Immutable.js 进行js的复制
介绍
在提供不可变(Immutable)数据结构的支持。不可变数据是指一旦创建后就不能被修改的数据,每次对数据进行更新都会返回一个新的数据对象,而原始数据保持不变。
使用
日常中我们使用的拷贝
原理
使用方式
Map:
const { Map } = require('immutable');
const map1 = Map({ a: 1, b: 2, c: 3 });
const map2 = map1.set('b', 50);
map1.get('b') + " vs. " + map2.get('b'); // 2 vs. 50List:
const { List } = require('immutable');
const list1 = List([ 1, 2 ]);
const list2 = list1.push(3, 4, 5);
const list3 = list2.unshift(0);
const list4 = list1.concat(list2, list3);
assert.equal(list1.size, 2);
assert.equal(list2.size, 5);
assert.equal(list3.size, 6);
assert.equal(list4.size, 13);
assert.equal(list4.get(0), 1);
//push, set, unshift or splice 都可以直接用,返回一个新的immutable对象const { Map, List } = require('immutable');
const map1 = Map({ a: 1, b: 2, c: 3, d: 4 });
const map2 = Map({ c: 10, a: 20, t: 30 });
const obj = { d: 100, o: 200, g: 300 };
const map3 = map1.merge(map2, obj);
// Map { a: 20, b: 2, c: 10, d: 100, t: 30, o: 200, g: 300 }
const list1 = List([ 1, 2, 3 ]);
const list2 = List([ 4, 5, 6 ]);
const array = [ 7, 8, 9 ];
const list3 = list1.concat(list2, array);
// List [ 1, 2, 3, 4, 5, 6, 7, 8, 9 ]Immutable+Redux的开发方式
//reducer.js
const initialState = fromJS({
category:"",
material:""
})
const reducer = (prevstate = initialState,action={})=>{
let {type,payload} = action
switch(type){
case GET_HOME:
var newstate =prevstate.set("category",fromJS(payload.category))
var newstate2 =newstate.set("material",fromJS(payload.material))
return newstate2;
default:
return prevstate
}
}
//home.js
const mapStateToProps = (state)=>{
return {
category:state.homeReducer.getIn(["category"]) || Map({}),
material:state.homeReducer.getIn(["material"]) || Map({})
}
}
this.props.category.get("相关属性")
this.props.category.toJS() //或者转成普通对象相关文章:

Immutable.js 进行js的复制
介绍 在提供不可变(Immutable)数据结构的支持。不可变数据是指一旦创建后就不能被修改的数据,每次对数据进行更新都会返回一个新的数据对象,而原始数据保持不变。 使用 日常中我们使用的拷贝 (1) var arr { } ; arr2 arr ; …...

java动态生成excel并且需要合并单元格
java动态生成excel并且需要合并单元格 先上图看一下预期效果 集成poi <dependency><groupId>cn.afterturn</groupId><artifactId>easypoi-base</artifactId><version>4.0.0</version> </dependency> <dependency><…...

JMeter启动时常见的错误
很多小伙伴在学工具这一块时,安装也是很吃力的一个问题,之前记得有说过怎么安装jmeter这个工具。那么你要启动jmeter的时候,一些粉丝就会碰到如下几个问题。 1.解压下载好的jmeter安装,Windows 平台,双击 jmeter/bin …...

python pandas 排序
Series的排序: Series.sort_values(ascendingTrue, inplaceFalse) 参数说明: ascending:默认为True升序排序,为False降序排序inplace:是否修改原始Series DataFrame的排序: DataFrame.sort_values(by, as…...

前后端分离式项目架构流程复盘之宿舍管理系统
文章目录 🐒个人主页🏅JavaEE系列专栏📖前言:【🎇前端】先创建Vue-cli项目(版本2.6.10,仅包含babel),请选择此项目并创建 【整理简化项目模板】【🎀创建路由】…...

Linux nohup 命令详解
nohup是Linux/Unix系统中非常有用的命令之一。它允许您在后台运行命令或脚本,并且在退出终端会话后仍然保持运行。这对于长时间运行的任务或进程非常有用,特别是当您需要离开终端但希望任务继续运行时。 nohup命令语法 nohup命令的基本语法如下&#x…...

VoxWeekly|The Sandbox 生态周报|20230731
欢迎来到由 The Sandbox 发布的《VoxWeekly》。我们会在每周发布,对上一周 The Sandbox 生态系统所发生的事情进行总结。 如果你喜欢我们内容,欢迎与朋友和家人分享。请订阅我们的 Medium 、关注我们的 Twitter,并加入 Discord 社区…...

编程导航算法村第九关 | 二分查找
编程导航算法村第九关 | 二分查找 LeetCode852.这个题的要求有点啰嗦,核心意思就是在数组中的某位位置i开始,从0到i是递增的,从i1 到数组最后是递减的,让你找到这个最高点。 详细要求是:符合下列属性的数组 arr 称为山…...

linux 下安装部署flask项目
FlaskDemo 命名为test.py # codingutf-8 from flask import Flaskapp Flask(__name__)app.route("/") def index():return "test"if __name__ __main__:app.debug True# 这里host一定要写0.0.0.0 写127.0.0.1的无法访问 ——_——app.run(host"0.…...

在Vue里,将当前窗口截图,并将数据base64转为png格式传给服务器
目录 前言 1、将当前窗口截图,并将数据存储下来 2、定义将base64转png的方法 3、完整代码 总结 前言 记录来源于需求 1、将当前窗口截图,并将数据存储下来 export default { data() {return {image: // 存储数据} }mounted() {setTimeout(() >…...

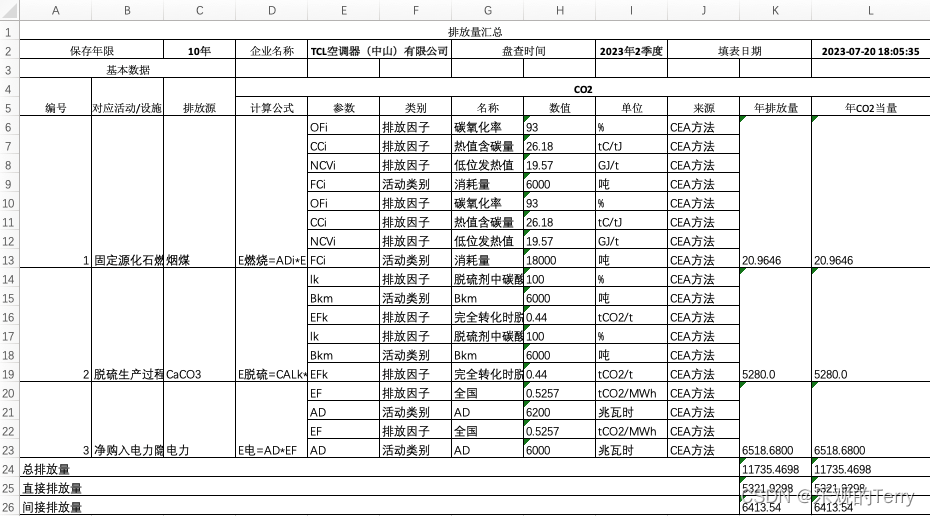
Echarts图表Java后端生成Base64图片格式,POI写入Base64图片到Word中
Echarts图表Java后端生成请看上篇,此篇为Base64图片插入Word文档中Java后台生成ECharts图片,并以Base64字符串返回_青冘的博客-CSDN博客 try {XWPFParagraph xwpfParagraphimage doc.createParagraph(); // 创建图片段落xwpfParagraphimage.setAlignment(Paragraph…...
:从零开始实现softmax回归)
【AI】《动手学-深度学习-PyTorch版》笔记(十二):从零开始实现softmax回归
AI学习目录汇总 1、什么是特征? 对于图像算法,每个像素可以视为一个特征,例如图像的分辨率为28x28,则有784个特征。而且常常将二维的图像像素矩阵展开为长度为784的向量。 2、权重和偏置的规模 本例中,将使用Fashion-MNIST数据集,它是一个服装分类数据集,可以将服装…...

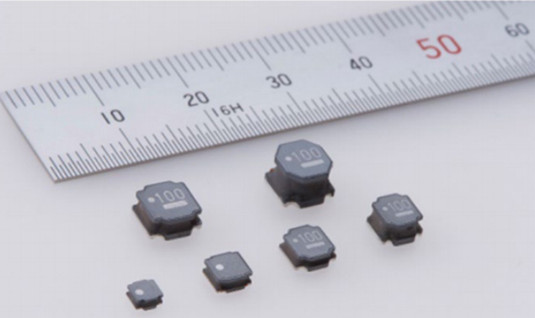
汽车用功率电感器
支持车载用被动元件的可靠性认证测试标准“AEC-Q200”的绕线铁氧体功率电感器 LCXH 系列实现商品化,推出了“LCXHF3030QK”等 6 个尺寸的 64 款商品。 这些商品均是用于汽车车身类及信息娱乐等信息类的电源电路用扼流线圈及噪音滤波器的功率电感器。 LCXH 系列与民生…...

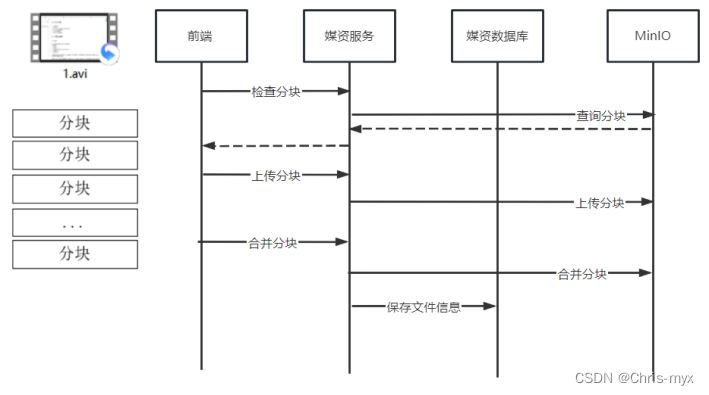
上传图片视频
分布式文件系统MinIo MinIO提供多个语言版本SDK的支持,下边找到java版本的文档: 地址:https://docs.min.io/docs/java-client-quickstart-guide.html MinIO测试(上传、删除、下载) public class MinioTest {MinioC…...

【UE5】UE5与Python Socket通信中文数据接收不全
最近在使用UE的Socket模块与Python服务器进行通信时遇到了一些坑,特此记录一下。 先来复现一下问题,这里只截取关键代码。 UE端: bool ASoc::SendMsg(const FString& Msg) {TSharedRef<FInternetAddr> TargetAddr ISocketSubsy…...

一些有难度的c++题目思路讲解--第一期2023/8/8 小Q的修炼与旷野大计算
说明: 本期博客将分为10篇讲解一些有点挑战的题目,第一期是所有人都可以看到,但后面的关注我才能看到哦!有望大家的支持!谢谢! 题目链接(按顺序) [NOI2013] 小Q的修炼 - 洛谷 小Q的修炼[NOI2013] 小Q的修炼 - 洛谷 [NOI2016] 旷野大计算 - 洛谷旷野大计算[NOI2016] 旷野…...

Node.js:path文件路径操作模块
path 用于文件路径操作 官方文档 https://nodejs.org/api/path.html 一个不错的解释 ┌─────────────────────┬────────────┐│ dir │ base │├──────┬ ├──────┬─────┤│ ro…...

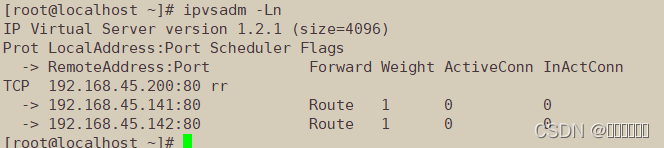
基于 CentOS 7 构建 LVS-DR 群集
文章目录 一、LVS-DR集群介绍1.LVS的基本工作原理2. LVS-DR模式工作原理 二、 LVS-DR模式应用特点三、LVS – DR 模式集群构建1.前期环境准备2.配置LVS3.配置RS 一、LVS-DR集群介绍 1.LVS的基本工作原理 当用户向负载均衡调度器(Director Server)发起请…...
机器学习笔记 - 使用 Tensorflow 从头开始构建您自己的对象检测器
一、简述 之前的文章是利用了VGG16的预训练模型,然后构造完全连接的层标头以输出预测的边界框坐标,但是不包含对象标签的分类。 机器学习笔记 - 使用Keras、TensorFlow框架进行自定义数据集目标检测训练_keras 制作 目标检测 数据集_坐望云起的博客-CSDN博客学习如何训练自定…...

IELAB-网络工程师的路由答疑10问(2)
各位小伙伴们,接下来的问题可能有些难度,你们做好准备了吗? 7. 动态路由协议做了啥? 这次咱们先解决第一个比较棘手的问题--路由协议,相信初学的同学对于路由协议的学习总是或多或少有些问题,呐ÿ…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

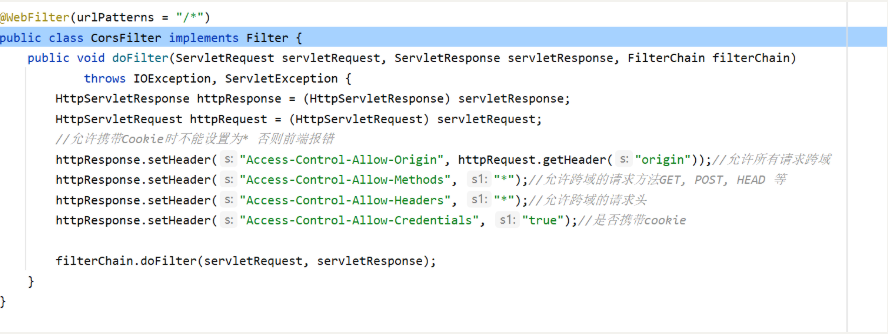
Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...
