React Native Camera的使用
介绍
React Native Camera是一个用于在React Native应用中实现相机功能的库。它允许你访问设备的摄像头,并捕获照片和视频。
使用
- 安装
npm install react-native-camera --save - 安装完成后,你需要链接React Native Camera库到你的项目中。可以使用以下命令进行链接:
react-native link react-native-camera - 安装和链接完成后,你需要在你的代码中导入React Native Camera库:
import { RNCamera } from 'react-native-camera'; - 在你的组件中,你可以使用
<RNCamera>组件来渲染相机界面。例如:
在上面的示例中,我们将<RNCamera>组件放在一个<View>组件中,并设置了一些属性,如type(相机类型),flashMode(闪光灯模式)和captureAudio(是否捕获音频)。import React, { Component } from 'react'; import { View } from 'react-native'; import { RNCamera } from 'react-native-camera';class CameraScreen extends Component {render() {return (<View style={{ flex: 1 }}><RNCamerastyle={{ flex: 1 }}type={RNCamera.Constants.Type.back}flashMode={RNCamera.Constants.FlashMode.auto}captureAudio={false}/></View>);} }export default CameraScreen; - 除了渲染相机界面之外,你还可以使用React Native Camera提供的方法来控制相机的行为,例如捕获照片或视频。你可以在组件中添加相应的按钮或事件处理程序来触发这些方法。
以下是一个捕获照片的示例:capturePhoto = async () => {if (this.camera) {const options = { quality: 0.5, base64: true };const data = await this.camera.takePictureAsync(options);console.log(data.uri);} }render() {return (<View style={{ flex: 1 }}><RNCameraref={ref => {this.camera = ref;}}style={{ flex: 1 }}type={RNCamera.Constants.Type.back}flashMode={RNCamera.Constants.FlashMode.auto}captureAudio={false}/><Button title="Capture" onPress={this.capturePhoto} /></View>); }
在上面的示例中,我们定义了一个capturePhoto方法,该方法使用takePictureAsync方法来捕获照片,并在控制台打印出照片的URI。我们还添加了一个按钮,当按钮被按下时,会调用capturePhoto方法。
相关文章:

React Native Camera的使用
介绍 React Native Camera是一个用于在React Native应用中实现相机功能的库。它允许你访问设备的摄像头,并捕获照片和视频。 使用 安装 npm install react-native-camera --save 安装完成后,你需要链接React Native Camera库到你的项目中。可以使用以…...

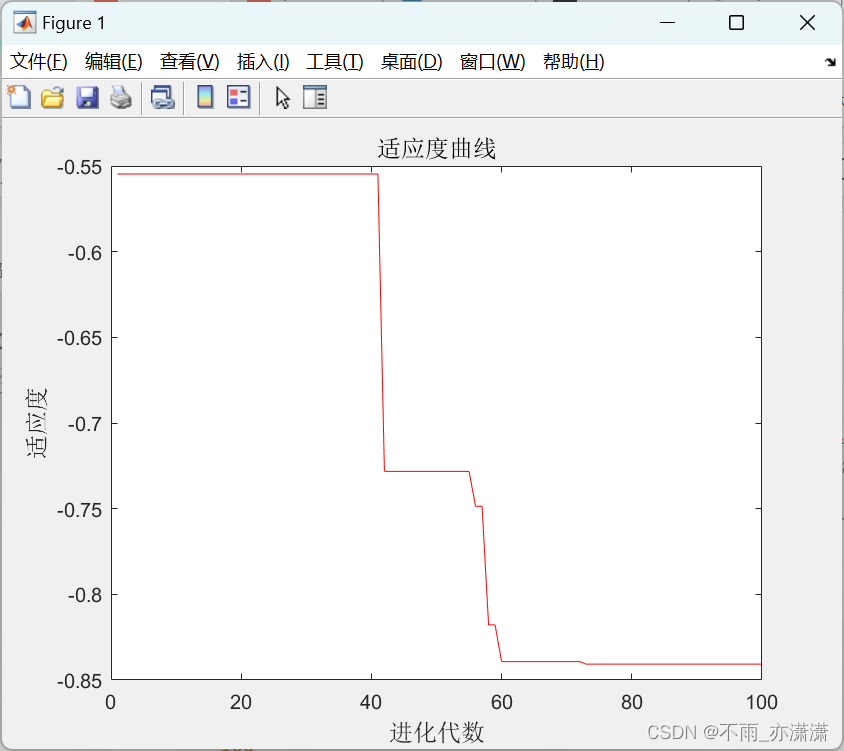
【Matlab】Elman神经网络遗传算法(Elman-GA)函数极值寻优——非线性函数求极值
往期博客👉 【Matlab】BP神经网络遗传算法(BP-GA)函数极值寻优——非线性函数求极值 【Matlab】GRNN神经网络遗传算法(GRNN-GA)函数极值寻优——非线性函数求极值 【Matlab】RBF神经网络遗传算法(RBF-GA)函数极值寻优——非线性函数求极值 本篇博客将主要介绍Elman神…...

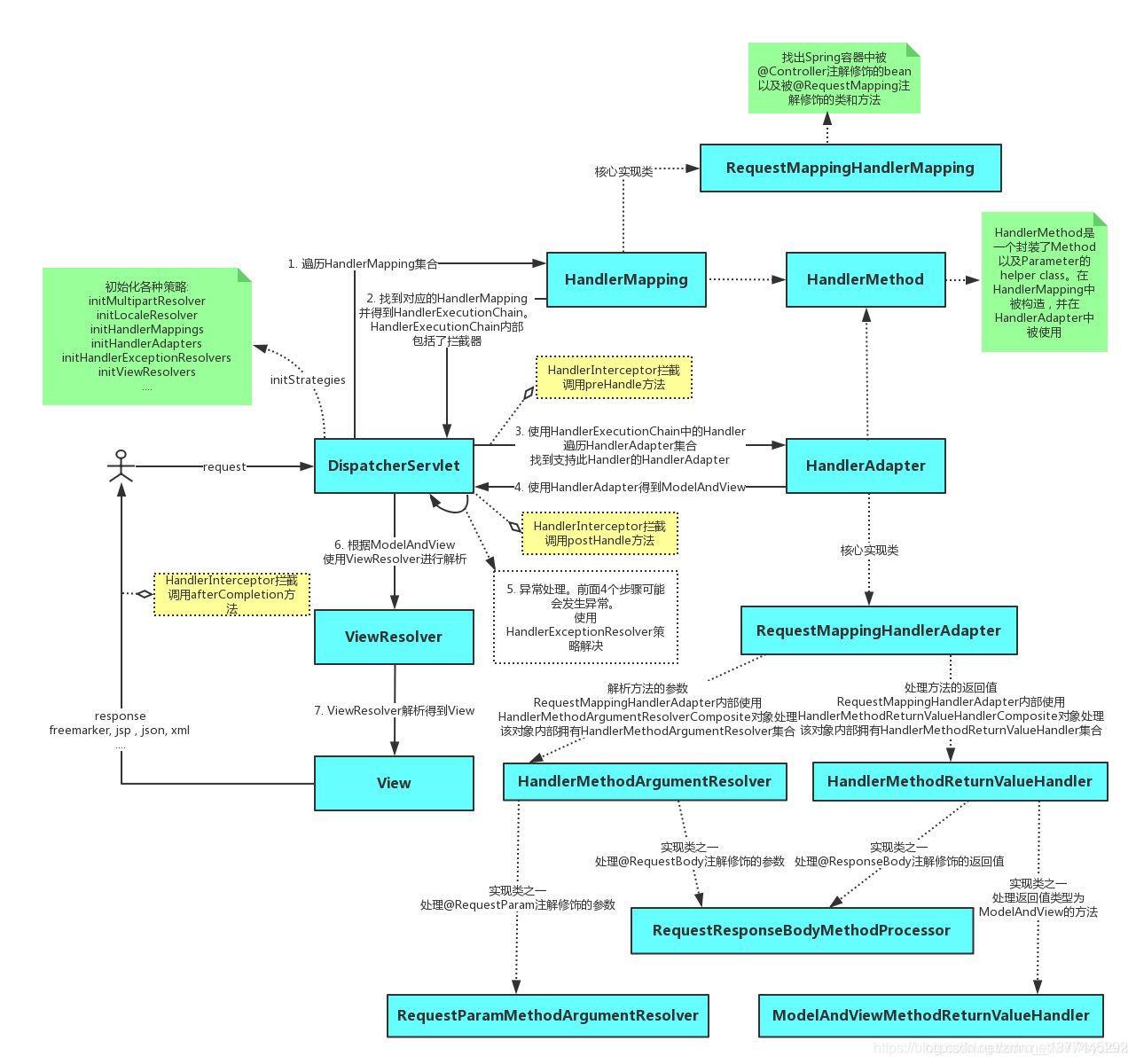
@ControllerAdvice注解使用及原理探究 | 京东物流技术团队
最近在新项目的开发过程中,遇到了个问题,需要将一些异常的业务流程返回给前端,需要提供给前端不同的响应码,前端再在次基础上做提示语言的国际化适配。这些异常流程涉及业务层和控制层的各个地方,如果每个地方都写一些…...

Error: Design has unresolved cell reference
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧? 拾陆楼知识星球入口 所有的unresolved cell reference问题都是cell信息没读到引起的,在dc/pt里就是db没读到,在ICC2里就是ndm没读。 ICC2中午饭这个问题可以report_design_…...

uni-app 封装api请求
前端封装api请求 前端封装 API 请求可以提高代码的可维护性和重用性,同时使得 API 调用更加简洁和易用。 下面是一种常见的前端封装 API 请求的方式: 创建一个 API 封装模块或类:可以使用 JavaScript 或 TypeScript 创建一个独立的模块或类来…...

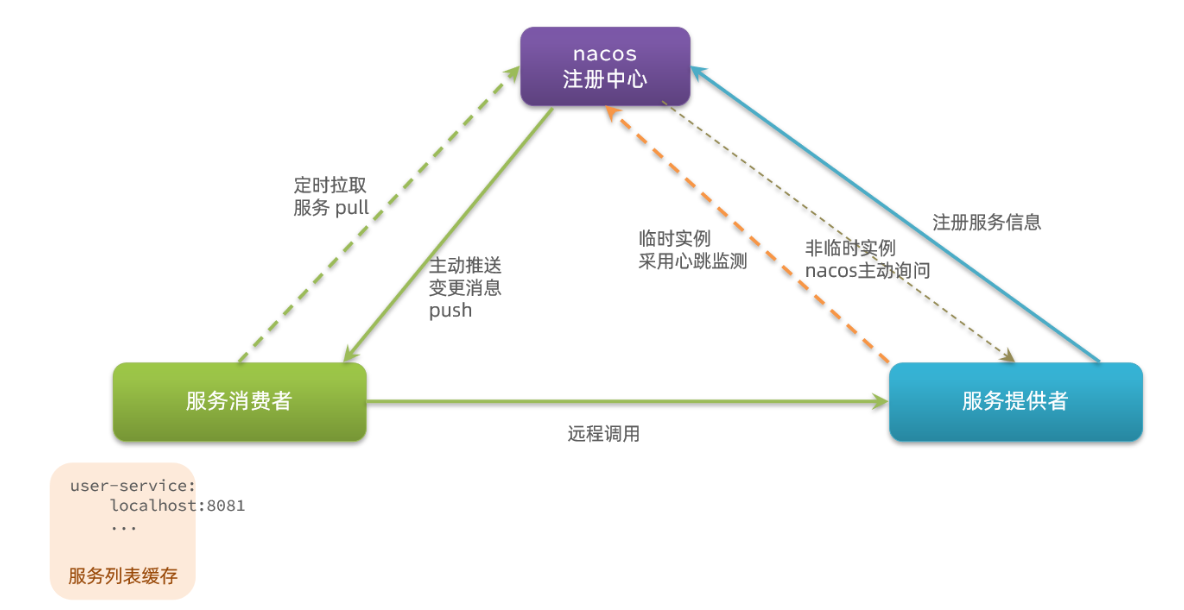
SpringCloud实用篇1——eureka注册中心 Ribbon负载均衡原理 nacos注册中心
目录 1 微服务1.1 微服务的演变1.2 微服务1.3 SpringCloud1.4 小结 2 服务拆分及远程调用2.1 服务拆分2.2 服务拆分案例2.3 实现远程调用2.4 提供者与消费者 3 Eureka注册中心3.1 Eureka的结构和作用3.2 搭建eureka-server3.3 服务注册3.4 服务发现 4 Ribbon负载均衡4.1 负载均…...

【MySQL】sql字段约束
在MySQL中,我们需要存储的数据在特定的场景中需要不同的约束。当新插入的数据违背了该字段的约束字段,MySQL会直接禁止插入。 数据类型也是一种约束,但数据类型这个约束太过单一;比如我需要存储的是一个序号,那就不可…...

森海塞尔为 CUPRA 首款纯电轿跑 SUV – CUPRA Tavascan 注入音频魅力
森海塞尔为 CUPRA 首款纯电轿跑 SUV – CUPRA Tavascan 注入音频魅力 音频专家森海塞尔携手富有挑战精神的 CUPRA,雕琢时代新贵车型,打造畅快尽兴的驾驶体验 全球知名音频专家森海塞尔与以颠覆传统、充满激情、不甘现状而闻名的汽车品牌 CUPRA 展开合作…...

Java、Android 加解密、编码、压缩、解压缩、Hash
对称加密: 算法:AES (128位)/ DES (56位)....等 加密原理: 原数据--->加密算法(密钥)------>密文 解密原理: 密文---->解密算法(密钥)------>原数据 非对称加密 算法&#…...

11_Pulsar Adaptors适配器、kafka适配器、Spark适配器
2.3. Pulsar Adaptors适配器 2.3.1.kafka适配器 2.3.2.Spark适配器 2.3. Pulsar Adaptors适配器 2.3.1.kafka适配器 Pulsar 为使用 Apache Kafka Java 客户端 API 编写的应用程序提供了一个简单的解决方案。 在生产者中, 如果想不改变原有kafka的代码架构, 就切换到Pulsar的…...

jupyter文档转换成markdown
背景 上一篇文章**《如何优雅地用python生成模拟数据》**我就使用jupyter写的,这个真的是万能的,可以插入markdown格式的内容,也可写代码,关键是像ipython一样,可以分步执行。 我可以这样自由的写我的博客内容&#x…...

日志框架及其使用方法
log4j和logBack,同一个人写的,logBack为log4j的升级版,SpringBoot中默认集成logBack 作用:记录软件发布后的一些bug,以及数据是怎样被操作的 传统开发弊端: 1.日志直接输出在控制台,关闭控制台后,日志消…...

ZIG:理解未来编程语言的视角
文章目录 摘要:引言:性能简洁性和模块化避免常见错误和陷阱总结:参考资料📑: 摘要: 本文介绍了新兴编程语言ZIG的目标和特点,包括高性能、简洁性和模块化,并分析了这些特点是如何通过语言设计来…...

让三驾马车奔腾:华为如何推动空间智能化发展?
上个月,国务院常务会议审议通过了《关于促进家居消费的若干措施》,其中明确提出了“推动单品智能向全屋智能发展创新培育智能消费”“开展数字家庭建设试点”等推动全屋智能拼配发展的建议与方案。 可以说,以整屋为单位的空间智能品类&#x…...

2022年03月 Python(一级)真题解析#中国电子学会#全国青少年软件编程等级考试
一、单选题(共25题,每题2分,共50分) 第1题 已知a“161”,b“16”,c“8”,执行语句da>b and a>c,变量d的值为是? A:0 B:1 C:True D&am…...

WIN大恒工业相机SDK开发
大恒工业相机SDK开发概览 一、开发环境搭建1、C# 环境配置(VS2019)2、C 环境配置(VS2019)3、python 环境配置(Pycharm) 二、相机二次开发流程三、相机相机属性参数配置四、图像采集单帧采集回调采集 注意事…...

qt qml中各种Layout之间是如何对齐的?
问题描述: qt qml中下一个RowLayout如何对齐顶部到上方的ColumnLayout的底部略低一些间隔的位置? 我们怎么使用achors去锚定位置? 这些都是可以用anchors锚定属性,以及margin来设置的。 解决办法: 要实现将下一个R…...

Immutable.js 进行js的复制
介绍 在提供不可变(Immutable)数据结构的支持。不可变数据是指一旦创建后就不能被修改的数据,每次对数据进行更新都会返回一个新的数据对象,而原始数据保持不变。 使用 日常中我们使用的拷贝 (1) var arr { } ; arr2 arr ; …...

java动态生成excel并且需要合并单元格
java动态生成excel并且需要合并单元格 先上图看一下预期效果 集成poi <dependency><groupId>cn.afterturn</groupId><artifactId>easypoi-base</artifactId><version>4.0.0</version> </dependency> <dependency><…...

JMeter启动时常见的错误
很多小伙伴在学工具这一块时,安装也是很吃力的一个问题,之前记得有说过怎么安装jmeter这个工具。那么你要启动jmeter的时候,一些粉丝就会碰到如下几个问题。 1.解压下载好的jmeter安装,Windows 平台,双击 jmeter/bin …...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...

HTML版英语学习系统
HTML版英语学习系统 这是一个完全免费、无需安装、功能完整的英语学习工具,使用HTML CSS JavaScript实现。 功能 文本朗读练习 - 输入英文文章,系统朗读帮助练习听力和发音,适合跟读练习,模仿学习;实时词典查询 - 双…...
