echart在微信小程序的使用
echart在微信小程序的使用
echarts不显示在微信小程序
<!-- 微信小程序的echart的使用 -->
<view class="container"><ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
</view>
css样式
ec-canvas {width: 100%;height: 100%;}.container {position: absolute;top: 0;bottom: 0;left: 0;right: 0; display: flex;flex-direction: column;align-items: center;justify-content: space-between;box-sizing: border-box;}
echarts的grid属性详解
grid配置项:图标离容器的距离
show:是否显示直角坐标系网格-----------值:true?false
left:图表离容器左侧的距离-----------------值:number?百分比
top:图表离容器顶部的距离-----------------值:number?百分比
right:图表离容器右侧的距离---------------值:number?百分比
bottom:图表离容器底部的距离------------值:number?百分比
backgroundColor:网格背景色-------------值:rgba或#000000
borderColor:网格的边框颜色--------------值:rgba或#000000
borderWidth:网格的边框线宽-------------值:number
备注:背景色-边框-线宽生效前提:设置了show:true,边距不受show影响
js
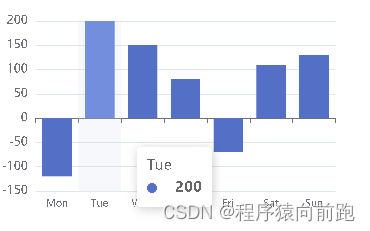
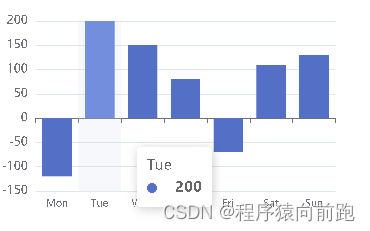
import * as echarts from '../../base-ui/ec-canvas/echarts';let chart = null;function initChart(canvas, width, height, dpr) {chart = echarts.init(canvas, null, {width: width,height: height,devicePixelRatio: dpr // new});canvas.setChart(chart);var option = {tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'}},xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],axisLabel:{fontSize:10},},yAxis: {type: 'value',},series: [{data: [-120, 200, 150, 80, -70, 110, 130],type: 'bar'}]};chart.setOption(option);return chart;
}Page({onShareAppMessage: function (res) {return {title: 'ECharts 可以在微信小程序中使用啦!',path: '/pages/index/index',success: function () { },fail: function () { }}},data: {ec: {onInit: initChart}},onReady() {setTimeout(function () {// 获取 chart 实例的方式// console.log(chart)}, 2000);}
});
相关文章:

echart在微信小程序的使用
echart在微信小程序的使用 echarts不显示在微信小程序 <!-- 微信小程序的echart的使用 --> <view class"container"><ec-canvas id"mychart-dom-bar" canvas-id"mychart-bar" ec"{{ ec }}"></ec-canvas> &l…...
)
51单片机最强模块化封装(5)
文章目录 前言一、创建timer文件,添加timer文件路径二、timer文件编写三、模块化测试总结前言 今天这篇文章将为大家封装定时器模块,定时器是工程项目中必不可少的,希望大家能够将定时器理解清楚并且运用自如。 一、创建timer文件,添加timer文件路径 这里的操作就不过多…...

链表学习之判断链表是否回文
链表解题技巧 额外的数据结构(哈希表);快慢指针;虚拟头节点; 判断链表是否回文 要求:时间辅助度O(N),空间复杂度O(1) 方法1:栈(不考虑空间复杂度) 遍历一…...

【Linux06-基础IO】4.5万字的基础IO讲解
前言 本期分享基础IO的知识,主要有: 复习C语言文件操作文件相关的系统调用文件描述符fd理解Linux下一切皆文件缓冲区文件系统软硬链接动静态库的理解和制作动静态编译 博主水平有限,不足之处望请斧正! C语言文件操作 #再谈文件…...

c++协程库理解—ucontext组件实践
文章目录1.干货写在前面2.ucontext初接触3.ucontext组件到底是什么4.小试牛刀-使用ucontext组件实现线程切换5.使用ucontext实现自己的线程库6.最后一步-使用我们自己的协程库1.干货写在前面 协程是一种用户态的轻量级线程 首先我们可以看看有哪些语言已经具备协程语义&#x…...

英语基础-状语
1. 课前引语 1. 形容词使用场景 (1). 放在系动词后面作表语 The boy is handsome. (2). 放在名词前面做定语 I like this beautiful girl. (3). 放在宾语后面做补语 You make your father happy. 总结:形容词无论做什么,都离不开名词,…...

目标检测笔记(八):自适应缩放技术Letterbox完整代码和结果展示
文章目录自适应缩放技术Letterbox介绍自适应缩放技术Letterbox流程自适应缩放Letterbox代码运行结果自适应缩放技术Letterbox介绍 由于数据集中存在多种不同和长宽比的样本图,传统的图片缩放方法按照固定尺寸来进行缩放会造成图片扭曲变形的问题。自适应缩放技术通…...

2023年全国最新高校辅导员精选真题及答案1
百分百题库提供高校辅导员考试试题、辅导员考试预测题、高校辅导员考试真题、辅导员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 一、选择题 11.李某与方某签订房屋租赁合同期间,李某欲购买租赁房屋ÿ…...

【Python】Python读写Excel表格
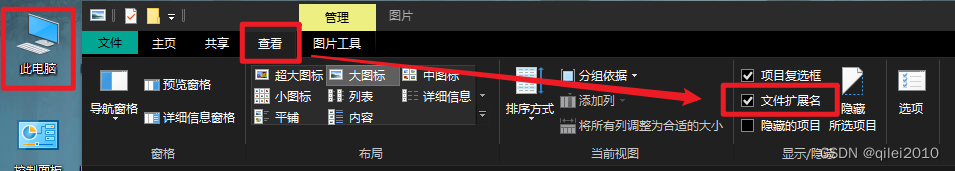
简要版,更多功能参考资料1。1 Excel文件保存格式基础概念此处不提,详见资料1。Excel的文件保存格式有两种: xls 和 xlsx。如果你看不到文件后缀,按下图设置可见。xls是Office 2003及之前版本的表格的默认保存格式。xlsx 是 Excel …...

Python每日一练(20230218)
目录 1. 旋转图像 2. 解码方法 3. 二叉树最大路径和 1. 旋转图像 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在原地旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像…...

基于SSM框架的狼途汽车门店管理系统的设计与实现
基于SSM框架的狼途汽车门店管理系统的设计与实现 ✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、…...

视频监控流程图3
<html> <head> <meta http-equiv"Content-Type" content"text/html; charsetUTF-8"/> <link rel"stylesheet" type"text/css" href"visio.css"/> <title> 视频监控流程图 </title> <…...
 2.14.3 CANFD协议介绍)
Linux ARM平台开发系列讲解(CAN) 2.14.3 CANFD协议介绍
1. 概述 前面章节介绍了CAN2.0协议,CAN现在主要是用在汽车领域,随着CAN的发展, 又衍生除了CANFD协议,该协议是在CAN的基础之上进行了升级,CAN2.0的最高速率是1Mbps,有限的速率导致CAN总线上负载率变高,所以CANFD就出现了,CANFD目前最高支持10Mbps。除此之外,CANFD还拥…...

参考 | 给C盘 “搬家“
参考 | 给C盘 “搬家” 将在C盘准备 “搬家” 的 文件/文件夹 完整路径 copy 下来 e.g. 路径一 “C:\Users\你的用户名\AppData\Roaming\kingsoft” 将这个 文件/文件夹 CTRLX 剪切下来 注意: 剪切后, 不需要自己重新新建, 直接执行第三步 将这个 文件/文件夹 CTRLV 粘贴到你要…...

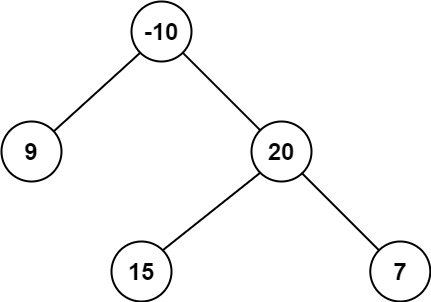
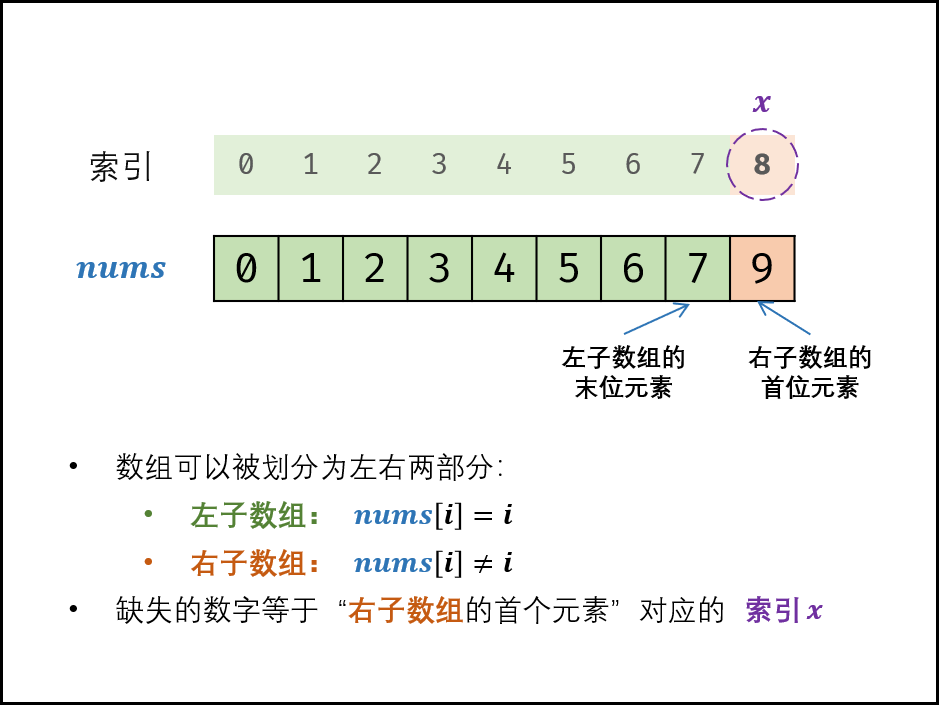
剑指 Offer 53 - II. 0~n-1中缺失的数字
原题链接 难度:easy\color{Green}{easy}easy 题目描述 一个长度为n-1的递增排序数组中的所有数字都是唯一的,并且每个数字都在范围0~n-1之内。在范围0~n-1内的n个数字中有且只有一个数字不在该数组中,请找出这个数字…...

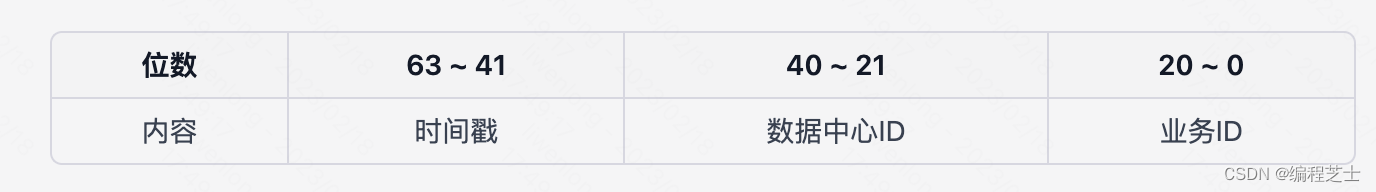
分布式id
一、分布式系统 1.1 分布式系统的定义和应用场景 分布式系统是由多个独立的计算机节点协同工作,以共同完成一个任务的系统。这些节点通过网络进行通信和协调,共享计算和存储资源,从而实现对更大规模问题的处理和更高系统可用性的要求。 分…...

创意编程py模拟题
前言:好久没写博客了,来水好好写一篇 注:本篇文章为py,不是c 1、敲七 版本1 题目: 题目描述 输出7和7的倍数,还有包含7的数字例如(17,27,37…70,71&#…...

uniapp中条件编译
官方:https://uniapp.dcloud.net.cn/tutorial/platform.html#%E8%B7%A8%E7%AB%AF%E5%85%BC%E5%AE%B9 #ifndef H5 代码段… #endif 表示除了H5其他都可以编译 #ifdef H5 代码段… #endef 表示只能编译H5,其他的都不能编译 其他编译平台请查看官方文档。 …...

封装 YoloV5 detect.py 成 Python 库以供 python 程序使用
本项目地址 Github 本项目地址 Github Introduction YoloV5 作为 YoloV4 之后的改进型,在算法上做出了优化,检测的性能得到了一定的提升。其特点之一就是权重文件非常的小,可以在一些配置更低的移动设备上运行,且提高速度的同时…...

PostgreSQL , PostGIS , 球坐标 , 平面坐标 , 球面距离 , 平面距离
标签 PostgreSQL , PostGIS , 球坐标 , 平面坐标 , 球面距离 , 平面距离 背景 PostGIS中有两种常用的空间类型geometry和geography,这两种数据类型有什么差异,应该如何选择? 对于GIS来说,首先是坐标系,有两种&#…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
