Gpt微信小程序搭建的前后端流程 - 前端小程序部分-1.基础页面框架的静态设计(二)
Gpt微信小程序搭建的前后端流程 - 前端小程序部分-1.基础页面框架的静态设计(二)
在开始这个专栏,我们需要找一个小程序为参考,参考和仿照其界面,聊天交互模式。
这里参考小程序-小柠AI智能聊天,可自行先体验。

该小程序主要提供了以下几点功能向需求:
- 每天免费提问3次;
- 保存前一天的聊天记录;
- gpt流模式的响应聊天;
- 每天0点自动重置次数和聊天记录。
整体界面简洁,就是简单啦,跟我们实践入门比较贴合。再一个则是本人不是专业前端,太花里胡哨弄不来,所以,我们这个专栏系列就会按照这几个需求点来开发实现。
我们这里主要仿照该小程序的Gpt聊天界面:

页面布局主要3部分:
- 头部标签次数
- 聊天滑动窗口
- 底部导航栏
打开上一节创建的项目gpt_test,目录中,在pages目录下的index.js就是页面逻辑,index.json就是页面配置,index.wxml就是页面元素,index.wxss页面样式。

第一步:在index.js增加页面变量,写死几条数据,渲染页面用
data: {messages: [] //聊天记录列表},onLoad() {//页面加载,写死几条聊天记录var message = {type: 1,content: "你好,gpt"};this.appendMessage(message)var message = {type: 2,content: "你好,请问有什么可以帮助您?"};this.appendMessage(message) },// 追加聊天记录appendMessage(message) {const messages = this.data.messages.concat(message);this.setData({messages});},
第二步:在index.wxml先补充需要的页面布局和对应的css样式
<view class="container"><view class="page__hd">头部标签</view><view class="page__bd">聊天滚动页<scroll-view scroll-y="true" class="message-container"><block wx:for="{{messages}}" wx:key="index"><view class="message" wx:if="{{item.type === 1}}"><text data-text="{{item.content}}">{{item.content}}</text></view><view class="message response" wx:if="{{item.type === 2}}"><text data-text="{{item.content}}">{{item.content}}</text></view></block></scroll-view></view><view class="page__fd">底部导航</view>
</view>
index.wxss补充滚动条的css样式
.message-container {flex: 1;
}.message {margin-bottom: 7px;padding: 5px;background-color: #f0f0f0;
}.response {text-align: left;background-color: #d3d3d3;
}.input {padding: 7px;border: 2px solid #ccc;
}
保存,运行之后,基础页面如下。

这个基础页面只是先把需要的加上。页面样式统统都需要美化。至于控件和样式如何美化,这里参考开源的小程序工具库wux,基本各种想要的基础样式和控件里面都有,导航,标签,水印,弹框等等。
git clone下来wux之后,添加到代码片段,只需要打开目录下的example即可。


第三步:也是很重要一步,整合wux里面所需要的内容到我们项目
至于如何把我们要的内容整理到自己项目,学会这个思路和方法才是最主要的。学习就是学要如何去找,如何去整理,在之后需要其它控件等等,也是同样方式,再整理到自己项目,所以思路和方法很重要。
这里以找标签为例:
- 第一步,找到标签的页面点击进去;
- 第二步,通过打开控制器,查看点击的标签在pages的哪个页面;
- 第三步,进入pages所在标签目录,找到需要的标签所用到的js逻辑,复制到自己项目的js;
- 第四步,进去对应的wxml页面,找到需要的标签元素,复制到自己项目的wxml,同时在wxss中到找对应样式,复制到项目的wxss。
这里找到所要的标签

查看调试器输出,定位该页面代码位置

找到所需要的页面标签,比如我们找tag/index.wxml中Custom color下的几个标签,打开index.wxml

查看wux-tag相关联的.js, .json, .wxss的相关代码,找了下,只有**.json**中有如下图的引用。

复制这段代码到我们的.json文件,还需要把引用的dist/tag/index目录复制过来,但是该目录下又依赖其它dist的模块,为了后续方便,懒得一个一个依赖去找,我们直接把整个dist目录复制过来先,发布时候再移除冗余的。

运行,效果如图:

运行起来,是出来效果了,但是整体的效果很奇怪,都居中了,怎么回事呢?看看调试器的样式,跟wux对比下

发现确实缺了样式,漏导入全局样式了,复制assets/styles/example.wxss到项目里,然后在全局文件app.wxss中,移除原来初始化自带的的**.container**样式,导入import assets/styles/example.wxss
/**app.wxss**/
@import 'assets/styles/example.wxss';
再次运行,头部效果正常啦。

底部导航栏和导航栏的icon一样的整理和复制方法,这里就不一一讲解,找到需要的然后整理过来。如图:

这样,一个页面就完成了。我们需要的前端小程序部分,静态页面也就定好了。
相关文章:

Gpt微信小程序搭建的前后端流程 - 前端小程序部分-1.基础页面框架的静态设计(二)
Gpt微信小程序搭建的前后端流程 - 前端小程序部分-1.基础页面框架的静态设计(二) 在开始这个专栏,我们需要找一个小程序为参考,参考和仿照其界面,聊天交互模式。 这里参考小程序-小柠AI智能聊天,可自行先体验。 该小程序主要提供了…...

Flask进阶:构建RESTful API和数据库交互
在初级教程中,我们已经介绍了如何使用Flask构建基础的Web应用。在本篇中级教程中,我们将学习如何用Flask构建RESTful API,以及如何使用Flask-SQLAlchemy进行数据库操作。 一、构建RESTful API REST(Representational State Tran…...
二叉搜索树)
6.9(Java)二叉搜索树
1.我的代码: public class BinarySearchTree {class TreeNode {public int key;public TreeNode left;public TreeNode right;public TreeNode(int key) {this.key key;}}public TreeNode root; // 根节点// 插入一个元素,注意,不能插入重复的值,如…...

洛谷P2256 一中校运会之百米跑
题目背景 在一大堆秀恩爱的 ** 之中,来不及秀恩爱的苏大学神踏着坚定(?)的步伐走向了 100 100 100 米跑的起点。这时苏大学神发现,百米赛跑的参赛同学实在是太多了,连体育老师也忙不过来。这时体育老师发…...

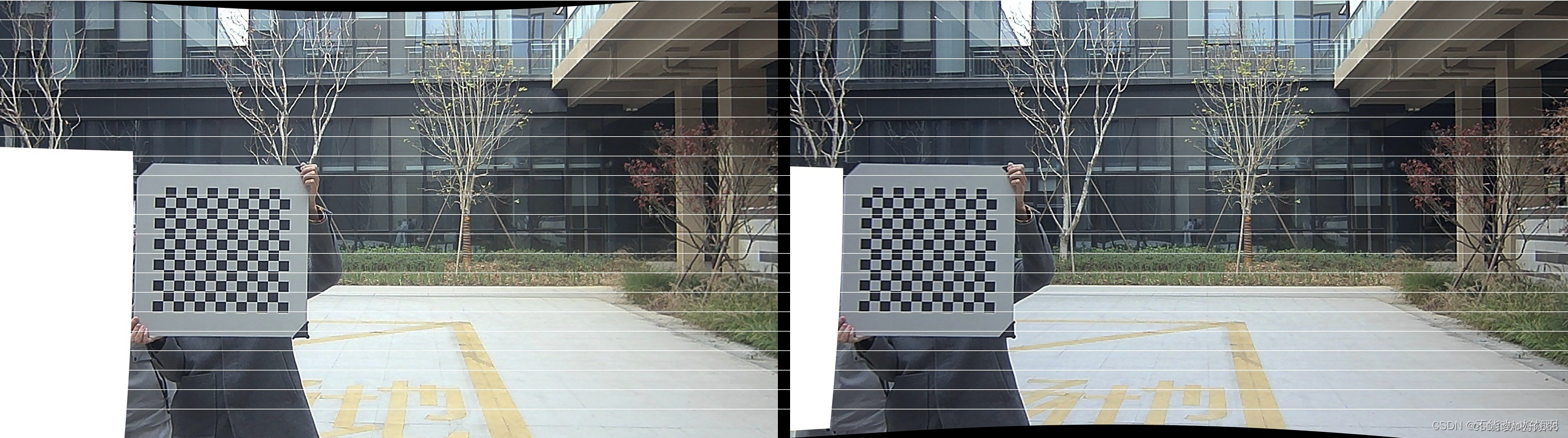
python-opencv对极几何 StereoRectify
OpenCV如何正确使用stereoRectify函数 函数介绍 用于双目相机的立体校正环节中,这里只谈谈这个函数怎么使用,参数具体指哪些函数参数 随便去网上一搜或者看官方手册就能得到参数信息,但是!!相对关系非常容易出错&…...

pom文件---maven
027-Maven 命令行-实验四-生成 Web 工程-执行生成_ev_哔哩哔哩_bilibili 27节.后续补充 一.maven下载安装及配置 1)maven下载 2) settings文件配置本地仓库 3)settings配置远程仓库地址 4)配置maven工程的基础JDK版本 5)确认JDK环境变量配置没问题,配置maven的环境变量 验证…...

界面控件DevExpress.Drawing图形库早期增强功能分享
众所周知,DevExpress在v22.2发布周期中引入了全新的DevExpress.Drawing图形库(并且已经在随后的小更新中引入了一系列增强功能)。 在这篇博文中,我们将总结在DevExpress v23.1中解决的一些问题,以及在EAP构建中为以下…...

Semantic Kernel 入门系列:Connector连接器
当我们使用Native Function的时候,除了处理一些基本的逻辑操作之外,更多的还是需要进行外部数据源和服务的对接,要么是获取相关的数据,要么是保存输出结果。这一过程在Semantic Kernel中可以被归类为Connector。 Connector更像是…...

Maven介绍-下载-安装-使用-基础知识
Maven介绍-下载-安装-使用-基础知识 Maven的进阶高级用法可查看这篇文章: Maven分模块-继承-聚合-私服的高级用法 文章目录 Maven介绍-下载-安装-使用-基础知识01. Maven1.1 初识Maven1.1.1 什么是Maven1.1.2 Maven的作用 02. Maven概述2.1 Maven介绍2.2 Maven模型…...

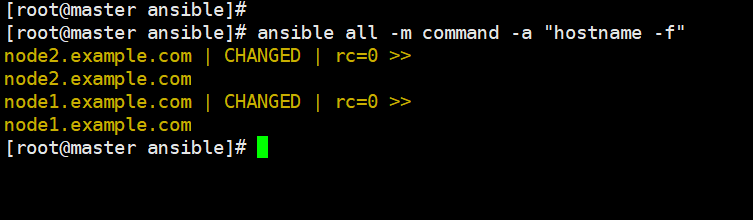
Ansible环境搭建,CentOS 系列操作系统搭建Ansible集群环境
Ansible是一种自动化工具,基于Python写的,原理什么的就不过多再说了,详情参考:https://www.itwk.cc/post/403.html https://blog.csdn.net/qq_34185638/article/details/131079320?spm1001.2014.3001.5502 环境准备 HOSTNAMEIP…...

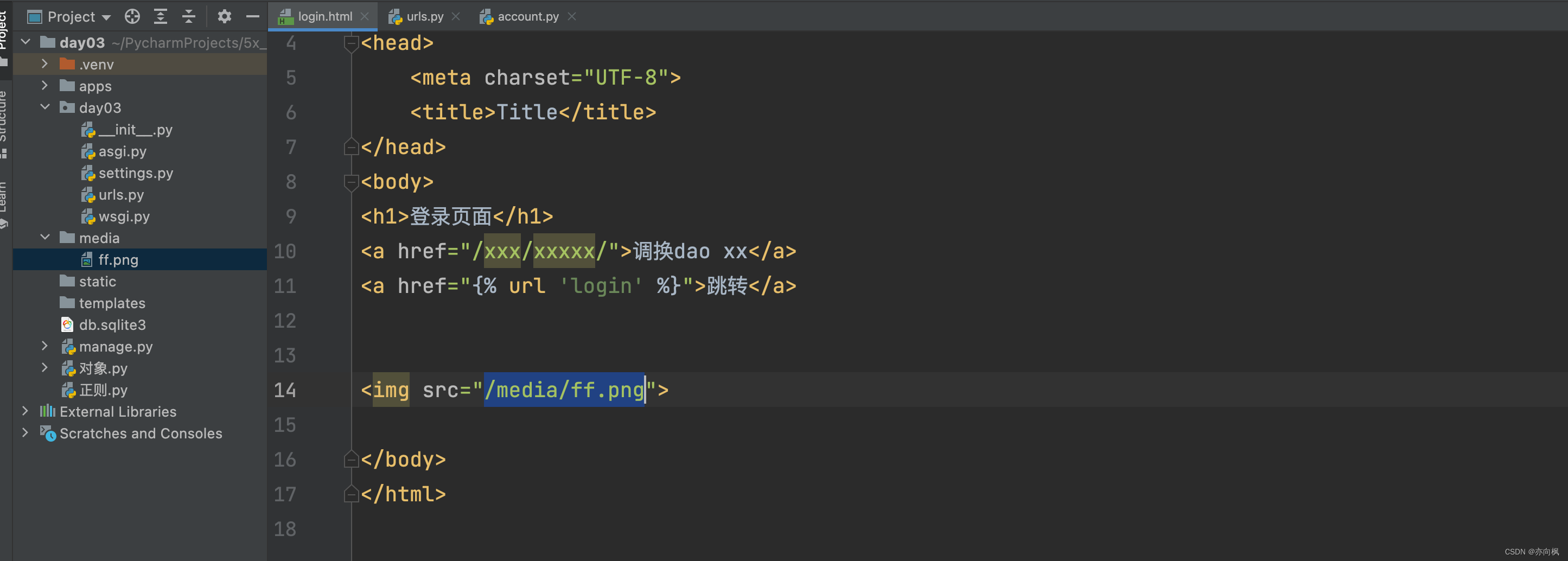
Django基础
1.Django基础 路由系统视图模板静态文件和媒体文件中间件ORM(时间) 2.路由系统 本质上:URL和函数的对应关系。 2.1 传统的路由 from django.contrib import admin from django.urls import path from apps.web import viewsurlpatterns …...

HTML,url,unicode编码
目录标题 HTML实体编码urlcode编码unicode编码小结基础例题高级例题 HTML实体编码 实体表示: 以&符号开始,后面跟着一个预定义的实体的名称,或是一个#符号以及字符的十进制数字。 例: <p>hello</p> <!-- 等同…...
)
Hbase-热点问题(数据存储倾斜问题)
1. 危害 某一台regionserver消耗过多,承受过多的并发量,时间长机器性能下降,甚至宕机 2. 解决 可以通过设计rowkey预分区的方法解决 比如可以预分区120个,1月的数据存到1-10分区,每个月的数据存到10个分区ÿ…...

一个基于Java线程池管理的开源框架Hippo4j实践
线程池痛点 线程池是一种基于池化思想管理线程的工具,使用线程池可以减少创建销毁线程的开销,避免线程过多导致系统资源耗尽。在高并发以及大批量的任务处理场景,线程池的使用是必不可少的。线程池常见痛点: 线程池随便定义&…...

源码解析Flink源节点数据读取是如何与checkpoint串行执行
文章目录 源码解析Flink源节点数据读取是如何与checkpoint串行执行Checkpoint阶段StreamTask类变量actionExecutor的实现和初始化小结 数据读取阶段小结 总结 源码解析Flink源节点数据读取是如何与checkpoint串行执行 Flink版本:1.13.6 前置知识:源节点…...

进阶:Docker容器管理工具——Docker-Compose使用
文章目录 前言Compose大杀器编排服务 1、docker-compose安装curl方式安装增加可执行权限查看版本 2、Docker-compose.yaml命令3、 docker-compose实战4、Docker网络路由docker的跨主机网络路由**问题由来**:方案两台机分别配置路由表ip_forward配置 总结 前言 容器的管理工具&…...

策略模式(Strategy)
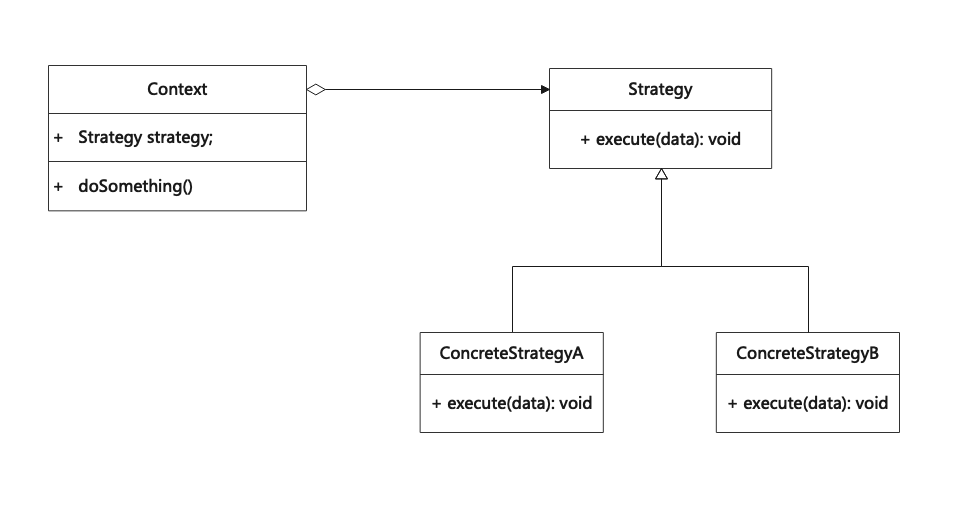
策略模式是一种行为设计模式,就是定义一系列算法,然后将每一个算法封装起来,并使它们可相互替换。本模式通过定义一组可相互替换的算法,实现将算法独立于使用它的用户而变化。 Strategy is a behavioral design pattern that def…...

webpack基础知识十:与webpack类似的工具还有哪些?区别?
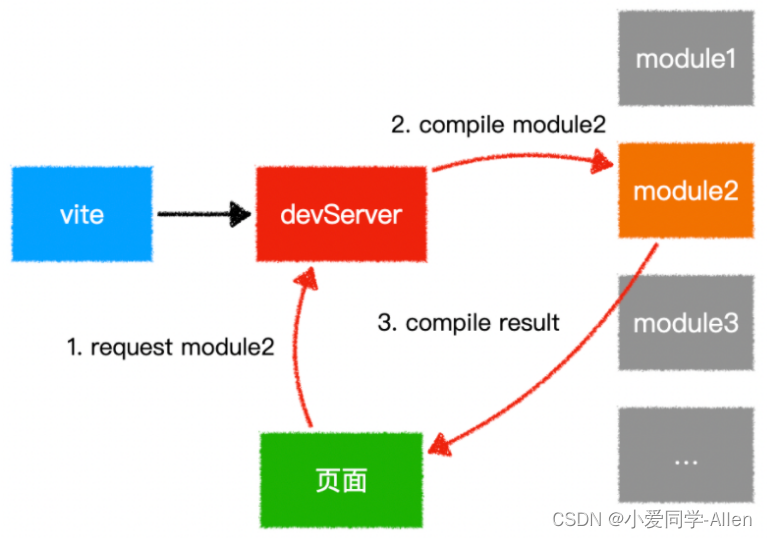
一、模块化工具 模块化是一种处理复杂系统分解为更好的可管理模块的方式 可以用来分割,组织和打包应用。每个模块完成一个特定的子功能,所有的模块按某种方法组装起来,成为一个整体(bundle) 在前端领域中,并非只有webpack这一款…...

分享kubernetes部署:基于Ansible自动安装kubernetes
基于Ansible自动安装kubernetes 环境准备 我们以如下机器环境为例: 开放端口: 控制平面节点 工作节点 请按如上中规定的开放端口,或关闭防火墙: systemctlstopfirewalld&&\ systemctldisablefirewalld 安装常用工具 sudo…...

【Kubernetes部署篇】基于Ubuntu20.04操作系统搭建K8S1.23版本集群
文章目录 一、集群架构规划信息二、系统初始化准备(所有节点同步操作)三、安装kubeadm(所有节点同步操作)四、初始化K8S集群(master节点操作)五、添加Node节点到K8S集群中六、安装Calico网络插件七、测试CoreDNS可用性 一、集群架构规划信息 pod网段:10.244.0.0/16…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

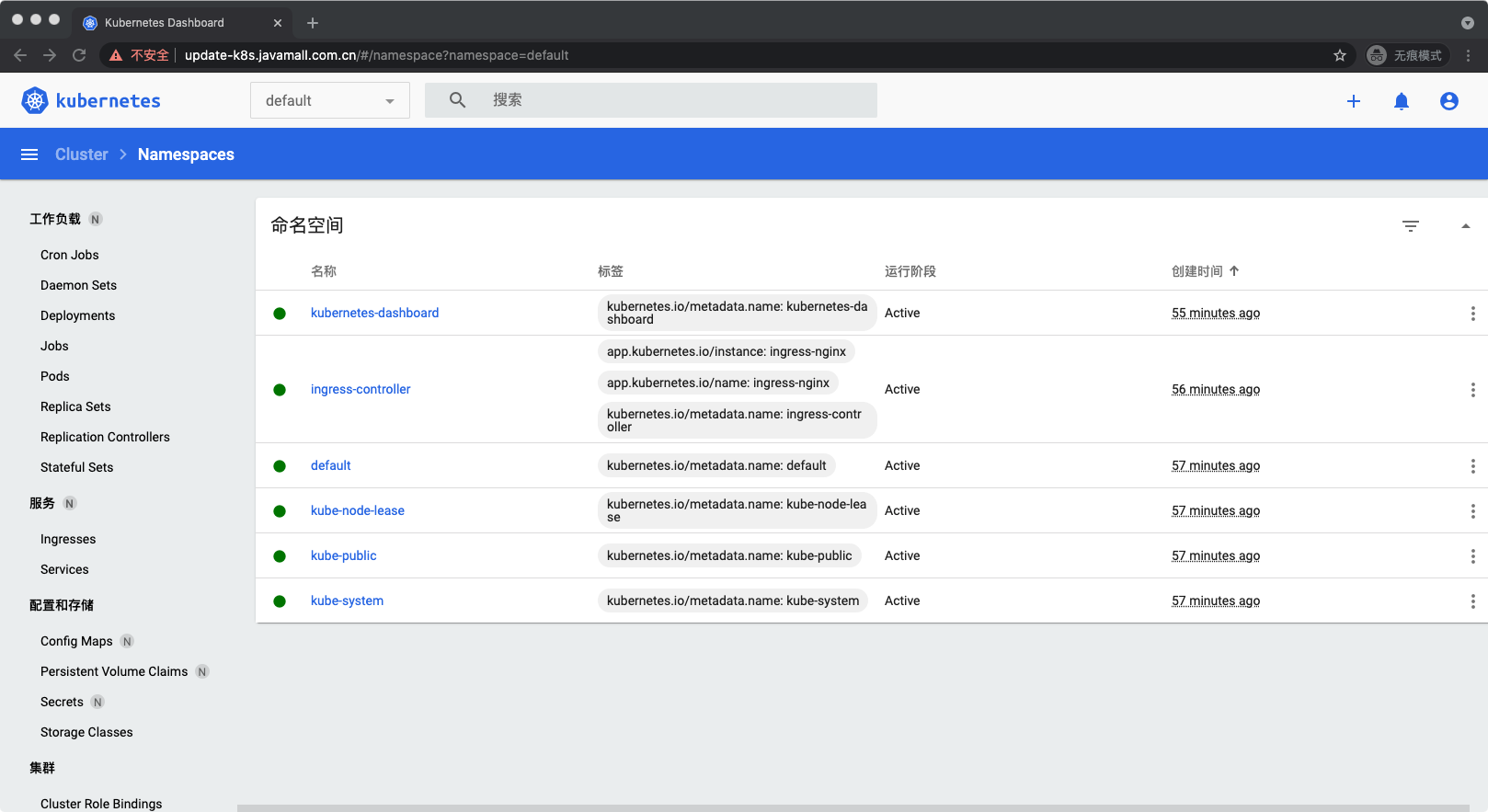
初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...
