【前端实习生备战秋招】—HTML 和 CSS面试题总结(三)
【前端实习生备战秋招】—HTML 和 CSS面试题总结(三)

1.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
CSS 规范规定,每个元素都有 display 属性,确定该元素的类型,每个元素都有默认的 display 值,比如 div 默认 display 属性值为“block”,成为“块级”元素;span 默认display 属性值为“inline”,是“行内”元素。
行内元素有:a b span img input select strong(强调的语气) 块级元素有:div ul ol li dl dt dd h1 h2 h3 h4…p
知名的空元素:<br><hr><img><input><link><meta>
鲜为人知的是:<area><base><col><command> <embed><keygen><param><source><track><wbr>
2.CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3 新增伪类有那些?
1.id 选择器( # myid)
2.类选择器(.myclassname)
3.标签选择器(div, h1, p)
4.相邻选择器(h1 + p)
5.子选择器(ul < li)
6.后代选择器(li a)
7.通配符选择器( * )
8.属性选择器(a[rel = “external”])
9.伪类选择器(a: hover, li: nth - child)
- 可继承: font-size font-family color, UL LI DL DD DT;
- 不可继承 :border padding margin width height ;
- 优先级就近原则,样式定义最近者为准;
- 载入样式以最后载入的定位为准;
优先级为:(mportant 比 内联优先级高)
!important > id > class > tag
CSS3 新增伪类举例:
-
p:first-of-type选择属于其父元素的首个<p>元素的每个<p>元素。 -
p:last-of-type 选择属于其父元素的最后
<p>元素的每个<p>元素。 -
p:only-of-type 选择属于其父元素唯一的
<p>元素的每个<p>元素。 -
p:only-child 选择属于其父元素的唯一子元素的每个
<p>元素。 -
p:nth-child(2) 选择属于其父元素的第二个子元素的每个
<p>元素。 -
:enabled、:disabled 控制表单控件的禁用状态。
-
:checked,单选框或复选框被选中。
3.如何居中 div,如何居中一个浮动元素?
给 div 设置一个宽度,然后添加 margin:0 auto 属性
div{width:200px;margin:0 auto;}
居中一个浮动元素, 确定容器的宽高 宽 500 高 300 的层,设置外边距
.div {Width:500px ; height:300px;//高度可以不设Margin: -150px 0 0 -250px;position:relative;相对定位background-color:pink;//方便看效果left:50%;top:50%;}
4.列出 display 的值,说明他们的作用。position 的值, relative 和 absolute 定位原点是?
display 的值
- block 象块类型元素一样显示。
none 缺省值。向行内元素类型一样显示。
inline-block 象行内元素一样显示,但其内容象块类型元素一样显示。
list-item 象块类型元素一样显示,并添加样式列表标记。
2. position 的值
-
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
-
fixed (老 IE 不支持):生成绝对定位的元素,相对于浏览器窗口进行定位。
-
relative:生成相对定位的元素,相对于其正常位置进行定位。
-
static :默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right z-index 声明)。
-
inherit 规定从父元素继承 position 属性的值。
5.对 WEB 标准以及 W3C 的理解与认识
标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外 链 css 和 js 脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件,容易维 护、改版方便,不需要变动页面内容、提供打印版本而不需要复制内容、提高网站易用性;
6.css 的基本语句构成是?
选择器{属性 1:值 1;属性 2:值 2;……}
7.说 display 属性有哪些?可以做什么?
display:block 行内元素转换为块级元素
display:inline 块级元素转换为行内元素
display:inline-block 转为内联元素
8.哪些 css 属性可以继承?
可继承: font-size font-family color, ul li dl dd dt;
不可继承 :border padding margin width height ;
9.有哪些选择符,优先级的计算公式是什么?行内样式和!important 哪个优先级高?
#ID > .class > 标签选择符 !important 优先级高
10.我想让行内元素跟上面的元素距离 10px , 加 margin-top 和 padding-top 可以吗?
margin-top,padding-top 无效
11.从浏览器地址栏输⼊url到显示⻚⾯的步骤
简略回答
- 浏览器根据请求的 URL交给 DNS域名解析,找到真实 IP,向服务器发起请求;
- 服务器交给后台处理完成后返回数据,浏览器接收⽂件( HTML、JS、CSS、图象等);
- 浏览器对加载到的资源(HTML、JS、CSS等)进⾏语法解析,建⽴相应的内部数据结构(如HTML的DOM);
- 载⼊解析到的资源⽂件,渲染⻚⾯,完成。
详细回答
- 从浏览器接收 url到开启⽹络请求线程(这⼀部分可以展开浏览器的机制以及进程与线程之间的关系)
- 开启⽹络线程到发出⼀个完整的 HTTP请求(这⼀部分涉及到dns查询, TCP/IP请求,五层因特⽹协议栈等知识)
- 从服务器接收到请求到对应后台接收到请求(这⼀部分可能涉及到负载均衡,安全拦截以及后台内部的处理等等)
- 后台和前台的 HTTP交互(这⼀部分包括 HTTP头部、响应码、报⽂结构、 cookie等知识,可以提下静态资源的cookie优化,以及编码解码,如 gzip压缩等)
- 单独拎出来的缓存问题, HTTP的缓存(这部分包括http缓存头部, ETag, catch-control等)
- 浏览器接收到 HTTP数据包后的解析流程(解析 html -词法分析然后解析成 dom树、解析 css⽣成 css规则树 、合并成 render树,然后 layout、painting渲染、复合图层的合成、 GPU绘制、外链资源的处理、 loaded和DOMContentLoaded等)
- CSS的可视化格式模型(元素的渲染规则,如包含块,控制框, BFC, IFC等概念)
- JS 引擎解析过程( JS的解释阶段,预处理阶段,执⾏阶段⽣成执⾏上下⽂, VO ,作⽤域链、回收机制等等)
- 其它(可以拓展不同的知识模块,如 跨域 , web安全 , hybrid模式等等内容)
12. 请描述⼀下 cookies,sessionStorage 和localStorage 的区别?
- cookie是⽹站为了标示⽤户身份⽽储存在⽤户本地终端(Client Side)上的数据(通常经过加密)
- cookie数据始终在同源的http请求中携带(即使不需要),即会在浏览器和服务器间来回传递
- sessionStorage和 localStorage不会⾃动把数据发给服务器,仅在本地保存
存储⼤⼩:
cookie数据⼤⼩不能超过4k sessionStorage和 localStorage虽然也有存储⼤⼩的限制,但⽐ cookie⼤得多,可以达到5M或更⼤
有效时间:
localStorage 存储持久数据,浏览器关闭后数据不丢失除⾮主动删除数据 sessionStorage 数据在当前浏览器窗⼝关闭后⾃动删除 cookie 设置的 cookie过期时间之前⼀直有效,即使窗⼝或浏览器关闭
13.⻚⾯访问cookie的限制条件
cookie (储存在⽤户本地终端上的数据)
cookie 指某些⽹站为了辨别⽤户身份、进⾏ session 跟踪⽽储存在⽤户本地终端上的数据。cookie 在⽹络系统中⼏乎⽆处不在,当我们浏览以前访问过的⽹站时,⽹⻚中可能会出现 :你好 XXX。
1. 跨域问题:
cookie允许Web开发者保留他们的⽤户的登录状态。但是当你的站点有⼀个以上的域名时就会出现问题了。在 cookie规范上说,⼀个 cookie只能⽤于⼀个域名,不能够发给其它的域名。因此,如果在浏览器中对⼀个域名设置了⼀个 cookie,这个 cookie对于其它的域名将⽆效。
解决:
- 通过nginx反向代理
- jsonp⽅式请求
- 设置了HTTP only:如果在cookie中设置了 HttpOnly属性,那么通过程序(JS脚本、Applet等)将⽆法读取到 cookie信息,这样能有效的防⽌ XSS攻击。
14.cookie的作⽤与弊端
cookie的作⽤
- 可以在客户端上保存⽤户数据,起到简单的缓存和⽤户身份识别等作⽤。
- 保存⽤户的登陆状态,⽤户进⾏登陆,成功登陆后,服务器⽣成特定的cookie返回给客户端,客户端下次访问该域名下的任何⻚⾯,将该cookie的信息发送给服务器,服务器经过检验,来判断⽤户是否登陆。
- 记录⽤户的⾏为。
cookie弊端
- 增加流量消耗,每次请求都需要带上cookie信息。
- 安全性隐患,cookie使⽤明⽂传输。如果cookie被⼈拦截了,那⼈就可以取得所有的session信息。
- Cookie数ᰁ和⻓度的限制。每个domain最多只能有20条cookie,每个cookie⻓度不能超过4KB,否则会被截掉
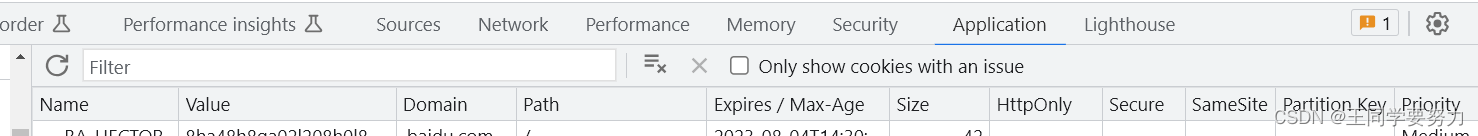
15.介绍cookie的属性
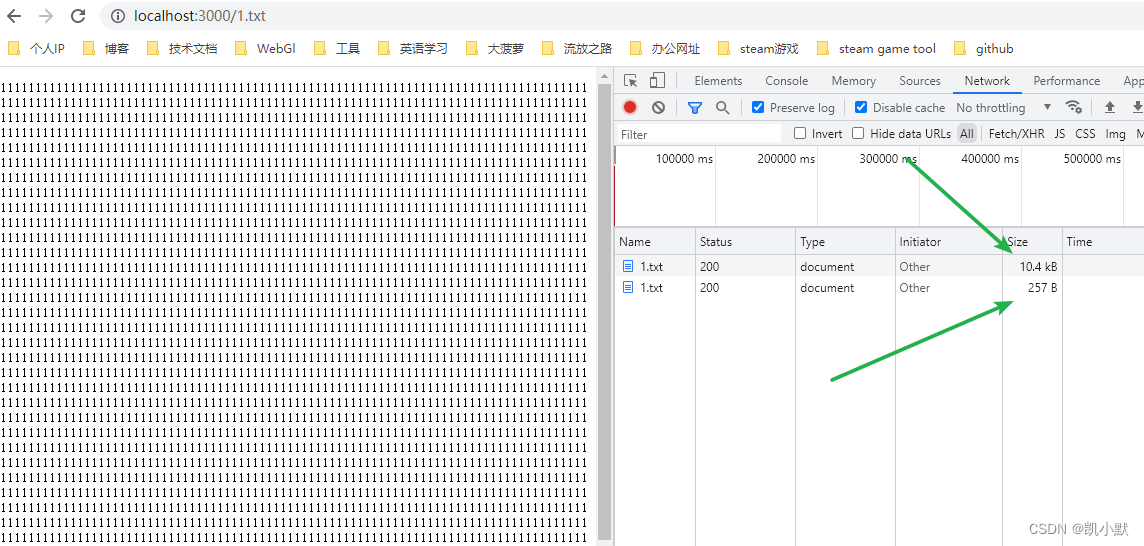
在chrome控制台中的Application选项卡中可以看到cookie的信息

⼀个域名下⾯可能存在着很多个 cookie对象。但⼀个 cookie只能⽤于⼀个域名,不能够发给其它的域名。
-
Name
为⼀个cookie的名称(⽤ JavaScript 操作 Cookie 的时候注意对 Value 进⾏编码处理。) -
value
为⼀个cookie的值(⽤ JavaScript 操作 Cookie 的时候注意对 Value 进⾏编码处理。) -
Domain
为可以访问此cookie的域名
注:⼆级域名能读取设置了 domain为顶级域名或者⾃身的cookie,不能读取其他⼆级域名 domain的 cookie。所以要想 cookie在多个⼆级域名中共享,需要设置 domain为顶级域名,这样就可以在所有⼆级域名⾥⾯获得到这个cookie的值了。
顶级域名只能获取到 domain设置为顶级域名的 cookie,其他domain设置为⼆级域名的⽆法获取。
- Path
为可以访问此cookie的⻚⾯路径。 ⽐如domain是abc.com,path是/test,那么只有/test路径下的⻚⾯可以读取此cookie - Expires
字段为此cookie超时时间 。若设置其值为⼀个时间,那么当到达此时间后,此cookie失效。不设置的话 默认值是Session,意思是cookie会和session⼀起失效。当浏览器关闭(不是浏览器标签⻚,⽽是整个浏览器) 后,此cookie失效。
Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2015 07:28:00 GMT;
当为 会话性 Cookie 的时候,值保存在客户端内存中,并在⽤户关闭浏览器时失效。需要注意的是,有些浏览器提供了会话恢复功能,这种情况下即使关闭了浏览器,会话期 Cookie 也会被保留下来,就好像浏览器从来没有关闭⼀样。
与会话性 Cookie 相对的是 持久性 Cookie,持久性 Cookies 会保存在⽤户的硬盘中,直⾄过期或者清除Cookie。这⾥值得注意的是,设定的⽇期和时间只与客户端相关,⽽不是服务端。
- Max-Age
Max-Age⽤于设置在 Cookie 失效之前需要经过的 秒数 。⽐如:
Set-Cookie: id=a3fWa; Max-Age=604800;
- Max-Age 可以为正数、负数、甚⾄是 0。
- 如果 max-Age 属性为 正数 时,浏览器会将其持久化,即写到对应的 Cookie ⽂件中。
- 当 max-Age 属性为 负数 ,则表示该 Cookie 只是⼀个会话性 Cookie。
- 当 max-Age 为 0 时,则会⽴即删除这个 Cookie。
- 假如 Expires和 Max-Age 都存在, Max-Age优先级更⾼。
HttpOnly
若此属性为 true,则只有在http请求头中会带有此cookie的信息,⽽不能通过 document.cookie来访问此cookie。
设置是否只能通过https来传递此条cookie。使⽤ HTTPS安全协议,可以保护 Cookie 在浏览器和 Web服务器间的传输过程中不被窃取和篡改。
- Size 此cookie⼤⼩
- SameSite
16.⽹⻚验证码是⼲嘛的,是为了解决什么安全问题
- 区分⽤户是计算机还是⼈的公共全⾃动程序。可以防⽌恶意破解密码、刷票、论坛灌⽔
- 有效防⽌⿊客对某⼀个特定注册⽤户⽤特定程序暴⼒破解⽅式进⾏不断的登陆尝试
17.前端注意哪些SEO?
- 合理的 title、 description、 keywords:搜索对着三项的权重逐个减⼩,title值强调重点即可,重要关键词出现不要超过2次,⽽且要靠前,不同⻚⾯ title要有所不同; description把⻚⾯内容⾼度概括,⻓度合适,不可过分堆砌关键词,不同⻚⾯ description有所不同; keywords列举出重要关键词即可
- 语义化的 HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解⽹⻚
- 重要内容 HTML代码放在最前:搜索引擎抓取 HTML顺序是从上到下,有的搜索引擎对抓取⻓度有限制,保证重要内容⼀定会被抓取
- 重要内容不要⽤ js输出:爬⾍不会执⾏js获取内容
- 少⽤ iframe:搜索引擎不会抓取 iframe中的内容
- ⾮装饰性图⽚必须加 alt
- 提⾼⽹站速度:⽹站速度是搜索引擎排序的⼀个重要指标
18.CSS 动画的实现⽅式有⼏种
- transition
- keyframes(animation)
19.过渡动画和关键帧动画的区别
- 过渡动画需要有状态变化
- 关键帧动画不需要状态变化
- 关键帧动画能控制更精细
如何实现逐帧动画?
- 使⽤关键帧动画
- 去掉补间(steps)
20.CSS动画的性能
- 性能不坏
- 部分情况下优于JS
- 但JS可以做的更好
- 部分⾼危属性(例如 box-shadow等)。
21.keyframe 关键帧动画
关键帧动画
- 相当于多个补间动画
- 与元素状态的变化⽆关
- 定义更加灵活
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>keyframe关键帧动画</title><style>.container{width: 100px;height: 100px;background: red;animation: run 1s;animation-direction: reverse;animation-iteration-count: infinite;/*animation-fill-mode: forwards;*//*animation-play-state: paused;*/}@keyframes run {0%{width: 100px;}100%{width: 800px;}}</style>
</head>
<body><div class="container"></div>
</body>
</html>

CSS中动画的类型
- transition 补间动画(从⼀个状态到另⼀个状态,状态切换之间是有动画的)
- keyframe 关键帧动画(指定的每⼀个状态就是⼀个关键帧)
- 逐帧动画(跳动)
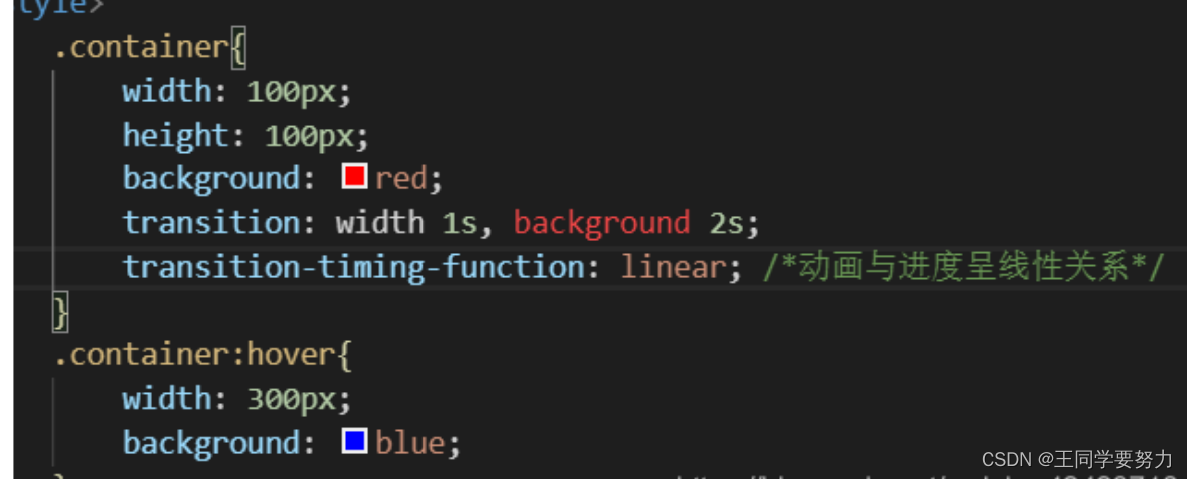
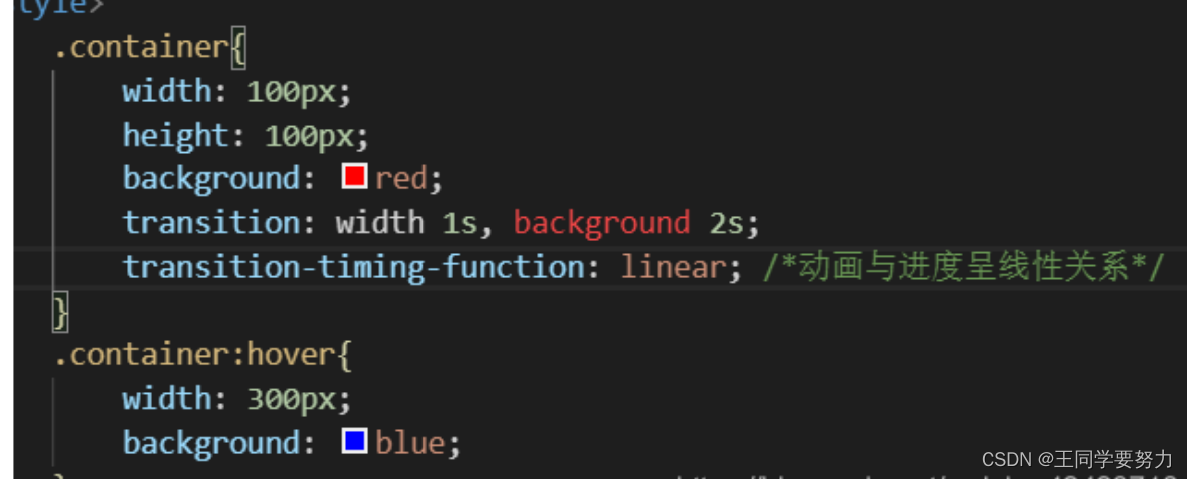
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>transition补间动画</title><style>.container{width: 100px;height: 100px;background: red;transition: width 1s, background 2s;}.container:hover{width: 300px;background: blue;}</style>
</head>
<body><div class="container"></div>
</body>
</html>

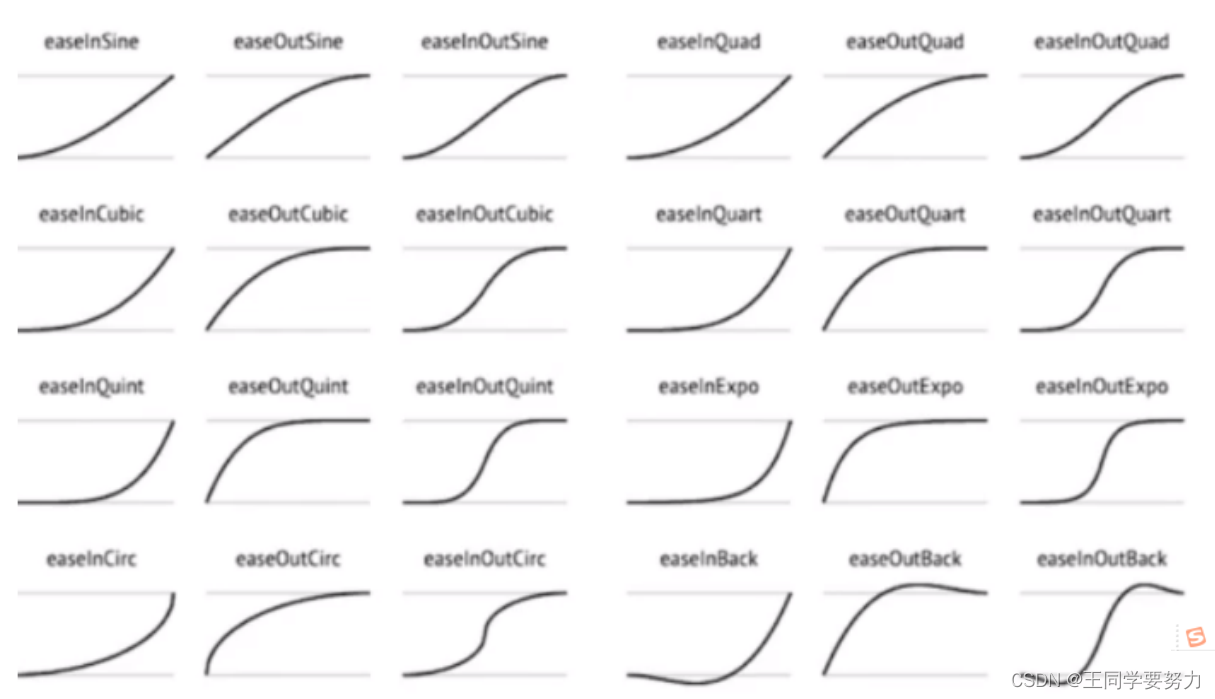
动画进度与时间的关系


相关文章:

【前端实习生备战秋招】—HTML 和 CSS面试题总结(三)
【前端实习生备战秋招】—HTML 和 CSS面试题总结(三) 1.行内元素有哪些?块级元素有哪些? 空(void)元素有那些? CSS 规范规定,每个元素都有 display 属性,确定该元素的类型,每个元素…...

Ansible Rsync 使用Ansible Rsync模块进行文件传输
在Ansible自动化工具中,Rsync模块(Rsync Module)是一个强大的组件,用于在Ansible控制节点和目标主机之间进行文件传输和同步。本文将深入探讨Ansible Rsync模块,了解它如何成为自动化任务中高效同步的自动化利器。 Ans…...

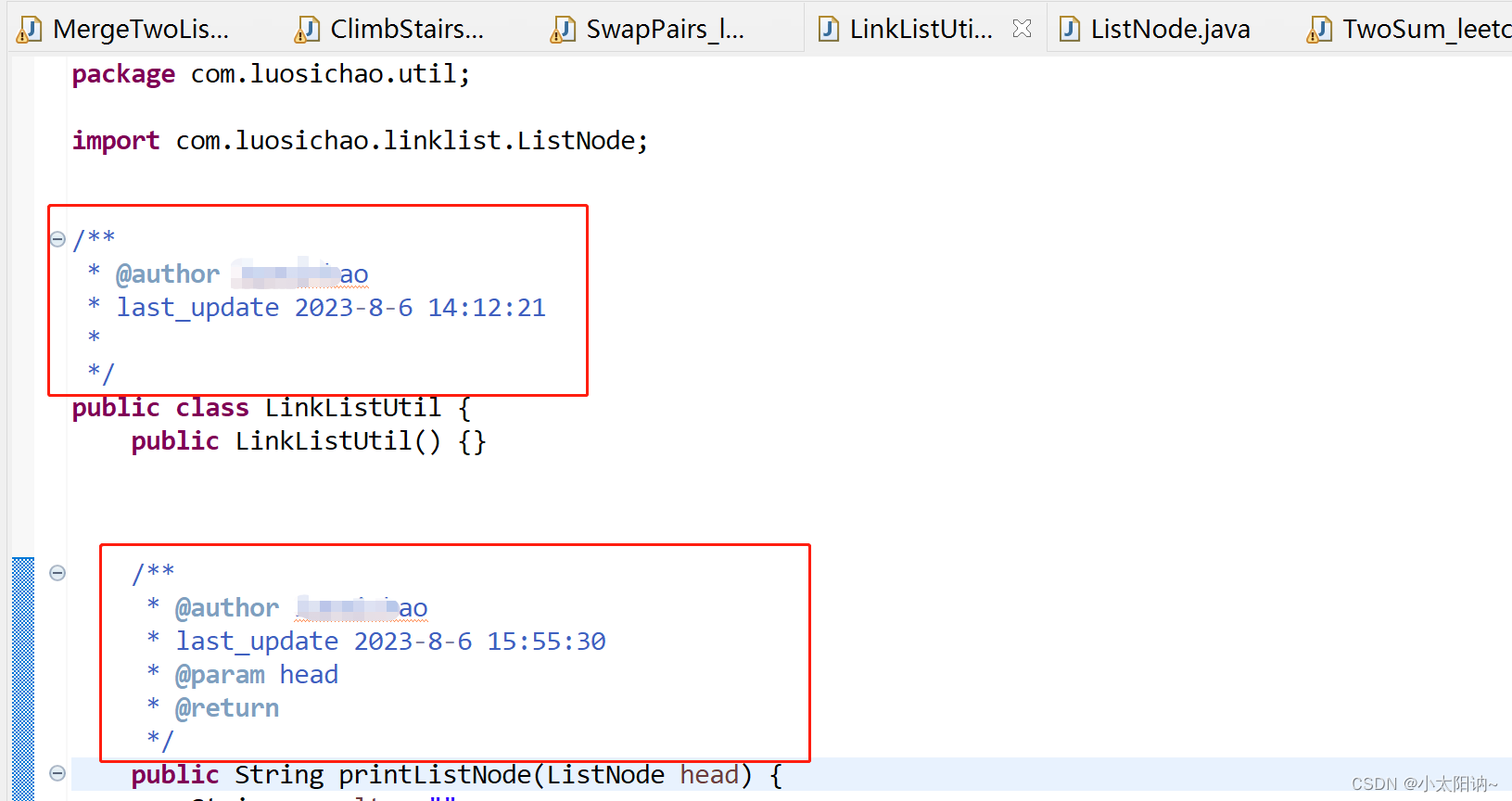
Eclipse如何自动添加作者、日期等注释
一、创建类时自动添加注释 1、Window->Preferences 2、Java->Code Syle->Code Templates->Code->New Java files->Edit->要添加的注释->Apply 二、选中要添加的类或者方法通过AltShiftJ快捷键添加 1、Window->Preferences 2、Java->Code Syle…...

uniapp返回
// 监听返回事件onNavigationBarButtonTap() {uni.showModal({title: 提示,content: 确定要返回吗?,success: (res) > {if (res.confirm) {uni.navigateBack({delta: 2})}}})},...

【Antd】antd form表单的rules文案无法跟随状态重渲染的原因及解决办法
问题背景 我有两个表单项,当我选择出库类型,调用onChange改变inOutType 状态,这时候发现这句代码不生效: rules{[{ required: true, message: 请选择${inOutType 1 ? 持有人 : 负责人} }]}示例代码 <TypographyForm.Group…...

Rocketmq Filter 消息过滤(TAGS、SQL92)原理详解 源码解析
1. 背景 1.1 Rocketmq 支持的过滤方式 Rocketmq 作为金融级的业务消息中间件,拥有强大的消息过滤能力。其支持多种消息过滤方式: 表达式过滤:通过设置过滤表达式的方式进行过滤 TAG:根据消息的 tag 进行过滤。SQL92:…...

Attacks in NLP
一、 Introduction NLP对抗攻击是人工智能对抗攻击的一个重要的组成部分,但是最近几年才逐渐开始兴起,究其原因在于NLP对抗攻击与传统computer vision或者audio对抗攻击有很大的不同,主要在于值空间的连续性(CV、audio࿰…...

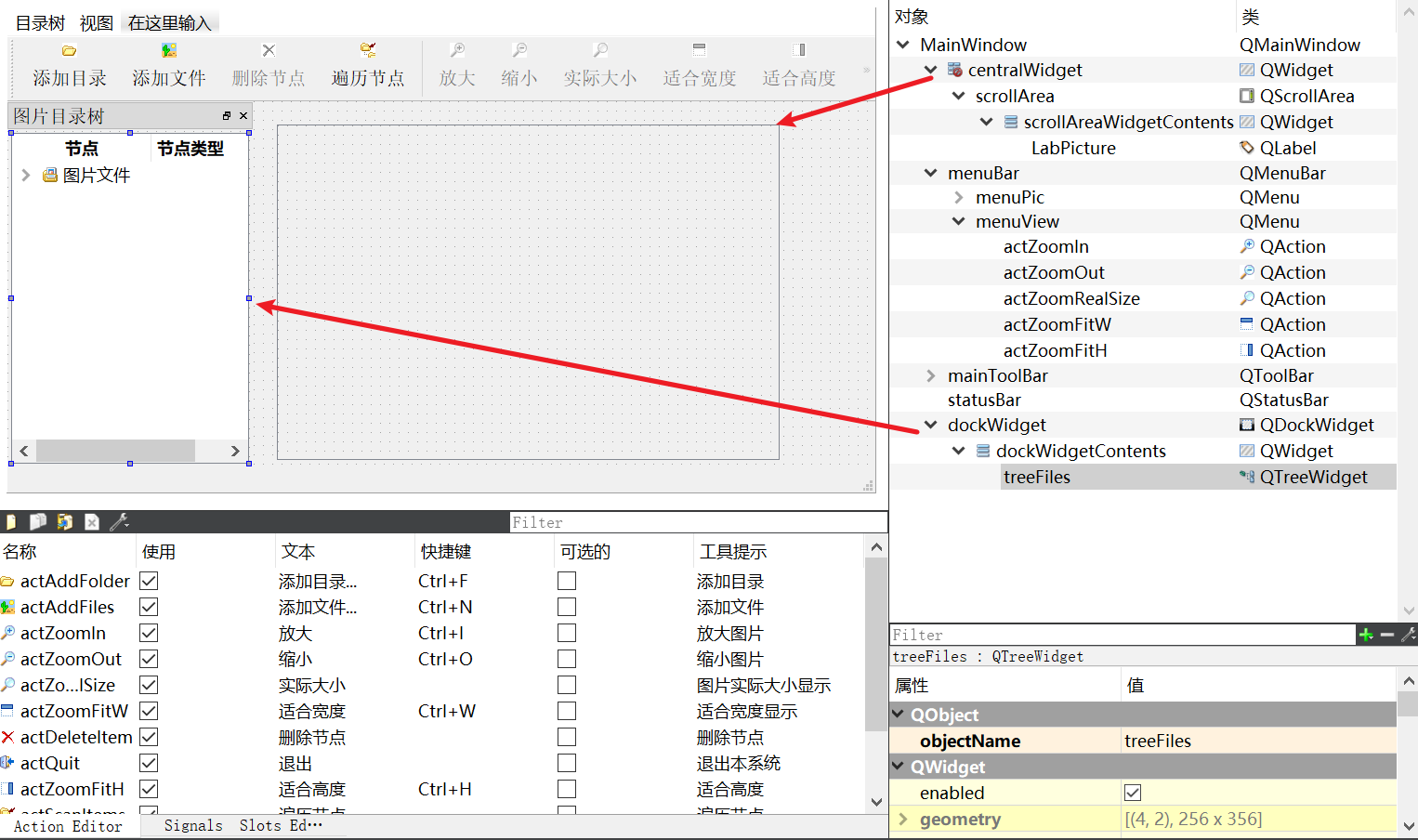
04-7_Qt 5.9 C++开发指南_QTreeWidget和QDockWidget
文章目录 1. 实例功能简述2. 源码2.1 可视化UI设计2.2 mainwindow.h2.3 mainwindow.cpp 1. 实例功能简述 本节介绍 QTreeWidget、QDockWidget 的使用,以及用 QLabel 显示图片的方法。实例 samp4_8以QTreeWidget 为主要组件,创建一个照片管理器ÿ…...

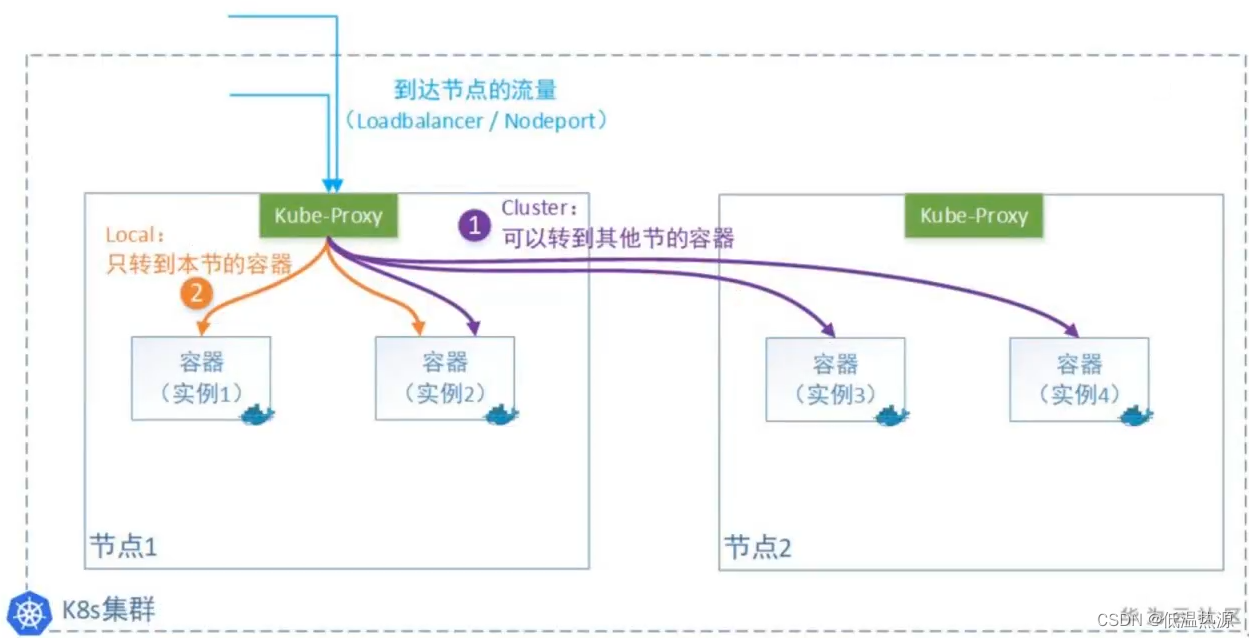
Keburnetes YAML配置文件管理
Kubernetes 支持 YAML 和 JSON 格式管理资源对象JSON 格式:主要用于 api 接口之间消息的传递YAML 格式:用于配置和管理,YAML 是一种简洁的非标记性语言,内容格式人性化,较易读 YAML 语法格式 大小写敏感使用缩进表示层…...

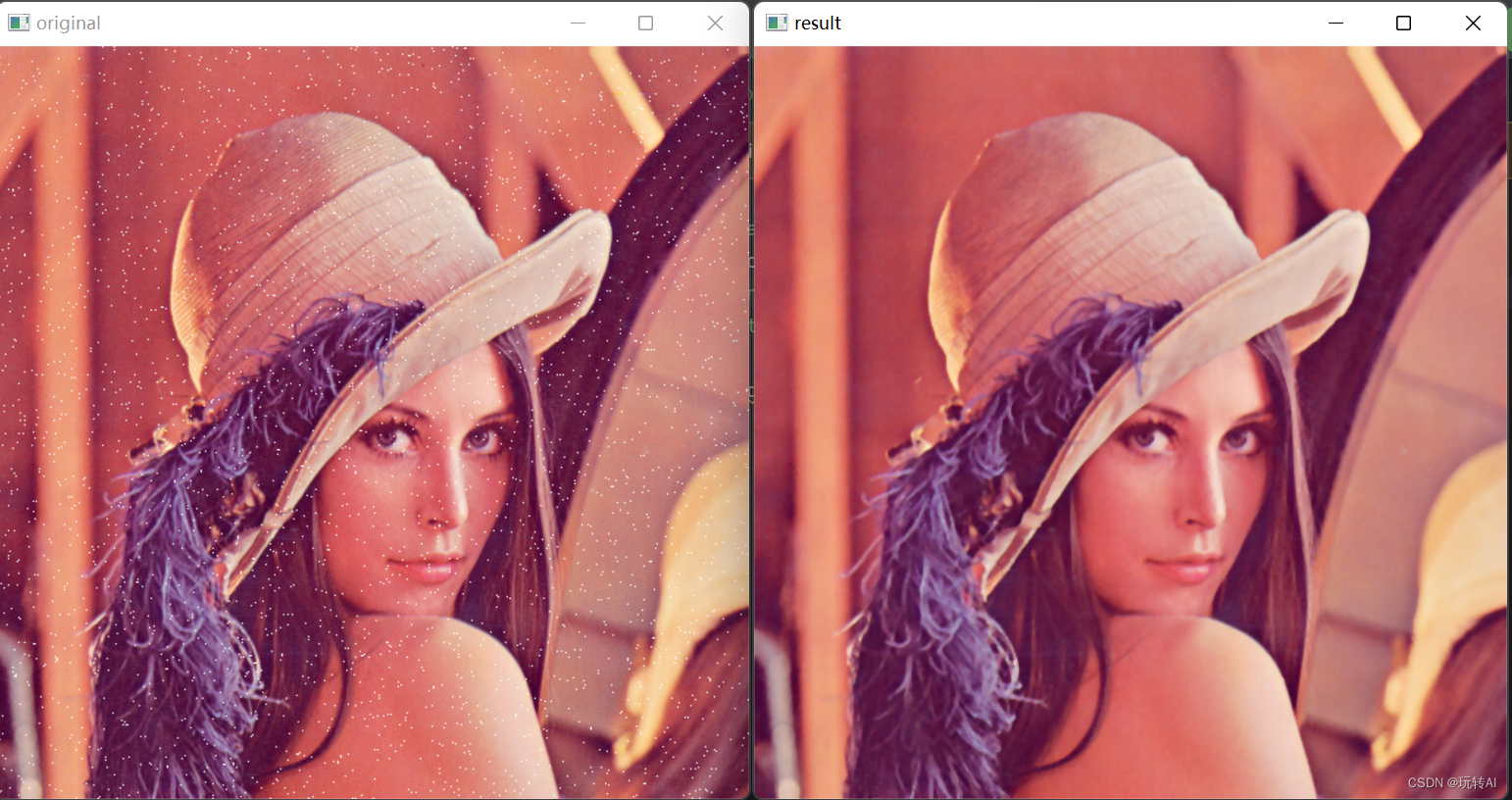
opencv基础-33 图像平滑处理-中值滤波cv2.medianBlur()
中值滤波是一种常见的图像处理滤波技术,用于去除图像中的噪声。它的原理是用一个滑动窗口(也称为卷积核)在图像上移动,对窗口中的像素值进行排序,然后用窗口中像素值的中值来替换中心像素的值。这样,中值滤…...

后端进阶之路——深入理解Spring Security配置(二)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★前端炫酷代码分享 ★ ★ uniapp-从构建到提升★ ★ 从0到英雄,vue成神之路★ ★ 解决算法,一个专栏就够了★ ★ 架…...

怎么绘制汤姆索亚历险记思维导图?掌握这几个绘制步骤就可以
怎么绘制汤姆索亚历险记思维导图?如果你正在为学习汤姆索亚历险记而感到困惑,或者你想要更好地理解小说中的人物关系、情节和舞台背景,那么一个清晰的思维导图就可以帮助你梳理思路。那么下面就给大家介绍一下绘制步骤。 在进行思维导图绘制的…...

Redis和数据库更新先后顺序
在使用 Redis 和数据库时,更新的先后顺序可以根据具体场景来决定。一般来说,有以下两种典型的更新顺序: 先更新数据库,再更新 Redis: 这种更新顺序适用于需要保证数据的一致性和可靠性的场景。当有数据更新时,首先将数据更新到数据库中,确保数据持久化。然后再更新 Redi…...

JavaScript--AJAX
概述 传统的web交互是用户触发一个http请求服务器,然后服务器收到之后,在做出响应到用户,并且返回一个新的页面,每当服务器处理客户端提交的请求时,客户都只能空闲等待,并且哪怕只是一次很小的交互、只需从…...

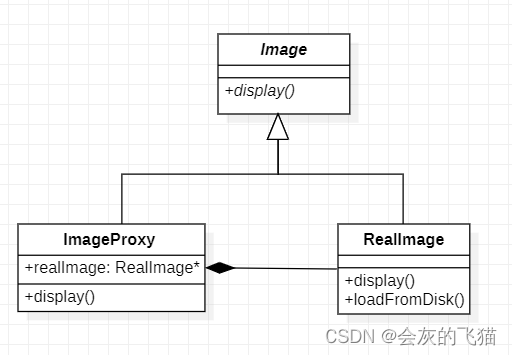
AI Chat 设计模式:13. 代理模式
本文是该系列的第十三篇,采用问答式的方式展开,和前面的文章有一些不同,我不再进行提问了,改为由 GPT 1 号提问,GPT 2 号作答,每一节的小标题是我从 GPT 1 号的提问中总结出来的。我现在是完完全全的旁观者…...

嵌入式开发实用工具——QFSViewer
嵌入式开发实用工具——QFSViewer 介绍 今天给大家推荐个我个人业余时间开发的一个嵌入式开发实用工具——QFSViewer,这个工具主要是用来加载查看各种嵌入式常用的文件系统映像,目前支持JFSS2、Fat32、Fat16、Fat12、exFat、Ext2、Ext3、Ext4等文件系统…...

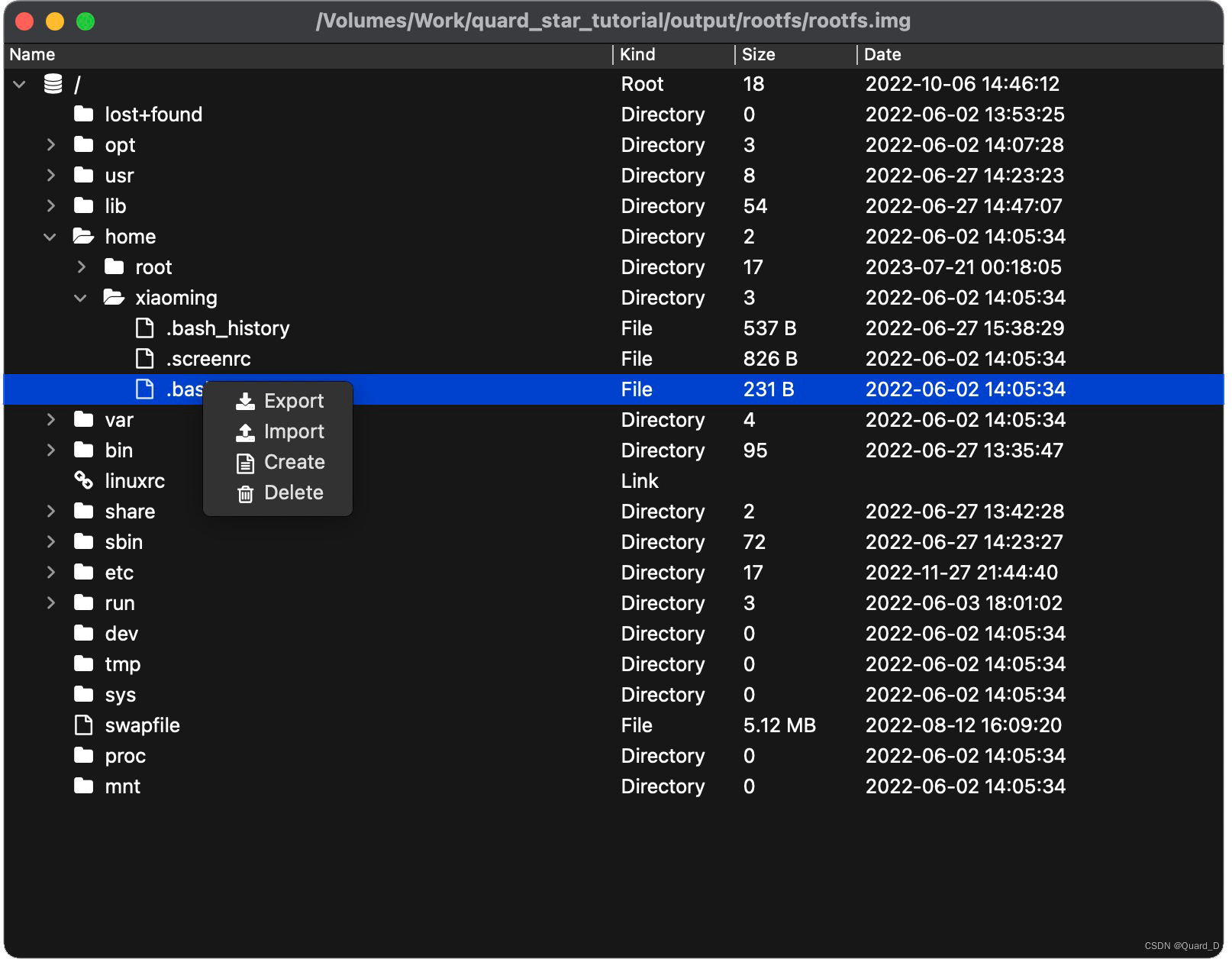
appium自动爬取数据
爬取类容:推荐知识点中所有的题目 爬取方式:appium模拟操作获取前端数据 入门级简单实现,针对题目和答案是文字内容的没有提取出来 适用场景;数据不多,参数加密,反爬严格等场景 from appium import webdriver impor…...

jenkins 在pinline克隆代码的两种方式
在pinline克隆代码的两种方式 1.pipline语法直接实现方式1.1例子11.2例子2 2.jenkins pinline 流水线中调用 shell脚本方式 jenkins搭建流水线从拉取代码开始其实是最正规的方式,但是如何拉取有多种方式 可以用jenkins的插件以钩子的形式,也可以在piplin…...

Python入门【编辑、组合、设计模式_工厂模式实现 、设计模式_单例模式实现、工厂和单例模式结合、异常是什么?异常的解决思路 】(十七)
👏作者简介:大家好,我是爱敲代码的小王,CSDN博客博主,Python小白 📕系列专栏:python入门到实战、Python爬虫开发、Python办公自动化、Python数据分析、Python前后端开发 📧如果文章知识点有错误…...

65 # 实现 http-server 里的 gzip 压缩
用 zlib 来实现 gzip 压缩 服务端优化都是:压缩 缓存 前端可以通过 webpack 插件进行压缩 gzip 根据替换来实现的,重复率越高,压缩后的结果越小 const zlib require("zlib"); const fs require("fs"); const path …...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...
