前后端分离式项目架构流程复盘之宿舍管理系统
文章目录
- 🐒个人主页
- 🏅JavaEE系列专栏
- 📖前言:
- 【🎇前端】先创建Vue-cli项目(版本2.6.10,仅包含babel),请选择此项目并创建
- 【整理简化项目模板】
- 【🎀创建路由】
- 打开命令行工具,进入你的项目目录,输入下面命令。并回车下载
- 1.在src路径下创建 router 目录~创建 index.js 文件,在其中配置路由
- 2.在🧸APP.vue中添加路由视图
- 3.在🧸 main.js 中配置路由
- 【🎀配置Element UI】
- 【🏨创建组件并利用 Element UI修饰】
- 【🎀如何使背景图片最大自适应】
- 【🎀登录组件模板】
- 【🎀注册组件模板】
- 【🎇前端配置】
- 安装ajax(异步请求)之axios---网络请求库.
- 🎀在main.js中导入
- 【🎀创建后端项目+数据库,先完成注册与登陆功能】
- 1.在idea中创建一个项目,然后右键单击
- 2.配置后端服务器tomcat
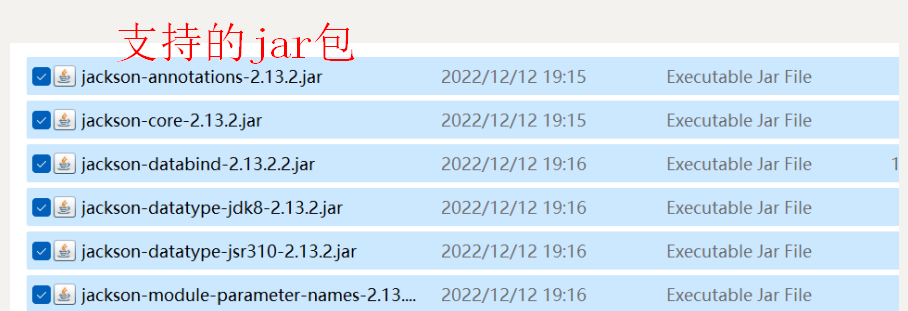
- 3.创建处理程序,导入jar包
- 🏨[这是需要导入的jar包下载地址---阿里云盘](https://www.aliyundrive.com/s/gox2K1pR8RL)
- 记得配置servlet处理程序的地址,配置xml文件时,记得在标签里面写,优先配置编码过滤器EcondFilter
- 🧸创建公共类(记得util包中定义commentResoult类)
- 🧸可以在util包中定义JDBC的封装类(使代码更加简洁)
- 🏅【采用json格式的打印】
- 🪂后端借助ObjectMapper类将对象转为json格式的字符串
- 🪂【前端发送数据时,由于axios发出的异步请求格式为json格式,利用jsonToString()方法转为默认键值对格式】
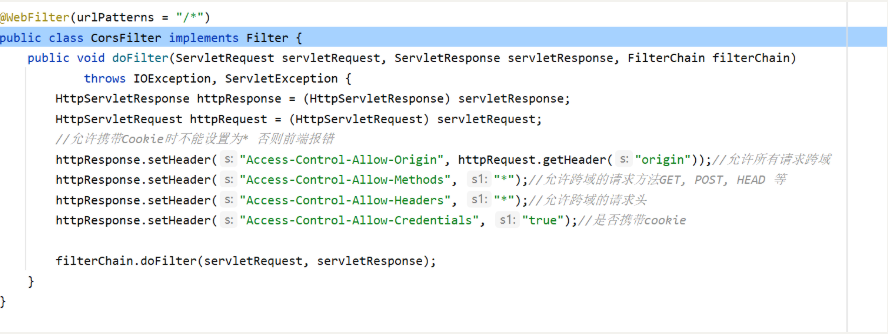
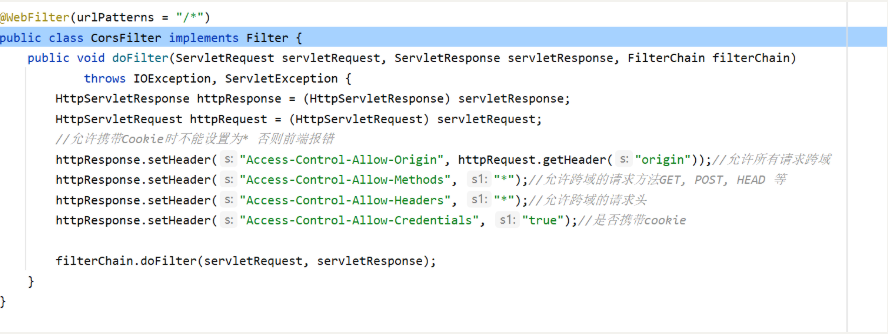
- 🧸如果使用前端ajax的axios,后端记得使用“跨域请求声明”
- 🎀【🐒持续更新中...】
🐒个人主页
🏅JavaEE系列专栏
📖前言:
本篇博客主要以巩固前后端分离式项目架构流程,通过开发一个宿舍管理系统为例,系统地梳理所学知识以及提高业务逻辑能力,欢迎大家来交流经验🐒
【🎇前端】先创建Vue-cli项目(版本2.6.10,仅包含babel),请选择此项目并创建

这个是创建完成后的样子
执行npm run serve命令,按回车进入浏览器,生成此页面,说明项目创建完成·
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vLvKFhdA-1685517220725)(../AppData/Roaming/Typora/typora-user-images/1685279544519.png)]](https://img-blog.csdnimg.cn/961b36682b2c437e8cbaf432a05a42e2.png)
【整理简化项目模板】
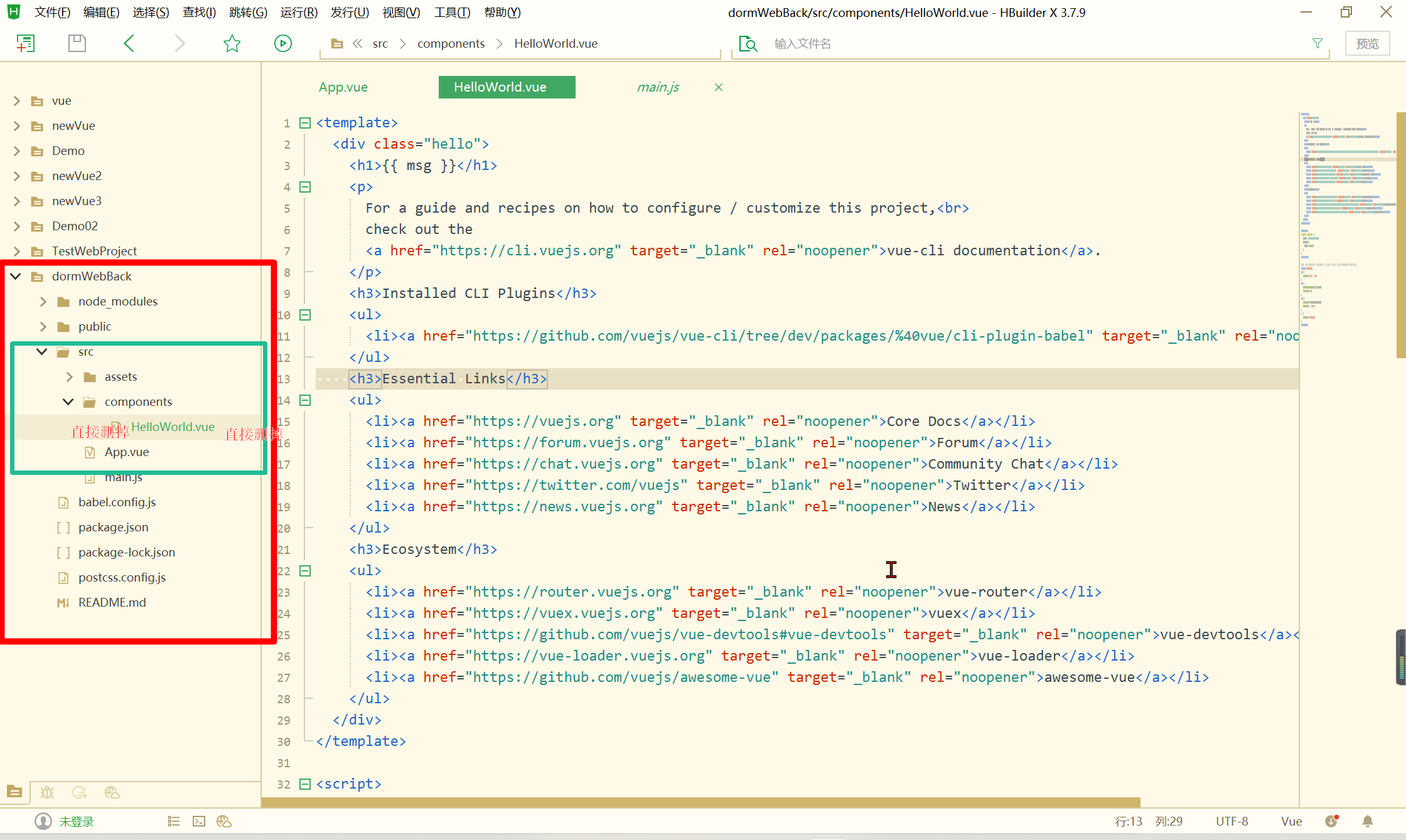
1.直接删掉components文件下的HelloWorld.vue组件
2.清理APP.vue默认组件内容:
【🎀创建路由】
打开命令行工具,进入你的项目目录,输入下面命令。并回车下载
npm i vue-router@3.5.3


1.在src路径下创建 router 目录~创建 index.js 文件,在其中配置路由

【🧸在index.js配置】
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */
import login from '../views/login'; /* 导入其他组件--【回头得改!】 */
import content from '../components/content'; /* 导入其他组件【回头得改!】 */
Vue.use(router)/* 定义组件路由 */
var rout = new router({routes: [{path: '/index',name: 'index',component: index},{path: '/content',component: content}]
})//导出路由对象
export default rout;
2.在🧸APP.vue中添加路由视图
<!-- 【路由组件】显示不同组件,就像一个画布 --><router-view/>

3.在🧸 main.js 中配置路由
/* 【导入路由】 */
import router from './router/index.js'
Vue.use(router);new Vue({//【一个Vue对象】render: h => h(App),router,
}).$mount('#app')
【🎀配置Element UI】
🦓安装 Element UI
npm i element-ui -S

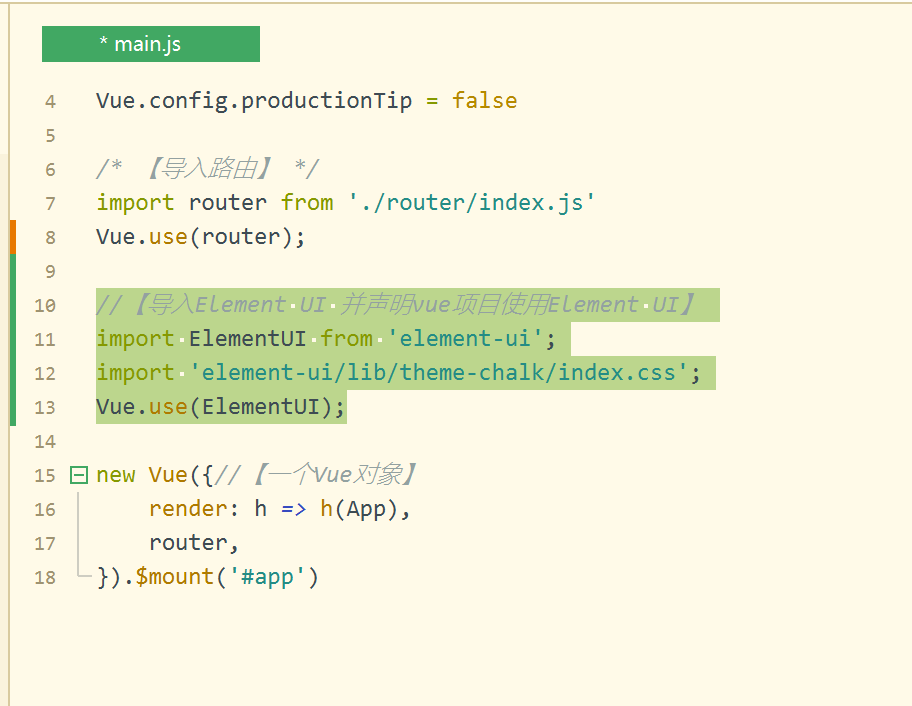
🪂在 main.js 中写入以下内容:
//【导入Element UI 并声明vue项目使用Element UI】
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

🦓进入 Element UI官网网站
https://element.eleme.cn/#/zh-CN
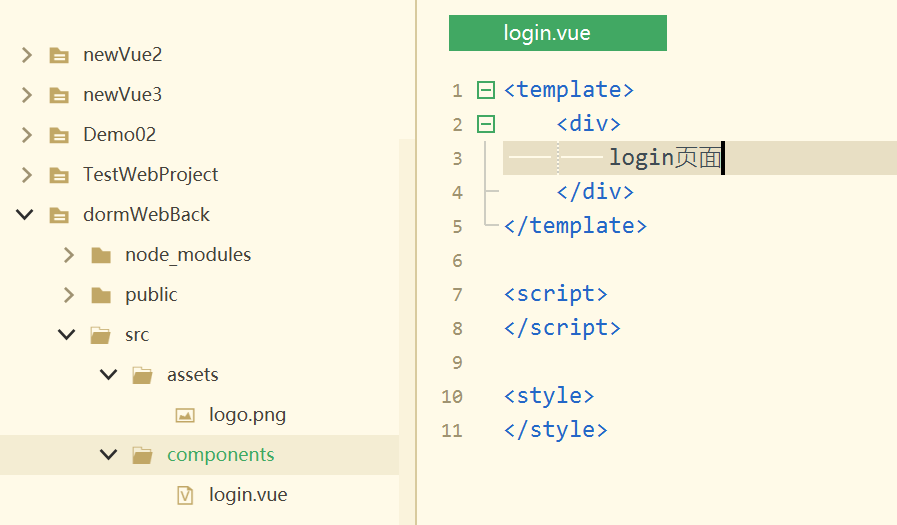
【🏨创建组件并利用 Element UI修饰】
1.在src路径components路径下创建组件login.vue,注意:《template》《/template》中只能有一个根标签《div》《/div》(就是可以理解为所有标签写在根标签div的里面)
2.在index.js中导入该组件

3.利用 Element UI修饰


【🎀如何使背景图片最大自适应】
#divbox{width: 100%;height: 100vh;background-image: url("[图片链接]"); /*将图片路径替换为你自己的图片路径*/background-size: cover; /*保持图片比例并完全覆盖元素*/background-position: center center; /*将图片居中对齐*/ }

【🎀登录组件模板】
<template><div id="divbox"><!-- 【此图像是圆圈头像logo】 --><img src="https://ts1.cn.mm.bing.net/th/id/R-C.3aeeb6d5725738095a7ad521d46ce428?rik=prLV4puYz%2btYuw&riu=http%3a%2f%2fwww.gx8899.com%2fuploads%2fallimg%2f2018021008%2fjrmgrhcgro0.jpg&ehk=Im%2fy1GA0xuqdwYNnKtzfue2b09jzjym4jjUXy7e0Seo%3d&risl=&pid=ImgRaw&r=0"alt="Your Image"><div class="login-form"><div id="logo"><span style="font-family: 'Microsoft YaHei';letter-spacing: 0.5px; font-weight: bold; font-size: 40px;"> <span style="color:#4F5155"> 欢迎登录</span><span style="color:rgb(137, 204, 255) ;">宿舍管理系统</span></span></div><el-form ref="form" :rules="rules" :model="form" label-width="80px"><el-form-item label="用户名" prop="account"><el-input v-model="form.account" class="input"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input type="password" v-model="form.password" class="input"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit('form')" style="width: 300px;">登录</el-button><br /><span style="color: #006A5A;" @click="reg()">没有账号?点击注册</span></el-form-item></el-form></div></div>
</template><script>export default {data() {return {form: {account: '',password: '',},rules: {account: [{ required: true, message: '请输入账户', trigger: 'blur' },{ min: 3, max: 5, message: '长度在 3 到 10 个字符~', trigger: 'blur' }],password: [{ required: true, message: '请输入密码', trigger: 'blur' },{ min: 3, max: 5, message: '长度在 1 到 10 个字符~', trigger: 'blur' }],}}},methods: {reg() {alert("注册");},onSubmit(form) {//【登录】//数据向后端发送进行验证//$refs是一个引用this.$refs[form].validate((valid) => {if (valid) {//如果发送成功,跳转到其他组件//【跳转语句】this.$message({showClose: true,message: '恭喜你,账户正确✔',type: 'success'});/* this.$message({showClose: true,message: '输入的账户或密码错误~', type: 'error'});this.$message({showClose: true,message: '系统忙,维修人员正在抢修!',type: 'warning'}); */}});}}}
</script><style>#divbox {width: 100%;height: 100vh;/*将🎀页面背景 图片路径替换为你自己的图片路径*/background-image: url("https://ts1.cn.mm.bing.net/th/id/R-C.b923d0630782b4e46dcbb2121b22bdbf?rik=l7wVr9wcUyyTzw&riu=http%3a%2f%2fpic.bizhi360.com%2fbbpic%2f68%2f768.jpg&ehk=anhoZ%2fxmeecIhRHc2n9reoQbtJ2xXrvIEx0sJbLLMiI%3d&risl=&pid=ImgRaw&r=0");/*保持图片比例并完全覆盖元素*/background-size: cover;background-position: center center;/*将图片居中对齐*/}.login-form {width: 442px;height: 400px;background-color: rgba(248, 242, 235, 0.5);;position: relative;left: 455px;top: 170px;}#logo {width: 100%;height: 60px;/* background-color: aquamarine; */margin-bottom: 60px;}.input {max-width: 300px;}img {border-radius: 50%;width: 100px;position: absolute;left: 638px;top: 50px;}
</style>
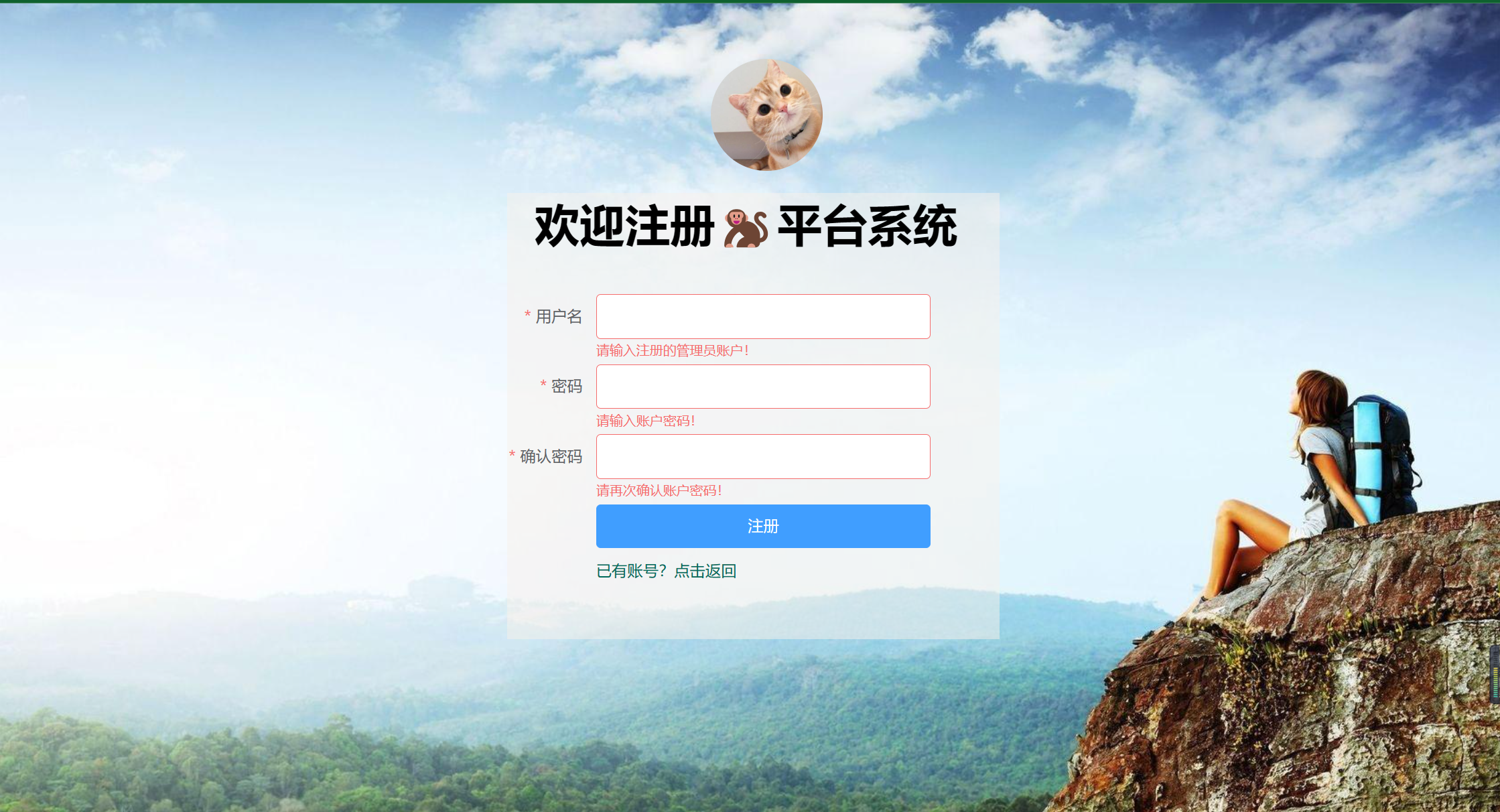
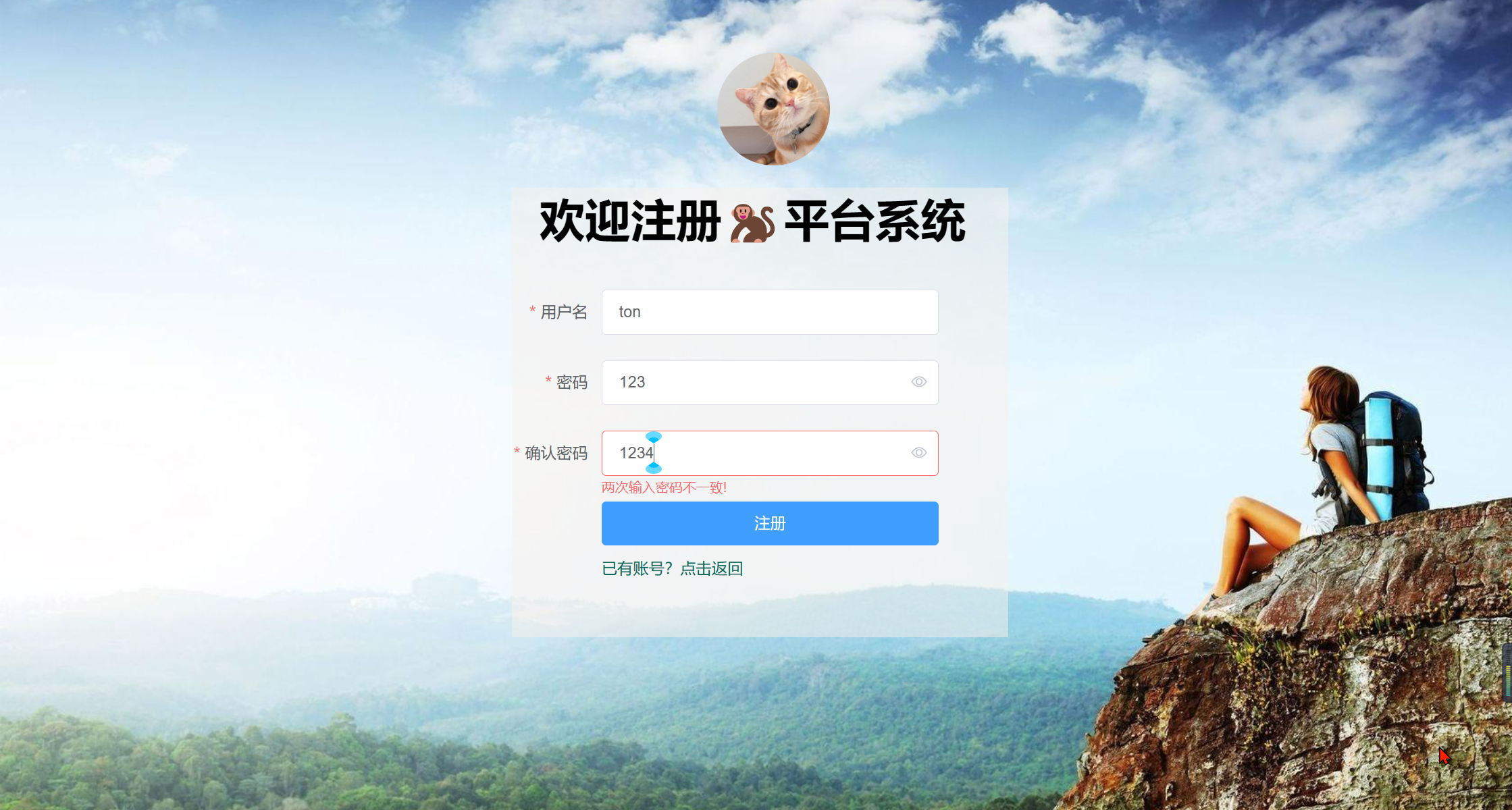
【🎀注册组件模板】


<template><div id="divbox"><!-- 【此图像是圆圈头像logo】 --><img src="https://ts1.cn.mm.bing.net/th/id/R-C.3aeeb6d5725738095a7ad521d46ce428?rik=prLV4puYz%2btYuw&riu=http%3a%2f%2fwww.gx8899.com%2fuploads%2fallimg%2f2018021008%2fjrmgrhcgro0.jpg&ehk=Im%2fy1GA0xuqdwYNnKtzfue2b09jzjym4jjUXy7e0Seo%3d&risl=&pid=ImgRaw&r=0"alt="Your Image"><div class="login-form"><div id="logo"><span style="font-family: 'Microsoft YaHei';letter-spacing: 0.5px; font-weight: bold; font-size: 40px;"> 欢迎注册🐒平台系统</span></div><el-form ref="form" :rules="rules" :model="form" label-width="80px"><el-form-item label="用户名" prop="account"><el-input v-model="form.account" class="input"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input type="password" v-model="form.password" class="input" show-password></el-input></el-form-item><el-form-item label="确认密码" prop="password1"><el-input type="password" v-model="form.password1" class="input" show-password></el-input></el-form-item><el-form-item><el-button type="primary" @click="RegAccount('form')" style="width: 300px;">注册</el-button><br /><span style="color: #006A5A;" @click="login()">已有账号?点击返回</span></el-form-item></el-form></div></div>
</template><script>export default {data() {var validatePass = (rule, value, callback) => {if (value === '') {callback(new Error('请输入密码'));} else {if (this.form.password1 !== '') {this.$refs.form.validateField('password1');}callback();}};var validatePass2 = (rule, value, callback) => {if (value === '') {callback(new Error('请再次输入密码'));} else if (value !== this.form.password) {callback(new Error('两次输入密码不一致!'));} else {callback();}};return {form: {account: '',password: '',password1: ''},rules: {account: [{required: true,message: '请输入注册的管理员账户!',trigger: 'blur'},{min: 3,max: 10,message: '长度在 3 到 10 个字符',trigger: 'blur'}],password: [{required: true,message: '请输入账户密码!',trigger: 'blur'},{min: 3,max: 10,message: '长度在 3 到 10 个字符',trigger: 'blur'},{ validator: validatePass, trigger: 'blur' }],password1: [{required: true,message: '请再次确认账户密码!',trigger: 'blur'},{min: 3,max: 10,message: '长度在 3 到 10 个字符',trigger: 'blur'},{ validator: validatePass2, trigger: 'blur' }]}}},methods: {login() {alert("登录页面");//this.$router.push('/');},RegAccount(reffrom) { //【注册】//数据向后端发送进行验证//$refs是一个引用this.$refs[reffrom].validate((valid) => {if (valid) {//如果发送成功,跳转到其他组件//【跳转语句】this.$message({showClose: true,message: '恭喜你,账户已注册✔',type: 'success'});/* this.$message({showClose: true,message: '输入的账户或密码错误~', type: 'error'});this.$message({showClose: true,message: '系统忙,维修人员正在抢修!',type: 'warning'}); */}});}}}
</script><style>#divbox {width: 100%;height: 100vh;/*将🎀页面背景 图片路径替换为你自己的图片路径*/background-image: url("https://ts1.cn.mm.bing.net/th/id/R-C.b923d0630782b4e46dcbb2121b22bdbf?rik=l7wVr9wcUyyTzw&riu=http%3a%2f%2fpic.bizhi360.com%2fbbpic%2f68%2f768.jpg&ehk=anhoZ%2fxmeecIhRHc2n9reoQbtJ2xXrvIEx0sJbLLMiI%3d&risl=&pid=ImgRaw&r=0");/*保持图片比例并完全覆盖元素*/background-size: cover;background-position: center center;/*将图片居中对齐*/}.login-form {width: 442px;height: 400px;background-color: rgba(248, 242, 235, 0.5);;position: relative;left: 455px;top: 170px;}#logo {width: 100%;height: 60px;/* background-color: aquamarine; */margin-bottom: 30px;}.input {max-width: 300px;}img {border-radius: 50%;width: 100px;position: absolute;left: 638px;top: 50px;}
</style>【🎇前端配置】
安装ajax(异步请求)之axios—网络请求库.
npm install axios
🎀在main.js中导入
// 导入 axios
import axios from ‘axios’;
// 设置访问后台服务器地址
/* axios.defaults.baseURL=“http://127.0.0.1:8088/TsetWebProject/”; 这里记得模仿修改后端服务器地址 */
axios.defaults.baseURL = “http://127.0.0.1:8088/Test/”;
// 将 axios 挂载到 vue 全局对象中,使用 this 可以直接访问
Vue.prototype.$http = axios;

🏅操作方法
this.$http.get(地址?Key=value&key2=val1).then(function(response){ }
this.$http.post(“login”,{key:“value”,key2:“val2”}).then(function(response){ }
【🎀创建后端项目+数据库,先完成注册与登陆功能】
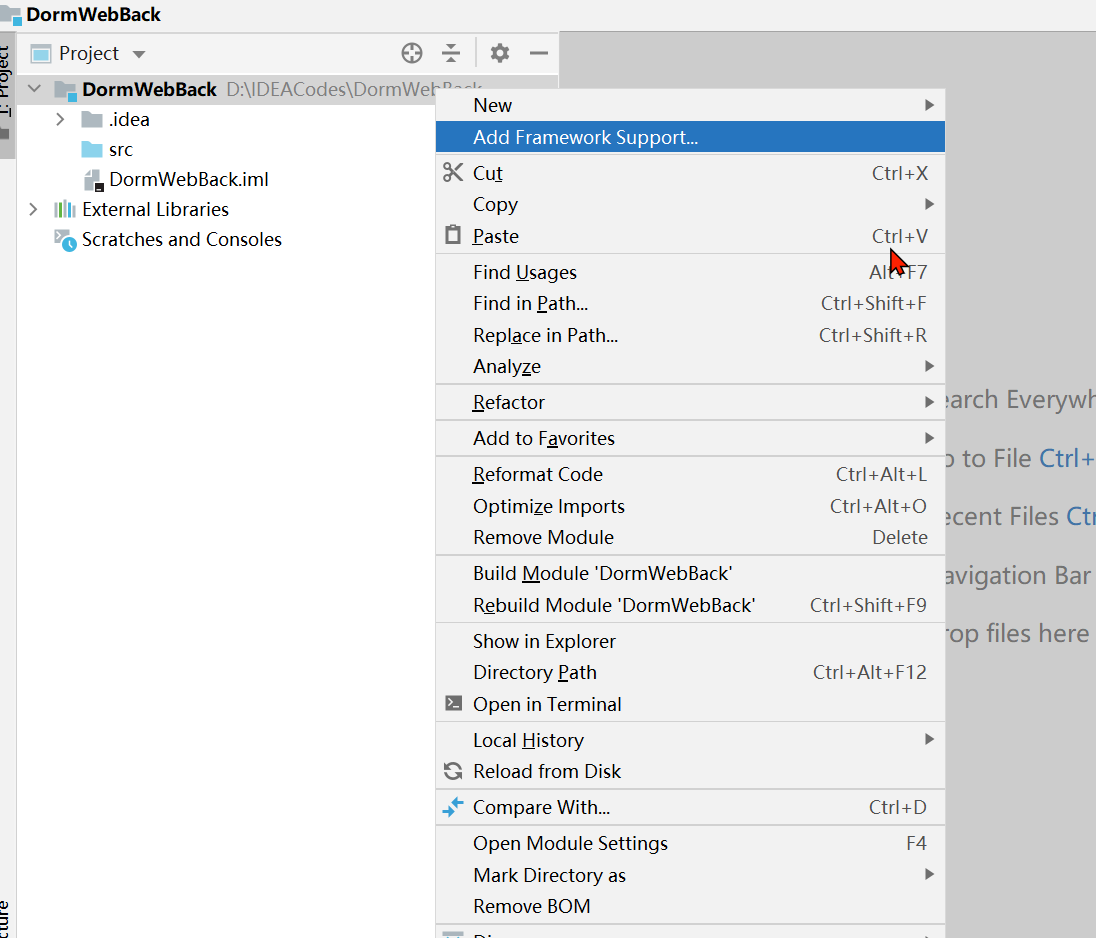
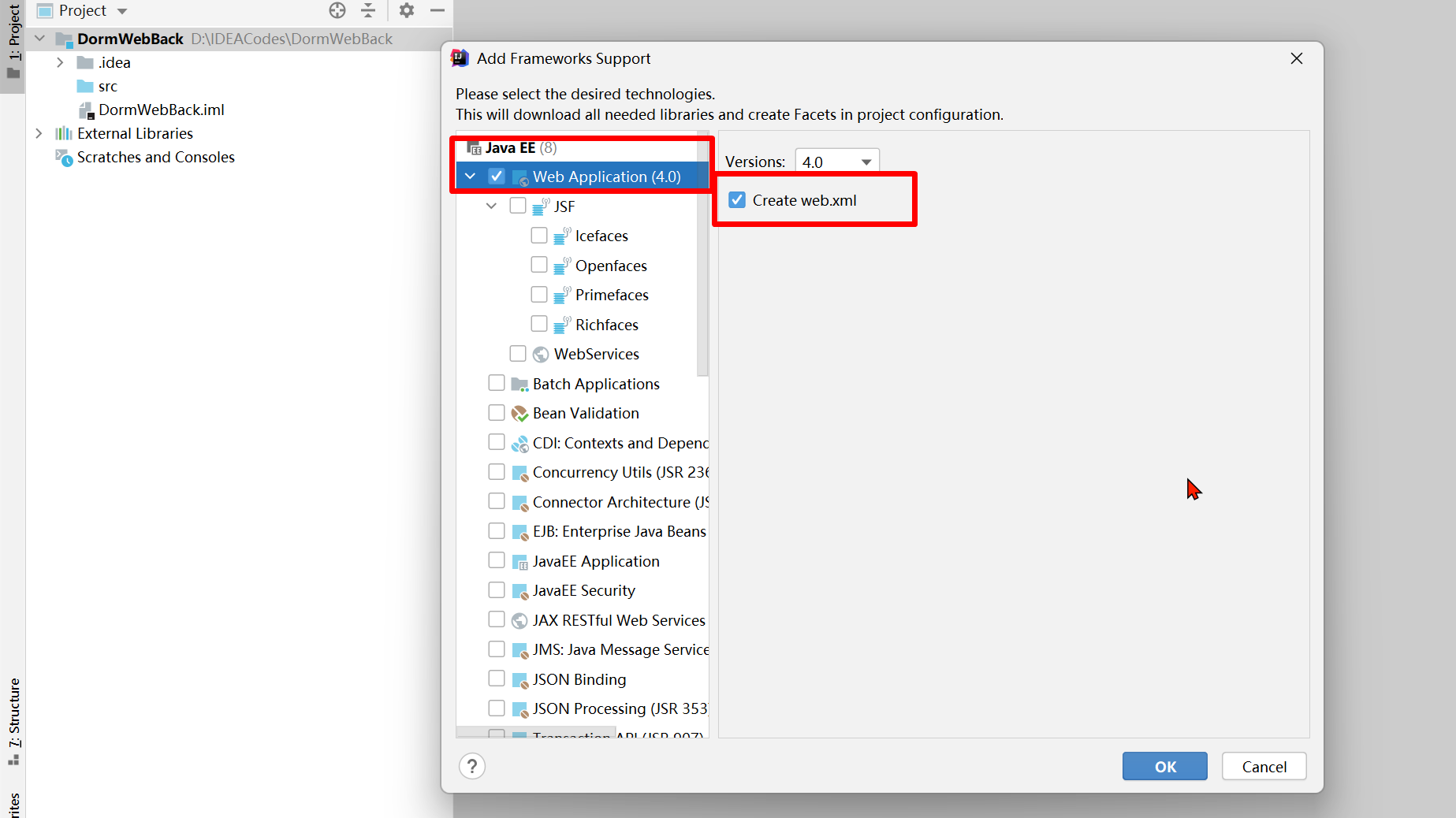
1.在idea中创建一个项目,然后右键单击


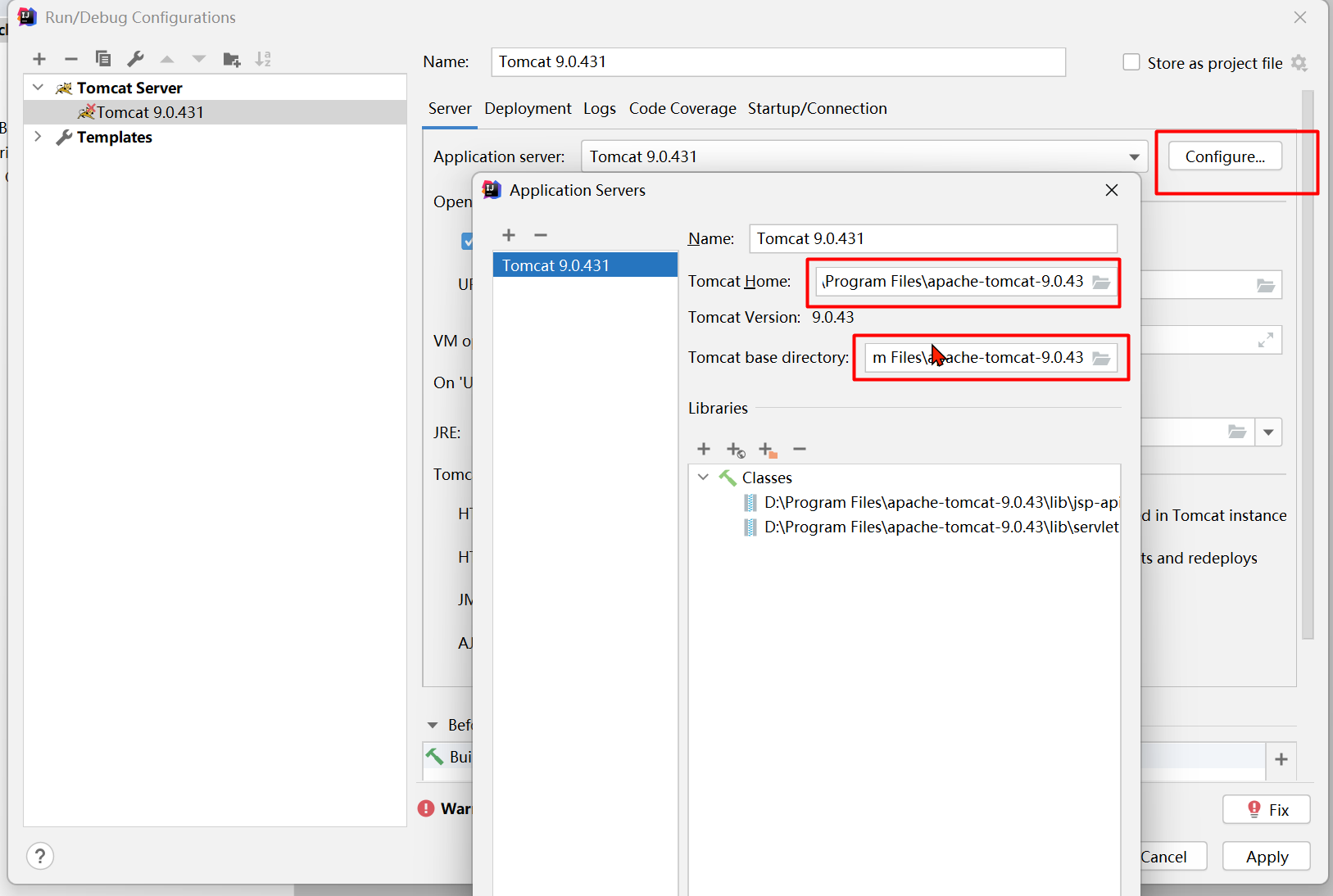
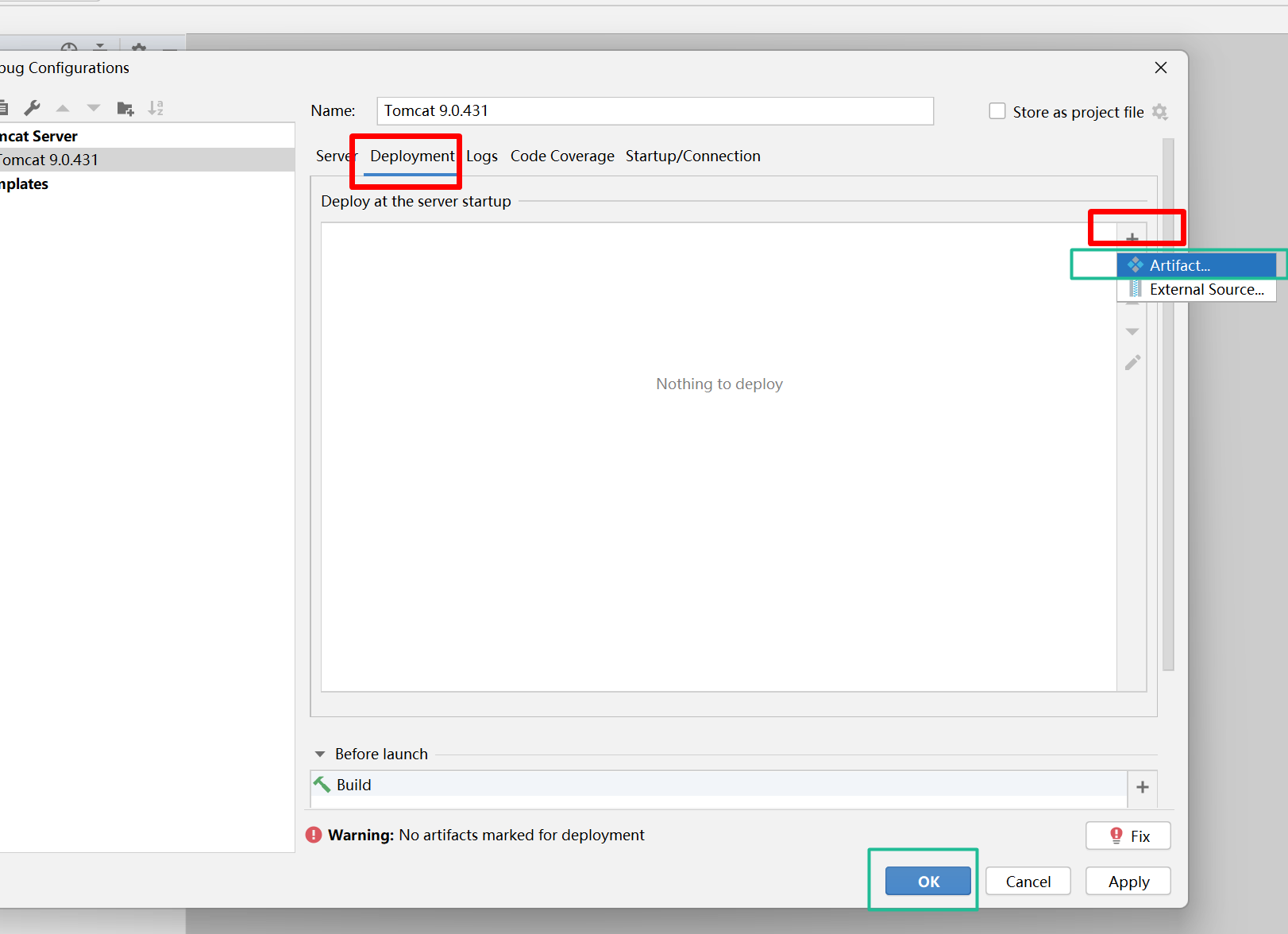
2.配置后端服务器tomcat

先点+,在滑动选择Tomcat Server 服务器,最好保存ok

点击路径配置,选择apache-Tomcat所在文件夹进行路径配置



3.点击运行,出现✔就算运行成功了
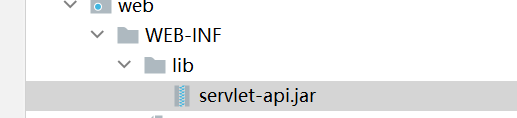
3.创建处理程序,导入jar包

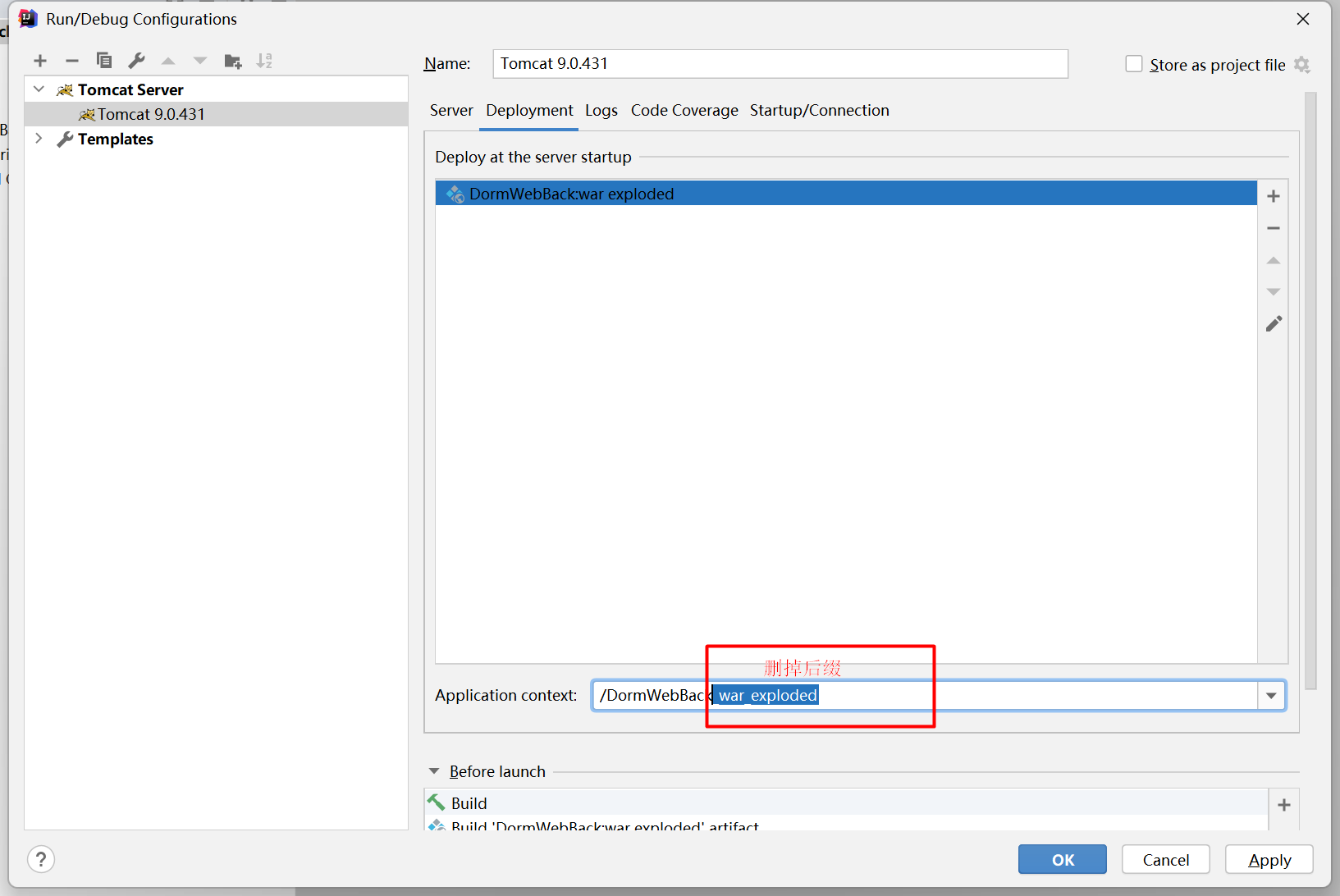
🏨这是需要导入的jar包下载地址—阿里云盘
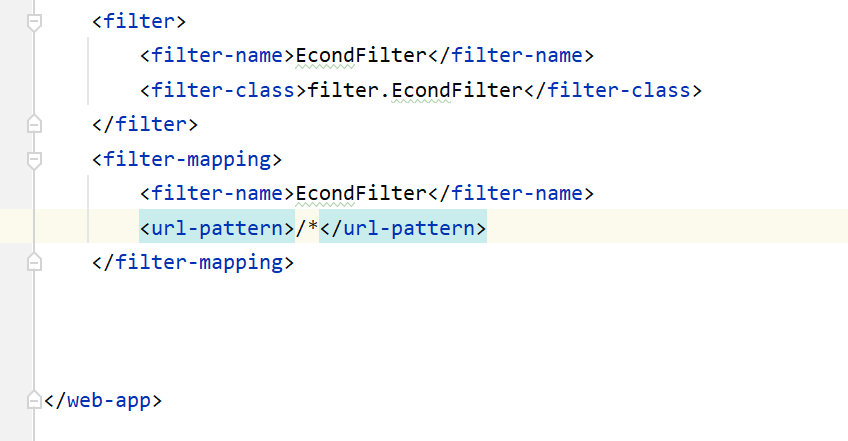
记得配置servlet处理程序的地址,配置xml文件时,记得在标签里面写,优先配置编码过滤器EcondFilter



🧸创建公共类(记得util包中定义commentResoult类)
来规定代码传输格式:code , data , message
package util;public class CommentResoult {private int code;private Object data;private String message;public CommentResoult(int code, Object data, String message) {this.code = code;this.data = data;this.message = message;}@Overridepublic String toString() {return "CommentResoult{" +"code=" + code +", data=" + data +", message='" + message + '\'' +'}';}
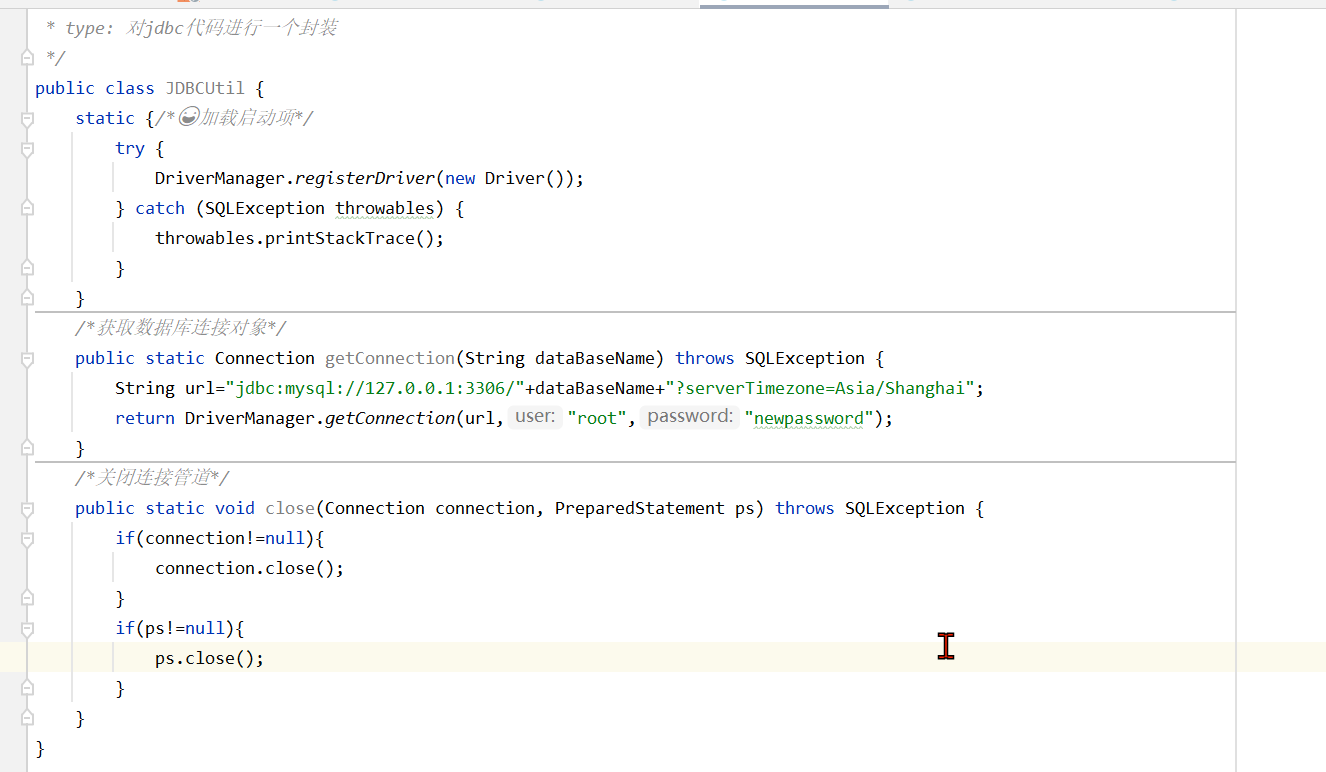
}🧸可以在util包中定义JDBC的封装类(使代码更加简洁)

package util;import com.mysql.jdbc.Driver;import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.SQLException;/*** Created by 罗铠威 on 2023/8/8 13:57* type: 对jdbc代码进行一个封装*/
public class JDBCUtil {static {/*加载启动项*/try {DriverManager.registerDriver(new Driver());} catch (SQLException throwables) {throwables.printStackTrace();}}/*获取数据库连接对象*/public static Connection getConnection(String dataBaseName) throws SQLException {String url="jdbc:mysql://127.0.0.1:3306/"+dataBaseName+"?serverTimezone=Asia/Shanghai";return DriverManager.getConnection(url,"root","newpassword");}/*关闭连接管道*/public static void close(Connection connection, PreparedStatement ps) throws SQLException {if(connection!=null){connection.close();}if(ps!=null){ps.close();}}
}🏅【采用json格式的打印】
🪂后端借助ObjectMapper类将对象转为json格式的字符串


🪂【前端发送数据时,由于axios发出的异步请求格式为json格式,利用jsonToString()方法转为默认键值对格式】
//将json对象序列化为键=值&键=值function jsonToString(jsonObj){console.log(jsonObj);var str="";for (var s in jsonObj) {str+=s+"="+jsonObj[s]+"&";}return str.substring(0,str.length-1);}🧸如果使用前端ajax的axios,后端记得使用“跨域请求声明”

🎀【🐒持续更新中…】
相关文章:

前后端分离式项目架构流程复盘之宿舍管理系统
文章目录 🐒个人主页🏅JavaEE系列专栏📖前言:【🎇前端】先创建Vue-cli项目(版本2.6.10,仅包含babel),请选择此项目并创建 【整理简化项目模板】【🎀创建路由】…...

Linux nohup 命令详解
nohup是Linux/Unix系统中非常有用的命令之一。它允许您在后台运行命令或脚本,并且在退出终端会话后仍然保持运行。这对于长时间运行的任务或进程非常有用,特别是当您需要离开终端但希望任务继续运行时。 nohup命令语法 nohup命令的基本语法如下&#x…...

VoxWeekly|The Sandbox 生态周报|20230731
欢迎来到由 The Sandbox 发布的《VoxWeekly》。我们会在每周发布,对上一周 The Sandbox 生态系统所发生的事情进行总结。 如果你喜欢我们内容,欢迎与朋友和家人分享。请订阅我们的 Medium 、关注我们的 Twitter,并加入 Discord 社区…...

编程导航算法村第九关 | 二分查找
编程导航算法村第九关 | 二分查找 LeetCode852.这个题的要求有点啰嗦,核心意思就是在数组中的某位位置i开始,从0到i是递增的,从i1 到数组最后是递减的,让你找到这个最高点。 详细要求是:符合下列属性的数组 arr 称为山…...

linux 下安装部署flask项目
FlaskDemo 命名为test.py # codingutf-8 from flask import Flaskapp Flask(__name__)app.route("/") def index():return "test"if __name__ __main__:app.debug True# 这里host一定要写0.0.0.0 写127.0.0.1的无法访问 ——_——app.run(host"0.…...

在Vue里,将当前窗口截图,并将数据base64转为png格式传给服务器
目录 前言 1、将当前窗口截图,并将数据存储下来 2、定义将base64转png的方法 3、完整代码 总结 前言 记录来源于需求 1、将当前窗口截图,并将数据存储下来 export default { data() {return {image: // 存储数据} }mounted() {setTimeout(() >…...

Echarts图表Java后端生成Base64图片格式,POI写入Base64图片到Word中
Echarts图表Java后端生成请看上篇,此篇为Base64图片插入Word文档中Java后台生成ECharts图片,并以Base64字符串返回_青冘的博客-CSDN博客 try {XWPFParagraph xwpfParagraphimage doc.createParagraph(); // 创建图片段落xwpfParagraphimage.setAlignment(Paragraph…...
:从零开始实现softmax回归)
【AI】《动手学-深度学习-PyTorch版》笔记(十二):从零开始实现softmax回归
AI学习目录汇总 1、什么是特征? 对于图像算法,每个像素可以视为一个特征,例如图像的分辨率为28x28,则有784个特征。而且常常将二维的图像像素矩阵展开为长度为784的向量。 2、权重和偏置的规模 本例中,将使用Fashion-MNIST数据集,它是一个服装分类数据集,可以将服装…...

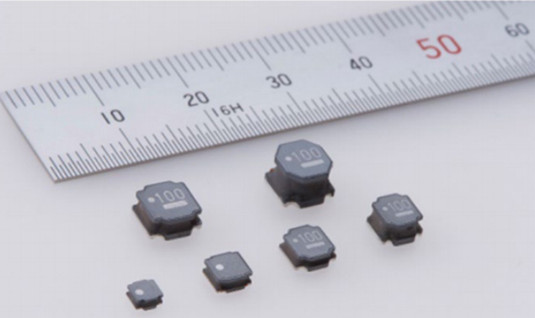
汽车用功率电感器
支持车载用被动元件的可靠性认证测试标准“AEC-Q200”的绕线铁氧体功率电感器 LCXH 系列实现商品化,推出了“LCXHF3030QK”等 6 个尺寸的 64 款商品。 这些商品均是用于汽车车身类及信息娱乐等信息类的电源电路用扼流线圈及噪音滤波器的功率电感器。 LCXH 系列与民生…...

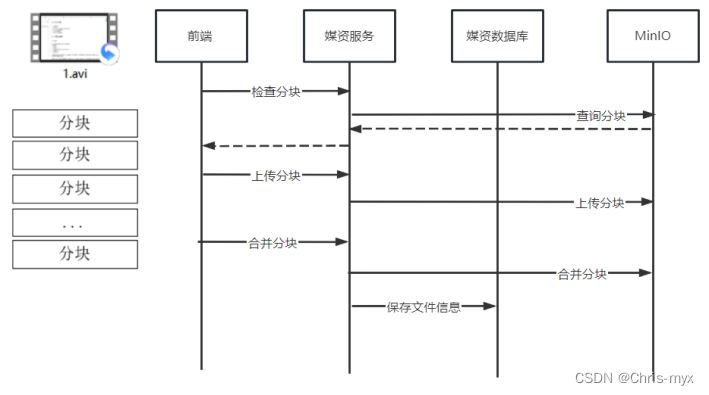
上传图片视频
分布式文件系统MinIo MinIO提供多个语言版本SDK的支持,下边找到java版本的文档: 地址:https://docs.min.io/docs/java-client-quickstart-guide.html MinIO测试(上传、删除、下载) public class MinioTest {MinioC…...

【UE5】UE5与Python Socket通信中文数据接收不全
最近在使用UE的Socket模块与Python服务器进行通信时遇到了一些坑,特此记录一下。 先来复现一下问题,这里只截取关键代码。 UE端: bool ASoc::SendMsg(const FString& Msg) {TSharedRef<FInternetAddr> TargetAddr ISocketSubsy…...

一些有难度的c++题目思路讲解--第一期2023/8/8 小Q的修炼与旷野大计算
说明: 本期博客将分为10篇讲解一些有点挑战的题目,第一期是所有人都可以看到,但后面的关注我才能看到哦!有望大家的支持!谢谢! 题目链接(按顺序) [NOI2013] 小Q的修炼 - 洛谷 小Q的修炼[NOI2013] 小Q的修炼 - 洛谷 [NOI2016] 旷野大计算 - 洛谷旷野大计算[NOI2016] 旷野…...

Node.js:path文件路径操作模块
path 用于文件路径操作 官方文档 https://nodejs.org/api/path.html 一个不错的解释 ┌─────────────────────┬────────────┐│ dir │ base │├──────┬ ├──────┬─────┤│ ro…...

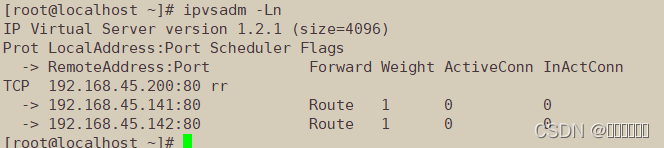
基于 CentOS 7 构建 LVS-DR 群集
文章目录 一、LVS-DR集群介绍1.LVS的基本工作原理2. LVS-DR模式工作原理 二、 LVS-DR模式应用特点三、LVS – DR 模式集群构建1.前期环境准备2.配置LVS3.配置RS 一、LVS-DR集群介绍 1.LVS的基本工作原理 当用户向负载均衡调度器(Director Server)发起请…...
机器学习笔记 - 使用 Tensorflow 从头开始构建您自己的对象检测器
一、简述 之前的文章是利用了VGG16的预训练模型,然后构造完全连接的层标头以输出预测的边界框坐标,但是不包含对象标签的分类。 机器学习笔记 - 使用Keras、TensorFlow框架进行自定义数据集目标检测训练_keras 制作 目标检测 数据集_坐望云起的博客-CSDN博客学习如何训练自定…...

IELAB-网络工程师的路由答疑10问(2)
各位小伙伴们,接下来的问题可能有些难度,你们做好准备了吗? 7. 动态路由协议做了啥? 这次咱们先解决第一个比较棘手的问题--路由协议,相信初学的同学对于路由协议的学习总是或多或少有些问题,呐ÿ…...

聚观早报|iPhone 15预计9月22日上市;一加Open渲染图曝光
【聚观365】8月7日消息 iPhone 15预计9月22日上市一加Open渲染图曝光Redmi K60至尊版细节曝光小米14 Pro屏幕细节曝光vivo V3正式发布,执着自研“影像芯片” iPhone 15预计9月22日上市 上周有多位消息人士透露,多家合作的电信运营商已要求员工不要在9月…...

react-use-gesture
介绍 react-use-gesture 是一个基于 React Hooks 的库,用于处理手势事件。它提供了一种简单且灵活的方式来处理用户的手势操作,例如拖动、缩放、旋转等。 使用 安装 react-use-gesture: npm install react-use-gesture 导入所需的模块和钩…...

智能中的“一体两面”
一体两面指的是一个事物或问题同时具有两个相互依存、互为对立的方面或特征。一体表示两个方面或特征是不可分割、相互联系的整体,两面表示这两个方面或特征又是相互对立、互相影响的。常用于描述矛盾问题或复杂事物的本质。例如,事物的存在与发展、利益…...

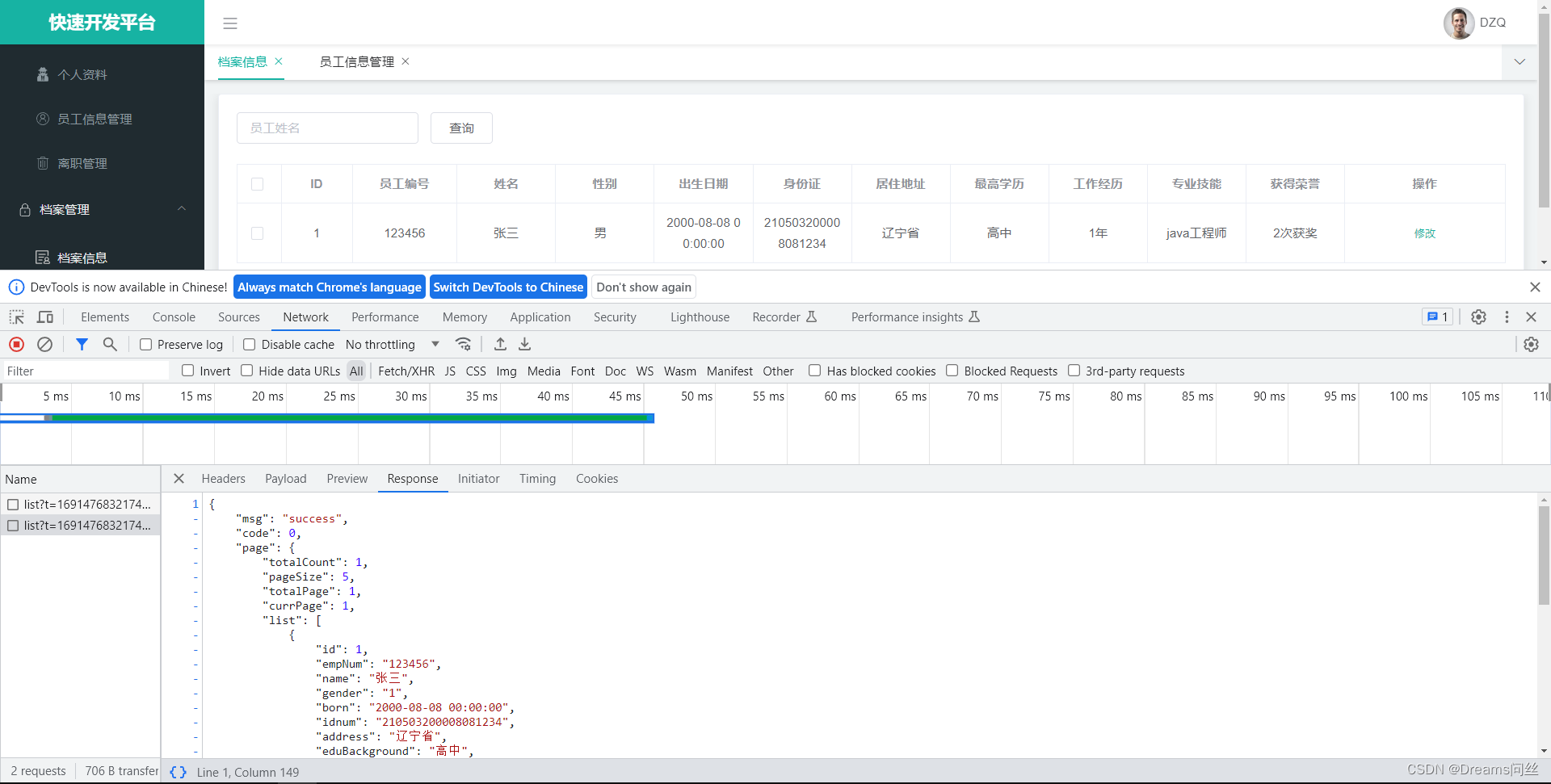
前端渲染数据
在前端对接受后端数据处理后返回的接收值的时候,为了解决数据过于庞大,而对数据进行简化处理例如性别,经常会使用1, 0这俩个来代替文字的男,女。以下就是前端渲染的具体实现。 以下是部分代码 <el-table-columnpr…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

简单介绍C++中 string与wstring
在C中,string和wstring是两种用于处理不同字符编码的字符串类型,分别基于char和wchar_t字符类型。以下是它们的详细说明和对比: 1. 基础定义 string 类型:std::string 字符类型:char(通常为8位)…...
)
Electron简介(附电子书学习资料)
一、什么是Electron? Electron 是一个由 GitHub 开发的 开源框架,允许开发者使用 Web技术(HTML、CSS、JavaScript) 构建跨平台的桌面应用程序(Windows、macOS、Linux)。它将 Chromium浏览器内核 和 Node.j…...