go错误集(持续更新)
1.提示以下报错
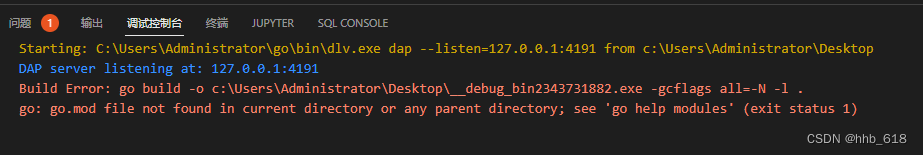
Build Error: go build -o c:\Users\Administrator\Desktop__debug_bin2343731882.exe -gcflags all=-N -l .
go: go.mod file not found in current directory or any parent directory; see ‘go help modules’ (exit status 1)

解决办法:
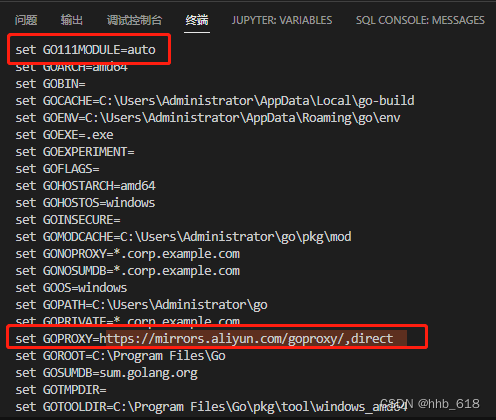
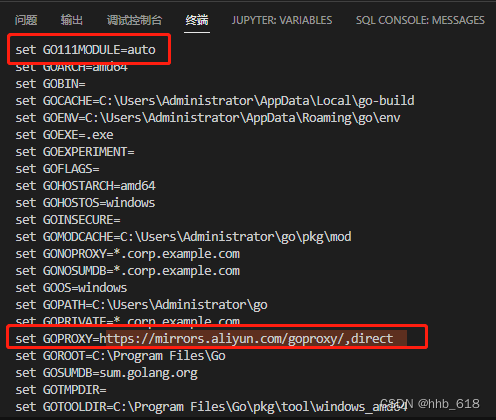
go env -w GO111MODULE=auto
2.安装模块失败
dlv: failed to install dlv(github.com/go-delve/delve/cmd/dlv@latest): Error
解决办法:

配置 Goproxy 环境变量
Bash (Linux or macOS)
export GOPROXY=https://mirrors.aliyun.com/goproxy/,direct
PowerShell (Windows)
$env:GOPROXY = "https://mirrors.aliyun.com/goproxy/,direct"
启用 Go Modules 功能
go env -w GO111MODULE=on
使配置长久生效 (推荐)
上面的配置步骤只会当次终端内生效,如何长久生效呢,这样就不用每次都去配置环境变量了。
Mac/Linux
设置你的 bash 环境变量
echo "export GOPROXY=https://mirrors.aliyun.com/goproxy/,direct" >> ~/.profile && source ~/.profile
如果你的终端是 zsh,使用以下命令
echo "export GOPROXY=https://mirrors.aliyun.com/goproxy/,direct" >> ~/.zshrc && source ~/.zshrc
Windows
1. 右键 我的电脑 -> 属性 -> 高级系统设置 -> 环境变量
2. 在 “[你的用户名]的用户变量” 中点击 ”新建“ 按钮
3. 在 “变量名” 输入框并新增 “GOPROXY”
4. 在对应的 “变量值” 输入框中新增 “https://mirrors.aliyun.com/goproxy/,direct”
5. 最后点击 “确定” 按钮保存设置
3.待统计
各位大佬有错误集也可同步或在评论区中评论。
相关文章:

go错误集(持续更新)
1.提示以下报错 Build Error: go build -o c:\Users\Administrator\Desktop__debug_bin2343731882.exe -gcflags all-N -l . go: go.mod file not found in current directory or any parent directory; see ‘go help modules’ (exit status 1) 解决办法: go …...

【Docker】Docker中network的概要、常用命令、网络模式以及底层ip和容器映射变化的详细讲解
🚀欢迎来到本文🚀 🍉个人简介:陈童学哦,目前学习C/C、算法、Python、Java等方向,一个正在慢慢前行的普通人。 🏀系列专栏:陈童学的日记 💡其他专栏:CSTL&…...

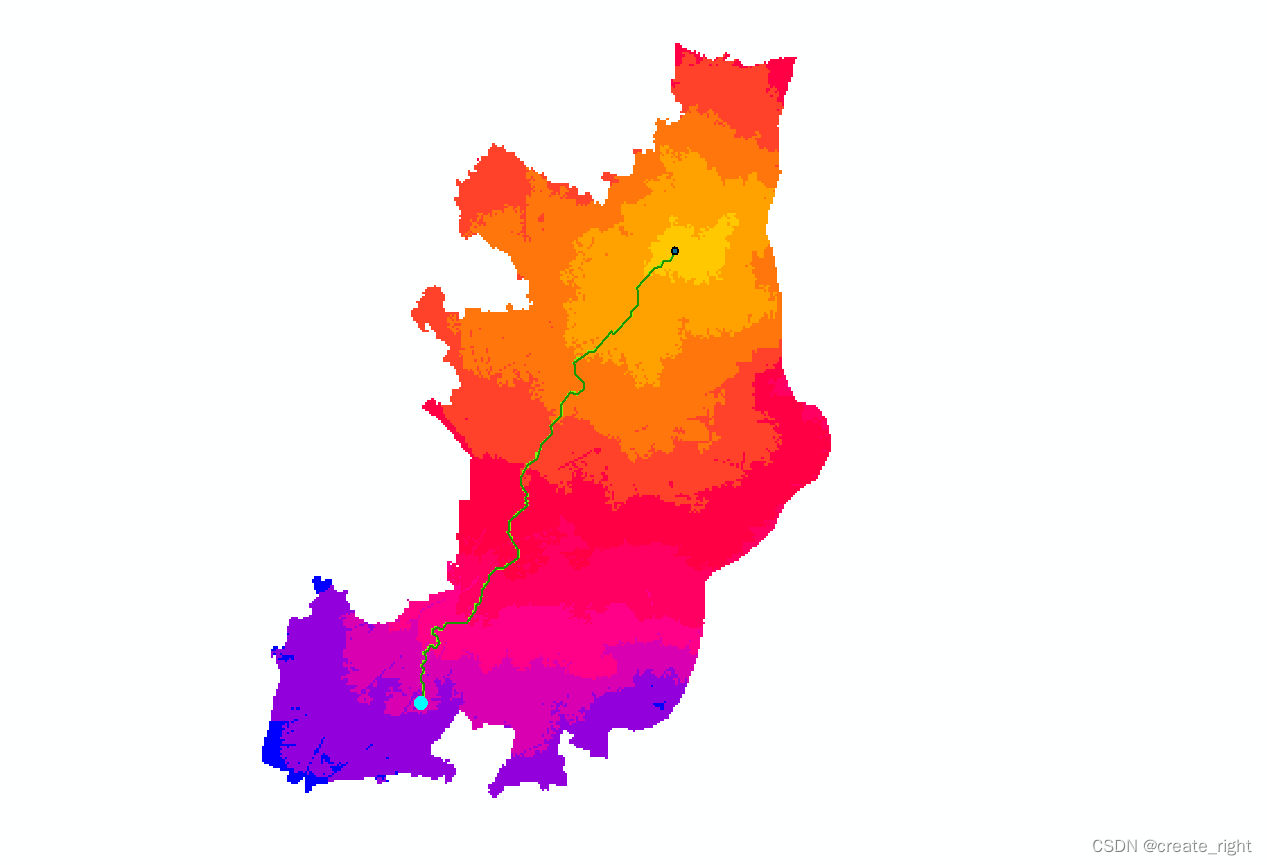
arcgis栅格数据之最佳路径分析
1、打开arcmap,加载数据,需要对影像进行监督分类,如下: 这里任选一种监督分类的方法(最大似然法),如下: 这里会先生成一个.ecd文件,然后再利用.ecd文件对影像进行分类。如…...

docker服务器部署Django
Django是一个广泛使用的Python Web框架,而Docker是一个增强应用程序部署的流行容器平台。结合这两个技术,可以轻松地部署和维护Django应用程序。在本文中,我们将探讨如何使用Docker在服务器上部署Django应用程序。 1、安装Docker和Docker Co…...

SpringBoot集成百度人脸识别实现登陆注册功能Demo(二)
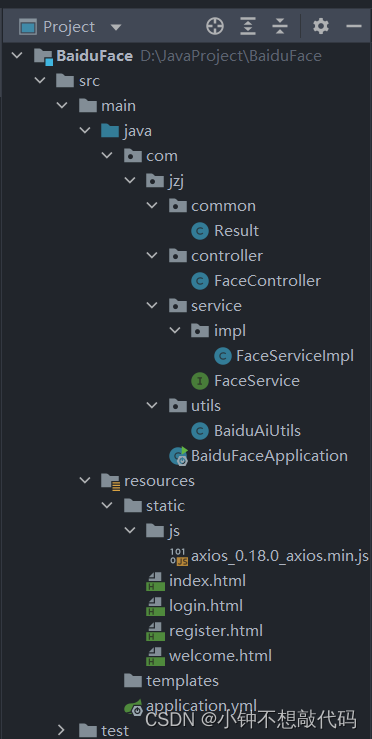
前言 上一篇SpringBoot集成百度人脸demo中我使用的是调用本机摄像头完成人脸注册,本次demo根据业务需求的不同我采用文件上传的方式实现人脸注册。 效果演示 首页 注册 后端响应数据: 登录 后端响应数据: 项目结构 后端代码实现 1、Bai…...

FPGA纯verilog实现 LZMA 数据压缩,提供工程源码和技术支持
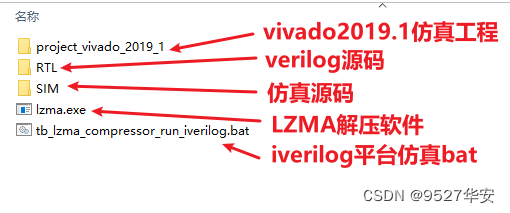
目录 1、前言2、我这儿已有的FPGA压缩算法方案3、FPGA LZMA数据压缩功能和性能4、FPGA LZMA 数据压缩设计方案输入输出接口描述数据处理流程LZ检索器数据同步LZMA 压缩器 为输出LZMA压缩流添加文件头 5、vivado仿真6、福利:工程代码的获取 1、前言 说到FPGA的应用&…...

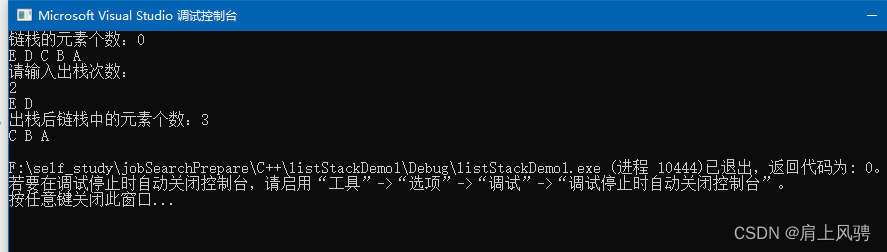
C++实现一个链栈
C实现一个链栈 什么是链栈如何实现链栈链栈的实现开发环境代码实现运行结果 什么是链栈 链栈不名思意,就是既具有链表的特性,又具有栈的特性。 即: 链栈中的元素由指针域和数据域组成,通过指针指向下一个元素;2.链栈同…...

Vue电商项目--VUE插件的使用及原理
图片懒加载 图片懒加载,就是图片延迟加载。只加载页面可视区域上的图片,等滚动到页面下面时,再加载对应视口上的图片 而在vue中有一个插件 vue-lazyload - npm (npmjs.com) npm i vue-lazyload 去使用他,这里我们引入了一张图片…...

2.部署kubernetes的组件
文章目录 部署kubernetes单master的K8S集群Linux初始化部署etcd证书环境etcd软件备份还原etcd 部署master组件部署apiserver部署controller-manager部署scheduler部署kubectl 部署node组件部署dockernode01节点node02节点部署kube-proxy K8S 二进制搭建总结 部署kubernetes 常见…...

后端开发4.Elasticsearch的搭建
使用docker安装 安装elasticsearch 拉取镜像 docker pull elasticsearch:7.17.0容器间建立通信,创建 elastic的网关 docker network create elastic 创建es容器【自启动】【虚拟机处理器数量至少两个】 docker run --restart=always -p 9200:9200 -p 9300:9300 -e "…...

嵌入式该往哪个方向发展?
1. 你所在的城市嵌入式Linux岗位多吗?我觉得这是影响你做决定的另一个大问题。我们学嵌入式Linux这门技术,绝大部分人是为了从事相关的工作,而不是陶冶情操。但是根据火哥统计来看,嵌入式Linux的普遍薪资虽然高于单片机࿰…...

非凸科技受邀参加中科大线上量化分享
7月30日,非凸科技受邀参加由中国科学技术大学管理学院学生会、超级量化共同组织的“打开量化私募的黑箱”线上活动,分享量化前沿以及求职经验,助力同学们拿到心仪的offer。 活动上,非凸科技量化策略负责人陆一洲从多个角度分享了如…...
)
Linux 命令之 - chown(改变文件拥有者及所属组)
基本语法: chown [-R] 账号名称 文件或目录 chown [-R] 账号名称:用户组名称 文件或目录 参数: -R : 进行递归( recursive )的持续更改,即连同子目录下的所有文件、目录 都更新成为这个用户组。常常用在更改某一目录的情况。 参考&…...

【基于openharmony的多路摄像头功能:USB设备插拔检测】
前言 最近项目接触的模块比较繁多而杂,因此开始写文章记录下用以总结。 目前在做的是基于openharmony3.2的多camera功能主要涉及HDF(HAL)层与framework层。 本文章涉及多路摄像头功能的第一步:支持USB摄像头插拔检测。 内容 目前openharmony在HDF层…...

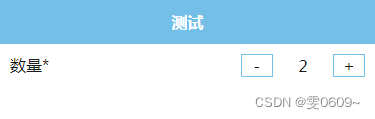
uni-app:实现数字文本框,以及左右加减按钮
效果 代码 <template><view><view classline3><view classline3_position><view classleft>数量<text>*</text></view> <view class"right"><view class"quantity_btn"><view class"…...

跨平台开发框架Qt:面向对象、丰富API
Qt是一个跨平台C图形用户界面应用程序开发框架,它具有以下三大优势: 优良的跨平台特性:Qt支持多种操作系统,包括Windows、Linux、Solaris、HP-UX、Irix、FreeBSD等,使开发人员能够在不同平台上开发和部署应用程序&…...

An unexpected error has occurred. Conda has prepared the above report
今日在服务器上创建anaconda虚拟环境的时候,出现了如下报错 An unexpected error has occurred. Conda has prepared the above report 直接上解决方案 在终端中输入如下指令 conda config --show-sources 如果出现以下提示,说明多了一个文件 输入以下…...

考研C语言进阶题库——更新6-10题
目录 6输入一个字符串,输出其中字母的个数 7用递归求函数值x1,f(x)10,x>1.f(x)f(x-1)2 8所给字符串正序反序连接,形成新串并输出 9输入若干个整数以-1标记为结束输出其中的最大值 10求矩阵的两条对角线之和 6输入一个字符串,输出其中…...

汽车BOOTLOADER开发经历
鄙人参与电动汽车BOOTLOADER开发近三年,从完全没有这方面的基础到参与国内外大小知名或不知名车企的电动车三大件的BOOTLOADER开发,总结了以下一点学习心得。 1.熟悉基本术语含义 诊断、寻址方式、FBL、擦除、驱动 2.熟悉国际标准、UDS服务格式 汽车的…...

适配器模式(C++)
定义 将一个类的接口转换成客户希望的另一个接口。Adapter模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 应用场景 在软件系统中,由于应用环境的变化,常常需要将“一些现存的对象 ”放在新的环境中应用,但是新环境要求…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

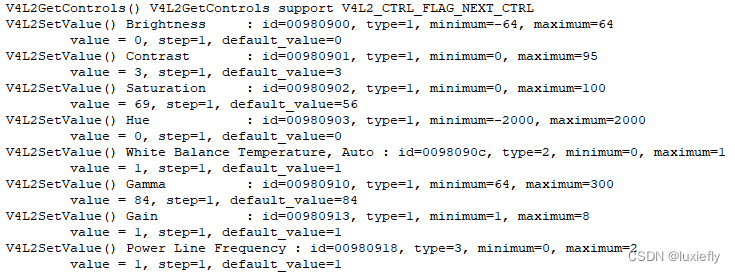
相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...
