IELAB-网络工程师的路由答疑10问(2)
各位小伙伴们,接下来的问题可能有些难度,你们做好准备了吗?
7. 动态路由协议做了啥?
这次咱们先解决第一个比较棘手的问题--路由协议,相信初学的同学对于路由协议的学习总是或多或少有些问题,呐,咱们还是一点点来吧。
首先,路由协议最重要的功能是什么呢?-----当然是要能够计算路由信息了!
因此,对于每一种路由协议而言,如何计算路由信息,采取何种方式进行计算,也就是路由协议采取的算法、度量所选取的参数以及如何计算,就十分钟重要了。不同的路由协议也就意味着不同的解决问题的思路,自然,用作判断路径的度量所选的参数也就不同了。
路由协议的第二个基本功能是什么?---- 能够收集路由信息,以及进行路由信息或LSA的传递。所以,路由协议第二个需要注意的地方时什么呢?是数据的交互,包括内容涉及:谁和谁交互,怎么交互,用什么交互等问题。这个问题一般对应着不同路由协议之间,邻居进行数据交互的方式和数据包交互的类型。DV 型路由协议一般交互的是路由信息,而LS 型路由协议比较特殊,交互的是LSA或者LSP,最终,交互形成LSDB,也就是数据库。最终OSPF、ISIS 这类LS 型路由协议将根据LSDB,运行相应的算法,计算出最终的路由信息。这也是我们口诀中说的”度量邻居数据库”的含义
路由协议最后比较重要的内容就是我们所说的环路防护和更新安全,一般路由协议都支持MD5的认证方式,以及环路防护的原则,DV型路由协议中水平分割、LS型路由协议通过本身的算法计算出一个无环的树形结构,产生最终的计算结果。这就是更新安全和环路的意思。

8. 什么是DV型路由协议?
距离矢量性路由协议,也就是DV型路由协议。一个鲜明的特点是:传闻性路由协议,以及具备跳数的限制。所谓跳数,就是限定了传递过程中,经历的节点的个数和传递的范围。
以RIP为例,限定了传递的范围为15跳,并不适用于大型的网络。在大型网络环境下,这类协议在学习路由及保持路由将产生较大的流量,占用过多的带宽。并且交互过程中传递的是路由信息。
9. 什么是LS 型路由协议?
链路状态型路由协议,也就是LS型路由协议。与DV 型路由协议不同的是,传递的是LSA 或者LSP,本身使用的SPF算法,是基于无环的,从根本上可以解决环路问题。但由于它的复杂性,使得路由器需要更多的CPU资源。它能够在更短的时间内发现已经断了的链路或新连接的路由器,使得协议的会聚时间比距离向量路由协议更短。
10. 什么时候进行路由重发布?
什么是路由重发布,我们先前已经解释过了。一般的路由引入是不会引起路由环路的。那么什么时候进行路由协议的引入呢?一般在那些负责从一个自治系统学习路由,然后向另一个自治系统广播的路由器上进行配置。另外,在新旧网络或者不同厂商设备混搭的网络中,可能需要进行路由引入或者重发布。但是由于双向重发布本身会引起路由回馈、环路、次优路径的产生。因此解决双向重发布需要对路由控制有很强的理解。部署过程中,我们应尽量避免将网络设计成为双点双向或者多点双向重发布的结构。
相关文章:

IELAB-网络工程师的路由答疑10问(2)
各位小伙伴们,接下来的问题可能有些难度,你们做好准备了吗? 7. 动态路由协议做了啥? 这次咱们先解决第一个比较棘手的问题--路由协议,相信初学的同学对于路由协议的学习总是或多或少有些问题,呐ÿ…...

聚观早报|iPhone 15预计9月22日上市;一加Open渲染图曝光
【聚观365】8月7日消息 iPhone 15预计9月22日上市一加Open渲染图曝光Redmi K60至尊版细节曝光小米14 Pro屏幕细节曝光vivo V3正式发布,执着自研“影像芯片” iPhone 15预计9月22日上市 上周有多位消息人士透露,多家合作的电信运营商已要求员工不要在9月…...

react-use-gesture
介绍 react-use-gesture 是一个基于 React Hooks 的库,用于处理手势事件。它提供了一种简单且灵活的方式来处理用户的手势操作,例如拖动、缩放、旋转等。 使用 安装 react-use-gesture: npm install react-use-gesture 导入所需的模块和钩…...

智能中的“一体两面”
一体两面指的是一个事物或问题同时具有两个相互依存、互为对立的方面或特征。一体表示两个方面或特征是不可分割、相互联系的整体,两面表示这两个方面或特征又是相互对立、互相影响的。常用于描述矛盾问题或复杂事物的本质。例如,事物的存在与发展、利益…...

前端渲染数据
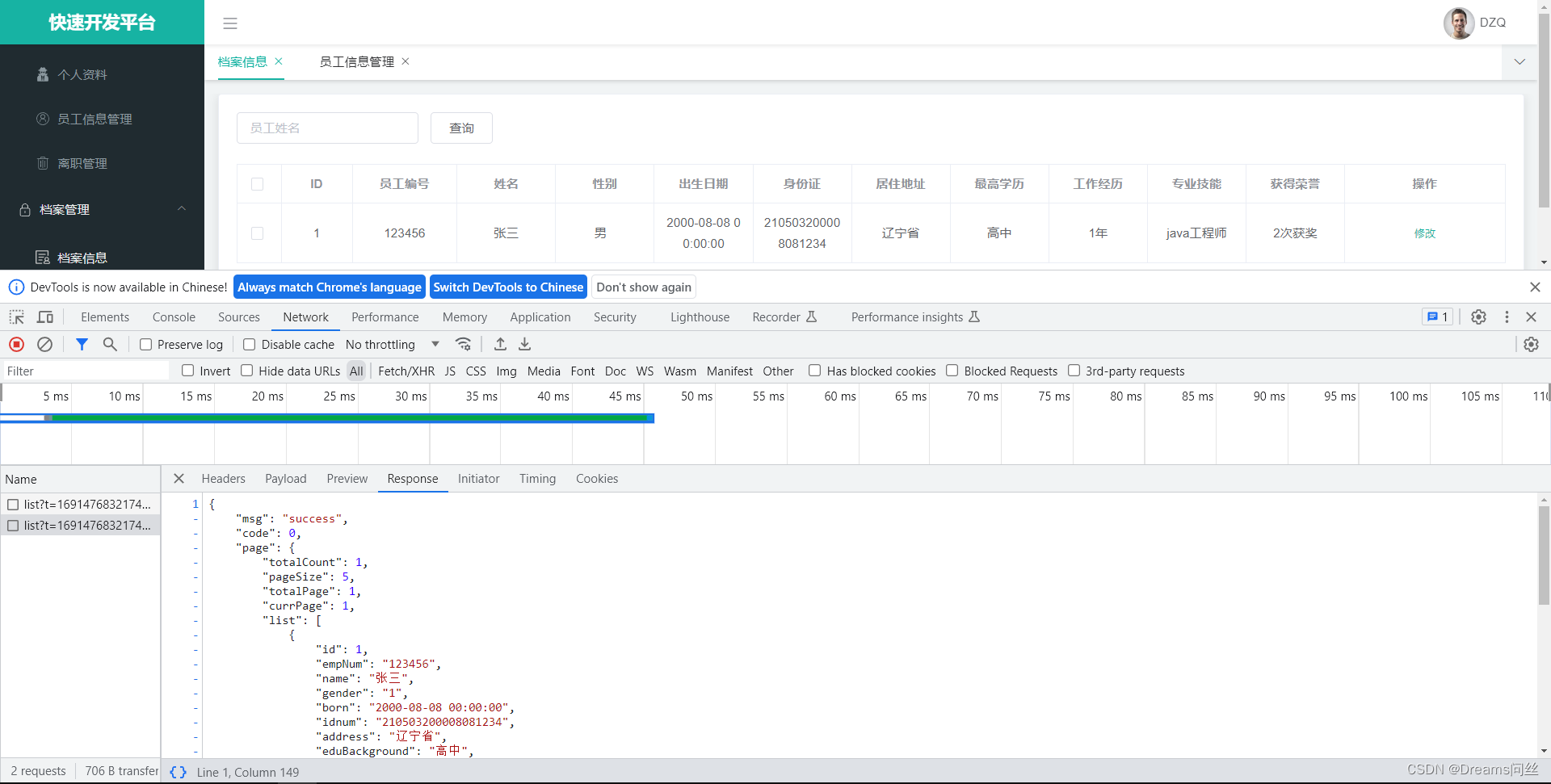
在前端对接受后端数据处理后返回的接收值的时候,为了解决数据过于庞大,而对数据进行简化处理例如性别,经常会使用1, 0这俩个来代替文字的男,女。以下就是前端渲染的具体实现。 以下是部分代码 <el-table-columnpr…...

【Linux操作系统】深入了解系统编程gdb调试工具
在软件开发过程中,调试是一个非常重要的步骤。无论是在开发新的软件还是维护现有的代码,调试都是解决问题的关键。对于Linux开发者来说,GDB是一个非常有用的调试工具。在本文中,我们将探讨Linux中使用GDB进行调试的方法和技巧。 …...

linux 安装go 1.18版本
首先去官网找到对应的版本 直接下载下来(如果服务器可以直接访问到go 官网也可以wget直接下载到服务器) 然后把该包上传到linux 的/usr/local 目录下 然后直接解压安装该包: sudo tar -C /usr/local -zxvf go1.18.10.linux-amd64.tar.gz 然…...

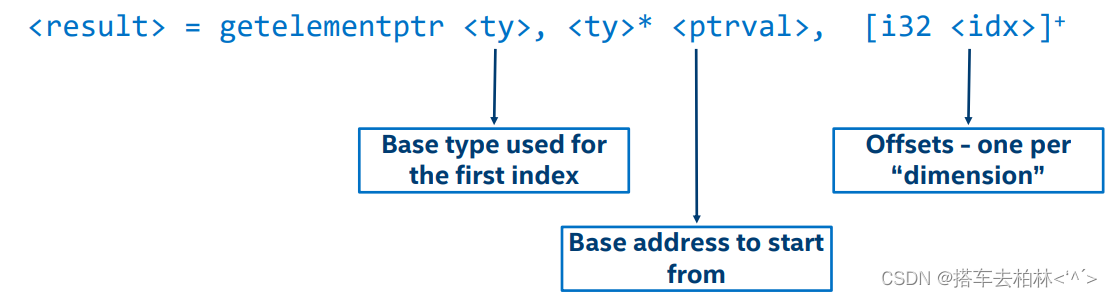
LLVM笔记2 Intermediate Representation (IR)
参考链接:https://llvm.org/devmtg/2019-04/slides/Tutorial-Bridgers-LLVM_IR_tutorial.pdf https://zhuanlan.zhihu.com/p/163063995 https://zhuanlan.zhihu.com/p/163328574 文章目录 IR的布局1. IR语法2.IR递归函数3.使用迭代的方式4.全局变量5.LLVM’s type s…...

篇五:原型模式:复制对象的秘密
篇五:"原型模式:复制对象的秘密" 设计模式是软件开发中的重要组成部分,原型模式是创建型设计模式中的一种。原型模式旨在通过复制现有对象来创建新的对象,而不是通过调用构造函数来创建。在C中,原型模式广泛…...

为什么ip地址一直在变化
IP地址是计算机网络中用于唯一标识一台设备的二进制数字串。在互联网中,每台计算机都需要一个唯一的IP地址,以便与其他计算机进行通信。然而,有些情况下,IP地址可能会发生变化。 有多种原因可能导致IP地址发生变化。下面虎观代理…...

10.物联网操作系统之低功耗管理
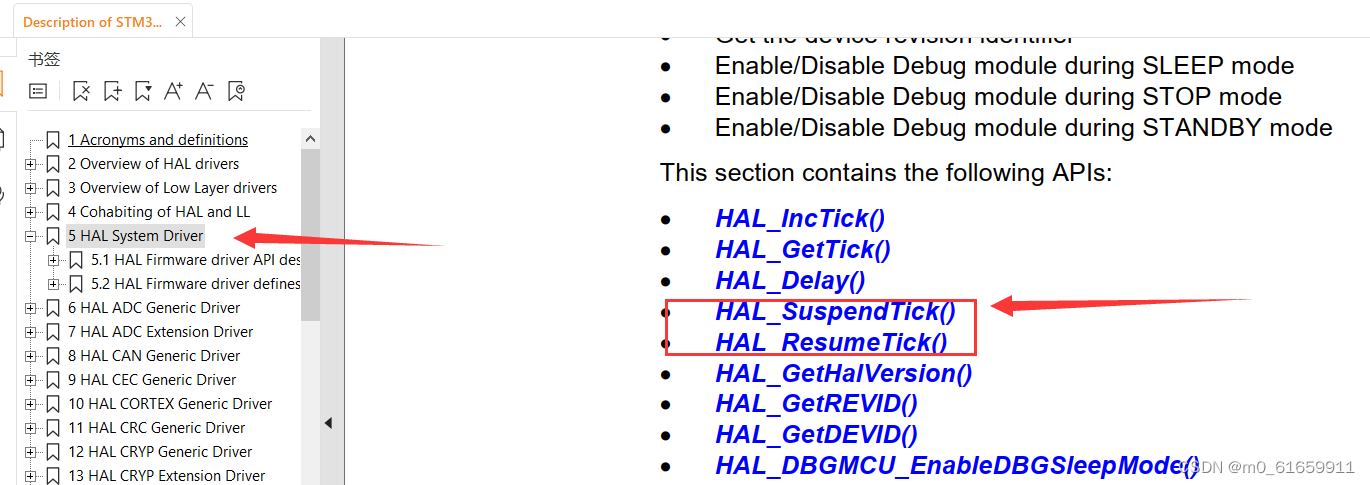
一。低功耗管理概念及其应用 1.STM32低功耗设计详解 STM32的电源管理系统主要分为: 1.备份域:备份电源,仔细在stm32的板子上寻找,大多都有纽扣电池。 注意:参考手册(PWR)章节有详细的介绍。 2.…...

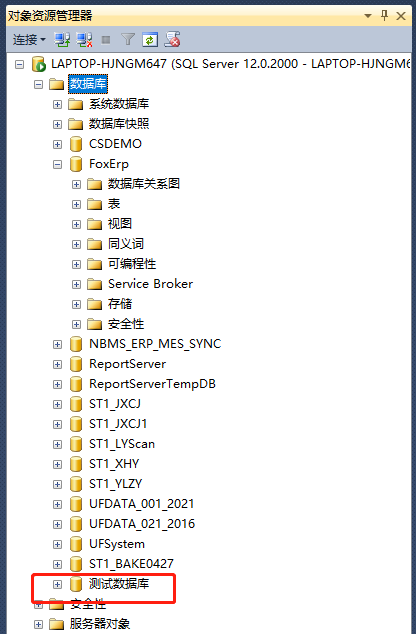
SQL SERVER 2019 数据库还原测试库的方法
1、备份正式库数据 2、在其它电脑上还原备份的数据库 不需要覆盖其它数据库,直接还原出数据库 还原时修改文件名和数据库名称: 修改文件名称 还原成功...

leetcode 62. 不同路径
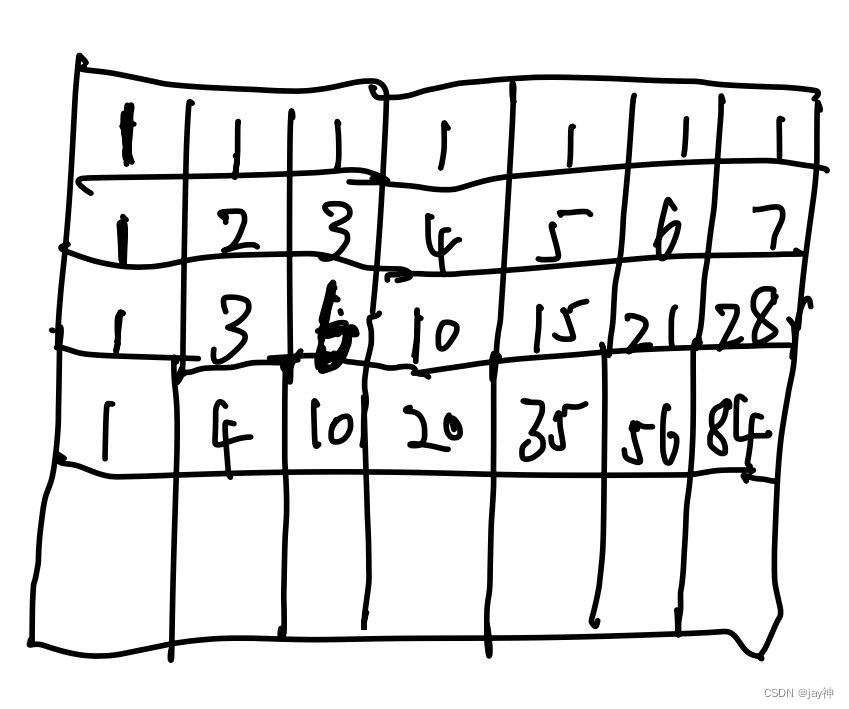
2023.8.8 用dp算法一遍过了,很舒服。 重点还是要确定dp数组的含义,本题的dp数组要设成二维的,dp[i][j]的含义是:到(i,j)这个点一共有多少种路径。由于题中说了m和n都大于1,所以假设一…...

ad+硬件每日学习十个知识点(25)23.8.5(常见芯片类型、数字隔离芯片、IO扩展芯片TCAL6416)
文章目录 1.常见的芯片类型2.数字隔离芯片有什么用?3.I2C的I/O扩展芯片说明4.16位I/O扩展芯片TCAL6416的features、applications、description5.TCAL6416的引脚功能6.TCAL6416的电气特性7.TCAL6416的典型特性(图像)8.TCAL6416的参数测量信息&…...

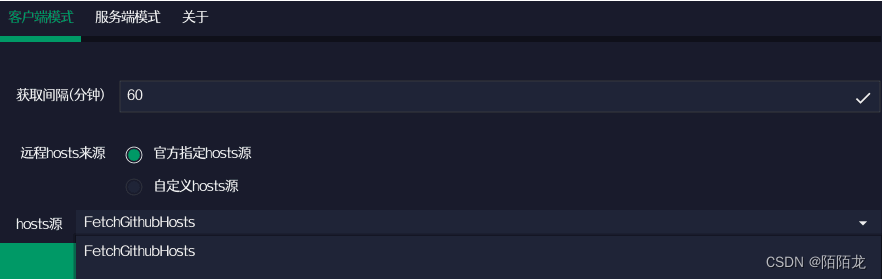
fetch-github-hosts间隔一年大更新v2.6发布,多端支持
前言 fetch-github-hosts是一款同步 github hosts 的工具,用于帮助您解决github时而无法访问的问题。在间隔了一年之久的时间,最近抽空将fetch-github-hosts的依赖及UI进行了一波大更新,同时也增加了一些实用的功能。 主要更新 更新了基础依…...

K最近邻算法:简单高效的分类和回归方法(三)
文章目录 🍀引言🍀训练集和测试集🍀sklearn中封装好的train_test_split🍀超参数 🍀引言 本节以KNN算法为主,简单介绍一下训练集和测试集、超参数 🍀训练集和测试集 训练集和测试集是机器学习和深…...

【数据分析专栏之Python篇】五、pandas数据结构之Series
前言 大家好!本期跟大家分享的知识是 Pandas 数据结构—Series。 一、Series的创建 Series 是一种类似于一维数组的对象,由下面两部分组成: values:一组数据,ndarray 类型index:数据索引 顾名思义&…...

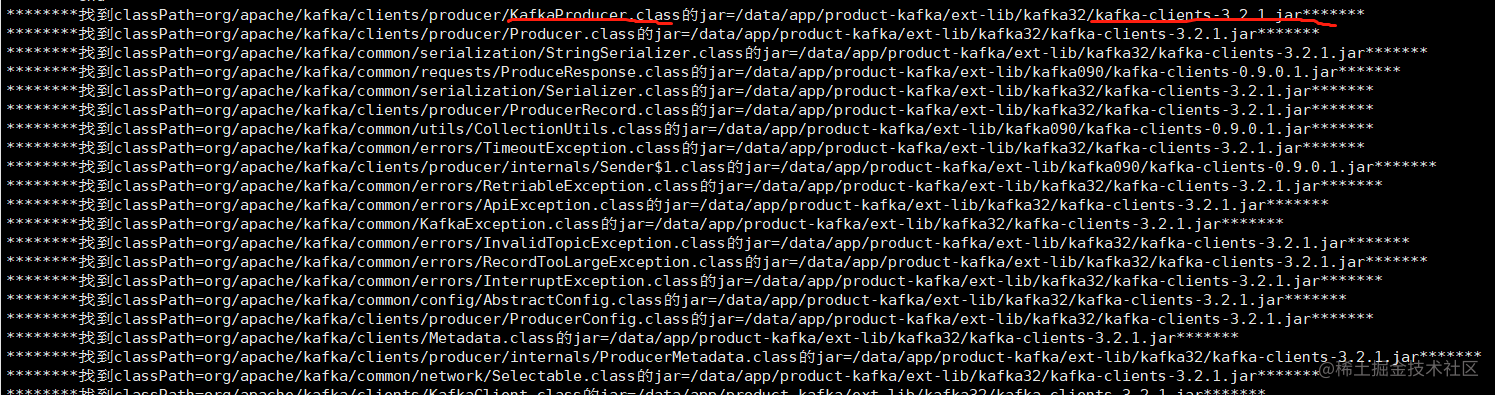
中间件多版本冲突的4种解决方案和我们的选择
背景 在小小的公司里面,挖呀挖呀挖。最近又挖到坑里去了。一个稳定运行多年的应用,需要在里面支持多个版本的中间件客户端;而多个版本的客户端在一个应用里运行时会有同名类冲突的矛盾。在经过询问chatGPT,百度,googl…...

对 async/await 的理解
async/await 的理解 async/await 其实是 Generator 的语法糖,它能实现的效果都能用then 链来实现,它是为优化 then 链而开发出来的。从字面上来看,async 是“异步”的简写,await 则为等待,所以很好理解async用于申明一…...

Vue 整合 Element UI 、路由嵌套、参数传递、重定向、404和路由钩子(五)
一、整合 Element UI 1.1 工程初始化 使用管理员的模式进入 cmd 的命令行模式,创建一个名为 hello-vue 的工程,命令为: # 1、目录切换 cd F:\idea_home\vue# 2、项目的初始化,记得一路的 no vue init webpack hello-vue 1.2 安装…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
