JS对象到原始值的转换
JS对象到原始值转换的复杂性 主要由于某些对象类型存在不止一种原始值的表示
对象到原始值转换的三种基本算法
在解释三种算法前需要了解
toStringvalueOf这两个方法
toString
- 返回对象的字符串表示
Array类的toString方法会将每个元素转换为字符串,再使用逗号作为分隔符拼接起来Function类的toString方法将定义的函数转换为JS源代码的字符串Date类型的toString方法返回一个人类友好(且JS可解析)的日期和时间字符串RegExp类定义的toString方法将RegExp对象转换为一个看起来像RegExp字面量的字符串
valueOf
- 把对象转换为代表对象原始值(如果存在这样一个原始值)
- 对象是复合值,且多数对象不能真正通过一个原始值标识,
valueOf方法默认情况只返回对象本身 StringNumberBoolean包装类定义的valueOf返回被包装的原始值ArrayFunctionRegExp继承默认方法,返回对象本身Date对象返回日期的内部表示形式:自1970年1月1日至今的毫秒数
偏字符串 (该算法返回原始值,只要可能就返回字符串)
- 首先尝试
toString方法 - 方法有定义且返回原始值,则使用该原始值(即使这个值不是字符串)
- 不存在或者存在但返回对象,则尝试使用
valueOf方法 - 方法存在且返回原始值,则使用该值。
- 否则,转换失败
TypeError
偏数值 (该算法返回原始值,只要可能就返回数值)
- 与
偏字符串算法类似,先尝试valueOf再尝试toString
无偏好 (该算法不倾向于任何原始值类型,而是由类定义自己的转换规则)
- 取决于被转换对象的类
- 如果是
Date对象,则使用偏字符串算法 - 其他类型使用
偏数值算法
JS内置类型除了Date类都实现了偏数值算法;Date类实现了偏字符串算法
对象转换为布尔值
- 所有对象都转换为
true - 不需要使用前面的转换算法
- 包括空数组、
new Boolean(false)包装对象
Boolean({}) // true
Boolean([]) // true
Boolean(new Boolean(false)) /// true
对象转换为字符串
- 使用
偏字符串算法转换为一个原始值 - 再将原始值转换为字符串
String({}) // '[object Object]'
String([]) // ''
String(new Date(2023)) // 'Sun Jan 01 2023 08:00:00 GMT+0800 (中国标准时间)'
String(new RegExp(/[a-z]/i)) // '/[a-z]/i'
对象转换为数值
- 使用
偏数值算法转换为一个原始值 - 将原始值转换为数值
Number({}) // NaN
Number([]) // 0
Number([6]) // 6
Number(new Date(2023)) // 1672531200000
Number(new RegExp(/[a-z]i/)) // NaN
操作符转换特例
+操作符
- 执行数值加法和字符串拼接
- 如果一个操作数是对象,则使用
无偏好算法将对象转换为原始值 - 如果两个操作数都是原始值,则检查类型
- 有一个是字符串,则将另一个转换为字符串进行拼接
- 否则转换为数值进行相加
== != 操作符
- 允许类型转换的宽松方式执行相等和不相等测试
- 如果一个操作数是对象 另一个是原始值,则使用
无偏好算法转换为原始值 再比较
< <= > >= 关系操作符
- 既可比较数值也可比较字符串
- 如果有一个操作数是对象 则使用
偏数值算法将对象转换为原始值 - 与对象到数值转换不同 这个
偏数值算法返回的原始值不会再被转换为数值
相关文章:

JS对象到原始值的转换
JS对象到原始值转换的复杂性 主要由于某些对象类型存在不止一种原始值的表示 对象到原始值转换的三种基本算法 在解释三种算法前需要了解toString valueOf这两个方法 toString 返回对象的字符串表示Array类的toString方法会将每个元素转换为字符串,再使用逗号作为…...

深度复盘-重启 etcd 引发的异常
作者信息: 唐聪、王超凡,腾讯云原生产品中心技术专家,负责腾讯云大规模 TKE 集群和 etcd 控制面稳定性、性能和成本优化工作。 王子勇,腾讯云专家级工程师, 腾讯云计算产品技术服务专家团队负责人。 概况 作为当前中国…...
------新特性)
2023年春招热点面试题(一)------新特性
文章目录一、Spring 6.0 新特性二、Spring Boot 3.0 新特性三、JDK 系列 新特性A.**JDK8新特性(2014年初)(LTS版本)**B. **JDK9新特性(2017年9月)**C.**JDK10新特性(2018年3月)**D.*…...

工程项目管理系统源码+spring cloud 系统管理+java 系统设置+二次开发
工程项目各模块及其功能点清单 一、系统管理 1、数据字典:实现对数据字典标签的增删改查操作 2、编码管理:实现对系统编码的增删改查操作 3、用户管理:管理和查看用户角色 4、菜单管理:实现对系统菜单的增删改查操…...

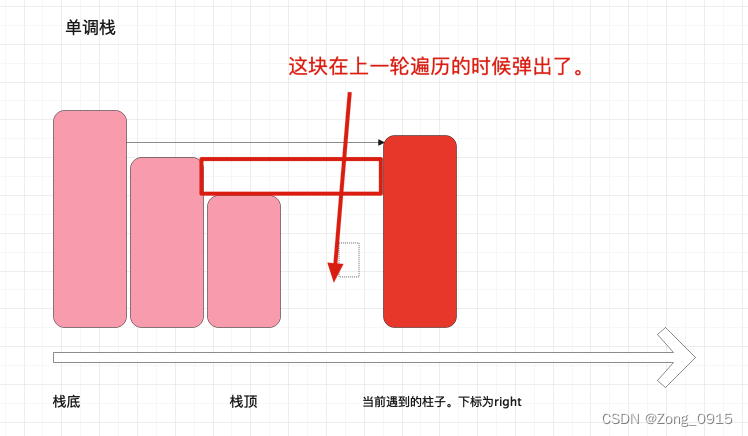
想要精通算法和SQL的成长之路 - 接雨水
想要精通算法和SQL的成长之路 - 接雨水前言一. 接雨水前言 想要精通算法和SQL的成长之路 - 系列导航 一. 接雨水 原题链接 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 输入:height [0,…...

Vue3 更高效的构建工具——Vite
文章目录前言一、Vite简介1. Vite组成2.为什么选 Vite?二、Vite的优缺点vite优点vite缺点三、使用Vite创建Vue3项目1. 创建 vite 的项目2.项目的结构前言 本文讲解了构建工具 Vite,目前只有vue3才可以使用Vite,如果本文对你有所帮助请三连支持博主。 下…...

优思学院|從《狂飙》高启强爱看的《孙子兵法》到六西格玛项目管理
近期最受人瞩目的,无疑是电视剧《狂飙》中出类拔萃的反派高启强。而在剧中,指引高启强走向顶峰的,正是那部著名的军事经典——《孙子兵法》。 在剧中,高启强在一次村庄改造项目上遇到了困难,但他仍保持冷静࿰…...
如何利用状态机编程实现启保停控制(含Stateflow模型介绍)
状态机的介绍这里不再赘述,概念也很简单没有过多的复杂理论。下面我们直接给出具体实现过程。有限自动状态机详细讲解请参看下面的文章链接: PLC面向对象编程系列之有限状态机(FSM)详解_RXXW_Dor的博客-CSDN博客_有限状态机 plc实现编写PLC控制机器动作类程序时,当分支比较…...

4. sql 语句中常用命令
1. 数据表: 本文中所有命令,测试的数据表结构如下图: 2. 查询语句: 2.1 基础查询:select //查询单个字段: select 字段名 from 表名; //查询多个字段 select 字段名1,字段名2,... from 表名; //查询所…...

第三章 Opencv图像像素操作
目录1.像素1-1.确定像素位置1-2.获取指定像素的像素值1-3.修改像素的BGR值2.用numpy模块操作像素2-1.创建图像1.创建黑白图像2.创建彩色图像3.创建随机图像2-2.拼接图像1.水平拼接hstack()方法2.垂直拼接vstack()方法1.像素 1.像素是构成数字图像的最小单位。每一幅图像都是由M…...

SpringBoot集成swagger3(CD2207)(内含教学视频+源代码)
SpringBoot集成swagger3(CD2207)(内含教学视频源代码) 教学视频源代码下载链接地址:https://download.csdn.net/download/weixin_46411355/87435564 目录SpringBoot集成swagger3(CD2207)&#…...
)
Go语言语言学习十三(反射的对象值)
在Go语言中反射不仅可以获取值的类型和种类,还可以获取值和更改值,使用reflect.ValueOf()获取和设置变量的值。 使用反射值包装任意值 Go语言通过reflect.ValueOf()获取的是值的反射值对象,书写格式如下 value : reflect.ValueOf(rawValue…...
)
【ESP 保姆级教程】玩转emqx数据集成篇② ——控制台输出动作(多用于测试环境调试功能)
忘记过去,超越自己 ❤️ 博客主页 单片机菜鸟哥,一个野生非专业硬件IOT爱好者 ❤️❤️ 本篇创建记录 2023-02-10 ❤️❤️ 本篇更新记录 2023-02-10 ❤️🎉 欢迎关注 🔎点赞 👍收藏 ⭐️留言📝🙏 此博客均由博主单独编写,不存在任何商业团队运营,如发现错误,请…...

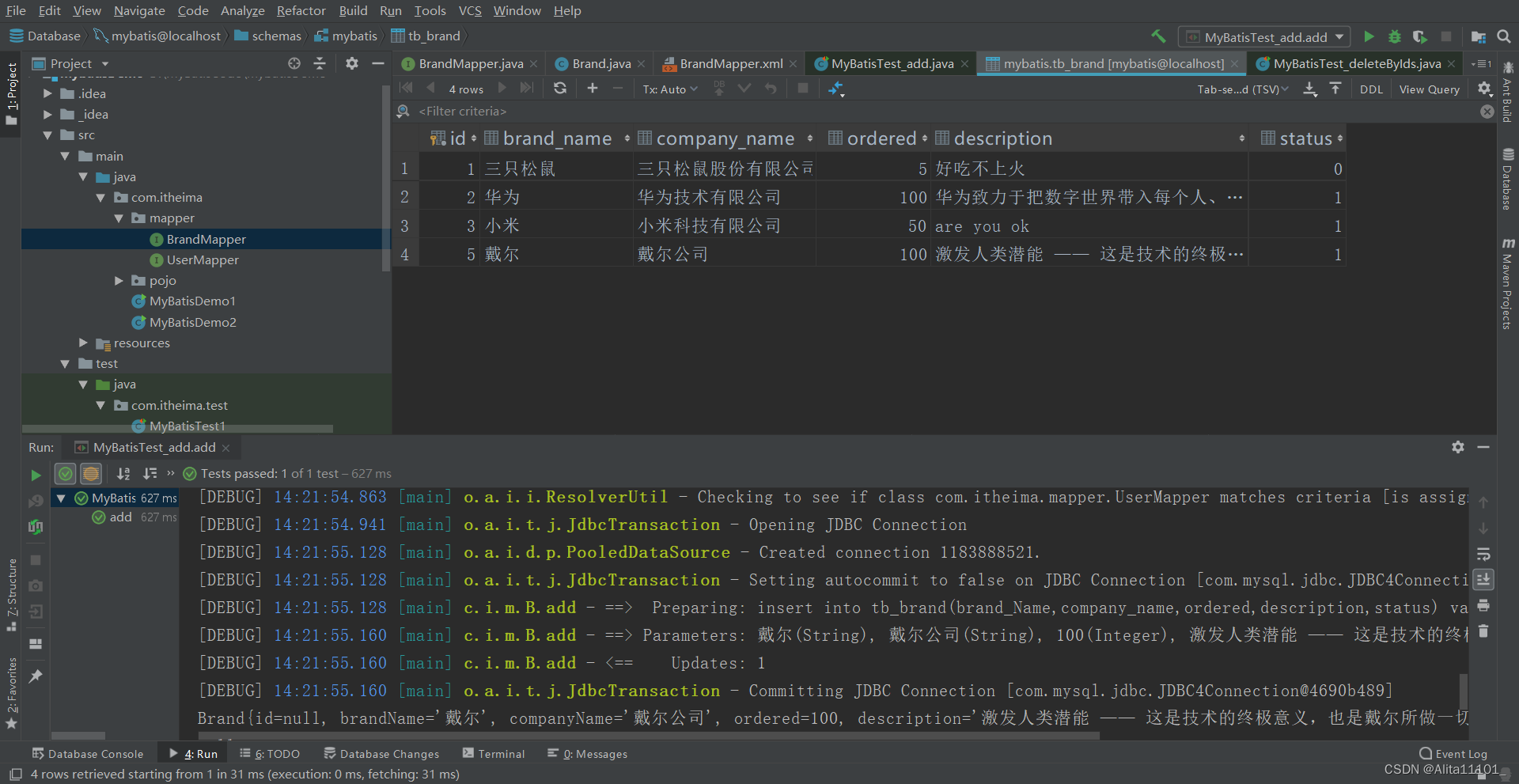
MyBatis案例 | 使用映射配置文件实现CRUD操作——添加数据
本专栏主要是记录学习完JavaSE后学习JavaWeb部分的一些知识点总结以及遇到的一些问题等,如果刚开始学习Java的小伙伴可以点击下方连接查看专栏 本专栏地址:🔥JavaWeb Java入门篇: 🔥Java基础学习篇 Java进阶学习篇&…...

2023年,什么样的CRM,才是您最需要的?
春节假期刚刚结束,当大家还沉浸在新春佳节的喜悦中时,很多地方已经争先恐后地奋力开跑了。近日,全国各地方政府相继出台并发布了2023年数字化转型规划,纷纷结合自身的区位特色和优势资源,明确2023年乃至此后数年的数字…...
)
【C语言】编程初学者入门训练(6)
文章目录51. 计算一元二次方程52. 获取月份天数53. 简单计算器54. 线段图案55. 正方形图案56. 直角三角形图案57. 翻转直角三角形图案58. 带空格直角三角形图案59. 金字塔图案60. 翻转金字塔图案51. 计算一元二次方程 问题描述:从键盘输入a, b, c的值,编…...

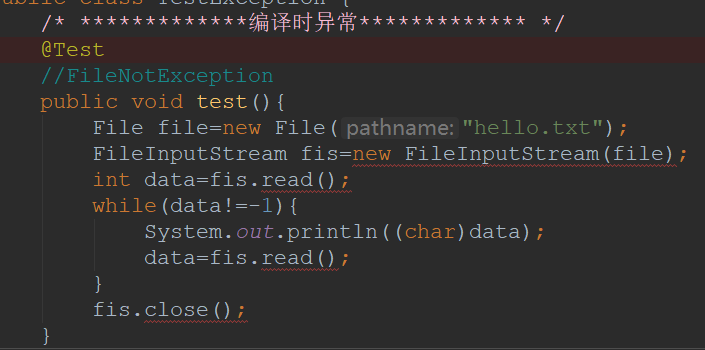
Java笔记-异常相关
一、异常概述与异常体系结构 Error:Java虚拟机无法解决的严重问题: JVM系统内部错误,资源耗尽,如:StackOverflow \OOM堆栈溢出 处理办法:只能修改代码,不能编写处理异常的代码 Exception:可以处理的异常 &…...

pytest-xdist测试用例并发
官方文档:pytest-xdist初次使用参考:Python测试框架pytest(22)插件 - pytest-xdist(分布式执行)pytest测试框架系列 - Pytest pytest-xdist 分布式、多进程并发执行用例你会用吗?Pytest-xdist并…...

大数据---Hadoop安装jdk简易版
编写自动安装jdk的shell脚本 完整流程: 大数据—Hadoop安装教程(一) 文章目录编写自动安装jdk的shell脚本上传压缩包编写shell脚本vim autoinstall.sh解压更名添加环境运行上传压缩包 在opt目录下创建连个目录install和soft 将压缩包上传到install目录…...

【0基础学爬虫】爬虫基础之爬虫的基本介绍
大数据时代,各行各业对数据采集的需求日益增多,网络爬虫的运用也更为广泛,越来越多的人开始学习网络爬虫这项技术,K哥爬虫此前已经推出不少爬虫进阶、逆向相关文章,为实现从易到难全方位覆盖,特设【0基础学…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...
