uni-app:实现点击按钮出现底部弹窗(uni.showActionSheet+自定义)
一、通过uni.showActionSheet实现底部选择
效果

代码
<template><view><button @click="showActionsheet">点击打开弹窗</button></view>
</template><script>
export default {methods: {showActionsheet() {uni.showActionSheet({itemList: ['选项1', '选项2', '选项3'],success: (res) => {console.log('选择了第' + (res.tapIndex + 1) + '个选项');},fail: (err) => {console.log('弹窗取消');}});}}
};
</script>二、自定义底部弹出窗
效果

代码
<template><view><button @click="togglePopup">点击打开弹窗</button><view v-if="showPopup" class="popup"><view class="content"><view class="line1"><view>料号编辑</view></view><view class="line2"><view>料号:</view><view>料号名称:</view><view>规格型号:</view><view>单位:</view></view></view><view class="btn-group"><view class="btn_position"><view class="cancel" @click="cancel">取消</view><view class="submit" @click="submit">提交</view></view></view></view><view v-if="showPopup" class="mask" @click="togglePopup"></view></view>
</template><script>export default {data() {return {showPopup: false,};},methods: {togglePopup() {this.showPopup = !this.showPopup;},submit() {this.showPopup = false;},cancel() {this.showPopup = false;}}};
</script><style lang="scss">// 弹窗效果.popup {position: fixed;bottom: 0;left: 0;width: 100%;background-color: #fff;// padding: 20rpx;box-sizing: border-box;z-index: 999;}// 遮罩层.mask {position: fixed;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.5);z-index: 888;}// 弹窗内容.content {.line1 {background-color:#6ea8e7;text-align: center;padding: 20rpx;}.line2 {padding: 20rpx;// border-bottom: 1px solid black;view {margin-bottom: 10rpx;}}}// 按钮样式.btn-group {box-shadow: 0px -2px 6px rgba(0, 0, 0, 0.5); /* 示例阴影参数,根据需要进行调整 */.btn_position {display: flex;width: 100%;.cancel {width: 50%;text-align: center;padding: 20rpx 0;color: #519fe7;}.submit {width: 50%;background-color: #519fe7;text-align: center;padding: 20rpx 0;color: #fff;}}}
</style>相关文章:

uni-app:实现点击按钮出现底部弹窗(uni.showActionSheet+自定义)
一、通过uni.showActionSheet实现底部选择 效果 代码 <template><view><button click"showActionsheet">点击打开弹窗</button></view> </template><script> export default {methods: {showActionsheet() {uni.showAct…...

flume系列之:监控zookeeper的flume配置写入节点,新增和删除flume agent节点,通过ansible自动部署和卸载flume agent
flume系列之:监控zookeeper的flume配置写入节点,新增和删除flume agent节点,通过ansible自动部署和卸载flume agent 一、相关技术二、流程梳理三、部署和删除flume agent效果四、监控zookeeper节点五、新增zookeeper节点部署flume agent六、删除zookeeper节点删除flume agen…...

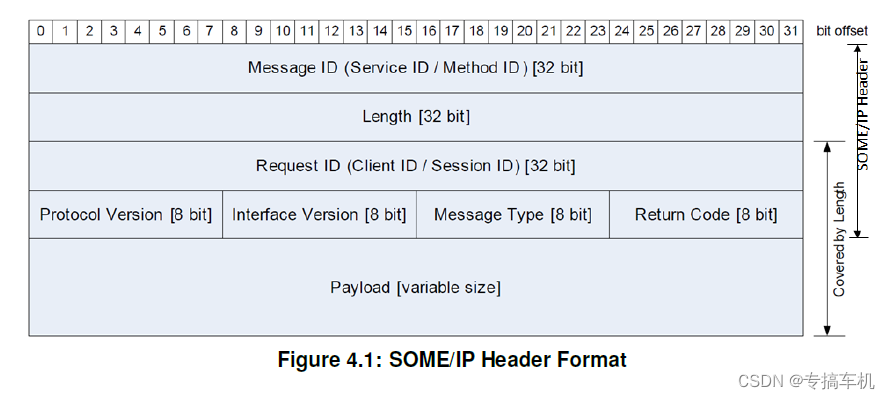
了解以太网通信中的九阳神功 - SOME/IP协议
智能座舱SOME/IP通信 概述SOME/IP基础协议SOME/IP SD协议通信行为流程开机流程关机行为行为时序总结概述 SOME/IP协议是目前国内座舱SOA化应用比较广泛的一种ECU或车辆网络内设备之间交换数据的网络通信协议。它允许不同车辆组件,如发动机控制单元、信息娱乐系统、车身控制模…...

redis List类型命令
在Redis中,List(列表)是一种有序的、可重复的数据结构,它支持插入、删除和获取元素的操作。以下是一些常见的Redis List类型命令: LPUSH:将一个或多个值从列表的左侧插入。LPUSH key value1 value2 ...其中…...
)
【博客685】prometheus 出现NaN场景以及如何去除干扰(Not a Number)
prometheus 出现NaN场景以及如何去除干扰(Not a Number) 1、在prometheus中使用NaN来表示无效数值或者结果 场景: 一些监控系统使用 NaN 作为空值或缺失值,但在 Prometheus 中 NaN 只是另一个浮点值。Prometheus 表示缺失数据的方式是让数据缺失。Prom…...

【计算机网络】网络层协议 -- ICMP协议
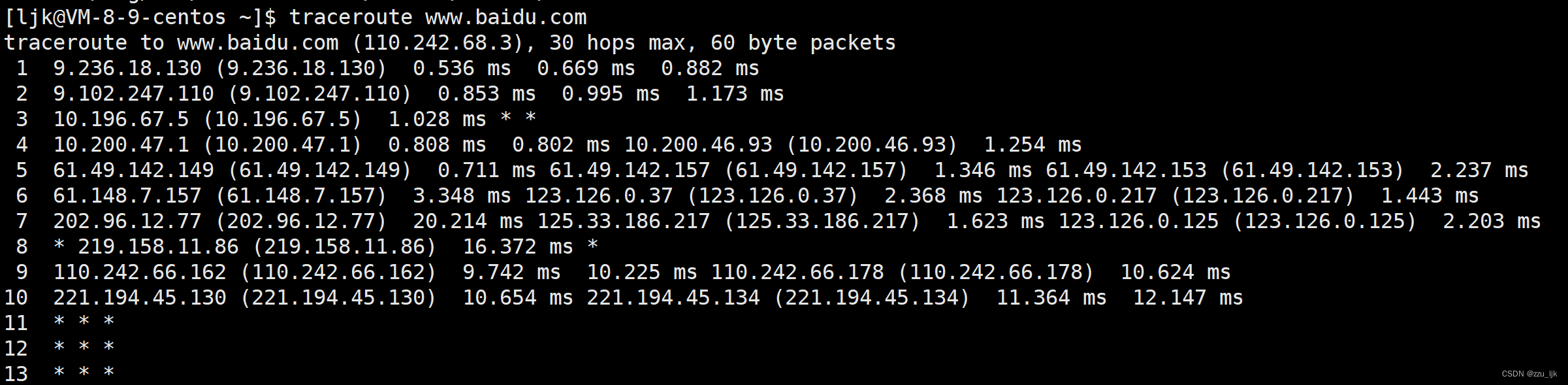
文章目录 1. ICMP协议简介2. ICMP协议格式3. ping命令4. ping命令与端口号没有关系!!!5. traceroute命令 1. ICMP协议简介 ICMP(Internet Control Message Protocol,控制报文协议),用于在IP主机…...

机器学习---facebook的案例学习
import pandas as pd import matplotlib.pyplot as plt import seaborn as sbn from sklearn.model_selection import train_test_split,GridSearchCV from sklearn.preprocessing import StandardScaler from sklearn.neighbors import KNeighborsClassifier # 使用pandas读…...

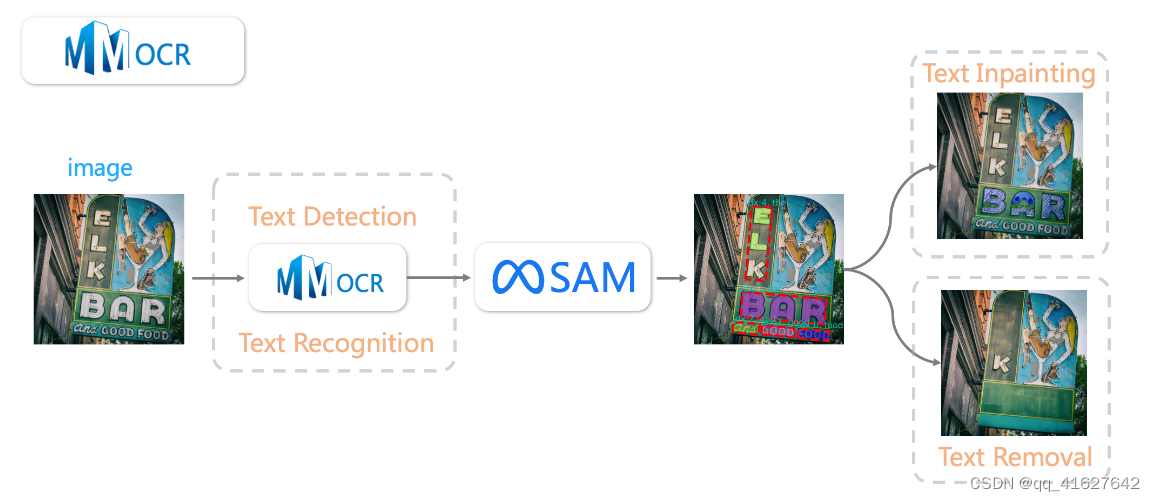
OpenMMLab MMDetectionV3.1.0-SAM(环境安装、模型测试、训练以及模型后处理工具)
OpenMMLab Playground 概况 当前通用目标检测的研究方向正在朝着大型多模态模型发展。除了图像输入之外,最近的研究成果还结合了文本模式来提高性能。添加文本模态后,通用检测算法的一些非常好的属性开始出现,例如: 可以利用大量…...

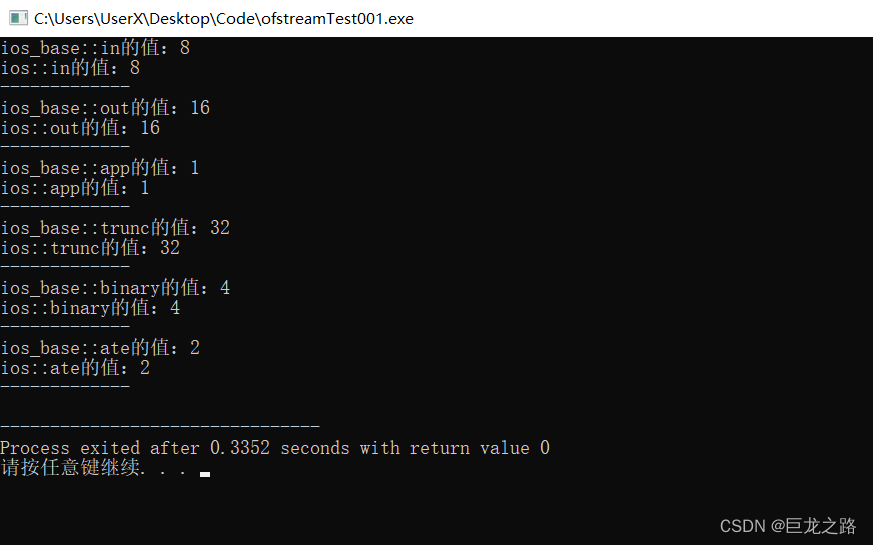
ios_base::out和ios::out、ios_base::in和ios::in、ios_base::app和ios::app等之间有什么区别吗?
2023年8月2日,周三晚上 今天我看到了这样的两行代码: std::ofstream file("example.txt", std::ios_base::out);std::ofstream file("example.txt", std::ios::out);这让我产生了几个疑问: 为什么有时候用ios_base::o…...

PostgreSQL 使用SQL
发布主题 设置发布为true 这个语句是针对 PostgreSQL 数据库中的逻辑复制功能中的逻辑发布(Logical Publication)进行设置的。 PostgreSQL 中,逻辑复制是一种基于逻辑日志的复制方法,允许将数据更改从一个数据库实例复制到另一…...
文本三剑客(grep))
Shell编程基础(十四)文本三剑客(grep)
文本三剑客(grep) 使用场景基本使用返回值参数 使用场景 主要用于查找,过滤文本数据;该数据可以来自文件,也可以来自管道流等等。 grep除了原有的实现,后来还出现了以下扩展实现 egrep:支持扩展…...

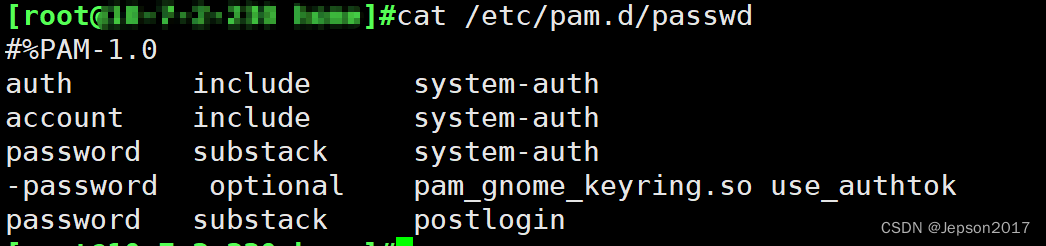
Linux root用户执行修改密码命令,提示 Permission denied
问题 linux系统中(ubuntu20),root用户下执行passwd命令,提示 passwd: Permission denied ,如下图: 排查 1.执行 ll /usr/bin/passwd ,查看文件权限是否正确,正常情况是 -rwsr-xr…...

Java面向对象学习第三部分
一、Static修饰符 static是静态的意思,基本概念如下: Static分类: 一般我们分类都是按照是否使用static修饰进行分类。分为静态变量(类变量)、实例变量。 静态变量和实例变量的比较: 比较,…...

python+vue生成条形码码并展示
需求 最近想做一个小工具,大概要实现这样的效果:后端生成条形码后,不保存到服务器,直接返回给前端展示。 大概思路是,通过 python-barcode库 生成条码的字节流,生成字节流后直接编码成base64格式返回给前…...

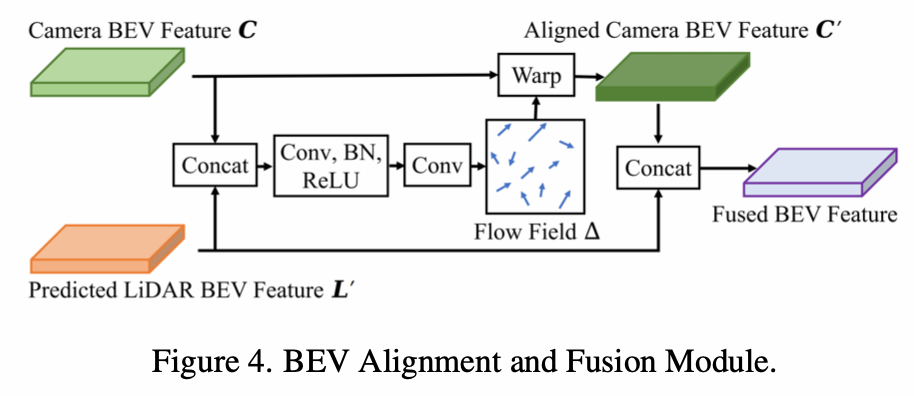
在线高精地图生成算法调研
1.HDMapNet 整体的网络架构如图所示,最终的Decoder输出三个分支,一个语义分割,一个embedding嵌入分支,一个方向预测。然后通过后处理将这些信息处理成向量化的道路表示。 img2bev的方式之前有IPM,通过假设地面的高度都…...

【干货】商城系统的重要功能特性介绍
电子商务的快速发展,商城系统成为了企业开展线上销售的重要工具。一款功能强大、用户友好的商城系统能够有效提升企业的销售业绩,提供良好的购物体验。下面就商城系统的重要功能特性作一些简单介绍,帮助企业选择合适的系统,打造成…...

MYSQL06高级_为什么使用索引、优缺点、索引的设计、方案、聚簇索引、联合索引、注意事项
文章目录 ①. 为什么使用索引②. 索引及其优缺点③. InnoDb - 索引的设计④. InnoDb中的索引方案⑤. 索引 - 聚簇索引⑥. 索引 - 二级索引⑦. B树索引的注意事项⑧. MyISAM中索引方案 ①. 为什么使用索引 ①. 索引是存储引擎用于快速找到数据记录的一种数据结构,就好比去图书馆…...

LeetCode 130. 被围绕的区域
题目链接:130. 被围绕的区域 题目描述 给你一个 m x n 的矩阵 board ,由若干字符 ‘X’ 和 ‘O’ ,找到所有被 ‘X’ 围绕的区域,并将这些区域里所有的 ‘O’ 用 ‘X’ 填充。 示例1: 输入:board [[“…...

python中2等于2.0吗,python中【1:2】
本篇文章给大家谈谈python中2等于2.0吗,以及python中【1:2】,希望对各位有所帮助,不要忘了收藏本站喔。 变量和赋值 Python中的变量不需要声明, 直接定义即可. 会在初始化的时候决定变量的 “类型” 使用 来进行初始化和赋值操作 定义变量时…...
》)
【2023年11月第四版教材】《第2章-信息技术发展(第一部分)》
《第2章-信息技术发展(第一部分)》 章节说明1 计算机软硬件2 计算机网络2.1 网络的作用范围2.2 OSI模型2.3 广域网协议2.4 网络协议2.5 TCP/IP2.6 软件定义网络(SDN)2.7 第五代移动通信技术 章节说明 大部分为新增内容࿰…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
