户机浏览器上无刷新地执行屏幕更新的同时,它还提供了更多灵活性和丰富的用户体验。XMLHttpRequest应用程序的示例包括Google 的 Gmail 服务、Google的 Suggest 动态查询界面以及 MapQuest 的动态地图界面
没有一样东西在不同的浏览器上得到同样的结果。针对不同的浏览器创建xhr对象
function createXHR(){
//浏览器的实现差异主要体现在IE10以前的版本和非IE浏览器两大类
if(window.ActiveXObject){ //判断窗口对象中是否有ActiveXObject组件,从而判断IE浏览器
xhr=new ActiveXObject('Microsoft.XMLHttp'); //实际上不同版本的浏览器参数不同
} else{ //针对非IE浏览器,例如FireFox、Chrome等
xhr=new XMLHttpRequest();
}
}
xhr常用方法
- abort()停止当前请求
- getAllResponseHeaders() 作为字符串返回完整的headers
- getResponseHeader(“headerLabel”) 作为字符串返回单个的header
- open(“method”,“URL”[,asyncFlag[,“userName”[, “password”]]])设置未决的请求的目标URL,方
法和其他参数。主要使用的方法样例为open(“GET”,“/bb.do?id=123”,true) - send(content) 发送请求
- setRequestHeader(“label”, “value”) 设置header并和请求一起发送
get请求
get请求使用URL传递请求参数
let nn=document.getElementById('username').value; //获取输入框中用户输入的数据
xhr.open('GET','exists?name='+nn,true);//打开服务器的连接,参数1是请求方法,参数2是
请求地址URL,参数3是否采用异步请求。这里利用URL传递请求参数?name=abcd
xhr.onreadystatechange=callback;//注册回调事件处理,当特定事件发生时【readystate发生
变化时】,会自动执行这里注册的方法
//发送请求
xhr.send();//由于采用的是get请求,所以没有协议体,是采用请求URL地址传递数据
post请求
post请求实际上就是模拟form表单的post提交
xhr.open('POST','exists',true);
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.onreadystatechange=callback;
xhr.send('name='+nn+'&age=18');
xhr属性
- onreadystatechange注册状态改变的事件触发器,当xhr的readyState发生变化时自动回调的函数
- readyState是xhr对象状态值,属于integer类型,不同的状态值表示不同的状态。0=未初始化、1=
读取中、2=已读取、3=交互中、4 =完成。实际上使用onreadystatechange不可能获取到5种状态
值 - responseText服务器进程返回数据的文本版本,事实上不管服务器生成的内容,都会当作文本字符串进行处理
- responseXML服务器进程返回数据的兼容DOM的XML文档对象
- 当前的具体开发种一般不载使用xml进行数据传输,建议使用 JSON 格式
- status服务器返回的状态码,如404=文件未找到、200 =“成功”
- statusText服务器返回的状态文本信息,例如返回内容为200 OK
注册回调事件
onreadystatechange事件:当请求状态发生变化,即readyState的值发生变化的时候激发的事件
xhr.onreadystatechange=callback;
注意:这个函数名称不加括号,不指定参数。也可用Js函数直接量方式定义响应函数。如
XMLHttpReq.onreadystatechange = function() { };
- onreadystatechange属性接收一个EventListener值,保证在事件触发时激活该对象
- 指定当服务器返回信息时客户端的处理方式。只要将相应的处理函数名称赋给XMLHttpRequest对
象的onreadystatechange属性就可以了
事件处理函数
function callback(){
//在一个异步请求处理过程中,XMLHttpRequest的readyState有0-4共5种状态,4表示处理完
毕,并接收到服务器的响应信息
var ss=document.getElementById('show');
if(4==xhr.readyState){
if(200==xhr.status){ //status是服务器的响应状态码,例如404、500等,200表示处理
正确
//处理响应信息 XMLHttpRequest对象中有2个属性可以用于接收服务器的响应信息,
responseText将响应内容当作文本进行处理,responseXML将响应内容当作一个xml文档进行处理
let tt=xhr.responseText;
ss.innerHTML=tt;
} else {
ss.innerHTML='请求出现问题!';
}
}else{
ss.innerHTML='数据正在处理中....'
}
}
改进
AJAX 虽然可以实现无刷新更新页面内容,但是也不是什么地方都可以用,主要应用在交互较多、频繁读数据、数据分类良好的Web 应用中
开发步骤:AJAX实质上也是遵循Request/Server模式,所以这个框架基本的流程是:
- 对象初始化
- 发送请求
- 服务器接收
- 服务器返回
- 客户端接收
- 修改客户端页面内容
只不过这个过程是异步的
Javascript对象编程
为了简化AJAX编程,可以利用js的对象编程将繁琐的步骤进行封装
function AjaxObject(){
this.xhr=null;
this.getXMLHttpRequest=function (){
if(window.ActiveXObject){
this.xhr=new ActiveXObject("Microsoft.XMLHttp");
} else {
this.xhr=new XMLHttpRequest();
}
};
//url是请求地址,必须的;params是请求参数,格式应该为key=value&key=value;
HttpMethod是请求方法
this.sendRequest=function(url,params,HttpMethod){
//如果调用时没有传递HttpMethod参数,则默认请求方法为post
if(!HttpMethod)
HttpMethod='POST';
//创建XMLHttpRequest对象
this.getXMLHttpRequest();
if(!this.xhr) {
//建立和服务器的连接
this.xhr.open(HttpMethod,url,true);
//注册回调事件处理函数
this.xhr.onreadystatechange=this.callback;
if('POST'==HttpMethod){
this.xhr.setRequestHeader('Content-Type','application/x-wwwform-urlencoded');
}
//发送请求
this.xhr.send(params);
} else {
alert('您的浏览器不支持异步操作!');
}
};
this.callback=function(){};
}
模板化操作已经定义在AjaxObject中,页面中需要使用则仅仅进行引入即可
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../static/jslib/ajax.js" th:src="@{/jslib/ajax.js}">
</script>
</head>
<body>
<form action="#" th:action="@{/add}" method="post" th:object="${user}">
<input name="username" id="username" th:field="*{username}"
onblur="ff()"/>
<span id="errusername"></span><br/>
<input name="password" type="password" th:field="*{password}"/>
</form>
<script>
function ff() {
//获取用户在<input id=username/>中的输入数据
var uname = document.getElementById('username').value;
var errname = document.getElementById('errusername');
console.log(errname);
if (uname != '') {
var obj = new AjaxObject();
//覆盖定义AjaxObject中的callback函数
obj.callback = function () {
console.log(errname);
if (4 == obj.xhr.readyState) {
if (200 == obj.xhr.status) {
let ss = obj.xhr.responseText;
console.log(ss);
errname.innerHTML = ss;
}
}
}
obj.sendRequest('exists?username=' + uname);
} else {
errname.innerHTML = '请输入用户名称';
}
}
</script>
</body>
</html>
相关文章:

AJAX技术
AJAX技术 浏览器是多进程的,简单的说就是,浏览器每打开一个标签页,就相当于创建了一个独立的浏览器进程。但是js是基于单线程的,而这个线程就是浏览器的js引擎,浏览器无论在什么时候都只且只有一个线程在运行JavaScri…...
)
华为OD机试 - 最大排列(JS)
最大排列 题目 给定一组整数,重排序后输出一个最大的整数 输入 数字组合 输出 最大的整数 示例一 输入 10 9输出 910解题思路 我们可以读入一个字符串,将字符串中的单词按照每个单词的字典序长度,字典序从大到小的顺序排序&#x…...

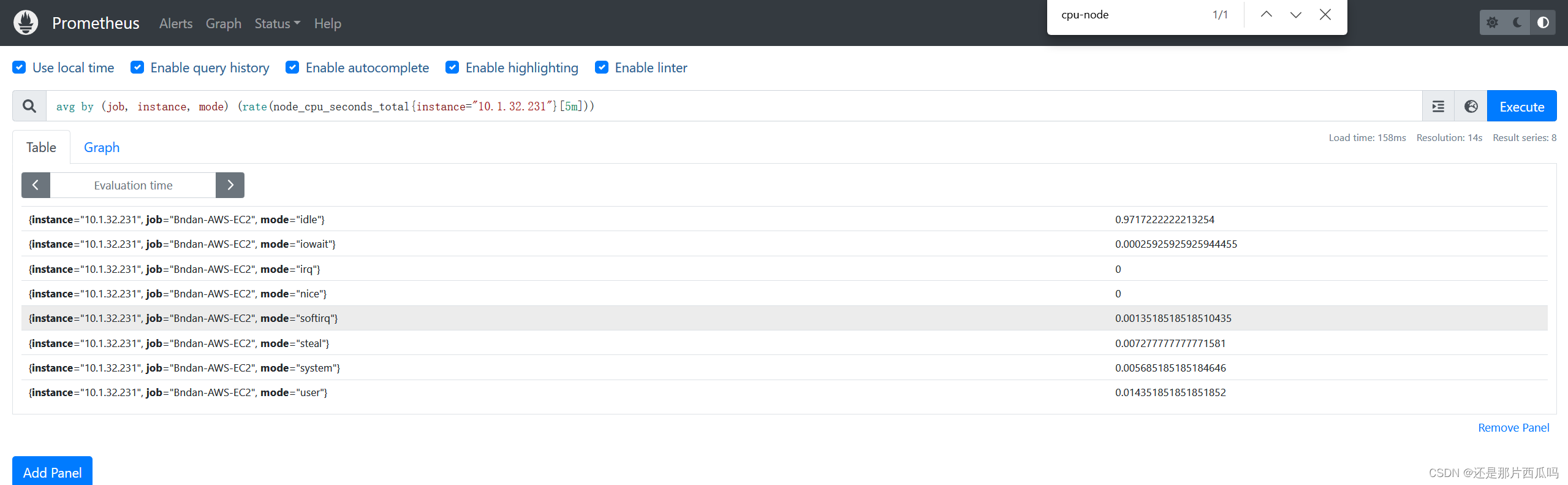
Prometheus Docker安装及监控自身
前提环境: Docker环境 涉及参考文档: 安装Prometheus开始 Prometheusnode_exporter Agent组件 一、部署Prometheus 1、启动容器将文件拷贝出来 docker run -d prom/prometheus2、容器将文件拷贝出来 docker cp 容器ID:/usr/share/prometheus/conso…...

点云处理PCL常用函数与工具
点云处理PCL常用函数与工具 文章目录点云处理PCL常用函数与工具前言一、点云读取与保存数据读取数据保存自定义的点云保存格式二、点云显示点云显示-根据颜色点云显示-根据指定轴数值点云显示-根据指定信息显示多组点云显示三、点云滤波直通滤波统计滤波均匀下采样滤波VoxelGri…...

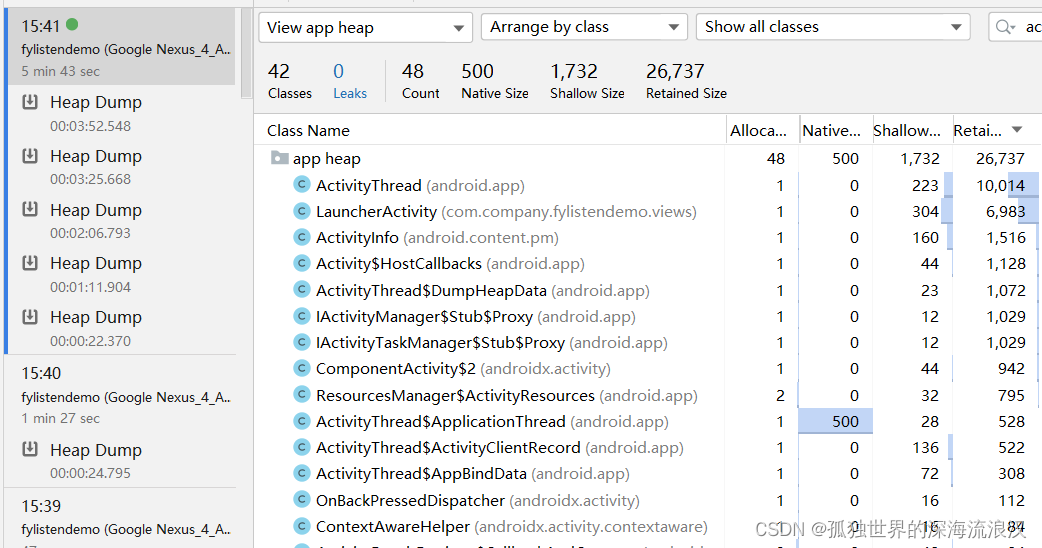
FyListen 在 MVP 架构中的内存优化表现
FyListen 在 MVP 中的内存优化表现 本文只是分享个人开源框架的内存优化测试,你可以直接跳到最后,参考内存泄漏的分析过程! 项目地址: https://github.com/StudyNoteOfTu/fylisten2-alpha1 由于使用到 AOP,所以直接…...

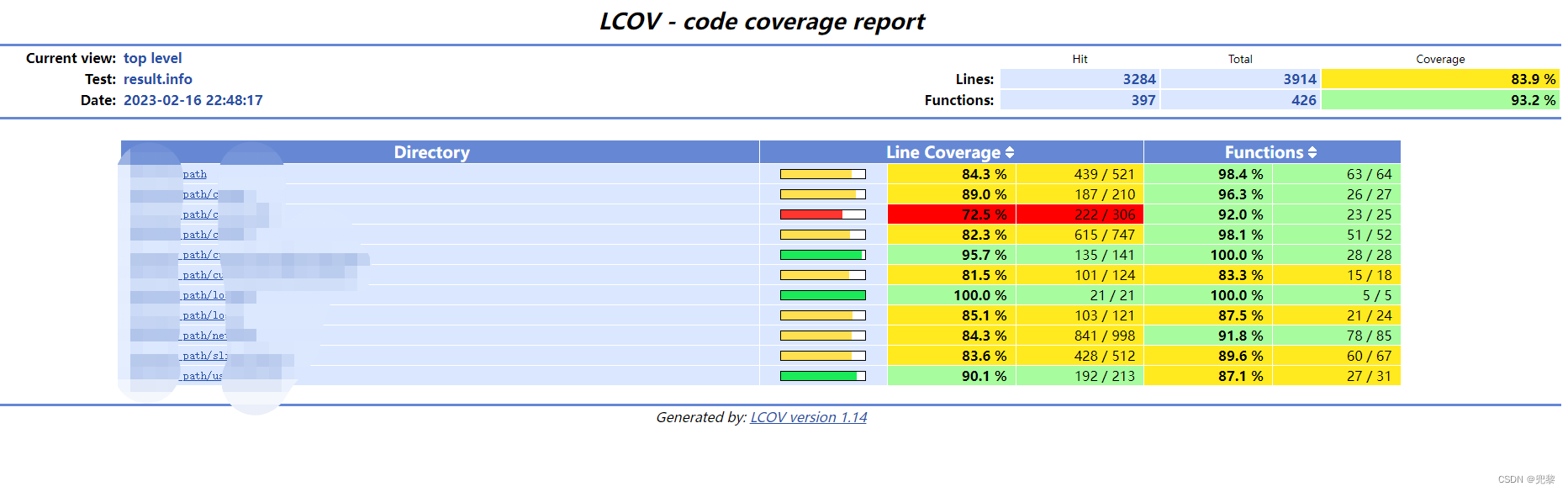
Qt代码单元测试以及报告生成
简介 单元测试是所有测试中最底层的一类测试,是第一个环节,也是最重要的一个环节,是唯一一次有保证能够代码覆盖率达到100%的测试,是整个软件测试过程的基础和前提,单元测试防止了开发的后期因bug过多而失控࿰…...

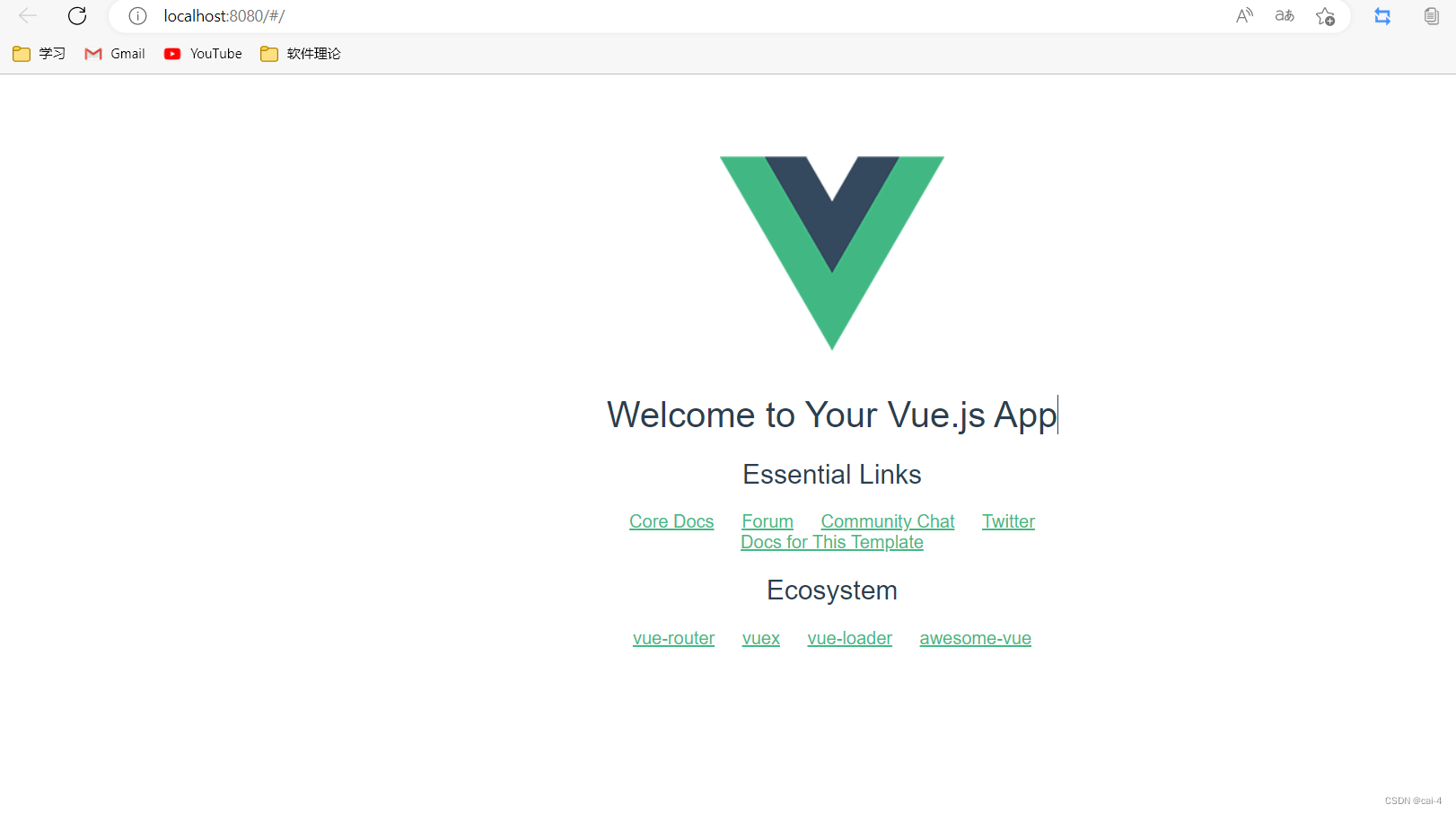
vscode构建Vue3.0项目(vite,vue-cli)
构建Vue3.0项目构建Vue3.0项目1.使用Vite构建vue项目的方法以及步骤1. 安装vite2. 运行vite vue 项目3.说明2.使用vue-cli构建vue项目的方法以及步骤1.安装全局vue cli —— 脚手架2、VSCode3.报错4.运行构建Vue3.0项目 1.使用Vite构建vue项目的方法以及步骤 1. 安装vite n…...

【2023】华为OD机试真题Java-题目0215-优雅数组
优雅数组 题目描述 如果一个数组中出现次数最多的元素出现大于等于 k k k 次,被称为k-优雅数组, k k k 也可以被称为优雅阈值。 例如,数组[1, 2, 3, 1, 2, 3, 1],它是一个3-优雅数组,因为元素1出现次数大于等于3次...

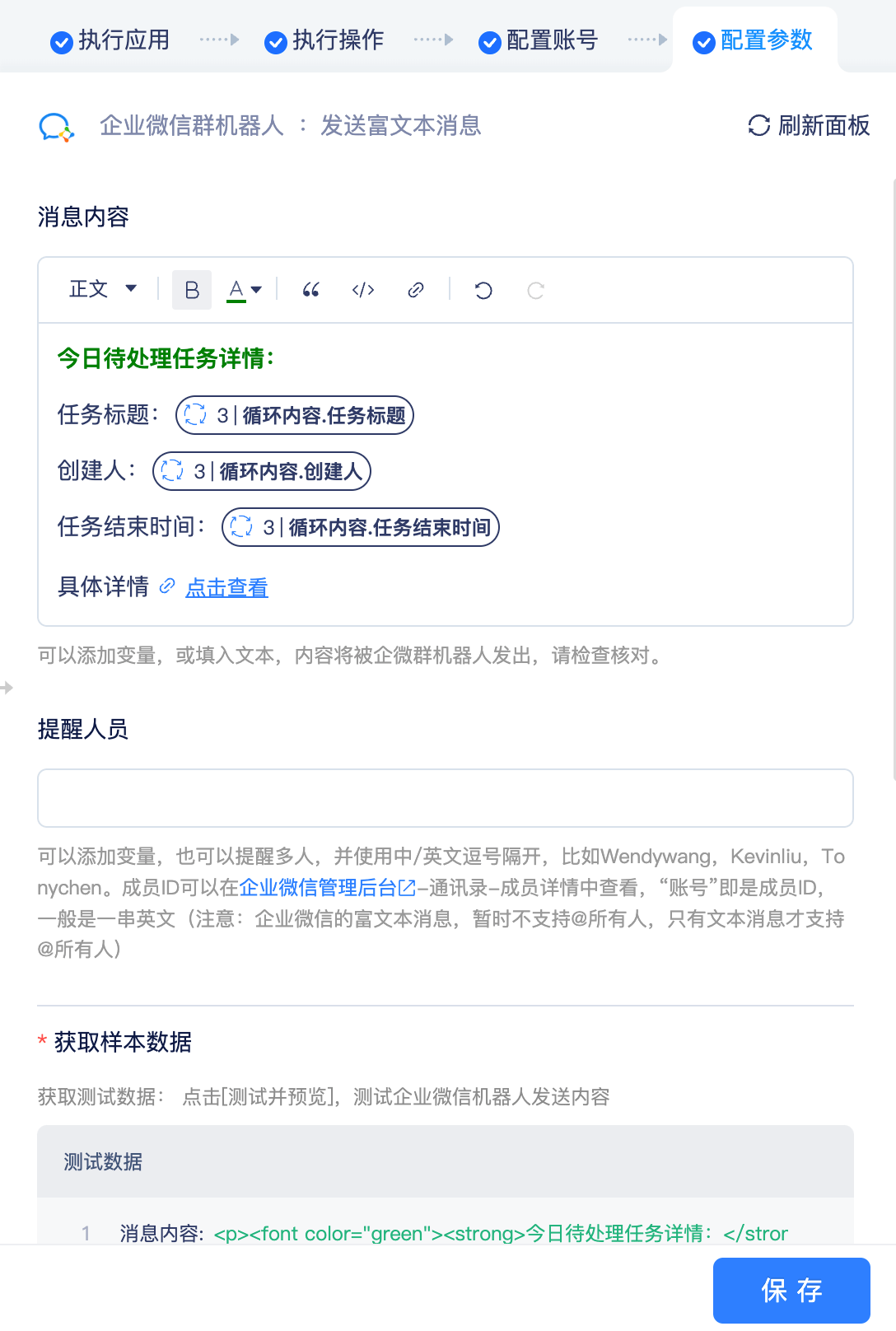
通过Prowork每日自动提醒待处理工作任务
对于中小团队来说,由于不需要繁琐的流程和高频的异地沟通,需要一款更适合中小团队的日程和项目管理工具。而Prowork就是这样一款敏捷高效的协同平台。Prowork与以往各种项目管理⼯具最⼤的不同在于,其弱化流程和弱化权限的特性,不…...

Linux自定义系统服务
文章目录一. Linux系统服务二. 自定义系统服务一. Linux系统服务 Linux 系统服务有时也称为守护程序,是在Linux启动时自动加载并在Linux退出时自动停止的系统任务,CentOS 7.x开始,CentOS开始使用 systemd服务来代替 daemon ,原来…...

mongodb lambda 查询插件
需求背景需要一个像mybatis plus 一样的基于lambda, 且面向对象的查询mongo数据的插件。在网上找了很久,没有发现有类似功能的插件。于是自己手写了一个,借助mongoTemplate屏蔽了底层查询语句的实现细节。在此基础上,实现了查询的统一封装。技…...

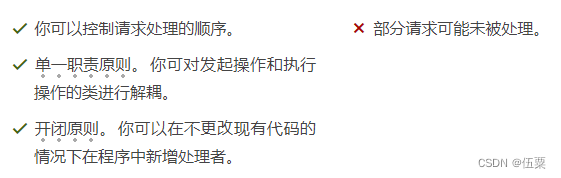
C++设计模式(16)——责任链模式
亦称: 职责链模式、命令链、CoR、Chain of Command、Chain of Responsibility 意图 责任链模式是一种行为设计模式, 允许你将请求沿着处理者链进行发送。 收到请求后, 每个处理者均可对请求进行处理, 或将其传递给链上的下个处理…...

springmvc+jsp电影院购票售票选座推荐网站java ssm
本电影购票推荐网站以SSM作为框架,B/S模式以及MySql作为后台运行的数据库。本系统主要包括以下功能模块:个人中心、用户管理、电影信息管理、电影类型管理、影院信息管理、系统管理、订单管理等模块,通过这些模块的实现能够基本满足日常电影购…...

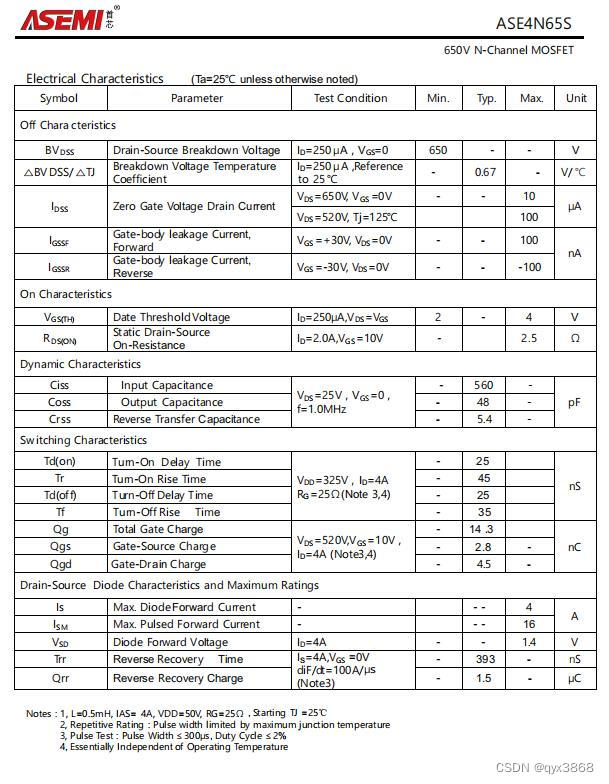
ASEMI高压MOS管4N65SE,4N65SE参数,4N65SE特征
编辑-Z ASEMI高压MOS管4N65SE参数: 型号:4N65SE 漏极-源极电压(VDS):650V 栅源电压(VGS):30V 漏极电流(ID):4A 功耗(PD…...

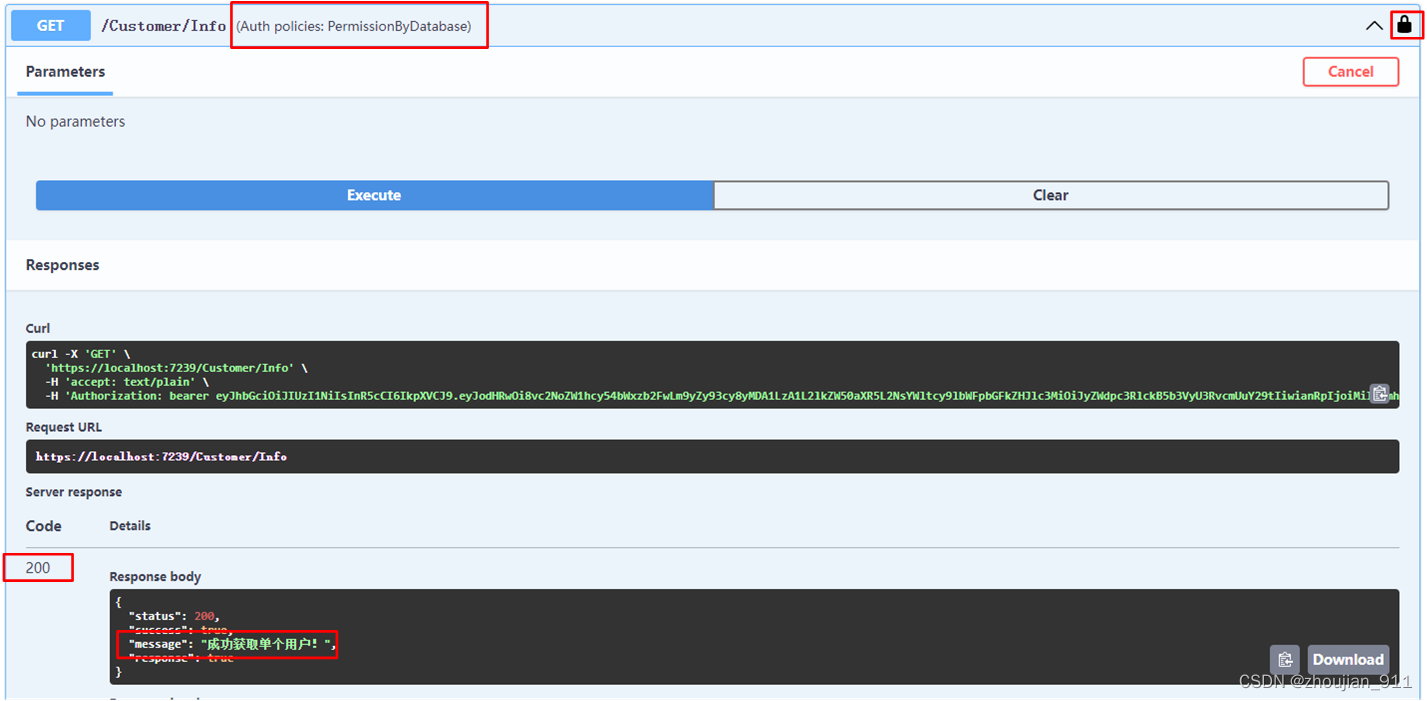
第46章 自定义静态与数据库动态授权依赖注入的定义实现
1 数据库动态授权表授权原理 2 准备工作 2.1 重构Program.cs using Framework.Infrastructure.Extensions; var builder WebApplication.CreateBuilder(args); //如果启动项中不存在“appsettings.json”文件,则通过.Net(Core)的内置方法自动新建“appsettings.…...

Go语言面试题
请解释 Go 语言中的 goroutine 是什么。请解释 Go 语言中的 channel 是什么,并举例说明它的用途。请解释 Go 语言中的 interface 是什么,并举例说明它的用途。请解释 Go 语言中的 map 和 slice 是什么,并举例说明它们的用途。请解释 Go 语言中…...

Kubernetes入门级教程
Kubernetes入门级教程1. Introduction1.1 概述1.2 关键字介绍2. Cluster Install2.1 Big Data -- Postgres3. 基础知识3.1 Pod3.2 控制器3.3 通讯模式3.4 服务发现4. Command4.0 编辑文件4.1 在宿主机执行命令4.2 创建资源对象4.3 查询资源对象4.4 查询资源描述4.5 修改资源4.6…...

15个顶级思维模型
今天给大家分享几个思维模型,无论是数分、数开还是其他岗位,都会有所启发。 查理芒格认为,每个学科都是从一个独特的角度去切入了解这个世界,都是一个摸象的瞎子。 要超越普通人的认知决策,就必须掌握多个核心思维模…...

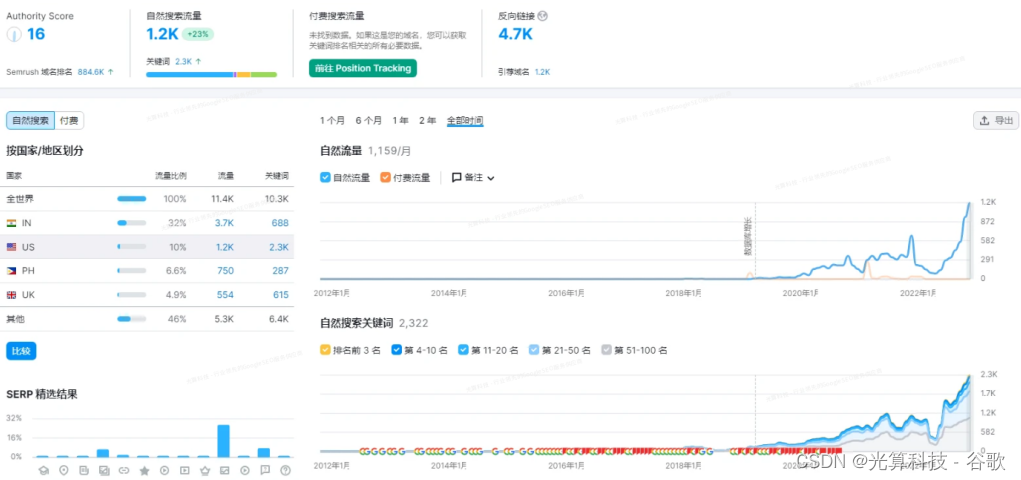
外贸谷歌优化,外贸google SEO优化费用是多少?
本文主要分享关于做外贸网站的谷歌seo成本到底需要投入多少这一件事。 本文由光算创作,有可能会被剽窃和修改,我们佛系对待这种行为吧。 那么外贸google SEO优化费用是多少? 答案是:2w~25w。 好,看到这个答案先别激…...
 | 机试题算法思路)
华为OD机试 - 统计匹配的二元组个数(Python) | 机试题算法思路
最近更新的博客 华为OD机试 - 招聘(Python) | 备考思路,刷题要点,答疑 【新解法】华为OD机试 - 五键键盘 | 备考思路,刷题要点,答疑 【新解法】华为OD机试 - 热点网络统计 | 备考思路,刷题要点,答疑 【新解法】华为OD机试 - 路灯照明 | 备考思路,刷题要点,答疑 【新解…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
