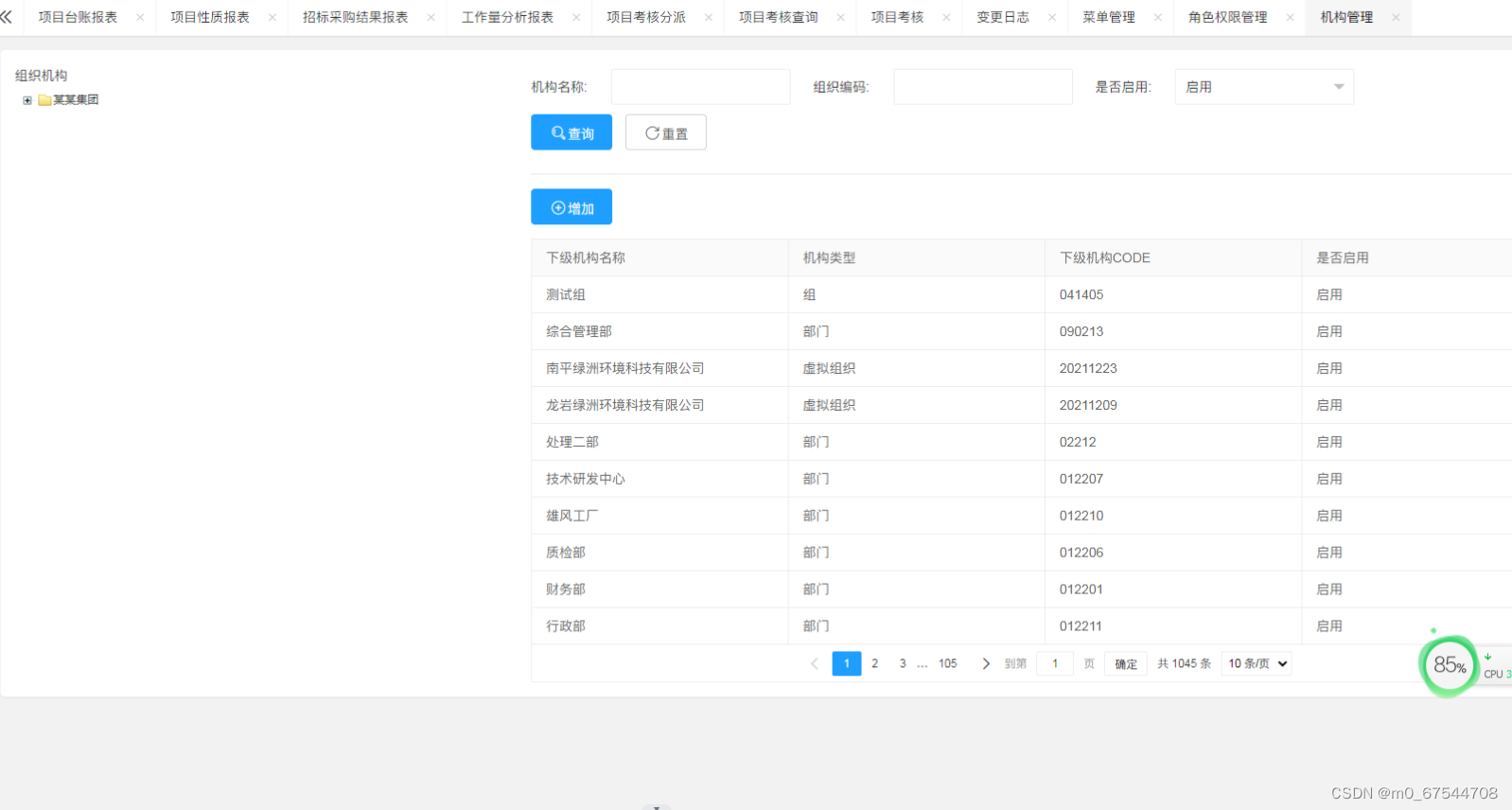
vue + elementUI 实现下拉树形结构选择部门,支持多选,支持检索
vue + elementUI 实现下拉树形结构选择部门,支持多选,支持检索
<template><div><el-select v-model="multiple?choosedValue:choosedValue[0]" element-loading-background="rgba(0,0,0,0.8)":disabled="disableFlag" @visible-change="visibleChange"filterable clearable collapse-tags :filter-method="filterMethod" @clear="clear" @remove-tag="removeTag":multiple="multiple" ref="selectRef" v-loading="loading" style="width: 100%"><el-option :label="option.name" :value="option.id" v-for="option in options" :key="option.id"class="optionClass"/><template v-slot:empty><div/></template><el-tree :props="treeProps" :load="loadNode" :data="treeData" :show-checkbox="multiple" @check="handleCheck":expand-on-click-node="false" @node-click="chooseNode" :filter-node-method="filterNodeMethod"class="treeClass" ref="treeRef" :node-key="'id'" :default-checked-keys="choosedValue"/></el-select></div>
</template><script>
import {getDwxxOfTree} from "@/api/commentTable/api";export default {name: "chooseUnitTree",props: {disableFlag: {Type: Boolean,required: false,default: false},value: {Type: Object,required: true},multiple: {Type: Boolean,required: false,default: false}},data() {return {treeProps: {label: 'name',value: 'id',children: 'children'},deptMap: {},treeData: [],options: [],loading: false,choosedValue: [],choosedOptions: [],}},computed: {},watch: {// choosedValue: {// handler(n, o) {// if (this.$refs.treeRef) {// this.$refs.treeRef.filter()// }// },// immediate: true,// deep: true// }},mounted() {this.choosedValue = []this.getNodeData()},methods: {visibleChange(visible) {if (!visible) {this.$refs.treeRef.filter()}},removeTag(nodeId) {this.choosedValue = this.choosedValue.filter(item => item !== nodeId)this.choosedOptions = this.choosedOptions.filter(item => item.id !== nodeId)this.$refs.treeRef.setCheckedKeys(this.choosedValue, false)this.$emit('input', this.multiple ? this.choosedValue : this.choosedValue[0])},clear() {this.choosedValue = []this.choosedOptions = []this.$refs.treeRef.setCheckedKeys([], false)this.$emit('input', '')},filterMethod(keyWord) {this.$refs.treeRef.filter(keyWord)},filterNodeMethod(keyWord, node) {if (!keyWord) {return true}return (node.name + node.id).includes(keyWord)},init() {this.choosedValue = []if (typeof this.value === 'string') {this.choosedOptions.push(this.deptMap[this.value])this.choosedValue.push(this.value)} else {this.value.forEach(item => {this.choosedOptions.push(this.deptMap[item.id])this.choosedValue = this.value})}},getNodeData(resolve) {this.loading = truegetDwxxOfTree().then(dwxxResult => {// dwxxResult.data :// [{// id : "123456"// name : "xx集团"// pid : "000000"// }]this.loading = falseif (dwxxResult.data) {this.options = dwxxResult.dataconst rootDept = []this.deptMap = {}for (let deptInfo of dwxxResult.data) {this.deptMap[deptInfo.id] = deptInfo}for (let deptInfo of dwxxResult.data) {if (!this.deptMap[deptInfo.pid]) {rootDept.push(deptInfo)}}if (resolve) {resolve(rootDept)}} else {if (resolve) {resolve([])}}this.init()this.createTree(dwxxResult.data)})},createNodeChildren(node) {let children = []for (let deptId in this.deptMap) {let tmpNode = this.deptMap[deptId]if (tmpNode.pid === node.id) {children.push(this.createNodeChildren(tmpNode))}}node.children = childrenreturn node},createTree() {this.treeData = []for (let deptId in this.deptMap) {let node = this.deptMap[deptId]if (!this.deptMap[node.pid]) {this.treeData.push(this.createNodeChildren(node))}}},loadNode(node, resolve) {if (node.level === 0) {this.getNodeData(resolve)} else {const children = []for (let deptId in this.deptMap) {if (this.deptMap[deptId].pid === node.data.id) {children.push(this.deptMap[deptId])}resolve(children)}}},handleCheck(data, currentData) {this.choosedOptions = this.multiple ? [data] : currentData.checkedNodes // this.$refs.treeRef.getCheckedNodes(false, false)if (this.choosedOptions.length > 0) {const tempMap = {}this.choosedOptions.forEach(op => {tempMap[op.id] = op})let tmpOps = []this.choosedOptions.forEach(op => {if (!tempMap[op.pid]) {tmpOps.push(op)}})this.choosedOptions = tmpOpsthis.choosedValue = this.choosedOptions.map(item => item.id)} else {this.choosedValue = []}this.$emit('input', this.multiple ? this.choosedValue : this.choosedValue[0])},chooseNode(data) {this.choosedOptions = [data]this.choosedValue = [data.id]this.$emit('input', data.id)this.$refs.selectRef.visible = false}}
}
</script><style scoped lang="scss">
.optionClass {display: none;
}.treeClass {background: transparent;margin: 10px;
}
</style>相关文章:

vue + elementUI 实现下拉树形结构选择部门,支持多选,支持检索
vue elementUI 实现下拉树形结构选择部门,支持多选,支持检索 <template><div><el-select v-model"multiple?choosedValue:choosedValue[0]" element-loading-background"rgba(0,0,0,0.8)":disabled"disableFl…...

招投标系统简介 企业电子招投标采购系统源码之电子招投标系统 —降低企业采购成本 tbms
功能模块: 待办消息,招标公告,中标公告,信息发布 描述: 全过程数字化采购管理,打造从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通供应商门户具备内外协同的能力,为外…...

半监督学习(主要伪标签方法)
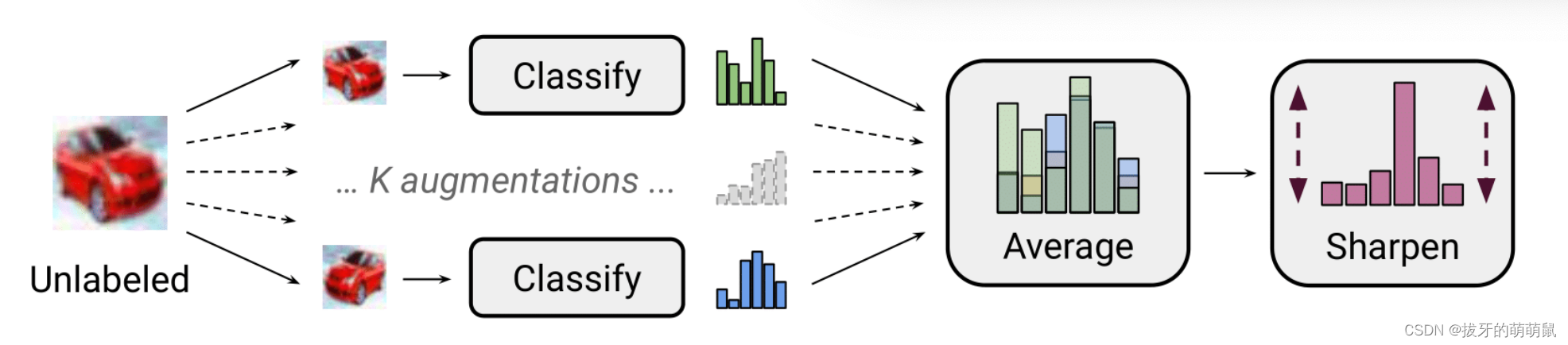
半监督学习 1. 引言 应用场景:存在少量的有标签样本和大量的无标签样本的场景。在此应用场景下,通常标注数据是匮乏的,成本高的,难以获取的,与之相对应的是却存在大量的无标注数据。半监督学习的假设:决策…...
)
datePicker一个或多个日期组件,如何快捷选择多个日期(时间段)
elementUI的组件文档中没有详细说明type"dates"如何快捷选择一个时间段的日期,我们可以通过picker-options参数来设置快捷选择: <div class"block"><span class"demonstration">多个日期</span><el…...

【语音合成】微软 edge-tts
目录 1. edge-tts 介绍 2. 代码示例 1. edge-tts 介绍 https://github.com/rany2/edge-tts 在Python代码中使用Microsoft Edge的在线文本到语音服务 2. 代码示例 import asyncio # pip install edge_tts import edge_tts TEXT """给我放首我喜欢听的歌曲…...

elevation mapping学习笔记3之使用D435i相机离线或在线订阅点云和tf关系生成高程图
文章目录 0 引言1 数据1.1 D435i相机配置1.2 协方差位姿1.3 tf 关系2 离线demo2.1 yaml配置文件2.2 launch启动文件2.3 数据录制2.4 离线加载点云生成高程图3 在线demo3.1 launch启动文件3.2 CMakeLists.txt3.3 在线加载点云生成高程图0 引言 elevation mapping学习笔记1已经成…...

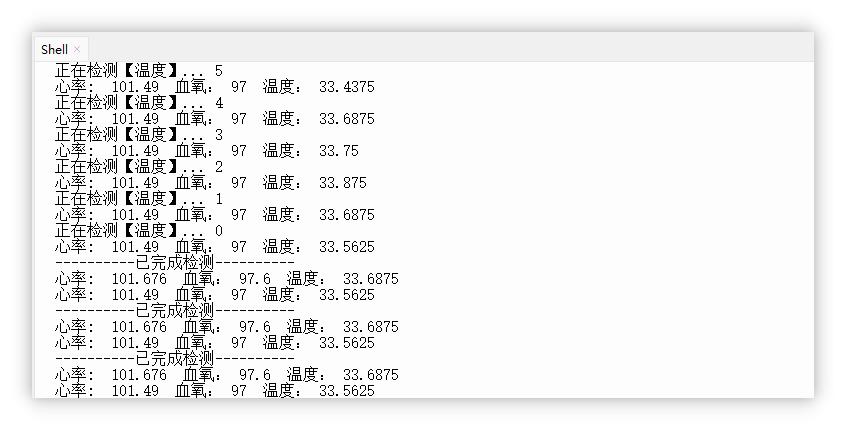
ESP32 Max30102 (3)修复心率误差
1. 运行效果 2. 新建修复心率误差.py 代码如下: from machine import sleep, SoftI2C, Pin, Timer from utime import ticks_diff, ticks_us from max30102 import MAX30102, MAX30105_PULSE_AMP_MEDIUM from hrcalc import calc_hr_and_spo2BEATS = 0 # 存储心率 FINGER_F…...

16-4_Qt 5.9 C++开发指南_Qt 应用程序的发布
文章目录 1. 应用程序发布方式2. Windows 平台上的应用程序发布 1. 应用程序发布方式 用 Qt 开发一个应用程序后,将应用程序提供给用户在其他计算机上使用就是应用程序的发布。应用程序发布一般会提供一个安装程序,将应用程序的可执行文件及需要的运行库…...

oracle容灾备份怎么样Oracle容灾备份
随着科学技术的发展和业务的增长,数据安全问题越来越突出。为了保证数据的完整性、易用性和保密性,公司需要采取一系列措施来防止内容丢失的风险。 Oracle是一个关系数据库管理系统(RDBMS),OracleCorporation是由美国软件公司开发和维护的。该系统功能…...

AcWing 4957:飞机降落
【题目来源】https://www.acwing.com/problem/content/4960/【题目描述】 有 N 架飞机准备降落到某个只有一条跑道的机场。 其中第 i 架飞机在 Ti 时刻到达机场上空,到达时它的剩余油料还可以继续盘旋 Di 个单位时间,即它最早可以于 Ti 时刻开始降落&…...

强化学习研究 PG
由于一些原因, 需要学习一下强化学习。用这篇博客来学习吧, 用的资料是李宏毅老师的强化学习课程。 深度强化学习(DRL)-李宏毅1-8课(全)_哔哩哔哩_bilibili 这篇文章的目的是看懂公式, 毕竟这是我的弱中弱。 强化…...

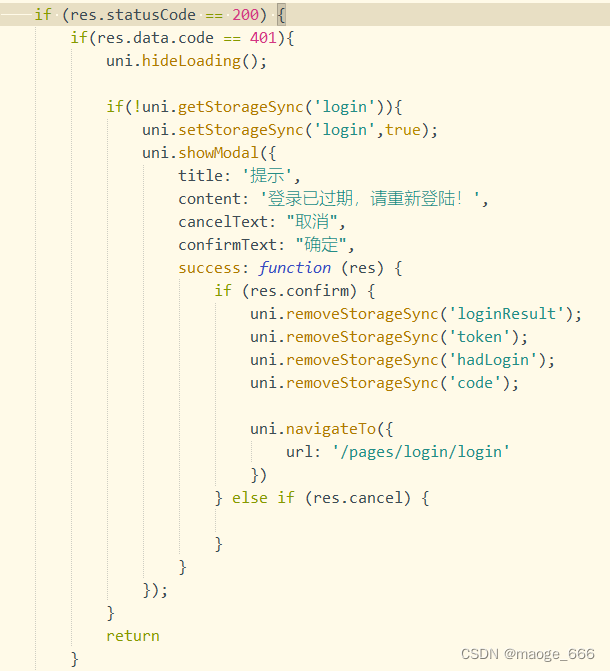
uniapp微信小程序 401时重复弹出登录弹框问题
APP.vue 登陆成功后,保存登陆信息 if (res.code 200) {uni.setStorageSync(loginResult, res)uni.setStorageSync(token, res.token);uni.setStorageSync(login,false);uni.navigateTo({url: "/pages/learning/learning"}) }退出登录 toLogout: func…...

Cloud Studio实战——热门视频Top100爬虫应用开发
最近Cloud Studio非常火,我也去试了一下,感觉真的非常方便!我就以Python爬取B站各区排名前一百的视频,并作可视化来给大家分享一下Cloud Studio!应用链接:Cloud Studio实战——B站热门视频Top100爬虫应用开…...

php 去除二维数组重复
在 PHP 中,我们常常需要对数组进行处理和操作。有时候,我们需要去除数组中的重复元素,这里介绍一种针对二维数组的去重方法。 以下是列举一些常见的方法: 方法一:使用 array_map 和 serialize 函数 array_map 函数可以…...

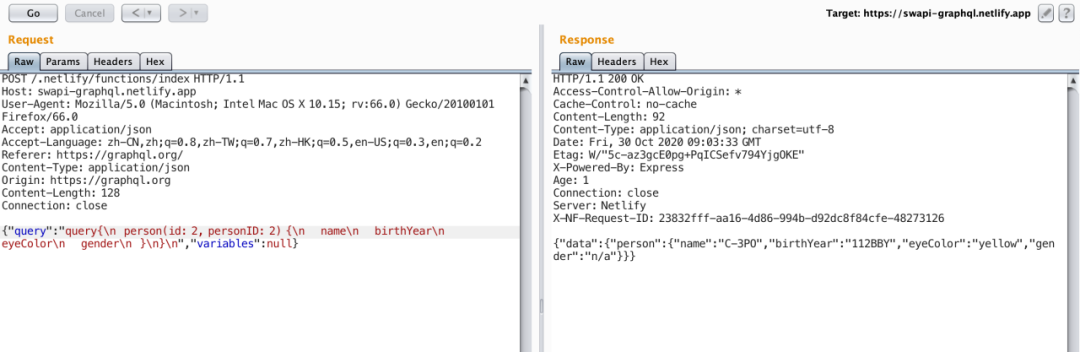
玩转graphQL
转载至酒仙桥的玩转graphQL - SecPulse.COM | 安全脉搏 前言 在测试中我发现了很多网站开始使用GraphQL技术,并且在测试中发现了其使用过程中存在的问题,那么,到底GraphQL是什么呢?了解了GraphQL后能帮助我们在渗透测试中发现哪些…...
.__init__()的含义)
神经网络super(XXX, self).__init__()的含义
学习龙良曲老师的课程,在77节有这样一段代码 import torch from torch import nnclass Lenet5(nn.Module):def __init__(self):super(Lenet5,self).__init__()那么,super(XXX, self).init()的含义是什么? Python中的super(Net, self).init()…...

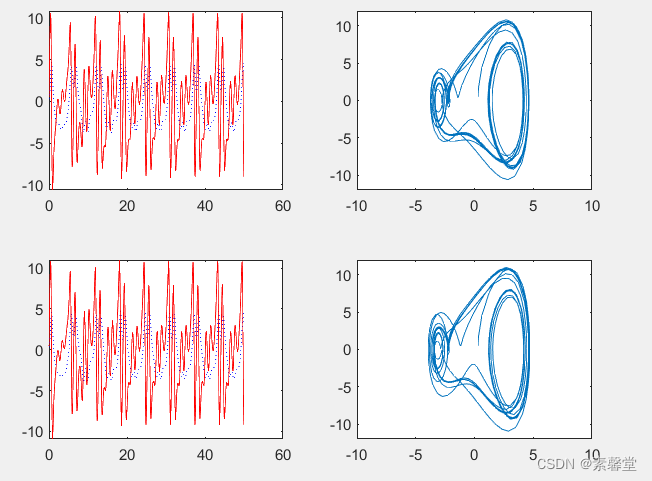
45.杜芬方程解仿真解曲线(matlab程序)
1.简述 Dufing方程是一种重要的动力系统山,是反映工程物理系统中非线性现象和混沌动力学行为的极其重要的方程式。通过Duffing方程可以探讨铁磁谐振电路中的分岔、拟周期运动、子谐波振荡。而在非线性与混沌系统的研究中,Duffing方程展示了丰富的混沌动力…...

服务器数据恢复-EXT3分区误删除邮件的数据恢复案例
服务器数据恢复环境: 一台服务器有一组由8块盘组建的RAID5阵列,EXT3文件系统。 服务器故障: 由于工作人员的误操作导致文件系统中的邮件丢失。用户需要恢复丢失的邮件数据。 服务器数据恢复过程: 1、将故障服务器中所有磁盘以只…...

C 语言的逗号运算符
逗号运算符 comma operator 逗号运算符最常用在 for 循环的循环头中. 程序示例: #include<stdio.h> #define FIRST_OZ 46 #define NEXT_OZ 20int main(void) {int ounces;float cost;printf("ounces cost\n");for (ounces 1, cost FIRST_OZ…...

无人车沿着指定线路自动驾驶与远程控制的实践应用
有了前面颜色识别跟踪的基础之后,我们就可以设定颜色路径,让无人车沿着指定线路做自动驾驶了,视频:PID控制无人车自动驾驶 有了前几章的知识铺垫,就比较简单了,也是属于颜色识别的一种应用,主要…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...
