uni-app 封装api请求
前端封装api请求

前端封装 API 请求可以提高代码的可维护性和重用性,同时使得 API 调用更加简洁和易用。
下面是一种常见的前端封装 API 请求的方式:
-
创建一个 API 封装模块或类:可以使用 JavaScript 或 TypeScript 创建一个独立的模块或类来封装 API 请求。这个模块或类可以包含一些常用的方法,例如
get、post等,用于发送不同类型的请求。 -
配置基本信息:在封装模块中,设置 API 的基本信息,例如 API 的根地址、请求头等。可以定义一些默认配置,也可以允许开发者在调用时传入自定义配置。
-
实现请求方法:根据需要,实现不同的请求方法,例如
get、post、put、delete等。这些方法通常接收参数(例如 URL、数据、请求头等),并返回一个 Promise 对象,以便在异步请求完成后获取数据或处理错误。 -
处理请求和响应拦截:在请求发送前,可以对请求进行一些预处理,例如添加统一的请求头、身份验证等。在响应返回后,也可以对响应进行拦截和处理,例如判断状态码、处理错误信息等。
-
错误处理:在封装的 API 模块中,可以统一处理请求错误。例如,对于网络错误或服务器返回的错误信息,可以进行统一的处理,并根据需要进行提示或记录操作。
-
使用封装的 API 模块:在项目中使用封装的 API 模块进行 API 请求。通过调用封装模块中的方法,传入请求所需的参数,即可发送请求并获取响应数据。
这种方式的好处是,在项目中可以复用封装好的 API 请求逻辑,减少代码的冗余,并且使得 API 调用的代码更加清晰和易读。
此外,对于底层的网络请求库,也可以根据需要进行切换和替换,而不需要修改大量的业务代码。
更多详细内容,请微信搜索“前端爱好者“, 戳我 查看 。
uni-app 封装api请求
在uni-app中封装API请求可以按照以下步骤进行:
-
创建一个
utils文件夹,并在其中创建一个api.js文件,用于存放API请求相关的代码。 -
在
api.js文件中,引入uni.request方法用于发送请求。示例代码如下:
export function request(url, method, data) {return new Promise((resolve, reject) => {uni.request({url: url,method: method,data: data,success: (res) => {resolve(res.data);},fail: (err) => {reject(err);}});});
}
这里使用了Promise对象来处理异步请求,方便后续的使用和处理。
- 在
api.js文件中,定义具体的API请求函数。示例代码如下:
import { request } from './utils/api';export function login(username, password) {const url = 'https://api.example.com/login';const method = 'POST';const data = {username: username,password: password};return request(url, method, data);
}export function getUserInfo(userId) {const url = `https://api.example.com/users/${userId}`;const method = 'GET';return request(url, method);
}
以上示例代码中包括了登录和获取用户信息两个API请求函数。根据具体的需求,你可以进行修改或添加其他的API请求函数。
- 在需要使用API的页面或组件中引入并调用定义的API请求函数即可。示例代码如下:
import { login, getUserInfo } from './utils/api';login('example', 'password').then((res) => {console.log('登录成功', res);
}).catch((err) => {console.error('登录失败', err);
});getUserInfo(123).then((res) => {console.log('获取用户信息成功', res);
}).catch((err) => {console.error('获取用户信息失败', err);
});
以上示例代码展示了如何使用封装的API请求函数来进行登录和获取用户信息的操作。根据具体需求,你可以在相应的页面或组件中调用相关API请求函数。
通过以上步骤,你就可以在uni-app中封装API请求,使代码结构更加清晰和可维护。记得根据实际情况进行适当的错误处理和数据处理。
uni-app封装api请求改进
// @/utils/request.js
// #ifdef MP-WEIXIN
const baseURL = "https://www.bradenhan.tech"
// #endif
// #ifdef H5
const baseURL = ""
// #endifconst timeout = 5000// 封装api请求
const request = function(option){ // 获取用户传入的urlvar url = baseURL + option.url; // 添加提请求头var header = option.header||{}if(!!option.needToken){// 添加token header.Authorization = 'Bearer ' + uni.getStorageSync('token'); }header.source=1;header.channel="h5";// 加载提示var loading = option.loading;// 如果有loading就显示loadingif(loading){uni.showLoading(loading)}// 返回一个promisereturn new Promise((resolve,reject)=>{ // 发起一个request请求uni.request({url, //请求urlmethod:option.method||"GET", //请求方法header, //请求头timeout,data:option.data||option.params, //请求数据success(res){// 成功返回结果if(res.statusCode===200){resolve(res.data)// 如果是101 没有权限if(res.data.code==101){uni.showToast({title: res.data.msg,icon:'none'})uni.redirectTo({url: '/pages/login/index',})}if(res.data.code!=200&&res.data.code!=0){uni.showToast({icon:'none',title:res.data.msg||'请求错误'})}} },fail(err){// 失败返回失败结果uni.showToast({title: '请求失败',icon:'error'})console.error(err);reject(err)},complete(){// 完成 关闭loadingif(loading){uni.hideLoading()}}})})
}// 定义get简洁方法
request.get=function(url,config){return request({url,method:"GET",...config})
}// 定义post简洁方法
request.post=function(url,data,config){return request({url,method:"POST", ...config,data})
}
// 导出请求
export default request;
统一控制api.js
request.post(url,data,needToken)
参数:
- url 请求url
- data 请求参数data
- needToken 是否需要参数
// @/api/index.jsimport request from '@/utils/request.js' // 用户注册
export function customUseRegister(data){return request.post("/xxxx1",data)
}// 微信用户登录
export function customUserLogin(data){return request.post("/xxxx2",data)
} // 更新用户信息 -- 需要使用Token
export function customUserUpdate(data){return request.post("/xxxx3",data,{needToken: true})
}
组件中使用
import { customUserLogin, customUseRegister,customUserUpdate } from '@/api/index.js'customUserUpdate(data).then((res) => {console.log('成功', res);
}).catch((err) => { console.error('登录失败', err);
});
相关文章:

uni-app 封装api请求
前端封装api请求 前端封装 API 请求可以提高代码的可维护性和重用性,同时使得 API 调用更加简洁和易用。 下面是一种常见的前端封装 API 请求的方式: 创建一个 API 封装模块或类:可以使用 JavaScript 或 TypeScript 创建一个独立的模块或类来…...

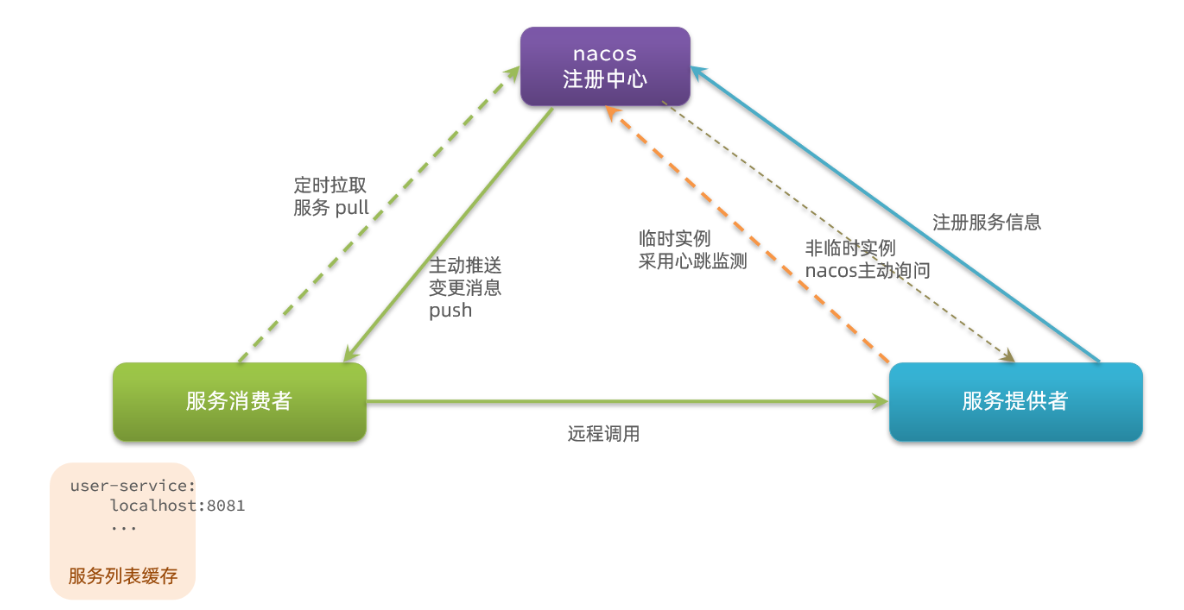
SpringCloud实用篇1——eureka注册中心 Ribbon负载均衡原理 nacos注册中心
目录 1 微服务1.1 微服务的演变1.2 微服务1.3 SpringCloud1.4 小结 2 服务拆分及远程调用2.1 服务拆分2.2 服务拆分案例2.3 实现远程调用2.4 提供者与消费者 3 Eureka注册中心3.1 Eureka的结构和作用3.2 搭建eureka-server3.3 服务注册3.4 服务发现 4 Ribbon负载均衡4.1 负载均…...

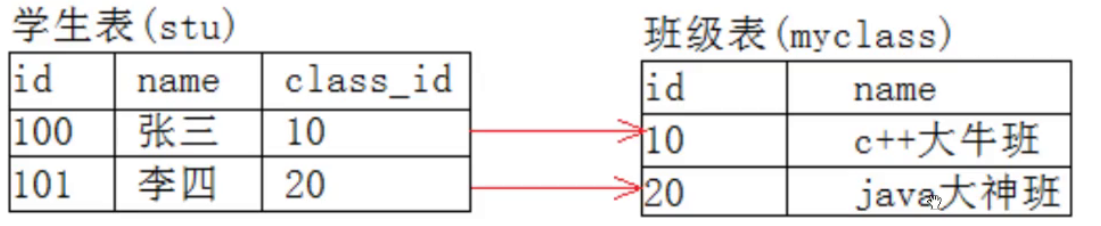
【MySQL】sql字段约束
在MySQL中,我们需要存储的数据在特定的场景中需要不同的约束。当新插入的数据违背了该字段的约束字段,MySQL会直接禁止插入。 数据类型也是一种约束,但数据类型这个约束太过单一;比如我需要存储的是一个序号,那就不可…...

森海塞尔为 CUPRA 首款纯电轿跑 SUV – CUPRA Tavascan 注入音频魅力
森海塞尔为 CUPRA 首款纯电轿跑 SUV – CUPRA Tavascan 注入音频魅力 音频专家森海塞尔携手富有挑战精神的 CUPRA,雕琢时代新贵车型,打造畅快尽兴的驾驶体验 全球知名音频专家森海塞尔与以颠覆传统、充满激情、不甘现状而闻名的汽车品牌 CUPRA 展开合作…...

Java、Android 加解密、编码、压缩、解压缩、Hash
对称加密: 算法:AES (128位)/ DES (56位)....等 加密原理: 原数据--->加密算法(密钥)------>密文 解密原理: 密文---->解密算法(密钥)------>原数据 非对称加密 算法&#…...

11_Pulsar Adaptors适配器、kafka适配器、Spark适配器
2.3. Pulsar Adaptors适配器 2.3.1.kafka适配器 2.3.2.Spark适配器 2.3. Pulsar Adaptors适配器 2.3.1.kafka适配器 Pulsar 为使用 Apache Kafka Java 客户端 API 编写的应用程序提供了一个简单的解决方案。 在生产者中, 如果想不改变原有kafka的代码架构, 就切换到Pulsar的…...

jupyter文档转换成markdown
背景 上一篇文章**《如何优雅地用python生成模拟数据》**我就使用jupyter写的,这个真的是万能的,可以插入markdown格式的内容,也可写代码,关键是像ipython一样,可以分步执行。 我可以这样自由的写我的博客内容&#x…...

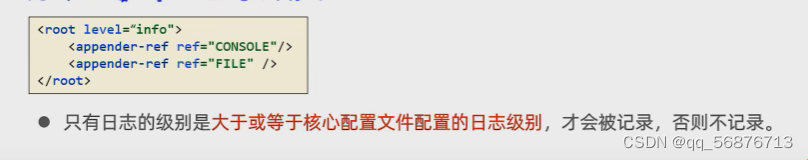
日志框架及其使用方法
log4j和logBack,同一个人写的,logBack为log4j的升级版,SpringBoot中默认集成logBack 作用:记录软件发布后的一些bug,以及数据是怎样被操作的 传统开发弊端: 1.日志直接输出在控制台,关闭控制台后,日志消…...

ZIG:理解未来编程语言的视角
文章目录 摘要:引言:性能简洁性和模块化避免常见错误和陷阱总结:参考资料📑: 摘要: 本文介绍了新兴编程语言ZIG的目标和特点,包括高性能、简洁性和模块化,并分析了这些特点是如何通过语言设计来…...

让三驾马车奔腾:华为如何推动空间智能化发展?
上个月,国务院常务会议审议通过了《关于促进家居消费的若干措施》,其中明确提出了“推动单品智能向全屋智能发展创新培育智能消费”“开展数字家庭建设试点”等推动全屋智能拼配发展的建议与方案。 可以说,以整屋为单位的空间智能品类&#x…...

2022年03月 Python(一级)真题解析#中国电子学会#全国青少年软件编程等级考试
一、单选题(共25题,每题2分,共50分) 第1题 已知a“161”,b“16”,c“8”,执行语句da>b and a>c,变量d的值为是? A:0 B:1 C:True D&am…...

WIN大恒工业相机SDK开发
大恒工业相机SDK开发概览 一、开发环境搭建1、C# 环境配置(VS2019)2、C 环境配置(VS2019)3、python 环境配置(Pycharm) 二、相机二次开发流程三、相机相机属性参数配置四、图像采集单帧采集回调采集 注意事…...

qt qml中各种Layout之间是如何对齐的?
问题描述: qt qml中下一个RowLayout如何对齐顶部到上方的ColumnLayout的底部略低一些间隔的位置? 我们怎么使用achors去锚定位置? 这些都是可以用anchors锚定属性,以及margin来设置的。 解决办法: 要实现将下一个R…...

Immutable.js 进行js的复制
介绍 在提供不可变(Immutable)数据结构的支持。不可变数据是指一旦创建后就不能被修改的数据,每次对数据进行更新都会返回一个新的数据对象,而原始数据保持不变。 使用 日常中我们使用的拷贝 (1) var arr { } ; arr2 arr ; …...

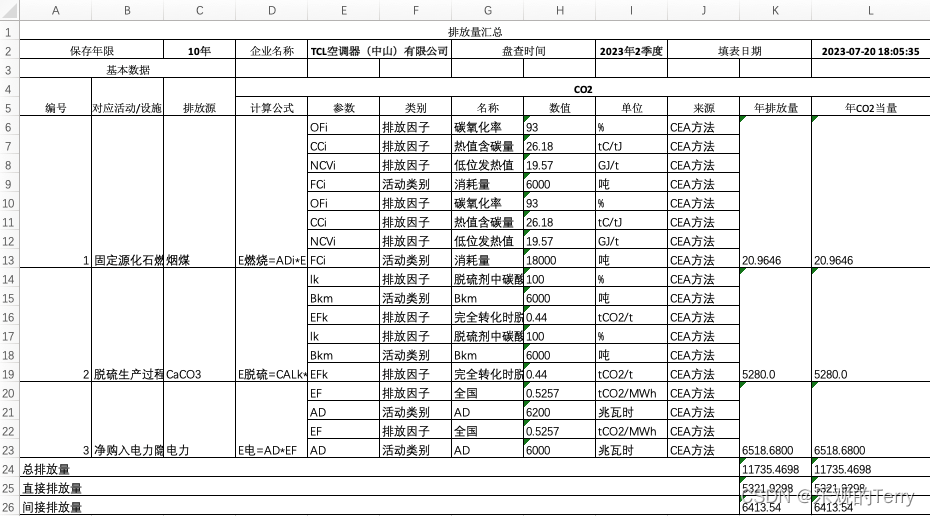
java动态生成excel并且需要合并单元格
java动态生成excel并且需要合并单元格 先上图看一下预期效果 集成poi <dependency><groupId>cn.afterturn</groupId><artifactId>easypoi-base</artifactId><version>4.0.0</version> </dependency> <dependency><…...

JMeter启动时常见的错误
很多小伙伴在学工具这一块时,安装也是很吃力的一个问题,之前记得有说过怎么安装jmeter这个工具。那么你要启动jmeter的时候,一些粉丝就会碰到如下几个问题。 1.解压下载好的jmeter安装,Windows 平台,双击 jmeter/bin …...

python pandas 排序
Series的排序: Series.sort_values(ascendingTrue, inplaceFalse) 参数说明: ascending:默认为True升序排序,为False降序排序inplace:是否修改原始Series DataFrame的排序: DataFrame.sort_values(by, as…...

前后端分离式项目架构流程复盘之宿舍管理系统
文章目录 🐒个人主页🏅JavaEE系列专栏📖前言:【🎇前端】先创建Vue-cli项目(版本2.6.10,仅包含babel),请选择此项目并创建 【整理简化项目模板】【🎀创建路由】…...

Linux nohup 命令详解
nohup是Linux/Unix系统中非常有用的命令之一。它允许您在后台运行命令或脚本,并且在退出终端会话后仍然保持运行。这对于长时间运行的任务或进程非常有用,特别是当您需要离开终端但希望任务继续运行时。 nohup命令语法 nohup命令的基本语法如下&#x…...

VoxWeekly|The Sandbox 生态周报|20230731
欢迎来到由 The Sandbox 发布的《VoxWeekly》。我们会在每周发布,对上一周 The Sandbox 生态系统所发生的事情进行总结。 如果你喜欢我们内容,欢迎与朋友和家人分享。请订阅我们的 Medium 、关注我们的 Twitter,并加入 Discord 社区…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
