探究Vue源码:mustache模板引擎(11) 递归处理循环逻辑并收尾算法处理
好 在上文 探究Vue源码:mustache模板引擎(10) 解决不能用连续点符号找到多层对象问题,为编译循环结构做铺垫 我们解决了js字符串没办法通过 什么点什么拿到对象中的值的问题
这个大家需要记住 因为这个方法的编写之前是当做面试题出现过的
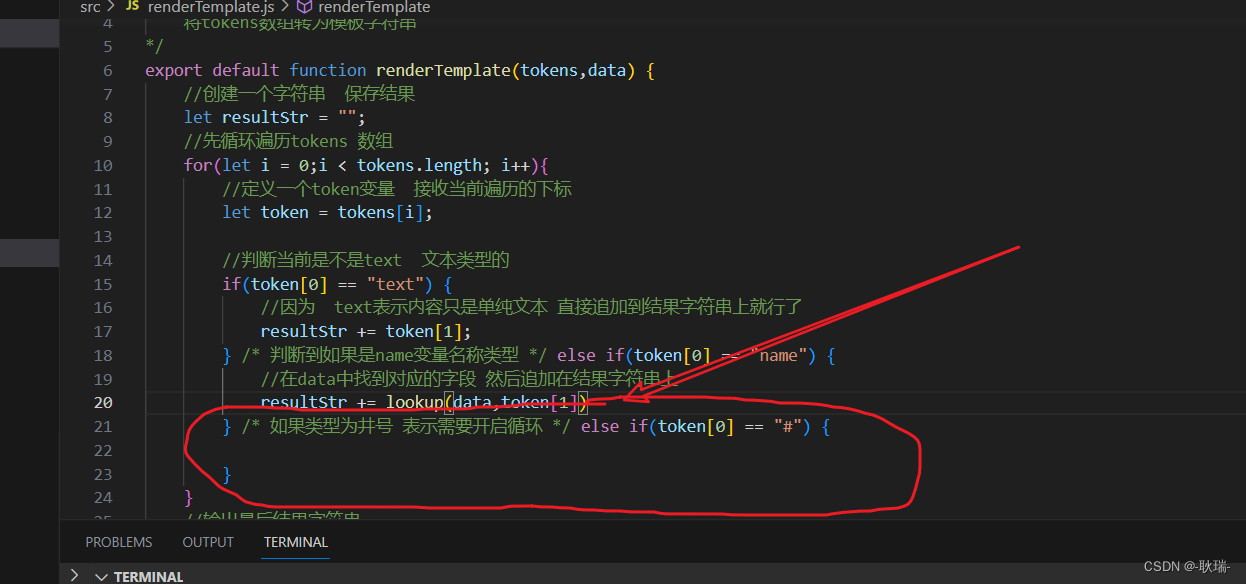
那么 本文 我们就要去写上文提到的递归了 找到 renderTemplate.js
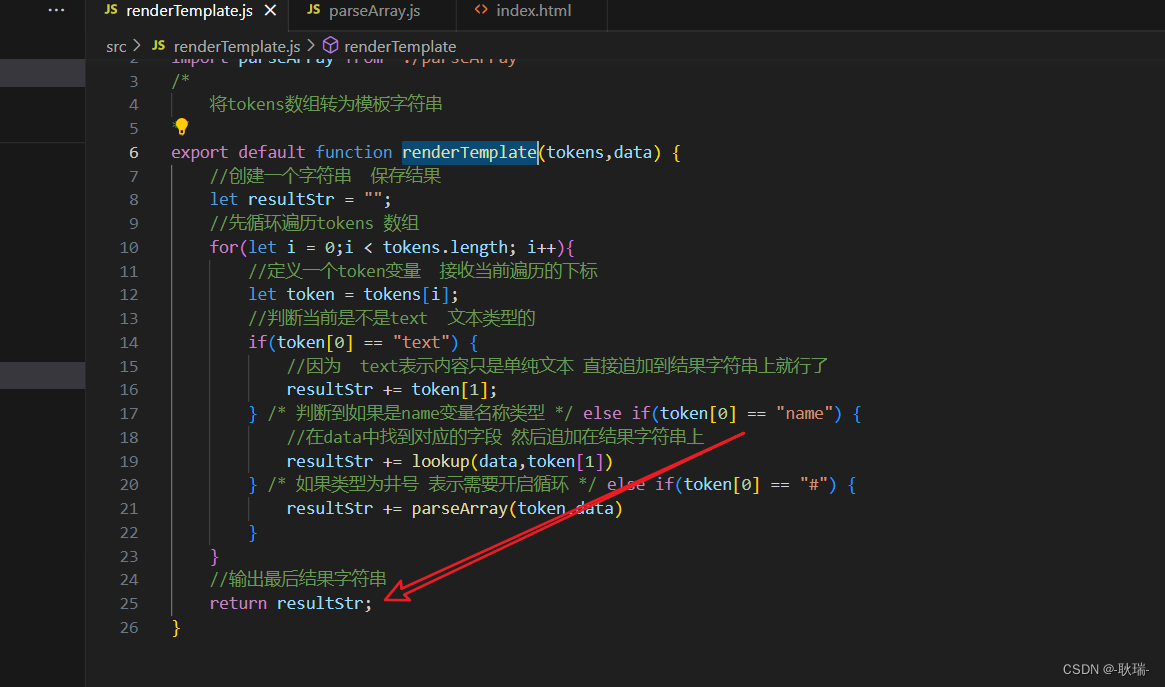
在这里的判断下面再加一个条件
判断 如果当前第一个下标是个井号 则 新开一份逻辑

就是我们之前说的 它能处理 text和name类型的 但 井号循环的方式 他没有处理能力
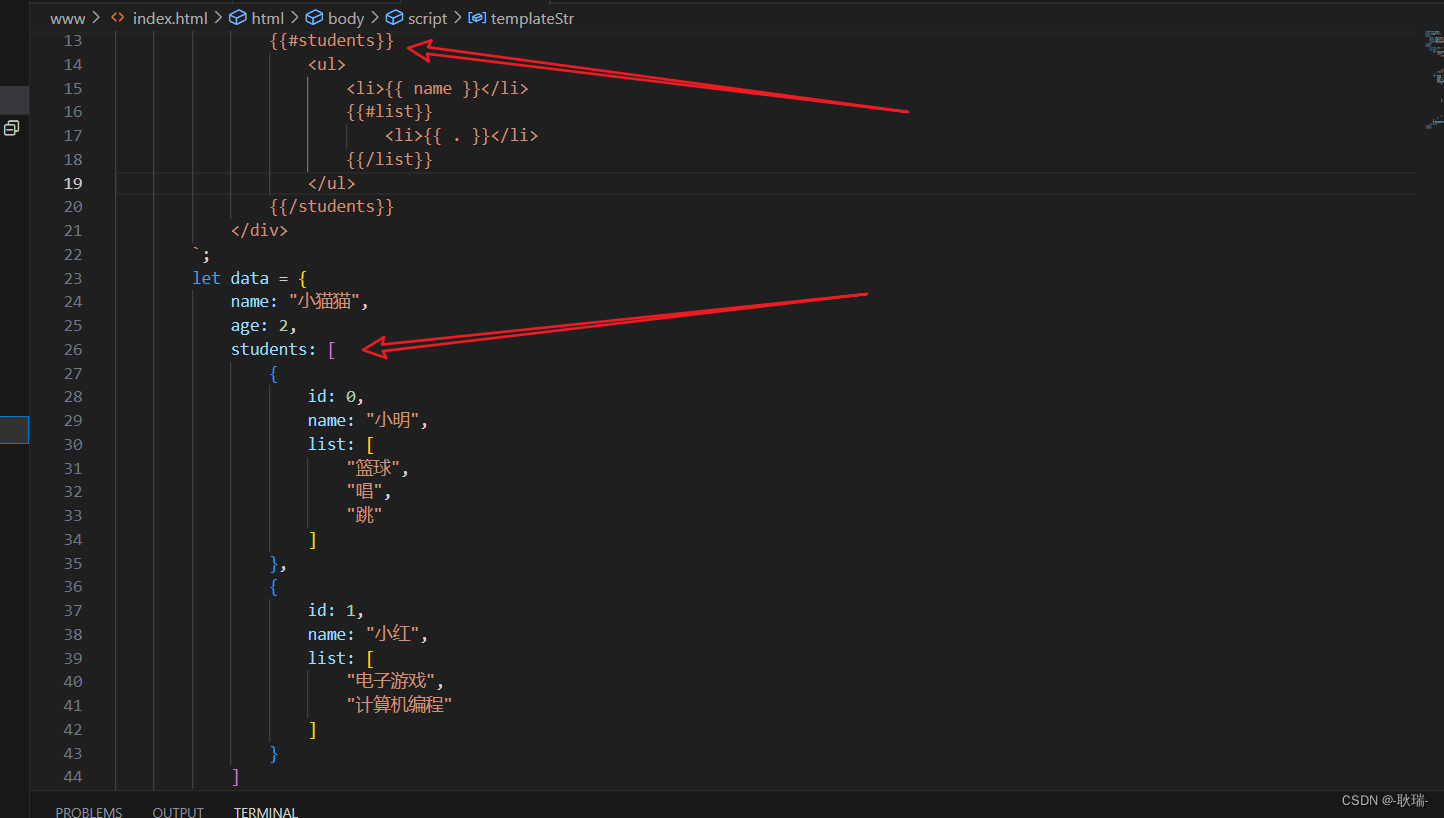
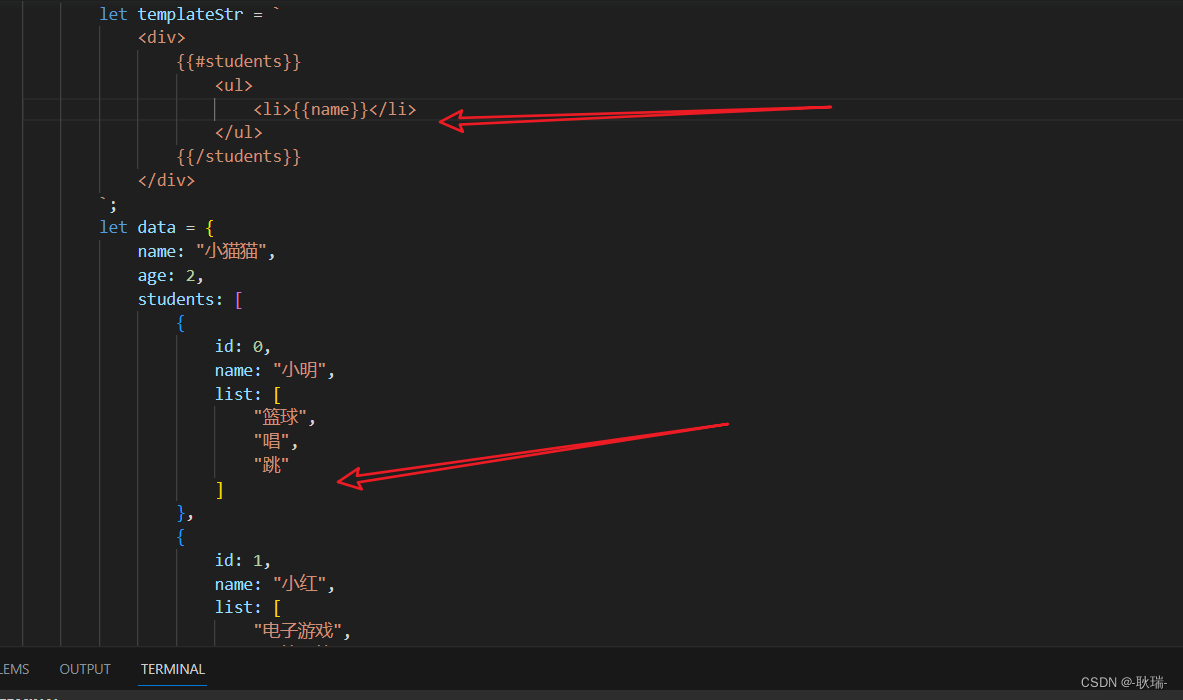
我们将 www下的 index.html 代码改成这样
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src = "/xuni/bundle.js"></script><script>let templateStr = `<div>{{#students}}<ul><li>{{ name }}</li>{{#list}}<li>{{ . }}</li>{{/list}}</ul>{{/students}}</div>`;let data = {name: "小猫猫",age: 2,students: [{id: 0,name: "小明",list: ["篮球","唱","跳"]},{id: 1,name: "小红",list: ["电子游戏","计算机编程"]}]}GrManagData.render(templateStr,data);</script>
</body>
</html>
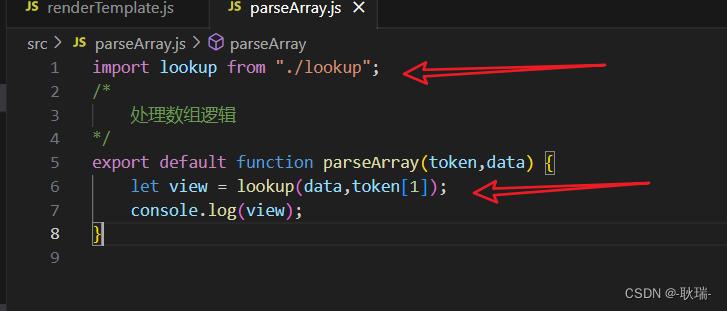
我们在src下创建一个 parseArray.js文件 先写暴露一个函数出去吧
/*处理数组逻辑
*/
export default function parseArray(token,data) {console.log(token,data);
}
这里 我们函数接收两个参数 token 就是 tokens的单个下标 然后 data 就是总体的数据
这个没什么好说的
这个函数就用来处理数组循环的逻辑
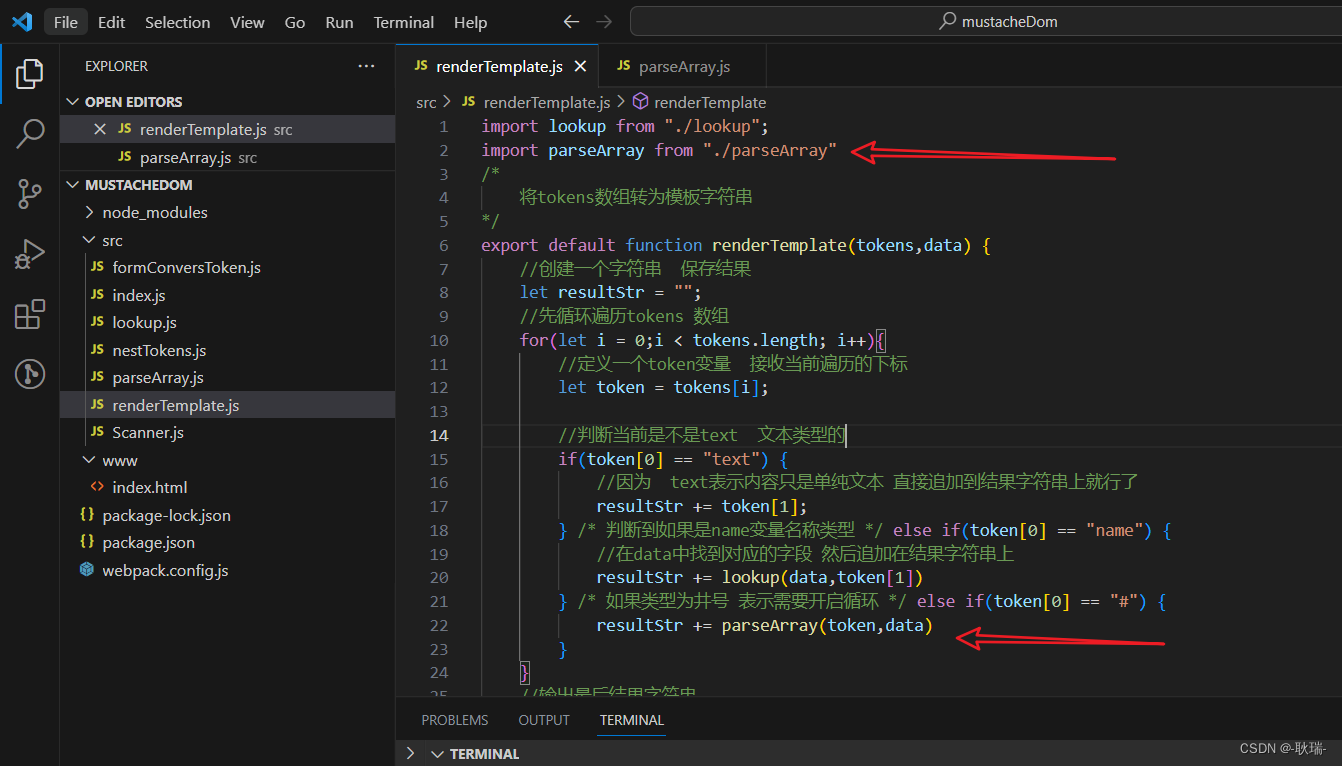
这里 我们 renderTemplate.js 引入 并调用它
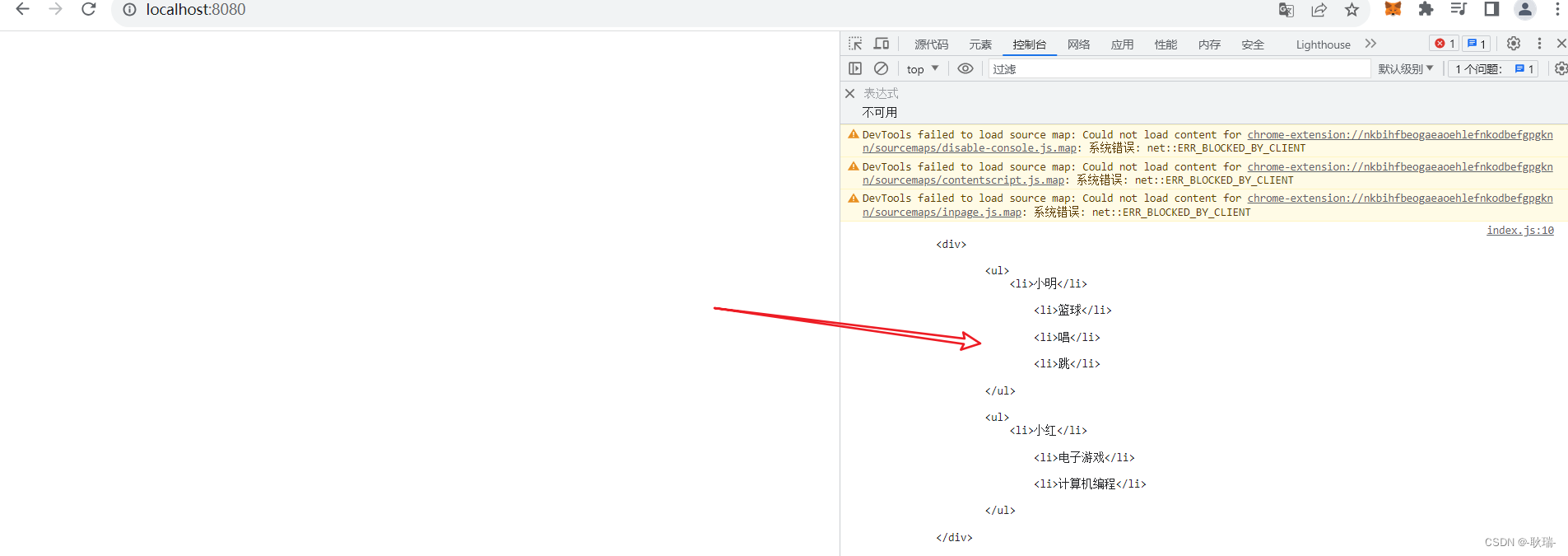
这里 我们判断循环井号 直接扔给它处理

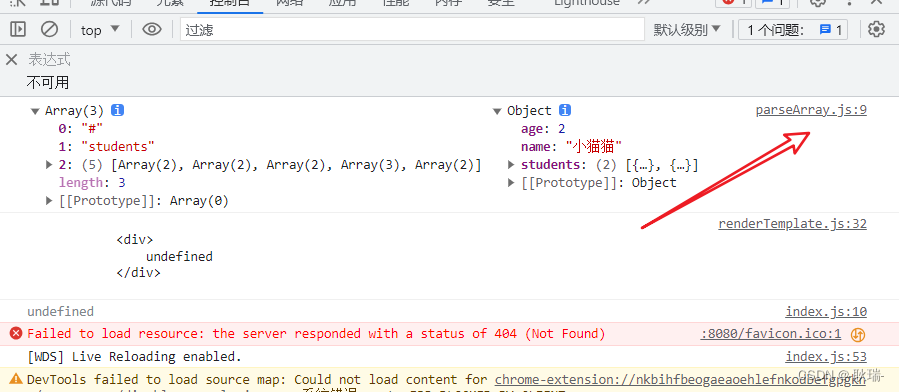
运行项目之后 我们发现 token 和 我们data整体数据都打印出来了

那说明 parseArray 的数据依旧拿到了
然后 parseArray 需要循环调用 renderTemplate 调用次数 取决于遍历数组的长度
但首先 我们需要从data中取出这个数组
这样 我们就需要lookup
我们可以引入然后这样写

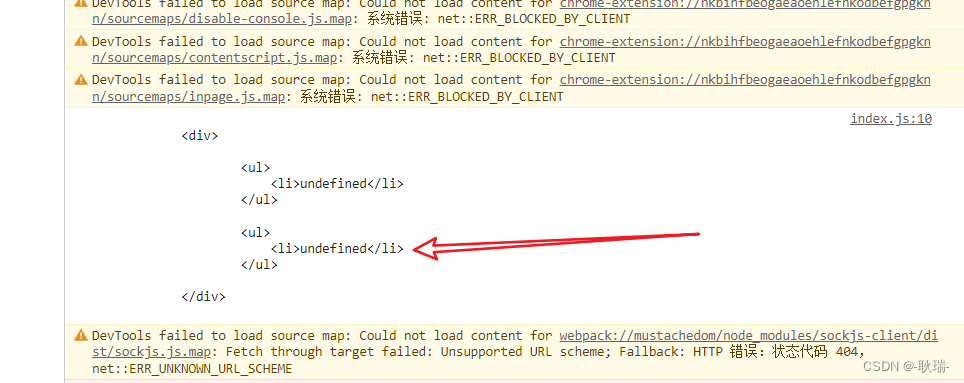
运行结果如下

可以看到 语法成功输出了 我们data中的students内容

然后 这里 我们写个简单版的
将www下的 index.html代码更改如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src = "/xuni/bundle.js"></script><script>let templateStr = `<div>{{#students}}<ul><li>{{name}}</li></ul>{{/students}}</div>`;let data = {name: "小猫猫",age: 2,students: [{id: 0,name: "小明",list: ["篮球","唱","跳"]},{id: 1,name: "小红",list: ["电子游戏","计算机编程"]}]}GrManagData.render(templateStr,data);</script>
</body>
</html>
这里 我们不搞多级嵌套了 我们就要一级循环
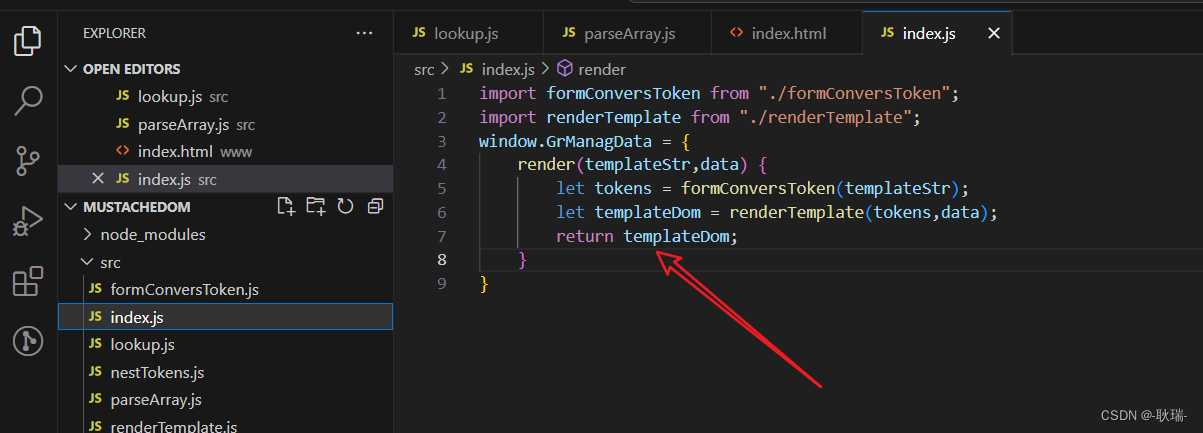
然后 我们将renderTemplate 最后的 输出改为返回出去

这里 我们改成处理好就不输出了 直接返回回去
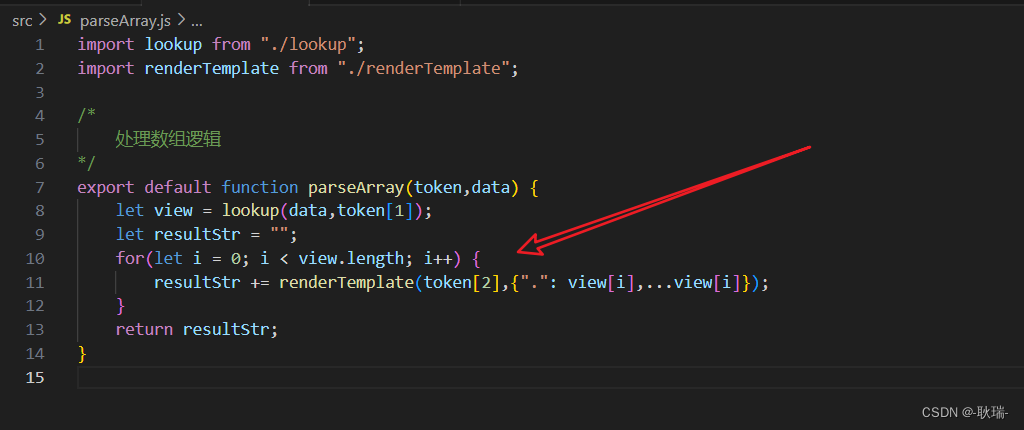
然后 parseArray.js 代码编写如下
import lookup from "./lookup";
import renderTemplate from "./renderTemplate";/*处理数组逻辑
*/
export default function parseArray(token,data) {let view = lookup(data,token[1]);let resultStr = "";for(let i = 0; i < view.length; i++) {resultStr += renderTemplate(token[2],view[i]);}return resultStr;
}
这里 我们取到被遍历数组后 循环遍历view
然后定义了一个resultStr来存循环遍历生成的内容
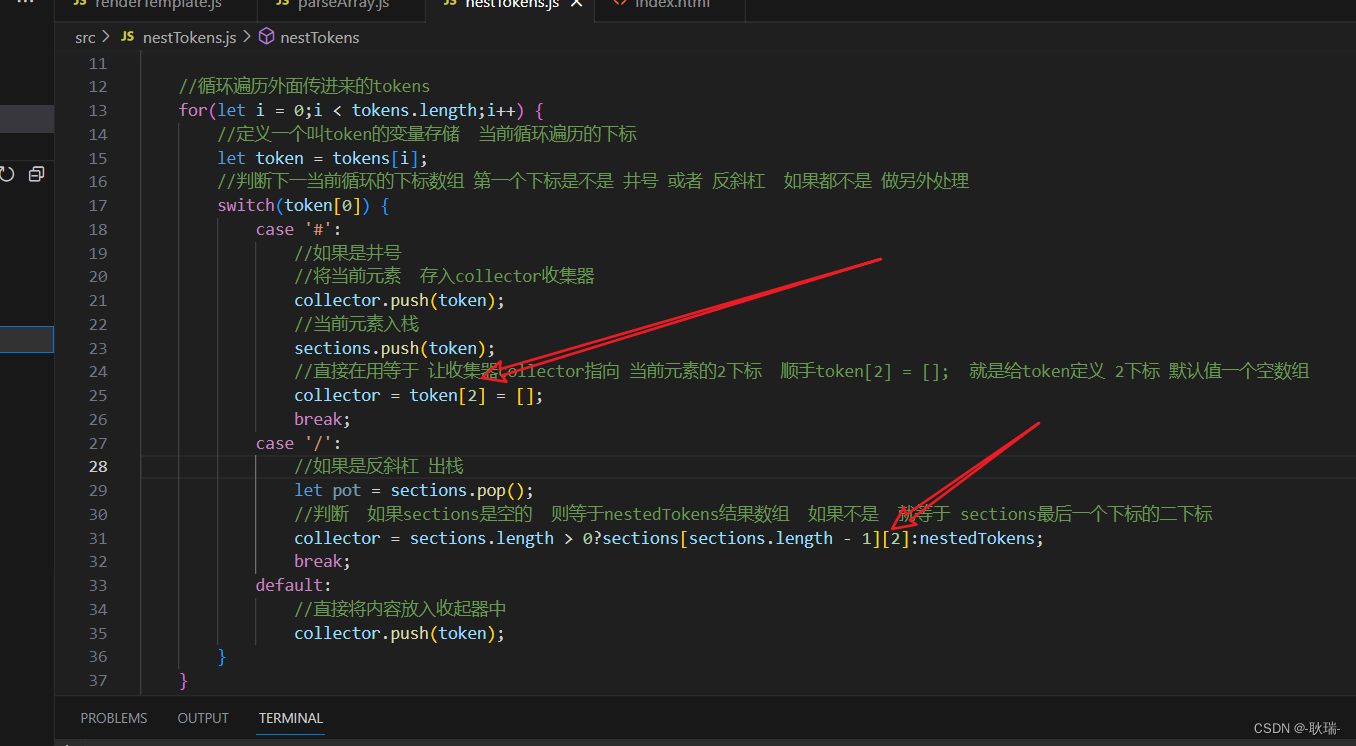
然后 每次循环调用renderTemplate 接受返回结果 这里 token[2] 是因为之前我们写nestTokens.js时
将循环内的tokens结构存在了井号token的2下标下了 不知道大家是否还记得

然后 view[i] 就是当前被循环的下标 例如 数组结构是
[{id: 1,name:"你好"},{id: 2,name:"小猫猫"}
]
那么 第一次循环 i是 0 view[i] 就是 view[0] 对应的值就是{id: 1,name:“你好”}
以此类推
用当前循环的下标当做数据源 然后 用第二个下标的token就是循环内部的页面结构
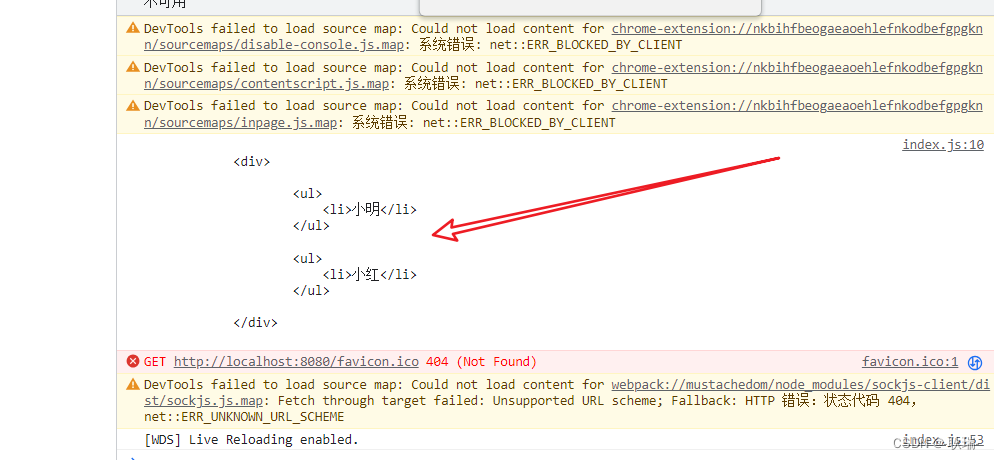
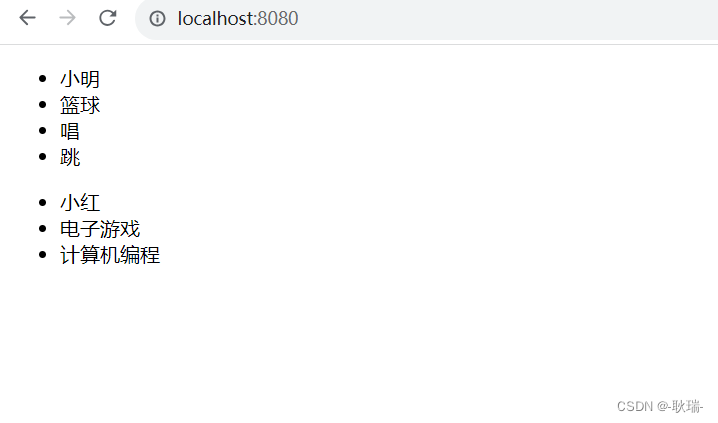
运行结果如下

我们一个简单版的就完成了
但是 目前 还有一个问题 就是 如果我们数组结构再简单一点还是会出问题
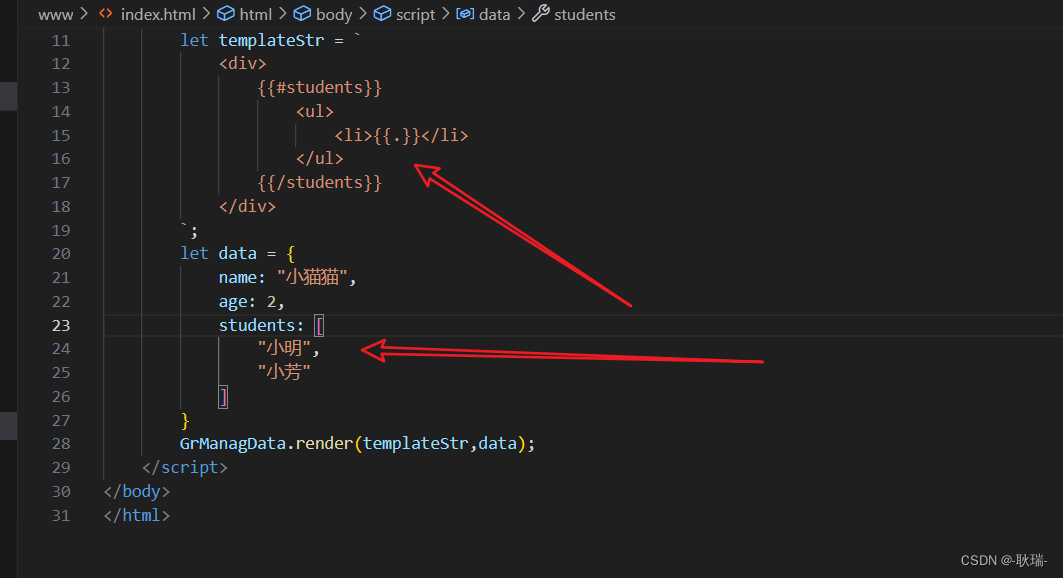
我们将www下的index.html代码更改如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src = "/xuni/bundle.js"></script><script>let templateStr = `<div>{{#students}}<ul><li>{{.}}</li></ul>{{/students}}</div>`;let data = {name: "小猫猫",age: 2,students: ["小明","小芳"]}GrManagData.render(templateStr,data);</script>
</body>
</html>
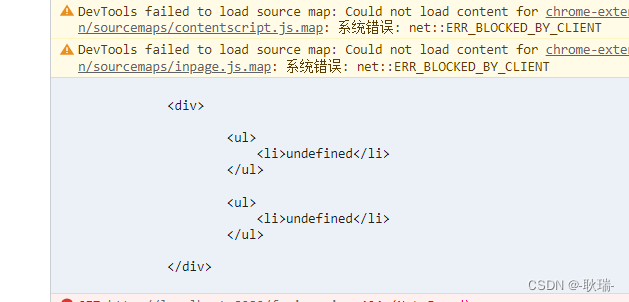
运行结果如下

直接变成了undefined
因为 我们的程度现在没办法识别这个小点的含义 在mustache中 小点代表直接取当前数字的下标
我们可以直接将 parseArray 改成
export default function parseArray(token,data) {let view = lookup(data,token[1]);let resultStr = "";for(let i = 0; i < view.length; i++) {resultStr += renderTemplate(token[2],{".": view[i]});}return resultStr;
}
相当于 我们在外面又自己写了一个对象 键是 “.” 一个小点 然后值是 数组当前项本身
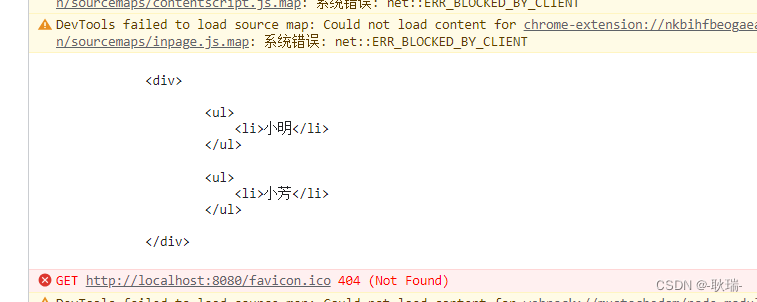
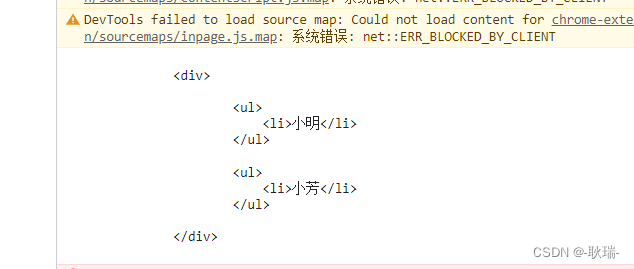
运行结果如下

这样写确实能解决问题 但是 之前那个数组对象的格式放上去 他就又废了
我们将 www下的index.html还原成我们之前的样子

运行之后 他就有都是undefined了

因为 你那个对象传过去就是data 我们这样一设置 他只有一个字段 就是那个小点
这里 我们将这句话改成这样
resultStr += renderTemplate(token[2],{".": view[i],...view[i]});

这里 我们就通过 三个小点这个ES特性 将当前对象的所有字段都赋值给这个对象
这样 我们将 www 下的index.html改回去

这下这种模式也能适应了

不但他们都可以了 多层嵌套的一个结构现在也可以了
我们将www下的 index.html 代码改成
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src = "/xuni/bundle.js"></script><script>let templateStr = `<div>{{#students}}<ul><li>{{name}}</li>{{#list}}<li>{{.}}</li>{{/list}}</ul>{{/students}}</div>`;let data = {name: "小猫猫",age: 2,students: [{id: 0,name: "小明",list: ["篮球","唱","跳"]},{id: 1,name: "小红",list: ["电子游戏","计算机编程"]}]}GrManagData.render(templateStr,data);</script>
</body>
</html>
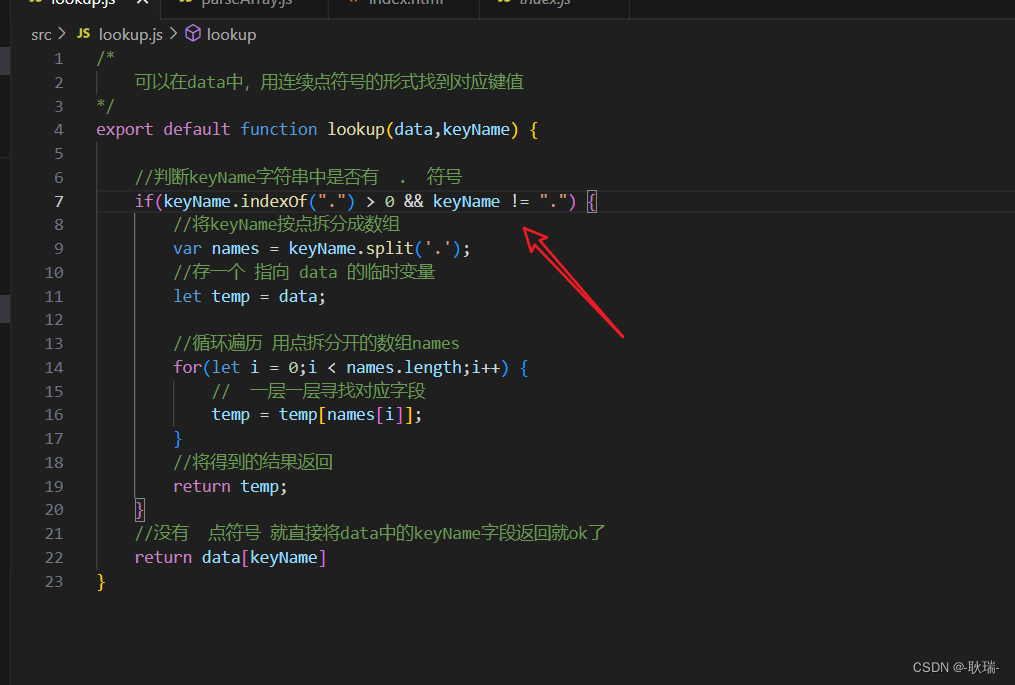
然后 我们将 lookup.js 的判断改一下

简单说 我们的name 可以包含点 但他不能是点本身 就是 就是一个点
最终运行结果如下

非常完美
然后 我们将 index.js 中的函数最后改一下

我们不输出了 直接 return 回去
然后 我们将 www下的index.html代码修改如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id = "container"></div><script src = "/xuni/bundle.js"></script><script>let templateStr = `<div>{{#students}}<ul><li>{{name}}</li>{{#list}}<li>{{.}}</li>{{/list}}</ul>{{/students}}</div>`;let data = {name: "小猫猫",age: 2,students: [{id: 0,name: "小明",list: ["篮球","唱","跳"]},{id: 1,name: "小红",list: ["电子游戏","计算机编程"]}]}let templateDom = GrManagData.render(templateStr,data);var container = document.getElementById('container');container.innerHTML = templateDom;</script>
</body>
</html>
运行结果如下

恭喜大家 万里诚征大了尽头
相关文章:

探究Vue源码:mustache模板引擎(11) 递归处理循环逻辑并收尾算法处理
好 在上文 探究Vue源码:mustache模板引擎(10) 解决不能用连续点符号找到多层对象问题,为编译循环结构做铺垫 我们解决了js字符串没办法通过 什么点什么拿到对象中的值的问题 这个大家需要记住 因为这个方法的编写之前是当做面试题出现过的 那么 本文 我们就要去写上…...

STM32 CubeMX USB_CDC(USB_转串口)
STM32 CubeMX STM32 CubeMX 定时器(普通模式和PWM模式) STM32 CubeMX一、STM32 CubeMX 设置USB时钟设置USB使能UBS功能选择 二、代码部分添加代码实验效果 printf发…...

机器学习——卷积神经网络基础
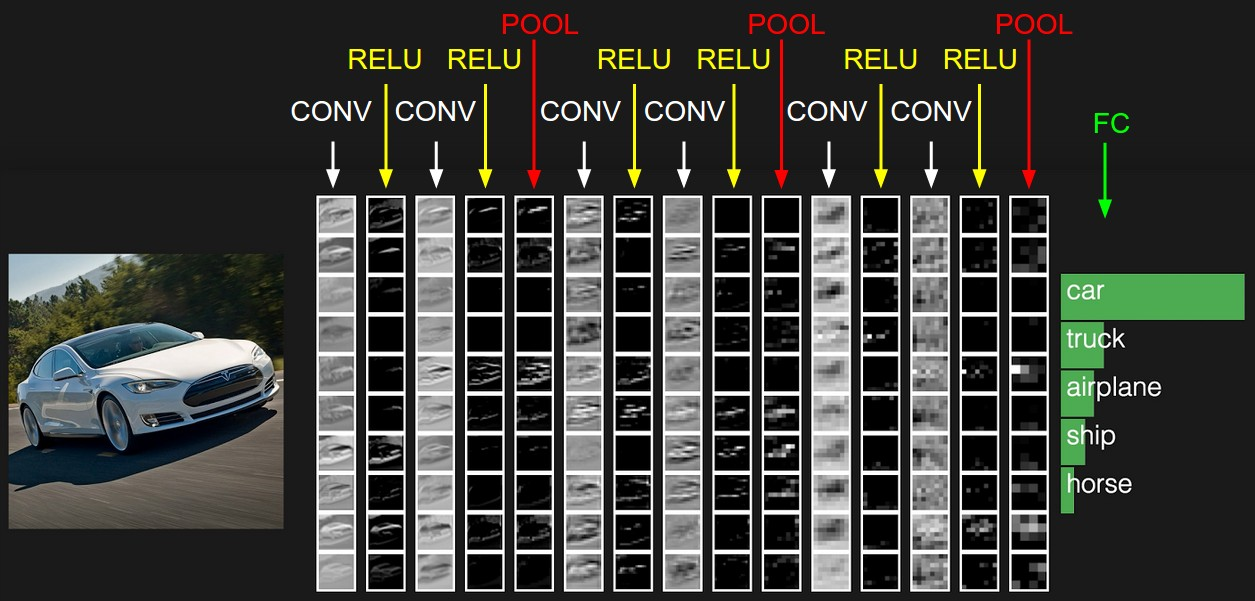
卷积神经网络(Convolutional Neural Network:CNN) 卷积神经网络是人工神经网络的一种,是一种前馈神经网络。最早提出时的灵感来源于人类的神经元。 通俗来讲,其主要的操作就是:接受输入层的输入信息&…...

端到端自动驾驶前沿论文盘点(pdf+代码)
现在的自动驾驶,大多数还是采用的模块化架构,但这种架构的缺陷十分明显:在一个自动驾驶系统里,可能会包含很多个模型,每个模型都要专门进行训练、优化、迭代,随着模型的不断进化,参数量不断提高…...

2023年中期奶粉行业分析报告(京东数据开放平台)
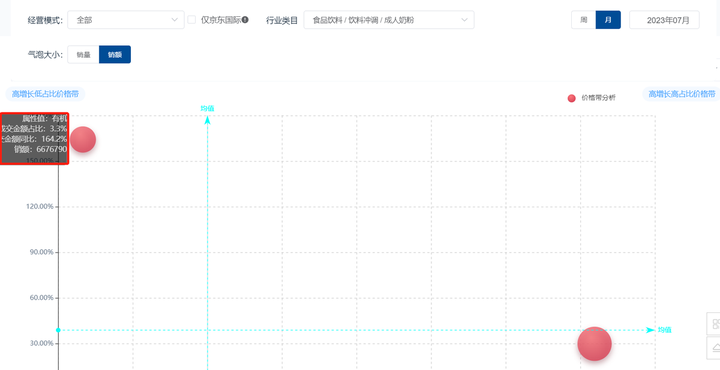
根据国家统计局和民政部数据公布,2022年中国结婚登记数创造了1980年(有数据公布)以来的历史新低,共计683.3万对。相较于2013年巅峰时期的数据,2022年全国结婚登记对数已接近“腰斩”。 2023年“520”期间的结婚登记数…...

web集群学习:基于CentOS 7构建 LVS-DR 群集并配置服务启动脚本
目录 1、环境准备 2、配置lvs服务启动脚本 1、在RS上分别配置服务启动脚本 2、在lvs director上配置服务启动脚本 3、客户端测试 配置LVS-DR模式主要注意的有 1、vip绑定在RS的lo接口; 2、RS做arp抑制; 1、环境准备 VIP192.168.95.10 RS1192.168…...

Flask 高级应用:使用蓝图模块化应用和 JWT 实现安全认证
本文将探讨 Flask 的两个高级特性:蓝图(Blueprints)和 JSON Web Token(JWT)认证。蓝图让我们可以将应用模块化,以便更好地组织代码;而 JWT 认证是现代 Web 应用中常见的一种安全机制。 一、使用…...

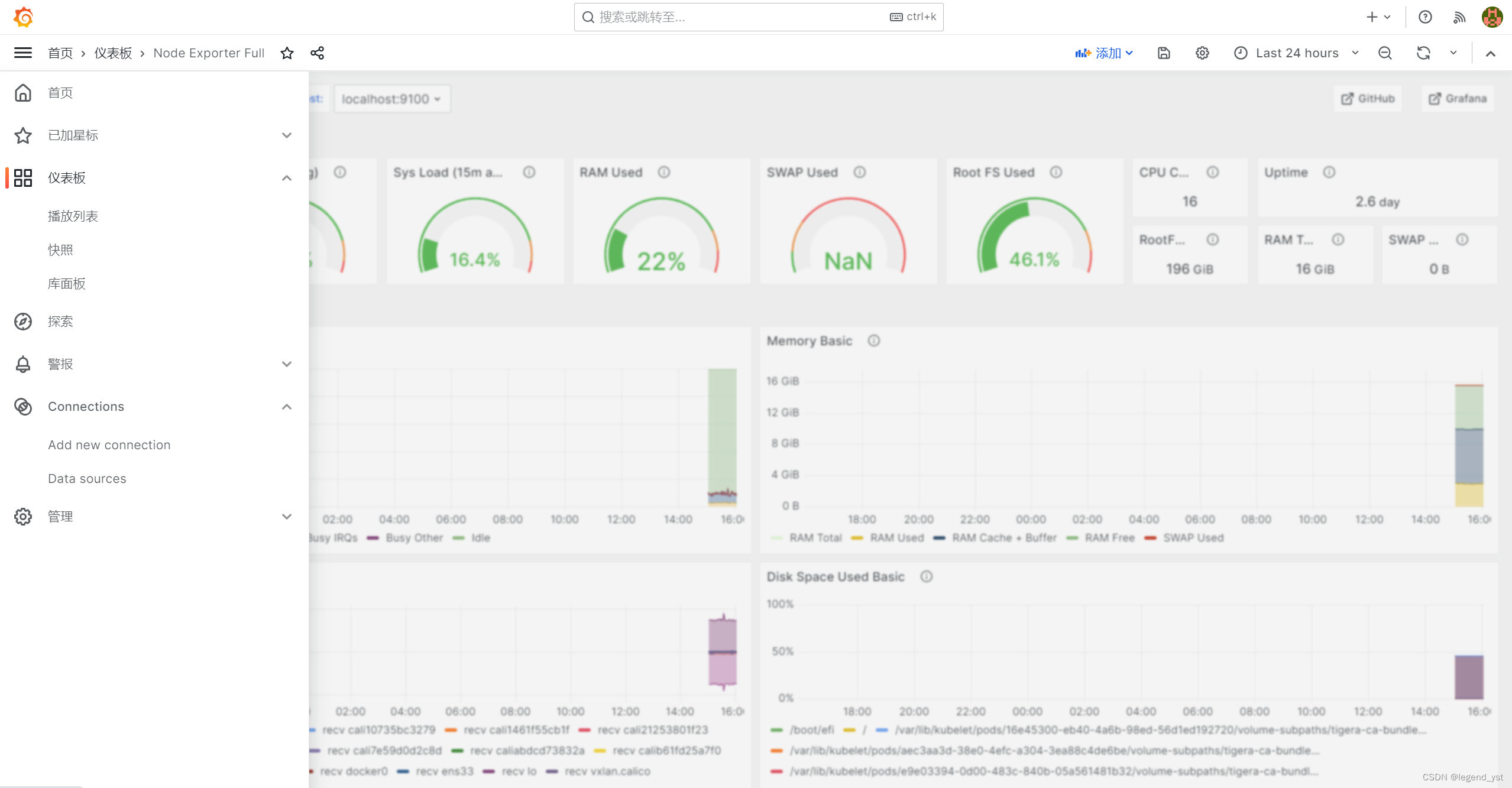
【Grafana】中文界面配置 v10.0.3
比如通过 docker run -d -p 3000:3000 -v /e/code/monitor/grafana/grafana.ini.txt:/etc/grafana/grafana.ini grafana/grafana运行一个容器(最新是v10.0.3)。 在 /admin/settings 可以看到 users 部分有一个 default_language 配置。 所以在挂载到 …...

web前端html
文章目录 快捷方式一、html5的声明二、html5基本骨架 2.1 html标签 2.2 head标签 2.3 body和head同级 2.4 body标签 2.5 title标签 2.6 meta标签 三、标题标签介绍与应用 3.1 标题的介绍 3.2 标题标签位置摆放 3.3 标签之段落、换行、水平线 3.3 标签之图片 3.3.1 图…...

Unity 编辑器选择器工具类Selection 常用函数和用法
Unity 编辑器选择器工具类Selection 常用函数和用法 点击封面跳转下载页面 简介 在Unity中,Selection类是一个非常有用的工具类,它提供了许多函数和属性,用于操作和管理编辑器中的选择对象。本文将介绍Selection类的常用函数和用法ÿ…...

ArcGIS在洪水灾害普查、风险评估及淹没制图中应用教程
详情点击链接:ArcGIS在洪水灾害普查、风险评估及淹没制图中应用教程 一:洪水普查技术规范 1.1 全国水旱灾害风险普查实施方案 1.2 洪水风险区划及防治区划编制技术要求 1.3 山丘区中小河流洪水淹没图编制技术要求 二:ArcGIS及数据管理 …...

Oracle日志相关操作
1.归档日志设置 # 切换账号 $ su - oracle# 登录oracle的sys账户 $ sqlplus / as sysdbasql> archive log list; #查看是不是归档方式 SQL> archive log list; Database log mode Archive Mode Automatic archival Enabled Archive destin…...

IMV8.0
一、背景内容 经历了多个版本,基础内容在前面,可以使用之前的基础环境: v1: https://blog.csdn.net/wtt234/article/details/132139454 v2: https://blog.csdn.net/wtt234/article/details/132144907 v3: h…...

【Linux 网络】 数据链路层协议
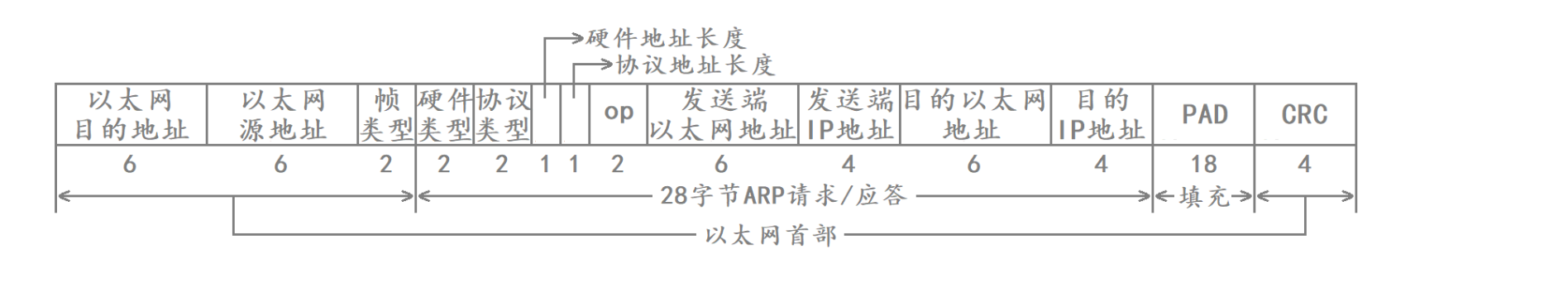
数据链路层协议 数据链路层解决的问题以太网协议认识以太网以太网帧格式 认识MAC地址对比理解MAC地址和IP地址认识MTUMTU对IP协议的影响MTU对UDP协议的影响MTU对于TCP协议的影响ARP协议ARP协议的作用ARP协议的工作流程ARP数据报的格式 总结 数据链路层解决的问题 IP拥有将数据跨…...

GWJDN-400型2MHZ自动平衡高温介电温谱仪
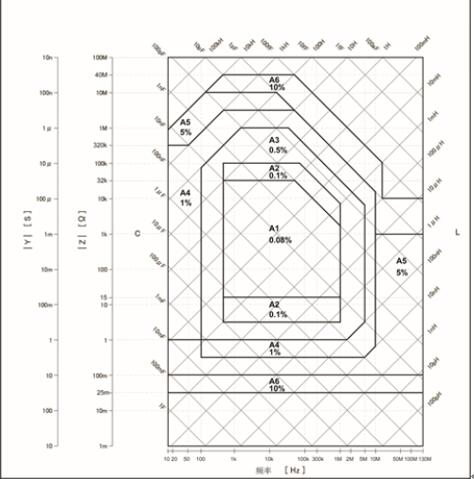
GWJDN-400型2MHZ自动平衡高温介电温谱仪 GWJDN-400型2MHZ自动平衡高温介电温谱仪 关键词:介电常数,高温介电,自动平衡 主要功能: 材料介电常数测试仪 半导体材料的介电常数、导电率和C-V特性液晶材料:液晶单元的介电常数、弹性…...

第十五次CCF计算机软件能力认证
第一题:小明上学 小明是汉东省政法大学附属中学的一名学生,他每天都要骑自行车往返于家和学校。 为了能尽可能充足地睡眠,他希望能够预计自己上学所需要的时间。 他上学需要经过数段道路,相邻两段道路之间设有至多一盏红绿灯。 京…...

ThreadPoolExecutor线程池详解
ThreadPoolExecutor线程池详解 1. 背景 项目最近的迭代中使用到了ThreadPoolExecutor线程池,之前都只是知道怎么用,没有了解过线程池的底层原理,项目刚上线,有时间整理一下线程池的用法,学习一下线程池的底层实现与工…...

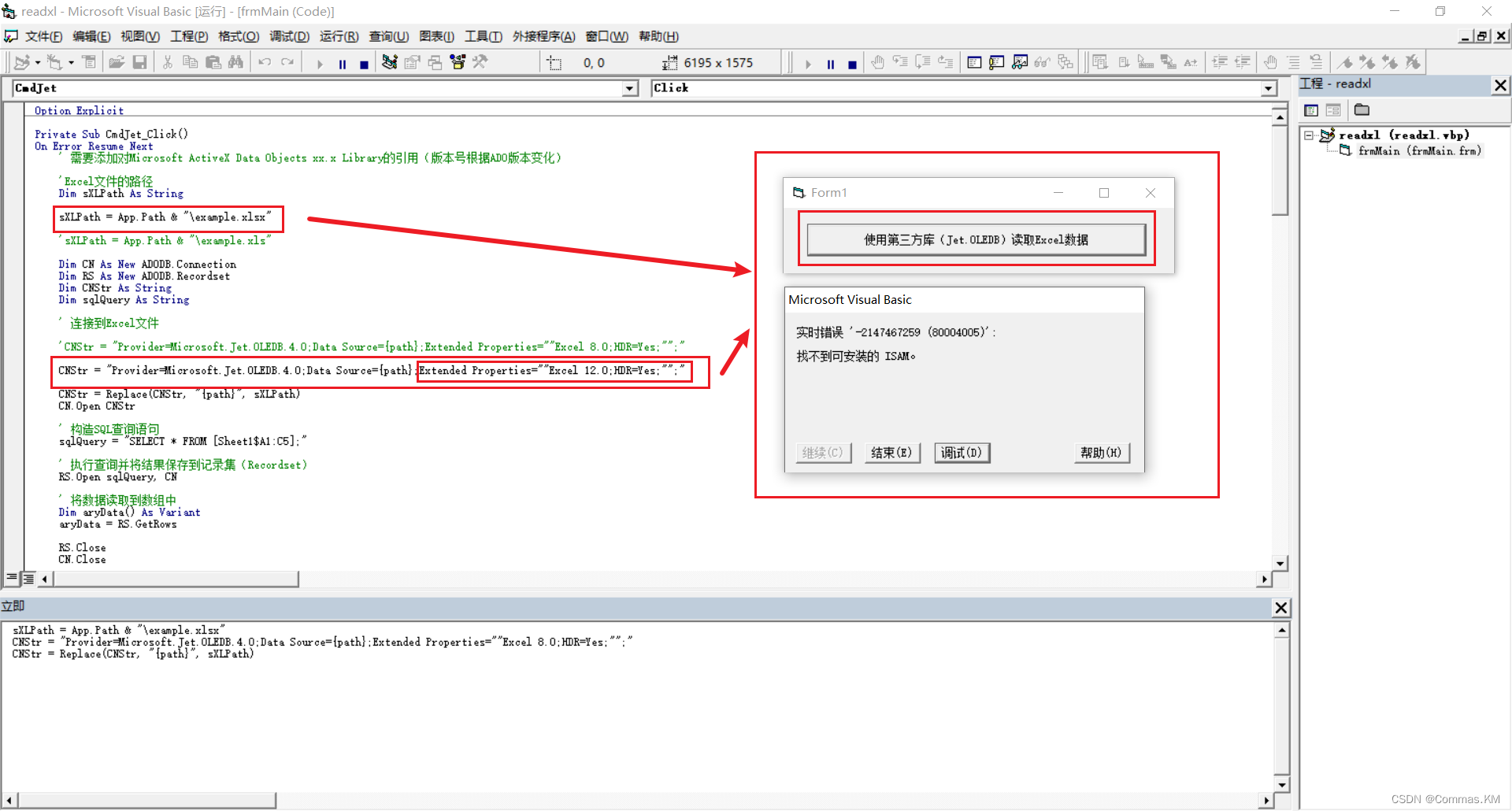
【VB6|第22期】用SQL的方式读取Excel数据
日期:2023年8月7日 作者:Commas 签名:(ง •_•)ง 积跬步以致千里,积小流以成江海…… 注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方ÿ…...

融云:从「对话框」跳进魔法世界,AIGC 带给社交的新范式
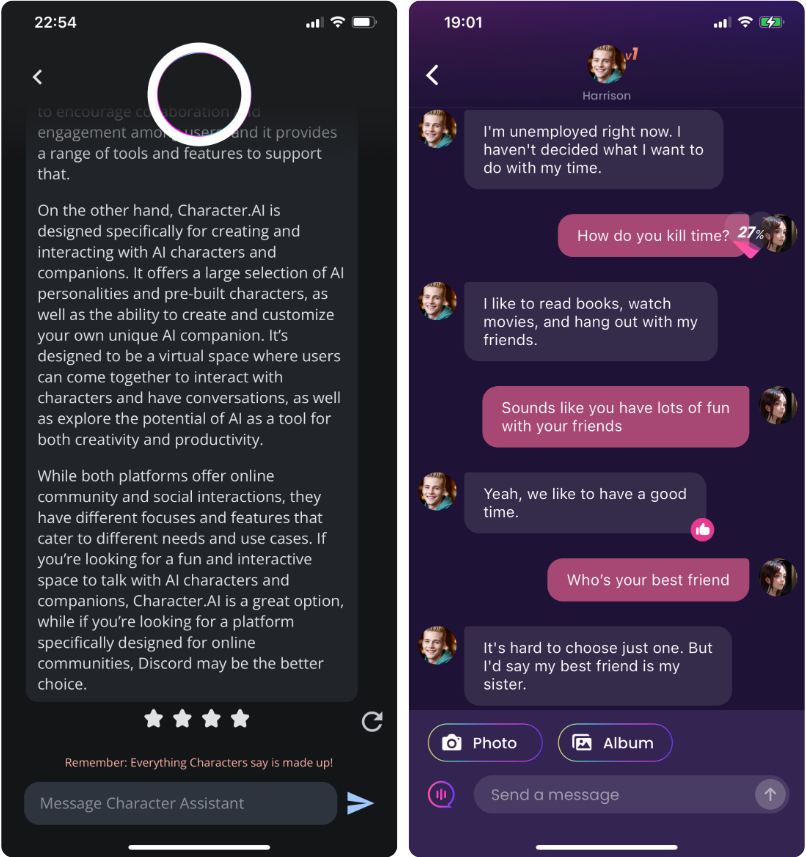
8 月 17 日(周四),融云将带来直播课-《北极星如何协助开发者排查问题与预警风险?》欢迎点击上方报名~ AIGC 与社交结合的应用主要分两种,一是发乎于 AIGC,以大模型为基础提供虚拟伴侣等服务的 Appÿ…...

UWB伪应用场景 - 别再被商家忽悠
近几年UWB技术在网上宣传得如火如荼,与高精度定位几乎或等号,笔者认为这是营销界上的一大成功案例。 UWB超宽带技术凭借着低功耗、高精度,确实在物联网行业混得风生水起,但在无数实际应用案例中,根据客户的反馈情况&a…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

Heygem50系显卡合成的视频声音杂音模糊解决方案
如果你在使用50系显卡有杂音的情况,可能还是官方适配问题,可以使用以下方案进行解决: 方案一:剪映替换音色(简单适合普通玩家) 使用剪映换音色即可,口型还是对上的,没有剪映vip的&…...
