一、Webpack相关(包括webpack-dev-server用以热更新和html-webpack-plugin)
概念与功能:
webpack是前端项目工程化的具体解决方案。它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端JavaScript的兼容性、性能优化等强大的功能。
快速上手:隔行变色

-S实际是--save的简写,表示安装的第三方库要被记录到package.json的<dependencies>(开发和上线都要用到的包)下。虽然不加这个参数也会默认记录到那里。

其中index.html:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./index.js"></script>
</head><body><ul><li>这是第1个li</li><li>这是第2个li</li><li>这是第3个li</li></ul>
</body></html>index.js:
//使用ES6的导入语法,导入jquery模块
import $ from 'jquery'//jQuery的入口函数
$(function () {//实现奇偶行变色。奇数行为红色。偶数行为粉色$('li:odd').css('background-color', 'red')$('li:even').css('background-color', 'pink')
})配置webpack:
1、在项目根目录的终端那运行npm i webpack@5.42.1 webpack-cli@4.7.2 -D
2、在项目根目录中,创建名为webpack..config.js的webpack配置文件,并初始化如下的基本配置:
//使用Node.js中的导出语法,向外导出一个webpack的配置对象
module.exports = {mode: 'development'//mode用来指定建构模式,值为development|production
}其中-D是--save-dev的简写,意思是将这两个包记录到package.json的devDependencies(开发阶段会被用到,上线不用)下,虽然不加也会默认记录。
3、在package.json的scripts节点下,新增dev脚本如下:
"scripts": { //即删除掉原来的test行,因为它没有任何作用"dev": "webpack" //dev是自定义的脚本名,可以通过npm run+脚本名 执行。例如npm run dev}//注意package配置文件不允许注释,这些注释只是笔记中记得。4、在终端中运行npm run dev命令,启动webpack进行项目的打包构建

此时会发现项目目录中多了dist目录,里面的main.js即是webpack对于index.js和index.js中提到的高级语法,如jquery等的兼容重构。
5、然后回到index.html,将src改为新生成的main.js即可生成页面。

6、如果想要压缩生成的main.js,需要将webpack.config.js里面的mode改为production,然后重新npm run dev
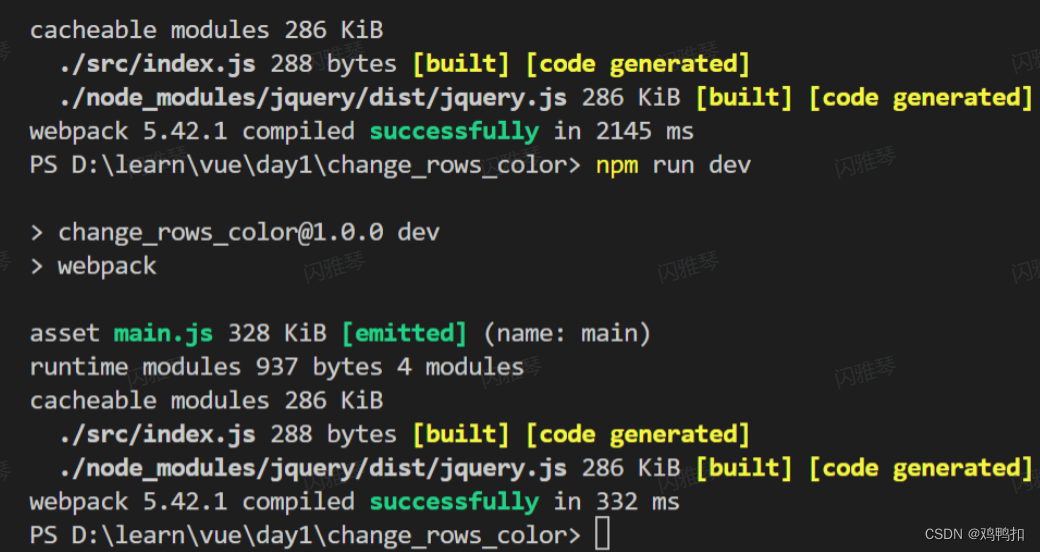
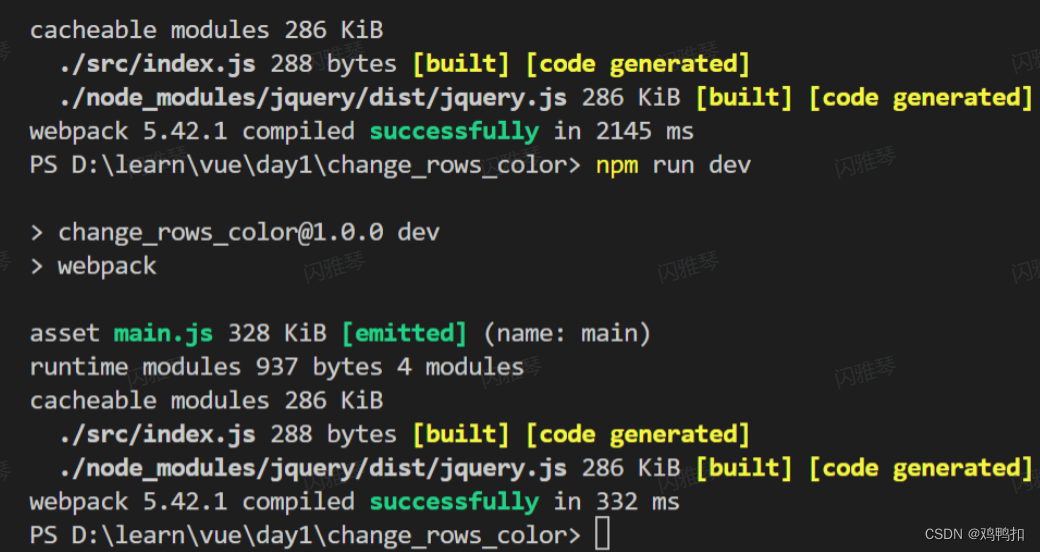
经测试得知,production的main.js是88.3 KiB,打包时间是2145ms,development的main.js是328 KiB,打包时间是332ms。(下图上面是production,下面是development)

webpack-dev-server:
类似于node.js阶段用到nodemon工具。
每当修改了源代码,webpack会自动进行项目的打包和构建。
1、终端运行 npm install webpack-dev-server@3.11.2 -D(如果原来就安装有其他版本的webpack-dev-server,不管是比当前要安装的高版本还是低版本,都会被覆盖掉)
2、修改package.json->scripts的dev命令:"dev":"webpack serve"
3、再次运行npm run dev
4、访问浏览器的http://localhost:8080,查看自动打包效果
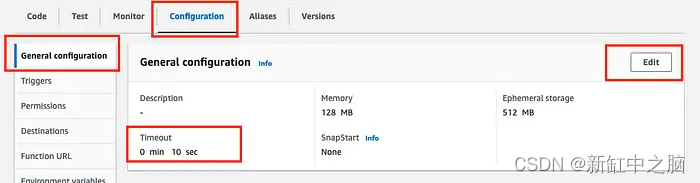
html-webpack-plugin
webpack中的HTML插件(类似于一个模板引擎插件)
可以通过此插件自定制index.html页面的内容
1、终端运行 npm i html-webpack-plugin@5.3.2 -D
2、修改webpack.config.js如下:
const HtmlPlugin = require('html-webpack-plugin') //导入HTML插件,得到一个构造函数
//通过构造函数构造一个实例
const htmlPlugin new HtmlPlugin({
template: './src/index.html', //指定原文件的存放路径
filename:',/index.html', //指定生成的文件的存放路径
})
module.exports ={
mode:'development',
plugins:[htmlPlugin],//3.通过plugins节点,使htmlPlugin插件生效
}指定webpack的入口和输出:
在webpack4.x和5.x的版本中,有如下的默认约定:
默认的打包入口文件为src->index.js
默认的输出文件路径为dist->main.js
但是我们可以在webpack.config.js中,通过entry节点指定打包的入口。通过output节点指定打包的出口。
//使用Node.js中的导出语法,向外导出一个webpack的配置对象const path=require('path')//导入node.js中专门操作路径的模块module.exports = {entry: path.join(__dirname,'./src/index.js'),//打包入口文件的路径output:{//__dirname表示当前文件所属的目录,在这里是根目录path: path.join(__dirname,'./dist'),//输出文件的存放路径filename:'bundle.js'//输出文件的名称},mode: 'development'//mode用来指定建构模式,值为development|production//production的main.js是88.3 KiB development的main.js是328 KiB
}loader配置
1、运行npm i style-loader@3.0.0 css-loader@5.2.6 -D
2、在webpack.config.js的module->rules数组中,添加loader规则如下:
module: {rules: [//指定要加载的规则{test:/\.css$/,//test指定的是规则生效的文件,这里表示所有以.css结尾的文件use:['style-loader','css-loader']//表示要调用的loader}]},其中,test表注意:use数组中指定的loader顺序是固定的,多个loader的调用顺序是:从后往前调用
相关文章:

一、Webpack相关(包括webpack-dev-server用以热更新和html-webpack-plugin)
概念与功能: webpack是前端项目工程化的具体解决方案。它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端JavaScript的兼容性、性能优化等强大的功能。 快速上手:隔行变色 -S实际是--save的简写,表示安装的第三方…...

安全防御(3)
1.总结当堂NAT与双机热备原理,形成思维导图 2.完成课堂nat与双机热备试验 引用IDS是指入侵检测系统,它可以在网络中检测和防御入侵行为。IDS的签名是指根据已知入侵行为的特征制定的规则,用于检测和警告可能存在的入侵行为。签名过滤器可以根…...

AR远程专家指导在汽车改装上的应用有哪些?
随着科技的不断发展,AR增强现实技术逐渐走进了我们的生活。加上商贸国际化,远程协同纵深到制造生产的更多环节,研发协同、工艺优化等场景复杂、跨层级、需要频繁沟通确认的流程正通过AR应用实现全面远程化的过渡,在汽车行业&#…...

css-3:什么是响应式设计?响应式的原理是什么?如何做?
1、响应式设计是什么? 响应式网站设计(Responsive WEB desgin)是一个网络页面设计布局,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的相应和调整。 描述响应式…...

Armstrong数,n位数等于其各位数的n次方之和。
//Armstrong数具有以下特征:一个n位数等于其各位数的n次方之和。 //例如:1531^35^33^3 16341^46^43^44^4 #include<stdio.h> #include<math.h> //实在不知道的暴力求解方法 int main() {//Armstrong数具有以下特征:一个…...

blender的下载安装和配置中文环境
引言 在3D建模和动画设计领域,Blender 作为一款强大且免费的开源软件,一直以优秀的性能和对众多技术的支持赢得了大批用户的喜爱。然而,对于刚接触这款软件的用户而言,其安装和配置过程可能会带来一定困扰,尤其是在设…...

MyCat配置rule.xml、server.xml讲解
1. rule.xml分片规则配置文件 rule.xml中配置的主要就是拆分表的规则,rule.xml中主要包含两类标签 tableRule 和Function。 tableRule标签里面主要配置我们的分片规则,Function里面涉及的是分片规则里面所涉及的java类,都是在function中配置…...

Linux项目部署
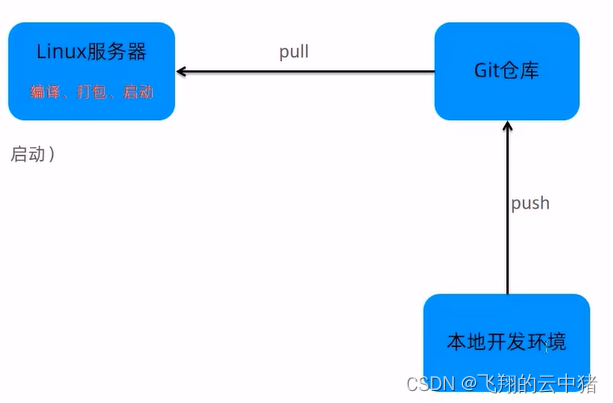
目录 一JAVAWeb环境的部署【安装JDK,MySQL数据库,Tomcat】 二.手工部署SpringBoot项目(写的最好的) 1.在IDEA中开发SpringBoot项目并打成jar包--点击右侧的Maven执行package命令 2.将jar包上传到Linux服务器 3.执行以下命令&a…...

案例:Docker 镜像的创建及使用(commit与dockerfile方式)
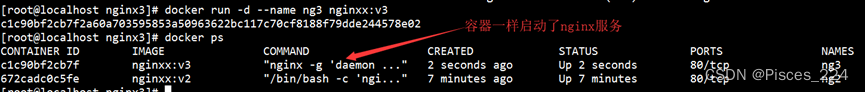
文章目录 1、commit方式创建镜像1.1、前期准备1.2、制成镜像1.3、启动镜像1.3.1、启动镜像启动nginx1.3.2、一个命令直接全部启动1.3.3、两种方式区别 1.4、commit创建镜像方式的本质 2、Dockerfile的使用2.1、Dockerfile指令2.2、nginx镜像制作案例2.3、查看构建历史ÿ…...

QGIS二次开发三:显示Shapefile
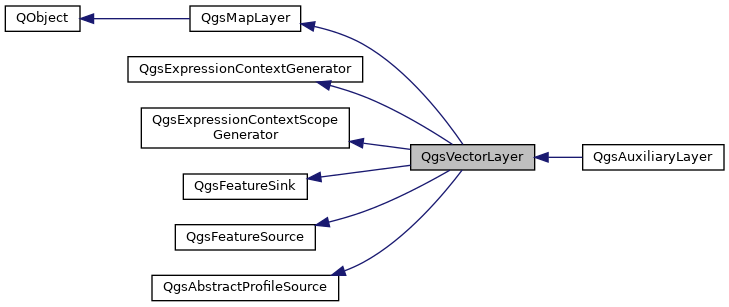
Shapefile 为 OGR 所支持的最重要的数据格式之一,自然可以被 QGIS 加载。那么该如何显示Shapefile呢? 一、先上代码 #include <qgsapplication.h> #include <qgsproviderregistry.h> #include <qgsmapcanvas.h> #include <qgsvec…...

FFmpeg中相关结构体介绍
AVFormatContext:此结构体存储音视频封装格式中包含的信息,并且这个结构体是贯穿整个播放流程的。在这个结构体中主要包含AVInputFormat,AVOutputFormat、AVStream等。 struct AVInputFormat *iformat; // 输入数据的封装格式 AVIOContext *…...

Llama 2 云端部署与API调用【AWS SageMaker】
Meta 刚刚发布了 Llama 2 大模型。如果你和我们一样,你一定会迫不及待地想要亲自动手并用它来构建。 推荐:用 NSDT设计器 快速搭建可编程3D场景。 使用任何类型的 LLM 进行构建的第一步是将其托管在某处并通过 API 使用它。 然后你的开发人员可以轻松地将…...

根文件系统制作
1.官网下载工具 制作工具:busybox https://busybox.net/downloads/ 2.制作根文件系统 2.1准备工作 a.把压缩包放在FSP1M目录下,并解压 2.2正式开始 2.2.1配置交叉编译工具链 1. 打开Makefile文件 2. 修改ARCH ?$(SUBARCH) …...

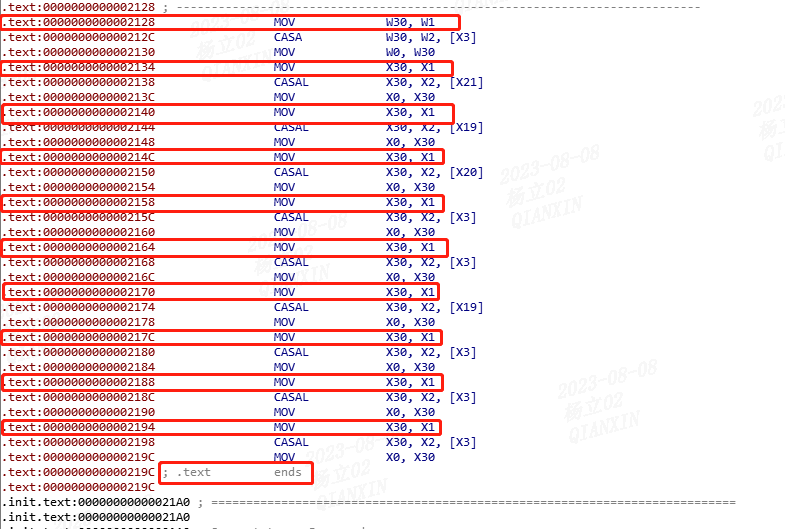
Linux ARM64架构 动态替换 altinstructions
文章目录 简介一、altinstructions节1.1 .altinstructions1.2 .rela.altinstructions 二、内核模块重定位源码分析参考资料 简介 在内核开发中,有时需要对内核代码进行修补,以解决bug、优化性能或引入新功能。替代指令(altinstructions&…...

Mac显示隐藏文件夹
1、设置隐藏文件可见 defaults write com.apple.finder AppleShowAllFiles TRUE 2、killall Finder killall Finder...

使用 Habana Gaudi2 加速视觉语言模型 BridgeTower
🤗 宝子们可以戳 阅读原文 查看文中所有的外部链接哟! 在对最先进的视觉语言模型 BridgeTower 进行微调时,使用 Optimum Habana v1.6, Habana Gaudi2 可以达到 近 3 倍于 A100 的速度。硬件加速的数据加载以及 fast DDP 这两个新特…...

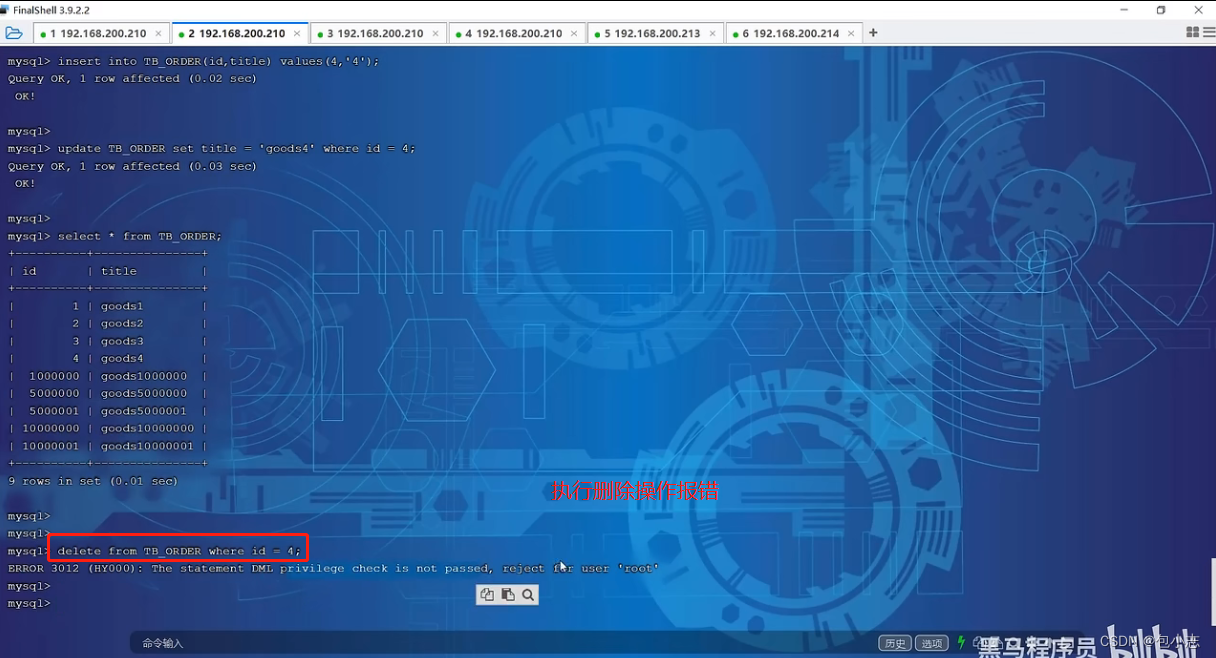
mysql查询语句之实践篇
基础查询语句 完整语法格式如下: select 字段列表 from 表名列表 where 条件列表 group by 分组字段 having 分组之后的条件 order by 排序 limit 分页限定 -- 创建表 create table stu(id int,name varchar(20),chinese double,english double,math double ); --…...
)
Linux 和 MacOS 中的 profile 文件详解(二)
上篇文章讲解了 profile 文件的作用、login shell 和 non-login shell 的定义、不同 profile 被 bash shell 在不同情况下的加载顺序和作用,本文讲解一下 zsh shell 相关的知识。 zsh shell MacOS 从 Catalina 版本开始将 zsh 作为默认登录 shell 和交互式 shell。…...

Python之多重继承
一、多重继承 Python支持多重继承,一个子类可以有多个“直接父类”。这样,就具备了“多个父类”的特点。但是由于,这样会被“类的整体层次”搞的异常复杂,尽量避免使用。 class A:def aa(self):print("aa") class B…...

前端CSS文字阴影text-shadow记录
前端CSS文字阴影text-shadow记录 一、文字阴影 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Doc…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
